Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
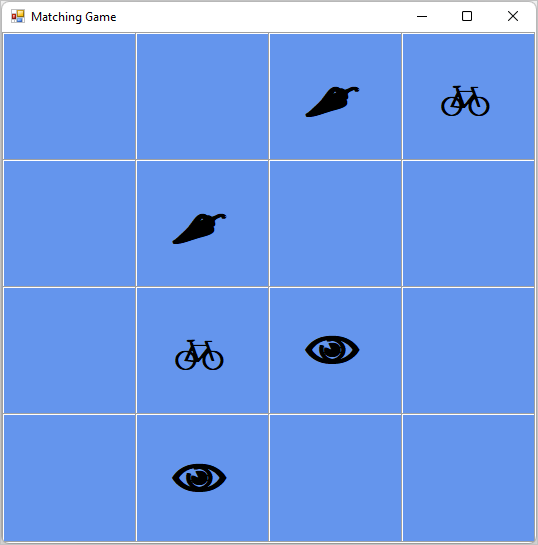
Dalam rangkaian empat tutorial ini, Anda membangun game pencocokan, saat pemain mencocokkan pasangan ikon yang disembunyikan gambarnya.
Gunakan tutorial ini untuk mempelajari tugas-tugas berikut di Integrated Design Environment (IDE) Visual Studio.
- Simpan objek, seperti ikon, dalam objek List<T>.
- Gunakan perulangan
foreachdi C# atau perulanganFor Eachdi Visual Basic untuk melakukan iterasi item dalam daftar. - Lacak status formulir dengan menggunakan variabel referensi.
- Buat penanganan aktivitas untuk merespons peristiwa yang dapat Anda gunakan dengan beberapa objek.
- Buat timer yang menghitung mundur lalu memicu peristiwa tepat satu kali setelah dimulai.
Setelah selesai, game Anda juga akan selesai.

Dalam tutorial pertama ini, Anda mempelajari cara:
- Membuat proyek Visual Studio yang menggunakan Formulir Windows.
- Menambahkan dan memformat elemen tata letak.
- Menambahkan dan memformat label yang akan ditampilkan.
Prasyarat
Anda memerlukan Visual Studio untuk menyelesaikan tutorial ini. Kunjungi halaman pengunduhan Visual Studio untuk mendapatkan versi gratis.
Membuat proyek game pencocokan Formulir Windows
Saat Anda membuat game mencocokkan, langkah pertama adalah membuat proyek Aplikasi Formulir Windows.
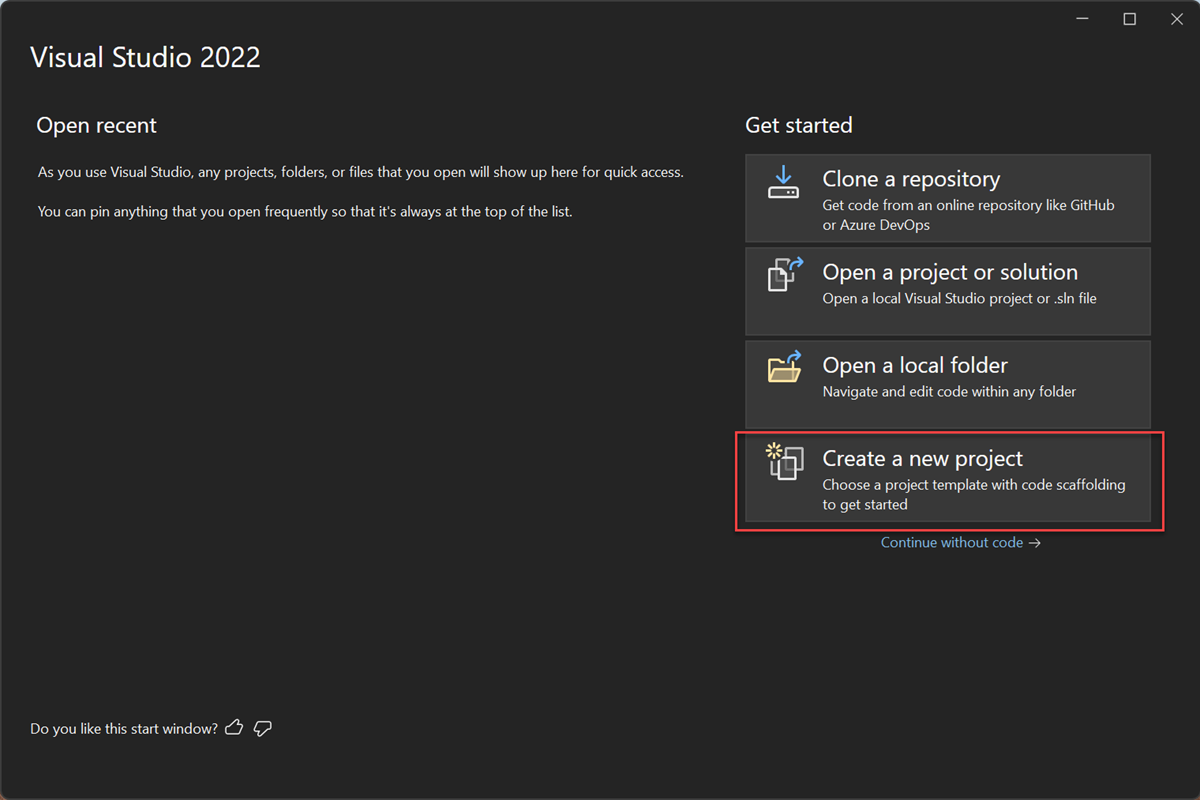
Buka Visual Studio.
Di jendela mulai, pilih Buat proyek baru.

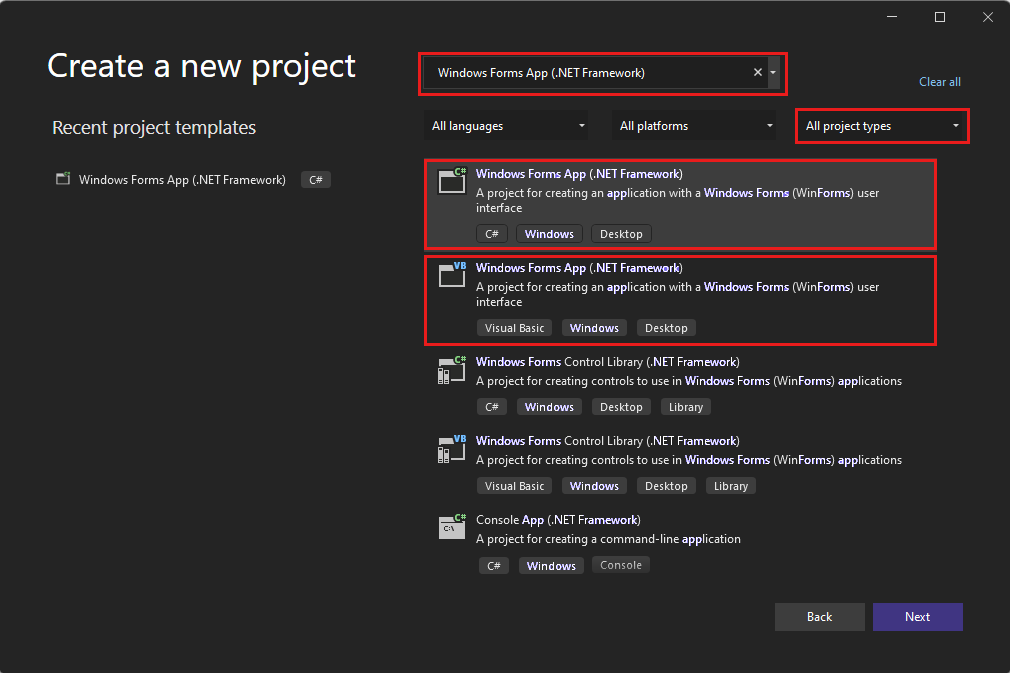
Pada jendela Buat proyek baru, cari Formulir Windows. Lalu pilih Desktop dari daftar Semua jenis proyek.
Pilih templat aplikasi Formulir Windows (.NET Framework) untuk C# atau Visual Basic, lalu pilih Berikutnya.

Catatan
Jika Anda tidak melihat templat aplikasi Formulir Windows (.NET Framework), Anda dapat menginstalnya dari jendela Buat proyek baru. Di pesan Tidak menemukan yang Anda cari?, pilih link Instal alat dan fitur lainnya.

Selanjutnya, di Visual Studio Installer, pilih pengembangan desktop .NET.

Pilih Ubah di alat penginstal Visual Studio. Anda mungkin diminta untuk menyimpan pekerjaan Anda. Berikutnya, pilih Lanjutkan untuk menginstal beban kerja.
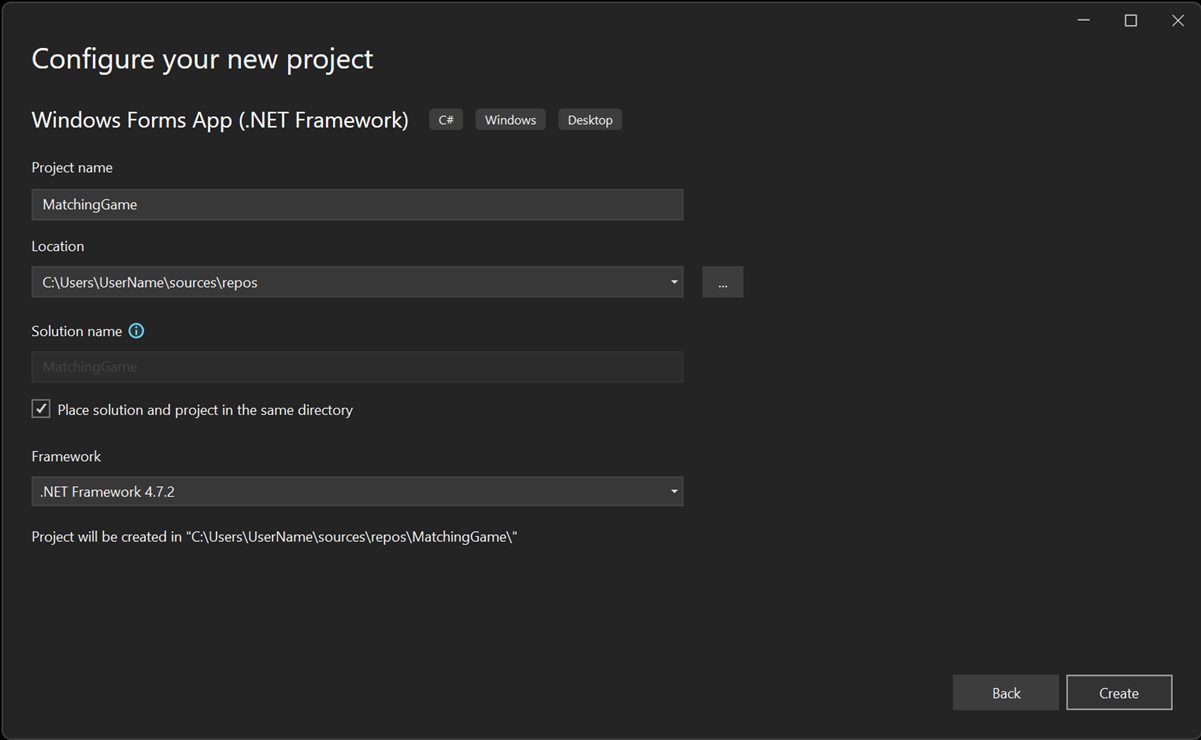
Di jendela Konfigurasikan proyek baru, beri nama proyek sebagai MatchingGame, lalu pilih Buat.

Visual Studio membuat solusi untuk aplikasi Anda. Solusi adalah kontainer untuk semua proyek dan file yang diperlukan oleh aplikasi Anda.
Pada titik ini, Visual Studio menampilkan formulir kosong di Windows Form Designer.
Membuat tata letak untuk game
Di bagian ini, Anda membuat kisi empat kali empat untuk game.
Klik formulir untuk memilih Perancang Formulir Windows. Tab tersebut bertuliskan Form1.cs [Design] untuk C# atau Form1.vb [Design] untuk Visual Basic. Di jendela Properti, tetapkan nilai berikut ini:
- Ubah properti Teks dari Form1 menjadi Game mencocokkan. Teks ini muncul di bagian atas jendela game.
- Atur ukuran formulir. Anda dapat mengubahnya dengan mengatur properti Ukuran ke 550, 550, atau dengan menyeret sudut formulir hingga Anda melihat ukuran yang tepat di bagian bawah IDE Visual Studio.
Pilih tab Toolbox di sisi kiri IDE. Jika Anda tidak melihatnya, pilih Tampilan>Toolbox dari bilah menu atau Ctrl+Alt+X.
Seret kontrol TableLayoutPanel dari kategori Kontainer di toolbox atau klik dua kali. Atur properti berikut untuk panel di jendela Properti.
Atur properti BackColor ke CornflowerBlue. Untuk mengatur properti ini, pilih panah di samping properti BackColor. Dalam kotak dialog BackColor, pilih Web. Pada nama warna yang tersedia, pilih CornflowerBlue.
Catatan
Nama warna tidak dalam urutan abjad, dan CornflowerBlue berada di dekat bagian bawah daftar.
Atur properti Dock ke Fill dari daftar dropdown dengan memilih tombol tengah yang besar. Opsi ini menyebarkan tabel sehingga mencakup seluruh formulir.
Atur properti CellBorderStyle ke Inset. Nilai ini memberikan batas visual antara setiap sel di papan.
Pilih tombol segitiga di sudut kanan atas TableLayoutPanel untuk menampilkan menu tugasnya. Pada menu tugas, pilih Tambahkan Baris dua kali untuk menambahkan dua baris lagi. Lalu pilih Tambahkan Kolom dua kali untuk menambahkan dua kolom lagi.
Pada menu tugas, pilih Edit Baris dan Kolom untuk membuka jendela Gaya Kolom dan Baris. Untuk setiap kolom, pilih opsi Persen, lalu atur lebar setiap kolom menjadi 25 persen.
Pilih Baris dari daftar di bagian atas jendela, lalu atur tinggi setiap baris menjadi 25 persen.
Setelah selesai, pilih Simpan untuk menyimpan perubahan.
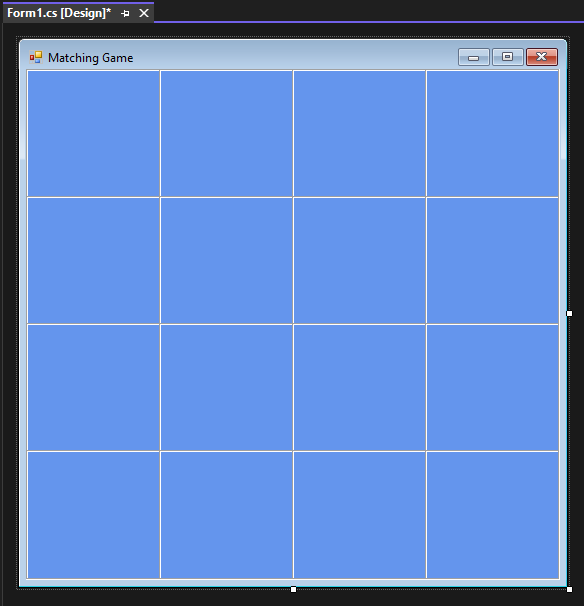
TableLayoutPanel Anda sekarang menjadi kisi empat kali empat dengan 16 sel persegi berukuran sama. Baris dan kolom tersebut adalah tempat ikon akan muncul nanti.

Menambahkan dan memformat label yang akan ditampilkan
Di bagian ini, Anda membuat dan memformat label yang akan ditampilkan selama game.
Pastikan bahwa TableLayoutPanel dipilih di editor formulir. Anda akan melihat tableLayoutPanel1 di bagian atas jendela Properti. Jika tidak dipilih, pilih TableLayoutPanel di formulir, atau pilih dari daftar di bagian atas jendela Properti.
Buka toolbox, seperti sebelumnya, dan buka kategori Kontrol Umum. Tambahkan kontrol Label sel kiri atas TableLayoutPanel. Kontrol label sekarang dipilih di IDE. Atur properti berikut untuk kontrol label.
- Atur properti BackColor label ke CornflowerBlue.
- Atur properti AutoSize ke False.
- Atur properti Dock ke Fill.
- Atur properti TextAlign ke MiddleCenter dengan memilih tombol drop-down di samping properti, lalu pilih tombol tengah. Nilai ini memastikan ikon muncul di bagian tengah sel.
- Pilih properti Font. Tombol elipsis (...) akan muncul. Pilih elipsis dan atur nilai Font ke Webdings, Gaya Font ke Tebal, dan Ukuran ke 48.
- Atur properti Teks label ke huruf c.
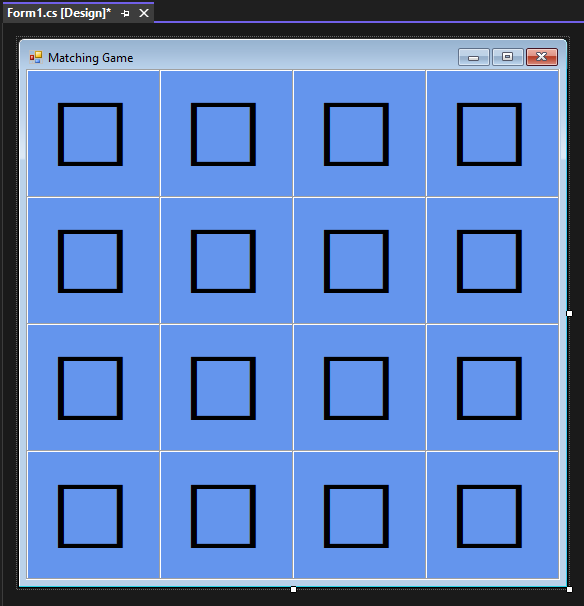
Sel kiri atas TableLayoutPanel sekarang berisi kotak hitam yang berpusat pada latar belakang biru.
Catatan
Webdings adalah font ikon yang disertakan dengan sistem operasi Windows. Dalam game mencocokkan, pemain akan mencocokkan pasangan ikon. Font ini menampilkan ikon yang cocok.
Alih-alih c, coba huruf lain di properti Teks. Tanda seru adalah laba-laba, huruf N kapital adalah mata, dan koma adalah cabai.
Pilih kontrol Label Anda dan salin ke sel berikutnya di TableLayoutPanel. Pilih tombol Ctrl+C, atau pada bilah menu, Edit>Salin. Kemudian tempelkan dengan menggunakan Ctrl+V atau Edit>Paste.
Salinan Label pertama muncul di sel kedua TableLayoutPanel. Tempelkan lagi, dan Label lain muncul di sel ketiga. Terus tempel kontrol Label hingga semua sel terisi.
Langkah ini menyelesaikan tata letak untuk formulir Anda.

Langkah berikutnya
Lanjutkan ke tutorial berikutnya untuk mempelajari cara menetapkan ikon acak ke setiap label dan menambahkan penanganan aktivitas ke label.