Daftar terbalik
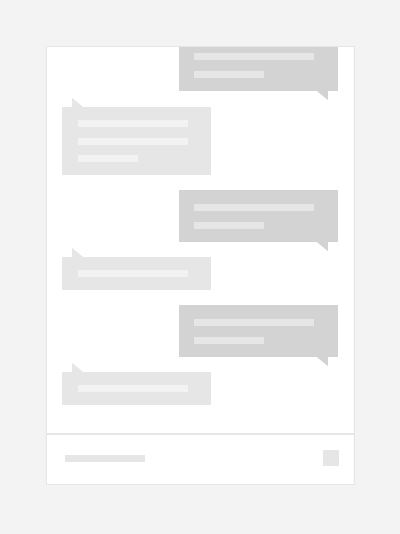
Anda bisa menggunakan tampilan daftar untuk menyajikan percakapan dalam pengalaman obrolan dengan item yang secara visual berbeda untuk mewakili pengirim/penerima. Menggunakan warna dan perataan horizontal yang berbeda untuk memisahkan pesan dari pengirim/penerima membantu pengguna dengan cepat berorientasi pada diri mereka sendiri dalam percakapan.
API Penting: kelas ListView, kelas ItemsStackPanel, properti ItemsUpdatingScrollMode
Anda biasanya perlu menyajikan daftar sehingga tampaknya tumbuh dari bawah ke atas alih-alih dari atas ke bawah. Ketika pesan baru tiba dan ditambahkan ke akhir, pesan sebelumnya meluncur untuk membuat ruang menarik perhatian pengguna ke kedatangan terbaru. Namun, jika pengguna telah menggulir ke atas untuk melihat balasan sebelumnya, kedatangan pesan baru tidak boleh menyebabkan pergeseran visual yang akan mengganggu fokus mereka.

Membuat daftar terbalik
Untuk membuat daftar terbalik, gunakan tampilan daftar dengan ItemsStackPanel sebagai panel itemnya. Pada ItemsStackPanel, atur ItemUpdatingScrollMode ke KeepLastItemInView.
Penting
Nilai enum KeepLastItemInView tersedia dimulai dengan Windows 10, versi 1607. Anda tidak dapat menggunakan nilai ini saat aplikasi berjalan pada versi Windows 10 yang lebih lama.
Contoh ini memperlihatkan cara meratakan item tampilan daftar ke bagian bawah dan menunjukkan bahwa ketika ada perubahan pada item, item terakhir harus tetap terlihat.
XAML
<ListView>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel VerticalAlignment="Bottom"
ItemsUpdatingScrollMode="KeepLastItemInView"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
Rekomendasi
- Sejajarkan pesan dari pengirim/penerima di sisi yang berlawanan untuk membuat alur percakapan jelas bagi pengguna.
- Animasikan pesan yang ada dari cara untuk menampilkan pesan terbaru jika pengguna sudah berada di akhir percakapan yang menunggu pesan berikutnya.
- Jangan mengganggu fokus pengguna dengan memindahkan item jika mereka tidak membaca akhir percakapan.
Dapatkan kode sampel
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
