Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Perintah gesek adalah akselerator untuk menu konteks yang memungkinkan pengguna dengan mudah mengakses tindakan menu umum dengan sentuhan, tanpa perlu mengubah status dalam aplikasi.

Apakah ini kontrol yang tepat?
Perintah gesek menghemat ruang. Ini berguna dalam situasi di mana pengguna dapat melakukan operasi yang sama pada beberapa item secara berturut-turut dengan cepat. Dan menyediakan "tindakan cepat" pada item yang tidak memerlukan popup penuh atau perubahan status dalam halaman.
Anda harus menggunakan perintah geser saat Anda memiliki sekelompok item yang berpotensi besar, dan setiap item memiliki 1-3 tindakan yang mungkin ingin dilakukan pengguna secara teratur. Tindakan ini mungkin termasuk, tetapi tidak terbatas pada:
- Menghapus
- Menandai atau mengarsipkan
- Menyimpan atau mengunduh
- Menjawab
Bagaimana fungsi fitur geser?
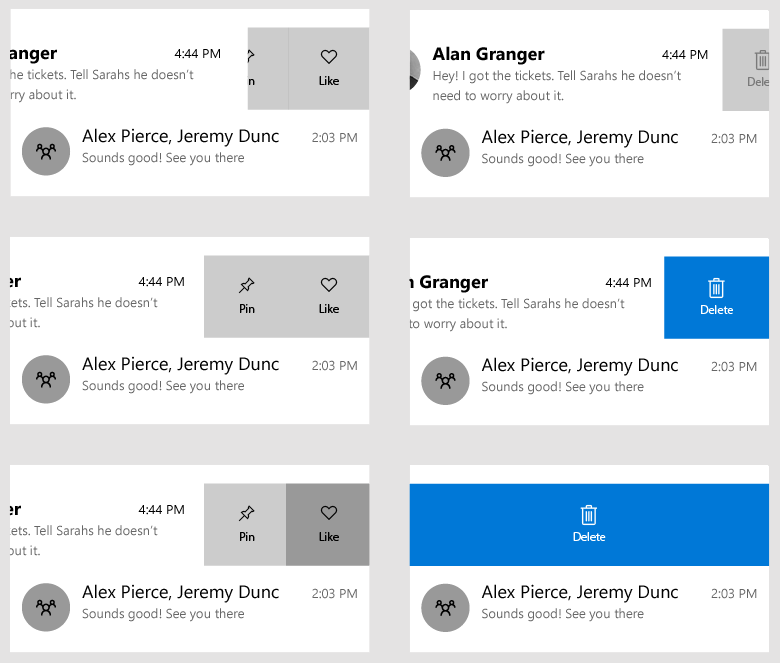
Perintah gesek UWP memiliki dua mode: Ungkap dan Jalankan. Ini juga mendukung empat arah gesek yang berbeda: atas, bawah, kiri, dan kanan.
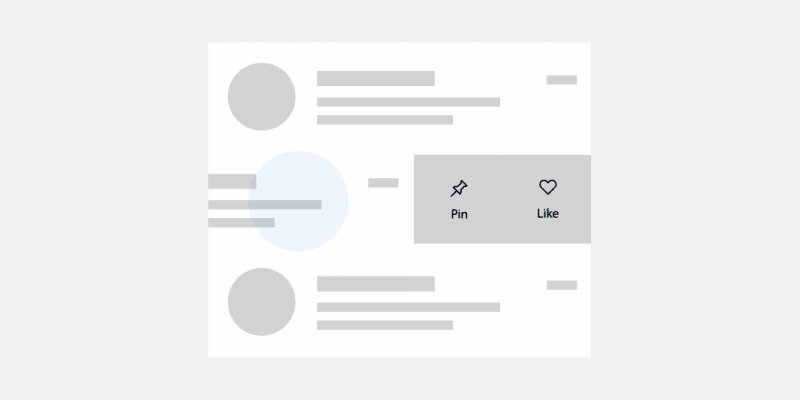
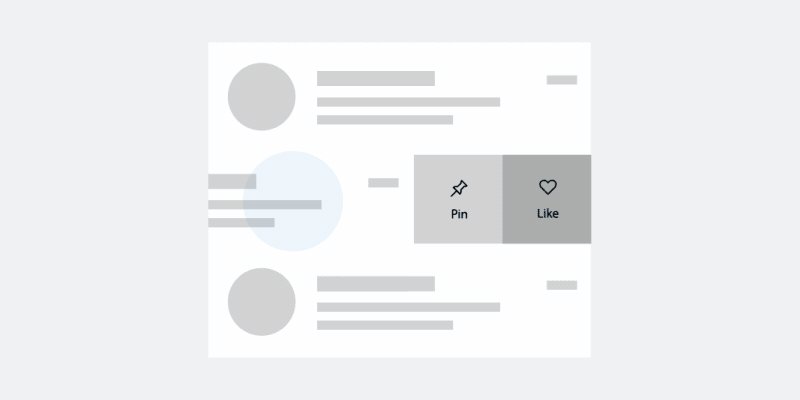
Mode Tampilan
Dalam mode Ungkapkan, pengguna menggesek item untuk membuka menu dari satu atau beberapa perintah dan harus secara eksplisit mengetuk perintah untuk menjalankannya. Saat pengguna menggesek dan melepaskan item, menu tetap terbuka hingga perintah dipilih, atau menu ditutup lagi dengan menggesek kembali, mengetuk, atau menggulir item gesek terbuka keluar dari layar.

Mode penyingkap adalah mode geser layar yang lebih aman dan serbaguna, dan dapat digunakan untuk sebagian besar jenis tindakan menu, bahkan tindakan yang berpotensi merusak, seperti penghapusan.
Saat pengguna memilih salah satu opsi menu yang ditampilkan dalam status terbuka dan istirahat, perintah untuk item tersebut dipanggil dan kontrol geser ditutup.
Modus eksekusi
Dalam mode Jalankan, pengguna menggesek item yang terbuka untuk mengungkapkan dan menjalankan satu perintah dengan satu gesek. Jika pengguna melepaskan item yang digeser sebelum mereka menggeser melewati ambang batas, menu akan ditutup dan perintah tidak akan dijalankan. Jika pengguna menggesek melewati ambang batas lalu melepaskan item, perintah segera dijalankan.

Jika pengguna tidak melepaskan jari mereka setelah ambang batas tercapai dan menarik kembali item usap hingga tertutup, perintah tidak dijalankan dan tidak ada tindakan yang dilakukan pada item tersebut.
Mode menjalankan memberikan lebih banyak umpan balik visual melalui warna dan orientasi label saat item digeser.
Perintah 'Jalankan' adalah yang paling baik digunakan ketika tindakan yang dilakukan oleh pengguna adalah yang paling umum.
Ini juga dapat digunakan untuk tindakan yang lebih merusak seperti menghapus item. Namun, perlu diingat bahwa Jalankan hanya memerlukan satu tindakan menggesek ke satu arah, berbeda dengan Reveal, yang mengharuskan pengguna untuk mengeklik tombol secara langsung.
Arah gesek
Geser berfungsi di semua arah kardinal: atas, bawah, kiri, dan kanan. Setiap arah gesek dapat memiliki item atau konten geseknya sendiri, namun hanya satu arah yang dapat diatur pada satu elemen yang bisa diusap.
Misalnya, Anda tidak dapat memiliki dua definisi LeftItems pada SwipeControl yang sama.
Hal yang boleh dan tidak boleh dilakukan
- Jangan gunakan gesek di FlipViews atau Hubs. Kombinasi mungkin membingungkan bagi pengguna karena arah gesek yang bertentangan.
- Jangan gabungkan gesek horizontal dengan navigasi horizontal, atau gesek vertikal dengan navigasi vertikal.
- Pastikan apa yang digesek pengguna adalah tindakan yang sama, dan konsisten di semua item terkait yang dapat digesek.
- Gunakan geser untuk tindakan utama yang ingin dilakukan pengguna.
- Gunakan gesek pada item di mana tindakan yang sama diulang berkali-kali.
- Gunakan geser horizontal pada item yang lebih lebar, dan geser vertikal pada item yang lebih tinggi.
- Gunakan label teks singkat dan ringkas.
Membuat perintah geser
- API Penting: SwipeControl, SwipeItem, Kelas ListView
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Perintah usap memiliki dua komponen yang perlu Anda tentukan:
- SwipeControl, yang membungkus konten Anda. Pada koleksi, seperti ListView, ini terdapat dalam DataTemplate Anda.
- Item menu gesek, yang merupakan satu atau beberapa objek SwipeItem yang ditempatkan dalam kontainer arah kontrol geser: LeftItems, RightItems, TopItems, atau BottomItems
Konten geser dapat ditempatkan dalam teks, atau ditentukan di bagian Sumber Daya halaman atau aplikasi Anda.
Berikut adalah contoh sederhana dari SwipeControl yang mengelilingi sebuah teks. Ini menunjukkan hierarki elemen XAML yang diperlukan untuk membuat perintah gesek.
<SwipeControl HorizontalAlignment="Center" VerticalAlignment="Center">
<SwipeControl.LeftItems>
<SwipeItems>
<SwipeItem Text="Pin">
<SwipeItem.IconSource>
<SymbolIconSource Symbol="Pin"/>
</SwipeItem.IconSource>
</SwipeItem>
</SwipeItems>
</SwipeControl.LeftItems>
<!-- Swipeable content -->
<Border Width="180" Height="44" BorderBrush="Black" BorderThickness="2">
<TextBlock Text="Swipe to Pin" Margin="4,8,0,0"/>
</Border>
</SwipeControl>
Sekarang kita akan melihat contoh yang lebih lengkap tentang bagaimana Anda biasanya akan menggunakan perintah gesek dalam daftar. Dalam contoh ini, Anda akan menyiapkan perintah hapus yang menggunakan Mode Eksekusi, dan menu perintah lain yang menggunakan Mode Perlihatkan. Kedua set perintah ditentukan di bagian Sumber Daya halaman. Anda akan menerapkan perintah gesek ke item dalam ListView.
Pertama, buat item gesek, yang mewakili perintah, sebagai sumber daya tingkat halaman. SwipeItem menggunakan IconSource sebagai ikonnya. Buat ikon sebagai sumber daya juga.
<Page.Resources>
<SymbolIconSource x:Key="ReplyIcon" Symbol="MailReply"/>
<SymbolIconSource x:Key="DeleteIcon" Symbol="Delete"/>
<SymbolIconSource x:Key="PinIcon" Symbol="Pin"/>
<SwipeItems x:Key="RevealOptions" Mode="Reveal">
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"/>
<SwipeItem Text="Pin" IconSource="{StaticResource PinIcon}"/>
</SwipeItems>
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red"/>
</SwipeItems>
</Page.Resources>
Ingatlah untuk menyimpan item menu di konten gesek Anda ke label teks ringkas yang singkat. Tindakan ini harus menjadi tindakan utama yang mungkin ingin dilakukan pengguna beberapa kali dalam waktu singkat.
Menyiapkan perintah geser untuk bekerja dalam koleksi atau ListView sama persis dengan mendefinisikan satu perintah gesek (ditampilkan sebelumnya), kecuali Anda menentukan SwipeControl Anda dalam DataTemplate sehingga diterapkan ke setiap item dalam koleksi.
Berikut adalah ListView dengan SwipeControl yang diterapkan dalam itemnya DataTemplate. Properti LeftItems dan RightItems mereferensikan item gesek yang Anda buat sebagai sumber daya.
<ListView x:Name="sampleList" Width="300">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<SwipeControl x:Name="ListViewSwipeContainer"
LeftItems="{StaticResource RevealOptions}"
RightItems="{StaticResource ExecuteDelete}"
Height="60">
<StackPanel Orientation="Vertical">
<TextBlock Text="{x:Bind}" FontSize="18"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit..." FontSize="12"/>
</StackPanel>
</StackPanel>
</SwipeControl>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
Menangani perintah geser yang dipanggil
Untuk bertindak berdasarkan perintah gesek, Anda menangani peristiwa Yang Dipanggil . (Untuk informasi selengkapnya tentang cara pengguna dapat memanggil perintah, tinjau Bagaimana cara kerja gesek? bagian sebelumnya dalam artikel ini.) Biasanya, perintah geser ada dalam skenario ListView atau seperti daftar. Dalam hal ini, ketika perintah dijalankan, Anda ingin melakukan tindakan pada item yang diusap.
Berikut ini adalah cara menangani peristiwa yang dipanggil pada item hapus geser yang Anda buat sebelumnya.
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red" Invoked="Delete_Invoked"/>
</SwipeItems>
Item data adalah DataContext dari SwipeControl. Dalam kode Anda, Anda dapat mengakses item yang di-swiped dengan mendapatkan properti SwipeControl.DataContext dari arg peristiwa, seperti yang ditunjukkan di sini.
private void Delete_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
sampleList.Items.Remove(args.SwipeControl.DataContext);
}
Nota
Di sini, item ditambahkan langsung ke koleksi ListView.Items untuk kesederhanaan, sehingga item juga dihapus dengan cara yang sama. Jika Anda mengatur ListView.ItemsSource ke koleksi, yang lebih khas, Anda perlu menghapus item dari kumpulan sumber.
Dalam kasus khusus ini, Anda menghapus item dari daftar, sehingga status visual akhir item yang telah digeser tidak penting. Namun, dalam situasi di mana Anda hanya ingin melakukan suatu tindakan dan kemudian mengembalikan usapan, Anda dapat mengatur properti BehaviorOnInvoked ke salah satu nilai enum SwipeBehaviorOnInvoked.
-
Auto
- Dalam mode Jalankan, item gesek yang dibuka akan tetap terbuka saat dipanggil.
- Dalam mode Ungkapkan, item gesek yang dibuka akan diciutkan saat dipanggil.
-
Tutup
- Ketika item dipanggil, kontrol geser akan selalu menciut dan kembali normal, terlepas dari mode.
-
TetapBuka
- Saat item dipanggil, kontrol geser akan selalu terbuka, terlepas dari modenya.
Di sini, item geser balasan diatur untuk ditutup setelah dipanggil.
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"
Invoked="Reply_Invoked"
BehaviorOnInvoked = "Close"/>
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan Windows App SDK dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
SwipeControl untuk aplikasi UWP disertakan sebagai bagian dari WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls (UWP) dan Microsoft.UI.Xaml.Controls (WinUI).
- API UWP:SwipeControl, SwipeItem, Class ListView
- WinUI 2 Apis:SwipeControl, SwipeItem
- Buka aplikasi Galeri WinUI 2 dan lihat SwipeControl beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya, templat, dan fitur terbaru untuk semua kontrol.
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka Windows UI yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:SwipeControl />
<muxc:SwipeItem />
Artikel terkait
Windows developer
