Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam pengenalan singkat editor kode di Visual Studio ini, kita akan melihat beberapa cara visual Studio membuat penulisan, navigasi, dan pemahaman kode lebih mudah.
Tips
Jika Anda belum menginstal Visual Studio, buka halaman unduhan Visual Studio untuk menginstalnya secara gratis. Untuk informasi selengkapnya dalam mendapatkan layanan bahasa untuk TypeScript, lihat dukungan TypeScript.
Artikel ini mengasumsikan Anda sudah terbiasa dengan pengembangan JavaScript. Jika tidak, kami sarankan Anda melihat tutorial seperti Membuat aplikasi Node.js dan Express terlebih dahulu.
Menambahkan file proyek baru
Anda dapat menggunakan IDE untuk menambahkan file baru ke proyek Anda.
Dengan proyek Anda terbuka di Visual Studio, klik kanan folder atau simpul proyek Anda di Penjelajah Solusi (panel kanan), dan pilih Tambahkan>Item Baru.
Jika Anda tidak melihat semua templat item, pilih Perlihatkan Semua Templat, lalu pilih templat item.
Dalam kotak dialog File Baru, di bawah kategori Umum, pilih jenis file yang ingin Anda tambahkan, seperti File JavaScript, lalu pilih Buka.
File baru ditambahkan ke proyek Anda dan terbuka di editor.
Menggunakan IntelliSense untuk menyelesaikan kata-kata
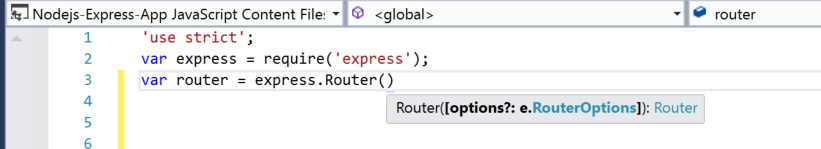
IntelliSense adalah sumber daya yang tak ternilai saat Anda mengkoding. Ini dapat menunjukkan kepada Anda informasi tentang anggota jenis yang tersedia, atau detail parameter untuk kelebihan beban metode yang berbeda. Dalam kode berikut, saat Anda mengetik Router(), Anda akan melihat jenis argumen yang bisa Anda lewati. Ini disebut bantuan tanda tangan.

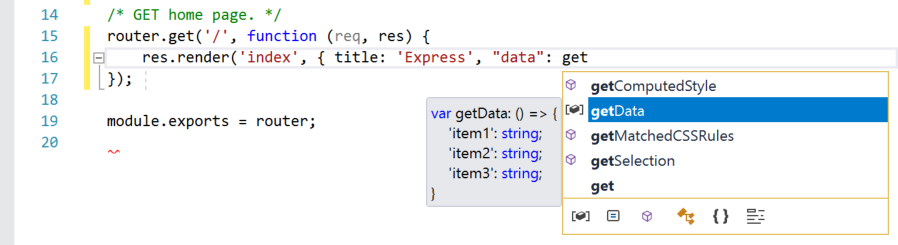
Anda juga dapat menggunakan IntelliSense untuk menyelesaikan kata setelah mengetik karakter yang cukup untuk membedakannya. Jika Anda meletakkan kursor setelah string data dalam kode berikut dan mengetik get, IntelliSense akan menunjukkan kepada Anda fungsi yang ditentukan sebelumnya dalam kode atau ditentukan dalam pustaka pihak ketiga yang telah Anda tambahkan ke proyek Anda.

IntelliSense juga dapat menunjukkan informasi tentang jenis saat Anda mengarahkan mouse ke atas elemen pemrograman.
Untuk memberikan informasi IntelliSense, layanan bahasa dapat menggunakan file TypeScript d.ts dan komentar JSDoc. Untuk pustaka JavaScript yang paling umum, file d.ts diperoleh secara otomatis. Untuk detail selengkapnya tentang bagaimana informasi IntelliSense diperoleh, lihat JavaScript IntelliSense.
Periksa sintaks
Layanan bahasa menggunakan ESLint untuk memberikan pemeriksaan sintaks dan linting. Jika Anda perlu mengatur opsi untuk pemeriksaan sintaks di editor, pilih Alat>Opsi>JavaScript/TypeScript>Linting. Opsi linting mengarahkan Anda ke file konfigurasi ESLint global.
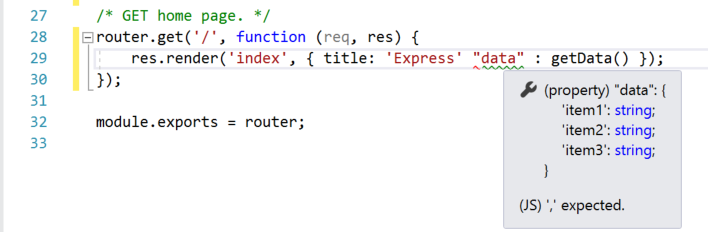
Dalam kode berikut, Anda akan melihat penyorotan sintaks hijau (berlekuk hijau) pada ekspresi. Arahkan kursor ke sintaks yang disorot.
 View syntax errorkesalahan sintaks Tampilan
View syntax errorkesalahan sintaks Tampilan
Baris terakhir pesan ini memberi tahu Anda bahwa layanan bahasa mengharapkan koma (,). Garis bergelombang hijau menunjukkan peringatan. Squiggle merah menunjukkan kesalahan.
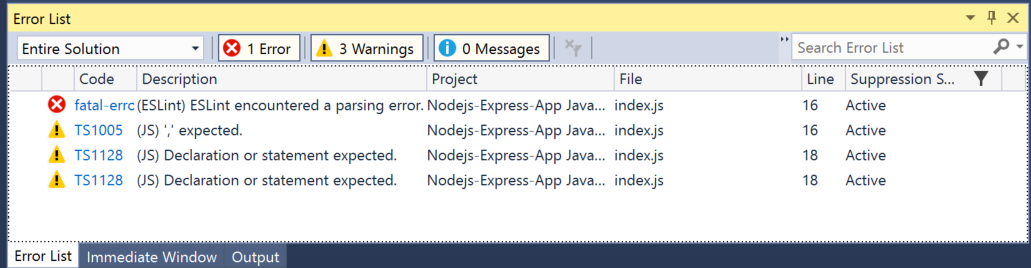
Di panel bawah, Anda bisa mengklik tab Daftar Kesalahan untuk melihat peringatan dan deskripsi bersama dengan nama file dan nomor baris.
 daftar kesalahan
daftar kesalahan
Anda dapat memperbaiki kode ini dengan menambahkan koma (,) sebelum "data".
Untuk informasi tambahan mengenai proses linting, lihat Linting.
Mengomentari kode
Toolbar, yang merupakan baris tombol di bawah bilah menu di Visual Studio, dapat membantu membuat Anda lebih produktif saat Anda membuat kode. Misalnya, Anda dapat beralih ke mode penyelesaian IntelliSense (IntelliSense adalah bantuan pengkodean yang menampilkan daftar metode pencocokan, di antaranya), meningkatkan atau mengurangi inden baris, atau mengomentari kode yang tidak ingin Anda kompilasi. Di bagian ini, kita akan mengomentari beberapa kode.
Pilih satu atau beberapa baris kode di editor lalu pilih tombol Komentari baris yang dipilih pada toolbar. Jika Anda lebih suka menggunakan keyboard, tekan Ctrl+K, Ctrl+C.
pada toolbar. Jika Anda lebih suka menggunakan keyboard, tekan Ctrl+K, Ctrl+C.
Karakter komentar JavaScript // ditambahkan ke awal setiap baris yang dipilih untuk mengomentari kode.
Ciutkan blok kode
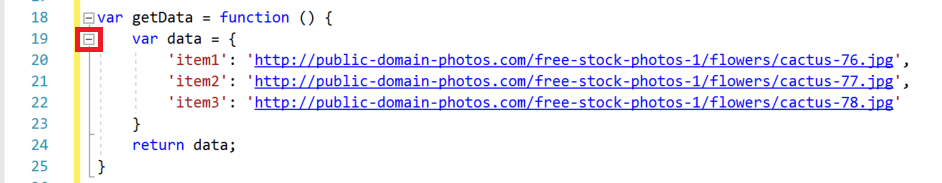
Jika Anda perlu menyederhanakan tampilan beberapa bagian kode, Anda dapat menciutkannya. Pilih kotak abu-abu kecil dengan tanda minus di dalamnya di margin baris pertama fungsi. Atau, jika Anda adalah pengguna keyboard, letakkan kursor di mana saja dalam kode konstruktor dan tekan Ctrl+M, Ctrl+M.

Kode blok mengecil hanya ke baris pertama, kemudian diikuti oleh tanda elipsis (...). Untuk memperluas blok kode lagi, klik kotak abu-abu yang sama yang sekarang memiliki tanda plus di dalamnya, atau tekan Ctrl+M, Ctrl+M lagi. Fitur ini disebut Menguraikan dan sangat berguna saat Anda menciutkan fungsi panjang atau seluruh kelas.
Lihat definisi
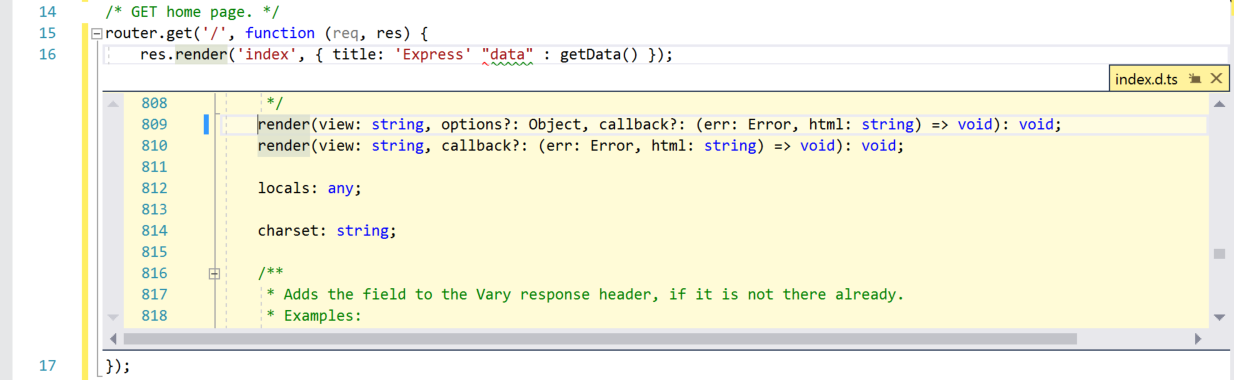
Editor Visual Studio memudahkan untuk memeriksa definisi jenis, fungsi, dll. Salah satu caranya adalah dengan menavigasi ke file yang berisi definisi, misalnya dengan memilih Buka Definisi di mana saja elemen pemrograman direferensikan. Cara yang lebih cepat yang tidak mengalihkan fokus Anda dari file yang sedang Anda kerjakan adalah dengan menggunakan Peek Definition . Mari kita intip definisi metode render dalam contoh di bawah ini.
Klik kanan pada render dan pilih Definisi Intip dari menu konten. Atau, tekan Alt+F12.
Jendela pop-up muncul dengan definisi metode render. Anda dapat menggulir dalam jendela pop-up, atau bahkan mengintip definisi jenis lain dari kode yang diintip.

Tutup jendela definisi yang diintip dengan memilih kotak kecil dengan "x" di kanan atas jendela pop-up.
Lihat petunjuk sisipan
Mulai Visual Studio 2022 versi 17.12, petunjuk inlay menampilkan informasi tambahan tentang kode sumber yang dirender secara inline. Ini biasanya digunakan untuk menampilkan jenis yang disimpulkan, nama parameter, dan informasi implisit lainnya dari kode Anda langsung di editor Anda.

Untuk mengonfigurasi petunjuk inlay:
Buka Alat > Opsi > Editor Teks > Semua Bahasa > Petunjuk Inlay, dan pilih opsi untuk melihat petunjuk inlay.
Buka > Umum > Tingkat Lanjut dan konfigurasikan petunjuk inlay yang ingin Anda sembunyikan atau tampilkan.
Secara default, sebagian besar opsi ini dinonaktifkan.
Menggunakan cuplikan kode
Visual Studio menyediakan cuplikan kode yang berguna yang dapat Anda gunakan untuk menghasilkan blok kode yang umum digunakan dengan cepat dan mudah.
Cuplikan kode tersedia untuk berbagai bahasa pemrograman termasuk JavaScript. Mari kita tambahkan perulangan for ke file kode Anda.
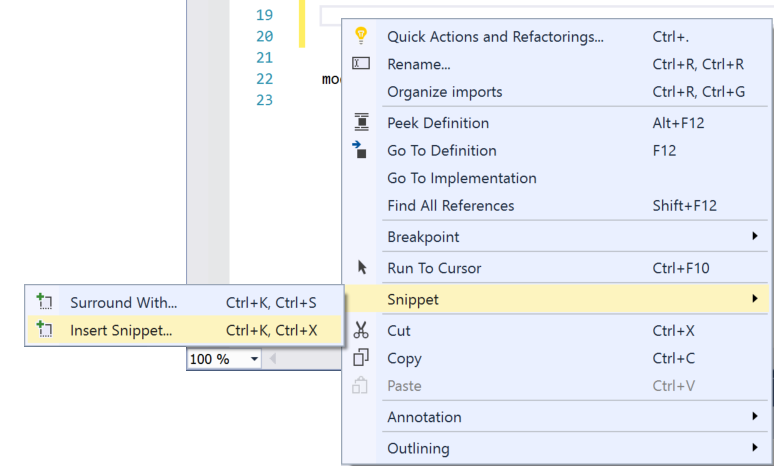
Letakkan kursor di tempat Anda ingin menyisipkan cuplikan, klik kanan dan pilih Cuplikan >Sisipkan Cuplikan.
Cuplikan kode 
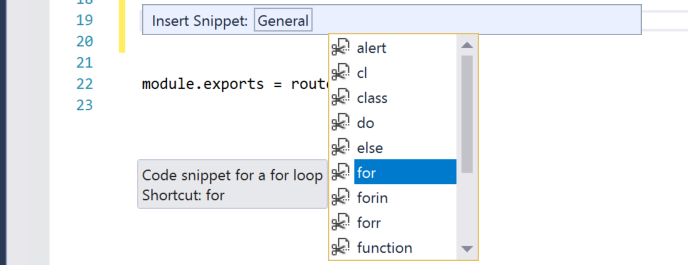
Kotak Sisipkan Cuplikan muncul di editor. Pilih Umum lalu dobel klik untuk item dalam daftar.
cuplikan kode 
Ini menambahkan potongan kode perulangan for ke dalam kode Anda:
for (var i = 0; i < length; i++) {
}
Anda dapat melihat cuplikan kode yang tersedia untuk bahasa Anda dengan memilih Edit>IntelliSense>Sisipkan Cuplikan, lalu memilih folder bahasa Anda.
Mengonfigurasi editor teks
Anda dapat mengonfigurasi opsi editor teks lain untuk JavaScript dan TypeScript dengan memilih Opsi Alat > Editor >> Teks JavaScript/TypeScript.
Opsi yang tersedia mencakup properti untuk mengontrol pemformatan, validasi kode, dan banyak aspek lain dari editor teks.
Konten terkait
- cuplikan kode
- Navigasikan kode
- Kerangka
- Masuk Ke Definisi dan Intip Definisi
- Pemfaktoran Ulang
- Menggunakan fitur IntelliSense