Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda mempelajari cara mengelola lebih dari satu kontainer dan berkomunikasi di antara mereka saat menggunakan Alat Kontainer di Visual Studio. Mengelola beberapa kontainer memerlukan orkestrasi kontainer dan memerlukan orkestrator seperti Docker Compose atau Service Fabric. Untuk prosedur ini, Anda menggunakan Docker Compose. Docker Compose sangat bagus untuk penelusuran kesalahan dan pengujian lokal selama siklus pengembangan.
Sampel lengkap yang Anda buat dalam tutorial ini dapat ditemukan di GitHub di https://github.com/MicrosoftDocs/vs-tutorial-samples di folder docker/ComposeSample.
Prasyarat
- Desktop Docker
- Visual Studio 2019 dengan beban kerja Pengembangan Web, Azure Tools , dan/atau pengembangan lintas platform .NET terinstal
- Desktop Docker
- Visual Studio 2022 dengan beban kerja Pengembangan Web, Azure Tools , dan/atau pengembangan lintas platform .NET terinstal. Penginstalan ini mencakup alat pengembangan .NET 8.
Membuat proyek Aplikasi Web
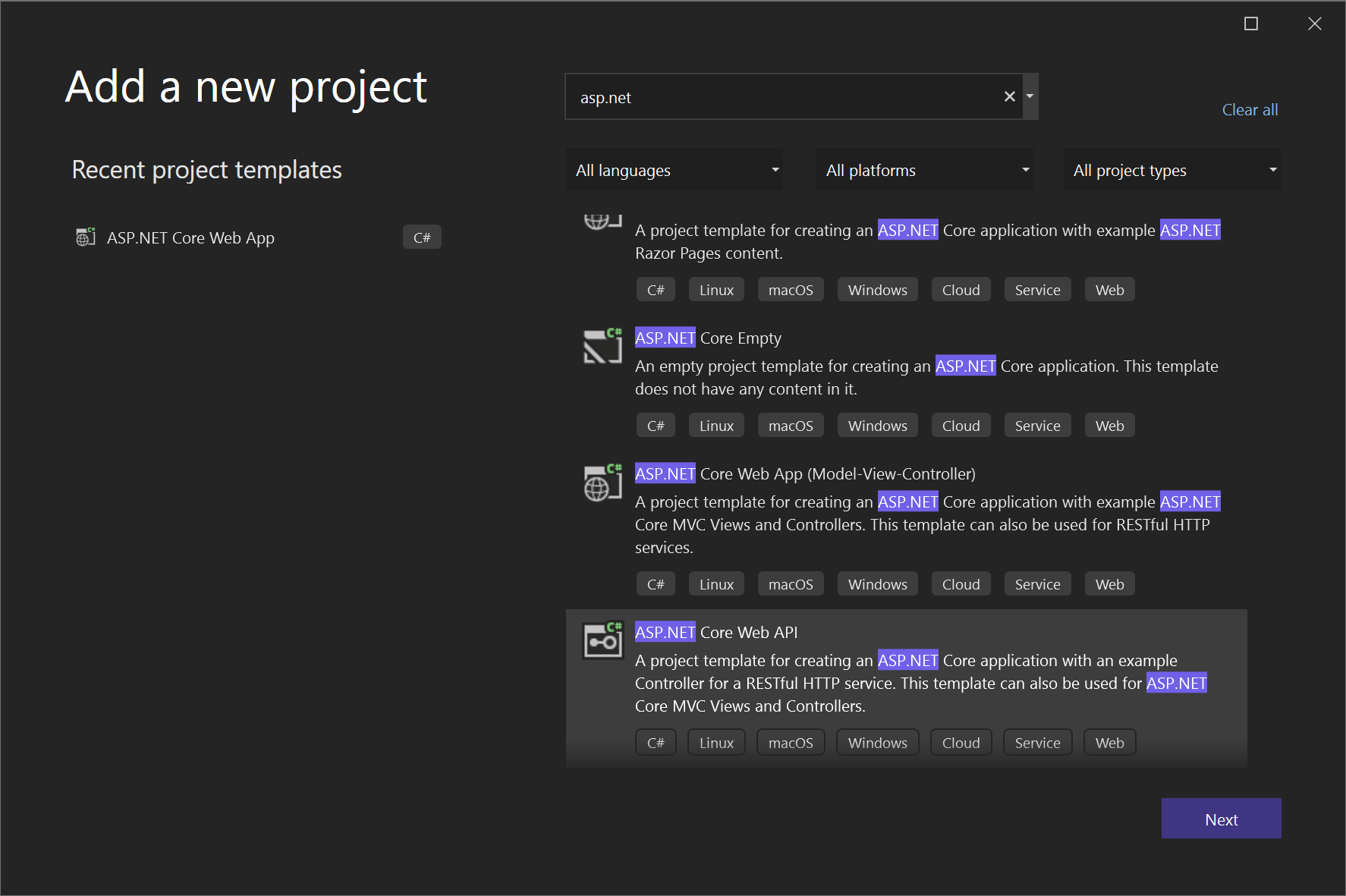
Di Visual Studio, buat proyek ASP.NET Core Web App , bernama WebFrontEnd, untuk membuat aplikasi web dengan halaman Razor.
![]()
Jangan pilih Aktifkan dukungan kontainer. Anda menambahkan dukungan untuk Docker Compose nanti dalam prosesnya.
![]()
Jangan pilih Aktifkan Dukungan Docker. Anda menambahkan dukungan Docker nanti dalam prosesnya.
![]()
Membuat proyek API Web
Tambahkan proyek ke solusi yang sama dan sebut saja MyWebAPI. Pilih API sebagai jenis proyek, dan kosongkan kotak centang untuk Konfigurasikan untuk HTTPS. Dalam desain ini, kami hanya menggunakan SSL untuk komunikasi dengan klien, bukan untuk komunikasi dari antara kontainer di aplikasi web yang sama. Hanya WebFrontEnd perlu HTTPS dan kode dalam contoh mengasumsikan bahwa Anda telah menghapus kotak centang tersebut. Secara umum, sertifikat pengembang .NET yang digunakan oleh Visual Studio hanya didukung untuk permintaan eksternal-ke-kontainer, bukan untuk permintaan kontainer-ke-kontainer.
![]()
Tambahkan proyek ke solusi yang sama dan sebut saja MyWebAPI. Pilih API sebagai jenis proyek, dan kosongkan kotak centang untuk Konfigurasikan untuk HTTPS.
Nota
Dalam desain ini, kami hanya menggunakan HTTPS untuk komunikasi dengan klien, bukan untuk komunikasi dari antara kontainer di aplikasi web yang sama. Hanya
WebFrontEndperlu HTTPS dan kode dalam contoh mengasumsikan bahwa Anda telah menghapus kotak centang tersebut. Secara umum, sertifikat pengembang .NET yang digunakan oleh Visual Studio hanya didukung untuk permintaan eksternal-ke-kontainer, bukan untuk permintaan kontainer-ke-kontainer.
Tambahkan dukungan untuk Azure Cache for Redis. Tambahkan paket
Microsoft.Extensions.Caching.StackExchangeRedisNuGet (bukanStackExchange.Redis). Di Program.cs, tambahkan baris berikut, tepat sebelumvar app = builder.Build():builder.Services.AddStackExchangeRedisCache(options => { options.Configuration = "redis:6379"; // redis is the container name of the redis service. 6379 is the default port options.InstanceName = "SampleInstance"; });Tambahkan direktif penggunaan di
Program.csuntukMicrosoft.Extensions.Caching.DistributeddanMicrosoft.Extensions.Caching.StackExchangeRedis.using Microsoft.Extensions.Caching.Distributed; using Microsoft.Extensions.Caching.StackExchangeRedis;Dalam proyek Web API, hapus file
WeatherForecast.csyang sudah ada dan tambahkan file baru di bawah Pengontrol, CounterController.cs, dengan konten berikut:using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Caching.Distributed; using StackExchange.Redis; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class CounterController : ControllerBase { private readonly ILogger<CounterController> _logger; private readonly IDistributedCache _cache; public CounterController(ILogger<CounterController> logger, IDistributedCache cache) { _logger = logger; _cache = cache; } [HttpGet(Name = "GetCounter")] public string Get() { string key = "Counter"; string? result = null; try { var counterStr = _cache.GetString(key); if (int.TryParse(counterStr, out int counter)) { counter++; } else { counter = 0; } result = counter.ToString(); _cache.SetString(key, result); } catch(RedisConnectionException) { result = "Redis cache is not found."; } return result; } } }Layanan ini menaikkan penghitung setiap kali halaman diakses dan menyimpan penghitung di cache.
Menambahkan kode untuk memanggil API Web
WebFrontEndDalam proyek, buka file Index.cshtml.cs, dan gantiOnGetmetode dengan kode berikut.public async Task OnGet() { ViewData["Message"] = "Hello from webfrontend"; using (var client = new System.Net.Http.HttpClient()) { // Call *mywebapi*, and display its response in the page var request = new System.Net.Http.HttpRequestMessage(); request.RequestUri = new Uri("http://mywebapi/WeatherForecast"); // request.RequestUri = new Uri("http://mywebapi/api/values/1"); // For ASP.NET 2.x, comment out previous line and uncomment this line. var response = await client.SendAsync(request); ViewData["Message"] += " and " + await response.Content.ReadAsStringAsync(); } }Nota
Dalam kode dunia nyata, Anda tidak boleh membuang
HttpClientsetelah setiap permintaan. Untuk praktik terbaik, lihat Menggunakan HttpClientFactory untuk menerapkan permintaan HTTP yang tangguh.Index.cshtmlDalam file, tambahkan baris untuk ditampilkanViewData["Message"]sehingga file terlihat seperti kode berikut:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>(hanya ASP.NET 2.x) Sekarang dalam proyek API Web, tambahkan kode ke pengontrol Nilai untuk menyesuaikan pesan yang dikembalikan oleh API untuk panggilan yang Anda tambahkan dari webfrontend.
// GET api/values/5 [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "webapi (with value " + id + ")"; }Nota
Di .NET Core 3.1 dan yang lebih baru, Anda dapat menggunakan API WeatherForecast yang disediakan daripada kode tambahan ini. Namun, Anda perlu mengomentari panggilan ke UseHttpsRedirection dalam proyek API Web karena kode menggunakan HTTP untuk melakukan panggilan daripada HTTPS.
//app.UseHttpsRedirection();
Menambahkan dukungan Docker Compose
Dalam proyek
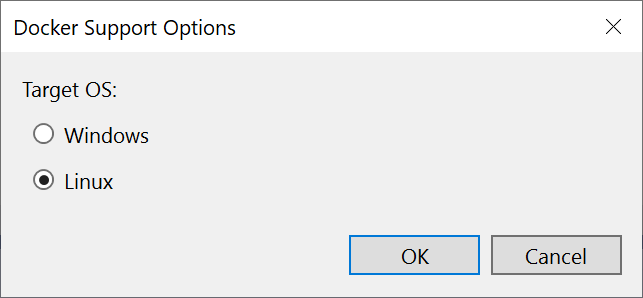
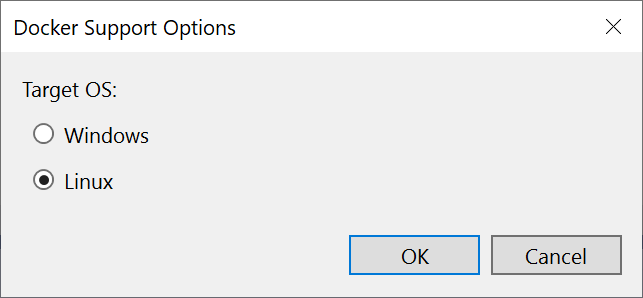
WebFrontEnd, pilih Tambahkan Dukungan Orkestrator Kontainer >. Dialog Opsi Dukungan Docker muncul.Pilih Docker Compose.
Pilih OS Target Anda, misalnya, Linux.

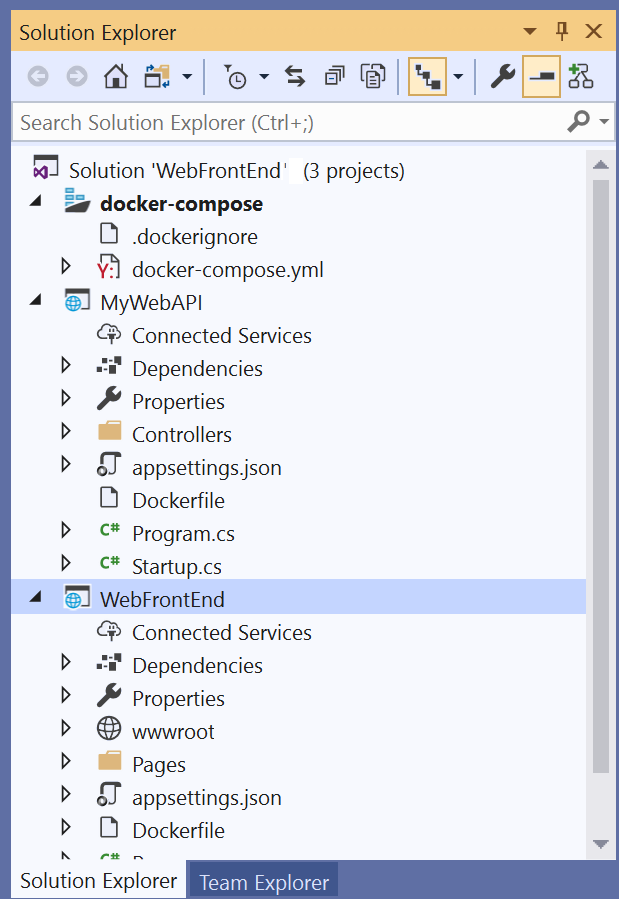
Visual Studio membuat file docker-compose.yml dan
.dockerignorefile di simpul docker-compose dalam solusi, dan proyek tersebut ditampilkan dalam font huruf tebal, yang menunjukkan bahwa itu adalah proyek startup.
docker-compose.yml muncul sebagai berikut:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileYang
versionditentukan di baris pertama adalah versi file Docker Compose. Anda biasanya tidak boleh mengubahnya, karena digunakan oleh alat untuk memahami cara menginterpretasikan file.File
.dockerignoreberisi jenis file dan ekstensi yang tidak ingin Anda sertakan docker dalam kontainer. File-file ini umumnya dikaitkan dengan lingkungan pengembangan dan kontrol sumber, bukan bagian dari aplikasi atau layanan yang Anda kembangkan.Lihat bagian Alat Kontainer dari panel output untuk detail perintah yang dijalankan. Anda dapat melihat alat
docker-composebaris perintah digunakan untuk mengonfigurasi dan membuat kontainer runtime.Dalam proyek API Web, sekali lagi klik kanan pada simpul proyek, dan pilih Tambahkan>Dukungan Orkestrator Kontainer. Pilih Docker Compose, lalu pilih OS target yang sama.
Nota
Dalam langkah ini, Visual Studio akan menawarkan untuk membuat Dockerfile. Jika Anda melakukan ini pada proyek yang sudah memiliki dukungan Docker, Anda akan ditanya apakah ingin menimpa Dockerfile yang sudah ada. Jika Anda telah membuat perubahan di Dockerfile yang ingin Anda simpan, pilih tidak.
Visual Studio membuat beberapa perubahan pada file Docker Compose YML Anda. Sekarang kedua layanan disertakan.
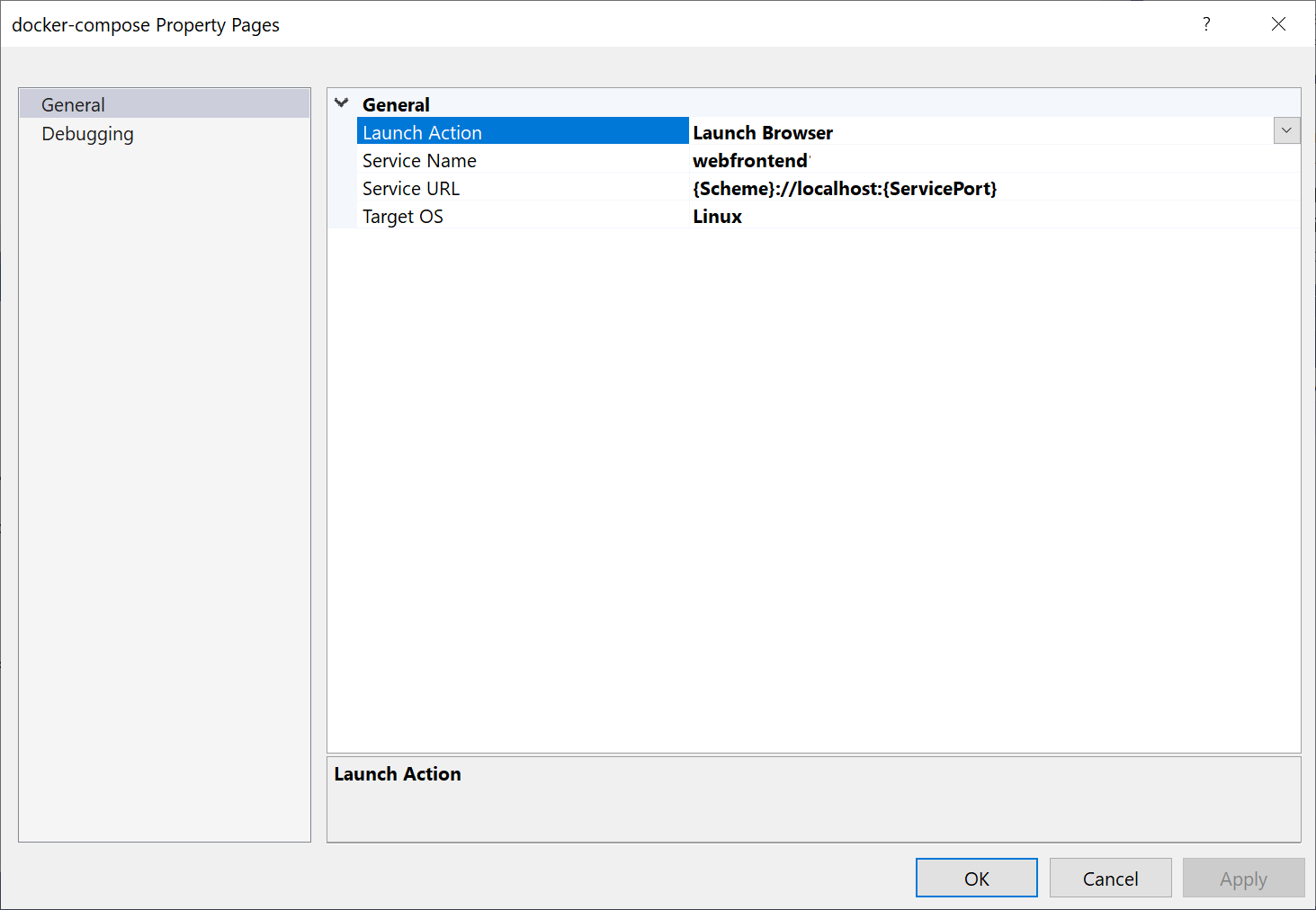
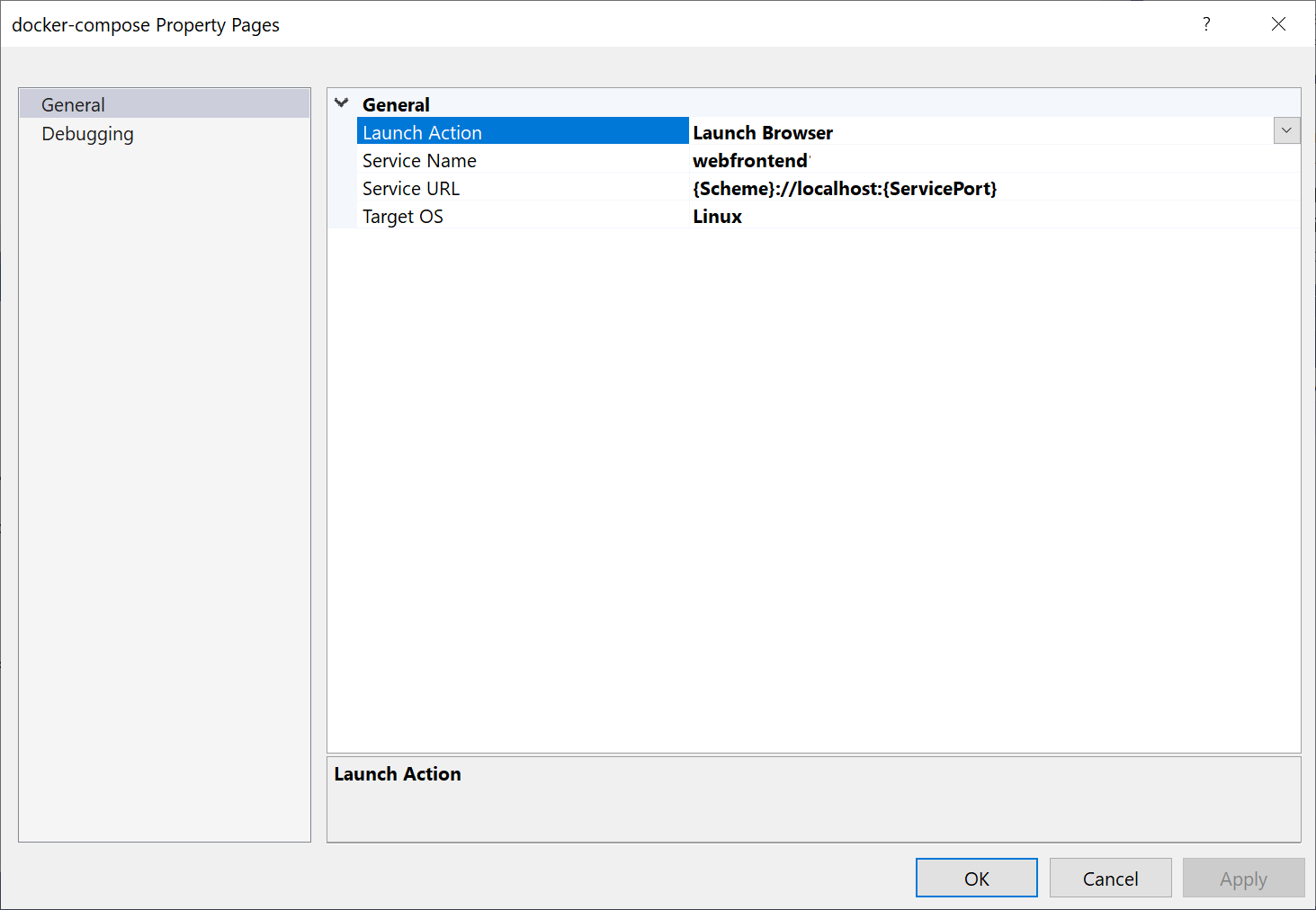
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileProyek pertama yang Anda tambahkan dengan orkestrasi kontainer akan disiapkan untuk diluncurkan ketika Anda menjalankan atau men-debug. Anda dapat mengonfigurasi tindakan peluncuran di Properti Proyek untuk proyek Docker Compose. Pada simpul proyek Docker Compose, klik kanan untuk membuka menu konteks, lalu pilih Properti, atau gunakan Alt+Enter. Cuplikan layar berikut menunjukkan properti yang Anda inginkan untuk solusi yang digunakan di sini. Misalnya, Anda dapat mengubah halaman yang dimuat dengan menyesuaikan properti URL Layanan .

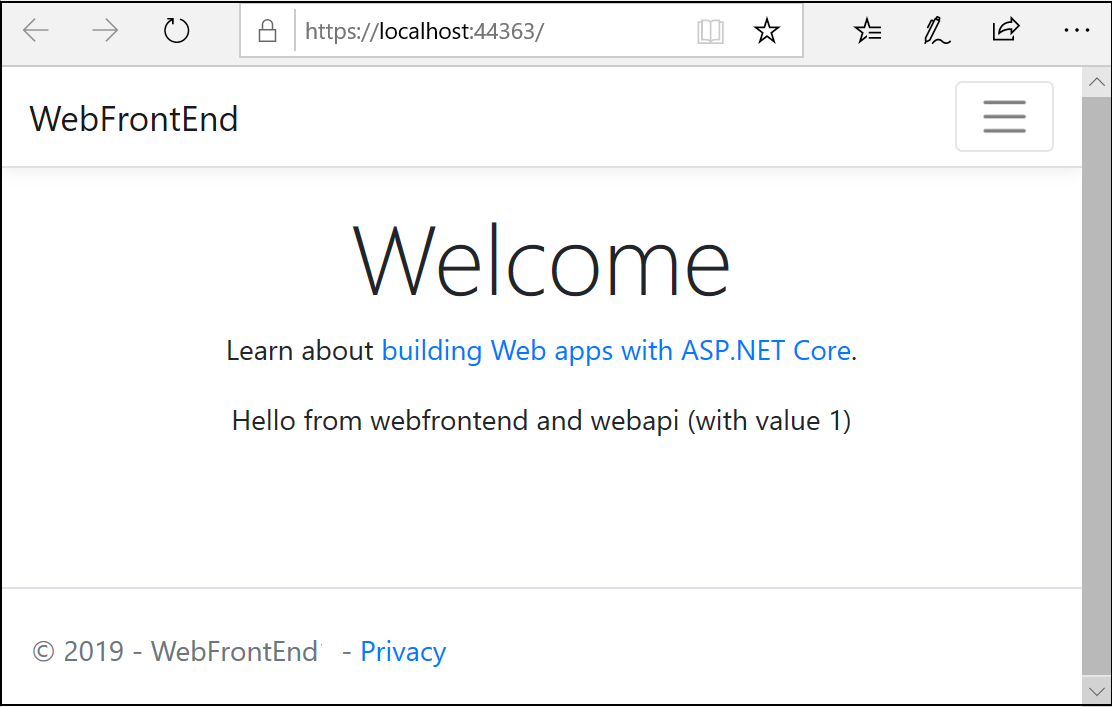
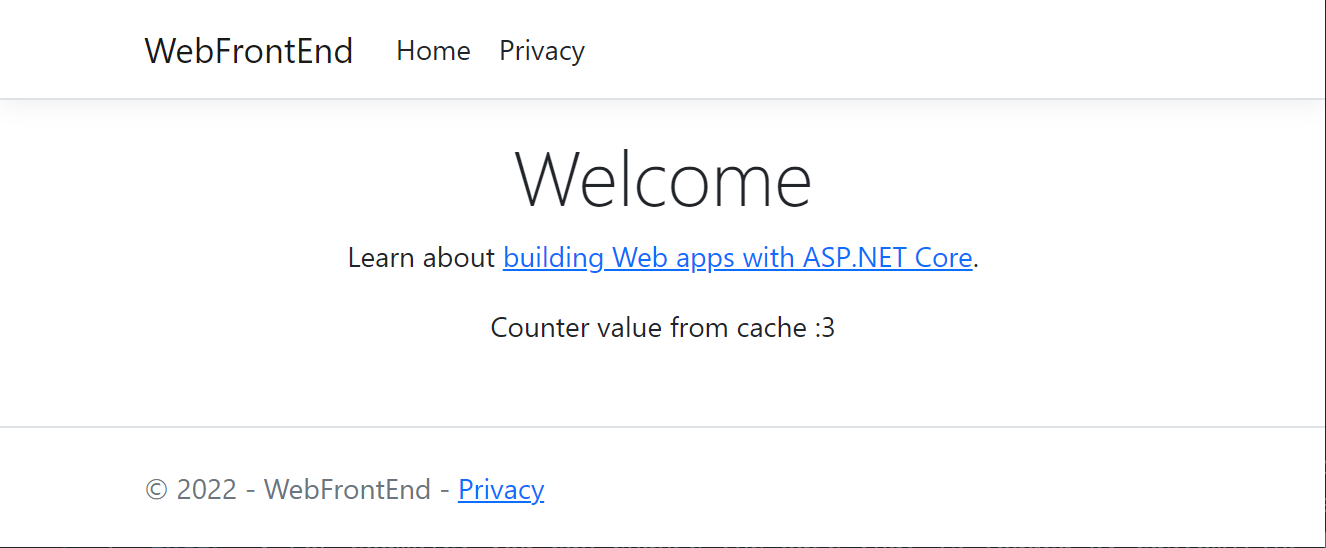
Inilah yang Anda lihat saat diluncurkan (versi .NET Core 2.x):

Aplikasi web untuk .NET 3.1 menunjukkan data cuaca dalam format JSON.
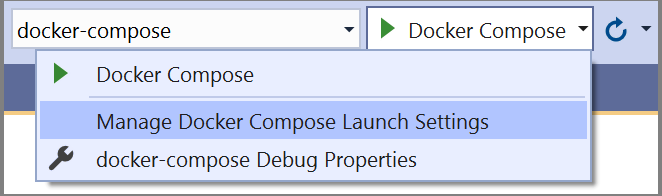
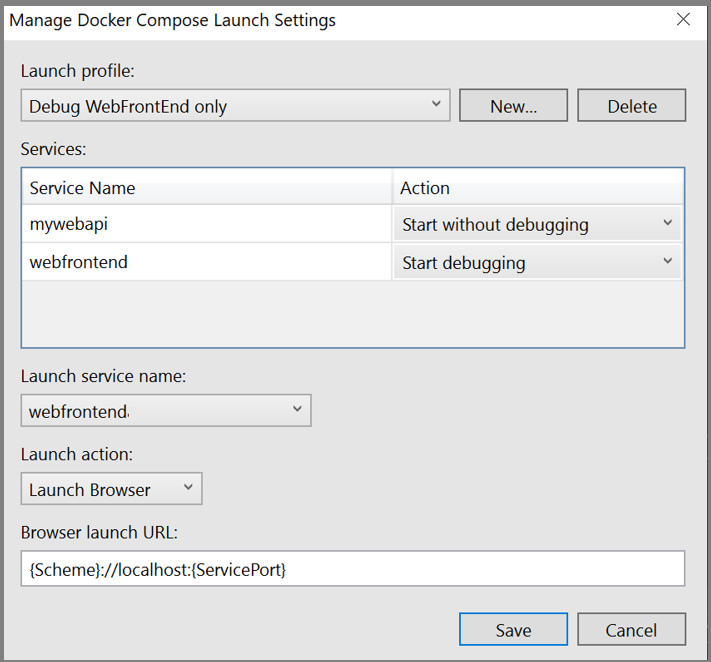
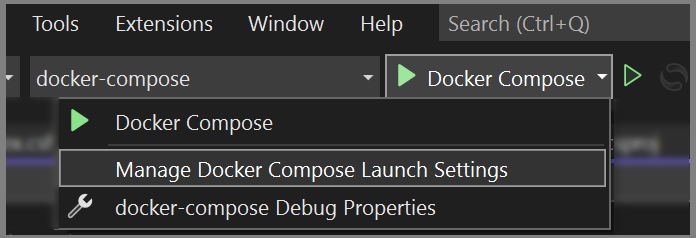
Sekarang misalkan Anda hanya tertarik untuk memiliki debugger yang dilampirkan ke WebFrontEnd, bukan proyek API Web. Dari bilah menu, Anda dapat menggunakan daftar dropdown di samping tombol mulai untuk memunculkan menu opsi debug; pilih Kelola Pengaturan Peluncuran Docker Compose.

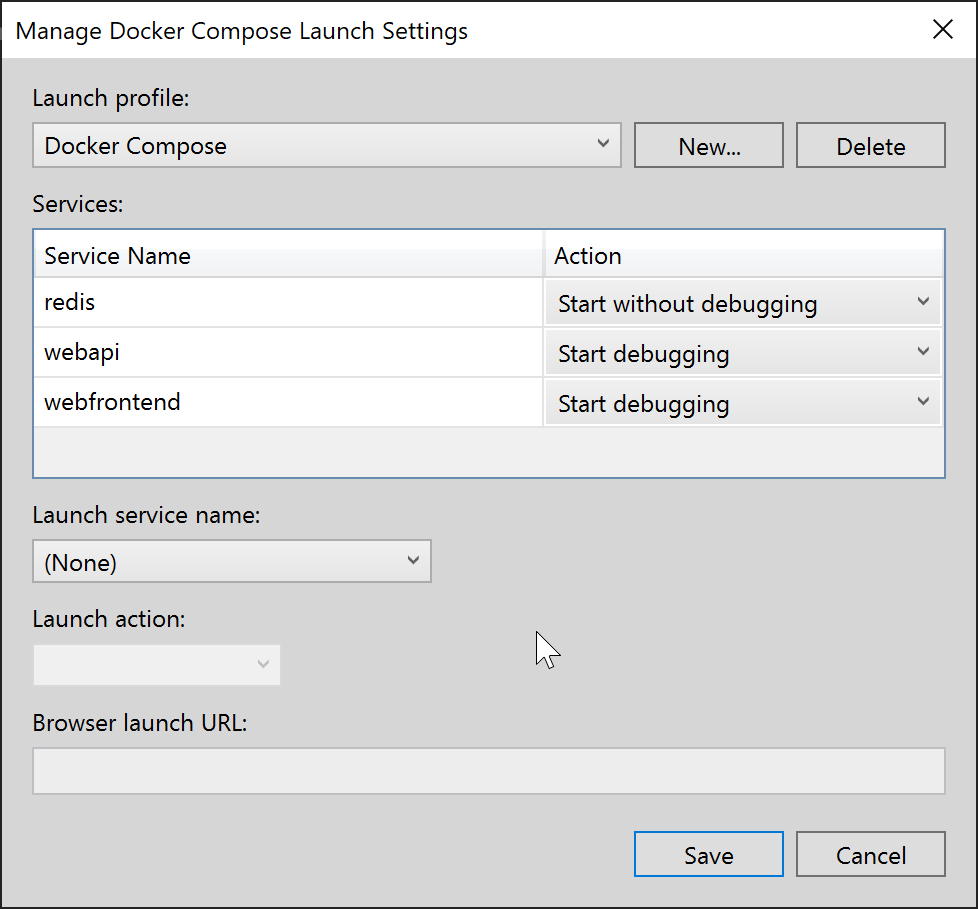
Dialog Kelola Pengaturan Peluncuran Docker Compose muncul. Dengan dialog ini, Anda dapat mengontrol subset layanan mana yang diluncurkan selama sesi debugging, yang diluncurkan dengan atau tanpa debugger terpasang, dan layanan peluncuran dan URL. Lihat Memulai subset layanan Compose.

Pilih Baru untuk membuat profil baru, dan beri nama
Debug WebFrontEnd only. Kemudian, atur proyek API Web ke Mulai tanpa penelusuran kesalahan, biarkan proyek WebFrontEnd diatur untuk memulai penelusuran kesalahan, dan pilih Simpan.Konfigurasi baru dipilih sebagai default untuk F5 berikutnya.
Tekan F5 untuk mengonfirmasi bahwa F5 berfungsi seperti yang Anda harapkan.
Selamat, Anda menjalankan aplikasi Docker Compose dengan profil Docker Compose kustom.
WebFrontEndDalam proyek, buka file Index.cshtml.cs, dan gantiOnGetmetode dengan kode berikut.public async Task OnGet() { // Call *mywebapi*, and display its response in the page using (var client = new System.Net.Http.HttpClient()) { var request = new System.Net.Http.HttpRequestMessage(); // A delay is a quick and dirty way to work around the fact that // the mywebapi service might not be immediately ready on startup. // See the text for some ideas on how you can improve this. // Uncomment if not using healthcheck (Visual Studio 17.13 or later) // await System.Threading.Tasks.Task.Delay(10000); // mywebapi is the service name, as listed in docker-compose.yml. // Docker Compose creates a default network with the services // listed in docker-compose.yml exposed as host names. // The port 8080 is exposed in the WebAPI Dockerfile. // If your WebAPI is exposed on port 80 (the default for HTTP, used // with earlier versions of the generated Dockerfile), change // or delete the port number here. request.RequestUri = new Uri("http://mywebapi:8080/Counter"); var response = await client.SendAsync(request); string counter = await response.Content.ReadAsStringAsync(); ViewData["Message"] = $"Counter value from cache :{counter}"; } }Nota
Dalam kode dunia nyata, Anda tidak boleh membuang
HttpClientsetelah setiap permintaan. Untuk praktik terbaik, lihat Menggunakan HttpClientFactory untuk menerapkan permintaan HTTP yang tangguh.URI yang diberikan mereferensikan nama layanan yang ditentukan dalam file docker-compose.yml . Docker Compose menyiapkan jaringan default untuk komunikasi antar kontainer menggunakan nama layanan yang tercantum sebagai host.
Kode yang ditampilkan di sini berfungsi dengan .NET 8 dan yang lebih baru, yang menyiapkan akun pengguna di Dockerfile tanpa hak istimewa administrator, dan mengekspos port 8080 karena port default HTTP 80 tidak dapat diakses tanpa hak istimewa yang ditinggikan.
Index.cshtmlDalam file, tambahkan baris untuk ditampilkanViewData["Message"]sehingga file terlihat seperti kode berikut:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>Kode ini menampilkan nilai penghitung yang dikembalikan dari proyek API Web. Ini berlipat-lipat setiap kali pengguna mengakses atau me-refresh halaman.
Menambahkan dukungan Docker Compose
Dalam proyek
WebFrontEnd, pilih Tambahkan Dukungan Orkestrator Kontainer >. Dialog Opsi Dukungan Docker muncul.Pilih Docker Compose.
Visual Studio 17.12 dan yang lebih baru Pilih opsi perancah untuk proyek WebFrontEnd.

Visual Studio 17.11 dan yang lebih lama Pilih OS Target Anda, misalnya, Linux.

Visual Studio membuat file docker-compose.yml dan
.dockerignorefile di simpul docker-compose dalam solusi, dan proyek tersebut ditampilkan dalam font huruf tebal, yang menunjukkan bahwa itu adalah proyek startup.
docker-compose.yml muncul sebagai berikut:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileFile
.dockerignoreberisi jenis file dan ekstensi yang tidak ingin Anda sertakan docker dalam kontainer. File-file ini umumnya dikaitkan dengan lingkungan pengembangan dan kontrol sumber, bukan bagian dari aplikasi atau layanan yang Anda kembangkan.Lihat bagian Alat Kontainer dari panel output untuk detail perintah yang dijalankan. Anda dapat melihat alat
docker-composebaris perintah digunakan untuk mengonfigurasi dan membuat kontainer runtime.Dalam proyek API Web, sekali lagi klik kanan pada simpul proyek, dan pilih Tambahkan>Dukungan Orkestrator Kontainer. Pilih Docker Compose, lalu pilih OS target yang sama.
Nota
Dalam langkah ini, Visual Studio akan menawarkan untuk membuat Dockerfile. Jika Anda melakukan ini pada proyek yang sudah memiliki dukungan Docker, Anda akan ditanya apakah ingin menimpa Dockerfile yang sudah ada. Jika Anda telah membuat perubahan di Dockerfile yang ingin Anda simpan, pilih tidak.
Visual Studio membuat beberapa perubahan pada file YML Anda
docker-compose. Sekarang kedua layanan disertakan.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileTambahkan cache ke
docker-compose.ymlfile:redis: image: redisPastikan indentasi berada pada level yang sama dengan dua layanan lainnya.
(Visual Studio 17.13 atau yang lebih baru) Layanan yang bergantung menunjukkan masalah yang umum. Permintaan HTTP di halaman utama front end dapat segera berjalan pada peluncuran aplikasi, sebelum
mywebapilayanan siap menerima permintaan web. Jika Anda menggunakan Visual Studio 17.13 atau yang lebih baru, Anda dapat menggunakan fiturdepends_onDocker Compose danhealthcheckdi docker-compose.yml untuk membuat proyek dimulai dalam urutan yang tepat, dan menyiapkannya untuk melayani permintaan saat diperlukan. Lihat Docker Compose - Urutan startup.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend depends_on: mywebapi: condition: service_healthy build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi depends_on: redis: condition: service_started healthcheck: test: curl --fail http://mywebapi:8080/Counter || exit 1 interval: 20s timeout: 20s retries: 5 build: context: . dockerfile: MyWebAPI/Dockerfile redis: image: redisDalam contoh ini, pemeriksaan kesehatan menggunakan
curluntuk memverifikasi bahwa layanan siap memproses permintaan. Jika gambar yang Anda gunakan belum memilikicurlyang terpasang, tambahkan baris pada tahapbasedi Dockerfile MyWebAPI untuk menginstalnya. Langkah ini memerlukan hak istimewa yang ditingkatkan, tetapi Anda dapat memulihkan hak istimewa pengguna normal setelah menginstalnya seperti yang ditunjukkan di sini (untuk gambar Debian yang digunakan dalam contoh ini):USER root RUN apt-get update && apt-get install -y curl USER $APP_UIDNota
Jika Anda menggunakan distro Linux, seperti Alpine, yang tidak mendukung
apt-get, cobaRUN apk --no-cache add curlsebagai gantinya.Fitur Docker Compose ini memerlukan pengaturan properti dalam file proyek Docker Compose (
.dcproj). Atur propertiDependencyAwareStartke true:<PropertyGroup> <!-- existing properties --> <DependencyAwareStart>true</DependencyAwareStart> </PropertyGroup>Properti ini mengaktifkan cara berbeda untuk memulai kontainer, yang mendukung fitur dependensi layanan, dalam proses debugging.
Dengan perubahan ini,
webfrontendlayanan tidak akan dimulai sampaimywebapidimulai dan berhasil menangani permintaan web.Proyek pertama yang Anda tambahkan dengan orkestrasi kontainer akan disiapkan untuk diluncurkan ketika Anda menjalankan atau men-debug. Anda dapat mengonfigurasi tindakan peluncuran di Properti Proyek untuk proyek Docker Compose. Pada simpul proyek Docker Compose, klik kanan untuk membuka menu konteks, lalu pilih Properti, atau gunakan Alt+Enter. Misalnya, Anda dapat mengubah halaman yang dimuat dengan menyesuaikan properti URL Layanan .

Tekan F5. Berikut adalah apa yang Anda lihat saat diluncurkan:

Anda dapat memantau kontainer menggunakan jendela Kontainer . Jika Anda tidak melihat jendela, gunakan kotak pencarian, tekan Ctrl+K, Ctrl+O, atau tekan Ctrl+Q. Di bawah Pencarian fitur, cari
containers, dan pilih Tampilkan>Kontainer> Lainnya dari daftar.Perluas simpul Kontainer Solusi , dan pilih simpul untuk proyek Docker Compose Anda untuk melihat log gabungan di tab Log di jendela ini.
Anda juga dapat memilih simpul untuk kontainer individual untuk melihat log, variabel lingkungan, sistem file, dan detail lainnya.
Menyiapkan profil peluncuran
Solusi ini memiliki Azure Cache for Redis, tetapi tidak efisien untuk membangun kembali wadah cache setiap kali Anda memulai sesi debugging. Untuk menghindari situasi tersebut, Anda dapat menyiapkan beberapa profil peluncuran. Buat satu profil untuk memulai Azure Cache for Redis. Buat profil kedua untuk memulai layanan lain. Profil kedua dapat menggunakan kontainer cache yang sudah berjalan. Dari bilah menu, Anda dapat menggunakan daftar dropdown di samping tombol mulai untuk membuka menu dengan opsi debugging. Pilih Kelola Pengaturan Peluncuran Docker Compose.

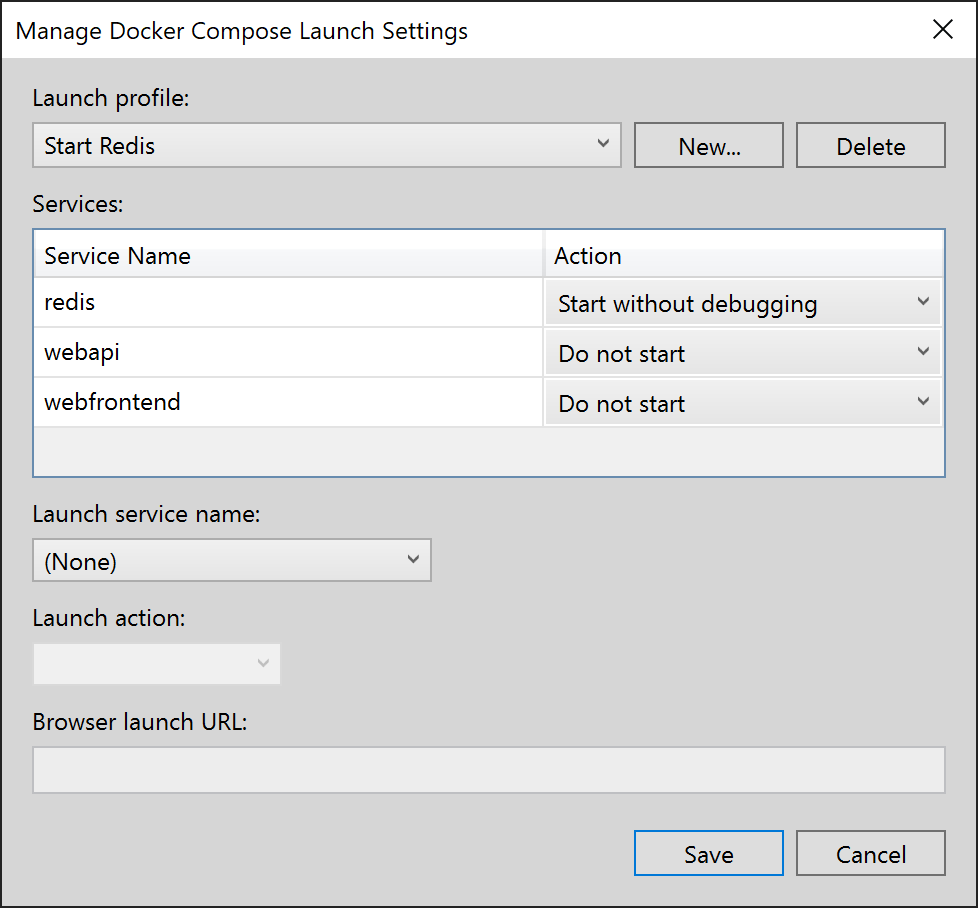
Dialog Kelola Pengaturan Peluncuran Docker Compose muncul. Dengan dialog ini, Anda dapat mengontrol subset layanan mana yang diluncurkan selama sesi debugging, yang diluncurkan dengan atau tanpa debugger terpasang, dan layanan peluncuran dan URL. Lihat Memulai subset layanan Compose.

Pilih Baru untuk membuat profil baru, dan beri nama
Start Redis. Kemudian, atur kontainer Redis ke Mulai tanpa penelusuran kesalahan, biarkan yang lain diatur ke Jangan mulai, dan pilih Simpan.
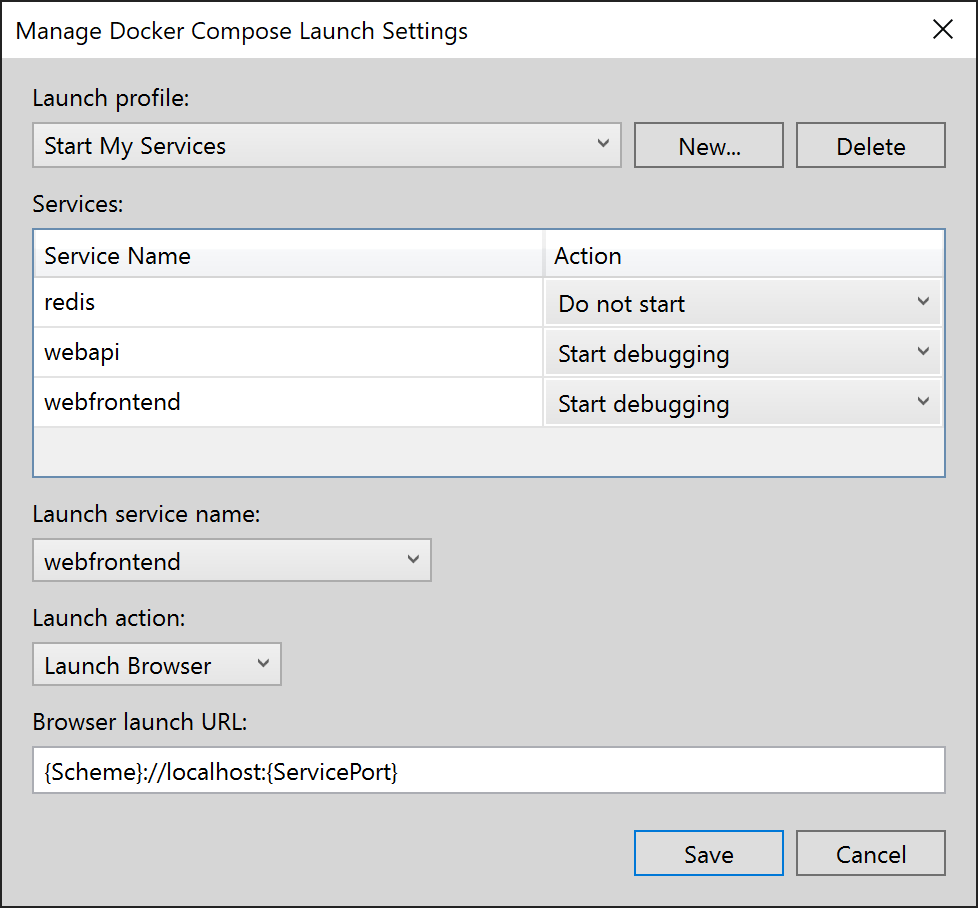
Kemudian buat profil
Start My Serviceslain yang tidak memulai Redis, tetapi memulai dua layanan lainnya.
(Opsional) Buat profil
Start Allketiga untuk memulai semuanya. Anda dapat memilih Mulai tanpa penelusuran kesalahan untuk Redis.Pilih Mulai Redis dari daftar dropdown pada toolbar Visual Studio utama. Kontainer Redis dibangun dan mulai tanpa debug. Anda dapat menggunakan jendela Kontainer untuk melihat bahwa kontainer sedang berjalan. Selanjutnya, pilih Mulai Layanan Saya dari daftar dropdown dan tekan F5 untuk meluncurkannya. Sekarang Anda dapat menjaga kontainer cache tetap berjalan di banyak sesi debug berikutnya. Setiap kali Anda menggunakan Mulai Layanan Saya, layanan tersebut menggunakan kontainer cache yang sama.
Selamat, Anda menjalankan aplikasi Docker Compose dengan profil Docker Compose kustom.
Langkah selanjutnya
Lihat opsi untuk menyebarkan kontainer Anda ke Azure. Jika Anda siap untuk menyebarkan ke Azure Container Apps, lihat Menyebarkan aplikasi multikontainer ke Azure Container Apps.