Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Mica adalah bahan buram dan dinamis yang menggabungkan tema dan wallpaper desktop untuk melukis latar belakang jendela berumur panjang seperti aplikasi dan pengaturan. Anda dapat menerapkan Mica ke backdrop aplikasi Anda untuk menyenangkan pengguna dan membuat hierarki visual, membantu produktivitas, dengan meningkatkan kejelasan tentang jendela mana yang sedang fokus. Mica dirancang khusus untuk performa aplikasi karena hanya sampel wallpaper desktop sekali untuk membuat visualisasinya. Mica tersedia untuk aplikasi UWP yang menggunakan WinUI 2 dan aplikasi yang menggunakan SDK Aplikasi Windows 1.1 atau yang lebih baru, saat berjalan pada Windows 11 versi 22000 atau yang lebih baru.

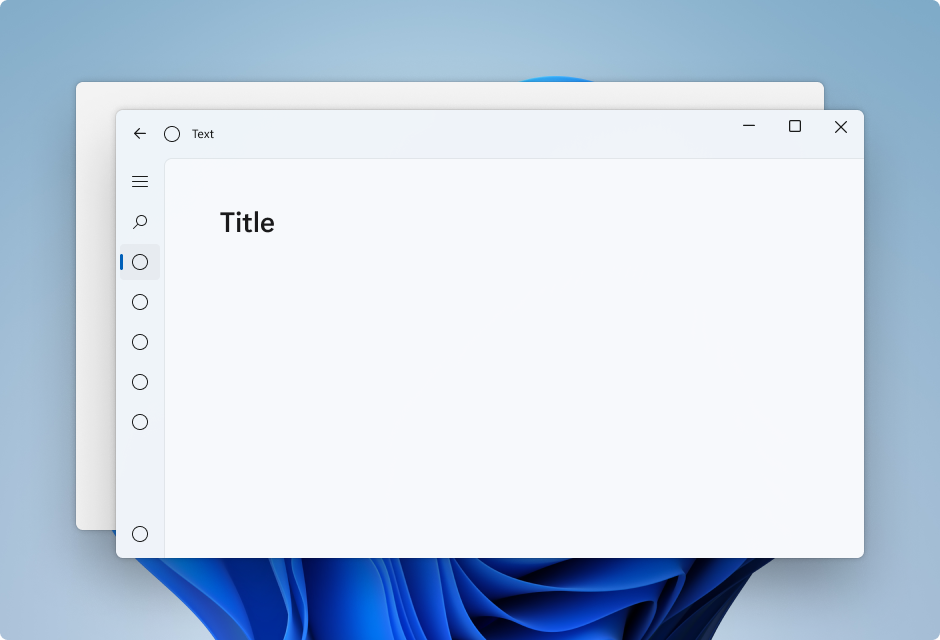
Mica dalam tema terang
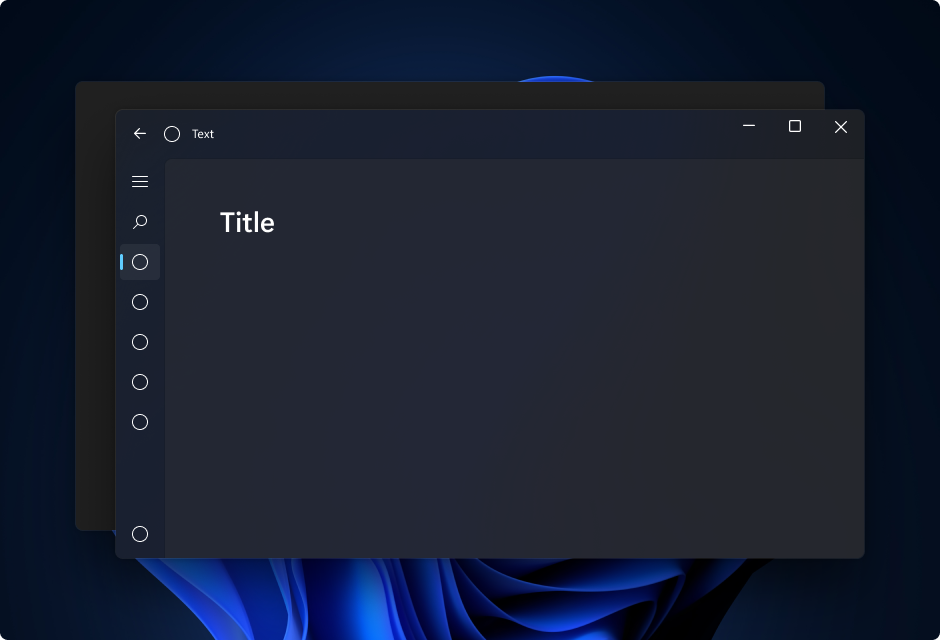
Mica dalam tema gelap
Mica Alt adalah varian Mica, dengan tinting yang lebih kuat dari warna latar belakang desktop pengguna. Anda dapat menerapkan Mica Alt ke backdrop aplikasi untuk menyediakan hierarki visual yang lebih dalam daripada Mica, terutama saat membuat aplikasi dengan bilah judul bertab. Mica Alt tersedia untuk aplikasi yang menggunakan SDK Aplikasi Windows 1.1 atau yang lebih baru, saat berjalan pada Windows 11 versi 22000 atau yang lebih baru.
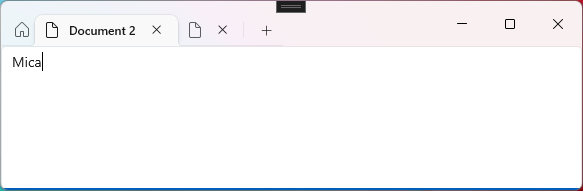
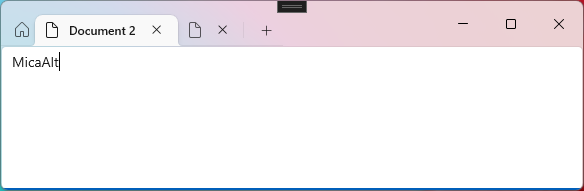
Gambar-gambar ini menunjukkan perbedaan antara Mica dan Mica Alt di bilah judul dengan tab. Gambar pertama menggunakan Mica dan gambar kedua menggunakan Mica Alt.


Kapan menggunakan Mica atau Mica Alt
Mica dan Mica Alt adalah bahan yang muncul di latar belakang aplikasi Anda — di belakang semua konten lainnya. Setiap materi buram dan menggabungkan tema pengguna dan wallpaper desktop untuk menciptakan penampilannya yang sangat dipersonalisasi. Saat pengguna memindahkan jendela di seluruh layar, materi Mica secara dinamis beradaptasi untuk membuat visualisasi yang kaya menggunakan wallpaper di bawah aplikasi. Selain itu, materi membantu pengguna fokus pada tugas saat ini dengan kembali ke warna netral ketika aplikasi tidak aktif.
Kami menyarankan agar Anda menerapkan Mica atau Mica Alt sebagai lapisan dasar aplikasi Anda, dan memprioritaskan visibilitas di area bilah judul. Untuk panduan lapisan yang lebih spesifik, lihat Lapisan dan Elevasi dan bagian Lapisan aplikasi dengan Mica di artikel ini.
Kegunaan dan kemampuan beradaptasi
Bahan Mica secara otomatis menyesuaikan penampilan mereka untuk berbagai perangkat dan konteks. Mereka dirancang untuk performa karena mereka menangkap wallpaper latar belakang hanya sekali untuk membuat visualisasi mereka.
Dalam mode Kontras Tinggi, pengguna terus melihat warna latar belakang yang akrab dari pilihan mereka sebagai pengganti Mica atau Mica Alt. Selain itu, bahan Mica akan muncul sebagai warna fallback solid (SolidBackgroundFillColorBase untuk Mica, SolidBackgroundFillColorBaseAlt untuk Mica Alt) ketika:
- Pengguna menonaktifkan transparansi di Pengaturan > Warna Personalisasi > .
- Mode Penghemat Baterai diaktifkan.
- Aplikasi ini berjalan pada perangkat keras kelas bawah.
- Jendela aplikasi di desktop dinonaktifkan.
- Aplikasi Windows berjalan di Xbox atau HoloLens.
- Versi Windows di bawah 22000.
Lapisan aplikasi dengan Mica
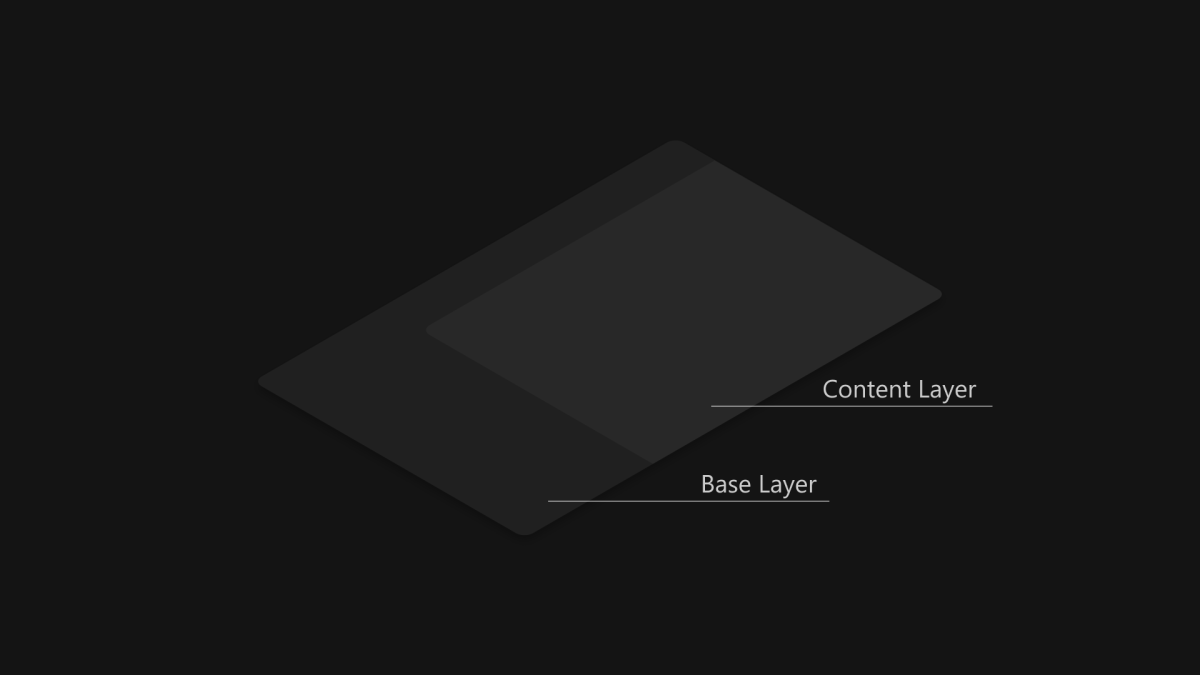
Lapisan konten pola standar

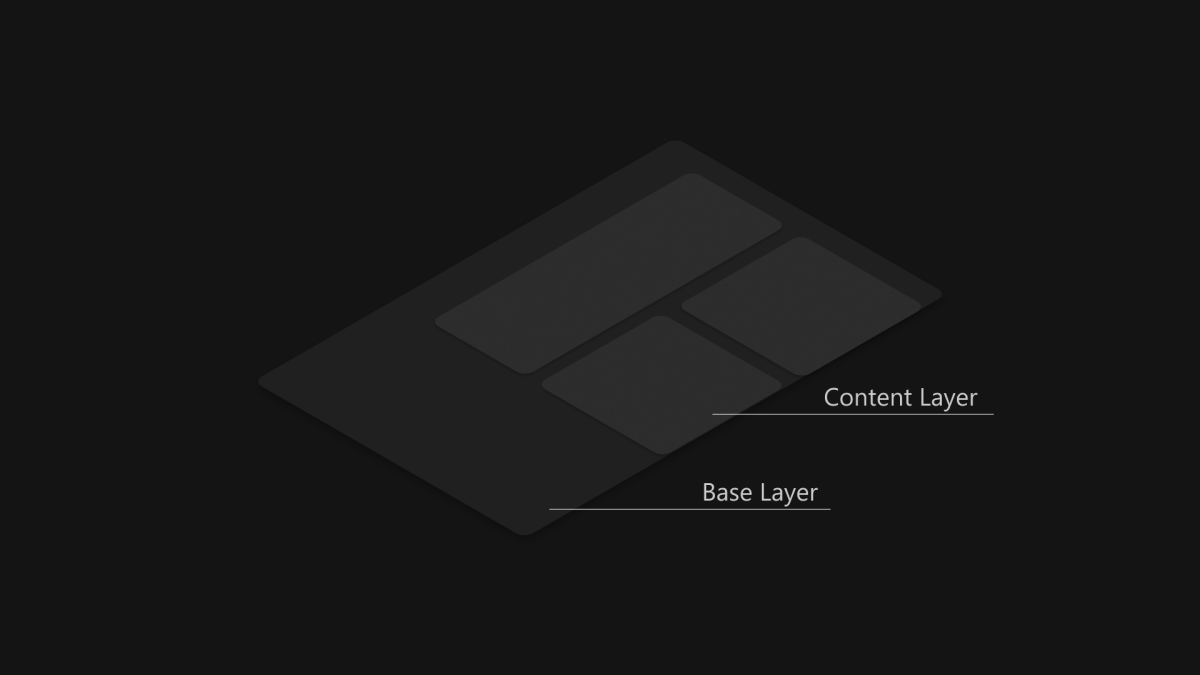
Lapisan konten pola kartu

Mica sangat ideal sebagai lapisan fondasi dalam hierarki aplikasi Anda karena statusnya yang tidak aktif dan aktif serta personalisasi yang halus. Untuk mengikuti sistem Lapisan dan Elevasi dua lapisan, kami mendorong Anda untuk menerapkan Mica sebagai lapisan dasar aplikasi Anda dan menambahkan lapisan konten tambahan yang berada di atas lapisan dasar. Lapisan konten harus mengambil bahan di belakangnya, Mica, menggunakan LayerFillColorDefaultBrush, warna solid dengan keburaman rendah, sebagai latar belakangnya. Pola lapisan konten yang kami rekomendasikan adalah:
-
Pola standar: Latar belakang yang berdampingan untuk area besar yang membutuhkan diferensiasi hierarkis yang berbeda dari lapisan dasar.
LayerFillColorDefaultBrushharus diterapkan ke latar belakang kontainer permukaan aplikasi WinUI Anda (misalnya Kisi, StackPanel, Bingkai, dll.). -
Pola kartu: Kartu tersegmentasi untuk aplikasi yang dirancang dengan beberapa komponen antarmuka pengguna terbalik dan terhenti. Untuk definisi antarmuka pengguna kartu menggunakan
LayerFillColorDefaultBrush, lihat Panduan lapisan dan Elevasi .
Untuk memberi jendela aplikasi Anda tampilan yang mulus, Mica harus terlihat di bilah judul jika Anda memilih untuk menerapkan materi ke aplikasi Anda. Anda dapat menampilkan Mica di bilah judul dengan memperluas aplikasi ke area non-klien dan membuat bilah judul kustom transparan. Untuk informasi selengkapnya, lihat Bilah judul.
Contoh berikut menampilkan implementasi umum strategi lapisan dengan NavigationView di mana Mica terlihat di area bilah judul.
- Pola standar di Left NavigationView.
- Pola standar di Tampilan Navigasi Atas.
- Pola kartu di Left NavigationView.
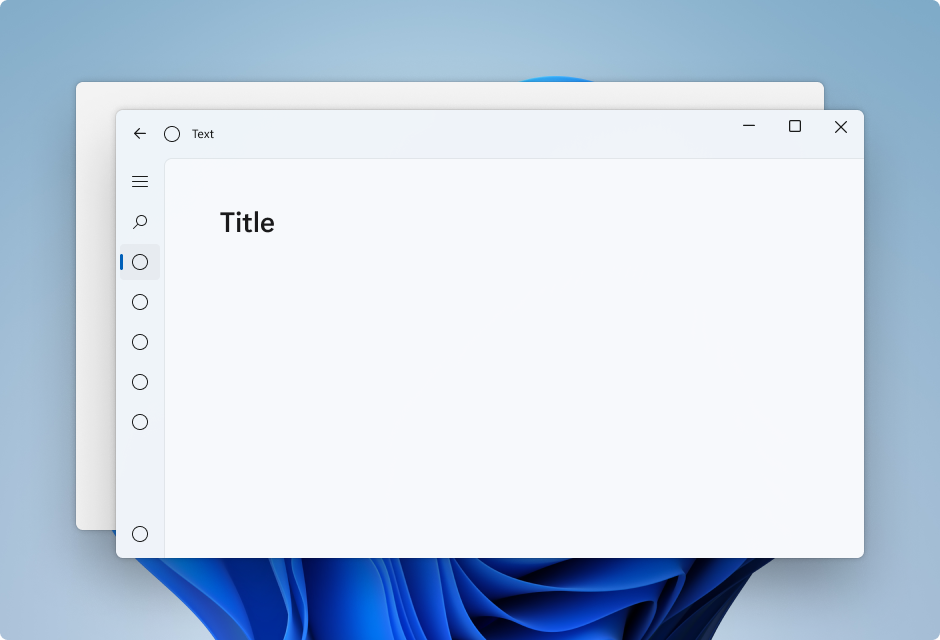
Pola standar di Left NavigationView
Secara default, NavigationView dalam mode Kiri menyertakan lapisan konten di area kontennya. Contoh ini memperluas Mica ke area bilah judul dan membuat bilah judul kustom.

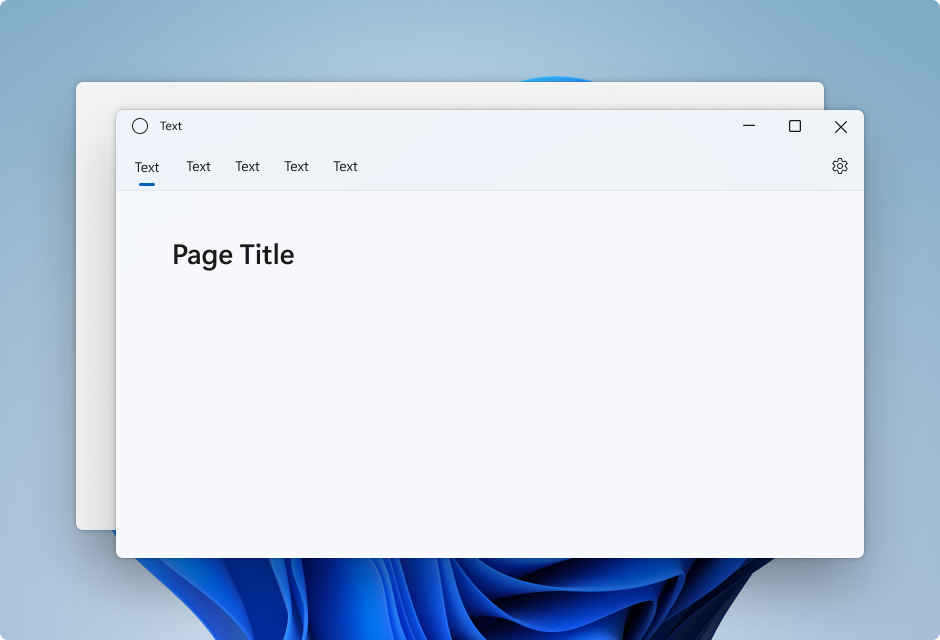
Pola standar di Tampilan Navigasi Atas
Secara default, NavigationView dalam mode Atas menyertakan lapisan konten di area kontennya. Contoh ini memperluas Mica ke area bilah judul dan membuat bilah judul kustom.

Pola kartu di Navigasi KiriTampilan
Untuk mengikuti pola kartu menggunakan NavigationView, Anda harus menghapus lapisan konten default dengan menimpa sumber daya tema latar belakang dan batas. Kemudian, Anda dapat membuat kartu di area konten kontrol. Contoh ini membuat beberapa kartu, memperluas Mica ke area bilah judul, dan membuat bilah judul kustom. Untuk informasi selengkapnya tentang UI kartu, lihat Panduan lapisan dan Elevasi .

Lapisan aplikasi dengan Mica Alt
Mica Alt adalah alternatif untuk Mica sebagai lapisan dasar dalam hierarki aplikasi Anda dengan fitur yang sama seperti status tidak aktif dan aktif dan personalisasi halus. Kami mendorong Anda untuk menerapkan Mica Alt sebagai lapisan dasar aplikasi Anda saat Anda membutuhkan kontras antara elemen bilah judul dan area perintah aplikasi Anda (misalnya navigasi, menu).
Skenario umum untuk menggunakan Mica Alt adalah ketika Anda membuat aplikasi dengan bilah judul bertab. Untuk mengikuti panduan Lapisan dan Elevasi , kami mendorong Anda untuk menerapkan Mica Alt sebagai lapisan dasar aplikasi Anda, tambahkan lapisan perintah yang berada di atas lapisan dasar, dan akhirnya menambahkan lapisan konten tambahan yang berada di atas lapisan perintah. Lapisan komando harus mengambil bahan di belakangnya, Mica Alt, menggunakan LayerOnMicaBaseAltFillColorDefaultBrush, warna solid dengan keburaman rendah, sebagai latar belakangnya. Lapisan konten harus mengambil lapisan di bawahnya, menggunakan LayerFillColorDefaultBrush, warna solid opasitas rendah lainnya. Sistem lapisan adalah sebagai berikut:
- Mica Alt: Lapisan dasar.
-
Lapisan perintah: Memerlukan diferensiasi hierarkis yang berbeda dari lapisan dasar.
LayerOnMicaBaseAltFillColorDefaultBrushharus diterapkan ke area perintah permukaan aplikasi WinUI Anda (misalnya MenuBar, struktur navigasi, dll.) -
Lapisan konten: Latar belakang yang berdampingan untuk area besar yang membutuhkan diferensiasi hierarkis yang berbeda dari lapisan perintah.
LayerFillColorDefaultBrushharus diterapkan ke latar belakang kontainer permukaan aplikasi WinUI Anda (misalnya Kisi, StackPanel, Bingkai, dll.).
Untuk memberi jendela aplikasi Anda tampilan yang mulus, Mica Alt harus terlihat di bilah judul jika Anda memilih untuk menerapkan materi ke aplikasi Anda. Anda dapat menampilkan Mica Alt di bilah judul dengan memperluas aplikasi Anda ke area non-klien dan membuat bilah judul kustom transparan.
Rekomendasi
- Atur latar belakang menjadi transparan untuk semua lapisan di mana Anda ingin melihat Mica sehingga Mica menunjukkan melalui.
- Jangan terapkan materi backdrop lebih dari sekali dalam aplikasi.
- Jangan terapkan materi backdrop ke elemen UI. Bahan backdrop tidak akan muncul pada elemen itu sendiri. Ini hanya akan muncul jika semua lapisan antara elemen UI dan jendela diatur ke transparan.
Contoh
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
Cara menggunakan Mica
Anda dapat menggunakan Mica di aplikasi UWP yang menggunakan WinUI 2, atau di aplikasi yang menggunakan SDK Aplikasi Windows 1.1 atau yang lebih baru. Anda dapat menggunakan Mica Alt di aplikasi yang menggunakan SDK Aplikasi Windows 1.1 atau yang lebih baru.
Menggunakan Mica dengan SDK Aplikasi Windows
Untuk menggunakan Mica di aplikasi WinUI 3 XAML, lihat Menerapkan materi Mica atau Acrylic di aplikasi desktop untuk Windows 11.
Untuk menggunakan Mica di aplikasi Win32, lihat Menerapkan Mica di aplikasi desktop Win32 untuk Windows 11.
Menggunakan Mica dengan WinUI 2 untuk UWP
Untuk menggunakan Mica di aplikasi UWP dengan WinUI 2, lihat Menerapkan Mica dengan WinUI 2 untuk UWP.
Artikel terkait
Windows developer
