Tutorial: Mulai menggunakan Perancang Formulir Windows
Perancang Formulir Windows menyediakan banyak alat untuk membuat aplikasi Formulir Windows. Artikel ini menggambarkan cara membuat aplikasi dengan menggunakan berbagai alat yang disediakan oleh perancang, termasuk tugas-tugas berikut:
- Susun kontrol dengan menggunakan snapline.
- Selesaikan tugas perancang dengan menggunakan tag pintar.
- Atur margin dan pengisi untuk kontrol.
- Atur kontrol dengan menggunakan TableLayoutPanel kontrol.
- Partisi tata letak kontrol Anda dengan menggunakan kontrol SplitContainer.
- Navigasikan tata letak Anda dengan jendela Kerangka Dokumen.
- Kontrol posisi dengan ukuran dan tampilan informasi lokasi.
- Atur nilai properti dengan menggunakan jendela Properti.
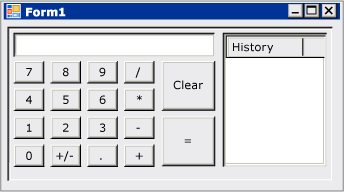
Setelah selesai, Anda akan memiliki kontrol kustom yang telah dirakit dengan menggunakan banyak fitur tata letak yang tersedia di Formulir Windows Designer. Kontrol ini menerapkan antarmuka pengguna (UI) untuk kalkulator sederhana. Gambar berikut memperlihatkan tata letak umum kontrol kalkulator:

Tip
Jika Anda adalah pengembang C++ dan mencari tutorial untuk membantu Anda membuat aplikasi Windows yang menyertakan formulir dan kontrol, lihat Membuat aplikasi MFC berbasis formulir. Untuk informasi umum lainnya, lihat Gambaran Umum pemrograman Windows di C++.
Membuat proyek kontrol kustom
Langkah pertama adalah membuat proyek kontrol DemoCalculator.
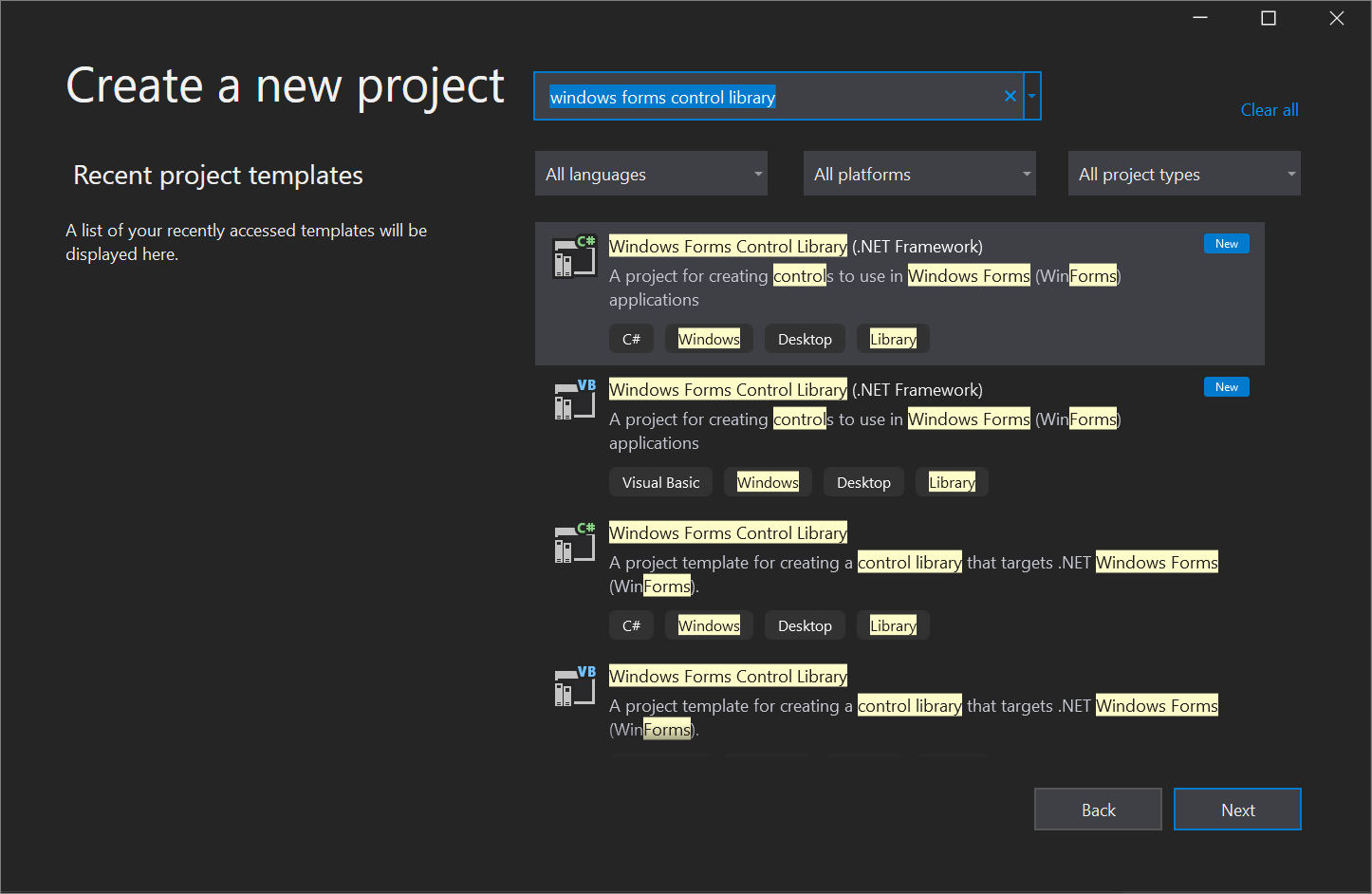
Buka Visual Studio dan buat proyek Pustaka Kontrol Formulir Windows baru dengan menggunakan templat .NET Framework untuk C# atau Visual Basic. Beri nama proyek DemoCalculatorLib.

Untuk mengganti nama file, di Penjelajah Solusi, klik kanan UserControl1.vb atau UserControl1.cs, pilih Ganti Nama, dan ubah nama file menjadi DemoCalculator.vb atau DemoCalculator.cs. Pilih Ya saat Anda ditanya apakah Anda ingin mengganti nama semua referensi ke elemen kode "UserControl1".
Perancang Formulir Windows menampilkan permukaan perancang untuk kontrol DemoCalculator. Dalam tampilan ini, Anda dapat merancang tampilan kontrol secara grafis dengan memilih kontrol dan komponen dari Toolbox dan menempatkannya di permukaan perancang. Untuk informasi selengkapnya tentang kontrol kustom, lihat Varietas kontrol kustom.
Mendesain tata letak kontrol
Kontrol DemoCalculator berisi beberapa kontrol Formulir Windows. Dalam prosedur ini, Anda akan mengatur kontrol dengan menggunakan Formulir Windows Designer.
Di Perancang Formulir Windows, ubah kontrol DemoCalculator ke ukuran yang lebih besar dengan memilih handel ukuran di sudut kanan bawah dan seret ke bawah dan ke kanan. Di sudut kanan bawah Visual Studio, temukan informasi ukuran dan lokasi untuk kontrol. Atur ukuran kontrol ke lebar 500 dan tinggi 400 dengan melihat informasi ukuran saat Anda mengubah ukuran kontrol.
Di Toolbox, pilih node Kontainer untuk membukanya. Pilih kontrol SplitContainer dan seret ke permukaan perancang.
SplitContainerdiletakkan di permukaan perancang kontrol DemoCalculator.Tip
Ukuran kontrol
SplitContaineritu sendiri sesuai dengan ukuran kontrol DemoCalculator. Lihat jendela Properti untuk melihat pengaturan properti untuk kontrolSplitContainer. Cari properti Dock. Nilainya adalah DockStyle.Fill, yang berarti kontrolSplitContainerakan selalu mengukur dirinya sendiri ke batas kontrol DemoCalculator. Mengubah ukuran kontrol DemoCalculator untuk memverifikasi perilaku ini.Di jendela Properti, ubah nilai properti Dock menjadi
None.Kontrol
SplitContainermenyusut ke ukuran defaultnya dan tidak lagi mengikuti ukuran kontrol DemoCalculator.Pilih glyph tag pintar (
 ) di sudut
) di sudut SplitContainerkanan atas kontrol. Pilih Dock di Kontainer Induk untuk mengatur propertiDockmenjadiFill.Kontrol
SplitContainermengaitkan batas kontrol DemoCalculator.Catatan
Beberapa kontrol menawarkan tag pintar untuk memfasilitasi desain. Untuk informasi selengkapnya, lihat Panduan: Melakukan tugas umum dengan menggunakan Tag Cerdas pada kontrol Formulir Windows.
Pilih batas vertikal di antara panel dan seret ke kanan, sehingga panel kiri mengambil sebagian besar ruang.
SplitContainermembagi kontrol DemoCalculator menjadi dua panel dengan batas yang dapat dipindah yang memisahkannya. Panel di sebelah kiri memegang tombol dan layar kalkulator, dan panel di sebelah kanan menunjukkan rekaman operasi aritmatika yang dilakukan oleh pengguna.Di jendela Properti, ubah nilai properti
BorderStylemenjadiFixed3D.Di Toolbox, pilih node Kontrol Umum untuk membukanya. Pilih kontrol
ListViewdan seret ke panel kanan kontrolSplitContainer.Pilih glif tag pintar kontrol
ListView. Di panel tag pintar, ubah pengaturanViewmenjadiDetails.Di panel tag pintar, pilih Edit Kolom.
Kotak dialog Editor Kumpulan ColumnHeader terbuka.
Dalam kotak dialog Editor Kumpulan ColumnHeader, pilih Tambahkan untuk menambahkan kolom ke kontrol
ListView. Ubah nilai propertiTextkolom menjadi Riwayat. Pilih OK untuk membuat kolom.Di panel tag pintar, pilih Dock di Kontainer Induk, lalu pilih glif tag pintar untuk menutup panel tag pintar.
Dari node KontainerToolbox, seret kontrol
TableLayoutPanelke panel kiri kontrolSplitContainer.Kontrol
TableLayoutPanelakan muncul di permukaan perancang dengan panel tag pintar terbuka. KontrolTableLayoutPanelmengatur kontrol turunannya dalam kisi. KontrolTableLayoutPanelmenahan tampilan dan tombol kontrol DemoCalculator. Untuk informasi selengkapnya, lihat Panduan: Menyusun kontrol dengan menggunakan TableLayoutPanel.Pilih Edit Baris dan Kolom pada panel tag pintar.
Kotak dialog Gaya Kolom dan Baris terbuka.
Pilih tombol Tambahkan hingga lima kolom ditampilkan. Pilih kelima kolom, lalu pilih Persen dalam kotak Jenis Ukuran. Atur nilai Persen ke 20. Tindakan ini mengatur setiap kolom ke lebar yang sama.
Di bawah Tampilkan, pilih Baris.
Pilih Tambahkan hingga lima baris ditampilkan. Pilih kelima baris, dan pilih Persen dalam kotak Jenis Ukuran. Atur nilai Persen ke 20. Tindakan ini mengatur setiap baris ke tinggi yang sama.
Pilih OK untuk menerima perubahan Anda, lalu pilih glif tag pintar untuk menutup panel tag pintar.
Di jendela Properti, ubah nilai properti
DockmenjadiFill.
Mengisi kontrol
Setelah tata letak kontrol disiapkan, Anda dapat mengisi kontrol DemoCalculator dengan tombol dan tampilan.
Di Toolbox, pilih ikon kontrol
TextBox.Kontrol
TextBoxditempatkan di sel pertama kontrolTableLayoutPanel.Di jendela Properti, ubah nilai properti ColumnSpan kontrol
TextBoxmenjadi 5.Kontrol
TextBoxberpindah ke posisi yang berpusat di barisnya.Ubah nilai properti
AnchorkontrolTextBoxmenjadiLeft,Right.Kontrol
TextBoxdiperluas secara horizontal agar dapat menjangkau kelima kolom.Ubah nilai properti
TextAlignkontrolTextBoxmenjadiRight.Di jendela Properti, perluas node properti
Font. AturSizeke 14, dan aturBoldke true untuk kontrolTextBox.Pilih kontrol
TableLayoutPanel.Di Toolbox, pilih ikon
Button.Kontrol
Buttonditempatkan di sel terbuka kontrolTableLayoutPanelberikutnya.Di Toolbox, pilih ikon
Buttonempat kali lagi untuk mengisi baris kedua kontrolTableLayoutPanel.Pilih kelima kontrol
Buttondengan memilihnya sambil menahan tombol Shift. Tekan Ctrl+C untuk menyalin kontrolButtonke clipboard.Tekan Ctrl+V tiga kali untuk menempelkan salinan kontrol
Buttonke baris kontrolTableLayoutPanelyang tersisa.Pilih 20 kontrol
Buttondengan memilihnya sambil menahan tombol Shift.Di jendela Properti, ubah nilai properti
DockmenjadiFill.Semua kontrol
Buttonmerapat untuk mengisi sel yang berisi.Di jendela Properti, perluas node properti
Margin. Atur nilaiAllmenjadi 5.Semua
Buttonkontrol berukuran lebih kecil untuk membuat margin yang lebih besar di antaranya.Pilih button10 dan button20, lalu tekan Hapus untuk menghapusnya dari tata letak.
Pilih button5 dan button15, lalu ubah nilai properti
RowSpanmenjadi 2. Tombol ini mewakili tombol Hapus dan = untuk kontrol DemoCalculator.
Menggunakan jendela Kerangka Dokumen
Saat kontrol atau formulir Anda diisi dengan beberapa kontrol, Anda mungkin merasa lebih mudah untuk menavigasi tata letak Anda dengan jendela Kerangka Dokumen.
Pada bilah menu, pilih Tampilkan>Windows Lainnya>Kerangka Dokumen.
Jendela Kerangka Dokumen memperlihatkan tampilan pohon kontrol DemoCalculator dan kontrol konstituennya. Kontrol kontainer seperti
SplitContainermenunjukkan kontrol turunannya sebagai subnode di pohon. Anda juga dapat mengganti nama kontrol dengan menggunakan jendela Kerangka Dokumen.Di jendela Kerangka Dokumen, klik kanan button1, lalu pilih Ganti Nama. Ubah namanya menjadi sevenButton.
Menggunakan jendela Kerangka Dokumen, ganti nama kontrol
Buttondari nama yang dibuat perancang menjadi nama produksi sesuai dengan daftar berikut:button1 menjadi sevenButton
button2 menjadi eightButton
button3 menjadi nineButton
button4 menjadi divisionButton
button5 menjadi clearButton
button6 menjadi fourButton
button7 menjadi fiveButton
button8 menjadi sixButton
button9 menjadi multiplicationButton
button11 menjadi oneButton
button12 menjadi twoButton
button13 menjadi threeButton
button14 menjadi subtractionButton
button15 menjadi equalsButton
button16 menjadi zeroButton
button17 menjadi changeSignButton
button18 menjadi decimalButton
button19 menjadi additionButton
Dengan menggunakan jendela Kerangka Dokumen dan Properti, ubah nilai properti
Textuntuk setiap nama kontrolButtonsesuai daftar berikut:Mengubah properti teks kontrol sevenButton menjadi 7
Mengubah properti teks kontrol eightButton menjadi 8
Mengubah properti teks kontrol nineButton menjadi 9
Mengubah properti teks kontrol divisionButton menjadi / (garis miring)
Mengubah properti teks kontrol clearButton menjadi Hapus
Mengubah properti teks kontrol fourButton menjadi 4
Mengubah properti teks kontrol fiveButton menjadi 5
Mengubah properti teks kontrol sixButton menjadi 6
Mengubah properti teks kontrol multiplicationButton menjadi * (tanda bintang)
Mengubah properti teks kontrol oneButton menjadi 1
Mengubah properti teks kontrol twoButton menjadi 2
Mengubah properti teks kontrol threeButton menjadi 3
Mengubah properti teks kontrol subtractionButton menjadi - (tanda hubung)
Mengubah properti teks kontrol equalsButton menjadi = (tanda sama dengan)
Mengubah properti teks kontrol zeroButton menjadi 0
Mengubah properti teks kontrol changeSignButton menjadi +/-
Mengubah properti teks kontrol decimalButton menjadi . (titik)
Mengubah properti teks kontrol additionButton menjadi + (tanda plus)
Pada permukaan perancang, pilih semua kontrol
Buttondengan memilihnya sambil menahan tombol Shift.Di jendela Properti, perluas node properti
Font. AturSizeke 14, dan aturBoldke true untuk semua kontrolButton.
Serangkaian instruksi ini menyelesaikan desain kontrol DemoCalculator. Yang tersisa hanyalah menyediakan logika kalkulator.
Menerapkan penanganan aktivitas
Tombol pada kontrol DemoCalculator memiliki penanganan aktivitas yang dapat digunakan untuk menerapkan banyak logika kalkulator. Perancang Formulir Windows memungkinkan Anda menerapkan stub semua penanganan aktivitas untuk semua tombol dengan satu pilihan.
Pada permukaan perancang, pilih semua kontrol
Buttondengan memilihnya sambil menahan tombol Shift.Pilih salah satu kontrol
Button.Editor Kode terbuka untuk penanganan aktivitas yang dihasilkan oleh perancang.
Menguji kontrol
Karena kontrol DemoCalculator mewarisi dari kelas UserControl, Anda dapat menguji perilakunya dengan Kontainer Pengujian UserControl. Untuk informasi selengkapnya, lihat Cara: Menguji perilaku run-time UserControl.
Tekan F5 untuk membuat dan menjalankan kontrol DemoCalculator di Kontainer Pengujian UserControl.
Pilih batas antara panel
SplitContainerdan seret ke kiri dan kanan.TableLayoutPaneldan semua kontrol turunannya mengubah ukuran diri agar sesuai dengan ruang yang tersedia.Setelah selesai menguji kontrol, pilih Tutup.
Menggunakan kontrol pada formulir
Kontrol DemoCalculator dapat digunakan dalam kontrol komposit lain atau pada formulir. Prosedur berikut akan menjelaskan cara menggunakannya.
Membuat proyek
Langkah pertama adalah membuat aplikasi baru. Anda akan menggunakan proyek ini untuk membuat aplikasi yang menunjukkan kontrol kustom Anda.
Buat proyek Aplikasi Formulir Windows baru dan beri nama DemoCalculatorTest.
Di Penjelajah Solusi, klik kanan proyek DemoCalculatorTest, lalu pilih Tambahkan>Referensi Proyek untuk membuka kotak dialog Manajer Referensi.
Buka tab Proyek, lalu pilih proyek DemoCalculatorLib untuk menambahkan referensi ke proyek pengujian.
Di Penjelajah Solusi, klik kanan DemoCalculatorTest, lalu pilih Atur sebagai Proyek StartUp.
Dalam Perancang Formulir Windows, tingkatkan ukuran formulir menjadi sekitar 700 x 500.
Menggunakan kontrol dalam tata letak formulir
Untuk menggunakan kontrol DemoCalculator dalam aplikasi, Anda perlu menempatkannya pada formulir.
Di Toolbox, perluas node Komponen DemoCalculatorLib.
Seret kontrol DemoCalculator dari Toolbox ke formulir Anda. Pindahkan kontrol ke sudut kiri atas formulir. Saat kontrol dekat dengan batas formulir, snapline akan muncul. Snapline menunjukkan jarak properti
Paddingformulir dan propertiMarginkontrol. Posisikan kontrol di lokasi yang ditunjukkan oleh snapline.Untuk informasi selengkapnya, lihat Panduan: Menyusun kontrol dengan menggunakan snapline.
Seret kontrol
Buttondari Toolbox dan letakkan ke formulir.Pindahkan kontrol di
Buttonsekitar kontrol DemoCalculator dan amati tempat snapline muncul. Anda dapat menyelaraskan kontrol dengan tepat dan mudah dengan menggunakan fitur ini. Hapus kontrolButtonsaat Anda selesai.Klik kanan kontrol DemoCalculator, lalu pilih Properti.
Ubah nilai properti
DockmenjadiFill.Pilih formulir, lalu perluas node properti
Padding. Ubah nilai Semua menjadi 20.Ukuran kontrol DemoCalculator dikurangi untuk mengakomodasi nilai
Paddingbaru formulir.Mengubah ukuran formulir dengan menyeret berbagai handel ukuran ke posisi yang berbeda. Amati cara kontrol DemoCalculator diubah ukurannya agar pas.
Langkah berikutnya
Artikel ini telah menunjukkan cara membuat antarmuka pengguna untuk kalkulator sederhana. Untuk melanjutkan, Anda dapat memperluas fungsionalitasnya dengan menerapkan logika kalkulator, lalu menerbitkan aplikasi dengan menggunakan ClickOnce. Atau, lanjutkan ke tutorial lain di mana Anda membuat penampil gambar dengan menggunakan Formulir Windows.
Baca juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk