Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini untuk pengembangan C# dengan ASP.NET Core, Anda membuat aplikasi web C# ASP.NET Core di Visual Studio.
Tutorial ini menunjukkan kepada Anda cara:
- Membuat proyek Visual Studio
- Membuat aplikasi web C# ASP.NET Core
- Membuat perubahan pada aplikasi web
- Menjelajahi fitur IDE
- Menjalankan aplikasi web
Prasyarat
Untuk menyelesaikan tutorial ini, Anda memerlukan:
- Visual Studio terinstal. Kunjungi halaman unduhan Visual Studio untuk versi gratis. Untuk informasi selengkapnya tentang peningkatan ke rilis Visual Studio terbaru, lihat pembaruan Visual Studio.
- Beban kerja ASP.NET dan pengembangan web terinstal. Untuk memverifikasi atau menginstal beban kerja ini di Visual Studio, pilih Alat >Dapatkan Alat dan Fitur. Untuk informasi selengkapnya, lihat Mengubah beban kerja atau komponen individual.
Membuat proyek
Pertama, Anda membuat proyek ASP.NET Core. Jenis proyek dilengkapi dengan semua file templat yang Anda butuhkan untuk membangun situs web yang berfungsi penuh.
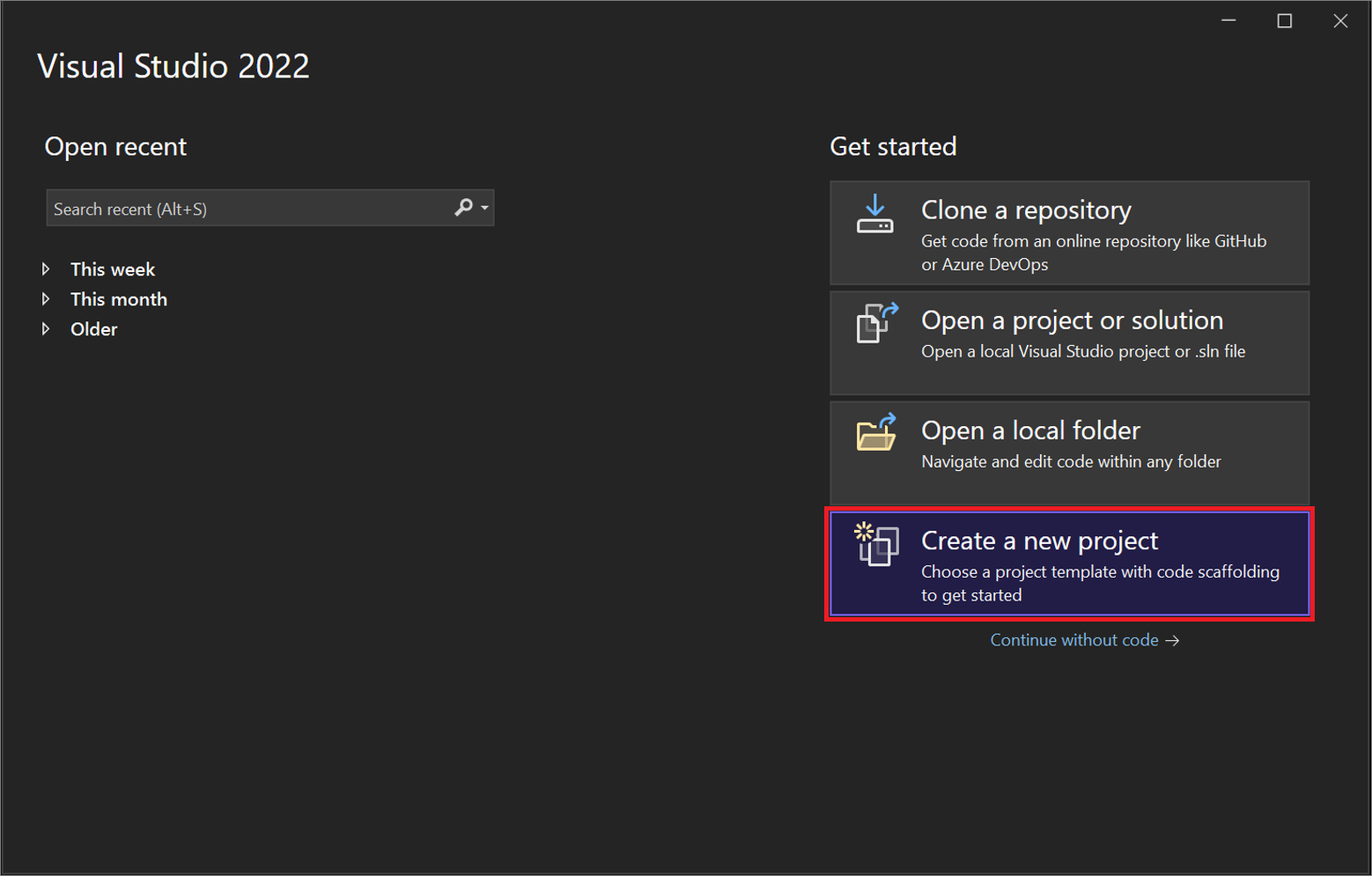
Pada jendela mulai, pilih Buat proyek baru.

Di jendela Buat proyek baru, pilih C# dari daftar Bahasa. Selanjutnya, pilih Windows dari daftar platform, dan Web dari daftar jenis proyek.
Setelah Anda menerapkan filter bahasa, platform, dan jenis proyek, pilih templat ASP.NET Core Web App, lalu pilih Berikutnya.
Di jendela Mengonfigurasi proyek baru Anda, masukkan MyCoreApp di bidang Nama Proyek. Kemudian, pilih Berikutnya.
Di jendela informasi tambahan, verifikasi bahwa .NET Core 3.1 muncul di bidang Kerangka Kerja Target.
Dari jendela ini, Anda dapat mengaktifkan dukungan Docker dan menambahkan dukungan autentikasi. Menu drop-down untuk Jenis Autentikasi memiliki empat opsi berikut:
- Tidak Ada: Tidak ada autentikasi.
- Akun individual: Autentikasi ini disimpan dalam database lokal atau berbasis Azure.
- platform identitas Microsoft: Opsi ini menggunakan ID Microsoft Entra atau Microsoft 365 untuk autentikasi.
- Windows: Cocok untuk aplikasi intranet.
Biarkan kotak Aktifkan Docker jangan dicentang, dan pilih Tidak Ada untuk Jenis Autentikasi.
Pilih Buat.
Visual Studio membuka proyek baru Anda.
Pada jendela mulai, pilih Buat proyek baru.

Di jendela Buat proyek baru, pilih C# dari daftar Bahasa. Selanjutnya, pilih Windows dari daftar Semua platform, dan Web dari daftar Semua jenis proyek.
Setelah Anda menerapkan filter bahasa, platform, dan jenis proyek, pilih templat ASP.NET Core Web App (Halaman Razor), lalu pilih Berikutnya.
Di jendela Mengonfigurasi proyek baru Anda, masukkan MyCoreApp di bidang Nama Proyek. Kemudian, pilih Berikutnya.
Di jendela Informasi tambahan, verifikasi bahwa .NET 8.0 muncul di bidang Kerangka Kerja Target.
Dari jendela ini, Anda dapat mengaktifkan dukungan kontainer dan menambahkan dukungan autentikasi. Menu drop-down untuk Jenis Autentikasi memiliki empat opsi berikut:
- Tidak Ada: Tidak ada autentikasi.
- Akun individual: Autentikasi ini disimpan dalam database lokal atau berbasis Azure.
- platform identitas Microsoft: Opsi ini menggunakan ID Microsoft Entra atau Microsoft 365 untuk autentikasi.
- Windows: Cocok untuk aplikasi intranet.
Biarkan kotak Aktifkan dukungan kontainer tidak dicentang, dan pilih Tidak Ada untuk Jenis Autentikasi.
Pilih Buat.
Visual Studio membuka proyek baru Anda.
Pada jendela mulai, pilih Buat proyek baru.

Di jendela Buat proyek baru, pilih C# dari daftar Bahasa. Selanjutnya, pilih Windows dari daftar Semua platform, dan Web dari daftar Semua jenis proyek.
Setelah Anda menerapkan filter bahasa, platform, dan jenis proyek, pilih templat ASP.NET Core Web App (Halaman Razor), lalu pilih Berikutnya.
Di jendela Mengonfigurasi proyek baru Anda, masukkan MyCoreApp di bidang Nama Proyek. Kemudian, pilih Berikutnya.
Di jendela Informasi tambahan , verifikasi bahwa .NET 9.0 muncul di bidang Kerangka Kerja .
Dari jendela ini, Anda dapat mengaktifkan dukungan kontainer dan menambahkan dukungan autentikasi. Menu drop-down untuk Jenis Autentikasi memiliki empat opsi berikut:
- Tidak Ada: Tidak ada autentikasi.
- Akun individual: Autentikasi ini disimpan dalam database lokal atau berbasis Azure.
- platform identitas Microsoft: Opsi ini menggunakan ID Microsoft Entra atau Microsoft 365 untuk autentikasi.
- Windows: Cocok untuk aplikasi intranet.
Biarkan kotak Aktifkan dukungan kontainer tidak dicentang, dan pilih Tidak Ada untuk Jenis Autentikasi.
Pilih Buat.
Visual Studio membuka proyek baru Anda.
Tentang solusi Anda
Solusi ini mengikuti pola desain Halaman Razor. Ini berbeda dari pola desain Model-View-Controller (MVC) karena disederhanakan untuk menyertakan kode model dan pengontrol dalam Halaman Razor itu sendiri.
Jelajahi solusi Anda
Templat proyek membuat solusi dengan satu proyek ASP.NET Core bernama MyCoreApp. Pilih tab Penjelajah Solusi untuk melihat kontennya.

Perluas folder Halaman.

Pilih file Index.cshtml, dan lihat file di editor kode.

Setiap file .cshtml memiliki file kode terkait. Untuk membuka file kode di editor, perluas simpul Index.cshtml di Penjelajah Solusi, dan pilih file Index.cshtml.cs.

Lihat file Index.cshtml.cs di editor kode.

Proyek ini berisi folder wwwroot, yang merupakan akar untuk situs web Anda. Perluas folder untuk melihat isinya.

Anda dapat meletakkan konten situs statis seperti pustaka CSS, gambar, dan JavaScript langsung di jalur tempat Anda menginginkannya.
Proyek ini juga berisi file konfigurasi yang mengelola aplikasi web pada waktu proses. konfigurasi aplikasi default disimpan di appsettings.json. Namun, Anda dapat mengambil alih pengaturan ini dengan menggunakan appsettings.Development.json.
Perluas file appsettings.json untuk melihat file appsettings.Development.json.

Jalankan, debug, dan buat perubahan
Di toolbar, pilih tombol IIS Express untuk membuat dan menjalankan aplikasi dalam mode debug. Atau, tekan F5, atau buka Debug>Mulai Debugging dari bilah menu.

Nota
Jika Anda mendapatkan pesan kesalahan yang mengatakan Tidak dapat tersambung ke server web 'IIS Express', tutup Visual Studio lalu luangkan kembali program sebagai administrator. Anda dapat melakukan tugas ini dengan mengklik kanan ikon Visual Studio dari Menu Mulai, lalu memilih opsi Jalankan sebagai administrator dari menu konteks.
Anda mungkin juga mendapatkan pesan yang menanyakan apakah Anda ingin menerima sertifikat IIS SSL Express. Untuk melihat kode di browser web, pilih Ya, lalu pilih Ya jika Anda menerima pesan peringatan keamanan tindak lanjut.
Visual Studio meluncurkan jendela browser. Anda kemudian akan melihat halaman Home dan Privasi di bilah menu.
Pilih Privasi dari bilah menu. Halaman Privasi di browser merender teks yang ditetapkan dalam file Privacy.cshtml.

Kembali ke Visual Studio, lalu tekan Shift+F5 untuk menghentikan debugging. Tindakan ini menutup proyek di jendela browser.
Di Visual Studio, buka Privacy.cshtml untuk pengeditan. Selanjutnya, hapus kalimat, Gunakan halaman ini untuk merinci kebijakan privasi situs Anda dan menggantinya dengan Halaman ini sedang dibangun pada @ViewData["TimeStamp"].

Sekarang, mari kita buat perubahan kode. Pilih Privacy.cshtml.cs. Selanjutnya, bersihkan arahan
usingdi bagian atas file dengan menggunakan pintasan berikut:Arahkan kursor atau pilih direktif
usingyang berwarna abu-abu. Tindakan Cepat bola lampu muncul di bawah tanda sisipan atau di margin kiri. Pilih bola lampu, lalu pilih Hapus yang tidak perlu menggunakan.
Sekarang pilih Pratinjau perubahan untuk melihat perubahan apa yang akan terjadi.

Pilih Terapkan. Visual Studio menghapus arahan
usingyang tidak perlu dari file.Selanjutnya, dalam metode
OnGet(), ubah isi ke kode berikut:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Perhatikan garis bawah bergelombang muncul di bawah DateTime. Garis bawah bergelombang muncul karena jenis ini tidak berada dalam cakupan.

Buka toolbar Daftar Kesalahan untuk melihat kesalahan yang sama yang tercantum di sana. Jika Anda tidak melihat toolbar Daftar Kesalahan , buka Lihat>Daftar Kesalahan dari bilah menu atas.

Mari kita perbaiki kesalahan ini. Di editor kode, letakkan kursor Anda pada baris yang berisi kesalahan, lalu pilih bola lampu Tindakan Cepat di margin kiri. Kemudian, dari menu drop-down, pilih menggunakan Sistem; untuk menambahkan arahan ini ke bagian atas file Anda dan mengatasi kesalahan.

Tekan F5 untuk membuka proyek Anda di browser web.
Di bagian atas situs web, pilih Privasi untuk melihat perubahan Anda.

Tutup browser web, tekan Shift+F5 untuk menghentikan debugging.
Mengubah halaman Beranda Anda
Di Penjelajah Solusi, buka folder Halaman, lalu pilih Index.cshtml.

File Index.cshtml sesuai dengan halaman Beranda Anda di aplikasi web, yang berjalan di browser web.

Di editor teks kode, Anda melihat kode HTML untuk teks yang muncul di halaman Beranda.

Ganti teks Selamat Datang dengan Hello World!

Pilih IIS Express atau tekan Ctrl+F5 untuk menjalankan aplikasi dan membukanya di browser web.

Di browser web, Anda akan melihat perubahan baru di halaman Beranda.

Tutup browser web, tekan Shift+F5 untuk menghentikan penelusuran kesalahan, dan simpan proyek Anda. Sekarang Anda dapat menutup Visual Studio.
Jelajahi solusi Anda
Templat proyek membuat solusi dengan satu proyek ASP.NET Core bernama MyCoreApp. Pilih tab Penjelajah Solusi untuk melihat kontennya.

Perluas folder Halaman.

Pilih file Index.cshtml, dan lihat di editor kode.

Setiap file .cshtml memiliki file kode terkait. Untuk membuka file kode di editor, perluas simpul Index.cshtml di Penjelajah Solusi, dan pilih file Index.cshtml.cs.

Lihat file Index.cshtml.cs di editor kode.

Proyek ini berisi folder wwwroot, yang merupakan akar untuk situs web Anda. Perluas folder untuk melihat isinya.

Anda dapat meletakkan konten situs statis seperti pustaka CSS, gambar, dan JavaScript langsung di jalur tempat Anda menginginkannya.
Proyek ini juga berisi file konfigurasi yang mengelola aplikasi web pada waktu proses. konfigurasi aplikasi default disimpan di appsettings.json. Namun, Anda dapat mengambil alih pengaturan ini dengan menggunakan appsettings.Development.json. Perluas file appsettings.json untuk melihat file appsettings.Development.json.

Jalankan, debug, dan buat perubahan
Di toolbar, pilih tombol https untuk membuat dan menjalankan aplikasi dalam mode debug. Atau, tekan F5, atau buka Debug>Mulai Debugging dari bilah menu.

Nota
Anda mungkin juga mendapatkan pesan yang menanyakan apakah Anda ingin menerima sertifikat SSL Inti ASP.NET. Untuk melihat kode di browser web, pilih Ya, lalu pilih Ya jika Anda menerima pesan peringatan keamanan tindak lanjut. Pelajari selengkapnya tentang memberlakukan SSL di ASP.NET Core.
Visual Studio meluncurkan jendela browser. Anda kemudian akan melihat halaman Home dan Privasi di bilah menu.
Pilih Privasi dari bilah menu. Halaman Privasi di browser merender teks yang ditetapkan dalam file Privacy.cshtml.

Kembali ke Visual Studio, lalu tekan Shift+F5 untuk menghentikan debugging. Tindakan ini menutup proyek di jendela browser.
Di Visual Studio, buka Privacy.cshtml untuk pengeditan. Selanjutnya, hapus kalimat, Gunakan halaman ini untuk merinci kebijakan privasi situs Anda dan menggantinya dengan Halaman ini sedang dibangun pada @ViewData["TimeStamp"].

Sekarang, mari kita buat perubahan kode. Pilih Privacy.cshtml.cs. Kemudian, bersihkan arahan
usingdi bagian atas file dengan memilih pintasan berikut:Arahkan kursor atau pilih direktif
usingyang berwarna abu-abu. Tindakan Cepat bola lampu muncul di bawah tanda sisipan atau di margin kiri. Pilih bola lampu, lalu pilih panah perluas di samping Hapus yang tidak perlu menggunakan.
Sekarang pilih Pratinjau perubahan untuk melihat perubahan apa yang akan terjadi.

Pilih Terapkan. Visual Studio menghapus arahan
usingyang tidak perlu dari file.Selanjutnya, buat string untuk tanggal saat ini yang diformat untuk budaya atau wilayah Anda dengan menggunakan metode DateTime.ToString.
- Argumen pertama untuk metode menentukan bagaimana tanggal harus ditampilkan. Contoh ini menggunakan penentu format (
d) yang menunjukkan format tanggal pendek. - Argumen kedua adalah objek CultureInfo yang menentukan budaya atau wilayah untuk tanggal tersebut. Argumen kedua menentukan, antara lain, bahasa kata apa pun dalam tanggal, dan jenis pemisah yang digunakan.
Ubah isi metode
OnGet()dalam Privacy.cshtml.cs ke kode berikut:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Argumen pertama untuk metode menentukan bagaimana tanggal harus ditampilkan. Contoh ini menggunakan penentu format (
Perhatikan bahwa arahan
usingberikut secara otomatis ditambahkan ke bagian atas file:using System.Globalization;Tekan F5 untuk membuka proyek Anda di browser web.
Di bagian atas situs web, pilih Privasi untuk melihat perubahan Anda.

Tutup browser web, tekan Shift+F5 untuk menghentikan debugging.
Mengubah halaman Beranda Anda
Di Penjelajah Solusi, buka folder Halaman, lalu pilih Index.cshtml.

File Index.cshtml sesuai dengan halaman Beranda Anda di aplikasi web, yang berjalan di browser web.

Di editor teks kode, Anda melihat kode HTML untuk teks yang muncul di halaman Beranda.

Ganti teks Selamat Datang dengan Hello World!

Pilih https atau tekan Ctrl+F5 untuk menjalankan aplikasi dan membukanya di browser web.

Di browser web, Anda akan melihat perubahan baru di halaman Beranda.

Tutup browser web, tekan Shift+F5 untuk menghentikan penelusuran kesalahan, dan simpan proyek Anda. Sekarang Anda dapat menutup Visual Studio.
Jelajahi solusi Anda
Templat proyek membuat solusi dengan satu proyek ASP.NET Core bernama MyCoreApp. Pilih tab Penjelajah Solusi untuk melihat kontennya.

Perluas folder Halaman.

Pilih file Index.cshtml, dan lihat di editor kode.

Setiap file .cshtml memiliki file kode terkait. Untuk membuka file kode di editor, perluas simpul Index.cshtml di Penjelajah Solusi, dan pilih file Index.cshtml.cs.

Lihat file Index.cshtml.cs di editor kode.

Proyek ini berisi folder wwwroot, yang merupakan akar untuk situs web Anda. Perluas folder untuk melihat isinya.

Anda dapat meletakkan konten situs statis seperti pustaka CSS, gambar, dan JavaScript langsung di jalur tempat Anda menginginkannya.
Proyek ini juga berisi file konfigurasi yang mengelola aplikasi web pada waktu proses. konfigurasi aplikasi default disimpan di appsettings.json. Namun, Anda dapat mengambil alih pengaturan ini dengan menggunakan appsettings.Development.json. Perluas file appsettings.json untuk melihat file appsettings.Development.json.

Jalankan, debug, dan buat perubahan
Di toolbar, pilih tombol https untuk membuat dan menjalankan aplikasi dalam mode debug. Atau, tekan F5, atau buka Debug>Mulai Debugging dari bilah menu.

Nota
Anda mungkin juga mendapatkan pesan yang menanyakan apakah Anda ingin menerima sertifikat SSL Inti ASP.NET. Untuk melihat kode di browser web, pilih Ya, lalu pilih Ya jika Anda menerima pesan peringatan keamanan tindak lanjut. Pelajari selengkapnya tentang memberlakukan SSL di ASP.NET Core.
Visual Studio meluncurkan jendela browser. Anda kemudian akan melihat halaman Home dan Privasi di bilah menu.
Pilih Privasi dari bilah menu. Halaman Privasi di browser merender teks yang ditetapkan dalam file Privacy.cshtml.

Kembali ke Visual Studio, lalu tekan Shift+F5 untuk menghentikan debugging. Tindakan ini menutup proyek di jendela browser.
Di Visual Studio, buka Privacy.cshtml untuk pengeditan. Selanjutnya, hapus kalimat, Gunakan halaman ini untuk merinci kebijakan privasi situs Anda dan menggantinya dengan Halaman ini sedang dibangun pada @ViewData["TimeStamp"].

Sekarang, mari kita buat perubahan kode. Pilih Privacy.cshtml.cs. Kemudian, bersihkan arahan
usingdi bagian atas file dengan memilih pintasan berikut:Arahkan kursor atau pilih direktif
usingyang berwarna abu-abu. Tindakan Cepat bola lampu muncul di bawah tanda sisipan atau di margin kiri. Pilih bola lampu, lalu pilih panah perluas di samping Hapus yang tidak perlu menggunakan.
Sekarang pilih Pratinjau perubahan untuk melihat perubahan apa yang akan terjadi.

Pilih Terapkan. Visual Studio menghapus arahan
usingyang tidak perlu dari file.Selanjutnya, buat string untuk tanggal saat ini yang diformat untuk budaya atau wilayah Anda dengan menggunakan metode DateTime.ToString.
- Argumen pertama untuk metode menentukan bagaimana tanggal harus ditampilkan. Contoh ini menggunakan penentu format (
d) yang menunjukkan format tanggal pendek. - Argumen kedua adalah objek CultureInfo yang menentukan budaya atau wilayah untuk tanggal tersebut. Argumen kedua menentukan, antara lain, bahasa kata apa pun dalam tanggal, dan jenis pemisah yang digunakan.
Ubah isi metode
OnGet()dalam Privacy.cshtml.cs ke kode berikut:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Argumen pertama untuk metode menentukan bagaimana tanggal harus ditampilkan. Contoh ini menggunakan penentu format (
Perhatikan bahwa arahan
usingberikut secara otomatis ditambahkan ke bagian atas file:using System.Globalization;Tekan F5 untuk membuka proyek Anda di browser web.
Di bagian atas situs web, pilih Privasi untuk melihat perubahan Anda.

Tutup browser web, tekan Shift+F5 untuk menghentikan debugging.
Mengubah halaman Beranda Anda
Di Penjelajah Solusi, buka folder Halaman, lalu pilih Index.cshtml.

File Index.cshtml sesuai dengan halaman Beranda Anda di aplikasi web, yang berjalan di browser web.

Di editor teks kode, Anda melihat kode HTML untuk teks yang muncul di halaman Beranda.

Ganti teks Selamat Datang dengan Hello World!

Pilih https atau tekan Ctrl+F5 untuk menjalankan aplikasi dan membukanya di browser web.

Di browser web, Anda akan melihat perubahan baru di halaman Beranda.

Tutup browser web, tekan Shift+F5 untuk menghentikan penelusuran kesalahan, dan simpan proyek Anda. Sekarang Anda dapat menutup Visual Studio.
Langkah berikutnya
Selamat atas penyelesaian tutorial ini! Kami harap Anda menikmati belajar tentang C#, ASP.NET Core, dan Ide Visual Studio. Untuk mempelajari selengkapnya tentang membuat aplikasi web atau situs web dengan C# dan ASP.NET, lanjutkan dengan tutorial berikut:
Atau, pelajari cara membuat kontainer aplikasi web Anda dengan Docker:








