Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam pengenalan lingkungan pengembangan terintegrasi (IDE) Visual Studio ini, Anda akan membuat aplikasi "Halo Dunia" yang berjalan di perangkat Windows 10 atau yang lebih baru. Untuk melakukannya, Anda akan menggunakan templat proyek Windows App SDK (WinUI 3), Extensible Application Markup Language (XAML), dan bahasa pemrograman C#.
Nota
WinUI 3 adalah komponen platform UI asli yang disertakan dengan Windows App SDK (yang sepenuhnya terpisah dari Windows SDK). Untuk informasi selengkapnya, lihat WinUI 3.
Jika Anda belum menginstal Visual Studio, buka halaman unduhan Visual Studio untuk menginstalnya secara gratis.
Prasyarat
Anda memerlukan Visual Studio untuk menyelesaikan tutorial ini. Kunjungi halaman unduhan Visual Studio untuk versi gratis.
Beban kerja dan komponen yang diperlukan untuk mengembangkan dengan WinUI dan Windows App SDK. Untuk memverifikasi atau menginstal beban kerja di Visual Studio, pilih Alat >Dapatkan Alat dan Fitur. Untuk informasi selengkapnya, lihat Mengubah beban kerja atau komponen individual.
Pada tab Beban Kerja penginstal Visual Studio, pilih yang berikut ini:
- Visual Studio 2022 versi 17.10 dan yang lebih baru
- Visual Studio 2022 versi 17.1 - 17.9
- Versi Visual Studio lainnya
- Untuk pengembangan aplikasi C# menggunakan Windows App SDK, pilih Pengembangan aplikasi WinUI.
Nota
Di Visual Studio 17.10 - 17.12, beban kerja ini disebut pengembangan aplikasi Windows.
Untuk detailnya, lihat Menginstal alat untuk Windows App SDK.
Membuat proyek
Pertama, buat proyek WinUI 3. Jenis proyek dilengkapi dengan semua file templat yang Anda butuhkan, sebelum Anda bahkan menambahkan apa pun!
Buka Visual Studio, dan pada jendela mulai, pilih Buat proyek baru.
Pada halaman Buat proyek baru, masukkan WinUI di kotak pencarian, pilih templat C# untuk Aplikasi Kosong, Dikemas (WinUI 3 di Desktop), lalu pilih Berikutnya.

Beri nama proyek, HelloWorld, dan pilih Buat.

Nota
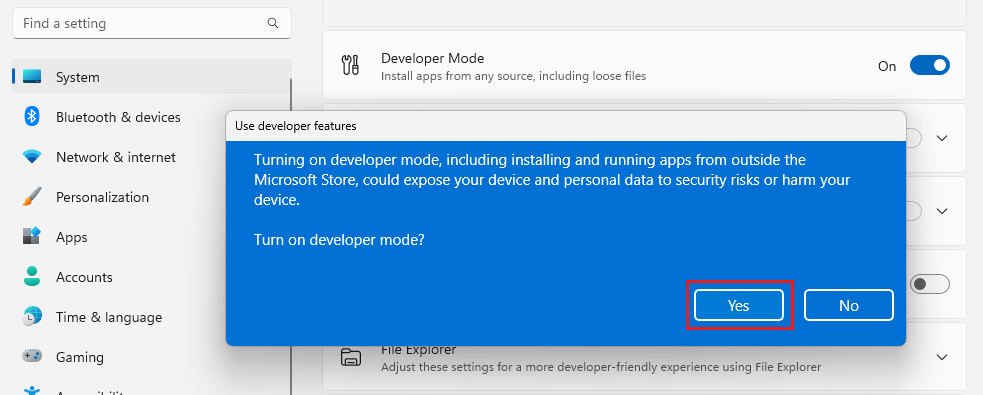
Jika ini pertama kalinya Anda menggunakan Visual Studio untuk membuat aplikasi Windows App SDK, kotak dialog Pengaturan mungkin muncul. Pilih mode Pengembang, lalu pilih Ya.

Visual Studio menginstal paket Mode Pengembang tambahan untuk Anda. Setelah penginstalan paket selesai, tutup kotak dialog Pengaturan.
Membuat aplikasi
Saatnya untuk mulai mengembangkan. Anda akan menambahkan kontrol tombol, menambahkan tindakan ke tombol, lalu menjalankan aplikasi "Halo Dunia" untuk melihat seperti apa tampilannya.
Menambahkan tombol ke kanvas Desain
Di Penjelajah Solusi, klik dua kali MainWindow.xaml untuk membuka editor markup XAML.

Editor XAML adalah tempat Anda dapat menambahkan atau mengubah markup. Tidak seperti proyek UWP, WinUI 3 tidak memiliki tampilan Desain.

Tinjau kontrol Tombol yang ditumpuk dalam StackPanel di akar jendela .

Mengubah label pada tombol
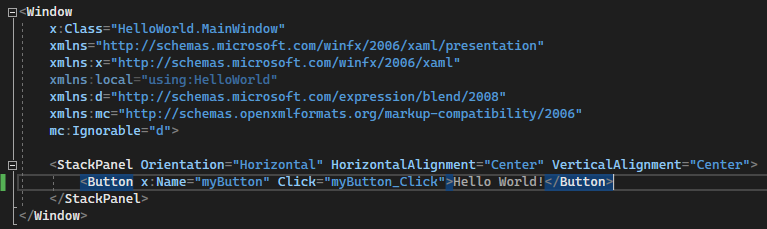
Di Editor XAML, ubah nilai Isi Tombol dari "Klik saya" menjadi "Halo Dunia!".

Perhatikan bahwa tombol memiliki penanganan aktivitas Klik bernama myButton_Click ditentukan juga. Kita akan sampai ke itu di langkah berikutnya.

Mengubah penanganan aktivitas
"Penangan peristiwa" terdengar rumit, tetapi ini hanya nama lain untuk kode yang dipanggil saat peristiwa terjadi. Dalam hal ini, ini menambahkan tindakan yang dipicu oleh tombol "Halo Dunia!".
Di Penjelajah Solusi, klik dua kali MainWindow.xaml.cs, halaman kode di belakang.
Edit kode penanganan aktivitas di jendela editor C# yang terbuka.
Di sinilah hal-hal menjadi menarik. Pengendali kejadian bawaan terlihat seperti ini:

Mari kita ubah, sehingga terlihat seperti ini:

Berikut adalah kode untuk disalin dan ditempelkan:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
Apa yang baru saja kita lakukan?
Kode ini menggunakan kontrol ContentDialog untuk menampilkan pesan selamat datang dalam kontrol popup modal di dalam jendela saat ini. (Untuk informasi selengkapnya tentang menggunakan Microsoft.UI.Xaml.Controls.ContentDialog, lihat ContentDialog Class.)
Jalankan aplikasi
Saatnya untuk membangun, menyebarkan, dan meluncurkan aplikasi Windows App SDK "Hello World" untuk melihat seperti apa tampilannya. Begini caranya.
Gunakan tombol Putar (memiliki teks HelloWorld (Paket)) untuk memulai aplikasi di komputer lokal.

(Atau, Anda dapat memilih Debug>Mulai Debugging dari bilah menu atau menekan F5 untuk memulai aplikasi Anda.)
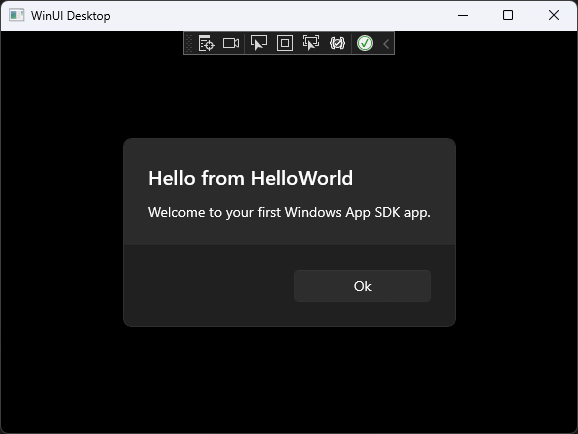
Lihat aplikasi Anda, yang muncul setelah halaman pembuka menghilang. Aplikasi akan terlihat mirip dengan gambar ini:

Pilih tombol Hello World.
Perangkat Windows 10 atau yang lebih baru Anda akan menampilkan pesan yang bertuliskan "Selamat datang di aplikasi Windows App SDK pertama Anda" dengan judul "Halo dari HelloWorld." Klik Ok untuk menutup pesan.

Untuk menutup aplikasi, pilih tombol Hentikan Debugging di toolbar. (Atau, pilih Debug>Hentikan penelusuran kesalahan dari bilah menu, atau tekan Shift+F5.)
Langkah berikutnya
Selamat atas penyelesaian tutorial ini! Kami harap Anda mempelajari beberapa dasar tentang Windows App SDK, WinUI 3, dan Visual Studio IDE. Untuk mempelajari lebih lanjut, lanjutkan dengan tutorial berikut:
Lihat juga
- Menulis aplikasi untuk Windows: Memilih teknologi pengembangan
- gambaran umum Windows App SDK
- contoh Windows App SDK / WinUI 3