Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda menjadi terbiasa dengan banyak alat, kotak dialog, dan perancang yang dapat Anda gunakan saat mengembangkan aplikasi dengan Visual Studio. Anda membuat aplikasi "Hello, World", merancang antarmuka pengguna, menambahkan kode, dan mendebug kesalahan. Pada saat yang sama, pelajari tentang bekerja di lingkungan pengembangan terintegrasi Visual Studio (IDE).
- Mengonfigurasi IDE
- Membuat proyek
- Mendesain antarmuka pengguna
- Men-debug dan menguji aplikasi
Prasyarat
- Jika Anda tidak memiliki Visual Studio, buka unduhan Visual Studio untuk menginstalnya secara gratis.
- Pastikan pengembangan desktop .NET beban kerja diinstal. Anda dapat memverifikasi konfigurasi ini di Alat Penginstal Visual Studio.
- Anda dapat menggunakan .NET Framework atau .NET Core untuk tutorial ini. .NET Core adalah kerangka kerja yang lebih baru dan lebih modern. .NET Core memerlukan Visual Studio 2019 versi 16.3 atau yang lebih baru.
Apa itu Windows Presentation Foundation?
Windows Presentation Foundation (WPF) adalah kerangka kerja antarmuka pengguna (UI) yang membuat aplikasi klien desktop. Platform pengembangan WPF mendukung serangkaian fitur pengembangan aplikasi yang luas, termasuk model aplikasi, sumber daya, kontrol, grafik, tata letak, pengikatan data, dokumen, dan keamanan.
WPF adalah bagian dari .NET. Jika sebelumnya Anda membangun aplikasi dengan .NET menggunakan ASP.NET atau Windows Forms, pengalaman pemrograman harus sudah tidak asing lagi. WPF menggunakan Extensible Application Markup Language (XAML) untuk menyediakan model deklaratif untuk pemrograman aplikasi. Untuk informasi selengkapnya, lihat Panduan Desktop (WPF .NET).
Mengonfigurasi IDE
Saat Anda meluncurkan Visual Studio, jendela mulai terbuka. Pilih Lanjutkan tanpa kode untuk membuka lingkungan pengembangan. Anda melihat jendela alat, menu dan toolbar, dan ruang jendela utama. Jendela alat dipasang di sisi jendela aplikasi. Kotak pencarian, bilah menu, dan toolbar standar terletak di bagian atas. Saat Anda memuat solusi atau proyek, editor dan desainer muncul di ruang pusat jendela aplikasi. Ketika Anda mengembangkan aplikasi, Anda menghabiskan sebagian besar waktu Anda di area pusat ini.
Membuat proyek
Saat membuat aplikasi di Visual Studio, Anda terlebih dahulu membuat proyek dan solusi. Untuk contoh ini, Anda membuat proyek Windows Presentation Foundation (WPF).
Buka Visual Studio.
Pada jendela mulai, pilih Buat proyek baru.
Pada layar Buat proyek baru, cari WPF. Pilih Aplikasi WPF, lalu pilih Berikutnya.
Di layar berikutnya, beri nama proyek, HelloWPFApp, dan pilih Berikutnya.
Di jendela Informasi tambahan , verifikasi bahwa .NET 10.0 dipilih untuk kerangka kerja target Anda. Kemudian, pilih Buat.
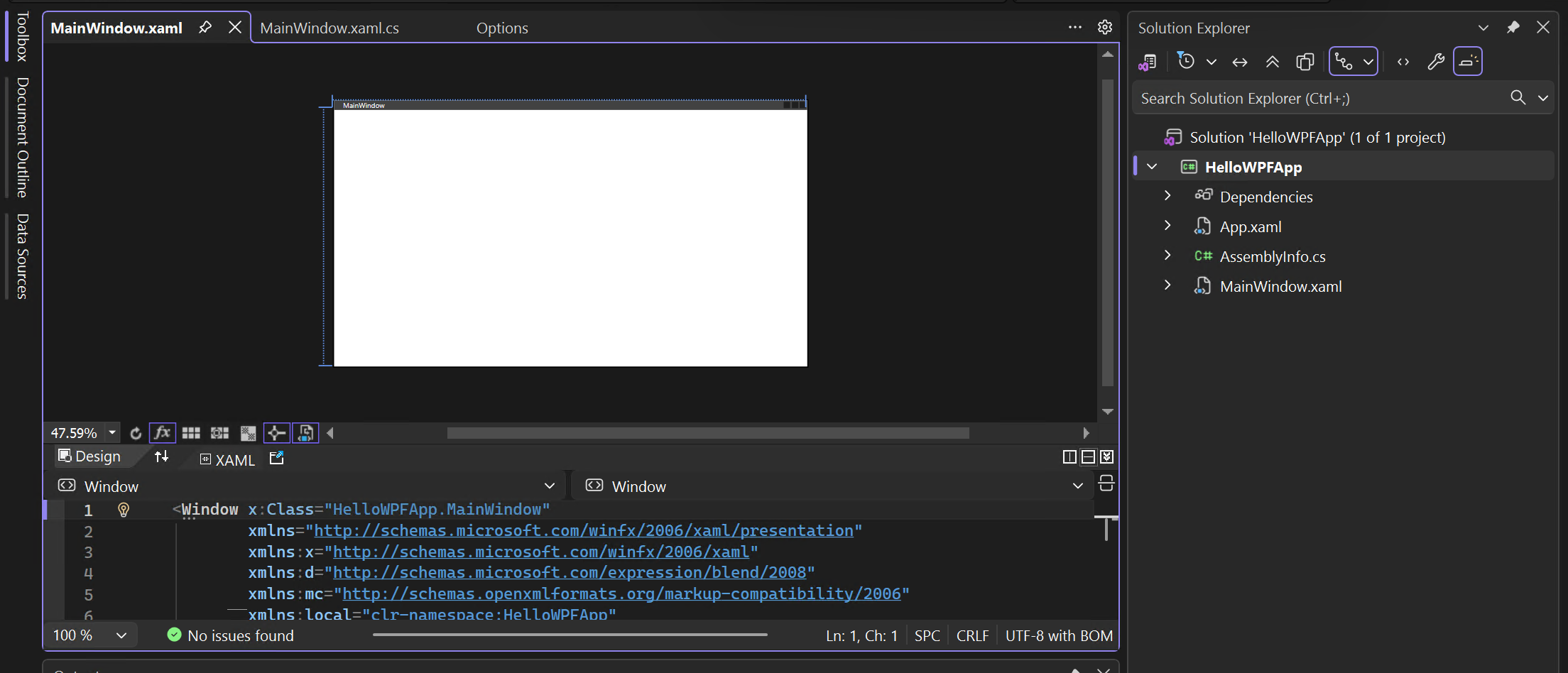
Visual Studio membuat proyek dan solusi HelloWPFApp.
Solution Explorer memperlihatkan berbagai file.
WPF Designer menunjukkan tampilan desain dan tampilan XAML dari MainWindow.xaml secara terpisah. Anda bisa menggeser pemisah untuk memperlihatkan lebih atau kurang dari salah satu tampilan. Anda dapat memilih untuk hanya melihat tampilan visual atau hanya tampilan XAML.
Nota
Untuk informasi selengkapnya tentang Extensible Application Markup Language (XAML), lihat Gambaran umum XAML untuk WPF.
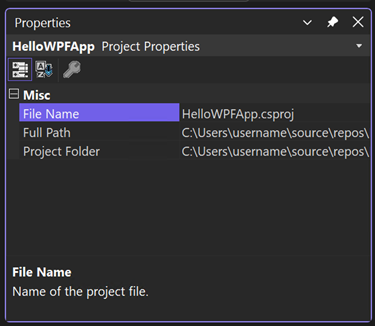
Setelah membuat proyek, Anda dapat menyesuaikannya. Untuk melakukannya, pilih Jendela Properti dari menu Tampilan, atau tekan F4. Kemudian, Anda dapat menampilkan dan mengubah opsi untuk item proyek, kontrol, dan item lainnya dalam aplikasi.

Buka Visual Studio.
Pada jendela mulai, pilih Buat proyek baru.
Pada layar Buat proyek baru, cari WPF. Pilih Aplikasi WPF, lalu pilih Berikutnya.
Di layar berikutnya, beri nama proyek, HelloWPFApp, dan pilih Berikutnya.
Di jendela informasi tambahan, verifikasi bahwa .NET 8.0 dipilih untuk kerangka target Anda. Kemudian, pilih Buat.
Visual Studio membuat proyek dan solusi HelloWPFApp.
Solution Explorer memperlihatkan berbagai file.
WPF Designer menunjukkan tampilan desain dan tampilan XAML dari MainWindow.xaml secara terpisah. Anda bisa menggeser pemisah untuk memperlihatkan lebih atau kurang dari salah satu tampilan. Anda dapat memilih untuk hanya melihat tampilan visual atau hanya tampilan XAML.
Nota
Untuk informasi selengkapnya tentang Extensible Application Markup Language (XAML)), lihat gambaran umum XAML untuk WPF.
Setelah membuat proyek, Anda dapat menyesuaikannya. Untuk melakukannya, pilih Jendela Properti dari menu Tampilan, atau tekan F4. Kemudian, Anda dapat menampilkan dan mengubah opsi untuk item proyek, kontrol, dan item lainnya dalam aplikasi.

Mendesain antarmuka pengguna
Jika desainer tidak terbuka, pilih MainWindow.xaml dan pilih Shift+F7 untuk membuka desainer.
Dalam tutorial ini, Anda menambahkan tiga jenis kontrol ke aplikasi ini: kontrol TextBlock, dua kontrol RadioButton, dan kontrol Button.
Tambahkan kontrol TextBlock
Ikuti langkah-langkah ini untuk menambahkan TextBlock.
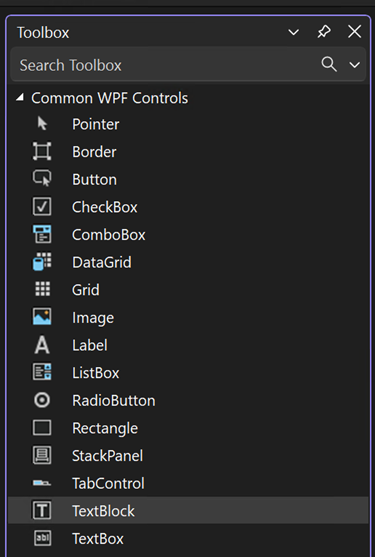
Pilih Ctrl+Q untuk mengaktifkan kotak pencarian dan ketik Toolbox. Pilih Tampilkan > Kotak Alat dari daftar hasil.
Di Kotak Alat , perluas simpul Kontrol WPF Umum agar dapat melihat kontrol TextBlock.

Tambahkan kontrol TextBlock ke permukaan desain. Pilih item TextBlock dan seret ke jendela pada permukaan desain. Tengahkan kontrol di dekat bagian atas jendela. Anda dapat menggunakan panduan untuk mempusatkan kontrol.
Jendela Anda harus menyerupai gambar ini:

Markup XAML akan terlihat seperti contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Pilih Ctrl+Q untuk mengaktifkan kotak pencarian dan ketik Toolbox. Pilih Tampilkan > Kotak Alat dari daftar hasil.
Di Kotak Alat , perluas simpul Kontrol WPF Umum agar dapat melihat kontrol TextBlock.

Tambahkan kontrol TextBlock ke permukaan desain. Pilih item TextBlock dan seret ke jendela pada permukaan desain. Tengahkan kontrol di dekat bagian atas jendela. Anda dapat menggunakan panduan untuk mempusatkan kontrol.
Jendela Anda harus menyerupai gambar ini:

Markup XAML akan terlihat seperti contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Mengkustomisasi teks di blok teks
Anda dapat mengubah teks apa yang ditampilkan TextBlock.
Dalam tampilan XAML, temukan markup untuk TextBlock dan ubah atribut Text dari
TextBlockkeSelect a message option and then choose the Display button.Markup XAML akan terlihat seperti contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Tengahkan TextBlock lagi, lalu simpan perubahan Anda dengan memilih Ctrl+S atau menggunakan menu File .
Menambahkan tombol radio
Selanjutnya, tambahkan dua kontrol RadioButton ke formulir.
Di Kotak Alat, temukan kontrol RadioButton.

Tambahkan dua kontrol RadioButton ke permukaan desain. Pilih item RadioButton dan seret ke jendela pada permukaan desain. Pindahkan tombol dengan memilihnya dan menggunakan tombol panah. Susun agar tombol muncul berdampingan di bawah kontrol TextBlock. Anda dapat menggunakan panduan untuk menyelaraskan kontrol.
Jendela Anda akan terlihat seperti ini:

Di jendela Properti untuk kontrol RadioButton kiri, di bagian atas, ubah properti Nama menjadi
HelloButton.
Di jendela Properti untuk kontrol RadioButton kanan, ubah properti Nama menjadi
GoodbyeButton, lalu simpan perubahan Anda.
Di Kotak Alat, temukan kontrol RadioButton.

Tambahkan dua kontrol RadioButton ke permukaan desain. Pilih item RadioButton dan seret ke jendela pada permukaan desain. Pindahkan tombol dengan memilihnya dan menggunakan tombol panah. Susun agar tombol muncul berdampingan di bawah kontrol TextBlock. Anda dapat menggunakan panduan untuk menyelaraskan kontrol.
Jendela Anda akan terlihat seperti ini:

Di jendela Properti untuk kontrol RadioButton kiri, di bagian atas, ubah properti Nama menjadi
HelloButton.
Di jendela Properti untuk kontrol RadioButton kanan, ubah properti Nama menjadi
GoodbyeButton, lalu simpan perubahan Anda.
Menambahkan teks tampilan untuk setiap tombol radio
Selanjutnya, tambahkan teks tampilan untuk setiap kontrol RadioButton. Prosedur berikut memperbarui properti Konten untuk kontrol RadioButton.
Perbarui atribut Konten untuk dua tombol radio
HelloButtondanGoodbyeButtonke"Hello"dan"Goodbye"di XAML. Markup XAML sekarang akan terlihat mirip dengan contoh ini:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Atur tombol radio yang akan diperiksa secara default
Dalam langkah ini, atur HelloButton untuk diperiksa secara default sehingga salah satu dari dua tombol radio selalu dipilih.
Dalam tampilan XAML, temukan markup untuk HelloButton.
Tambahkan atribut IsChecked dan atur nilainya ke True. Secara khusus, tambahkan
IsChecked="True".Markup XAML sekarang akan terlihat mirip dengan contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Tambahkan kontrol tombol
Elemen UI terakhir yang Anda tambahkan adalah kontrol tombol .
Di Kotak Peralatan , temukan kontrol Tombol . Tambahkan ke area desain di bawah kontrol RadioButton dengan menyeretnya ke formulir dalam tampilan desain. Panduan ini dapat membantu Anda mempusatkan kontrol.
Dalam tampilan XAML, ubah nilai Konten untuk kontrol Tombol dari
Content="Button"keContent="Display", lalu simpan perubahan.Jendela Anda harus menyerupai cuplikan layar ini:
Markup XAML sekarang akan terlihat mirip dengan contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Menambahkan kode ke tombol tampilan
Saat aplikasi ini berjalan, kotak pesan muncul setelah pengguna memilih tombol radio lalu memilih tombol Tampilan. Satu kotak pesan muncul untuk Halo, dan satu lagi muncul untuk Selamat Tinggal. Untuk membuat perilaku ini, Anda menambahkan kode ke peristiwa Button_Click di MainWindow.xaml.cs.
Pada permukaan desain, klik dua kali tombol Tampilan.
MainWindow.xaml.cs terbuka, dengan kursor berada di dalam acara
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Saat Anda mengklik dua kali tombol Tampilan,
Click="Button_Click"ditambahkan ke XAML.Markup XAML sekarang akan terlihat mirip dengan contoh ini:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Di dalam kurung kurawal
Button_Click, tambahkan kode berikut:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Simpan aplikasi.
Men-debug dan menguji aplikasi
Selanjutnya, debug aplikasi untuk mencari kesalahan dan menguji bahwa kedua kotak pesan muncul dengan benar. Instruksi berikut memberi tahu Anda cara membuat dan meluncurkan debugger. Untuk informasi selengkapnya, lihat Membangun aplikasi WPF (WPF) dan Debug WPF.
Mengubah nama MainWindow.xaml
Beri nama MainWindow yang lebih spesifik. Di Penjelajah Solusi, klik kanan MainWindow.xaml dan pilih Ganti Nama. Ganti nama file menjadi Greetings.xaml. Dalam contoh ini, perubahan ini membuat kesalahan yang akan digunakan nanti untuk mendemonstrasikan penelusuran kesalahan.
Menemukan dan memperbaiki kesalahan
Dalam langkah ini, Anda menemukan kesalahan yang disebabkan sebelumnya dengan mengubah nama file MainWindow.xaml.
Mulai debugging dan cari kesalahan
Mulai debugger dengan memilih F5 atau pilih Debug, lalu Mulai Debugging.
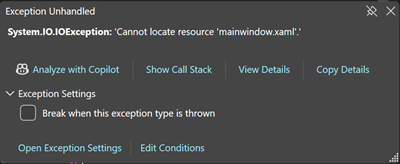
Jendela Mode Pemutusan muncul, dan jendela Output menunjukkan bahwa IOException terjadi: Tidak dapat menemukan sumber daya mainwindow.xaml.
Hentikan debugger dengan memilih Debug>Hentikan Debugging.
Anda mengganti nama MainWindow.xaml menjadi Greetings.xaml, tetapi kode masih mengacu pada MainWindow.xaml sebagai URI startup untuk aplikasi, sehingga proyek tidak dapat dimulai.
Mulai debugger dengan memilih F5 atau pilih Debug, lalu Mulai Debugging.
Jendela Mode Pemutusan muncul, dan jendela Output menunjukkan bahwa IOException terjadi: Tidak dapat menemukan sumber daya mainwindow.xaml.

Hentikan debugger dengan memilih Debug>Hentikan Debugging.
Anda mengganti nama MainWindow.xaml menjadi Greetings.xaml, tetapi kode masih mengacu pada MainWindow.xaml sebagai URI startup untuk aplikasi, sehingga proyek tidak dapat dimulai.
Tentukan Greetings.xaml sebagai URI startup
Di Penjelajah Solusi, buka file
App.xaml.Ubah
StartupUri="MainWindow.xaml"keStartupUri="Greetings.xaml", dan simpan perubahan.
Sebagai langkah opsional, ini menghindari kebingungan untuk mengubah judul jendela aplikasi Anda agar sesuai dengan nama baru ini.
Di Penjelajah Solusi, buka file
Greetings.xamlyang baru saja Anda ganti namanya.Ubah nilai properti Window.Title dari
Title="MainWindow"keTitle="Greetings", dan simpan perubahan.
Mulai debugger lagi (tekan F5). Sekarang Anda akan melihat jendela Greetings aplikasi Anda.

Untuk menghentikan debugging, tutup jendela aplikasi
Debug dengan titik henti
Anda dapat menguji kode selama debugging dengan menambahkan beberapa titik henti. Anda dapat menambahkan titik henti dengan memilih Debug>Ganti Titik Henti, dengan mengklik margin kiri editor di samping baris kode tempat Anda ingin pemisah terjadi, atau dengan menekan F9.
Menambahkan titik henti
Buka Greetings.xaml.cs, dan pilih baris ini:
MessageBox.Show("Hello.")Tambahkan titik henti dari menu dengan memilih Debug, lalu Ganti Titik Henti.
Lingkaran merah muncul di samping baris kode di margin paling kiri jendela editor.
Pilih baris ini:
MessageBox.Show("Goodbye.").Tekan tombol F9 untuk menambahkan titik henti, lalu pilih F5 untuk memulai penelusuran kesalahan.
Di jendela Greetings, pilih tombol radio Hello, lalu pilih tombol Tampilan.
Garis
MessageBox.Show("Hello.")disorot dengan warna kuning. Di bagian bawah IDE, jendela Autos, Locals, dan Watch diposisikan bersama di sisi kiri. Call Stack, Breakpoints, Pengaturan Pengecualian, Command, Langsung, dan Jendela Output ditambatkan bersama-sama di sisi kanan.Pada bilah menu, pilih Debug>Langkah Keluar.
Aplikasi melanjutkan eksekusi, dan kotak pesan dengan kata "Halo" muncul.
Pilih OK pada kotak pesan untuk menutupnya.
Di jendela Ucapan, pilih tombol radio Goodbye, lalu pilih tombol Tampilan.
Garis
MessageBox.Show("Goodbye.")disorot dengan warna kuning.Pilih tombol F5 untuk melanjutkan debugging. Saat kotak pesan muncul, pilih OK pada kotak pesan untuk menutupnya.
Untuk menghentikan debugging, tutup jendela aplikasi.
Pada bilah menu, pilih Debug>Nonaktifkan Semua Titik Henti.
Buka Greetings.xaml.cs, dan pilih baris ini:
MessageBox.Show("Hello.")Tambahkan titik henti dari menu dengan memilih Debug, lalu Ganti Titik Henti.
Lingkaran merah muncul di samping baris kode di margin paling kiri jendela editor.
Pilih baris ini:
MessageBox.Show("Goodbye.").Tekan tombol F9 untuk menambahkan titik henti, lalu pilih F5 untuk memulai penelusuran kesalahan.
Di jendela Greetings, pilih tombol radio Hello, lalu pilih tombol Tampilan.
Garis
MessageBox.Show("Hello.")disorot dengan warna kuning. Di bagian bawah IDE, jendela Autos, Locals, dan Watch diposisikan bersama di sisi kiri. Call Stack, Breakpoints, Pengaturan Pengecualian, Command, Langsung, dan Jendela Output ditambatkan bersama-sama di sisi kanan.Pada bilah menu, pilih Debug>Langkah Keluar.
Aplikasi melanjutkan eksekusi, dan kotak pesan dengan kata "Halo" muncul.
Pilih OK pada kotak pesan untuk menutupnya.
Di jendela Ucapan, pilih tombol radio Goodbye, lalu pilih tombol Tampilan.
Garis
MessageBox.Show("Goodbye.")disorot dengan warna kuning.Pilih tombol F5 untuk melanjutkan debugging. Saat kotak pesan muncul, pilih OK pada kotak pesan untuk menutupnya.
Untuk menghentikan debugging, tutup jendela aplikasi.
Pada bilah menu, pilih Debug>Nonaktifkan Semua Titik Henti.
Menampilkan representasi elemen UI
Di aplikasi yang sedang berjalan, Anda akan melihat widget yang muncul di bagian atas jendela Anda. Widget adalah pembantu runtime yang menyediakan akses cepat ke beberapa fitur penelusuran kesalahan yang bermanfaat. Pilih tombol pertama, Buka Live Visual Tree. Anda akan melihat jendela dengan pohon yang berisi semua elemen visual halaman Anda. Perluas simpul untuk menemukan tombol yang Anda tambahkan.


Membangun versi rilis aplikasi
Setelah Memverifikasi bahwa semuanya berfungsi, Anda dapat menyiapkan build rilis aplikasi.
Pada menu utama, pilih Build>Clean solution untuk menghapus file perantara dan file output yang dibuat selama build sebelumnya. Langkah ini tidak diperlukan, tetapi ini menghilangkan hasil debug build.
Ubah konfigurasi build untuk HelloWPFApp dari Debug menjadi Rilis dengan menggunakan kontrol dropdown pada toolbar. Tertulis Debug saat ini.
Bangun solusi dengan memilih Build>Susun Solusi.
Selamat atas penyelesaian tutorial ini! Anda dapat menemukan .exe yang Anda buat di bawah solusi dan direktori proyek Anda (...\HelloWPFApp\HelloWPFApp\bin\Release).
Konten terkait
Langkah berikutnya
Selamat atas penyelesaian tutorial ini! Untuk mempelajari lebih lanjut, lanjutkan dengan tutorial berikut.