Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dimulai dengan WinUI versi 2.2, gaya default untuk banyak kontrol telah diperbarui untuk menggunakan sudut bulat. Gaya baru ini dimaksudkan untuk memunculkan kehangatan dan kepercayaan, dan membuat antarmuka pengguna lebih mudah diproses secara visual.
Berikut adalah dua kontrol Tombol, yang pertama tanpa sudut bulat dan yang kedua menggunakan gaya sudut bulat.

WinUI memberikan gaya yang diperbarui untuk kontrol WinUI maupun kontrol platform. Lihat Opsi kustomisasi, untuk detail tentang cara menyesuaikan sudut bulat.
Penting
Beberapa kontrol tersedia baik di platform (Windows.UI.Xaml.Controls) dan di WinUI (Microsoft.UI.Xaml.Controls); misalnya, TreeView atau ColorPicker. Saat menggunakan WinUI di aplikasi, Anda harus menggunakan versi kontrol WinUI. Pembulatan sudut mungkin diterapkan secara tidak konsisten pada versi platform saat digunakan dengan WinUI.
API Penting: properti Control.CornerRadius
Desain kontrol default
Ada tiga area kontrol tempat gaya sudut bulat digunakan: elemen persegi panjang, elemen tampil mengambang, dan elemen batang.
Sudut elemen UI persegi panjang
- Elemen UI ini mencakup kontrol dasar seperti tombol yang dilihat pengguna di layar setiap saat.
- Nilai radius default yang kami gunakan untuk elemen UI ini adalah 4px.
Tombol 
Kontrol
- Kotak Rekomendasi Otomatis
- Tombol
- Tombol pada ContentDialog
- Pemilih Tanggal Kalender
- Kotak Centang
- Kotak centang multi-pilih pada TreeView, GridView, dan ListView
- Pemilih warna
- Baris Perintah
- Kotak Kombo
- Pemilih Tanggal
- Tombol Tarik-Turun
- Ekspander
- FlipView
- GridView dan ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView daftar
- Bilah Info
- Kontrol tinta
- Pemutaran media
- Bilah Menu
- Kotak Angka
- Kotak Kata Sandi
- Kotak Edit Kaya
- SplitButton
- Kotak Teks
- Pemilih Waktu
- Tombol Sakelar
- Tombol Pemisah Saklar
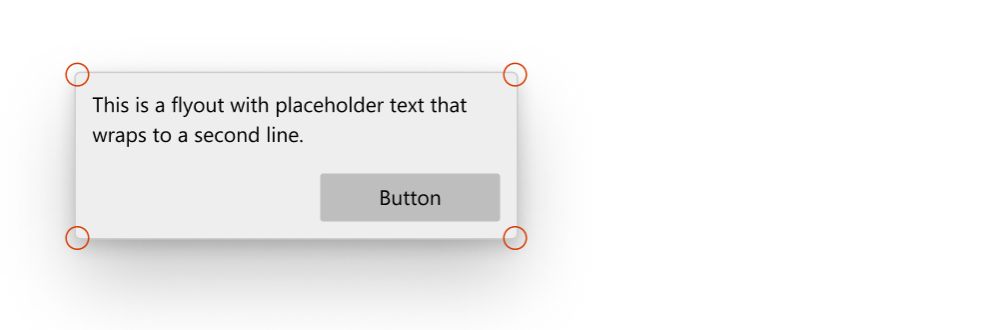
Sudut elemen UI flyout dan overlay
- Ini bisa menjadi elemen UI sementara yang muncul di layar sementara, seperti MenuFlyout, atau elemen yang melapisi UI lain, seperti tab TabView.
- Nilai radius default yang kami gunakan untuk elemen UI ini adalah 8px.

Kontrol
- Flyout CommandBarBar.
- Dialog Konten
- Terbang keluar
- Menu Flyout
- Tab TabView
- Panduan Pengajaran
- Tooltip (menggunakan radius 4px karena ukuran kecil)
- Bagian flyout (saat terbuka)
- Kotak Rekomendasi Otomatis
- Pemilih Tanggal Kalender
- Kotak Kombo
- Pemilih Tanggal
- Tombol Tarik-Turun
- Kontrol tinta
- Bilah Menu
- Kotak Angka
- SplitButton
- Pemilih Waktu
- Tombol Pemisah Saklar
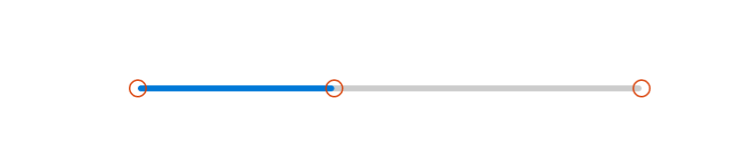
Elemen batang
- Elemen UI ini dibentuk seperti bilah atau garis; misalnya, ProgressBar.
- Nilai radius default yang kami gunakan di sini adalah 4px.

Kontrol
- Indikator pilihan NavigationView
- Bilah Kemajuan
- Bilah Gulir
- Slider
- Penggoser warna ColorPicker
- Slider bilah pencarian MediaTransportControls
Opsi penyesuaian
Nilai-nilai radii sudut default yang kami sediakan tidak tetap, dan ada beberapa cara mudah untuk memodifikasi banyaknya pembulatan pada sudut-sudut tersebut. Ini dapat dilakukan melalui dua sumber daya global, atau melalui properti CornerRadius langsung pada kontrol, tergantung pada tingkat granularitas kustomisasi yang Anda inginkan.
Kapan sebaiknya tidak membulatkan
Ada saat-saat di mana sudut elemen kontrol tidak boleh dibulatkan, dan kami tidak membulatkannya secara default.
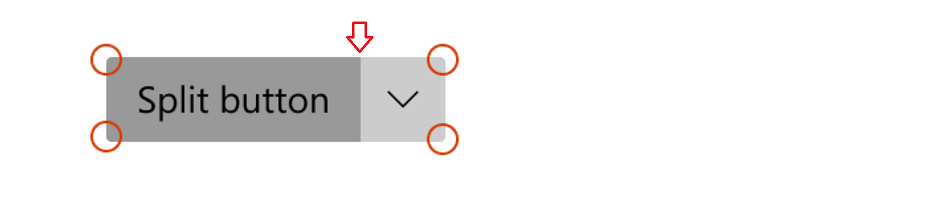
- Ketika beberapa elemen UI yang ditempatkan di dalam kontainer saling menyentuh, seperti dua bagian SplitButton. Tidak boleh ada jarak ketika mereka bersentuhan.

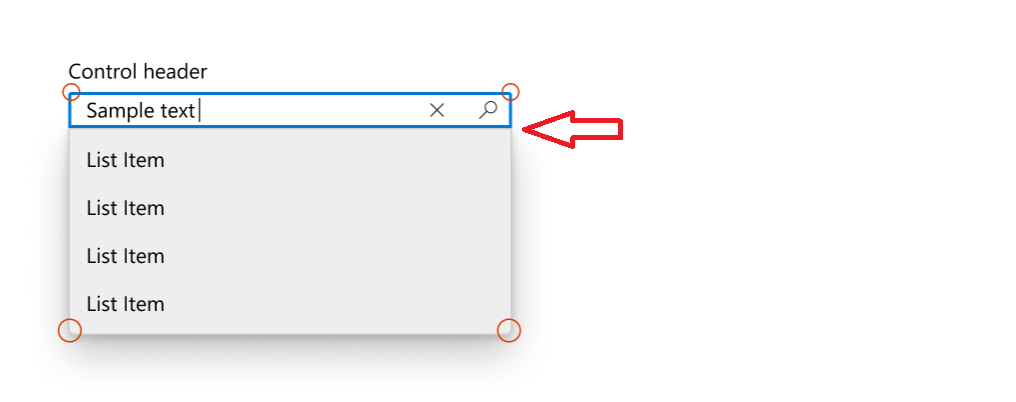
- Saat elemen UI flyout terhubung ke UI yang memanggil flyout di satu sisi.

Perubahan CornerRadius di seluruh halaman atau aplikasi
Ada 2 sumber daya aplikasi yang mengontrol radii sudut semua kontrol:
-
ControlCornerRadius- defaultnya adalah 4px. -
OverlayCornerRadius- defaultnya adalah 8px.
Jika Anda mengubah nilai sumber daya ini pada cakupan apa pun, hal itu akan memengaruhi semua kontrol dalam cakupan tersebut.
Ini berarti jika Anda ingin mengubah kebulatan semua kontrol di mana kebulatan dapat diterapkan, Anda dapat menentukan kedua sumber daya di tingkat aplikasi dengan nilai CornerRadius baru seperti ini:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Atau, jika Anda ingin mengubah kebulatan semua kontrol dalam cakupan tertentu, seperti pada tingkat halaman atau kontainer, Anda dapat mengikuti pola serupa:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Nota
Sumber daya OverlayCornerRadius harus ditentukan di tingkat aplikasi agar efektif.
Ini karena popup dan flyouts tidak berada di pohon visual halaman, mereka ditambahkan ke Popup Root. Sistem resolusi sumber daya tidak melintasi pohon visual Akar Popup dengan benar ke pohon visual Halaman.
Perubahan CornerRadius per kontrol
Anda dapat mengubah properti CornerRadius pada kontrol secara langsung jika Anda ingin mengubah kebulatan hanya pada sejumlah kontrol tertentu.
| Bawaan | Properti dimodifikasi |
|---|---|

|
 KotakCentangKhusus
KotakCentangKhusus |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Tidak semua sudut kontrol akan merespons ketika properti CornerRadius kontrol tersebut dimodifikasi. Untuk memastikan bahwa kontrol yang sudutnya ingin Anda bulatkan memang akan merespons properti CornerRadius mereka seperti yang Anda harapkan, pertama-tama periksa apakah sumber daya global ControlCornerRadius atau OverlayCornerRadius memengaruhi kontrol yang dimaksud. Jika tidak, periksa apakah kontrol yang ingin Anda bulatkan memiliki sudut sama sekali. Banyak kontrol kami tidak merender tepi yang sebenarnya dan karena itu tidak dapat menggunakan properti CornerRadius secara benar.
Mendasarkan gaya kustom pada WinUI
Anda dapat mendasarkan gaya kustom Anda pada gaya sudut bulat WinUI dengan menentukan atribut yang benar BasedOn dalam gaya Anda. Misalnya untuk membuat gaya tombol kustom berdasarkan gaya tombol WinUI, lakukan hal berikut:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
Secara umum, gaya kontrol WinUI mengikuti konvensi penamaan yang konsisten: "DefaultXYZStyle" di mana "XYZ" adalah nama kontrol. Untuk referensi lengkap, Anda dapat menelusuri file XAML di repositori WinUI.
Windows developer
