Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Desain responsif hanya menggunakan satu tata letak di mana konten cairan dan dapat beradaptasi dengan mengubah ukuran jendela. Desain responsif memungkinkan Anda membuat fitur satu kali dan mengharapkannya berfungsi di semua ukuran layar. Desain adaptif serupa, tetapi mengganti satu tata letak dengan tata letak lain.
Aplikasi XAML menggunakan piksel efektif untuk menjamin bahwa UI Anda akan dapat terbalik dan dapat digunakan di semua perangkat yang didukung Windows. Jadi, mengapa Anda ingin menyesuaikan UI aplikasi anda untuk ukuran perangkat atau layar tertentu?
Untuk memanfaatkan ruang yang paling efektif dan mengurangi kebutuhan untuk menavigasi
Jika Anda merancang aplikasi agar terlihat bagus pada perangkat yang memiliki layar kecil, seperti tablet, aplikasi akan dapat digunakan pada PC dengan tampilan yang jauh lebih besar, tetapi mungkin akan ada beberapa ruang yang terbuang-. Anda dapat menyesuaikan aplikasi untuk menampilkan lebih banyak konten saat layar berada di atas ukuran tertentu. Misalnya, aplikasi belanja mungkin menampilkan satu kategori barang dagangan sekaligus pada tablet, tetapi menampilkan beberapa kategori dan produk secara bersamaan di PC atau laptop.
Dengan meletakkan lebih banyak konten di layar, Anda mengurangi jumlah navigasi yang perlu dilakukan pengguna.
Untuk memanfaatkan kemampuan perangkat
Perangkat tertentu lebih mungkin memiliki kemampuan perangkat tertentu. Misalnya, laptop kemungkinan memiliki sensor lokasi dan kamera, sementara TV mungkin juga tidak memilikinya. Aplikasi Anda dapat mendeteksi kemampuan mana yang tersedia dan mengaktifkan fitur yang menggunakannya.
Untuk mengoptimalkan input
Pustaka kontrol universal berfungsi dengan semua jenis input (sentuhan, pena, keyboard, mouse), tetapi Anda masih dapat mengoptimalkan jenis input tertentu dengan mengatur ulang elemen UI Anda.
Saat Anda mengoptimalkan UI aplikasi untuk lebar layar tertentu, kami mengatakan bahwa Anda membuat desain responsif. Berikut adalah beberapa teknik desain responsif yang dapat Anda gunakan untuk menyesuaikan UI aplikasi Anda.
Reposisi
Anda dapat mengubah lokasi dan posisi elemen UI untuk memanfaatkan ukuran jendela sebaik mungkin. Dalam contoh ini, jendela yang lebih kecil menumpuk elemen secara vertikal. Saat aplikasi diterjemahkan ke jendela yang lebih besar, elemen dapat memanfaatkan lebar jendela yang lebih lebar.

Dalam contoh desain untuk aplikasi foto ini, aplikasi foto memposisikan ulang kontennya di layar yang lebih besar.
Ubah ukuran
Anda dapat mengoptimalkan ukuran jendela dengan menyesuaikan margin dan ukuran elemen UI. Misalnya, ini dapat menambah pengalaman membaca pada layar yang lebih besar hanya dengan menumbuhkan bingkai konten.

Reflow
Dengan mengubah alur elemen UI berdasarkan perangkat dan orientasi, aplikasi Anda dapat menawarkan tampilan konten yang optimal. Misalnya, saat masuk ke layar yang lebih besar, mungkin masuk akal untuk menambahkan kolom, menggunakan kontainer yang lebih besar, atau menghasilkan item daftar dengan cara yang berbeda.
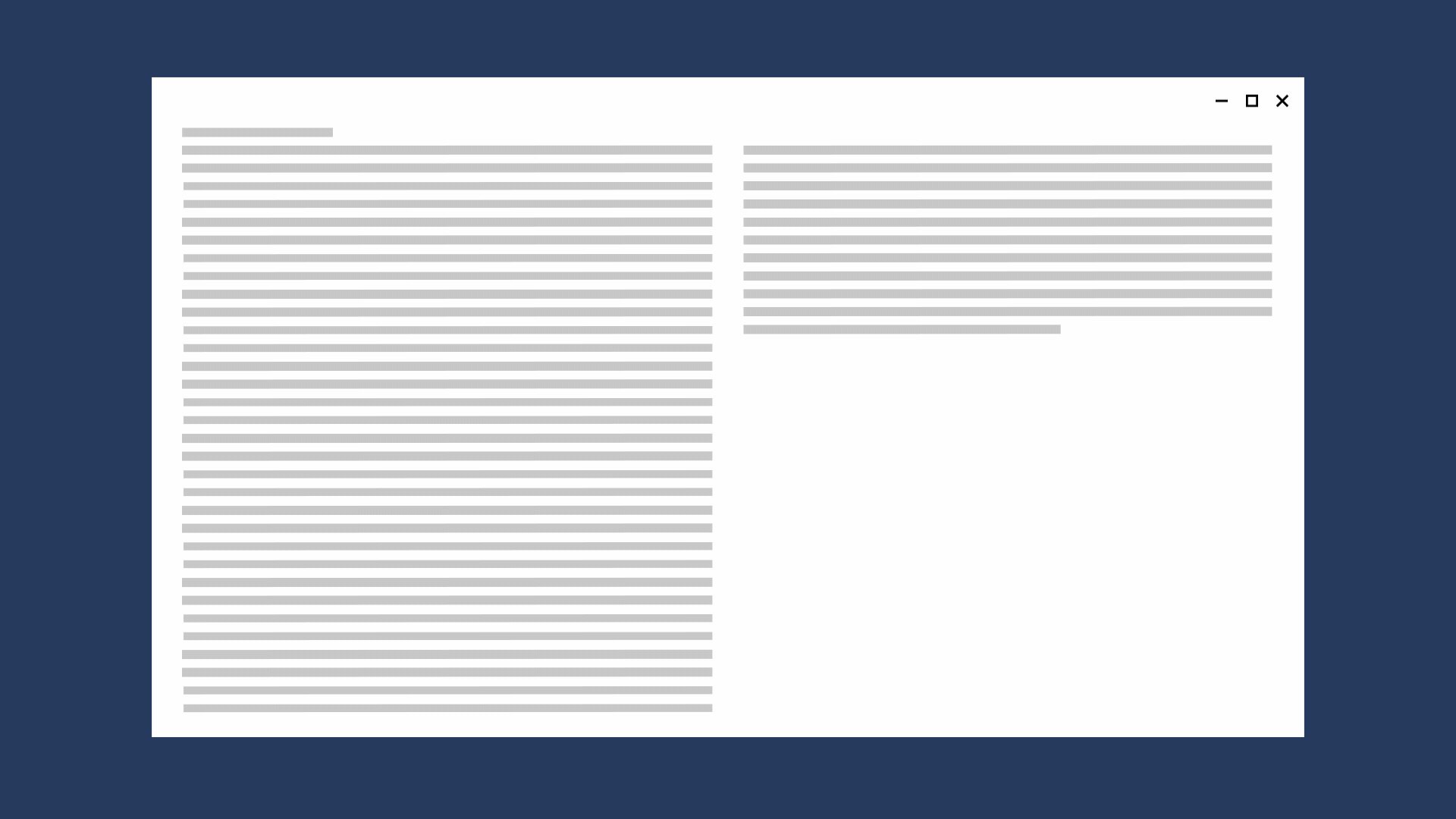
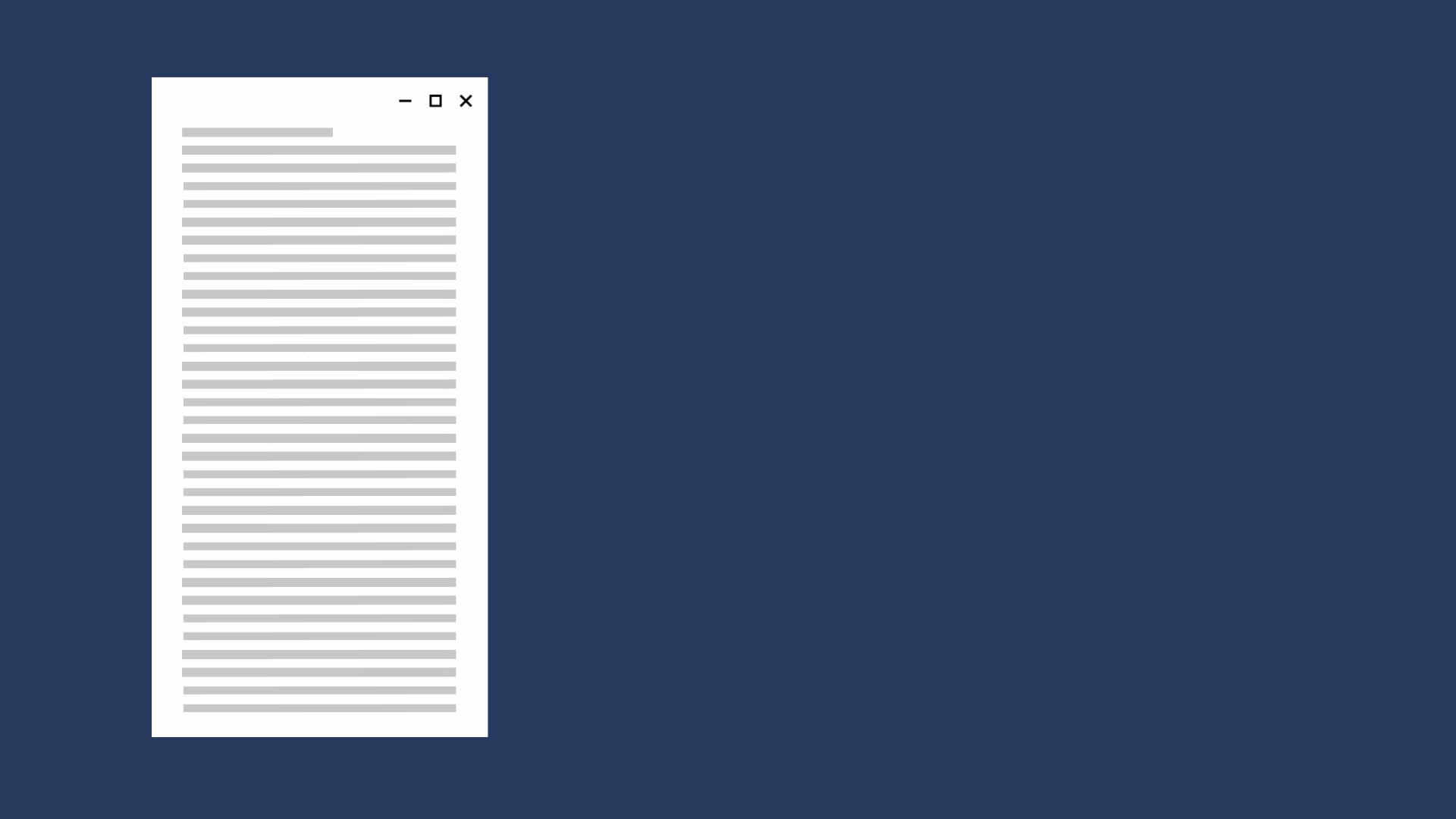
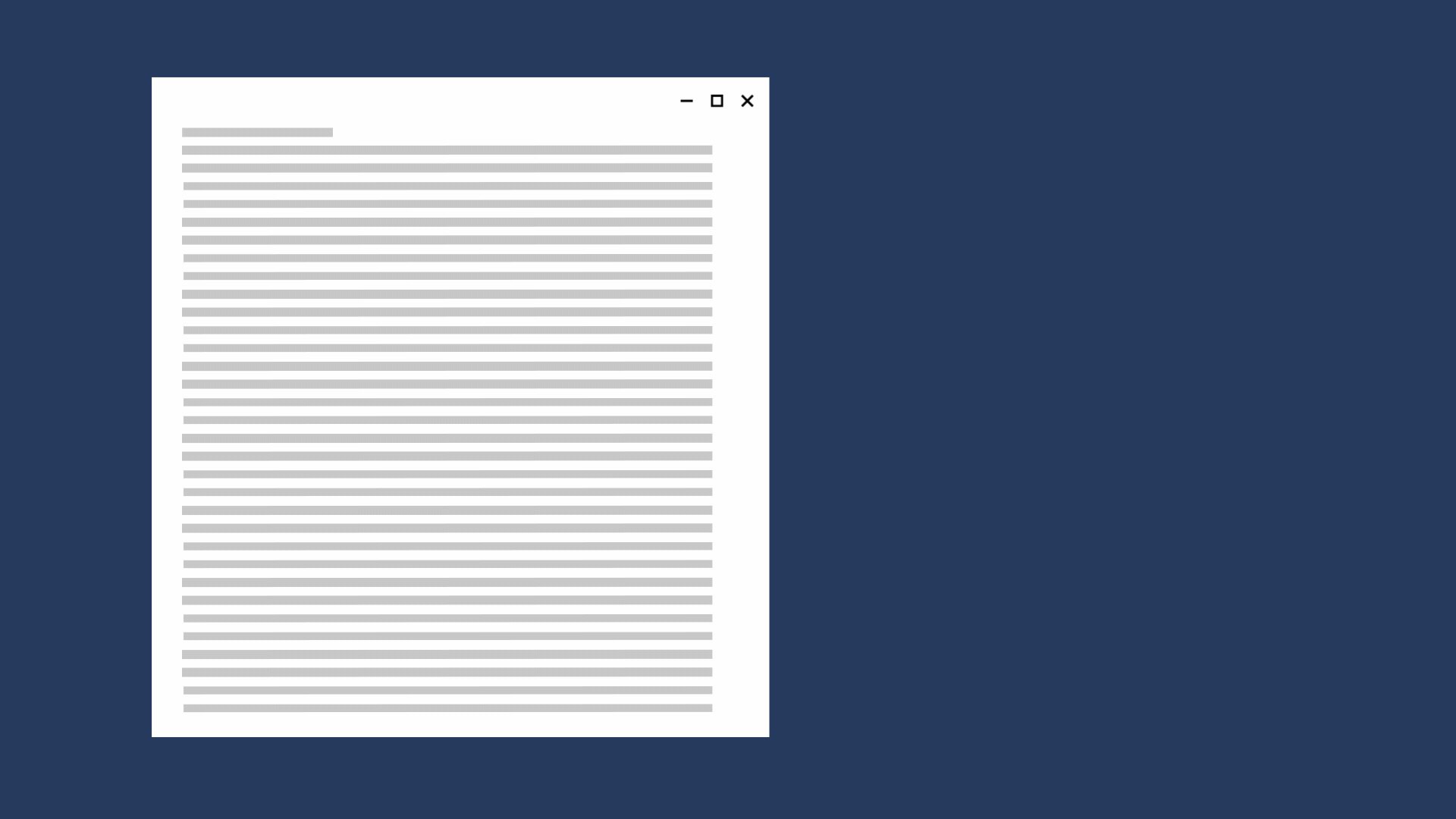
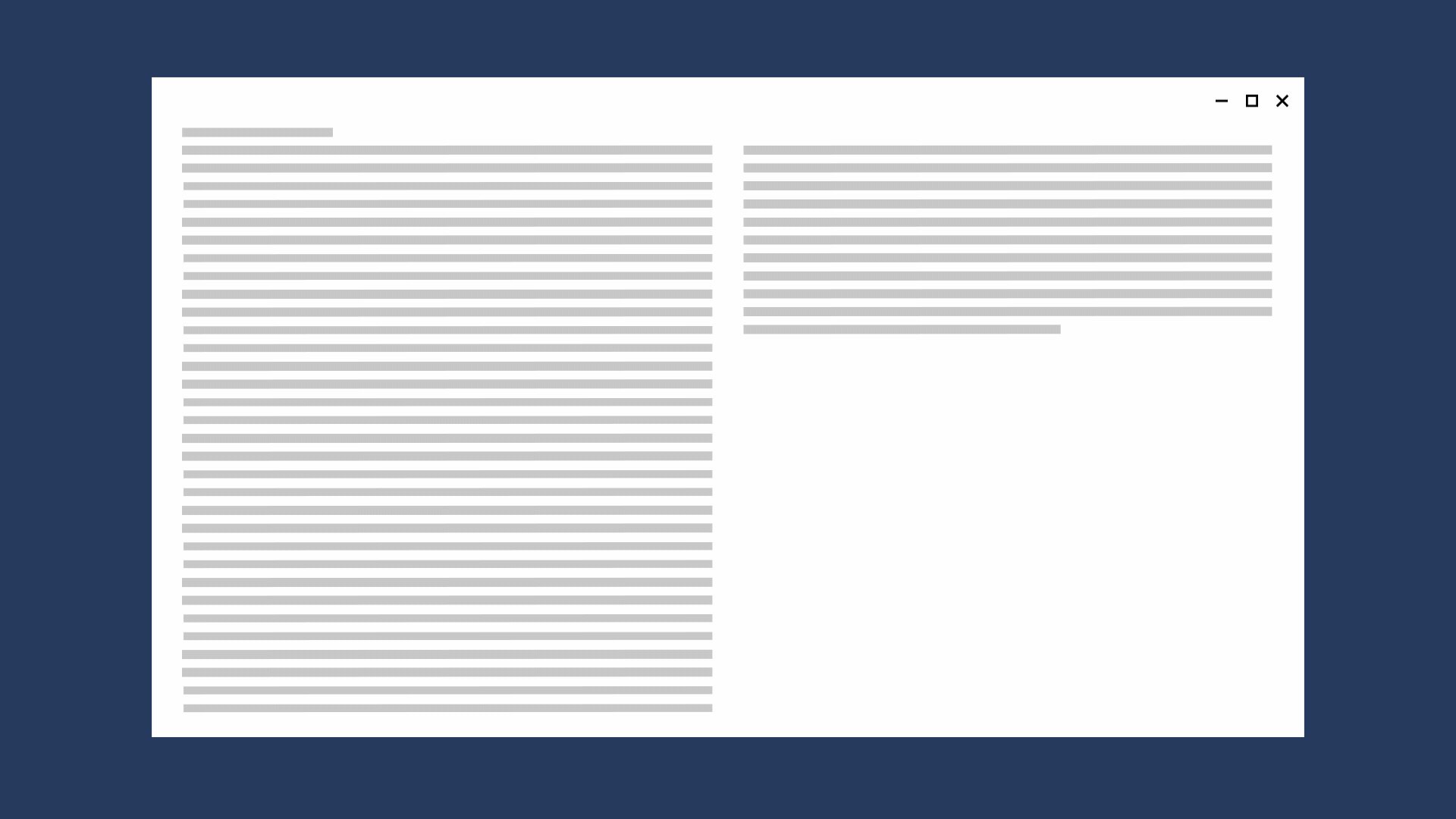
Contoh ini menunjukkan bagaimana satu kolom konten menggulir secara vertikal pada layar yang lebih kecil yang dapat di-reflow pada layar yang lebih besar untuk menampilkan dua kolom teks.

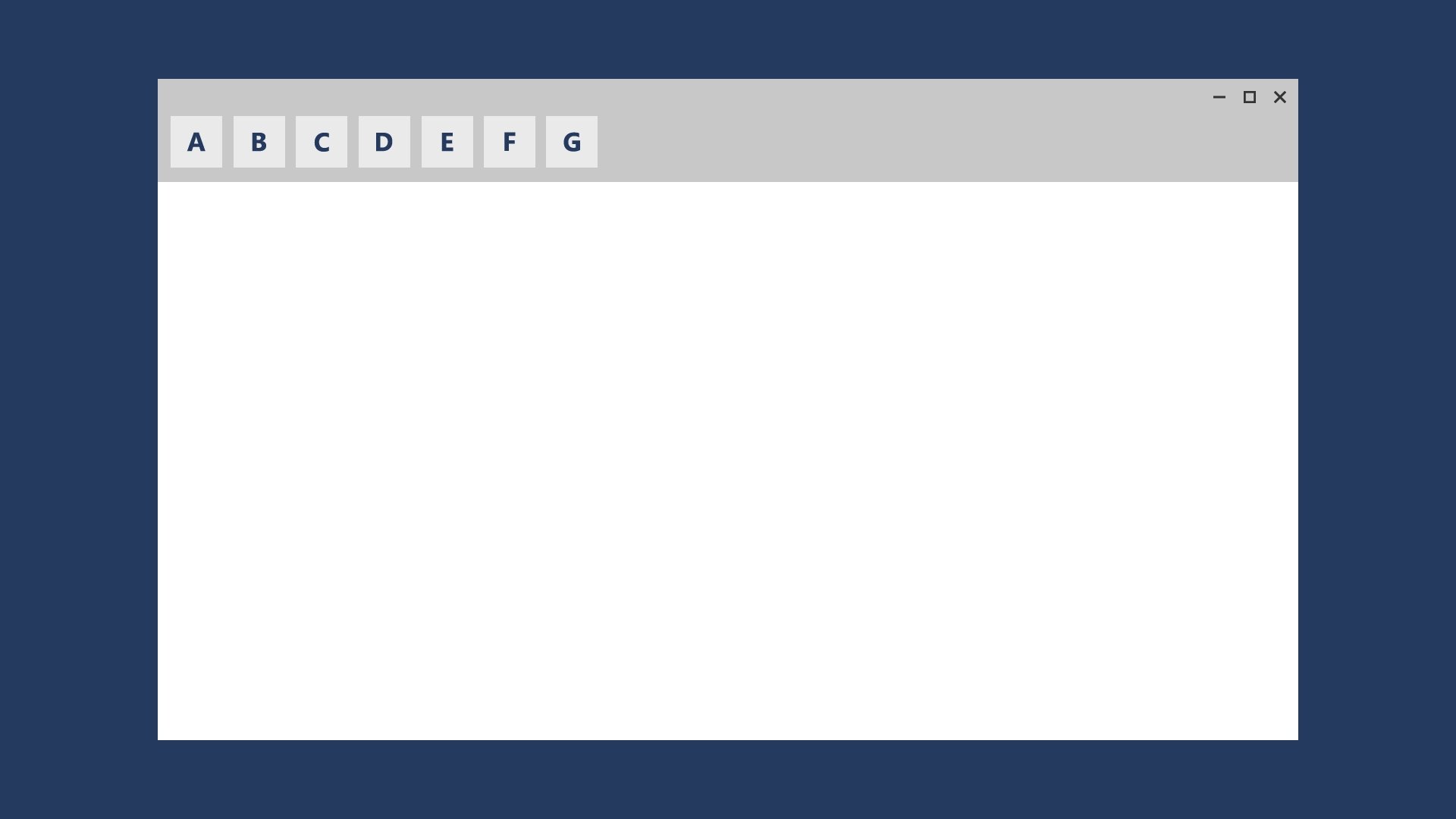
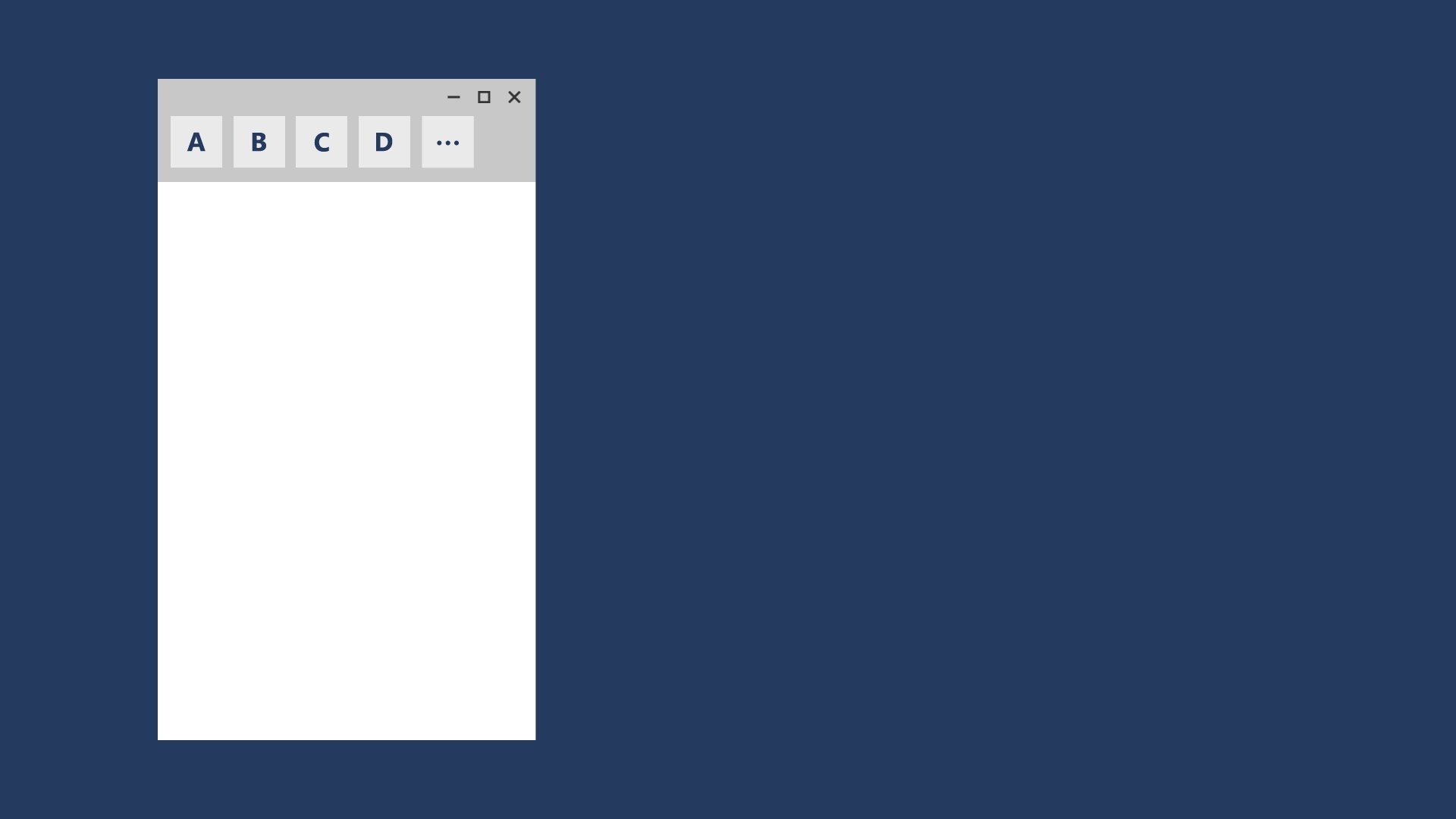
Perlihatkan/sembunyikan
Anda dapat menampilkan atau menyembunyikan elemen UI berdasarkan real estat layar, atau ketika perangkat mendukung fungsionalitas tambahan, situasi tertentu, atau orientasi layar pilihan.

Misalnya, kontrol pemutar media mengurangi tombol yang diatur pada layar yang lebih kecil dan memperluas pada layar yang lebih besar. Pemutar media pada jendela yang lebih besar dapat menangani fungsionalitas yang jauh lebih banyak di layar daripada yang dapat dilakukan pada jendela yang lebih kecil.
Bagian dari teknik mengungkapkan atau menyembunyikan termasuk memilih kapan harus menampilkan lebih banyak metadata. Dengan jendela yang lebih kecil, yang terbaik adalah menampilkan jumlah metadata minimal. Dengan jendela yang lebih besar, sejumlah besar metadata dapat muncul. Beberapa contoh kapan harus menampilkan atau menyembunyikan metadata meliputi:
- Di aplikasi email, Anda dapat menampilkan avatar pengguna.
- Di aplikasi musik, Anda dapat menampilkan info selengkapnya tentang album atau artis.
- Di aplikasi video, Anda dapat menampilkan info selengkapnya tentang film atau acara, seperti menampilkan detail pemeran dan kru.
- Di aplikasi apa pun, Anda dapat memecah kolom dan mengungkapkan detail selengkapnya.
- Di aplikasi apa pun, Anda dapat mengambil sesuatu yang ditumpuk secara vertikal dan meletakkannya secara horizontal. Saat berpindah dari jendela kecil ke jendela yang lebih besar, item daftar bertumpuk dapat berubah untuk mengungkapkan baris item daftar dan kolom metadata.
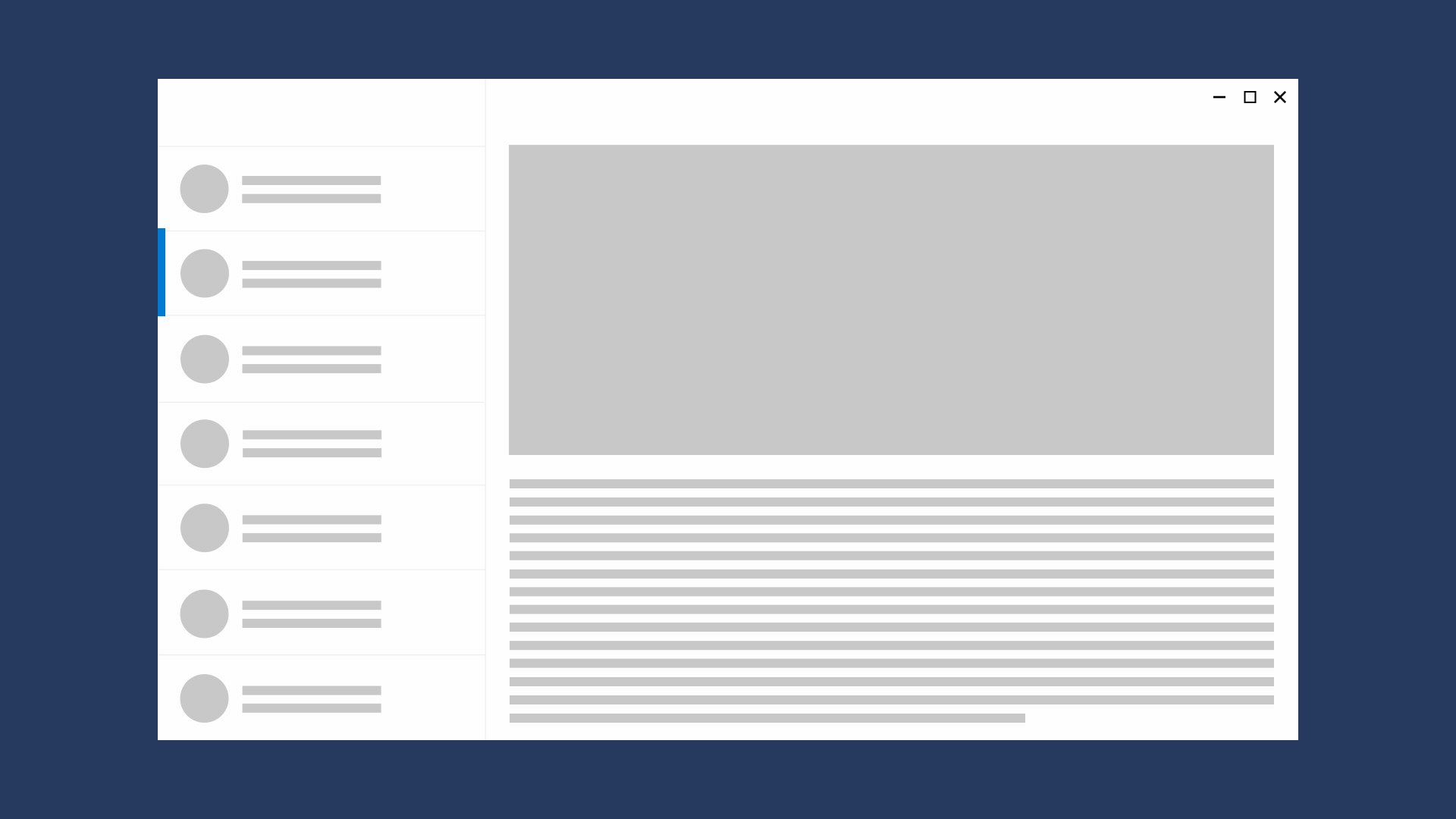
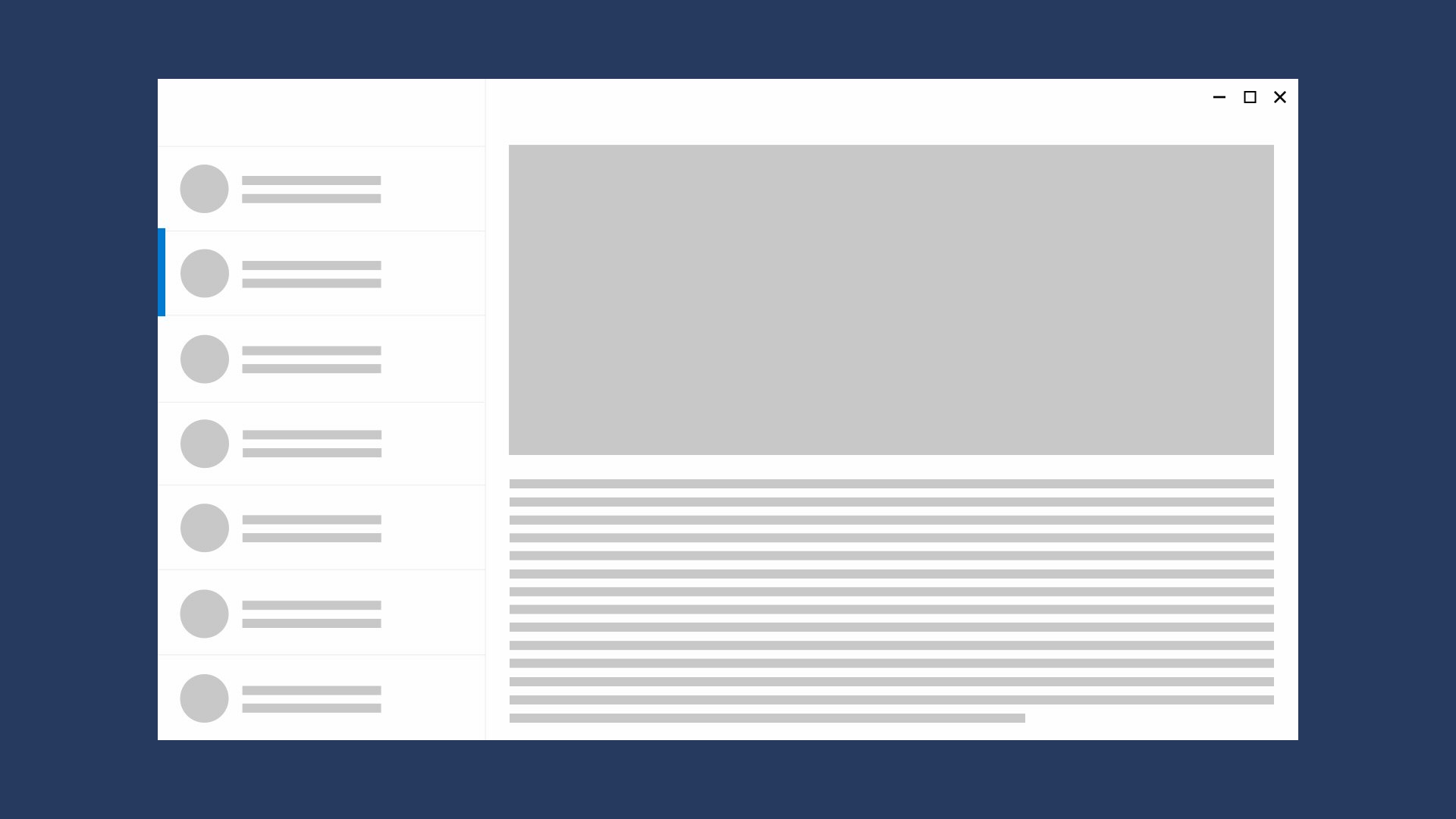
Arsitek ulang
Anda dapat menciutkan atau mencabut arsitektur aplikasi Anda untuk menargetkan perangkat tertentu dengan lebih baik. Dalam contoh ini, memperluas jendela menunjukkan seluruh pola daftar/detail.

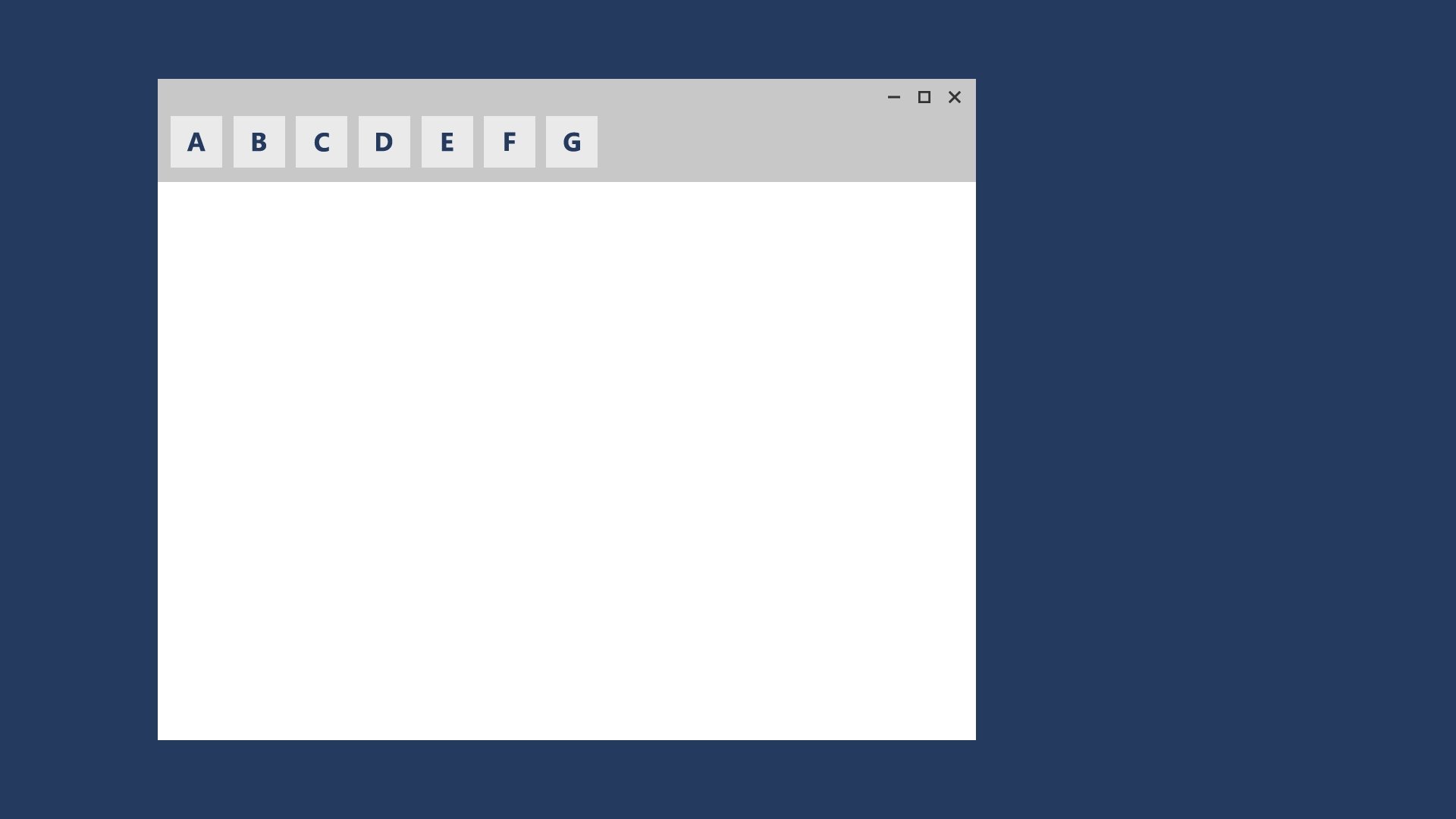
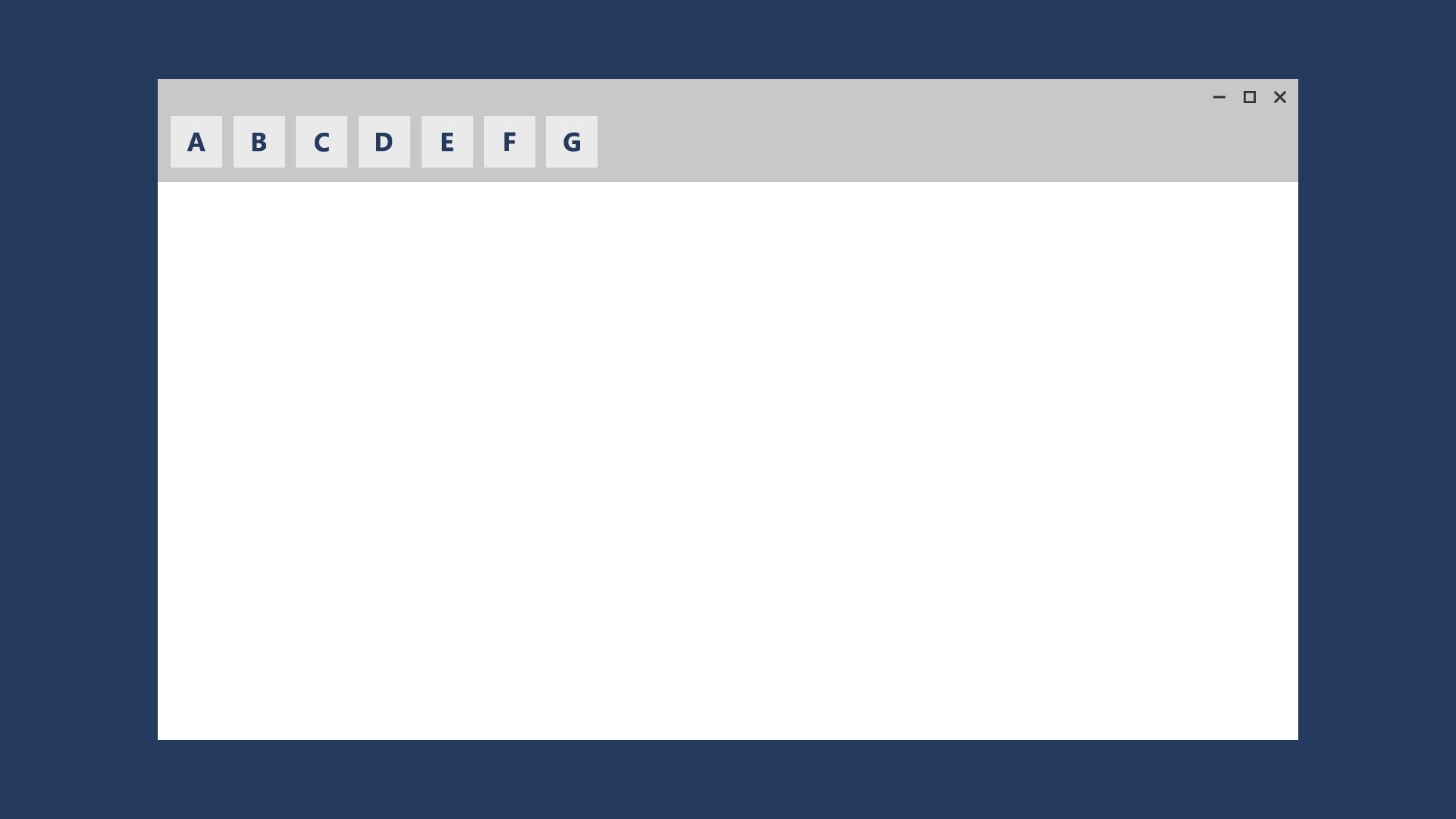
Tata letak adaptif
Tata letak adaptif mirip dengan tata letak responsif, tetapi sepenuhnya mengganti UI berdasarkan format yang disajikannya. Desain adaptif memiliki beberapa ukuran tata letak tetap dan memicu halaman untuk memuat tata letak tertentu berdasarkan ruang yang tersedia.
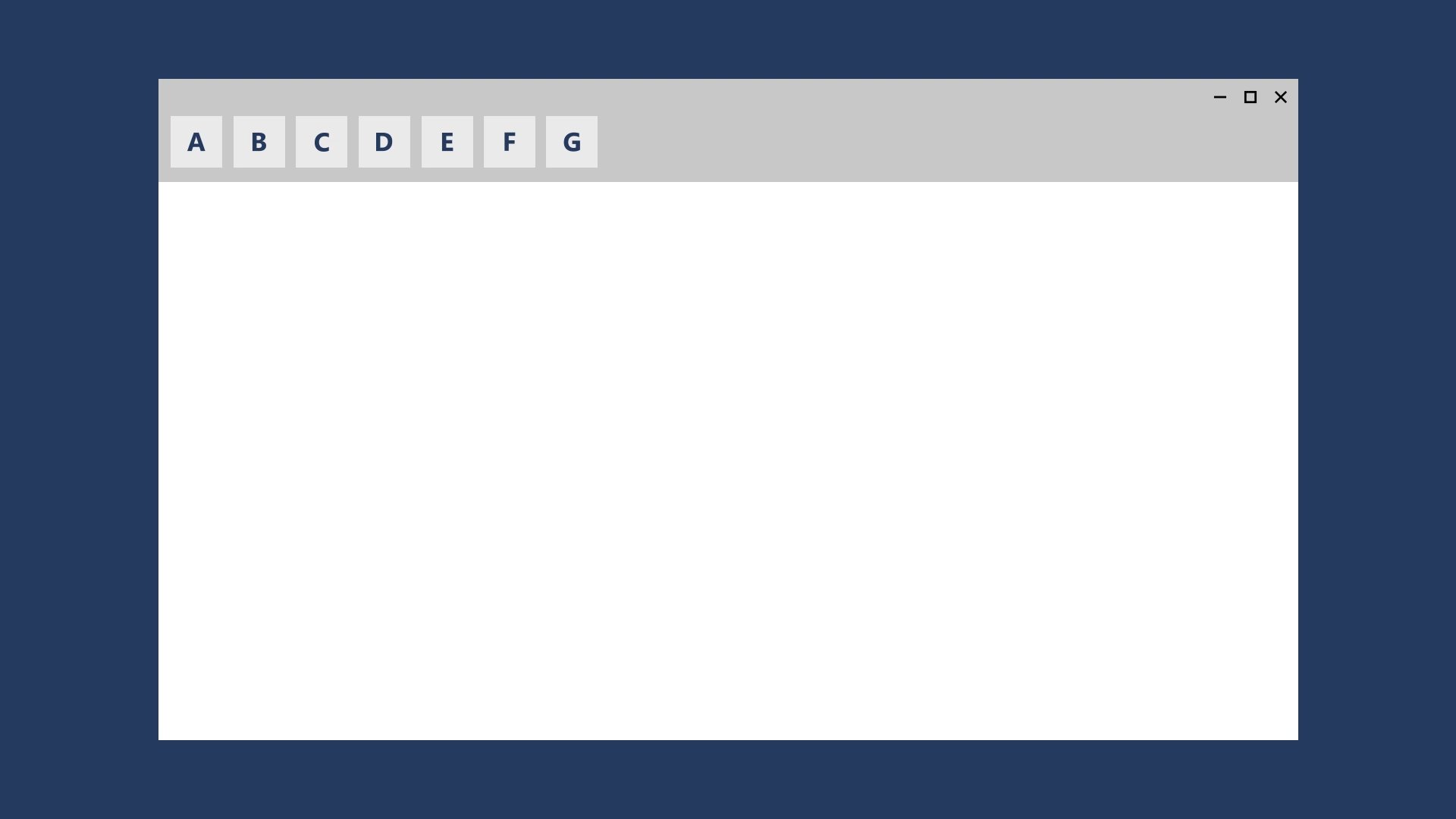
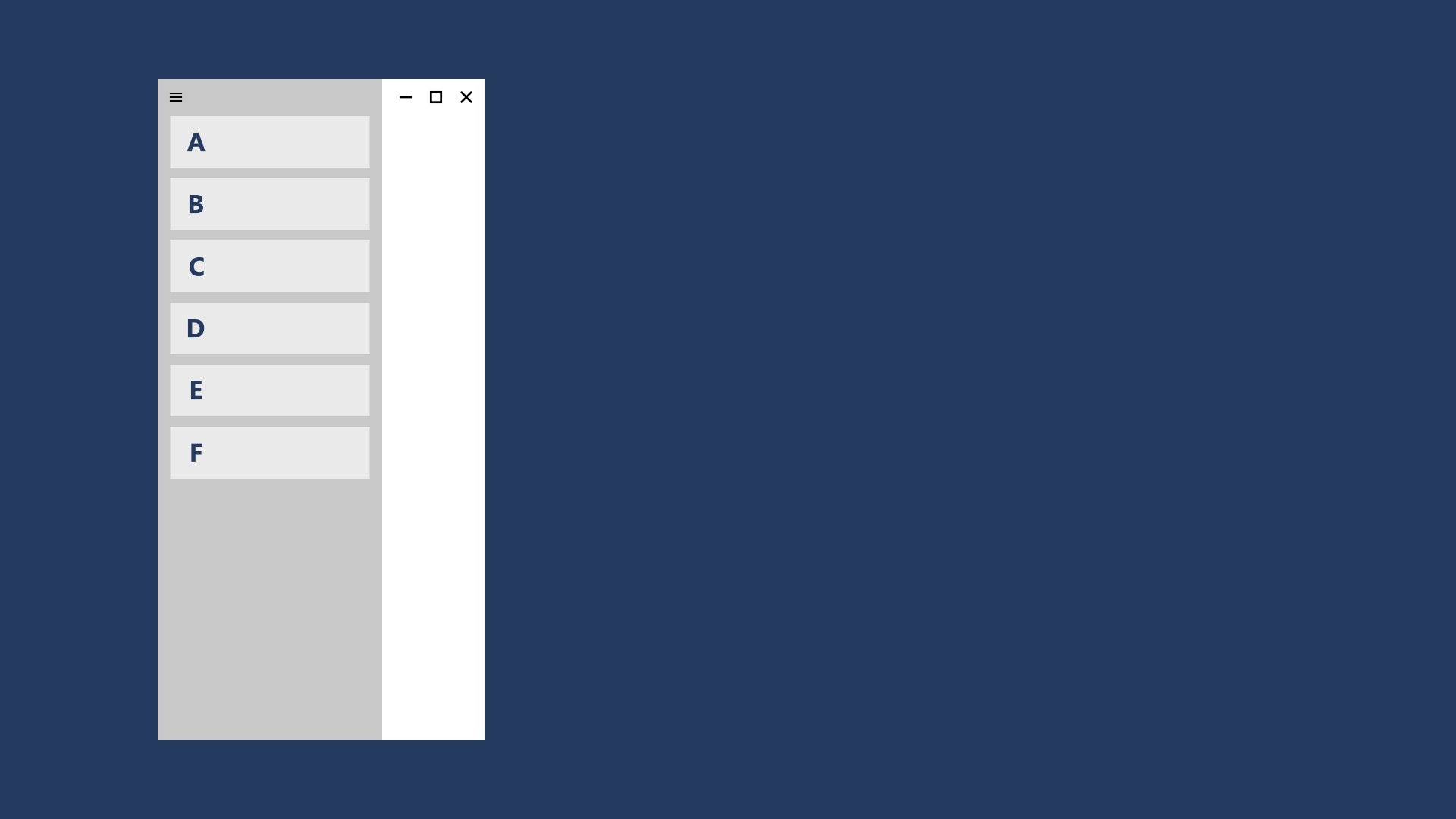
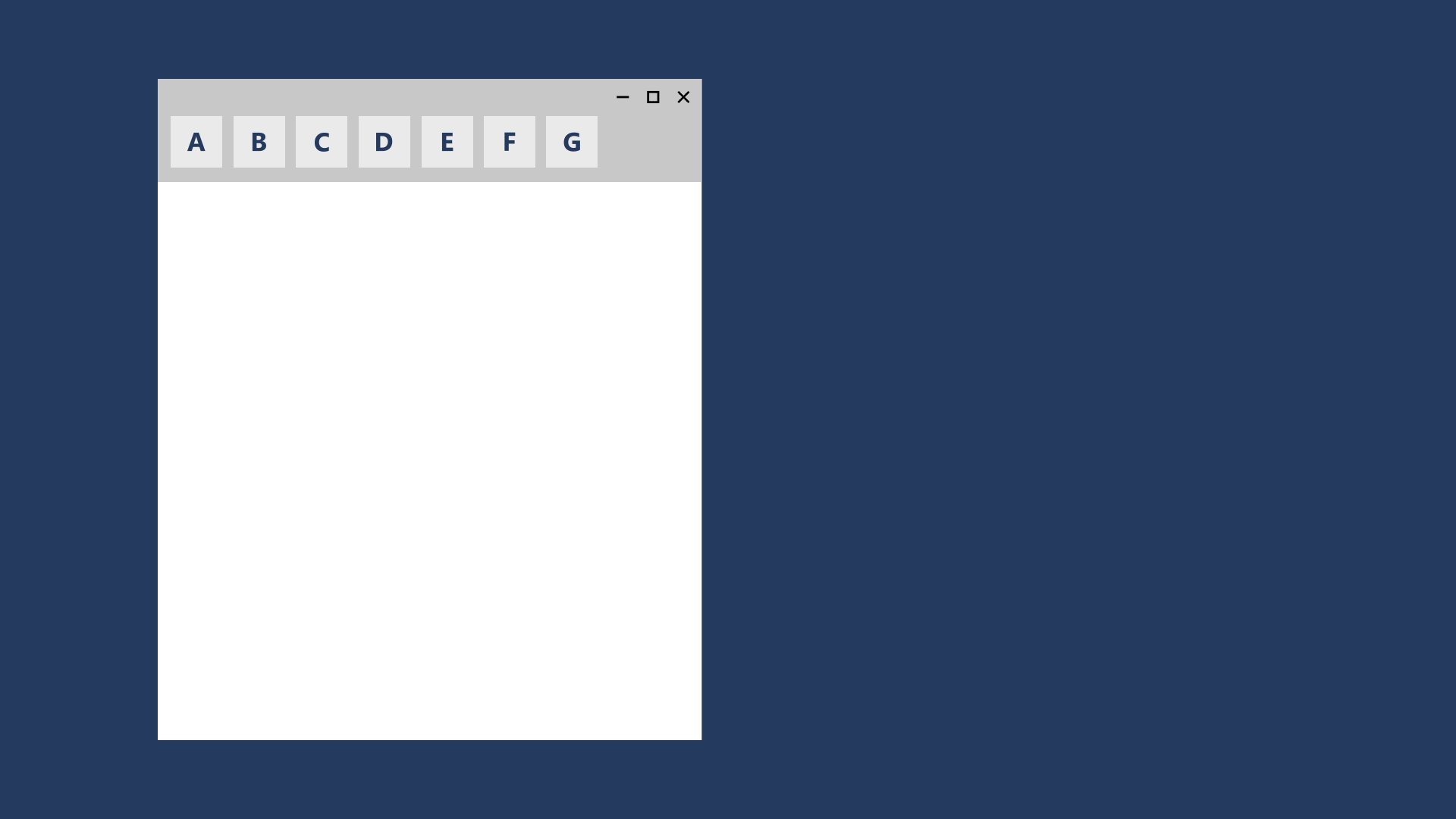
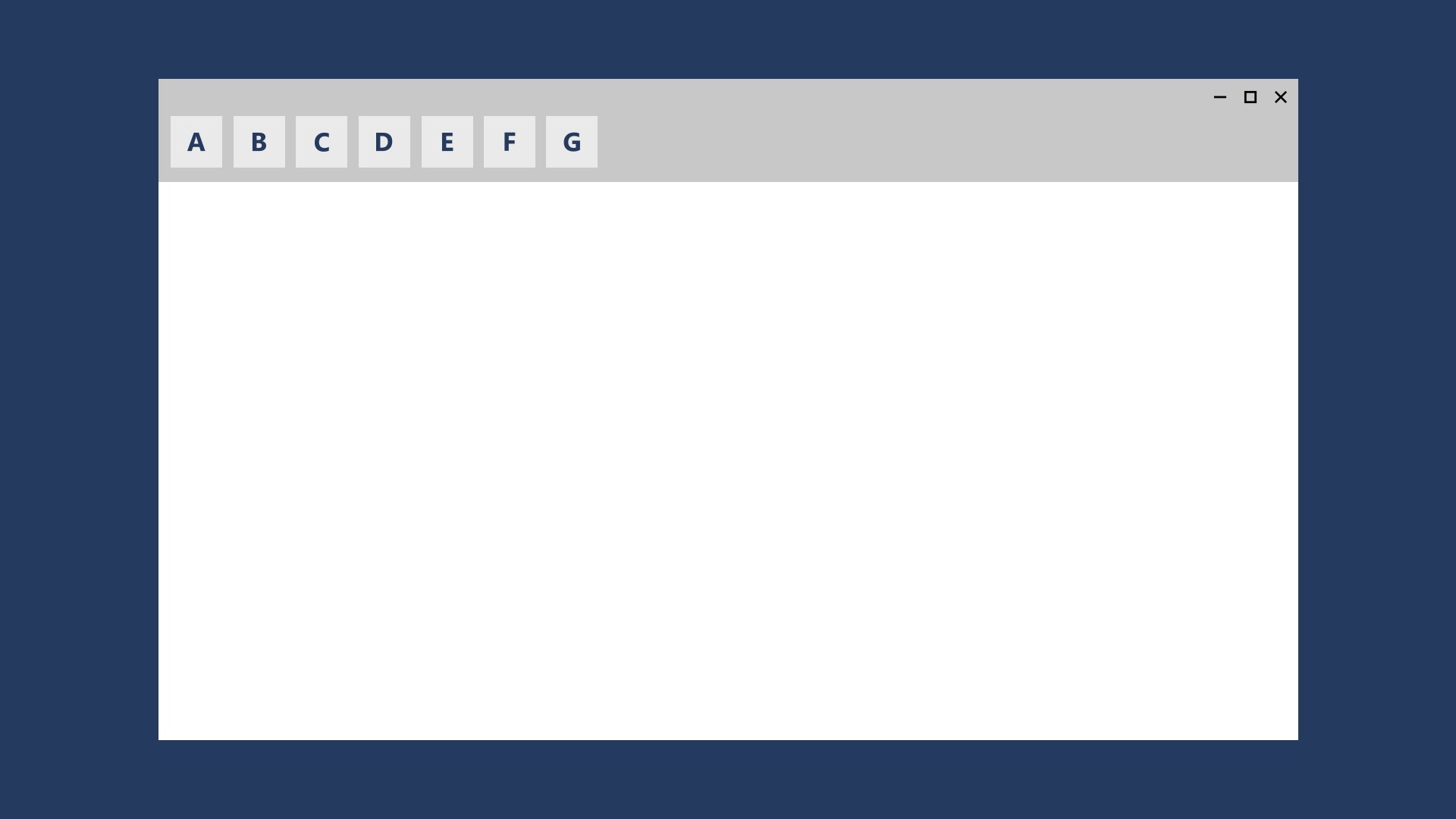
Teknik ini memungkinkan Anda mengalihkan antarmuka pengguna untuk titik henti tertentu. Dalam contoh ini, panel navigasi dan UI sementara yang ringkas berfungsi dengan baik untuk layar yang lebih kecil, tetapi pada layar yang lebih besar, tab mungkin menjadi pilihan yang lebih baik.

Kontrol NavigationView mendukung teknik ini dengan memungkinkan pengguna mengatur posisi panel ke atas atau kiri.
Topik terkait
Windows developer
