Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Panduan untuk membantu Anda menginstal kerangka kerja web Next.js dan memulai dan menjalankan di Windows.
Next.js adalah kerangka kerja JavaScript yang disesuaikan untuk membangun aplikasi web berbasis React, menawarkan dukungan untuk aplikasi web statis dan sisi server yang dirender. Dibangun dengan ingat praktik terbaik, Next.js memungkinkan Anda membuat aplikasi web "universal" secara konsisten, membutuhkan konfigurasi minimal. Aplikasi web yang dirender server "universal" ini, juga disebut sebagai "isomorphic", berbagi kode antara klien dan server. Next.js memungkinkan pengembang untuk membuat aplikasi web yang cepat, dapat diskalakan, dan ramah SEO dengan mudah.
Untuk mempelajari selengkapnya tentang React dan kerangka kerja JavaScript lainnya berdasarkan React, lihat halaman Gambaran umum React.
Prasyarat
Panduan ini mengasumsikan bahwa Anda telah menyelesaikan langkah-langkah untuk menyiapkan lingkungan pengembangan Node.js Anda, termasuk:
- Instal versi terbaru Windows 10 (Versi 1903+, Build 18362+) atau Windows 11
-
Instal Subsistem Windows untuk Linux (WSL), termasuk distribusi Linux (seperti Ubuntu) dan pastikan itu berjalan dalam mode WSL 2. Anda dapat memeriksanya dengan membuka PowerShell dan memasukkan:
wsl -l -v - Instal Node.js di WSL 2: Ini termasuk manajer versi, manajer paket, Visual Studio Code, dan ekstensi Pengembangan Jarak Jauh.
Sebaiknya gunakan Subsistem Windows untuk Linux saat bekerja dengan aplikasi NodeJS untuk kecepatan performa yang lebih baik, kompatibilitas panggilan sistem, dan untuk paritas saat menjalankan server Linux atau kontainer Docker.
Penting
Menginstal distribusi Linux dengan WSL akan membuat direktori untuk menyimpan file: \\wsl\Ubuntu-20.04 (mengganti Ubuntu-20.04 dengan distribusi Linux apa pun yang Anda gunakan). Untuk membuka direktori ini di Windows File Explorer, buka baris perintah WSL Anda, pilih direktori beranda Anda menggunakan cd ~, lalu masukkan perintah explorer.exe . Hati-hati untuk tidak menginstal NodeJS atau menyimpan file yang akan Anda kerjakan pada drive C yang dipasang (/mnt/c/Users/yourname$). Melakukannya akan memperlambat waktu penginstalan dan build Anda secara signifikan.
Menginstal Next.js
Untuk menginstal Next.js, yang mencakup penginstalan berikutnya, react, dan react-dom:
Buka baris perintah WSL (yaitu. Ubuntu).
Buat folder proyek baru:
mkdir NextProjectsdan masukkan direktori tersebut:cd NextProjects.Instal Next.js dan buat proyek (mengganti 'my-next-app' dengan apa pun yang ingin Anda panggil aplikasi Anda):
npx create-next-app@latest my-next-app.Setelah paket diinstal, ubah direktori ke folder aplikasi baru Anda,
cd my-next-app, lalu gunakancode .untuk membuka proyek Next.js Anda di VISUAL Code. Ini akan memungkinkan Anda untuk melihat kerangka kerja Next.js yang telah dibuat untuk aplikasi Anda. Perhatikan bahwa VISUAL Code membuka aplikasi Anda di lingkungan WSL-Remote (seperti yang ditunjukkan di tab hijau di kiri bawah jendela Visual Studio Code Anda). Ini berarti bahwa saat Anda menggunakan Visual Studio Code untuk pengeditan pada OS Windows, aplikasi tersebut masih berjalan di OS Linux.
Ada 3 perintah yang perlu Anda ketahui setelah Next.js diinstal:
-
npm run devuntuk memulai Next.js dalam mode pengembangan. -
npm run builduntuk membangun aplikasi untuk penggunaan produksi. -
npm startuntuk memulai server produksi Next.js.
Buka terminal WSL yang terintegrasi dalam Visual Studio Code (Lihat > Terminal). Pastikan bahwa jalur terminal diarahkan ke direktori proyek Anda (yaitu).
~/NextProjects/my-next-app$Kemudian coba jalankan instans pengembangan aplikasi Next.js baru Anda menggunakan:npm run dev-
Server pengembangan lokal akan dimulai dan setelah halaman proyek Anda selesai dibangun, terminal Anda akan ditampilkan
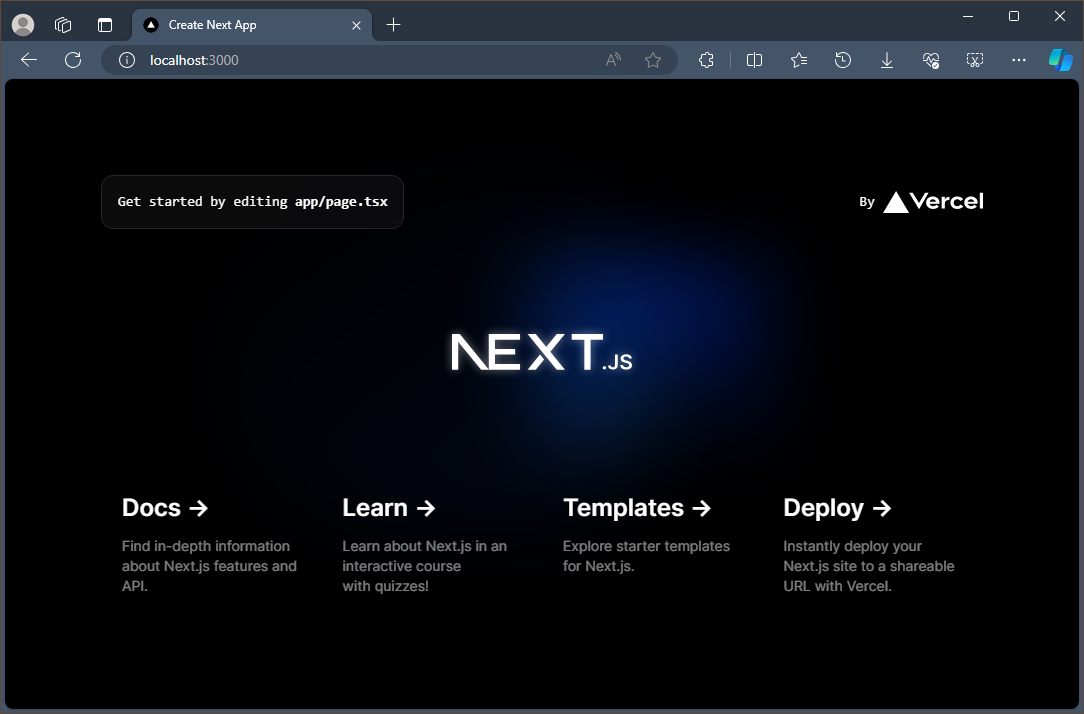
- Local: http://localhost:3000 ✔ ReadyPilih tautan localhost ini untuk membuka aplikasi Next.js baru Anda di browser web.

app/page.tsxBuka file di editor Visual Studio Code Anda. TemukanGet started by editing..dan ganti semua yang ada di<p>dalam tag denganThis is my new Next.js app!the page title. Dengan browser web Anda masih terbuka untuk localhost:3000, simpan perubahan Anda dan perhatikan fitur hot-reloading secara otomatis mengkompilasi dan memperbarui perubahan Anda di browser.
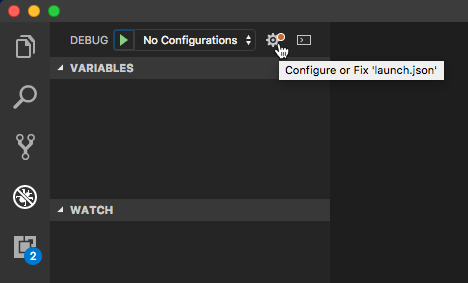
Anda dapat menggunakan debugger Visual Studio Code dengan aplikasi Next.js Anda dengan memilih kunci F5, atau dengan masuk ke > (Ctrl+Shift+D) dan Debug (Ctrl+Shift+Y) > di bilah menu. Jika Anda memilih ikon gerigi di jendela Debug, file konfigurasi peluncuran (launch.json) akan dibuat bagi Anda untuk menyimpan detail penyiapan penelusuran kesalahan. Untuk mempelajari selengkapnya, lihat Penelusuran Kesalahan Visual Studio Code.

Untuk mempelajari selengkapnya tentang Next.js, lihat dokumen Next.js.
Windows developer
