Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Panduan ini akan membantu Anda mulai menggunakan React Native di Windows untuk membuat aplikasi lintas platform yang akan berfungsi di perangkat Android.
Gambaran Umum
React Native adalah kerangka kerja aplikasi seluler sumber terbuka yang dibuat oleh Facebook. Ini digunakan untuk mengembangkan aplikasi untuk Android, iOS, Web, dan UWP (Windows) yang menyediakan kontrol UI asli dan akses penuh ke platform asli. Bekerja dengan React Native memerlukan pemahaman tentang dasar-dasar JavaScript.
Mulai menggunakan React Native dengan menginstal alat yang diperlukan
Instal Visual Studio Code (atau editor kode pilihan Anda).
Instal Android Studio untuk Windows dan atur variabel lingkungan ANDROID_HOME. Ikuti instruksi di Menyiapkan Lingkungan Anda - React Native. Pastikan untuk mengatur pilihan OS Pengembangan ke "Windows" dan pilihan OS Target ke Android.
Atur variabel lingkungan JAVA_HOME. Alat Gradle yang digunakan untuk membuat aplikasi Android memerlukan persyaratan versi tertentu untuk Java SDK. Untuk menemukan versi yang didukung, di Android Studio, buka Settings-Build>, Execution, Deployment-Build> Tools-Gradle>. Tulis jalur yang dipilih di drop-down Gradle JDK . Atur variabel lingkungan JAVA_HOME ke jalur ini menggunakan langkah-langkah berikut:
- Di menu pencarian Windows, masukkan: "Edit variabel lingkungan sistem", ini akan membuka jendela Properti Sistem.
- Pilih Variabel Lingkungan... lalu pilih Baru... di bawah Variabel pengguna.
- Atur Nama variabel ke JAVA_HOME dan nilai ke jalur yang Anda ambil dari Android Studio.
Instal NodeJS untuk Windows Anda mungkin ingin mempertimbangkan untuk menggunakan Node Version Manager (nvm) untuk Windows jika Anda akan bekerja dengan beberapa proyek dan versi NodeJS. Sebaiknya instal versi LTS terbaru untuk proyek baru.
Catatan
Anda mungkin juga ingin mempertimbangkan untuk menginstal dan menggunakan Terminal Windows untuk bekerja dengan antarmuka baris perintah (CLI) pilihan Anda, serta Git untuk kontrol versi. Java JDK dilengkapi dengan Android Studio v2.2+, tetapi jika Anda perlu memperbarui JDK Anda secara terpisah dari Android Studio, gunakan Windows x64 Installer.
Membuat proyek baru dengan React Native
Gunakan npx, alat pelari paket yang diinstal dengan npm untuk membuat proyek React Native baru. dari Prompt Perintah Windows, PowerShell, Terminal Windows, atau terminal terintegrasi di Visual Studio Code (Lihat > Terminal Terintegrasi).
npx react-native init MyReactNativeAppJika Anda ingin memulai proyek baru dengan versi React Native tertentu, Anda dapat menggunakan
--versionargumen . Untuk informasi tentang versi React Native, lihat Versi - React Native.npx react-native@X.XX.X init <projectName> --version X.XX.XBuka direktori "MyReactNativeApp" baru Anda:
cd MyReactNativeAppJika Anda ingin menjalankan proyek di perangkat Android perangkat keras, sambungkan perangkat ke komputer Anda dengan kabel USB.
Jika Anda ingin menjalankan proyek di emulator Android, Anda tidak perlu mengambil tindakan apa pun saat Android Studio menginstal dengan emulator default yang diinstal. Jika Anda ingin menjalankan aplikasi di emulator untuk perangkat tertentu. Klik tombol AVD Manager di toolbar.
 .
.Untuk menjalankan proyek Anda, masukkan perintah berikut. Ini akan membuka jendela konsol baru yang menampilkan Node Metro Bundler.
npx react-native run-android

Catatan
Jika Anda menggunakan penginstalan baru Android Studio dan belum melakukan pengembangan Android lainnya, Anda mungkin mendapatkan kesalahan di baris perintah saat menjalankan aplikasi tentang menerima lisensi untuk Android SDK. Seperti "Peringatan: Lisensi untuk paket Android SDK Platform 29 tidak diterima." Untuk mengatasinya, Anda dapat mengklik tombol SDK Manager di Android Studio
 . Atau, Anda dapat mencantumkan dan menerima lisensi dengan perintah berikut, memastikan untuk menggunakan jalur ke lokasi SDK di komputer Anda.
. Atau, Anda dapat mencantumkan dan menerima lisensi dengan perintah berikut, memastikan untuk menggunakan jalur ke lokasi SDK di komputer Anda.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesUntuk memodifikasi aplikasi, buka
MyReactNativeAppdirektori proyek di IDE pilihan Anda. Kami merekomendasikan VISUAL Code atau Android Studio.Templat proyek yang dibuat dengan
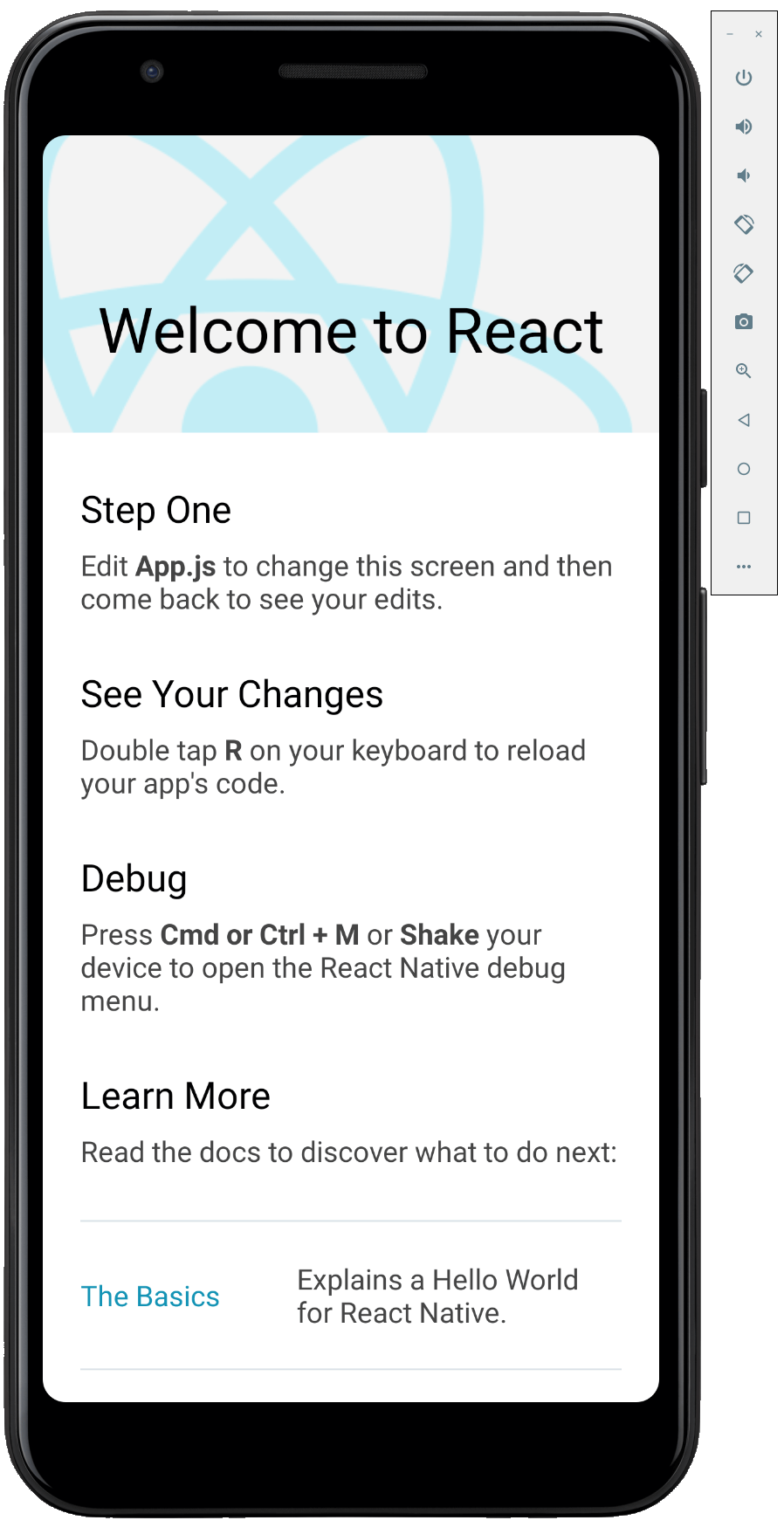
react-native initmenggunakan halaman utama bernamaApp.js. Halaman ini telah diisi sebelumnya dengan banyak tautan berguna ke informasi tentang pengembangan React Native. Tambahkan beberapa teks ke elemen Teks pertama, seperti string "HELLO WORLD!" yang ditunjukkan di bawah ini.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Muat ulang aplikasi untuk menampilkan perubahan yang Anda buat. Ada beberapa cara untuk melakukan ini.
- Di jendela konsol Metro Bundler, ketik "r".
- Di emulator perangkat Android, ketuk dua kali "r" di keyboard Anda.
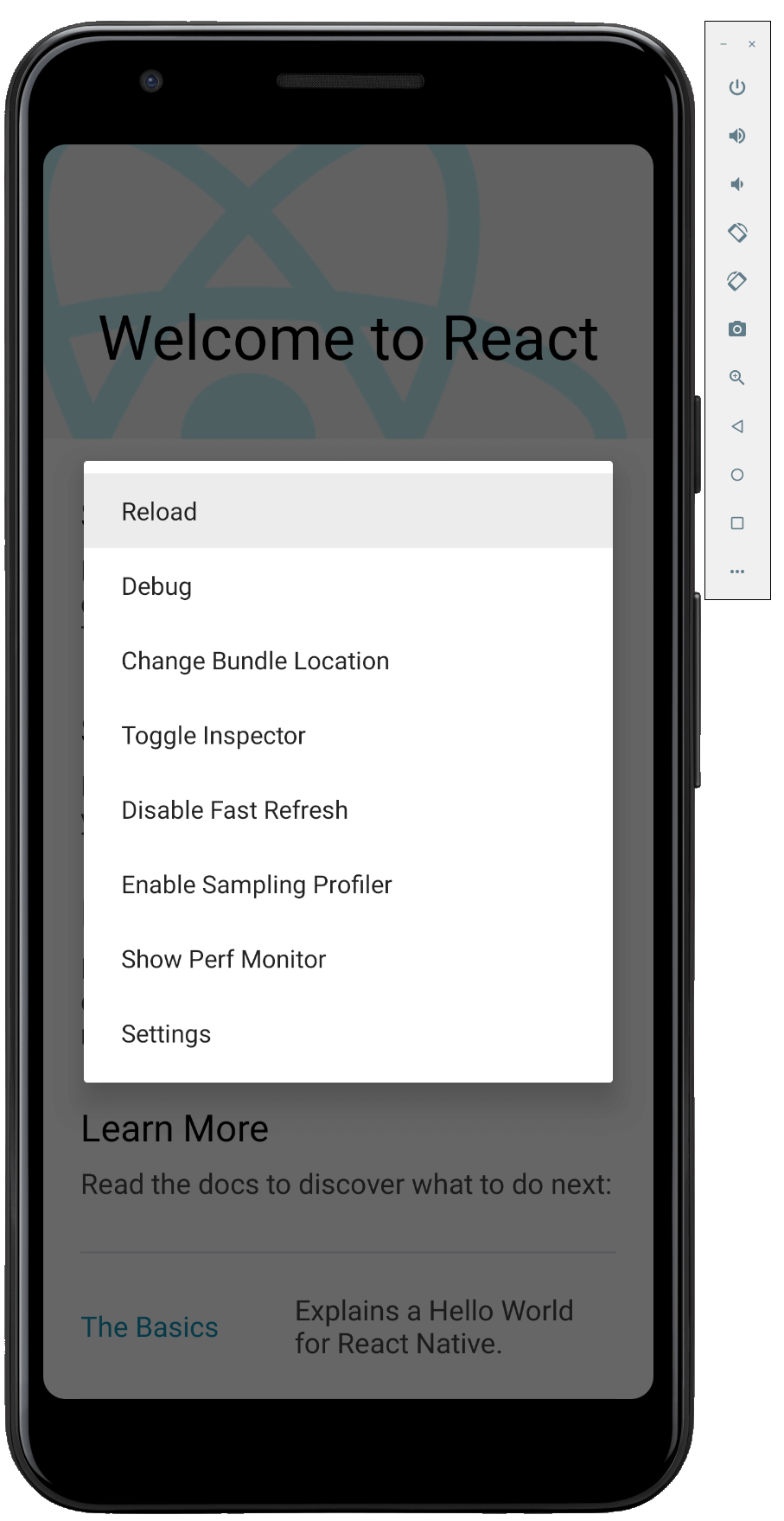
- Pada perangkat android perangkat keras, kocok perangkat untuk memunculkan menu debug React Native dan pilih 'Muat Ulang'.

Windows developer
