Menggambar Bezier Splines
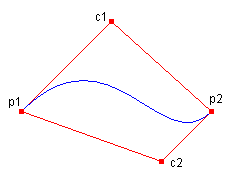
Spline Bézier didefinisikan oleh empat titik: titik awal, dua titik kontrol, dan titik akhir. Contoh berikut menggambar spline Bézier dengan titik awal (10, 100) dan titik akhir (200, 100). Titik kontrol adalah (100, 10) dan (150, 150):
Point p1(10, 100); // start point
Point c1(100, 10); // first control point
Point c2(150, 150); // second control point
Point p2(200, 100); // end point
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBezier(&pen, p1, c1, c2, p2);
Ilustrasi berikut menunjukkan spline Bézier yang dihasilkan bersama dengan titik awal, titik kontrol, dan titik akhirnya. Ilustrasi ini juga menunjukkan lambung cembung spline, yang merupakan poligon yang terbentuk dengan menghubungkan empat titik dengan garis lurus.

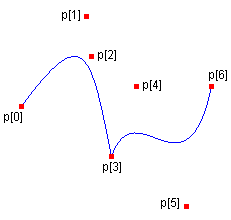
Anda dapat menggunakan metode DrawBeziers dari kelas Grafis untuk menggambar urutan spline Bézier yang terhubung. Contoh berikut menggambar kurva yang terdiri dari dua spline Bézier yang terhubung. Titik akhir spline Bézier pertama adalah titik awal spline Bézier kedua.
Point p[] = {
Point(10, 100), // start point of first spline
Point(75, 10), // first control point of first spline
Point(80, 50), // second control point of first spline
Point(100, 150), // end point of first spline and
// start point of second spline
Point(125, 80), // first control point of second spline
Point(175, 200), // second control point of second spline
Point(200, 80)}; // end point of second spline
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBeziers(&pen, p, 7);
Ilustrasi berikut menunjukkan spline yang tersambung bersama dengan tujuh titik.

Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk