Templat kontrol
Anda dapat menyesuaikan struktur visual kontrol dan perilaku visual dengan membuat templat kontrol dalam kerangka kerja XAML. Kontrol memiliki banyak properti, seperti Latar Belakang, Latar Depan, dan FontFamily, yang dapat Anda atur untuk menentukan berbagai aspek tampilan kontrol. Tetapi perubahan yang dapat Anda buat dengan mengatur properti ini terbatas. Anda dapat menentukan kustomisasi tambahan dengan membuat templat menggunakan kelas ControlTemplate. Di sini, kami menunjukkan kepada Anda cara membuat ControlTemplate untuk menyesuaikan tampilan kontrol CheckBox.
API Penting: Kelas ControlTemplate, properti Control.Template
Contoh templat kontrol kustom
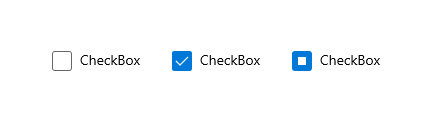
Secara default, kontrol Kotak Centang menempatkan kontennya (string atau objek di samping Kotak Centang) di sebelah kanan kotak pilihan, dan tanda centang menunjukkan bahwa pengguna memilih Kotak Centang. Karakteristik ini mewakili struktur visual dan perilaku visual Kotak Centang.
Berikut adalah Kotak Centang menggunakan ControlTemplate default yang diperlihatkan dalam Uncheckedstatus , Checked, dan .Indeterminate

Anda dapat mengubah karakteristik ini dengan membuat ControlTemplate untuk Kotak Centang. Misalnya, jika Anda ingin konten kotak centang berada di bawah kotak pilihan, dan Anda ingin menggunakan X untuk menunjukkan bahwa pengguna memilih kotak centang. Anda menentukan karakteristik ini di ControlTemplate kotak centang.
Untuk menggunakan templat kustom dengan kontrol, tetapkan ControlTemplate ke properti Templat kontrol. Berikut adalah CheckBox menggunakan ControlTemplate yang disebut CheckBoxTemplate1. Kami menunjukkan Extensible Application Markup Language (XAML) untuk ControlTemplate di bagian berikutnya.
<CheckBox Content="CheckBox" Template="{StaticResource CheckBoxTemplate1}" IsThreeState="True" Margin="20"/>
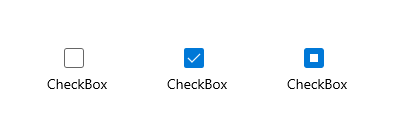
Berikut tampilan Kotak Centang ini di Uncheckedstatus , , Checkeddan Indeterminate setelah kami menerapkan templat kami.

Menentukan struktur visual kontrol
Saat membuat ControlTemplate, Anda menggabungkan objek FrameworkElement untuk membangun satu kontrol. ControlTemplate hanya boleh memiliki satu FrameworkElement sebagai elemen akarnya. Elemen root biasanya berisi objek FrameworkElement lainnya. Kombinasi objek membentuk struktur visual kontrol.
XAML ini membuat ControlTemplate untuk Kotak Centang yang menentukan bahwa konten kontrol berada di bawah kotak pilihan. Elemen akar adalah Batas. Contoh menentukan Jalur untuk membuat X yang menunjukkan bahwa pengguna memilih Kotak Centang, dan Elips yang menunjukkan status yang tidak ditentukan. Perhatikan bahwa Opacity diatur ke 0 pada Jalur dan Elips sehingga secara default, tidak muncul.
TemplateBinding adalah pengikatan khusus yang menautkan nilai properti dalam templat kontrol ke nilai beberapa properti lain yang diekspos pada kontrol templat. TemplateBinding hanya dapat digunakan dalam definisi ControlTemplate di XAML. Lihat Ekstensi markup TemplateBinding untuk informasi selengkapnya.
Catatan
Dimulai dengan Windows 10, versi 1809 (SDK 17763), Anda dapat menggunakan ekstensi markup x:Bind di tempat Anda menggunakan TemplateBinding. Lihat Ekstensi markup TemplateBinding untuk informasi selengkapnya.
<ControlTemplate x:Key="CheckBoxTemplate1" TargetType="CheckBox">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Rectangle x:Name="NormalRectangle" Fill="Transparent" Height="20" Width="20"
Stroke="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
StrokeThickness="{ThemeResource CheckBoxBorderThemeThickness}"
UseLayoutRounding="False"/>
<!-- Create an X to indicate that the CheckBox is selected. -->
<Path x:Name="CheckGlyph"
Data="M103,240 L111,240 119,248 127,240 135,240 123,252 135,264 127,264 119,257 111,264 103,264 114,252 z"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
FlowDirection="LeftToRight"
Height="14" Width="16" Opacity="0" Stretch="Fill"/>
<Ellipse x:Name="IndeterminateGlyph"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
Height="8" Width="8" Opacity="0" UseLayoutRounding="False" />
<ContentPresenter x:Name="ContentPresenter"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</Border>
</ControlTemplate>
Menentukan perilaku visual kontrol
Perilaku visual menentukan tampilan kontrol saat berada dalam keadaan tertentu. Kontrol Kotak Centang memiliki 3 status pemeriksaan: Checked, , Uncheckeddan Indeterminate. Nilai properti IsChecked menentukan status Kotak Centang, dan statusnya menentukan apa yang muncul dalam kotak.
Tabel ini mencantumkan kemungkinan nilai IsChecked, status Kotak Centang terkait, dan tampilan Kotak Centang.
| Nilai IsChecked | Status Kotak Centang | Tampilan Kotak Centang |
|---|---|---|
| benar | Checked |
Berisi "X". |
| salah | Unchecked |
Kosong. |
| nihil | Indeterminate |
Berisi lingkaran. |
Anda menentukan tampilan kontrol saat berada dalam status tertentu dengan menggunakan objek VisualState. VisualState berisi Setter atau Storyboard yang mengubah tampilan elemen di ControlTemplate. Saat kontrol memasuki status yang ditentukan properti VisualState.Name, properti berubah di Setter atau Storyboard diterapkan. Saat kontrol keluar dari status, perubahan akan dihapus. Anda menambahkan objek VisualState ke objek VisualStateGroup . Anda menambahkan objek VisualStateGroup ke properti terlampir VisualStateManager.VisualStateGroups, yang Anda atur pada FrameworkElement akar ControlTemplate.
XAML ini menunjukkan objek VisualState untuk Checkedstatus , , Uncheckeddan Indeterminate . Contoh mengatur properti terlampir VisualStateManager.VisualStateGroups pada Batas, yang merupakan elemen akar dari ControlTemplate. Checked VisualState menentukan bahwa Opacity dari Jalur bernama CheckGlyph (yang kami tampilkan dalam contoh sebelumnya) adalah 1. Indeterminate VisualState menentukan bahwa Opasitas Elips bernama IndeterminateGlyph 1. VisualState tidak memiliki Setter atau Storyboard, sehingga Kotak Centang kembali ke tampilan defaultnya.Unchecked
<ControlTemplate x:Key="CheckBoxTemplate1" TargetType="CheckBox">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Target="CheckGlyph.Opacity" Value="1"/>
</VisualState.Setters>
<!-- This Storyboard is equivalent to the Setter. -->
<!--<Storyboard>
<DoubleAnimation Duration="0" To="1"
Storyboard.TargetName="CheckGlyph" Storyboard.TargetProperty="Opacity"/>
</Storyboard>-->
</VisualState>
<VisualState x:Name="Unchecked"/>
<VisualState x:Name="Indeterminate">
<VisualState.Setters>
<Setter Target="IndeterminateGlyph.Opacity" Value="1"/>
</VisualState.Setters>
<!-- This Storyboard is equivalent to the Setter. -->
<!--<Storyboard>
<DoubleAnimation Duration="0" To="1"
Storyboard.TargetName="IndeterminateGlyph" Storyboard.TargetProperty="Opacity"/>
</Storyboard>-->
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Rectangle x:Name="NormalRectangle" Fill="Transparent" Height="20" Width="20"
Stroke="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
StrokeThickness="{ThemeResource CheckBoxBorderThemeThickness}"
UseLayoutRounding="False"/>
<!-- Create an X to indicate that the CheckBox is selected. -->
<Path x:Name="CheckGlyph"
Data="M103,240 L111,240 119,248 127,240 135,240 123,252 135,264 127,264 119,257 111,264 103,264 114,252 z"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
FlowDirection="LeftToRight"
Height="14" Width="16" Opacity="0" Stretch="Fill"/>
<Ellipse x:Name="IndeterminateGlyph"
Fill="{ThemeResource CheckBoxForegroundThemeBrush}"
Height="8" Width="8" Opacity="0" UseLayoutRounding="False" />
<ContentPresenter x:Name="ContentPresenter"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</Border>
</ControlTemplate>
Untuk lebih memahami cara kerja objek VisualState, pertimbangkan apa yang terjadi ketika Kotak Centang beralih dari Unchecked status ke Checked status, lalu ke Indeterminate status, lalu kembali ke statusUnchecked. Berikut adalah transisi.
| Transisi status | Apa yang terjadi | Tampilan Kotak Centang saat transisi selesai |
|---|---|---|
Dari Unchecked sampai Checked. |
Nilai Setter dariChecked VisualState diterapkan, sehingga Opacity adalah CheckGlyph 1. |
X ditampilkan. |
Dari Checked sampai Indeterminate. |
Nilai Setter dariIndeterminate VisualState diterapkan, sehingga Opacity adalah IndeterminateGlyph 1. Nilai Setter visualState Checked dihapus, sehingga Opacity adalah CheckGlyph 0. |
Lingkaran ditampilkan. |
Dari Indeterminate sampai Unchecked. |
Nilai Setter visualState Indeterminatedihapus, sehingga Opacity adalah IndeterminateGlyph 0. |
Tidak ada yang ditampilkan. |
Untuk informasi selengkapnya tentang cara membuat status visual untuk kontrol, dan khususnya cara menggunakan kelas Storyboard dan jenis animasi, lihat Animasi storyboard untuk status visual.
Gunakan alat untuk bekerja dengan tema dengan mudah
Cara cepat untuk menerapkan tema ke kontrol Anda adalah dengan mengklik kanan kontrol pada Kerangka Dokumen Microsoft Visual Studio dan pilih Edit Tema atau Edit Gaya (tergantung pada kontrol yang Anda klik kanan). Anda kemudian dapat menerapkan tema yang sudah ada dengan memilih Terapkan Sumber Daya atau tentukan yang baru dengan memilih Buat Kosong.
Kontrol dan aksesibilitas
Saat Anda membuat templat baru untuk kontrol, selain mungkin mengubah perilaku kontrol dan tampilan visual, Anda mungkin juga mengubah bagaimana kontrol mewakili dirinya sendiri ke kerangka kerja aksesibilitas. Aplikasi Windows mendukung kerangka kerja Microsoft UI Automation untuk aksesibilitas. Semua kontrol default dan templatnya memiliki dukungan untuk jenis dan pola kontrol Automasi UI umum yang sesuai untuk tujuan dan fungsi kontrol. Jenis dan pola kontrol ini ditafsirkan oleh klien Automation UI seperti teknologi bantuan, dan ini memungkinkan kontrol untuk dapat diakses sebagai bagian dari UI aplikasi yang lebih besar yang dapat diakses.
Untuk memisahkan logika kontrol dasar dan juga untuk memenuhi beberapa persyaratan arsitektur Automasi UI, kelas kontrol menyertakan dukungan aksesibilitas mereka di kelas terpisah, serekan otomatisasi. Rekan otomatisasi terkadang memiliki interaksi dengan templat kontrol karena rekan-rekan mengharapkan bagian bernama tertentu untuk ada dalam templat, sehingga fungsionalitas seperti memungkinkan teknologi bantuan untuk memanggil tindakan tombol dimungkinkan.
Ketika Anda membuat kontrol kustom yang benar-benar baru, Anda terkadang juga ingin membuat rekan otomatisasi baru untuk mengikutinya. Untuk informasi selengkapnya, lihat Rekan otomatisasi kustom.
Pelajari selengkapnya tentang templat default kontrol
Topik yang mendokumentasikan gaya dan templat untuk kontrol XAML menunjukkan kutipan XAML awal yang sama yang akan Anda lihat jika Anda menggunakan teknik Edit Tema atau Edit Gaya yang dijelaskan sebelumnya. Setiap topik mencantumkan nama status visual, sumber daya tema yang digunakan, dan XAML lengkap untuk gaya yang berisi templat. Topik dapat menjadi panduan yang berguna jika Anda sudah mulai memodifikasi templat dan ingin melihat seperti apa templat aslinya, atau untuk memverifikasi bahwa templat baru Anda memiliki semua status visual bernama yang diperlukan.
Sumber daya tema dalam templat kontrol
Untuk beberapa atribut dalam contoh XAML, Anda mungkin telah melihat referensi sumber daya yang menggunakan ekstensi markup {ThemeResource}. Ini adalah teknik yang memungkinkan templat kontrol tunggal untuk menggunakan sumber daya yang dapat menjadi nilai yang berbeda tergantung pada tema mana yang saat ini aktif. Ini sangat penting untuk kuas dan warna, karena tujuan utama tema adalah untuk memungkinkan pengguna memilih apakah mereka menginginkan tema kontras gelap, terang, atau tinggi yang diterapkan pada sistem secara keseluruhan. Aplikasi yang menggunakan sistem sumber daya XAML dapat menggunakan set sumber daya yang sesuai untuk tema tersebut, sehingga pilihan tema di UI aplikasi mencerminkan pilihan tema pengguna di seluruh sistem.
Mendapatkan kode sampel
Windows developer
