Kuas dan Bentuk Terisi
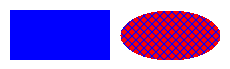
Gambar tertutup seperti persegi panjang atau elips terdiri dari kerangka dan interior. Kerangka digambar dengan objek Pena dan interiornya diisi dengan objek Brush . Windows GDI+ menyediakan beberapa kelas kuas untuk mengisi interior tokoh tertutup: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrush, dan PathGradientBrush. Semua kelas ini mewarisi dari kelas Brush . Ilustrasi berikut menunjukkan persegi panjang yang diisi dengan kuas padat dan elips yang diisi dengan kuas palka.

Kuas Padat
Untuk mengisi bentuk tertutup, Anda memerlukan objek Grafis dan objek Brush . Objek Grafis menyediakan metode, seperti FillRectangle dan FillEllipse, dan objek Brush menyimpan atribut isian, seperti warna dan pola. Alamat objek Brush diteruskan sebagai salah satu argumen ke metode pengisian. Contoh berikut mengisi elips dengan warna merah solid.
SolidBrush mySolidBrush(Color(255, 255, 0, 0));
myGraphics.FillEllipse(&mySolidBrush, 0, 0, 60, 40);
Perhatikan bahwa dalam contoh sebelumnya, kuas berjenis SolidBrush, yang mewarisi dari Brush.
Sikat Menetas
Saat Anda mengisi bentuk dengan kuas palka, Anda menentukan warna latar depan, warna latar belakang, dan gaya menetas. Warna latar depan adalah warna penetasan.
HatchBrush myHatchBrush(
HatchStyleVertical,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0));
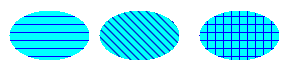
GDI+ menyediakan lebih dari 50 gaya penetasan, yang ditentukan dalam HatchStyle. Tiga gaya yang diperlihatkan dalam ilustrasi berikut adalah Horizontal, ForwardDiagonal, dan Cross.

Kuas Tekstur
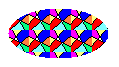
Dengan kuas tekstur, Anda dapat mengisi bentuk dengan pola yang disimpan dalam bitmap. Misalnya, gambar berikut disimpan dalam file disk bernama MyTexture.bmp.

Contoh berikut mengisi elips dengan mengulangi gambar yang disimpan dalam MyTexture.bmp.
Image myImage(L"MyTexture.bmp");
TextureBrush myTextureBrush(&myImage);
myGraphics.FillEllipse(&myTextureBrush, 0, 0, 100, 50);
Ilustrasi berikut menunjukkan elips yang diisi.

Sikat Gradien
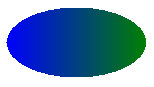
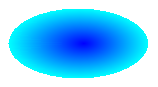
Anda dapat menggunakan kuas gradien untuk mengisi bentuk dengan warna yang berubah secara bertahap dari satu bagian bentuk ke bagian lain. Misalnya, kuas gradien horizontal akan berubah warna saat Anda bergerak dari sisi kiri gambar ke sisi kanan. Contoh berikut mengisi elips dengan kuas gradien horizontal yang berubah dari biru ke hijau saat Anda bergerak dari sisi kiri elips ke sisi kanan.
LinearGradientBrush myLinearGradientBrush(
myRect,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0),
LinearGradientModeHorizontal);
myGraphics.FillEllipse(&myLinearGradientBrush, myRect);
Ilustrasi berikut menunjukkan elips yang diisi.

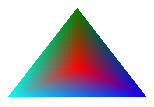
Kuas gradien jalur dapat dikonfigurasi untuk mengubah warna saat Anda berpindah dari tengah gambar menuju batas.

Kuas gradien jalur cukup fleksibel. Kuas gradien yang digunakan untuk mengisi segitiga dalam ilustrasi berikut berubah secara bertahap dari merah di tengah ke masing-masing dari tiga warna yang berbeda di simpul.

Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk