Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Windows Forms Designer menyediakan banyak alat untuk membangun aplikasi Windows Forms. Artikel ini menggambarkan cara membuat aplikasi dengan menggunakan berbagai alat yang disediakan oleh perancang, termasuk tugas-tugas berikut:
- Susun kontrol dengan menggunakan snapline.
- Selesaikan tugas perancang dengan menggunakan tag pintar.
- Atur margin dan padding untuk kontrol.
- Atur kontrol dengan menggunakan kontrol TableLayoutPanel.
- Partisi tata letak kontrol Anda dengan menggunakan kontrol SplitContainer.
- Navigasikan tata letak Anda dengan jendela Kerangka Dokumen.
- Kontrol posisi dengan ukuran dan tampilan informasi lokasi.
- Atur nilai properti dengan menggunakan jendela Properti.
Setelah selesai, Anda akan memiliki kontrol kustom yang telah dirakit dengan menggunakan banyak fitur tata letak yang tersedia di Windows Forms Designer. Kontrol ini mengimplementasikan antarmuka pengguna (UI) untuk kalkulator sederhana. Gambar berikut menunjukkan tata letak umum kontrol kalkulator:

Saran
Jika Anda adalah pengembang C++ dan mencari tutorial untuk membantu Anda membuat aplikasi Windows yang menyertakan formulir dan kontrol, lihat Membuat aplikasi MFC berbasis formulir. Untuk informasi yang lebih umum, lihat Gambaran umum pemrograman Windows di C++.
Membuat proyek kontrol kustom
Langkah pertama adalah membuat proyek kontrol DemoCalculator.
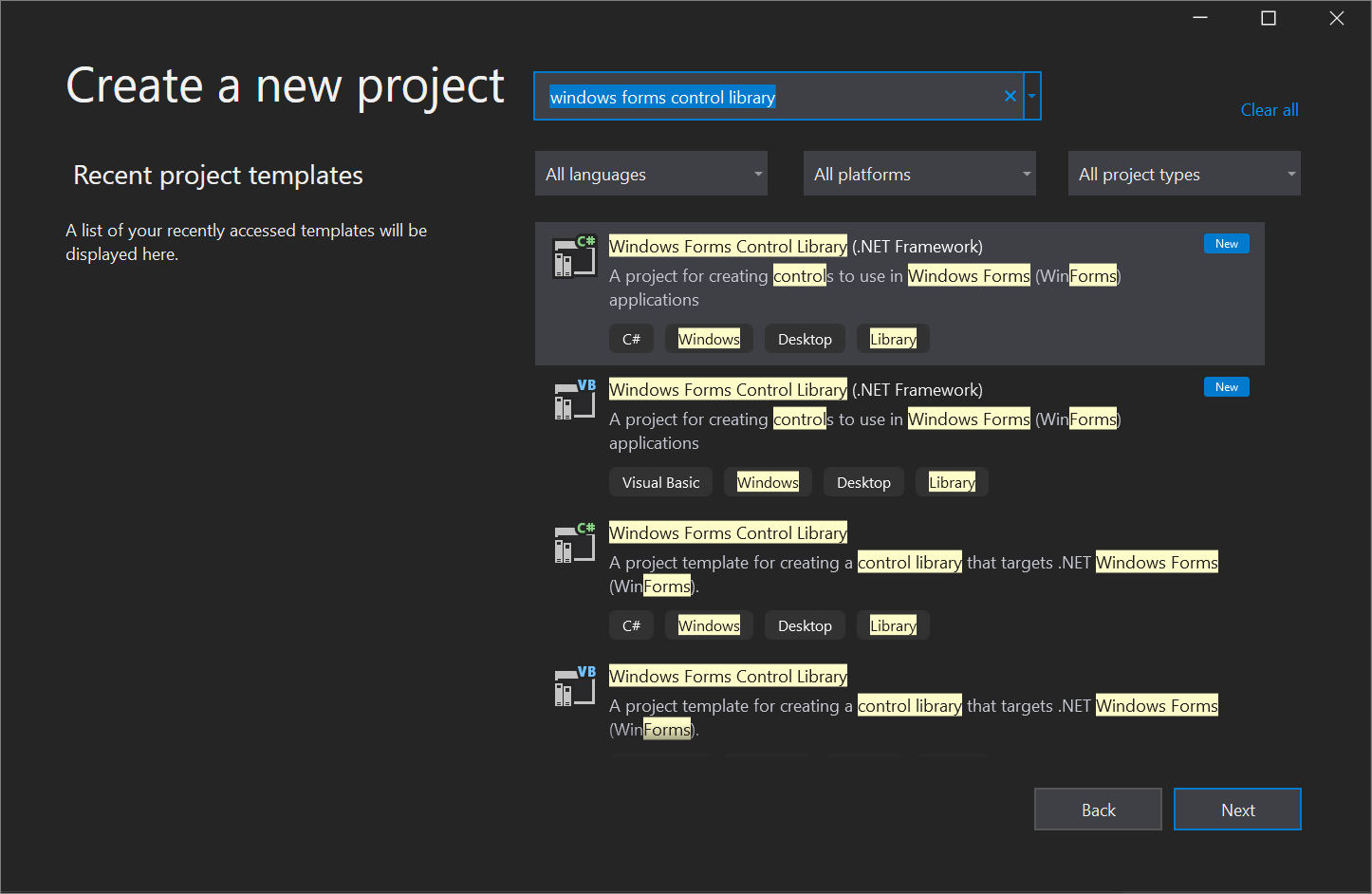
Buka Visual Studio dan buat proyek Pustaka Kontrol Formulir Windows baru dengan menggunakan templat .NET Framework untuk C# atau Visual Basic. Beri nama proyek DemoCalculatorLib.

Untuk mengganti nama file, di Penjelajah Solusi, klik kanan UserControl1.vb atau UserControl1.cs, pilih Ganti Nama, dan ubah nama file menjadi DemoCalculator.vb atau DemoCalculator.cs. Pilih Ya saat Anda ditanya apakah Anda ingin mengganti nama semua referensi ke elemen kode "UserControl1".
Windows Forms Designer menampilkan antarmuka desain untuk kontrol DemoCalculator. Dalam tampilan ini, Anda dapat merancang tampilan kontrol secara grafis dengan memilih kontrol dan komponen dari Kotak Alat dan menempatkannya di permukaan perancang. Untuk informasi selengkapnya tentang kontrol kustom, lihat Varietas kontrol kustom.
Mendesain tata letak kontrol
Kontrol DemoCalculator berisi beberapa kontrol Windows Forms. Dalam prosedur ini, Anda akan mengatur kontrol dengan menggunakan Windows Forms Designer.
Di Windows Forms Designer, ubah kontrol DemoCalculator ke ukuran yang lebih besar dengan memilih gagang ukuran di sudut kanan bawah dan seret untuk mengubah ukuran. Di sudut kanan bawah Visual Studio, temukan informasi ukuran dan lokasi untuk kontrol. Atur ukuran kontrol ke lebar 1000 dan tinggi 800 dengan melihat informasi ukuran saat Anda mengubah ukuran kontrol. Anda juga dapat menggulir ke bawah ke bagian bawah jendela Properti, yang biasanya dipasang di sudut kanan bawah, dan memasukkan nilai secara manual di properti Ukuran.
Di Toolbox, pilih node Kontainer untuk membukanya. Pilih kontrol SplitContainer dan seret ke permukaan perancang.
SplitContainerditempatkan pada antarmuka perancang kontrol DemoCalculator.Tips
Kontrol
SplitContainermenyesuaikan ukurannya agar sesuai dengan ukuran kontrol DemoCalculator. Lihat jendela Properti dan lihat pengaturan properti untuk kontrolSplitContainer. Temukan properti Dock. Nilainya adalah DockStyle.Fill, yang berarti kontrolSplitContainerakan selalu menyesuaikan ukurannya dengan batas kontrol DemoCalculator. Mengubah ukuran kontrol DemoCalculator untuk memverifikasi perilaku ini.Di jendela Properti, ubah nilai properti Dock menjadi
None.Kontrol
SplitContainermenyusut ke ukuran defaultnya dan tidak lagi mengikuti ukuran kontrol DemoCalculator.Pilih glif tag pintar (
 ) di sudut kanan atas kontrol
) di sudut kanan atas kontrol SplitContainer. Pilih Dock di Kontainer Induk untuk mengatur propertiDockkeFill.Kontrol
SplitContainermerapat ke batas kontrol DemoCalculator.Nota
Beberapa kontrol menawarkan tag pintar untuk memfasilitasi desain. Untuk informasi selengkapnya, lihat panduan : Melakukan tugas umum dengan menggunakan Tag Cerdas pada kontrol Windows Forms.
Pilih batas vertikal di antara panel dan seret ke kanan, sehingga panel kiri mengambil sebagian besar ruang.
SplitContainermembagi kontrol DemoCalculator menjadi dua panel dengan batas bergerak yang memisahkannya. Panel di sebelah kiri memegang tombol dan layar kalkulator, dan panel di sebelah kanan menunjukkan rekaman operasi aritmatika yang dilakukan oleh pengguna.Di jendela Properti, ubah nilai properti
BorderStylemenjadiFixed3D.Di Toolbox, pilih simpul Kontrol Umum untuk membukanya. Pilih kontrol
ListViewdan seret ke panel kanan kontrolSplitContainer.Pilih ikon tag pintar pada kontrol
ListView. Di panel tag pintar, ubah pengaturanViewmenjadiDetails.Di panel tag pintar, pilih Edit Kolom.
Kotak dialog Editor Koleksi ColumnHeader terbuka.
Dalam kotak dialog Editor Koleksi ColumnHeader , pilih Tambah untuk menambahkan kolom ke kontrol
ListView. Ubah nilai properti kolomTextmenjadi Riwayat. Pilih OK untuk membuat kolom.Di panel tag pintar, pilih Dock di Kontainer Induk, lalu pilih ikon tag pintar untuk menutup panel tag pintar.
Dari node kontainerKotak Alat, seret kontrol
TableLayoutPanelke panel kiri dari kontrolSplitContainer.Kontrol
TableLayoutPanelmuncul di permukaan desainer dengan panel tag cerdas terbuka. KontrolTableLayoutPanelmengatur kontrol turunannya dalam tata letak kisi. KontrolTableLayoutPanelmenahan tampilan dan tombol kontrol DemoCalculator. Untuk informasi selengkapnya, lihat panduan : Menyusun kontrol dengan menggunakan TableLayoutPanel.Pilih Edit Baris dan Kolom pada panel tag pintar.
Kotak dialog Gaya Kolom dan Baris terbuka.
Pilih tombol Tambahkan hingga lima kolom ditampilkan. Pilih kelima kolom, lalu pilih Persen dalam kotak Tipe Ukuran. Atur nilai Persen ke 20. Tindakan ini mengatur setiap kolom ke lebar yang sama.
Di bawah Perlihatkan, pilih Baris.
Pilih Tambahkan hingga lima baris ditampilkan. Pilih semua kelima baris, dan pilih Persen dalam kotak Tipe Ukuran. Atur nilai Persen ke 20. Tindakan ini mengatur setiap baris ke tinggi yang sama.
Pilih OK untuk menerima perubahan Anda, lalu pilih glyph tag pintar untuk menutup panel tag pintar.
Di jendela Properti, ubah nilai properti
DockmenjadiFill.
Memasukkan data ke dalam kontrol
Sekarang setelah tata letak kontrol disiapkan, Anda dapat mengisi kontrol DemoCalculator dengan tombol dan tampilan.
Di Toolbox, pilih ikon kontrol
TextBox.Kontrol
TextBoxditempatkan di dalam sel pertama dari kontrolTableLayoutPanel.Di jendela Properti, ubah nilai properti ColumnSpan kontrol
TextBoxmenjadi 5.Kontrol
TextBoxberpindah ke posisi yang terpusat di barisnya.Ubah nilai properti
AnchorkontrolTextBoxmenjadiLeft,Right.Kontrol
TextBoxdiperluas secara horizontal untuk menjangkau kelima kolom.Ubah nilai properti
TextAlignkontrolTextBoxmenjadiRight.Di jendela Properti , perluas simpul properti
Font. AturSizeke 14, dan aturBoldke benar untuk kontrolTextBox.Pilih kontrol
TableLayoutPanel.Di Kotak Alat, pilih ikon
Button.Kontrol
Buttonditempatkan di sel terbuka berikutnya dari kontrolTableLayoutPanel.Di Toolbox, pilih ikon
Buttonempat kali lagi untuk mengisi baris kedua kontrolTableLayoutPanel.Pilih kelima kontrol
Buttondengan memilihnya sambil menahan tombol Shift. Tekan Ctrl+C untuk menyalin kontrolButtonke clipboard.Tekan Ctrl+V tiga kali untuk menempelkan salinan kontrol
Buttonke baris kontrolTableLayoutPanelyang tersisa.Pilih semua 20 kontrol
Buttondengan memegang tombol Shift sambil memilih.Di jendela Properti, ubah nilai properti
DockmenjadiFill.Semua kontrol
Buttonmengatur untuk mengisi sel tempatnya berada.Di jendela Properti , perluas simpul properti
Margin. Atur nilaiAllke 5.Semua kontrol
Buttonberukuran lebih kecil untuk membuat margin yang lebih besar di antara kontrol tersebut.Pilih tombol 10 dan tombol 20, lalu tekan Hapus untuk menghapusnya dari tata letak.
Pilih tombol 5 dan tombol 15, lalu ubah nilai properti
RowSpanmereka menjadi 2. Tombol ini mewakili tombol Hapus dan = untuk kontrol DemoCalculator.
Menggunakan jendela Kerangka Dokumen
Saat kontrol atau formulir Anda diisi dengan beberapa kontrol, Anda mungkin merasa lebih mudah untuk menavigasi tata letak Anda dengan jendela Kerangka Dokumen.
Pada bilah menu, pilih Tampilkan>Jendela Lainnya>Kerangka Dokumen. Atau, pada keyboard, tekan Ctrl+Alt+T.
Jendela Kerangka Dokumen memperlihatkan tampilan pohon kontrol DemoCalculator dan kontrol konstituennya. Kontrol kontainer seperti
SplitContainermenunjukkan kontrol anak mereka sebagai subnode di pohon. Anda juga dapat mengganti nama kontrol dengan menggunakan jendela Kerangka Dokumen.Di jendela Kerangka Dokumen, klik kanan tombol button1, lalu pilih Ganti Nama (keyboard: F2). Ubah namanya menjadi sevenButton.
Menggunakan jendela Kerangka Dokumen, ganti nama kontrol
Buttondari nama yang dihasilkan perancang menjadi nama produksi sesuai dengan daftar berikut:tombol1 ke tombolTujuh
tombol2 untuk eightButton
button3 untuk nineButton
button4 untuk divisionButton
tombol5 untuk clearButton
tombol6 ke empatButton
tombol7 ke limaTombol
button8 ke sixButton
tombol9 ke tombolPerkalian
button11 untuk oneButton
tombol12 ke duaTombol
button13 ke tigaButton
tombol14 untuk tombolPengurangan
tombol 15 untuk sama dengan tombol
tombol16 ke tombolNol
button17 ke changeSignButton
tombol18 untuk tombolDesimal
Tombol19 ke tombolTambah
Dengan menggunakan jendela Kerangka Dokumen dan Properti, ubah nilai properti
Textuntuk setiap nama kontrolButtonsesuai dengan daftar berikut:Mengubah properti teks kontrol sevenButton menjadi 7
Ubah properti teks kontrol eightButton menjadi 8
Ubah properti teks kontrol nineButton menjadi 9
Mengubah properti teks kontrol divisionButton menjadi / (garis miring)
Ubah properti teks kontrol clearButton menjadi Hapus
Ubah properti teks kontrol fourButton menjadi 4
Ubah properti teks kontrol fiveButton menjadi 5
Ubah properti teks kontrol sixButton menjadi 6
Ubah properti teks kontrol multiplicationButton menjadi * (tanda bintang)
Mengubah properti teks kontrol oneButton menjadi 1
Ubah properti teks kontrol "twoButton" menjadi 2
Ubah properti teks kontrol threeButton menjadi 3
Mengubah properti teks kontrol subtraksiButton menjadi - (tanda hubung)
Ubah properti teks kontrol equalsButton menjadi = (tanda sama dengan)
Ubah properti teks kontrol zeroButton menjadi 0
Mengubah properti teks kontrol changeSignButton menjadi +/-
Ubah properti teks kontrol DecimalButton menjadi . (titik)
Ubah properti teks kontrol penambahanButton menjadi + (tanda plus)
Pada permukaan perancang, pilih semua kontrol
Buttondengan memilihnya sambil menahan tombol Shift.Di jendela Properti, perluas simpul properti
Font. AturSizeke 14, dan aturBoldke benar untuk semua kontrolButton.
Serangkaian instruksi ini menyelesaikan desain kontrol DemoCalculator. Yang tersisa adalah menyediakan logika kalkulator.
Menerapkan pengendali kejadian
Tombol pada kontrol DemoCalculator memiliki penanganan aktivitas yang dapat digunakan untuk mengimplementasikan banyak logika kalkulator. Windows Forms Designer memungkinkan Anda mengimplementasikan stub semua penanganan aktivitas untuk semua tombol dengan satu pilihan.
Pada permukaan perancang, pilih semua kontrol
Buttondengan memilihnya sambil menahan tombol Shift.Pilih salah satu kontrol
Button.Editor Kode terbuka untuk penanganan aktivitas yang dihasilkan oleh perancang.
Karena tutorial ini berfokus pada perancang, kami menghilangkan detail implementasi fungsionalitas kalkulator.
Menguji kontrol
Karena kontrol DemoCalculator mewarisi dari kelas UserControl, Anda dapat menguji perilakunya dengan UserControl Test Container. Untuk informasi selengkapnya, lihat Cara: Menguji perilaku run-time UserControl.
Tekan F5 untuk membangun dan menjalankan kontrol DemoCalculator di UserControl Test Container.
Pilih batas antara panel
SplitContainerdan seret ke kiri dan kanan.TableLayoutPaneldan semua kontrol turunannya menyesuaikan ukuran agar pas di ruang yang tersedia.Setelah selesai menguji kontrol, pilih Tutup.
Menggunakan kontrol pada formulir
Kontrol DemoCalculator dapat digunakan dalam kontrol komposit lain atau pada formulir. Prosedur berikut menjelaskan cara menggunakannya.
Membuat proyek
Langkah pertama adalah membuat proyek aplikasi. Anda akan menggunakan proyek ini untuk membangun aplikasi yang menunjukkan kontrol kustom Anda.
Tambahkan proyek Windows Forms App (.NET Framework) baru ke solusi yang ada dan beri nama DemoCalculatorTest.
Di Penjelajah Solusi, klik kanan proyek DemoCalculatorTest, lalu pilih Tambah>Referensi untuk membuka kotak dialog Pengelola Referensi.
Buka tab Proyek, lalu pilih proyek DemoCalculatorLib untuk menambahkan referensi ke proyek pengujian.
Di Penjelajah Solusi, klik kanan DemoCalculatorTest, lalu pilih Tetapkan sebagai Proyek Startup.
Di Windows Forms Designer, tingkatkan ukuran formulir menjadi sekitar 1400 x 1000.
Menggunakan kontrol dalam tata letak formulir
Untuk menggunakan kontrol DemoCalculator dalam aplikasi, Anda perlu menempatkannya di formulir.
Di Kotak Perangkat, perluas node Komponen DemoCalculatorLib.
Seret kontrol DemoCalculator dari Toolbox ke formulir Anda. Pindahkan kontrol ke sudut kiri atas formulir. Saat kontrol dekat dengan batas formulir, snapline muncul. Snapline menunjukkan jarak properti
Paddingpada formulir dan propertiMarginpada kontrol. Posisikan kontrol di lokasi yang ditunjukkan oleh snapline.Untuk informasi selengkapnya, lihat panduan : Menyusun kontrol dengan menggunakan snapline.
Seret kontrol
Buttondari Kotak Alat dan letakkan ke formulir.Pindahkan kontrol
Buttondi sekitar kontrol DemoCalculator dan amati tempat snapline muncul. Anda dapat menyelaraskan kontrol dengan tepat dan mudah dengan menggunakan fitur ini. Hapus kontrolButtonsaat Anda selesai.Klik kanan kontrol DemoCalculator, lalu pilih properti .
Ubah nilai properti
DockmenjadiFill.Pilih formulir, lalu perluas simpul properti
Padding. Ubah nilai Semua menjadi 20.Ukuran kontrol DemoCalculator dikurangi untuk menyesuaikan dengan nilai
Paddingyang baru pada form.Ubah ukuran formulir dengan menyeret berbagai tangkai pengubah ukuran ke posisi yang berbeda. Amati bagaimana kontrol DemoCalculator diubah ukurannya agar pas.
Langkah berikutnya
Artikel ini telah menunjukkan cara membuat antarmuka pengguna untuk kalkulator sederhana. Untuk melanjutkan, Anda dapat memperluas fungsionalitasnya dengan menerapkan logika kalkulator, lalu menerbitkan aplikasi dengan menggunakan ClickOnce. Atau, lanjutkan ke tutorial lain di mana Anda membuat penampil gambar dengan menggunakan Windows Forms.