Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam artikel ini, Anda mempelajari cara membuat proyek ASP.NET Core untuk bertindak sebagai backend API dan proyek Vue untuk bertindak sebagai UI.
Visual Studio menyertakan templat ASP.NET Core Single Page Application (SPA) yang mendukung Angular, React, dan Vue. Templat menyediakan folder aplikasi klien bawaan di solusi ASP.NET Core Anda yang berisi file dasar dan folder dari setiap kerangka kerja.
Anda dapat menggunakan metode yang dijelaskan dalam artikel ini untuk membuat Aplikasi Halaman Tunggal Inti ASP.NET yang:
- Letakkan aplikasi klien dalam proyek terpisah, di luar proyek ASP.NET Core
- Membuat proyek klien berdasarkan kerangka kerja CLI yang diinstal di komputer Anda
Nota
Artikel ini menjelaskan proses pembuatan proyek menggunakan templat yang diperbarui di Visual Studio 2022 versi 17.11, yang menggunakan Vite CLI. Vite menentukan versi Vue menggunakan dependensi proyek, seperti yang dikonfigurasi di package.json.
Prasyarat
Pastikan untuk menginstal hal berikut:
- Visual Studio 2022 versi 17.11 atau yang lebih baru dengan ASP.NET dan pengembangan web beban kerja terinstal. Kunjungi halaman unduhan Visual Studio untuk menginstalnya secara gratis. Jika Anda perlu menginstal beban kerja dan sudah memiliki Visual Studio, buka Alat >Dapatkan Alat dan Fitur..., yang membuka Alat Penginstal Visual Studio. Pilih ASP.NET dan paket kerja pengembangan web, lalu pilih Ubah.
- npm (
https://www.npmjs.com/), yang disertakan dengan Node.js.
Membuat aplikasi
Di jendela Mulai (pilih File>Jendela Mulai untuk dibuka), pilih Buat proyek baru.
cuplikan layar

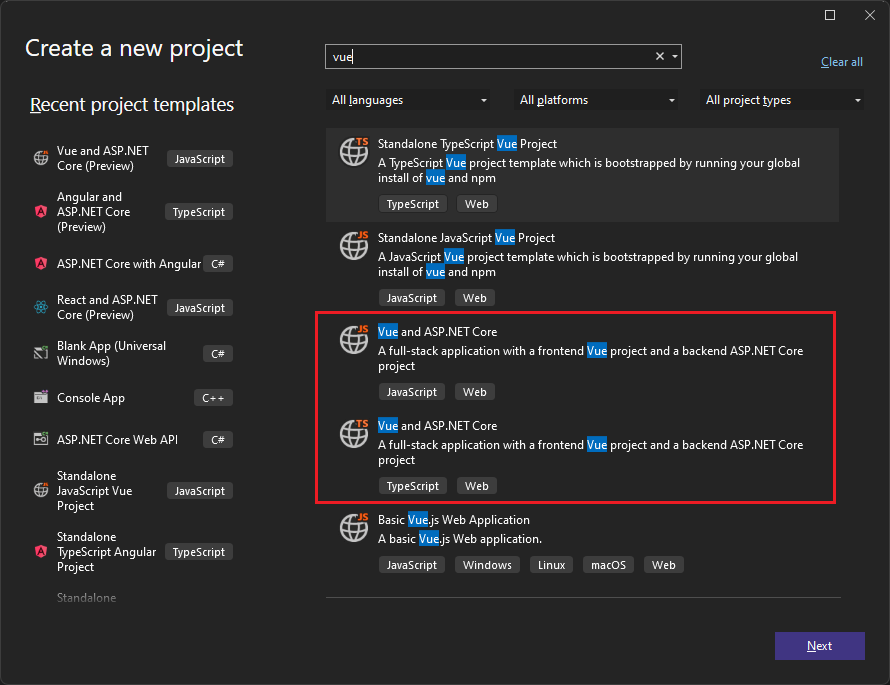
Cari Vue di bilah pencarian di bagian atas lalu pilih Vue dan ASP.NET Core dengan JavaScript atau TypeScript sebagai bahasa yang dipilih.

Beri nama proyek VueWithASP lalu pilih Berikutnya.
Dalam dialog Informasi Tambahan, pastikan Pengaturan untuk HTTPS aktif. Dalam sebagian besar skenario, biarkan pengaturan lain pada nilai default.
Pilih Buat.
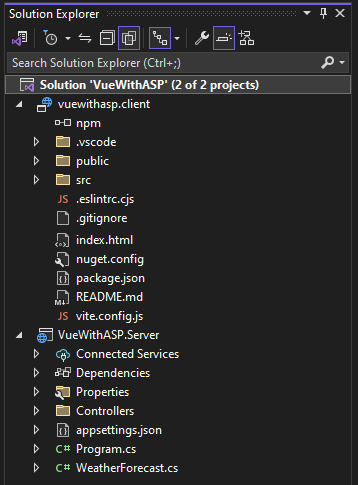
Penjelajah Solusi memperlihatkan informasi proyek berikut:

Dibandingkan dengan templat Vue mandiri , Anda akan melihat beberapa file baru dan yang dimodifikasi untuk integrasi dengan ASP.NET Core:
- vite.config.js (dimodifikasi)
- HelloWorld.vue (dimodifikasi)
- package.json (dimodifikasi)
Mengatur properti proyek
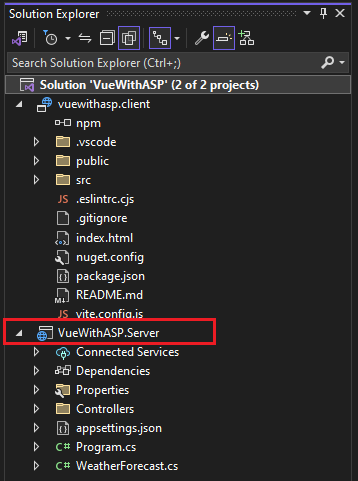
Di Penjelajah Solusi, klik kanan VueWithASP.Server dan pilih Properti .

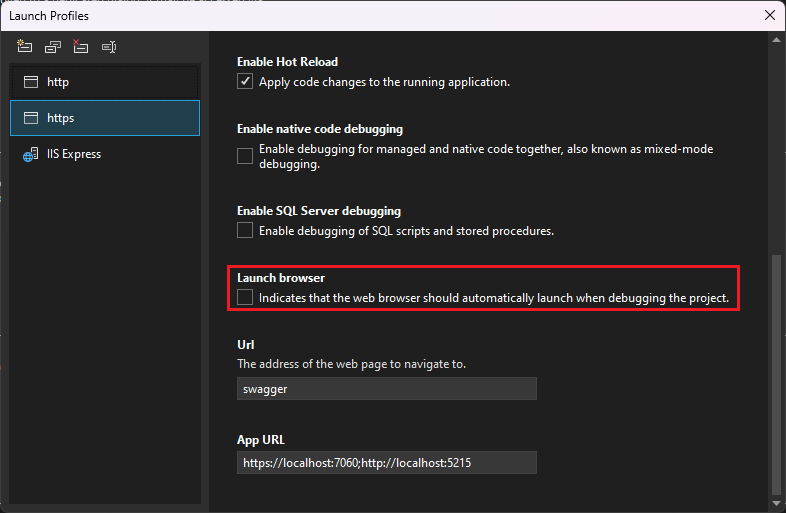
Di halaman Properti, buka tab Debug dan pilih opsi Buka UI profil peluncuran debug. Hapus centang opsi Luncurkan Browser untuk profil https atau profil yang dinamai sesuai proyek ASP.NET Core jika ada.

Nilai ini mencegah pembukaan halaman web dengan data cuaca sumber.
Nota
Di Visual Studio,
launch.jsonmenyimpan pengaturan startup yang terkait dengan tombol Mulai di toolbar Debug. Saat ini,launch.jsonharus berada di bawah folder.vscode.Klik kanan solusi di Penjelajah Solusi dan pilih properti . Verifikasi bahwa pengaturan proyek Startup diatur ke Beberapa Proyek, dan bahwa tindakan untuk kedua proyek diatur ke Mulai.
Memulai proyek
Tekan F5 atau pilih tombol Mulai di bagian atas jendela untuk memulai aplikasi. Dua perintah muncul:
- Proyek ASP.NET Core API berjalan
- Vite CLI memperlihatkan pesan seperti
VITE v4.4.9 ready in 780 ms
Nota
Cek output konsol untuk pesan-pesan. Misalnya mungkin ada pesan untuk memperbarui Node.js.
Aplikasi Vue muncul dan diisi melalui API (port localhost dapat bervariasi dari cuplikan layar).

Jika Anda tidak melihat data prakiraan cuaca di browser, lihat Pemecahan Masalah.
Menerbitkan proyek
Mulai dari Visual Studio 2022 versi 17.3, Anda dapat menerbitkan solusi terintegrasi menggunakan alat Visual Studio Publish.
Nota
Untuk menggunakan publikasi, buat proyek JavaScript Anda menggunakan Visual Studio 2022 versi 17.3 atau yang lebih baru.
Pada Penjelajah Solusi, klik kanan proyek VueWithASP.Server dan pilih Tambah>Referensi Proyek.
Pastikan proyek vuewithasp.client dipilih.
Pilih OK.
Klik kanan proyek ASP.NET Core lagi dan pilih Edit File Proyek.
Ini membuka berkas
.csprojuntuk proyek.Dalam file
.csproj, pastikan referensi proyek menyertakan elemen<ReferenceOutputAssembly>dengan nilai yang diatur kefalse.Referensi ini akan terlihat seperti berikut ini.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik kanan proyek ASP.NET Core dan pilih Muat Ulang Proyek jika opsi tersebut tersedia.
Di Program.cs, pastikan kode berikut ada.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Klik kanan proyek ASP.NET Core, pilih Terbitkan, dan pilih opsi untuk mencocokkan skenario penerbitan yang Anda inginkan, seperti Azure, terbitkan ke folder, dll.
Setelah profil publikasi dibuat, pilih Terbitkan di tab Terbitkan untuk menerbitkan proyek.
Proses penerbitan membutuhkan lebih banyak waktu daripada hanya untuk proyek ASP.NET Core, karena perintah
npm run builddipanggil saat menerbitkan. BuildCommand dijalankannpm run buildsecara default.Jika Anda menerbitkan ke folder, lihat struktur direktori ASP.NET Core untuk informasi selengkapnya tentang file yang ditambahkan ke folder terbitkan.
Pemecahan masalah
Kesalahan proksi
Anda mungkin melihat kesalahan berikut:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jika Anda melihat masalah ini, kemungkinan besar frontend dimulai sebelum backend.
- Setelah Anda melihat perintah backend aktif dan berjalan, cukup refresh aplikasi Vue di browser.
- Selain itu, pastikan bahwa backend dikonfigurasi untuk memulai sebelum frontend. Untuk memverifikasi, pilih solusi di Penjelajah Solusi, pilih Properti dari menu Proyek . Selanjutnya, pilih Konfigurasikan Proyek Startup dan pastikan proyek ASP.NET Core backend terletak di urutan pertama dalam daftar. Jika bukan yang pertama, pilih proyek dan gunakan tombol Panah atas untuk menjadikannya proyek pertama dalam daftar peluncuran.
Jika tidak, jika port sedang digunakan, coba menaikkan nomor port dengan 1 di launchSettings.json dan vite.config.js.
Kesalahan privasi
Anda mungkin melihat kesalahan sertifikat berikut:
Your connection isn't private
Coba hapus sertifikat Vue dari %appdata%\local\asp.net\https atau %appdata%\roaming\asp.net\https, lalu coba lagi.
Verifikasi port
Jika data cuaca tidak dimuat dengan benar, Anda mungkin juga perlu memverifikasi bahwa port Anda sudah benar.
Pastikan nomor port cocok. Buka file
launchSettings.jsondi proyek ASP.NET Core Anda (di folder Properti). Dapatkan nomor port dari propertiapplicationUrl.Jika ada beberapa properti
applicationUrl, cari properti menggunakan titik akhirhttps. Ini akan terlihat mirip denganhttps://localhost:7142.Kemudian, buka file
vite.config.jsuntuk proyek Vue Anda. Perbarui propertitargetagar sesuai dengan propertiapplicationUrldi launchSettings.json. Saat Anda memperbaruinya, nilai tersebut akan terlihat mirip dengan ini:target: 'https://localhost:7142/',
Versi Vue yang kedaluarsa
Jika Anda melihat pesan konsol Tidak dapat menemukan file 'C:\Users\Me\source\repos\vueprojectname\package.jsaktif' saat membuat proyek, Anda mungkin perlu memperbarui versi Vite CLI Anda. Setelah memperbarui Vite CLI, Anda mungkin juga perlu menghapus file .vuerc di C:\Users\[yourprofilename].
Docker
Jika Anda membuat proyek dengan dukungan docker diaktifkan, lakukan langkah-langkah berikut:
Setelah aplikasi dimuat, dapatkan port HTTPS Docker menggunakan jendela kontainer di Visual Studio. Periksa tab Environment atau Port.

Buka file
vite.config.jsuntuk proyek Vue. Perbarui variabeltargetagar sesuai dengan port HTTPS di jendela Kontainer. Misalnya, dalam kode berikut:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';ubah
https://localhost:7163ke port HTTPS yang cocok (dalam contoh ini,https://localhost:60833).Nota
Jika port HTTPS tidak ada di jendela Containers, Anda dapat menggunakan file launchSettings.json untuk menambahkan port tersebut. Di bagian
Container (Dockerfile)dan setelah entri"useSSL": true, tambahkan"sslPort": <any port>. Dalam contoh ini, gunakan yang berikut ini:"sslPort": 60833Mulai ulang aplikasi.
Jika Anda menggunakan konfigurasi Docker yang dibuat di versi Visual Studio yang lebih lama, backend dapat dimulai menggunakan profil Docker dan tidak mendengarkan pada port 5173 yang dikonfigurasi. Untuk mengatasi:
Edit profil Docker di launchSettings.json dengan menambahkan properti berikut:
"httpPort": 5175,
"sslPort": 5173
Langkah berikutnya
Untuk informasi selengkapnya tentang aplikasi SPA di ASP.NET Core, lihat Mengembangkan Aplikasi Halaman Tunggal. Artikel tertaut menyediakan konteks tambahan untuk file proyek seperti aspnetcore-https.js, meskipun detail implementasi berbeda karena perbedaan antara templat proyek dan kerangka kerja Vue.js vs. kerangka kerja lainnya. Misalnya, alih-alih folder ClientApp, file Vue terkandung dalam proyek terpisah.
Untuk informasi MSBuild yang spesifik untuk proyek klien, lihat properti MSBuild untuk JSPS di .