Lencana info
Badging adalah cara yang tidak mengganggu dan intuitif untuk menampilkan pemberitahuan atau membawa fokus ke area dalam aplikasi - apakah itu untuk pemberitahuan, menunjukkan konten baru, atau menampilkan pemberitahuan. info badge Adalah bagian kecil UI yang dapat ditambahkan ke dalam aplikasi dan disesuaikan untuk menampilkan angka, ikon, atau titik sederhana.
info badge dibangun ke dalam XAML navigation view, tetapi juga dapat ditempatkan sebagai elemen mandiri di pohon XAML, memungkinkan Anda untuk menempatkan info badge ke dalam kontrol atau sepotong UI yang Anda pilih. Ketika Anda menggunakan info badge suatu tempat selain navigation view, Anda bertanggung jawab untuk menentukan kapan harus menunjukkan dan menutup info badge, dan di mana menempatkan info badge.

Apakah ini kontrol yang tepat?
Harus info badge digunakan saat Anda ingin membawa fokus pengguna ke area tertentu dari aplikasi Anda dengan cara yang tidak mudah. info badge Ketika muncul, itu dimaksudkan untuk membawa fokus ke area dan kemudian membiarkan pengguna kembali ke alur mereka, memberi mereka pilihan apakah akan melihat detail mengapa info badge muncul. Lencana info hanya boleh mewakili pesan yang dapat dihentikan dan tidak permanen - harus info badge memiliki aturan khusus tentang kapan dapat muncul, menghilang, dan berubah.
Contoh penggunaan yang sesuai info badge :
- Untuk menunjukkan pesan baru telah tiba.
- Untuk menunjukkan artikel baru tersedia untuk dibaca.
- Untuk menunjukkan bahwa ada opsi baru yang tersedia di halaman.
- Untuk menunjukkan bahwa mungkin ada masalah dengan item di halaman tertentu yang tidak memblokir aplikasi agar tidak berfungsi.
Kapan kontrol yang berbeda harus digunakan?
Tidak info badge boleh digunakan untuk menampilkan kesalahan penting atau menyampaikan pesan yang sangat penting yang memerlukan tindakan segera. Lencana info tidak boleh digunakan dalam kasus di mana mereka perlu berinteraksi dengan segera untuk terus menggunakan aplikasi.
Contoh penggunaan yang tidak pantas info badge :
- Untuk menunjukkan masalah mendesak pada halaman dalam aplikasi yang perlu ditangani sebelum terus menggunakan aplikasi. Untuk skenario ini, gunakan content dialog.
- Muncul di aplikasi tanpa cara bagi pengguna untuk menutup info badge. Untuk pemberitahuan persisten seperti ini, gunakan info bar.
- info badge Menggunakan sebagai cara permanen untuk membawa fokus pengguna ke suatu area, tanpa cara bagi pengguna untuk menutup info badge.
- info badge Menggunakan sebagai ikon atau gambar biasa di aplikasi Anda. Sebagai gantinya, gunakan gambar atau ikon yang sesuai (lihat IconElement dan IconSource).
Jenis info badges
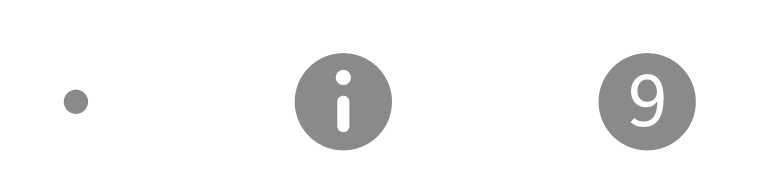
Ada tiga gaya info badge yang dapat Anda pilih - titik, ikon, dan numerik, seperti yang ditunjukkan dalam urutan di bawah ini.

Dot info badge
Titik info badge adalah elips sederhana dengan diameter 4px. Ini tidak memiliki batas, dan tidak dimaksudkan untuk menyimpan teks atau apa pun di dalamnya.
Anda harus menggunakan titik info badge untuk skenario umum di mana Anda ingin memandu fokus pengguna terhadap info badge - misalnya, untuk menunjukkan konten atau pembaruan baru tersedia.
Ikon info badge
Ikon info badge adalah elips dengan diameter 16px yang menyimpan ikon di dalamnya. info badge memiliki properti IconSource yang memberikan fleksibilitas untuk jenis ikon yang didukung.
Anda harus menggunakan ikon info badge untuk mengirim pesan cepat bersama dengan mendapatkan perhatian pengguna - misalnya, untuk memperingatkan pengguna bahwa sesuatu yang tidak diblokir telah salah, pembaruan penting tambahan tersedia, atau bahwa sesuatu yang spesifik dalam aplikasi saat ini diaktifkan (seperti timer hitung mundur yang terjadi).
Jika Anda ingin menggunakan BitmapIconSource untuk IconSource info badge, Anda bertanggung jawab untuk memastikan bahwa bitmap cocok di dalam info badge (baik dengan mengubah ukuran ikon, atau mengubah ukuran info badge).
Numerik info badge
Numerik info badge adalah bentuk dan ukuran yang sama dengan ikon info badge, tetapi menyimpan angka di dalamnya, ditentukan oleh properti Nilai . Angka harus berupa bilangan bulat utuh dan harus lebih besar dari atau sama dengan nol. Lebar info badge akan secara otomatis meluas saat jumlah yang ditampilkan tumbuh menjadi beberapa digit, dengan animasi yang halus.
Anda harus menggunakan numerik info badge untuk menunjukkan bahwa ada sejumlah item tertentu yang perlu diperhatikan - misalnya, email atau pesan baru.
Gaya prasetel info badge
Untuk membantu mendukung skenario paling umum di mana info badges digunakan, kontrol mencakup gaya prasetel info badge bawaan. Meskipun Anda dapat menyesuaikan untuk info badge menggunakan kombinasi warna/ikon/angka apa pun yang Anda inginkan, preset bawaan ini adalah opsi cepat untuk memastikan bahwa Anda info badge mematuhi panduan aksesibilitas dan proporsional dalam hal ukuran ikon dan angka.
Preset gaya berikut tersedia untuk info badge:
Perhatian
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informasi
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Berhasil
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Perhatian
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Kritis
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Jika gaya diatur pada info badge properti yang bertentangan juga diatur, properti akan menimpa bagian gaya yang bertentangan, tetapi elemen gaya yang tidak bertentangan akan tetap diterapkan.
Misalnya, jika Anda menerapkan CriticalIconInfoBadgeStyle ke info badge, tetapi juga mengatur InfoBadge.Value = "1", Anda akan berakhir dengan info badge yang memiliki warna latar belakang "Kritis" tetapi menampilkan angka 1 di dalamnya, daripada menampilkan ikon prasetel.
Contoh ini membuat info badge yang mengambil warna dan ikon gaya prasetel Ikon Perhatian.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Aksesibilitas
Kontrol info badge tidak memiliki fungsionalitas pembaca layar atau otomatisasi antarmuka pengguna (UIA) bawaannya sendiri, karena kontrol tidak dapat difokuskan dan tidak dapat berinteraksi.
Jika Anda menggunakan info badge bagian dalam , menyediakan navigation view pembaca layar bawaan navigation viewdan dukungan teknologi bantuan. Saat Anda melakukan tab melalui navigation view dan Anda mendarat di navigation view item dengan info badge di atasnya, pembaca layar akan mengumumkan bahwa ada info badge pada item ini. Jika yang info badge dimaksud adalah numerik, pembaca layar juga akan mengumumkan info badgenilainya.
Jika Anda menggunakan info badge di luar navigation view, kami sarankan hal berikut untuk memastikan aplikasi Anda dapat diakses sepenuhnya:
- Elemen induk harus dapat difokuskan info badge dan dapat diakses oleh tab.
- Elemen induk mengumumkan info badge ke pembaca layar.
- Aplikasi mengirimkan pemberitahuan UIA saat info badge muncul untuk pertama kalinya.
- Aplikasi mengirimkan pemberitahuan UIA saat menghilang info badge dari UI.
- Aplikasi mengirimkan pemberitahuan UIA ketika perubahan signifikan telah terjadi dengan info badge.
- Definisi "perubahan signifikan" terserah Anda sebagai pengembang individu. Contohnya dapat mencakup: peralihan info badge antara berbagai jenis, warna yang info badge berubah untuk mewakili statusnya, atau info badgenilai yang melebihi angka signifikan tertentu.
Untuk mengontrol apa yang diumumkan elemen induk kepada pembaca layar, Anda dapat menggunakan properti terlampir dari kelas AutomationProperties . info badgeUntuk , disarankan agar Anda mengatur AutomationProperties.FullDescription properti atau AutomationProperties.ItemStatus terlampir pada elemen induk.
Untuk mengirim pemberitahuan UIA setelah info badgepenampilan atau pemecatan, Anda dapat menggunakan metode AutomationPeer.RaiseAutomationEvent .
datang info badge pada ukuran default yang memenuhi persyaratan aksesibilitas. Anda dapat menyesuaikan banyak aspek info badge termasuk tinggi/lebar/warnanya, dll., tetapi penting bahwa default info badge mematuhi pedoman aksesibilitas kami untuk ukuran dan warna.
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan SDK Aplikasi Windows dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
InfoBadge untuk aplikasi UWP memerlukan WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Microsoft.UI.Xaml.Controls .
- WinUI 2 Apis: Kelas InfoBadge, properti IconSource, Properti nilai
- Buka aplikasi Galeri WinUI 2 dan lihat InfoBadge beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Membuat InfoBadge
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
- API Penting: Kelas InfoBadge, properti IconSource, Properti nilai
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Anda dapat membuat InfoBadge di XAML atau dalam kode. Jenis InfoBadge yang Anda buat ditentukan oleh properti mana yang Anda tetapkan.
Titik
Untuk membuat titik InfoBadge, gunakan kontrol InfoBadge default tanpa kumpulan properti.
<InfoBadge />

Ikon
Untuk membuat ikon InfoBadge, atur properti IconSource .
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numerik
Untuk membuat InfoBadge numerik, atur properti Nilai .
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

Dalam sebagian besar skenario, Anda akan mengikat Value properti InfoBadge ke nilai bilangan bulat yang berubah di backend aplikasi sehingga Anda dapat dengan mudah meningkatkan/menurunkan dan menampilkan/menyembunyikan InfoBadge berdasarkan nilai tertentu tersebut.
Catatan
Icon Jika properti dan Value diatur, Value properti lebih diutamakan dan InfoBadge muncul sebagai InfoBadge numerik.
Menggunakan InfoBadge di NavigationView
Jika Anda menggunakan NavigationView di aplikasi, kami sarankan Anda menggunakan InfoBadge di NavigationView untuk menampilkan pemberitahuan dan pemberitahuan di seluruh aplikasi. Untuk menempatkan InfoBadge pada NavigationViewItem, tetapkan objek InfoBadge ke NavigationViewItem.InfoBadge properti .
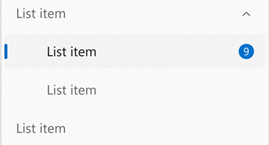
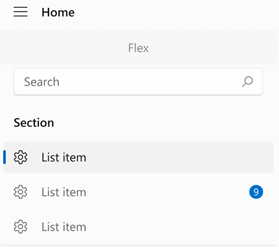
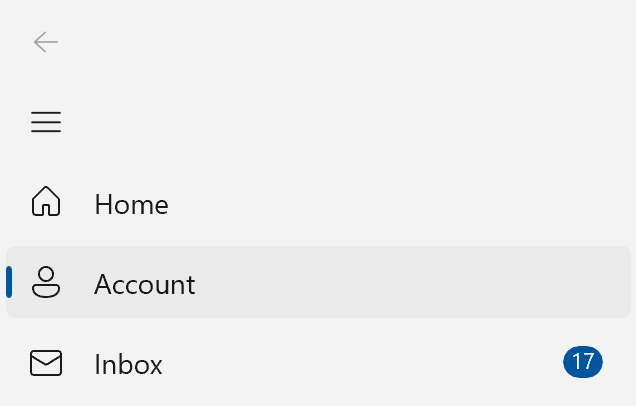
Dalam mode Diperluas Kiri, InfoBadge muncul rata kanan ke tepi NavigationViewItem.

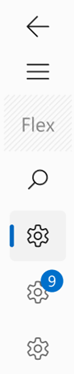
Dalam mode Ringkas Kiri, InfoBadge muncul dilapisi di sudut kanan atas ikon.

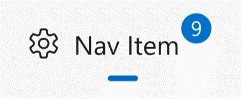
Dalam mode Atas, InfoBadge diselaraskan ke sudut kanan atas item keseluruhan.

Kami menyarankan agar Anda tidak menggunakan berbagai jenis InfoBadges dalam satu NavigationView, seperti melampirkan InfoBadge numerik ke satu NavigationViewItem dan Titik InfoBadge ke NavigationViewItem lain di NavigationView yang sama.
Contoh: Menambahkan InfoBadge numerik di NavigationView
Contoh ini mensimulasikan bagaimana aplikasi email dapat menggunakan InfoBadge di NavigationView untuk menampilkan jumlah email baru di kotak masuk, dan menambahkan nomor yang ditampilkan di InfoBadge saat pesan baru diterima.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

Hierarki di NavigationView
Jika Anda memiliki NavigationView hierarkis, dengan NavigationViewItems yang ditumpuk di NavigationViewItems lainnya, item induk akan mengikuti pola desain/penempatan yang sama seperti yang dijelaskan di atas.
NavigationViewItem induk dan NavigationViewItems turunan masing-masing akan memiliki properti InfoBadge mereka sendiri. Anda dapat mengikat nilai InfoBadge induk ke faktor-faktor yang menentukan nilai InfoBadge anak-anak, seperti menampilkan jumlah InfoBadges numerik anak di InfoBadge induk.
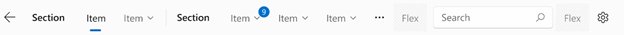
Gambar ini memperlihatkan Tampilan Navigasi hierarkis dengan PanelDisplayMode diatur ke Atas, di mana item tingkat atas (induk) menunjukkan InfoBadge numerik. Aplikasi telah mengatur item induk InfoBadge untuk mewakili apa yang ditampilkan di InfoBadges item turunan, karena item turunan saat ini tidak diperluas (dan karenanya tidak terlihat).

Menggunakan InfoBadge di kontrol lain
Anda mungkin ingin menampilkan pemberitahuan atau pemberitahuan pada elemen dalam aplikasi Anda selain NavigationView. Anda mungkin memiliki ListViewItem yang memerlukan perhatian khusus, atau item menu yang menampilkan pemberitahuan. Dalam kasus ini, Anda dapat mengintegrasikan InfoBadge langsung ke UI Anda dengan kontrol lain.
InfoBadge adalah UIElement dan oleh karena itu tidak dapat digunakan sebagai sumber daya bersama.
Untuk melakukan ini, gunakan InfoBadge seperti yang Anda lakukan kontrol lain - cukup tambahkan markup InfoBadge tempat Anda ingin muncul. Karena InfoBadge mewarisi dari Kontrol, InfoBadge memiliki semua properti posisi bawaan, seperti margin, perataan, padding, dan lainnya, yang dapat Anda gunakan untuk memosisikan InfoBadge tepat di tempat yang Anda inginkan.
Jika Anda menempatkan InfoBadge di dalam kontrol lain, seperti Tombol atau ListViewItem, kemungkinan akan dipotong jika Anda memposisikannya untuk meluas di luar kotak pembatas kontrol induk. Jika InfoBadge Anda berada di dalam kontrol lain, InfoBadge tidak boleh diposisikan melewati sudut kotak batas kontrol secara keseluruhan.
Contoh: Menempatkan InfoBadge di dalam kontrol lain
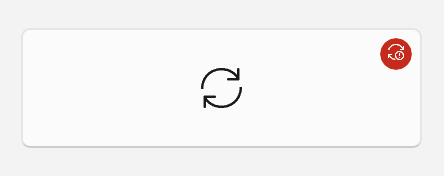
Berikut adalah Tombol yang memiliki InfoBadge yang ditempatkan di sudut kanan atasnya, dengan lencana berlapis di atas konten. Contoh ini dapat diterapkan ke banyak kontrol selain Tombol juga - ini hanya menunjukkan cara menempatkan, memosisikan, dan menunjukkan InfoBadge di dalam kontrol WinUI lain.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Mengelola InfoBadge
InfoBadge biasanya menampilkan pemberitahuan sementara, sehingga umum untuk menampilkan atau menyembunyikannya, dan mengubahnya secara berkala saat aplikasi Anda berjalan.
Menampilkan dan menyembunyikan InfoBadge
Anda dapat menggunakan properti Visibilitas atau properti Opacity untuk menampilkan dan menyembunyikan InfoBadge berdasarkan tindakan pengguna, logika program, penghitung, dll.
Seperti halnya UIElements lainnya, pengaturan Visibility.Collapsed akan membuat InfoBadge tidak mengambil ruang di tata letak Anda, sehingga mungkin menyebabkan elemen lain bergerak saat ditampilkan dan disembunyikan.
Jika elemen yang direposisi menjadi perhatian, Anda dapat menggunakan Opacity properti untuk menampilkan dan menyembunyikan InfoBadge. Opacity diatur ke 1.0 secara default; Anda dapat mengaturnya ke 0 untuk menyembunyikan InfoBadge. Saat Anda menggunakan Opacity properti , InfoBadge masih akan mengambil ruang dalam tata letak meskipun saat ini tersembunyi.
Mengubah gaya InfoBadge
Anda dapat mengubah ikon atau nomor yang ditampilkan di InfoBadge saat sedang ditampilkan. Menurunkan atau meningkatkan InfoBadge numerik berdasarkan tindakan pengguna dapat dicapai dengan mengubah nilai InfoBadge.Value. Mengubah ikon InfoBadge dapat dicapai dengan mengatur InfoBadge.IconSource ke objek baru IconSource . Saat mengubah ikon, pastikan bahwa ikon baru berukuran sama dengan ikon lama untuk menghindari efek visual yang melesat.
Perilaku default
Jika tidak atau InfoBadge.Value InfoBadge.IconSource tidak diatur, InfoBadge default menampilkan titik (khususnya jika Value diatur ke -1 dan IconSource diatur ke null, yang merupakan nilai default). Value Jika properti dan IconSource diatur, InfoBadge akan mematuhi Value properti dan menampilkan nilai angka.
Anda juga dapat mengubah jenis InfoBadge saat sedang ditampilkan. Untuk mengubah jenis InfoBadge, pastikan bahwa properti terkait jenis saat ini (Value atau IconSource) diatur ke nilai defaultnya (-1 atau null), dan atur properti jenis baru yang sama dengan nilai yang sesuai. Untuk mengubah jenis InfoBadge dari numerik atau ikon ke jenis titik InfoBadge, pastikan bahwa InfoBadge.Value diatur ke -1 dan InfoBadge.IconSource diatur ke null.
Bergantung pada bagaimana Anda telah memposisikan InfoBadge Anda, ketahuilah bahwa hal ini dapat menyebabkan item bergeser karena ukuran dan bentuk InfoBadge dapat berubah.
Artikel terkait
Windows developer
