Panduan desain untuk ikon aplikasi Windows
Ikuti panduan ini untuk membuat ikon aplikasi yang bagus untuk aplikasi Anda yang terasa di rumah di Windows.
Panduan desain: Metafora
![]()
Ikon harus menjadi metafora untuk aplikasinya: representasi visual dari proposisi nilai, fungsi, dan fitur produk.
Representasi
Ikon Anda harus menggambarkan konsep aplikasi Anda dalam elemen tunggal menggunakan formulir sederhana.
Saat membuat ikon Anda, gunakan metafora yang jelas dan konsep leverage yang sebagian besar dipahami - seperti amplop untuk email atau kaca pembesar untuk pencarian. Konsep utama harus menjadi titik fokus ikon Anda; jangan encerkan ikon Anda dengan menambahkan elemen dekoratif yang tidak mendukung metafora. Untuk meningkatkan kejelasan komunikasi, gunakan tidak lebih dari dua metafora dalam satu ikon. Jika satu metafora dapat digunakan, itu bahkan lebih baik.

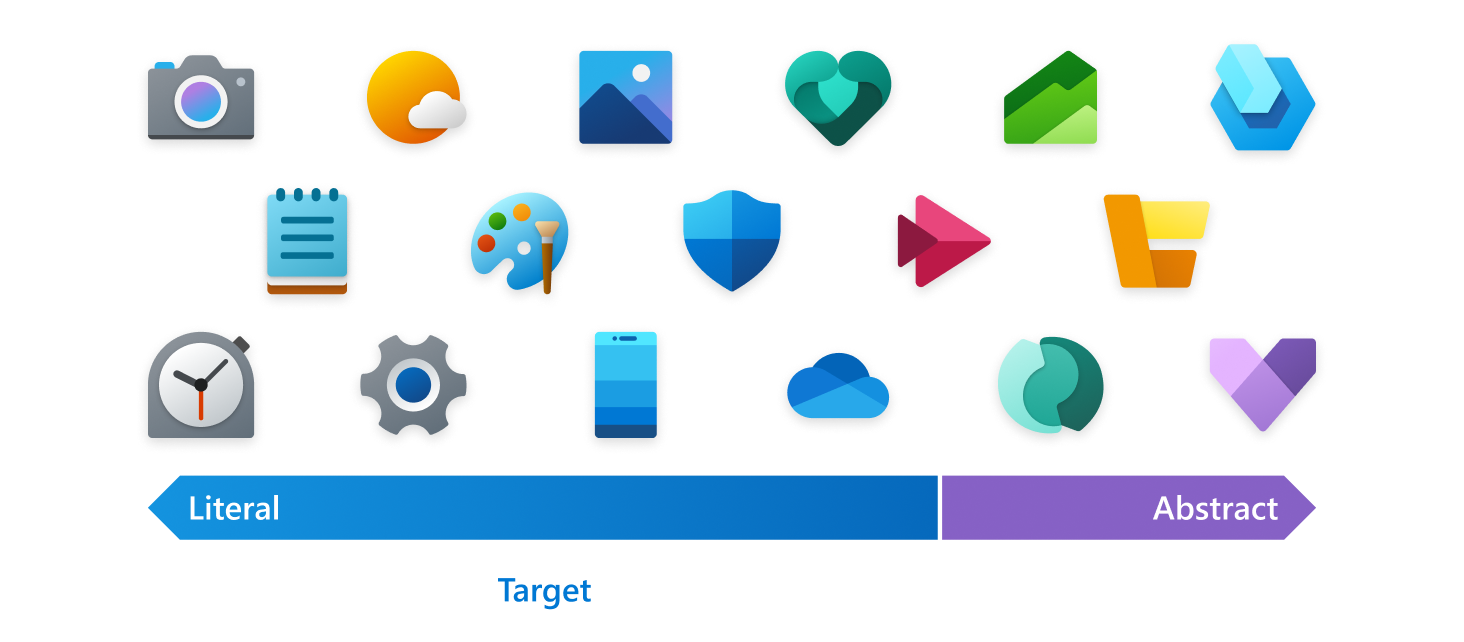
Metafora harfiah adalah yang terbaik untuk mengartikulasikan tujuan dan janji dengan cara yang jelas. Pengujian yang baik untuk ikon yang efektif adalah ketika pengguna dapat mengetahui apa yang diwakilinya tanpa label.
Hanya gunakan metafora abstrak dalam kasus di mana tidak mungkin untuk menemukan metafora harfiah dan jelas untuk mewakili fungsionalitas inti produk.
Ikon tidak boleh menyertakan tipografi sebagai bagian dari desain. Huruf dan kata-kata pada ikon Anda harus dihindari dan hanya digunakan ketika penting. Nama aplikasi akan muncul dalam asosiasi dengan ikon di seluruh sistem operasi.
Panduan desain: Bentuk
Kisi dan sudut bulat
![]()
Microsoft menyelaraskan ikonnya ke kisi 48x48 pada awalnya untuk memastikan ikon seimbang yang memanfaatkan ruang yang tersedia, sambil tetap mempertahankan bentuk dan siluet yang khas. Menyelaraskan fitur khas ikon Anda ke kisi akan seimbang dengan ikon lain di sekitarnya.
Pendekatanbilitas adalah prinsip kepribadian Microsoft. Salah satu cara kita mengomunikasikan sifat ini adalah dengan menggunakan sudut yang lembut atau bulat. Bentuk yang digunakan dalam ikon produk aplikasi Anda harus dibuat agar selaras dengan kisi ikon. Sudut bentuk ini harus cocok dengan sudut bulat di kisi ikon. Saat sudut bulat diterapkan ke kurva eksterior, gunakan radius 2px pada 48x48. Saat sudut bulat diterapkan ke kurva interior, gunakan radius 1px sebagai gantinya.
Siluet
![]()
Siluet yang seimbang secara visual memungkinkan skalabilitas ikon yang baik dan juga menghindari ekstrem bentuk tebal dan tipis. Gunakan kisi untuk merancang siluet yang khas, namun dapat terbaca pada ukuran kecil. Gunakan bentuk sesenggukan dengan pojok sesenggukan mungkin untuk membedakan produk Anda saat masih merasa di rumah di Windows.
Detail
Saat menambahkan detail, perawatan harus dilakukan untuk menjaga legibilitas pada ukuran kecil. Disarankan untuk hanya menambahkan detail harfiah tambahan ke lapisan ikon yang paling menonjol.
Panduan desain: Warna dan gradien
Pilih warna dengan hati-hati dan hindari mengandalkan warna saja untuk menyampaikan makna. Gunakan bentuk dan metafora dengan warna untuk berkomunikasi. Untuk menghindari kompleksitas saat menskalakan ikon di berbagai ukuran, perawatan terhadap warna harus diminimalkan. Gradien warna, overlay dari berbagai keburaman, dan warna warna harus dijaga seminimal mungkin.
Gradien harus halus untuk sebagian besar. Cobalah untuk membatasi landai gradien Anda hanya untuk satu atau dua langkah dalam arah horizontal dan vertikal.
Sudut default untuk gradien adalah 120 derajat. Titik awal dan akhir dapat disesuaikan dengan sesuai. Yang penting adalah transisi yang lancar. Hindari transisi yang sangat ketat yang akan terasa seperti pantulan atau dimensi.
Palet monokrom
Buat palet monokrom menggunakan langkah-langkah berikut:
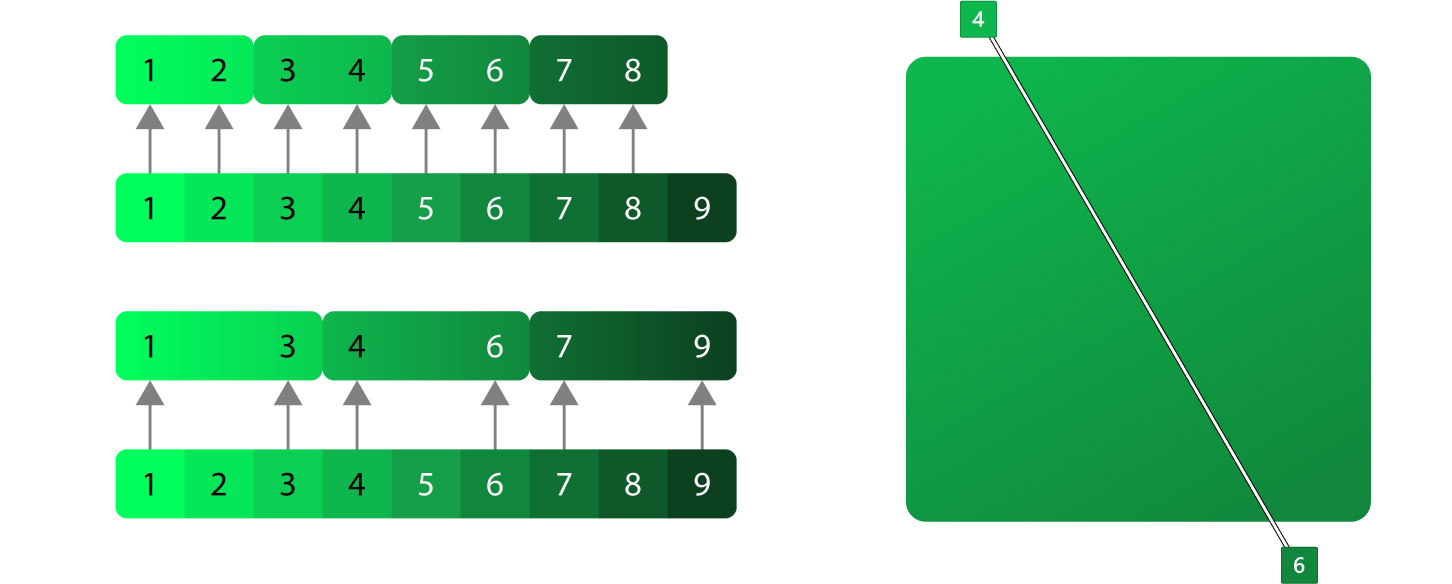
- Buat tiga warna dari warna yang sama. Dalam kebanyakan kasus Anda harus menyesuaikan warna terang agar lebih cerah dan warna gelap menjadi kurang jenuh, tetapi tentu saja Anda harus menggunakan penilaian terbaik Anda.
- Buat tiga langkah di antara setiap warna dasar. Ini akan menjadi jalur utamamu. Sebagian besar ikon harus terdiri dari warna-warna ini.
- Untuk palet yang lebih luas, buat warna menjadi putih dan warna menjadi hitam menggunakan metode yang sama dengan langkah 2. Warna dan nuansa ini harus digunakan hanya ketika Anda membutuhkan sedikit kontras.
- Warna-warna gelap dan nuansa warna terang biasanya tidak berguna dan drab. Mereka dapat dihapus.
Gradien monokrom

Gradien monokrom biasanya digunakan untuk memberikan petunjuk halus terhadap sudut cahaya sekitar yang berasal dari kiri atas. Mereka tidak boleh diperlakukan sebagai sumber cahaya langsung sekalipun. Idenya adalah untuk memberikan bentuk sedikit gerakan tanpa terlalu dramatis.
Palet analog

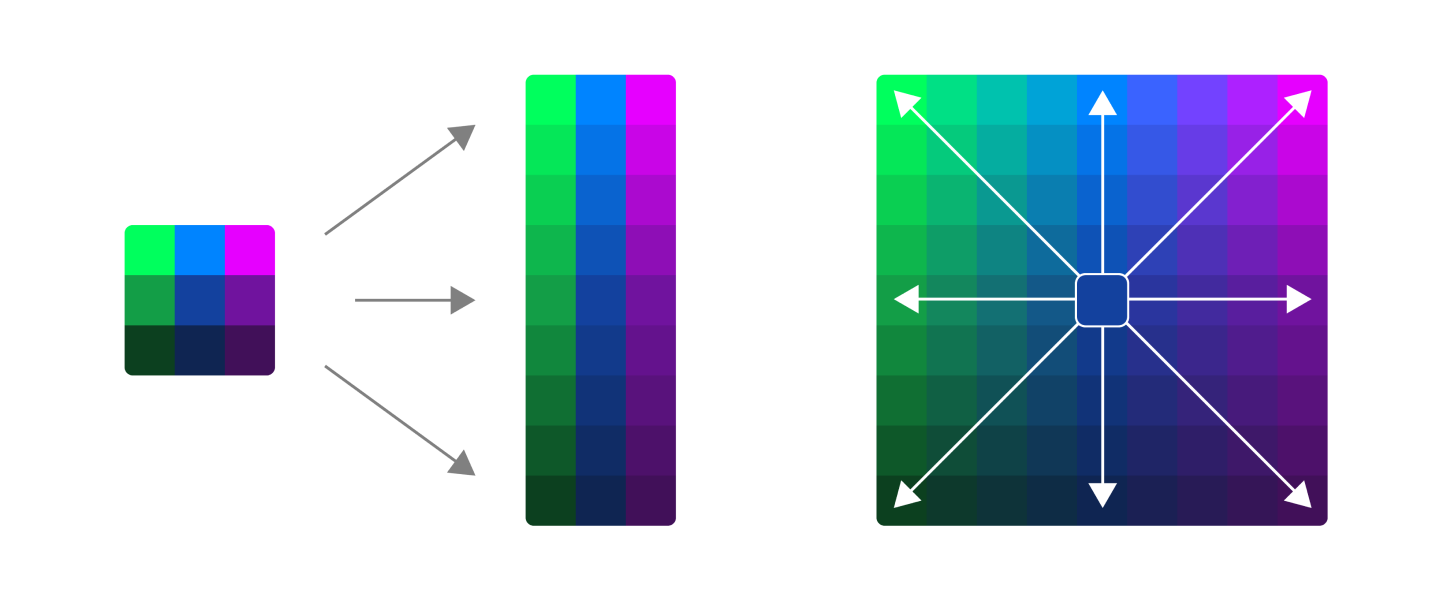
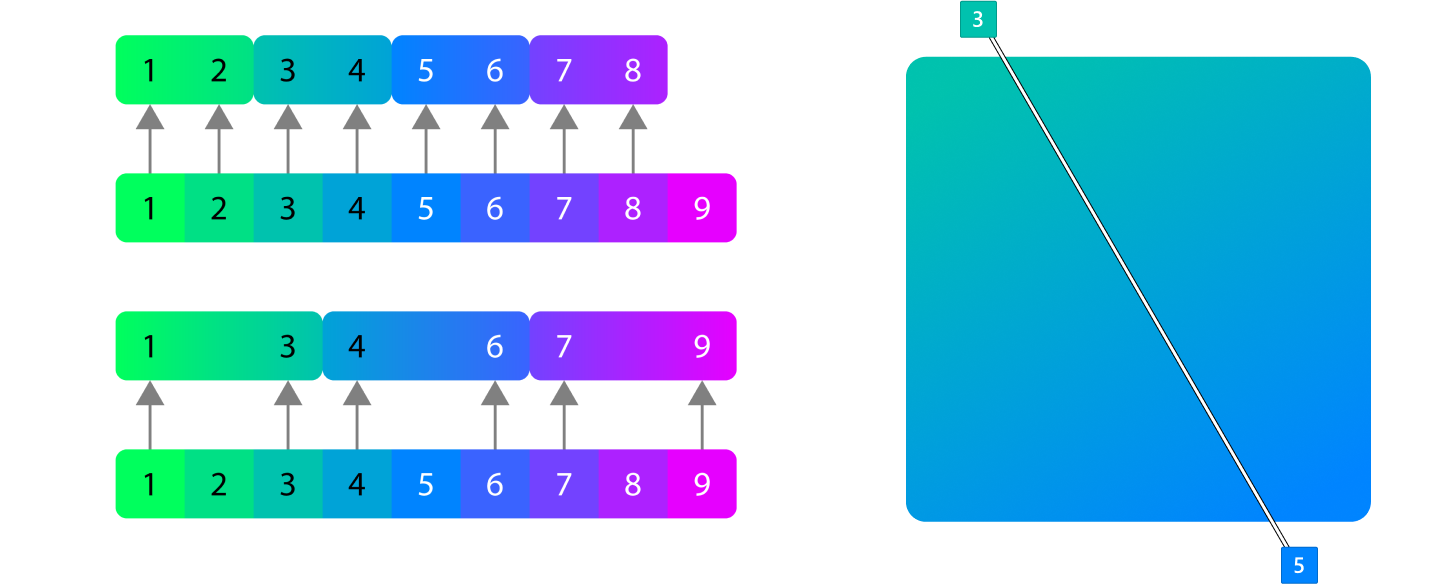
Membuat palet analog persis seperti membuat palet monokrom, tetapi dengan lebih banyak warna. Kunci untuk jenis palet ini adalah untuk tidak berlebihan. Berhati-hatilah dengan transisi warna Anda.
- Buat tiga set warna, bukan satu.
- Buat landai vertikal dari ketiga set warna.
- Alih-alih membuat warna dan nuansa menggunakan putih dan hitam, gunakan warna kedua dan ketiga Anda sebagai gantinya.
Gradien analog

Gradien analog harus berada pada sudut yang sama dengan monokrom, tetapi tidak selalu harus. Biasanya rona yang lebih ringan harus berada di kiri atas untuk menghindari melihat terlalu dramatis tetapi juga sesering mungkin dengan monokrom.
Panduan desain: Kontras, bayangan, dan perspektif
Kontras warna

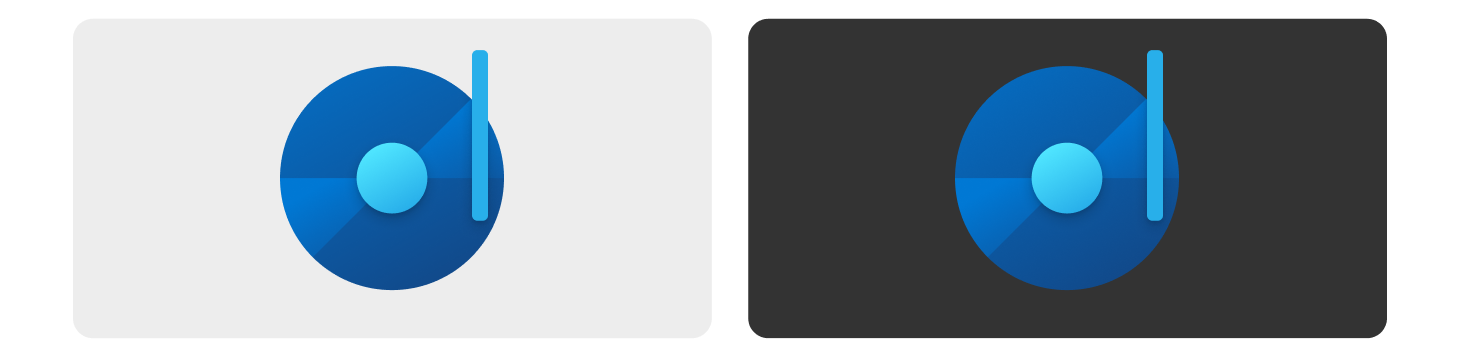
Aksesibilitas adalah prioritas tinggi untuk Microsoft. Ikon aplikasi terutama ditampilkan pada latar belakang terang dan gelap tetapi ditampilkan melalui gambar latar belakang desktop dan warna atau nuansa warna aksen sistem. Sulit untuk membuat ikon 100% dapat diakses di setiap latar belakang, tetapi ada beberapa hal yang dapat Anda lakukan untuk memastikan ikon Anda dapat diakses sebisa mungkin.
- Gunakan nilai warna di semua 3 rentang, gelap, sedang, terang.
- Pastikan setidaknya setengah ikon Anda melewati rasio kontras 3,0:1 pada tema terang dan gelap.
- Beberapa nilai hue lebih sulit daripada yang lain. Kuning tidak akan pernah melewati rasio kontras yang dapat diakses pada tema cahaya sampai berwarna coklat. Reds lebih sulit dalam tema gelap.
- Meskipun tidak diperlukan, Anda memiliki opsi untuk menyediakan aset tema terang dan gelap terpisah untuk Taskbar, Start, dan area sensitif tema Windows lainnya.
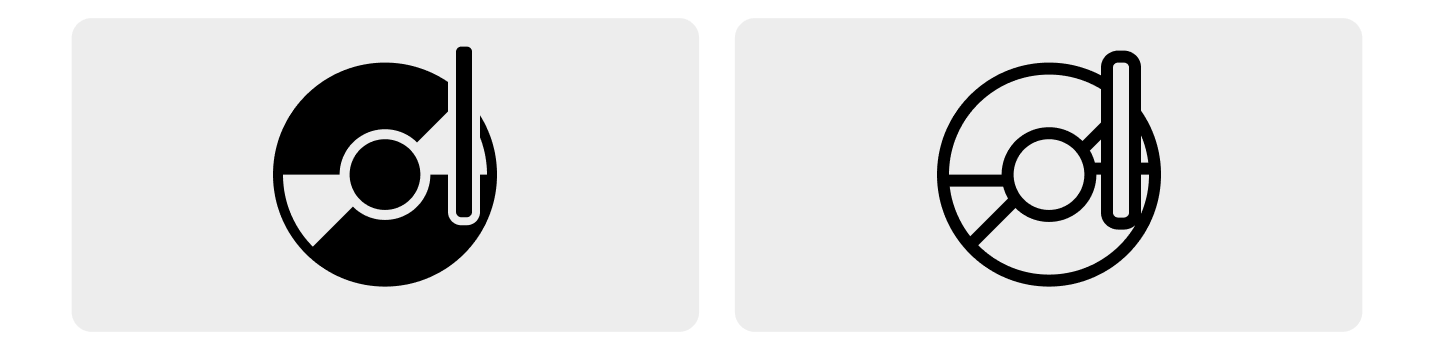
Kontras tinggi

Tip
Windows 11 tidak lagi memerlukan aset kontras tinggi untuk ikon aplikasi.
Ikon kontras tinggi adalah hitam dan putih dan harus menjadi representasi langsung ikon aplikasi Anda. Seringkali ikon kontras tinggi dapat dibuat dari versi warna menggunakan isian dan garis yang solid. Hindari gradien dalam ikon kontras tinggi. Terkadang ikon monoline diperlukan untuk pengalaman dalam aplikasi harus dirancang sesuai dengan pedoman ini.
Lapisan dan bayangan

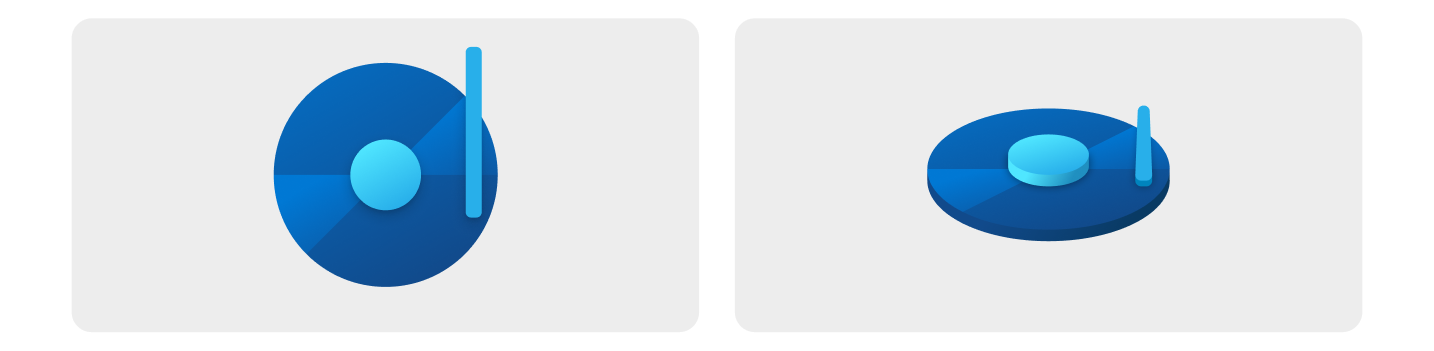
Tampilan menghadap atas/Depan.
Tampilan isometrik untuk mengilustrasikan kedalaman z. Hanya untuk tujuan ilustrasi; bukan opsi desain yang disarankan.
Ikon terdiri dari objek datar yang berada di atas lapisan di bawahnya.
- Gunakan lapisan seserang mungkin, dan minimalkan kontras ekstrem skala antar bentuk.
- Gunakan bayangan jatuh dalam ikon untuk membuat definisi antara lapisan objek dan menghubungkan komponen secara visual satu sama lain dalam desain ikon.
- Secara umum, bayangan yang dilemparkan dari cahaya ke bentuk gelap memiliki hasil terbaik.
- Bayangan dalam hanya boleh melemparkan bayangan pada simbol grafis, bukan ke latar belakang sekitarnya.
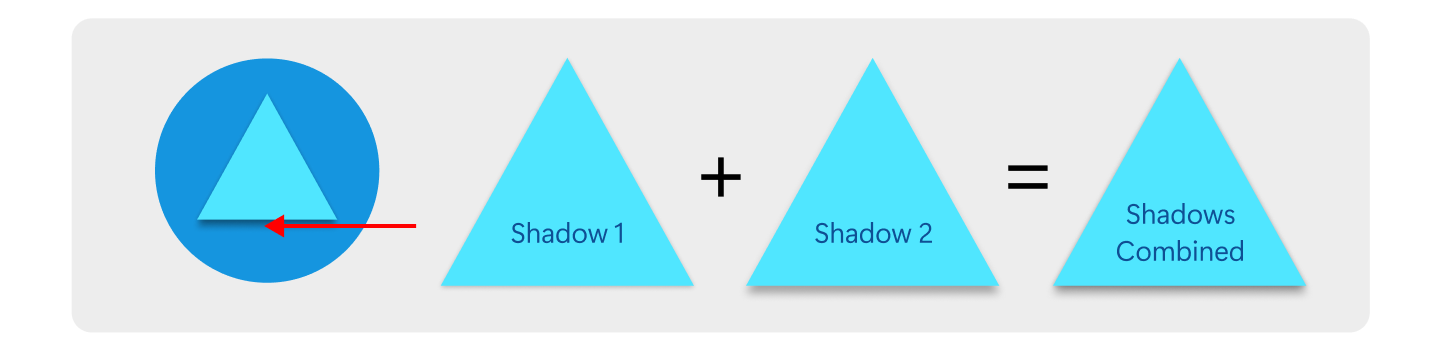
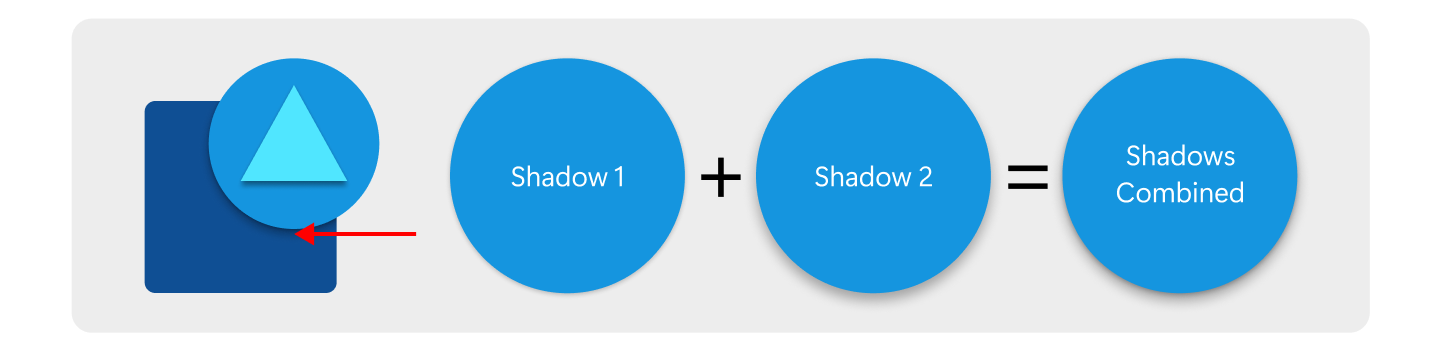
- Ada dua jenis bayangan dalam yang keduanya masing-masing memiliki dua bayangan
Konstruksi bayangan
Semua nilai ini akan dirender pada 48x48 px dan diskalakan naik atau turun dari sana. Jika ini tidak dipatuhi, bayangan tidak akan konsisten di seluruh sistem ikon. Ada dua jenis bayangan objek yang keduanya masing-masing memiliki dua bayangan. Objek dalam metafora yang sama memiliki bayangan dengan sedikit lebih sedikit kabur.
Metafora yang sama

Bayangan ini digunakan ketika Anda memiliki konten dalam satu metafora yang membutuhkan kedalaman. Tidak selalu perlu melakukan ini, tetapi metafora objek tunggal membutuhkan kedalaman untuk merasa seperti bagian dari sistem. biru pada bayangan 2 adalah satu-satunya perbedaan.
Metafora terpisah

Bayangan ini digunakan ketika Anda memiliki dua objek yang saling tumpang tindih tetapi belum tentu merupakan bagian dari metafora yang sama. Bayangan harus ditutupi ke dalam bentuk di bawahnya.
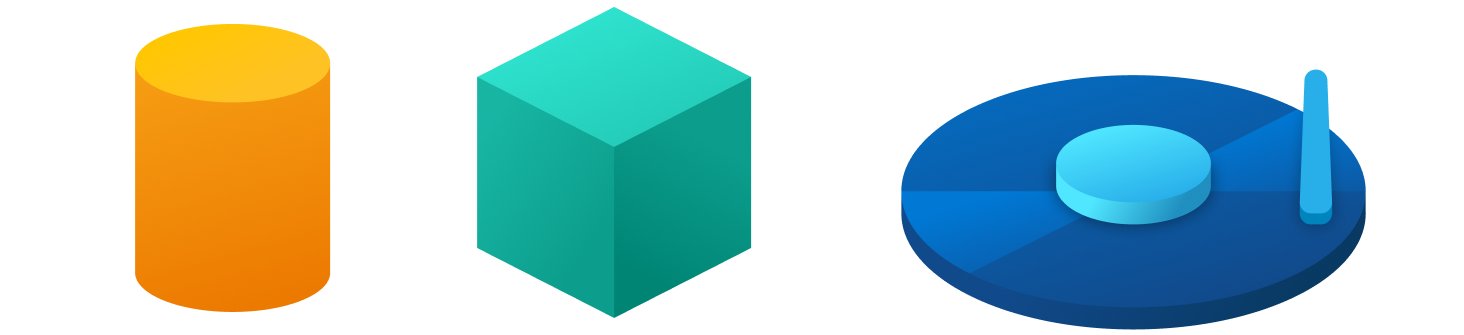
Perspektif

Ikon di sebelah kiri cukup sederhana; perspektif tidak disarankan, tetapi mungkin sesuai di sini. Ikon di sebelah kanan terlalu kompleks untuk perspektif, jadi menggunakannya untuk ikon ini tidak disarankan.
Ikon harus digambar dengan perspektif lurus untuk menyajikan metafora dengan cara yang mudah dipahami. Pengecualian adalah kasus di mana metafora tidak membaca dengan baik tanpa melihat sisi lain darinya. Misalnya silinder yang dilihat langsung adalah persegi panjang sehingga bagian atas dapat ditambahkan untuk menunjukkan bahwa silinder memiliki volume. Pengecualian lainnya adalah ketika aplikasi terkait dengan 3d di mana masuk akal untuk menampilkan dimensi. Dalam kedua kasus, pedoman sebelumnya tentang objek datar masih berlaku. Lapisan harus selalu datar dan tegak lurus dengan sudut pandang.
Windows developer
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
