Mendesain halaman arahan aplikasi broadband seluler
Halaman arahan adalah halaman pertama yang dilihat pengguna ketika mereka memulai aplikasi broadband seluler, kecuali untuk kasus tertentu yang dijelaskan dalam Mengintegrasikan aplikasi broadband seluler dengan komponen Windows lainnya.

Halaman arahan harus mengikuti panduan aplikasi UWP untuk tata letak aplikasi. Untuk mendorong kesederhanaan dan kemudahan navigasi, kami sarankan Anda memasukkan semua konten halaman arahan ke dalam satu halaman. Halaman arahan adalah hub pusat aplikasi Anda. Meskipun bukan metode navigasi utama atau halaman manajemen, ini menampilkan aplikasi Anda dan fungsionalitas utamanya.
Bagian berikut ini menjelaskan beberapa konten yang bisa Anda sertakan di halaman arahan:
Penggunaan – menampilkan gambaran umum atau tautan
Paket pascabayar
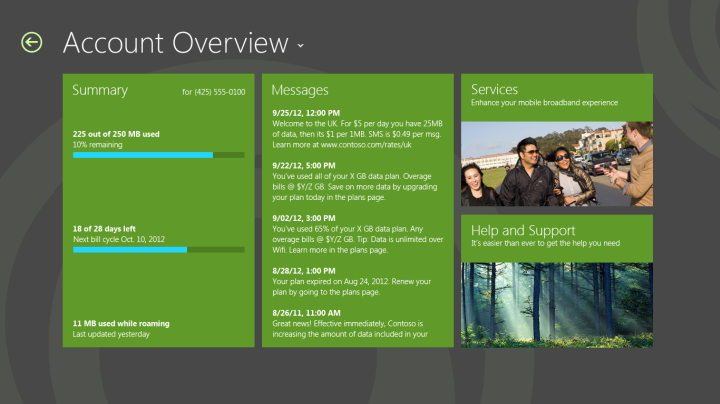
Karena pengguna penting untuk dapat melihat informasi tentang penggunaan data mereka, penggunaan harus disorot di halaman arahan jika memungkinkan. Meskipun gambaran umum didorong, Anda dapat menyediakan tautan ke halaman terpisah di aplikasi yang berisi detail selengkapnya. Beberapa saran untuk detail tambahan dapat ditemukan di bagian penggunaan data. Lihat Mendesain saldo akun dan info penggunaan di aplikasi broadband seluler untuk informasi selengkapnya.
Paket prabayar
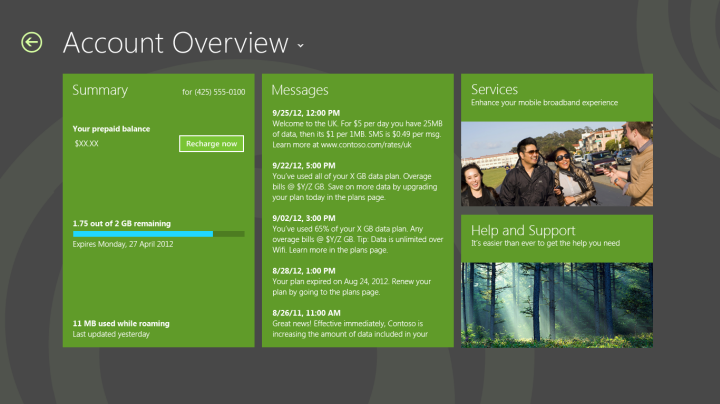
Tampilan penggunaan data disederhanakan untuk paket prabayar. Pengguna juga harus ditawarkan opsi untuk mengisi ulang atau mengisi ulang paket mereka. Anda dapat menyediakan tautan ke halaman yang menawarkan opsi pembayaran. Lihat Mendesain halaman penagihan di aplikasi broadband seluler untuk informasi selengkapnya. Berikut ini memperlihatkan halaman gambaran umum umum untuk paket prabayar:

Pesan operator – menampilkan gambaran umum atau tautan
Daftar pesan teks operator dapat disorot di halaman arahan. Karena sejumlah pesan operator memiliki prioritas tinggi, pengguna lebih suka memiliki akses mudah ke ini. Untuk informasi selengkapnya tentang fungsionalitas yang harus disertakan untuk pesan teks, lihat Mendesain pesan di aplikasi broadband seluler.
Tautan ke halaman kunci lainnya
Anda dapat menyediakan tautan ke halaman kunci lain di halaman arahan. Misalnya, Anda dapat menyertakan petak peta untuk Bantuan dan Dukungan dan petak peta untuk Layanan.
Navigasi aplikasi
Saat menjelaskan halaman arahan, penting untuk mempertimbangkan navigasi dalam aplikasi. Aplikasi Anda akan memiliki beberapa halaman yang memiliki berbagai tujuan. Windows 10 menawarkan alat berikut yang dapat digunakan untuk navigasi:
Tombol Kembali Tombol Kembali dapat digunakan untuk kembali ke halaman sebelumnya di aplikasi. Untuk informasi selengkapnya tentang gaya tombol Kembali, lihat Mulai Cepat: kontrol gaya.
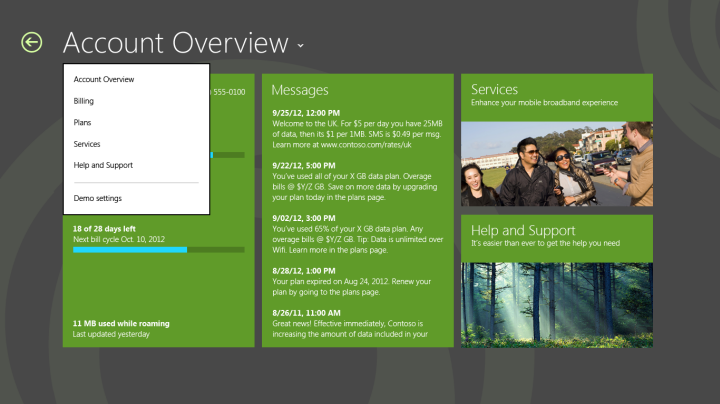
Keunggulan drop-down dengan teks header Teks header dapat digunakan sebagai keunggulan drop-down untuk navigasi antara beberapa halaman dalam aplikasi. Pada gambar sebelumnya, mengklik Gambaran Umum Akun akan menghasilkan daftar drop-down halaman di aplikasi yang dapat dinavigasi, seperti yang ditunjukkan pada gambar berikut:

Untuk informasi selengkapnya tentang mendesain navigasi aplikasi, lihat Mulai Cepat: Menggunakan navigasi satu halaman dan pilih elemen | pilih objek.
Merek operator
Anda dapat menyesuaikan aplikasi broadband seluler agar sesuai dengan gaya branding individual Anda. Dengan menggunakan banyak penyesuaian, Anda dapat membuat aplikasi Anda unik dan mudah dikenali. Untuk informasi selengkapnya tentang cara memberi merek aplikasi Anda, lihat Mendesain branding di aplikasi broadband seluler.
Ringkasan cepat
Desain yang sesuai untuk halaman arahan
Tampilkan informasi sekilas yang terutama akan dicari pengguna di aplikasi Anda.
Gunakan tata letak sederhana untuk meningkatkan keterbacaan.
Ikuti panduan aplikasi UWP.
Nonaktifkan tombol Kembali jika ini adalah pertama kalinya pengguna mengunjungi aplikasi.
Desain yang tidak pantas untuk halaman arahan
Tidak memiliki pengguliran di halaman arahan. Coba batasi semua konten ke satu halaman.
Tidak memiliki fungsionalitas manajemen di halaman arahan.
Sumber daya tambahan
Mengintegrasikan aplikasi broadband seluler dengan komponen Windows lainnya
Mengintegrasikan aplikasi broadband seluler dengan komponen Windows lainnya