Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tampilan dua panel adalah kontrol tata letak yang membantu Anda mengelola tampilan aplikasi yang memiliki 2 area konten berbeda, seperti tampilan daftar/detail.
Apakah ini kontrol yang tepat?
Gunakan tampilan dua panel saat Anda memiliki dua area konten yang berbeda tetapi terkait dan:
- Konten harus secara otomatis mengatur ulang dan mengubah ukuran agar paling sesuai dengan jendela.
- Area sekunder konten harus ditampilkan/disembunyikan berdasarkan ruang yang tersedia.
Jika Anda perlu menampilkan dua area konten tetapi tidak memerlukan perubahan ukuran dan pengaturan ulang yang disediakan oleh tampilan dua panel, pertimbangkan untuk menggunakan tampilan Pisahkan sebagai gantinya.
Untuk opsi navigasi, gunakan tampilan Navigasi.
Cara kerjanya
Tampilan dua panel memiliki dua panel tempat Anda menempatkan konten Anda. Ini menyesuaikan ukuran dan pengaturan panel tergantung pada ruang yang tersedia untuk jendela. Tata letak panel yang mungkin ditentukan oleh enumerasi TwoPaneViewMode :
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Hanya satu panel yang diperlihatkan, seperti yang ditentukan oleh properti PanePriority . |
Wide |
Panel diperlihatkan berdampingan, atau satu panel diperlihatkan, seperti yang ditentukan oleh properti WideModeConfiguration . |
Tall |
Panel diperlihatkan di bagian atas bawah, atau satu panel diperlihatkan, seperti yang ditentukan oleh properti TallModeConfiguration . |

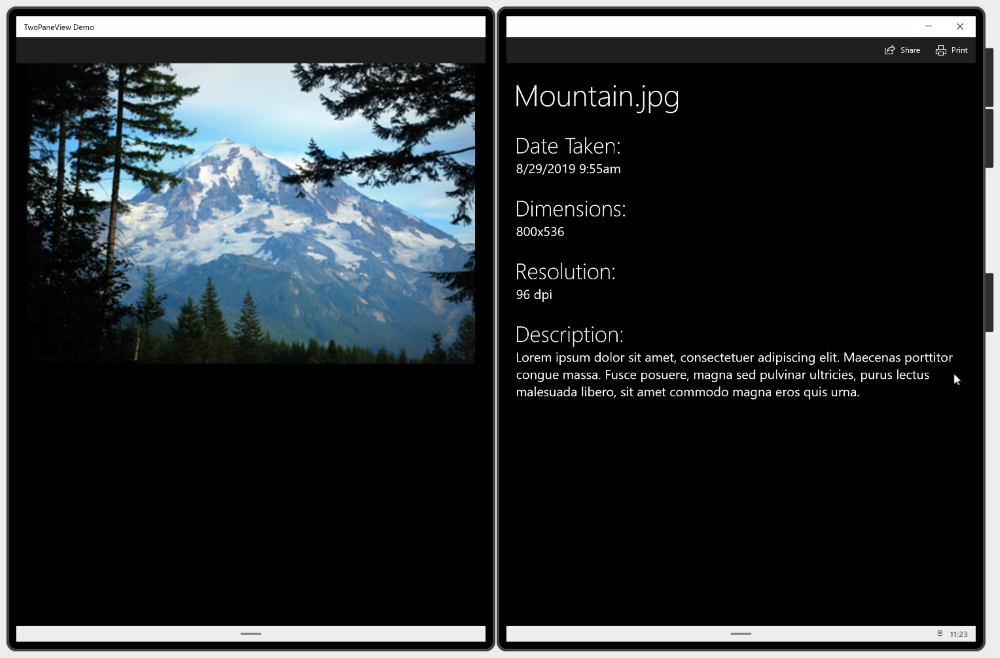
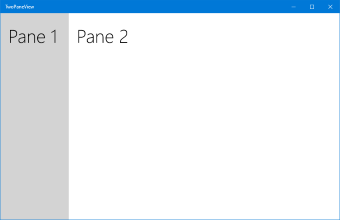
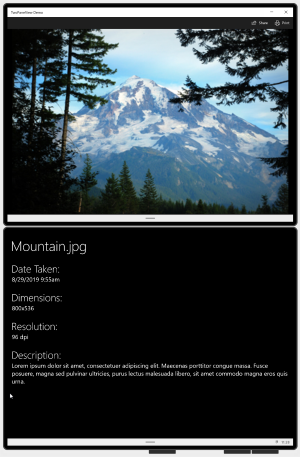
Aplikasi dalam mode layar lebar.

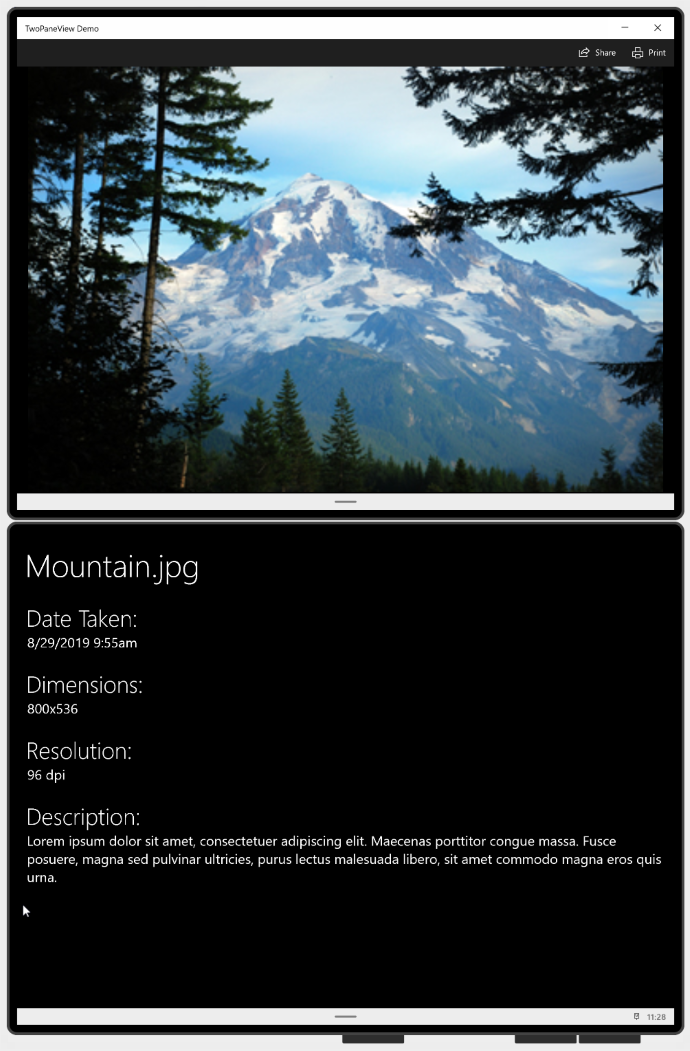
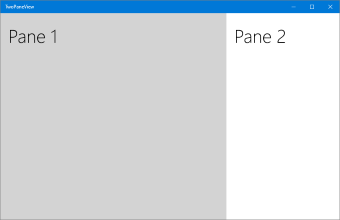
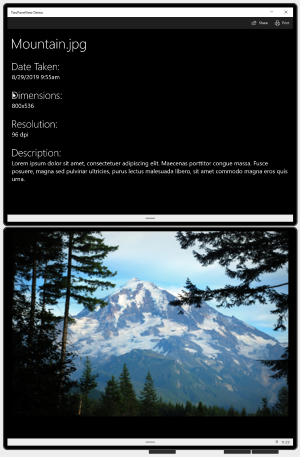
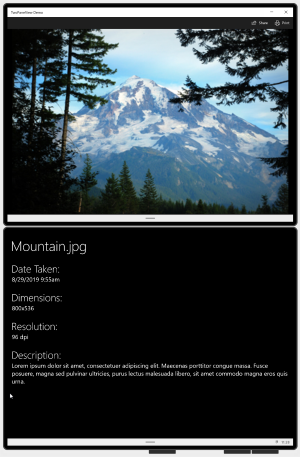
Aplikasi dalam mode layar tinggi.
Anda mengonfigurasi tampilan dua panel dengan mengatur PanePriority untuk menentukan panel mana yang diperlihatkan saat hanya ada ruang untuk satu panel. Kemudian, Anda menentukan apakah Pane1 ditampilkan di bagian atas atau bawah untuk jendela tinggi, atau di sebelah kiri atau kanan untuk jendela lebar.
Tampilan dua panel menangani ukuran dan susunan panel, tetapi Anda masih perlu membuat konten di dalam panel beradaptasi dengan perubahan ukuran dan orientasi. Lihat Tata letak responsif dengan panel XAML dan Tata Letak untuk informasi selengkapnya tentang membuat antarmuka pengguna adaptif.
Membuat tampilan dua panel
- API Penting:Kelas TwoPaneView
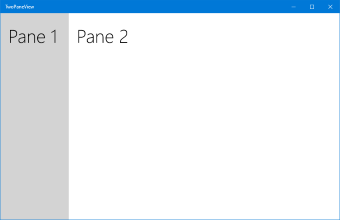
XAML ini menunjukkan cara membuat TwoPaneView dasar.
<TwoPaneView>
<TwoPaneView.Pane1>
<Grid Background="{ThemeResource LayerFillColorDefaultBrush}">
<TextBlock Text="Pane 1" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="{ThemeResource LayerFillColorAltBrush}">
<TextBlock Text="Pane 2" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>

TwoPaneView tidak harus menjadi elemen akar tata letak halaman Anda. Bahkan, Anda akan sering menggunakannya di dalam kontrol NavigationView yang menyediakan navigasi keseluruhan untuk aplikasi Anda.
TwoPaneView menyesuaikan dengan tepat di manapun posisinya di pohon XAML.
Menambahkan konten ke panel
Setiap panel tampilan dua panel dapat menampung satu XAML UIElement. Untuk menambahkan konten, Anda biasanya menempatkan panel tata letak XAML di setiap panel, lalu menambahkan kontrol dan konten lain ke panel. Panel dapat mengubah ukuran dan beralih antara mode lebar dan tinggi, jadi Anda perlu memastikan konten di setiap panel dapat beradaptasi dengan perubahan ini. Lihat Tata letak responsif dengan panel XAML dan Tata Letak untuk informasi selengkapnya tentang membuat antarmuka pengguna adaptif.
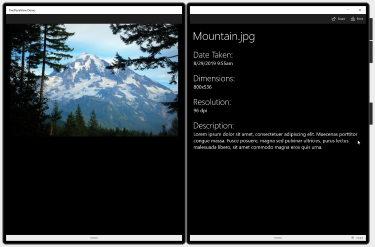
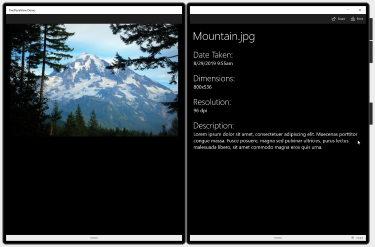
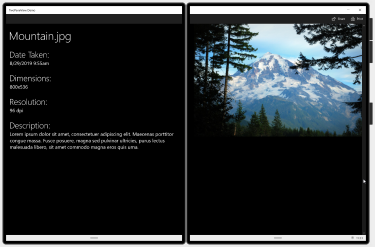
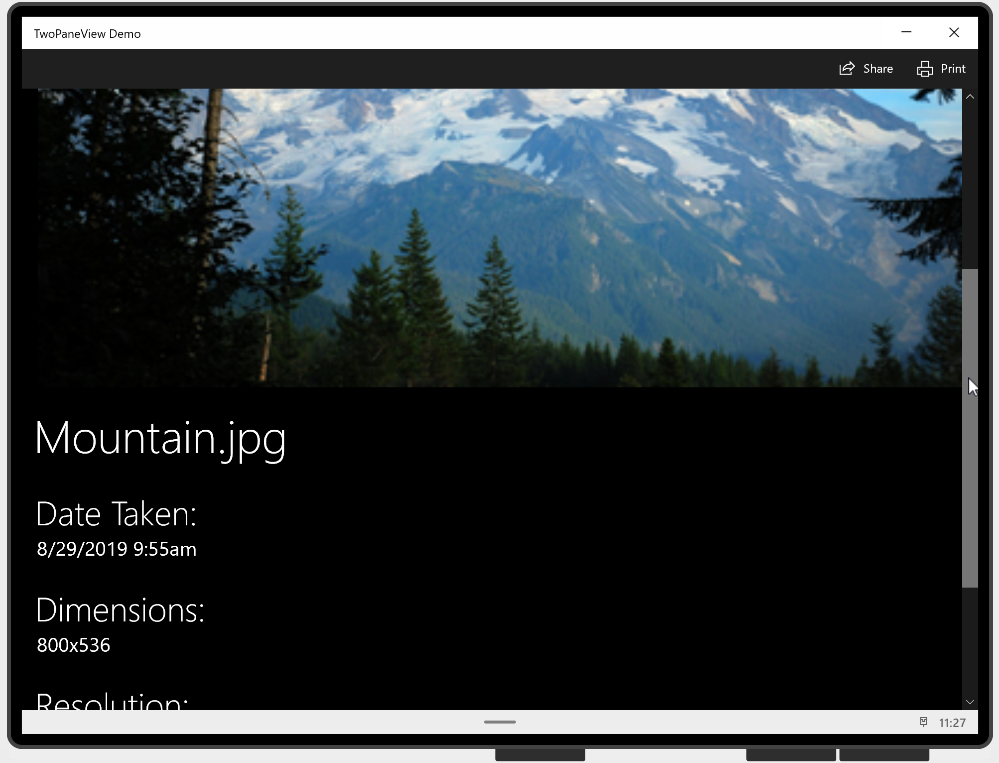
Contoh ini membuat UI aplikasi gambar/info sederhana yang ditampilkan sebelumnya. Konten dapat ditampilkan dalam dua panel, atau digabungkan ke dalam satu panel, bergantung pada berapa banyak ruang yang tersedia. (Saat hanya ada ruang untuk satu panel, Anda memindahkan konten Panel2 ke Panel1, dan membiarkan pengguna menggulir untuk melihat konten tersembunyi apa pun. Anda akan melihat kode untuk ini nanti di bagian Merespons perubahan mode.)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Tentukan panel mana yang akan ditampilkan
Saat tampilan dua panel hanya bisa menampilkan satu panel, tampilan tersebut menggunakan properti PanePriority untuk menentukan panel mana yang akan ditampilkan. Secara default, PanePriority diatur ke Panel1. Berikut adalah cara Anda dapat mengatur properti ini di XAML atau dalam kode.
<TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = TwoPaneViewPriority.Pane2;
Ukuran panel
Ukuran panel ditentukan oleh properti Pane1Length dan Pane2Length . Ini menggunakan nilai GridLength yang mendukung ukuran otomatis dan bintang(*). Lihat bagian Properti tata letak tata letak responsif dengan XAML untuk penjelasan tentang ukuran otomatis dan bintang.
Secara default, Pane1Length diatur ke Auto dan ukurannya sendiri agar sesuai dengan kontennya.
Pane2Length diatur ke * dan menggunakan semua ruang yang tersisa.

Panel dengan ukuran default
Nilai default berguna untuk tata letak daftar/detail umum, di mana Anda memiliki daftar item di Pane1, dan banyak detail di Pane2. Namun, tergantung pada konten Anda, Anda mungkin lebih suka membagi ruang secara berbeda. Di sini, Pane1Length diatur ke 2* sehingga mendapatkan dua kali lebih banyak ruang seperti Pane2.
<TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Panel berukuran 2* dan *
Jika Anda mengatur panel untuk menggunakan ukuran otomatis, Anda bisa mengontrol ukuran dengan mengatur tinggi dan lebar Panel yang menyimpan konten panel. Dalam hal ini, Anda mungkin perlu menangani ModeChanged peristiwa dan mengatur batasan tinggi dan lebar konten yang sesuai untuk mode saat ini.
Tampilkan dalam mode lebar atau tinggi
Pada satu layar, Mode tampilan dua panel ditentukan oleh properti MinWideModeWidth dan MinTallModeHeight. Kedua properti memiliki nilai default 641px, sama dengan NavigationView.CompactThresholdWidth.
Tabel ini memperlihatkan bagaimana Height dan Width dari TwoPaneView menentukan mode tampilan mana yang digunakan.
| Kondisi TwoPaneView | Pengaturan |
|---|---|
Width > MinWideModeWidth |
Wide mode digunakan |
Width
<= MinWideModeWidth, dan Height>MinTallModeHeight |
Tall mode digunakan |
Width
<= MinWideModeWidth, dan Height<= MinTallModeHeight |
SinglePane mode digunakan |
Opsi konfigurasi lebar
MinWideModeWidth mengontrol saat tampilan dua panel memasuki mode lebar. Tampilan dua panel masuk ke mode Wide saat ruang yang tersedia lebih luas daripada properti MinWideModeWidth. Nilai defaultnya adalah 641px, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Secara umum, Anda harus mengatur properti ini ke apa pun yang Anda inginkan untuk lebar minimum panel Anda.
Saat tampilan dua panel dalam mode lebar, properti WideModeConfiguration menentukan apa yang harus ditampilkan:
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Satu panel (sebagaimana ditentukan oleh PanePriority). Panel mengambil ukuran TwoPaneView penuh (yaitu, ukuran bintang di kedua arah). |
LeftRight |
Pane1 di sebelah kiri/Pane2 di sebelah kanan. Kedua panel berukuran bintang secara vertikal, Pane1lebarnya diotomatiskan, dan Pane2lebarnya berukuran bintang. |
RightLeft |
Pane1 di sebelah kanan/Pane2 di sebelah kiri. Kedua panel berukuran bintang secara vertikal, Pane2lebarnya diotomatiskan, dan Pane1lebarnya berukuran bintang. |
Pengaturan default-nya LeftRight.
| KiriRight | KananKiri |
|---|---|

|

|
Catatan
Saat perangkat menggunakan bahasa kanan-ke-kiri (RTL), tampilan dua panel secara otomatis menukar urutan: RightLeft merender sebagai LeftRight, dan LeftRight dirender sebagai RightLeft.
Opsi konfigurasi tinggi
Tampilan dua panel memasuki Tall mode saat ruang yang tersedia lebih sempit dari MinWideModeWidth dan lebih tinggi dari MinTallModeHeight. Nilai defaultnya adalah 641px, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Secara umum, Anda harus mengatur properti ini ke apa pun yang Anda inginkan untuk tinggi minimum panel Anda.
Saat tampilan dua panel dalam mode tinggi, properti TallModeConfiguration menentukan apa yang harus ditampilkan:
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Satu panel (sebagaimana ditentukan oleh PanePriority). Panel mengambil ukuran TwoPaneView penuh (yaitu, ukuran bintang di kedua arah). |
TopBottom |
Pane1 di bagian atas/Pane2 di bagian bawah. Kedua panel berukuran bintang secara horizontal, Pane1tingginya diotomatiskan, dan Pane2tingginya berukuran bintang. |
BottomTop |
Pane1 di bagian bawah/Pane2 di bagian atas. Kedua panel berukuran bintang secara horizontal, Pane2tingginya diotomatiskan, dan Pane1tingginya berukuran bintang. |
Default adalah TopBottom.
| AtasBawah | Bawah Atas |
|---|---|

|

|
Nilai khusus untuk MinWideModeWidth dan MinTallModeHeight
Anda dapat menggunakan MinWideModeWidth properti untuk mencegah tampilan dua panel memasuki Wide mode - cukup atur MinWideModeWidth ke Double.PositiveInfinity.
Jika Anda mengatur MinTallModeHeight ke Double.PositiveInfinity, itu mencegah tampilan dua panel memasuki Tall mode.
Jika Anda mengatur MinTallModeHeight ke 0, itu mencegah tampilan dua panel memasuki SinglePane mode.
Merespons perubahan mode
Anda dapat menggunakan properti Mode baca-saja untuk mendapatkan mode tampilan saat ini. Setiap kali tampilan dua panel berubah panel atau panel mana yang ditampilkannya, peristiwa ModeChanged terjadi sebelum merender konten yang diperbarui. Anda dapat menangani peristiwa untuk merespons perubahan dalam mode tampilan.
Penting
Peristiwa ModeChanged tidak terjadi ketika halaman awalnya dimuat, sehingga XAML default Anda harus mewakili UI seperti yang akan muncul ketika pertama kali dimuat.
Salah satu cara anda dapat menggunakan peristiwa ini adalah untuk memperbarui UI aplikasi anda sehingga pengguna dapat melihat semua konten dalam SinglePane mode. Misalnya, contoh aplikasi memiliki panel utama (gambar) dan panel info.

Mode tinggi
Saat hanya ada cukup ruang untuk menampilkan satu panel, Anda dapat memindahkan konten Pane2 ke dalamnya Pane1 sehingga pengguna dapat menggulir untuk melihat semua konten. Kelihatannya seperti ini.

Mode SinglePane
Ingatlah bahwa MinWideModeWidth properti dan MinTallModeHeight menentukan kapan mode tampilan berubah, sehingga Anda bisa mengubah kapan konten dipindahkan di antara panel dengan menyesuaikan nilai properti ini.
Berikut adalah ModeChanged kode penanganan aktivitas yang memindahkan konten antara Pane1 dan Pane2. Ini juga mengatur VisualState untuk membatasi lebar gambar dalam Wide mode.
private void TwoPaneView_ModeChanged(TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == TwoPaneViewMode.Wide)
{
VisualStateManager.GoToState(this, "Wide", true);
}
}
}
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan Windows App SDK dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
TwoPaneView untuk aplikasi UWP memerlukan WinUI 2. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI 2. API untuk kontrol ini ada di namespace Microsoft.UI.Xaml.Controls .
- WinUI 2 API:Kelas TwoPaneView
Untuk menggunakan kode dalam artikel ini dengan WinUI 2, gunakan alias di XAML (kami menggunakan muxc) untuk mewakili API Pustaka UI Windows yang disertakan dalam proyek Anda. Lihat Mulai menggunakan WinUI 2 untuk informasi selengkapnya.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TwoPaneView />
Artikel terkait
- Gambaran umum tata letak
- tampilan terbagi
Windows developer
