Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Jika Anda baru menggunakan Vue.js, panduan ini akan membantu Anda memulai beberapa dasar.
Prasyarat
- Anda harus terlebih dahulu menginstal Vue.js di Windows atau pada Subsistem Windows untuk Linux.
Coba NodeJS dengan Visual Studio Code
Jika Anda belum memilikinya, instal VS Code. Sebaiknya instal Visual Studio Code di Windows, terlepas dari apakah Anda berencana menggunakan Vue di Windows atau WSL.
Buka baris perintah Anda dan buat direktori baru:
mkdir HelloVue, lalu masukkan direktori:cd HelloVueInstal Vue CLI:
npm install -g @vue/cliBuat aplikasi Vue Anda:
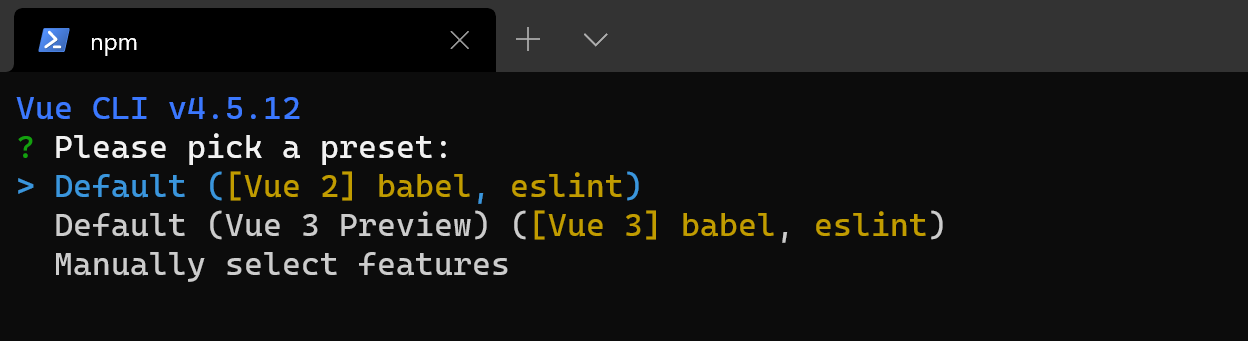
vue create hello-vue-appAnda harus memilih apakah akan menggunakan Pratinjau Vue 2 atau Vue 3, atau memilih fitur yang Anda inginkan secara manual.

Buka direktori aplikasi hello-vue-app yang baru Anda:
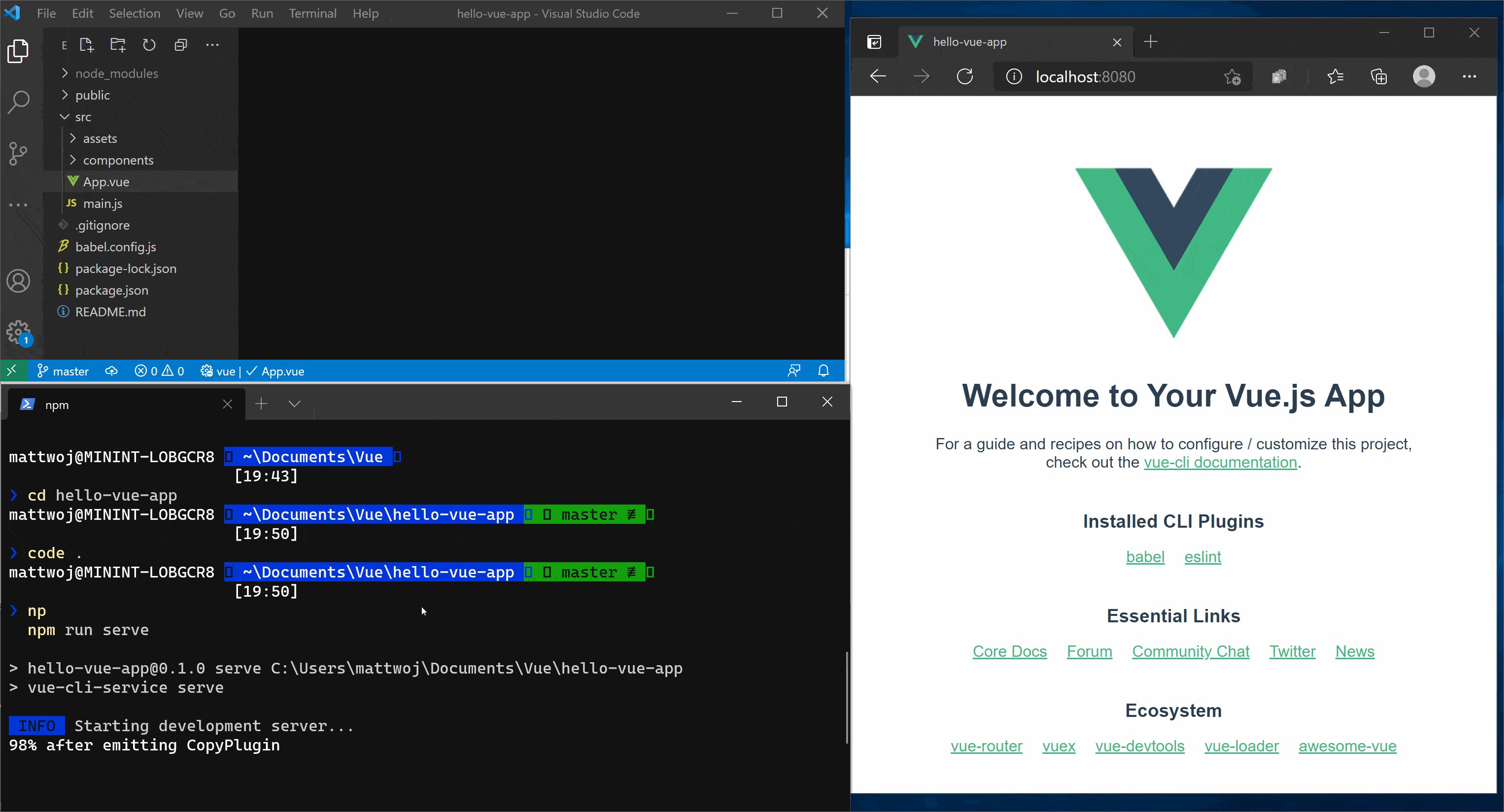
cd hello-vue-appCoba jalankan aplikasi Vue baru Anda di browser web Anda:
npm run serveAnda akan melihat "Selamat Datang di Aplikasi Vue.js Anda" di http://localhost:8080 browser Anda. Anda dapat menekan
Ctrl+Cuntuk menghentikan server vue-cli-service.Nota
Jika menggunakan WSL (dengan Ubuntu atau distribusi Linux favorit Anda) untuk tutorial ini, Anda harus memastikan bahwa Anda memiliki Ekstensi Jarak Jauh - WSL yang diinstal untuk pengalaman terbaik menjalankan dan mengedit kode Anda dengan server jarak jauh VS.
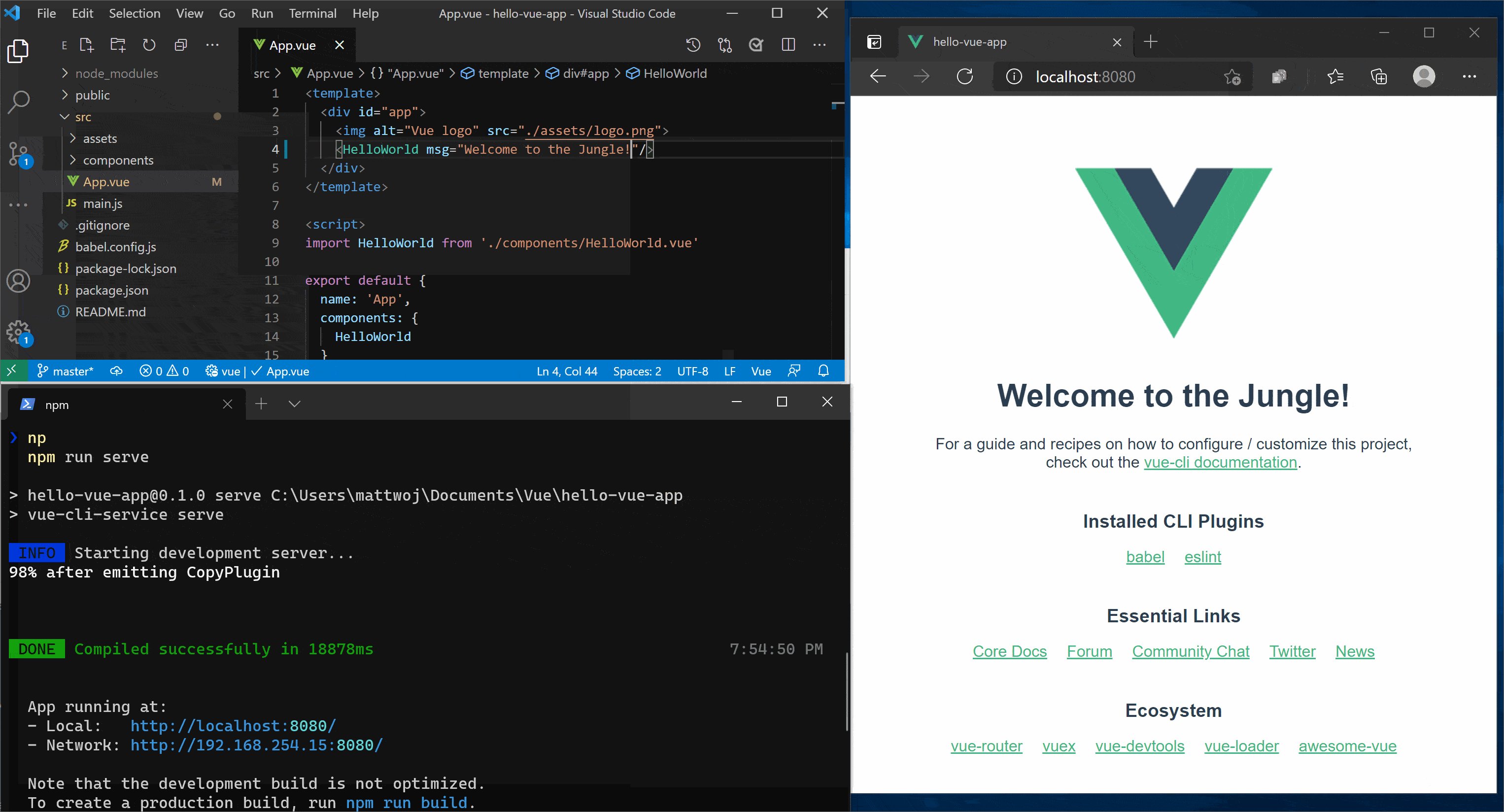
Coba perbarui pesan selamat datang dengan membuka kode sumber aplikasi Vue Anda di Visual Studio Code, masukkan:
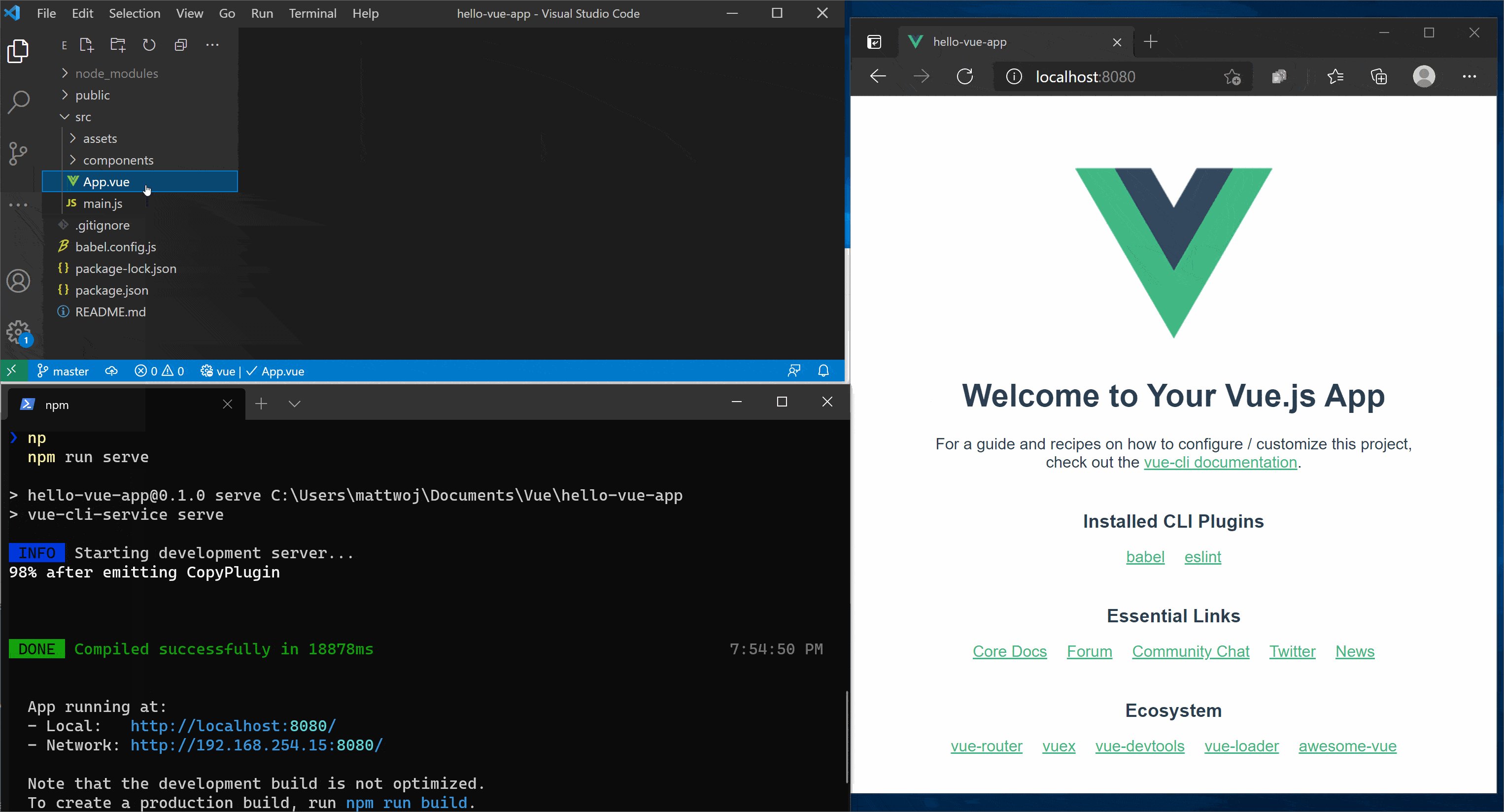
code .VISUAL Code akan meluncurkan dan menampilkan aplikasi Vue Anda di File Explorer. Jalankan aplikasi Anda di terminal lagi dengan
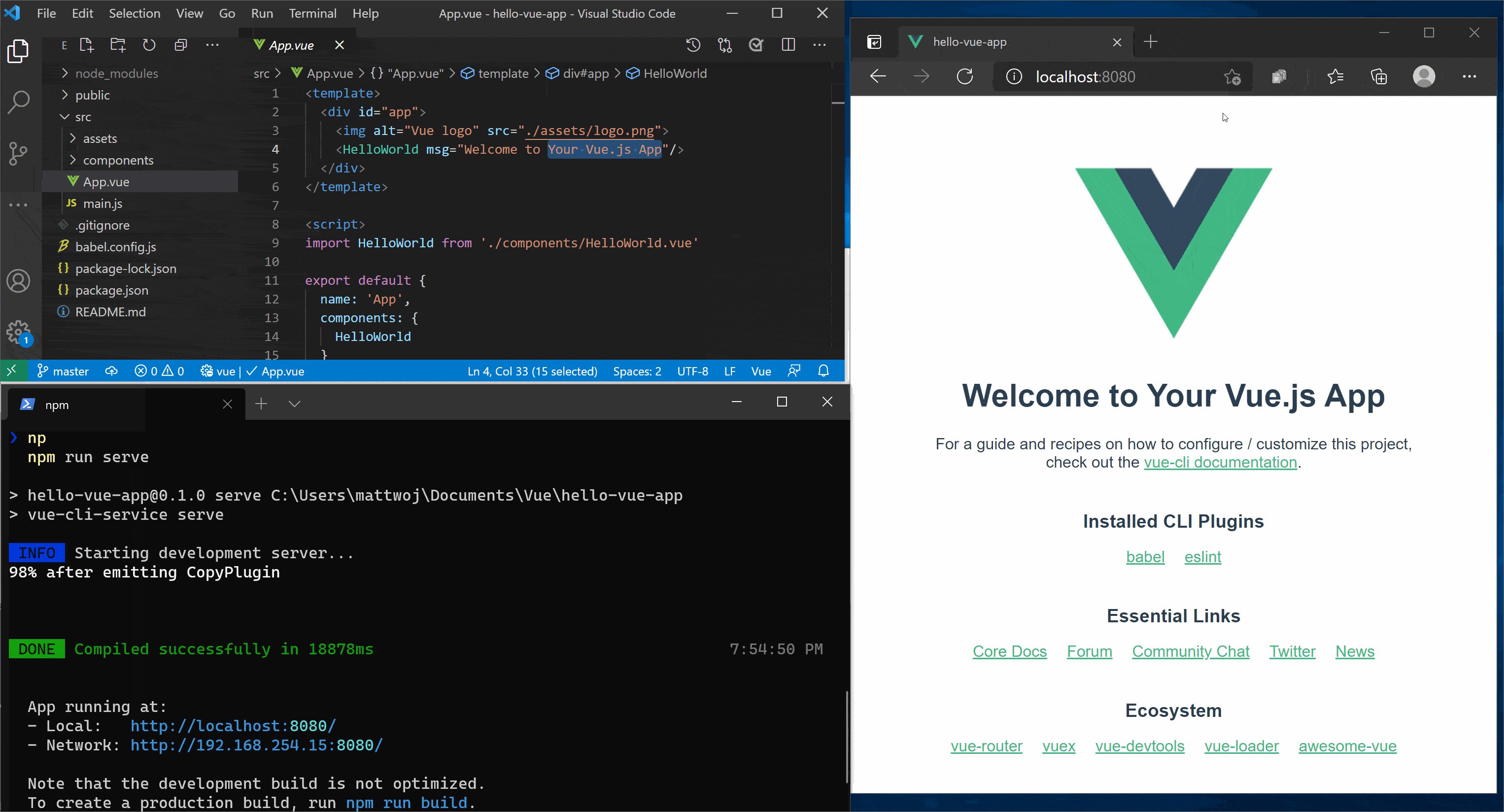
npm run servedan buka browser web Anda ke localhost sehingga Anda dapat melihat halaman selamat datang Vue ditampilkan. Temukan fileApp.vuedi Visual Studio Code. Coba ubah "Selamat Datang di Aplikasi Vue.js Anda" menjadi "Selamat Datang di Hutan!". Anda akan melihat aplikasi Vue Anda melakukan "pemutakhiran langsung" segera setelah Anda menyimpan perubahan.
Sumber daya tambahan
Menggunakan Vue di Visual Studio Code: Temukan selengkapnya tentang menggunakan Vue dengan Visual Studio Code, termasuk ekstensi Vetur yang menyediakan penyorotan sintaks Vue, IntelliSense, dukungan penelusuran kesalahan, dan banyak lagi.
perbandingan Vue dengan kerangka kerja lain seperti React atau Angular
Ambil langkah pertama Anda dengan jalur pembelajaran Vue.js
Windows developer
