Tatapan kepala dan penerapan
Tatapan kepala dan penerapan adalah kasus khusus dari tatapan dan penerapan model input yang melibatkan penargetan objek dengan arah kepala pengguna. Anda dapat bertindak pada target dengan input sekunder, seperti ketukan udara gerakan tangan atau perintah suara "Pilih".
Dukungan perangkat
| Model input | HoloLens (generasi ke-1) | HoloLens 2 | Headset imersif |
| Tatapan kepala dan penerapan | ✔️ Direkomendasikan | ✔️ Direkomendasikan (pilihan ketiga - Lihat opsi lainnya) | ➕ Opsi alternatif |
Demo konsep desain pelacakan kepala dan mata
Jika Anda ingin melihat konsep desain Pelacakan Kepala dan Mata beraksi, lihat demo video Designing Holograms - Pelacakan Kepala dan Pelacakan Mata kami di bawah ini. Setelah selesai, lanjutkan untuk penyelaman yang lebih rinci tentang topik tertentu.
Video ini diambil dari aplikasi HoloLens 2 "Merancang Hologram". Unduh dan nikmati pengalaman lengkapnya di sini.
Ukuran dan umpan balik target
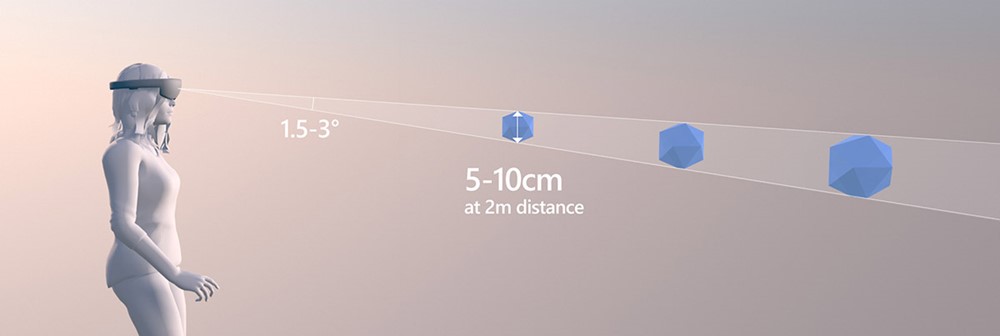
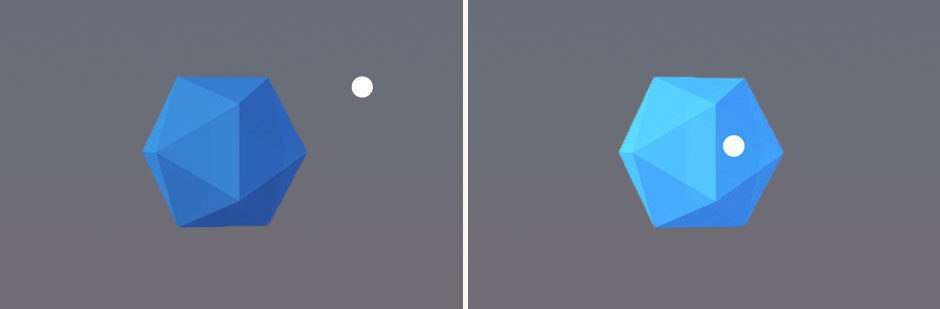
Vektor tatap kepala telah ditunjukkan berulang kali untuk dapat digunakan untuk penargetan yang baik, tetapi sering bekerja paling baik untuk penargetan kotor - memperoleh target yang lebih besar. Ukuran target minimum 1 derajat hingga 1,5 derajat memungkinkan tindakan pengguna yang berhasil dalam sebagian besar skenario, meskipun target 3 derajat sering memungkinkan kecepatan yang lebih besar. Ukuran yang ditargetkan pengguna secara efektif adalah area 2D bahkan untuk elemen 3D--proyeksi mana pun yang dihadapi mereka harus menjadi area yang dapat ditargetkan. Memberikan beberapa isti asin bahwa elemen "aktif" (bahwa pengguna menargetkannya) sangat membantu. Ini dapat mencakup perawatan seperti efek "arahkan kursor" yang terlihat, sorotan audio atau klik, atau perataan kursor yang jelas dengan elemen .

Ukuran target optimal pada jarak 2 meter

Contoh menyoroti objek yang ditargetkan tatapan
Penempatan target
Pengguna sering gagal menemukan elemen UI yang terletak terlalu tinggi atau rendah di bidang tampilan mereka. Sebagian besar perhatian mereka berakhir pada area di sekitar fokus utama mereka, yang kira-kira pada tingkat mata. Menempatkan sebagian besar target dalam beberapa pita yang wajar di sekitar tingkat mata dapat membantu. Mengingat kecenderungan bagi pengguna untuk fokus pada area visual yang relatif kecil kapan saja (kerucut perhatian penglihatan kira-kira 10 derajat), mengelompokkan elemen UI bersama-sama ke tingkat yang terkait secara konseptual dapat menggunakan perilaku penautan perhatian dari item ke item saat pengguna memindahkan tatapan mereka melalui area. Saat merancang UI, perlu diingat potensi variasi besar dalam bidang pandang antara HoloLens dan headset imersif.

Contoh elemen UI yang dikelompokkan untuk penargetan tatapan yang lebih mudah di Galaxy Explorer
Meningkatkan perilaku penargetan
Jika niat pengguna untuk menargetkan sesuatu dapat ditentukan atau ditempuh dengan cermat, akan sangat membantu untuk menerima upaya interaksi yang hampir terlewat seolah-olah mereka ditargetkan dengan benar. Berikut adalah beberapa metode sukses yang dapat dimasukkan dalam pengalaman realitas campuran:
Stabilisasi tatapan kepala ("sumur gravitasi")
Ini harus dihidupkan sebagian besar atau sepanjang waktu. Teknik ini menghilangkan jitter kepala dan leher alami yang mungkin juga dimiliki pengguna karena perilaku melihat dan berbicara.
Algoritma tautan terdekat
Algoritma ini bekerja paling baik di area dengan konten interaktif yang jarang. Jika ada kemungkinan besar bahwa Anda dapat menentukan apa yang coba berinteraksi dengan pengguna, Anda dapat melengkapi kemampuan penargetan mereka dengan mengasumsikan beberapa tingkat niat.
Tindakan backdating dan postdating
Mekanisme ini berguna dalam tugas yang membutuhkan kecepatan. Ketika pengguna bergerak melalui serangkaian manuver penargetan dan aktivasi dengan cepat, berguna untuk mengasumsikan beberapa niat. Ini juga berguna untuk memungkinkan langkah-langkah yang terlewat untuk bertindak berdasarkan target yang sedikit difokuskan pengguna sebelum atau sedikit setelah ketukan (50 md sebelum/sesudah efektif dalam pengujian awal).
Menghaluskan
Mekanisme ini berguna untuk gerakan jalur, mengurangi sedikit jitter dan goyangan karena karakteristik pergerakan kepala alami. Saat menghaluskan gerakan berpatokan, halus berdasarkan ukuran dan jarak gerakan daripada seiring waktu.
Magnetisme
Mekanisme ini dapat dianggap sebagai versi yang lebih umum dari algoritma tautan terdekat--menggambar kursor terhadap target atau hanya meningkatkan kotak hit, baik terlihat atau tidak, karena pengguna mendekati kemungkinan target dengan menggunakan beberapa pengetahuan tentang tata letak interaktif untuk mendekati niat pengguna dengan lebih baik. Ini bisa kuat untuk target kecil.
Fokus kelekatan
Saat menentukan elemen interaktif terdekat mana yang akan diberikan, fokus pada, fokus kelekatan memberikan bias pada elemen yang saat ini difokuskan. Ini membantu mengurangi perilaku pengalihan fokus yang tidak menentu saat mengambang di titik tengah antara dua elemen dengan kebisingan alami.