Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Artikel ini menyajikan Langkah 2 dalam seri tutorial Bekerja dengan kerangka kerja web Django di Visual Studio.
Visual Studio memungkinkan Anda membuat aplikasi Django dari templat proyek yang menyediakan titik awal yang lebih luas untuk proyek Anda. Langkah 1 dalam seri tutorial menjelaskan cara membuat file konfigurasi tingkat situs untuk proyek web Django untuk mendukung satu atau beberapa aplikasi web Django. Di Langkah 2, Anda menambahkan konten ke proyek web Django untuk membuat aplikasi web Django pertama Anda dengan satu halaman dengan beberapa tampilan yang dirender.
Di Langkah 2 tutorial, Anda mempelajari cara:
- Membuat aplikasi Django dengan satu halaman
- Jalankan aplikasi dari proyek Django
- Merender tampilan dengan menggunakan HTML
- Merender tampilan dengan menggunakan templat halaman Django
Prasyarat
Solusi Visual Studio dan proyek Django yang dibuat di Langkah 1: Membuat solusi Visual Studio dan proyek Django.
Tinjau bagian Prasyarat di Langkah 1 dari seri tutorial ini untuk detail tentang versi templat Django, proyek Visual Studio versus proyek Django, dan pengembangan Python di Mac.
Membuat aplikasi Django dengan struktur default
Aplikasi Django adalah paket Python terpisah yang berisi sekumpulan file terkait untuk tujuan tertentu. Proyek Django dapat berisi banyak aplikasi, yang membantu host web melayani banyak titik masuk terpisah (atau rute) dari satu nama domain. Misalnya, proyek Django untuk domain seperti contoso.com mungkin berisi satu aplikasi untuk rute www.contoso.com, aplikasi kedua untuk rute support.contoso.com, dan aplikasi ketiga untuk rute docs.contoso.com. Dalam skenario ini, proyek Django menangani perutean dan pengaturan URL tingkat situs di file urls.py dan settings.py. Setiap aplikasi memiliki gaya dan perilakunya sendiri yang berbeda melalui perutean internal, tampilan, model, file statis, dan antarmuka administratifnya.
Pengembangan aplikasi Django biasanya dimulai dengan sekumpulan file standar. Visual Studio menyediakan templat untuk menginisialisasi aplikasi Django dengan file-file ini dalam proyek Django. Ada juga perintah menu terintegrasi yang melayani tujuan yang sama.
Menggunakan templat untuk membuat aplikasi
Ikuti langkah-langkah berikut untuk membuat aplikasi dari templat:
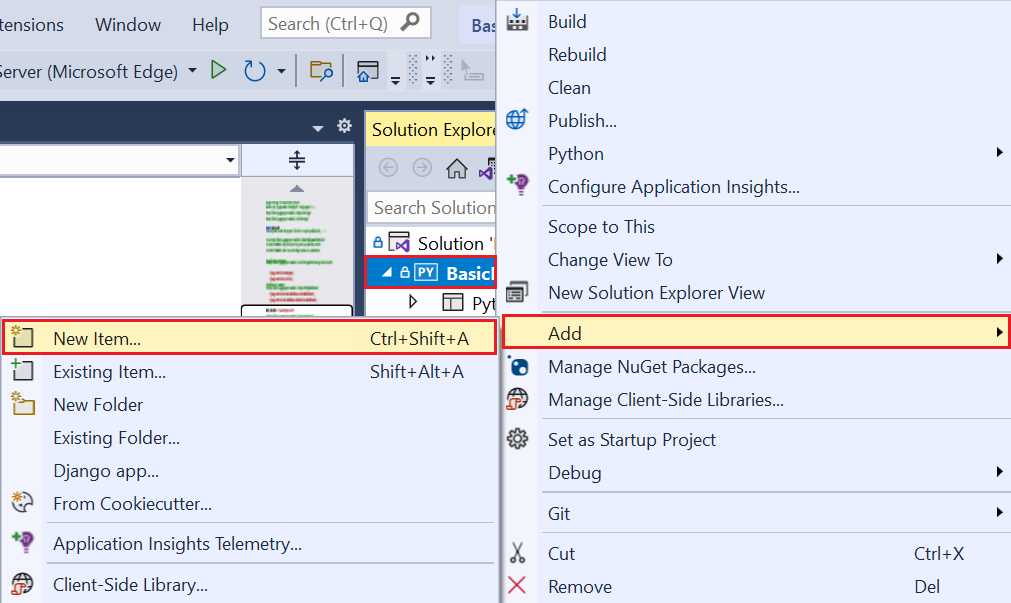
Di Solution Explorer, klik kanan proyek Visual Studio (BasicProject) dan pilih Tambahkan>Item Baru.
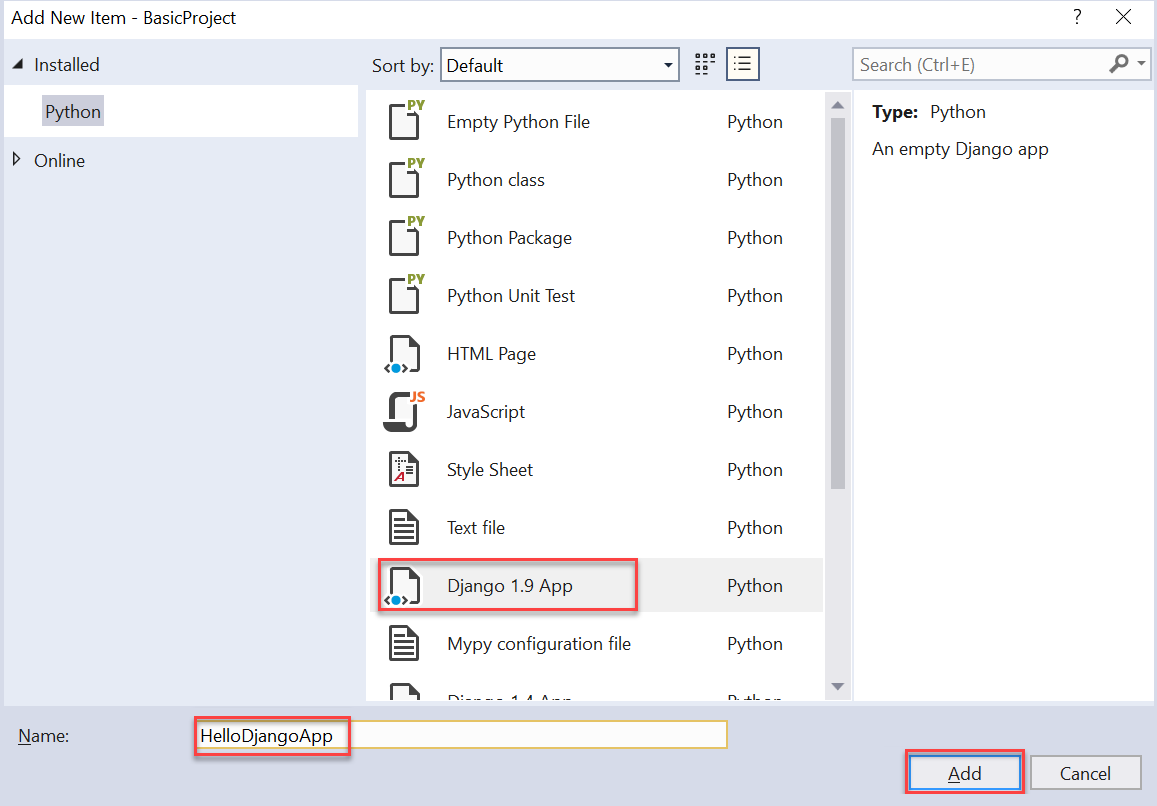
Dalam dialog Tambahkan Item Baru, pilih templat Aplikasi Django 1.9:
Masukkan Nama aplikasi HelloDjangoApp.
Pilih Tambahkan.
Gunakan perintah menu terintegrasi untuk membuat aplikasi
Ikuti langkah-langkah berikut untuk membuat aplikasi dengan menggunakan perintah menu Django terintegrasi:
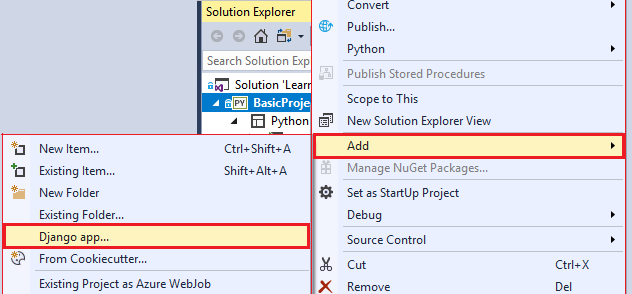
Di Solution Explorer, klik kanan proyek Visual Studio (BasicProject) dan pilih Tambahkan aplikasi>Django.
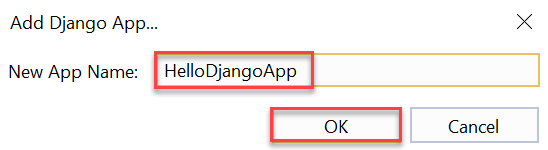
Dalam dialog Tambahkan Aplikasi Django, masukkan nama aplikasi HelloDjangoApp:


Pilih OK.
Menjelajahi folder aplikasi Django
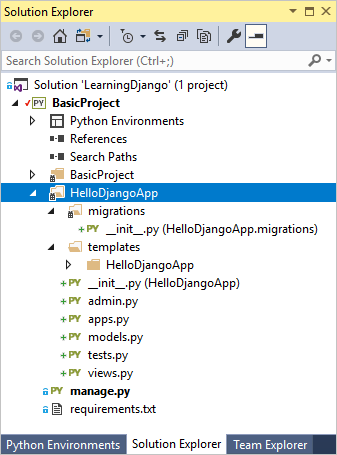
Saat Anda membuat aplikasi HelloDjangoApp, Visual Studio membuat folder dengan nama yang sama di proyek Visual Studio Anda:
Folder berisi item berikut:
| Benda | Deskripsi |
|---|---|
| migrasi | Folder tempat Django menyimpan skrip yang memperbarui database agar selaras dengan perubahan pada model. Alat migrasi Django kemudian menerapkan perubahan yang diperlukan ke versi database sebelumnya agar sesuai dengan model saat ini. Saat Anda menggunakan migrasi, Anda tetap fokus pada model Anda dan biarkan Django menangani skema database yang mendasar. Untuk latihan dalam seri tutorial ini, folder berisi file __init__.py, yang menunjukkan bahwa folder menentukan paket Python sendiri. Untuk informasi selengkapnya, lihat dokumentasi Django. |
| __init__.py | Kehadiran file init mengidentifikasi aplikasi Django sebagai paket. |
| templat | Folder untuk templat halaman Django yang berisi satu file index.html. File index.html ditempatkan di folder yang memiliki nama yang sama dengan nama aplikasi. Templat adalah blok HTML tempat tampilan dapat menambahkan informasi untuk merender halaman secara dinamis. Templat halaman "variabel," seperti {{ content }} dalam file index.html, adalah tempat penampung untuk nilai dinamis seperti yang dijelaskan nanti dalam artikel ini. Biasanya, aplikasi Django membuat namespace untuk templat mereka dengan menempatkannya di subfolder yang cocok dengan nama aplikasi. |
| admin.py | File Python tempat Anda memperluas antarmuka administratif aplikasi, yang digunakan untuk melihat dan mengedit data dalam database. Awalnya, file ini hanya berisi pernyataan, from django.contrib import admin. Secara default, Django menyertakan antarmuka administratif standar melalui entri dalam file settings.py proyek Django. Untuk mengaktifkan antarmuka, Anda dapat menghilangkan tanda komentar entri yang ada dalam file urls.py. |
| apps.py | File Python yang menentukan kelas konfigurasi untuk aplikasi. (Lihat contoh yang mengikuti tabel ini.) |
| models.py | Model adalah objek data, diidentifikasi oleh fungsi, melalui mana tampilan berinteraksi dengan database yang mendasari aplikasi. Django menyediakan lapisan koneksi database sehingga aplikasi tidak peduli dengan detail model. File models.py adalah tempat default tempat Anda membuat model. Awalnya, file models.py hanya berisi pernyataan, from django.db import models. |
| tests.py | File Python yang berisi struktur dasar pengujian unit. |
| views.py | Tampilan mirip dengan halaman web, yang mengambil permintaan HTTP dan mengembalikan respons HTTP. Biasanya, tampilan dirender sebagai HTML dan browser web tahu cara menampilkan, tetapi tampilan tidak harus terlihat (seperti bentuk perantara). Fungsi Python menentukan tampilan yang merender HTML ke browser. File views.py adalah tempat default tempat Anda membuat tampilan. Awalnya, file views.py hanya berisi pernyataan, from django.shortcuts import render. |
Saat Anda menggunakan nama "HelloDjangoApp," konten file apps.py muncul sebagai berikut:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Membuat aplikasi di Visual Studio atau dari baris perintah
Perintah Tambahkan>aplikasi Django dan perintah Tambahkan>Item Baru (dikombinasikan dengan templat aplikasi Django) menghasilkan file yang sama dengan perintah Django CLI manage.py startapp <app_name>. Manfaat membuat aplikasi Django di Visual Studio adalah folder aplikasi dan semua filenya secara otomatis terintegrasi dalam proyek. Anda dapat menggunakan perintah Visual Studio yang sama untuk membuat sejumlah aplikasi di proyek Anda.
Menambahkan tampilan halaman khusus aplikasi
Jika Anda menjalankan proyek Anda saat ini di Visual Studio dengan memilih Debug>Mulai Debugging (F5) atau Server Web pada toolbar utama, Anda akan melihat halaman Django default. Aplikasi web biasanya memiliki beberapa halaman dengan tampilan yang berbeda. Rute unik untuk alamat URL aplikasi mengidentifikasi setiap halaman di aplikasi.
Ikuti langkah-langkah ini untuk menentukan tampilan halaman khusus aplikasi dan menambahkan aplikasi ke proyek Django:
Di subfolder HelloDjangoApp proyek Visual Studio Anda, ganti konten file views.py dengan kode berikut:
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Kode ini mengimpor definisi penyajian dan HTTP yang diperlukan dan menentukan tampilan bernama
index.Di subfolder BasicProject proyek Visual Studio Anda, ubah file urls.py agar sesuai dengan kode berikut. Anda dapat menyimpan komentar yang bersifat instruktif dalam file saat ini, seperti yang Anda inginkan.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Setiap pola URL menjelaskan tampilan di mana Django merutekan URL relatif situs tertentu (yaitu, bagian rute yang mengikuti alamat URL https://www.domain.com/):
- Entri pertama dalam definisi
urlPatternsyang dimulai dengan ekspresi reguler^$adalah rute untuk halaman utama situs,/. - Entri kedua,
^home$, merutekan ke halaman aplikasi/home.
Perhatikan bahwa definisi dalam kode contoh ini menunjukkan bahwa Anda dapat memiliki beberapa jalur ke tampilan yang sama.
Tentukan string rute mentah dengan awalan (r)
Awalan r dalam string rute di Python berarti "mentah." Awalan ini menginstruksikan Python untuk tidak mengabaikan karakter apa pun di dalam string rute. Ekspresi reguler untuk string rute menggunakan banyak karakter khusus. Awalan r dalam string rute lebih mudah dibaca daripada karakter escape \.
Gunakan karakter caret (^) dan tanda dolar ($) dalam rute
Dalam ekspresi reguler yang menentukan pola URL, simbol tanda sisipan ^ berarti "awal garis" dan tanda dolar $ berarti "akhir garis." Ada beberapa kegunaan untuk karakter ini dalam URL relatif terhadap akar situs (bagian yang mengikuti alamat aplikasi https://www.domain.com/):
- Ekspresi reguler
^$secara efektif berarti "kosong" dan cocok dengan alamat URL lengkap untuk akar situs aplikasi,https://www.domain.com/. - Pola
^home$persis cocok denganhttps://www.domain.com/home/, yang merupakan rute situs yang diikuti oleh/home. (Django tidak menggunakan pencocokan pola trailing/in.) - Jika Anda tidak menggunakan tanda dolar berikutnya
$dalam ekspresi reguler, seperti untuk string rute^home, pencocokan pola URL berlaku untuk URL apa pun yang dimulai denganhomesepertihome,homework,homestead,home192837, dan sebagainya.
Untuk bereksperimen dengan ekspresi reguler yang berbeda, coba alat online seperti regex101.com di pythex.org.
Jalankan aplikasi dari proyek Django
Setelah Anda menambahkan konten khusus aplikasi, jalankan aplikasi Anda lagi dan periksa tampilan rute di browser:
Saat aplikasi terbuka di browser, periksa tampilan halaman untuk rute
/(akar situs) dan URL/homedi browser. Untuk kedua rute, aplikasi menampilkan pesan Halo, Django! di browser.Setelah selesai, pilih Ctrl+C di jendela konsol, diikuti oleh kunci apa pun untuk menghentikan aplikasi. Anda juga dapat memilih Debug>Hentikan Debugging.
Tutup jendela browser yang terbuka untuk aplikasi.
Menerapkan perubahan pada kontrol sumber
Setelah memperbarui kode aplikasi Django dan menguji pembaruan, Anda dapat meninjau dan menerapkan perubahan Anda pada kontrol sumber:
Simpan perubahan pada file proyek Anda, seperti dengan pintasan keyboard Ctrl+S.
Pada bilah kontrol Git, pilih perubahan yang tidak dilakukan (pensil 11) untuk membuka jendela Perubahan Git:
Di jendela Perubahan Git, masukkan pesan komit, dan pilih Komit Semua:
Saat penerapan selesai, Visual Studio menampilkan pesan Commit <hash> dibuat secara lokal.
(Opsional) Dorong perubahan yang diterapkan ke repositori jarak jauh Anda:
Pada bilah kontrol Git, pilih komit keluar/masuk (panah 1/0).
Pilih Sinkronkan (Tarik lalu Dorong) atau Dorong.
Anda juga dapat mengakumulasi beberapa komit lokal sebelum mengirimkannya ke repositori jarak jauh.
Simpan perubahan pada file proyek Anda, seperti dengan pintasan keyboard Ctrl+S.
Pilih perubahan belum dikomit (pensil 11) di pojok kanan bawah di Visual Studio, yang membuka Team Explorer:
Di Team Explorer, masukkan pesan commit seperti "Buat halaman khusus aplikasi Django" dan pilih Commit Semua.
Saat penerapan selesai, Visual Studio menampilkan pesan Commit <hash> dibuat secara lokal. Sinkronkan untuk berbagi perubahan Anda dengan server.
(Opsional) Dorong perubahan yang diterapkan ke repositori jarak jauh Anda:
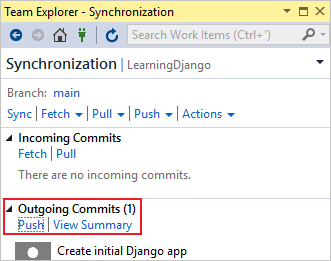
Di Team Explorer, pilih Sync.
Perluas Commits Keluar dan pilih Push.
Anda juga dapat mengakumulasi beberapa komit lokal sebelum mengirimkannya ke repositori jarak jauh.
Untuk prosedur berikutnya dalam seri tutorial ini, Anda dapat merujuk ke bagian ini untuk langkah-langkah menerapkan perubahan pada kontrol sumber.
Menggunakan templat untuk merender halaman dan tampilan
Fungsi index dalam file views.py menghasilkan respons HTTP teks biasa untuk halaman aplikasi Django. Sebagian besar halaman web dunia nyata merespons dengan halaman HTML kaya yang sering menggabungkan data langsung. Alasan utama pengembang menentukan tampilan dengan menggunakan fungsi adalah untuk menghasilkan konten secara dinamis.
Argumen ke metode HttpResponse hanyalah string. Anda dapat membangun HTML apa pun dalam string dengan menggunakan konten dinamis. Karena yang terbaik adalah memisahkan markup dari data, lebih baik menempatkan markup dalam templat dan menyimpan data dalam kode.
Menyesuaikan tampilan untuk menggunakan HTML sebaris
Konversi pemrosesan tampilan untuk menggunakan HTML sebaris untuk halaman dengan beberapa konten dinamis:
Di subfolder HelloDjangoApp proyek Visual Studio Anda, buka file views.py.
Ganti fungsi
indexdengan kode berikut (pertahankan pernyataanfromyang ada):from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)Fungsi
indexyang direvisi menghasilkan respons HTML dengan menggunakan konten dinamis yang diperbarui setiap kali Anda me-refresh halaman.Simpan perubahan Anda dan jalankan aplikasi Anda lagi. Halaman sekarang menunjukkan tanggal dan waktu saat ini bersama dengan sebuah pesan "Hello Django!".
Refresh halaman beberapa kali untuk mengonfirmasi bahwa tanggal dan waktu diperbarui. Setelah selesai, hentikan aplikasi.
Membuat templat HTML untuk tampilan halaman
Membuat HTML dalam kode berfungsi dengan baik untuk halaman kecil. Namun, karena halaman menjadi lebih canggih, Anda perlu mempertahankan bagian HTML statis halaman Anda (bersama dengan referensi ke file CSS dan JavaScript) sebagai "templat halaman." Anda kemudian dapat menyisipkan konten dinamis yang dihasilkan kode ke templat halaman. Di bagian sebelumnya, hanya tanggal dan waktu dari panggilan now.strftime yang dinamis, yang berarti semua konten lain dapat ditempatkan dalam templat halaman.
Templat halaman Django adalah blok HTML yang berisi beberapa token pengganti yang disebut "variabel." Tanda kurung keriting buka {{ dan tutup }} memberi batas pada variabel, seperti {{ content }}. Modul templat Django kemudian mengganti variabel dengan konten dinamis yang Anda berikan dalam kode.
Ikuti langkah-langkah ini untuk mengonversi proses penyajian halaman untuk menggunakan templat HTML:
Di HelloDjangoApp subfolder proyek Visual Studio Anda, buka file settings.py.
Perbarui referensi aplikasi dalam definisi
INSTALLED_APPSuntuk menyertakan nama aplikasiHelloDjangoApp. Tambahkan nama aplikasi sebagai entri pertama dalam daftar:INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]Menambahkan aplikasi ke daftar menginformasikan proyek Django bahwa ada folder bernama HelloDjangoApp yang berisi aplikasi.
Konfirmasi pengaturan konfigurasi objek
TEMPLATESyang menetapkanAPP_DIRSkeTrue:'APP_DIRS': True,Pernyataan ini menginstruksikan Django untuk mencari templat di templat folder untuk aplikasi yang diinstal. (Pernyataan ini harus disertakan dalam definisi secara default.)
Di subfolder HelloDjangoApp, buka file templat halaman /HelloDjangoApp/index.html.
Konfirmasikan file hanya berisi satu variabel,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Pernyataan
{{ content }}adalah tempat penampung atau token pengganti (juga disebut variabel templat ) yang Anda berikan nilai dalam kode.Di subfolder HelloDjangoApp proyek Visual Studio Anda, buka file views.py.
Ganti fungsi
indexdengan kode berikut yang menggunakan fungsidjango.shortcuts.renderhelper (pertahankan pernyataanfromyang ada):def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Fungsi
renderhelper menyediakan antarmuka yang disederhanakan untuk bekerja dengan templat halaman. Fungsi ini memiliki tiga argumen:- Objek permintaan.
- Jalur relatif ke file templat di folder templat aplikasi . File templat dinamai untuk tampilan yang didukungnya, jika sesuai.
- Kamus variabel yang digunakan oleh templat. Anda dapat menyertakan objek dalam kamus, di mana variabel dalam templat dapat merujuk ke
{{ object.property }}.
Simpan perubahan proyek Anda dan jalankan aplikasi lagi.
Perhatikan bahwa sintaks HTML sebaris (
\<strong>...) dalam nilaicontenttidak menampilkan sebagai HTML karena mesin templat (Jinja) secara otomatis menghindari konten HTML. Pelepasan otomatis mencegah kerentanan yang tidak disengaja terhadap serangan injeksi.Pengembang sering mengumpulkan input dari satu halaman dan menggunakannya sebagai nilai di halaman lain dengan menggunakan tempat penampung templat. Pelepasan juga berfungsi sebagai pengingat bahwa yang terbaik adalah menjauhkan HTML dari kode.
Setelah selesai, hentikan aplikasi.
Gunakan placeholder yang berbeda
Anda dapat menggunakan tempat penampung yang berbeda untuk setiap bagian data dalam markup HTML. Kemudian, sesuaikan kembali fungsi index Anda untuk menyediakan nilai placeholder tertentu.
Ganti konten dalam file templat halaman /templates/HelloDjangoApp/index.html dengan markup berikut:
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Markup HTML ini menambahkan judul halaman dan menyimpan semua pemformatan dalam templat halaman.
Dalam file HelloDjangoApp/views.py, ganti fungsi
indexdengan kode berikut:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Kode ini menyediakan nilai untuk semua variabel dalam templat halaman.
Simpan perubahan Anda dan jalankan aplikasi Anda lagi. Kali ini Anda akan melihat output yang dirender dengan benar:
Anda dapat menerapkan perubahan pada kontrol sumber dan memperbarui repositori jarak jauh Anda. Untuk informasi selengkapnya, lihat Menerapkan perubahan pada kontrol sumber.
Templat Halaman Terpisah
Templat biasanya dipertahankan dalam file HTML terpisah, tetapi Anda juga dapat menggunakan templat sebaris. File terpisah disarankan untuk mempertahankan pemisahan yang bersih antara markup dan kode.
Menggunakan ekstensi .html untuk templat
Ekstensi .html untuk file templat halaman sepenuhnya opsional. Anda selalu dapat mengidentifikasi jalur relatif yang tepat ke file dalam argumen pertama ke fungsi render_template. Namun, Visual Studio (dan editor lainnya) biasanya menyediakan fitur seperti penyelesaian kode dan warna sintaks dengan file .html, yang melebihi fakta bahwa templat halaman bukan HTML.
Saat Anda bekerja dengan proyek Django, Visual Studio secara otomatis mendeteksi apakah file HTML yang Anda edit sebenarnya adalah templat Django, dan menyediakan fitur lengkap otomatis tertentu. Jika Anda mulai memasukkan komentar templat halaman Django ({#), Visual Studio akan secara otomatis memberikan karakter penutup #}. Perintah Pilihan Komentar dan Pilihan Uncomment (pada menu Edit>Tingkat Lanjut) juga menggunakan komentar templat alih-alih komentar HTML.
Memecahkan masalah
Saat menjalankan aplikasi, Anda mungkin mengalami masalah yang terkait dengan file templat untuk aplikasi Anda. Tinjau poin-poin berikut dan pastikan konfigurasi proyek Django Anda sudah benar.
Templat tidak ditemukan
Jika Django atau Visual Studio menampilkan templat yang tidak ditemukan kesalahan, pastikan aplikasi Anda ada di daftar INSTALLED_APPS. Daftar ini ada dalam file settings.py di bawah subfolder aplikasi proyek Visual Studio Anda (seperti HelloDjangoApp). Jika daftar tidak memiliki entri untuk aplikasi Anda, Django tidak tahu untuk melihat templat aplikasi folder.
Struktur templat duplikat
Ketika Django mencari templat yang dimaksud dalam fungsi render, Django menggunakan file pertama yang cocok dengan jalur relatif. Jika Anda memiliki beberapa aplikasi Django dalam proyek yang sama dengan struktur folder yang sama untuk templat, kemungkinan satu aplikasi tidak sengaja dapat menggunakan templat dari aplikasi lain. Untuk menghindari kesalahan tersebut, selalu buat subfolder di bawah templat aplikasi folder yang cocok dengan nama aplikasi untuk menghindari duplikasi apa pun.