Tatapan kepala dan diam
Ketika tangan ditempati dengan alat dan bagian, gerakan bisa membosankan atau tidak mungkin. Perintah suara, seperti gerakan, dapat tidak dapat diandalkan dalam konteks tertentu, misalnya dalam kondisi yang terlalu keras. Selain itu, menggunakan suara untuk mengontrol komputer tidak umum secara universal, tetapi tentu saja mendapatkan uap! Tatapan kepala dan tempat tinggal menawarkan mekanisme yang paling akrab dan mudah dikuasai untuk bekerja head-up dan hands-free di HoloLens. Selain itu, tatapan kepala dan tempat tinggal 100% dapat diandalkan terlepas dari gangguan kebisingan atau kendala keheningan di lingkungan operasi.
Skenario
Tatapan kepala dan tempat tinggal sangat bagus dalam skenario di mana tangan seseorang sibuk dengan tugas lain. Fitur ini juga berguna ketika suara tidak 100% andal atau tersedia karena kendala lingkungan atau sosial. Contoh yang baik adalah seseorang yang mengenakan HoloLens untuk melapisi informasi referensi saat memperbaiki mesin mobil. Tangan mereka sibuk dengan alat atau mendukung tubuh mereka saat mereka bersandar ke kompartemen mesin. Ruang garasi keras, dengan membenturkan dan berdengung alat yang konstan, membuat perintah suara sulit. Tatapan kepala dan tempat tinggal memungkinkan orang yang menggunakan HoloLens untuk dengan percaya diri menavigasi materi referensi mereka tanpa mengganggu alur kerja mereka.
Dukungan perangkat
| Model input | HoloLens (generasi ke-1) | HoloLens 2 | Headset imersif |
| Tatapan kepala dan diam | ✔️ Direkomendasikan | ✔️ Direkomendasikan | ✔️ Direkomendasikan |
Prinsip desain
Hindari "Tatapan sebagai senjata"
Tatapan kepala dan tempat tinggal membutuhkan umpan balik visual untuk menjadi intuitif, tetapi terlalu banyak umpan balik dapat menyebabkan kecemasan. Umpan balik akan membantu pengguna mengetahui apa yang mereka targetkan, tetapi tidak memilihnya secara otomatis terhadap niat mereka. Saat membaca teks, ikon, dan label, Anda perlu memberi pengguna waktu untuk menyerap informasi sebelum memilih.
Mencari kecepatan Goldilocks
Interaksi tinggal dapat memiliki timer yang berbeda berdasarkan dampak navigasi - fungsi yang lebih sering digunakan umumnya akan mendapat manfaat dari waktu pengisian yang lebih cepat, sementara fungsi yang lebih konsekuensial dapat memperoleh manfaat dari waktu pengisian yang lebih lama. Saat menggunakan efek isian untuk menunjukkan timer ini, kurva animasi warna isian dapat secara positif memengaruhi perasaan waktu pengisian yang lebih cepat. Pertimbangan harus diambil untuk mengaktifkan keputusan pengguna dari penimpaan kecepatan pengisian cepat/sedang/lambat.
Katakan tidak-tidak untuk efek yo-yo
Efek yo-yo adalah pola gerakan kepala yang tidak nyaman yang terjadi ketika penempatan konten dan kontrol tatapan kepala /tempat tinggal memaksa orang untuk melihat ke atas dan ke bawah berulang kali. Misalnya, navigasi daftar dengan tombol tatapan kepala dan tempat tinggal di bagian bawah menginduksi perulangan - melihat ke bawah untuk tinggal, melihat hasil, melihat ke bawah untuk tinggal, dan sebagainya. Pola yang dihasilkan tidak nyaman, jadi sebaiknya letakkan kontrol navigasi di lokasi terpusat yang membutuhkan lebih sedikit bolak-balik. Penempatan tombol tinggal berdasarkan efeknya menjadi penting untuk kenyamanan.
s
Panduan UX dan praktik terbaik
Ukuran target
Agar mudah diakses, target tatapan kepala dan tempat tinggal harus cukup besar untuk melihat dengan nyaman, dan memegang kepala seseorang stabil pada target untuk waktu yang ditentukan. Kami merekomendasikan ukuran target minimum 2 derajat untuk mencapai pengalaman yang paling nyaman.
Umpan balik visual
Saat menggunakan isian radial untuk mewakili timer tinggal, mulai dari bagian tengah tombol. Respons yang konsisten kurang membingungkan daripada semua arah yang berbeda pada tombol yang berbeda.
- Aturan ini dapat dipecah untuk interaksi arah (misalnya, navigasi atas/bawah/kiri/kanan, dan sebagainya). Misalnya, Microsoft Dynamics 365 Guides membuat pengecualian pada NEXT/BACK yang diisi kanan kiri.
- Pertimbangkan untuk membalikkan isian radial dari luar, untuk skenario seperti mematikan tombol. Perasaan terbalik mendorong tombol adalah pola visual yang bagus untuk dipertahankan.
Pengungkapan progresif
Pengungkapan progresif berarti hanya menunjukkan detail sebanyak yang relevan pada setiap tahap interaksi. Untuk tinggal, itu berarti target tinggal terungkap pada sorotan (misalnya, dalam kontrol daftar).
Target berukuran besar
Wilayah tempat tinggal bisa lebih besar dari ikon tidak aktif untuk mempermudah penggunaan, seperti tombol Kembali di Microsoft Dynamics 365 Guides.
Mencegah berkedinginan dengan umpan balik yang tertunda
Gunakan penundaan singkat sebelum memulai umpan balik visual untuk menghindari kedipan saat seseorang melewati target tetap.
- Untuk tombol yang sering berinteraksi, jaga agar penundaan tetap singkat sehingga aplikasi terasa reaktif.
- Untuk tombol yang jarang berinteraksi dengan, penundaan yang lebih lama bisa sesuai untuk menghindari antarmuka terasa gagah.
Pola UI
Tombol frekuensi tinggi
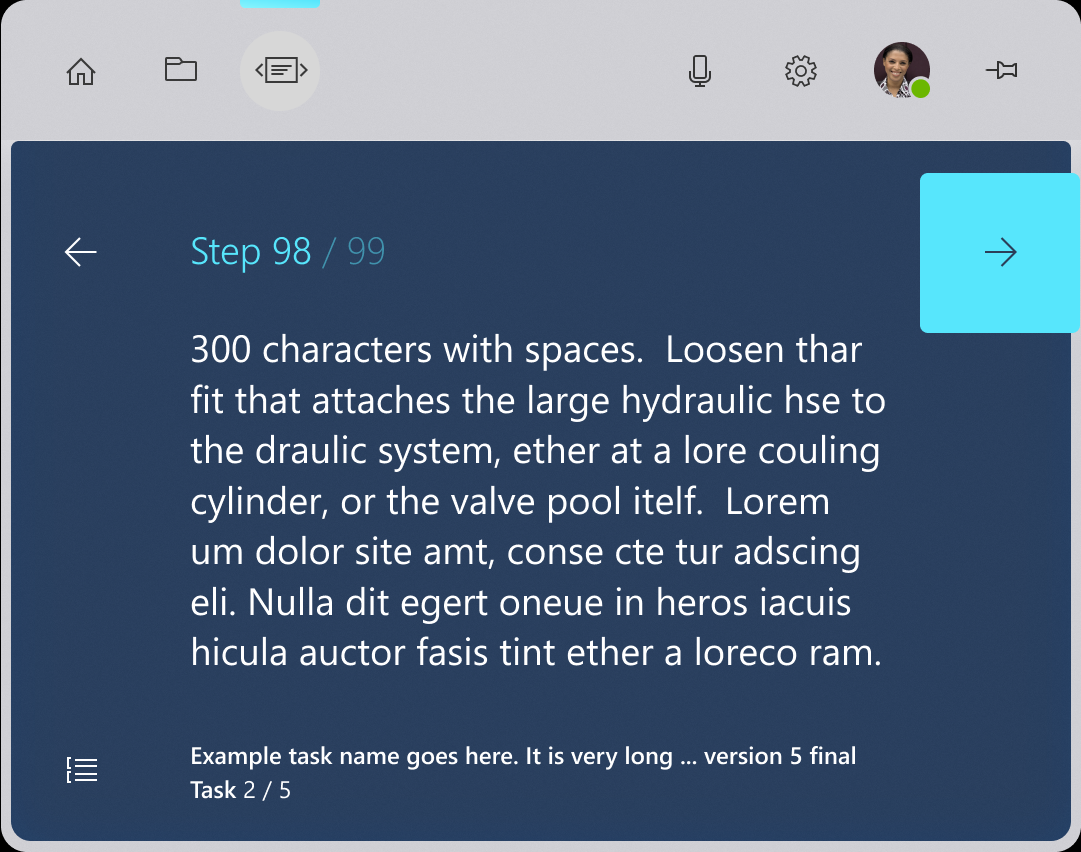
Tombol frekuensi tinggi adalah tombol yang umumnya digunakan di seluruh aplikasi. Contoh yang baik dari ini adalah tombol berikutnya dan kembali di Microsoft Dynamics 365 Guides.
Rekomendasi
- Tombol frekuensi tinggi harus besar, lebih mudah dipukul dengan tatapan kepala
- Tetap dekat dengan tinggi mata untuk menghindari ketegangan ergonis.
Gambar: Tombol berikutnya Panduan microsoft Dynamics 365

Tombol frekuensi rendah
Tombol frekuensi rendah adalah tombol yang tidak berinteraksi secara teratur di seluruh aplikasi. Contoh yang baik mungkin adalah tombol untuk mengakses menu pengaturan, atau tombol untuk menghapus semua pekerjaan.
- Cobalah untuk menjauhkan tombol-tombol ini dari jalur tatapan kepala yang sering untuk menghindari aktivasi yang tidak disengaja.
Konfirmasi
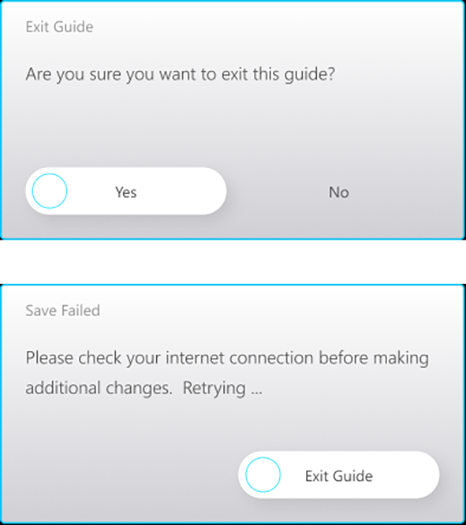
Ketika tindakan berdampak signifikan, seperti membebankan uang, menghapus pekerjaan, atau memulai proses yang panjang, ada baiknya untuk mengonfirmasi bahwa seseorang dimaksudkan untuk memilih tombol.
Rekomendasi
- Perlihatkan sorotan pilihan pada tombol utama.
- Ungkap target tinggal pada saat yang sama dengan sorotan pilihan.
- Untuk tombol sekunder, ungkap target tempat tinggal pada tatapan kepala.
Gambar: Dialog konfirmasi Microsoft Dynamics 365 Guides

Tombol alih
Tombol alih memerlukan beberapa logika bernuansa agar berfungsi dengan baik. Ketika seseorang berdiam pada tombol alih dan mengaktifkannya, mereka perlu keluar dari tombol dan kemudian kembali untuk memulai ulang logika tinggal. Penting bahwa tombol yang dapat diubah memiliki status aktif yang jelas versus tidak aktif.
Tampilan daftar
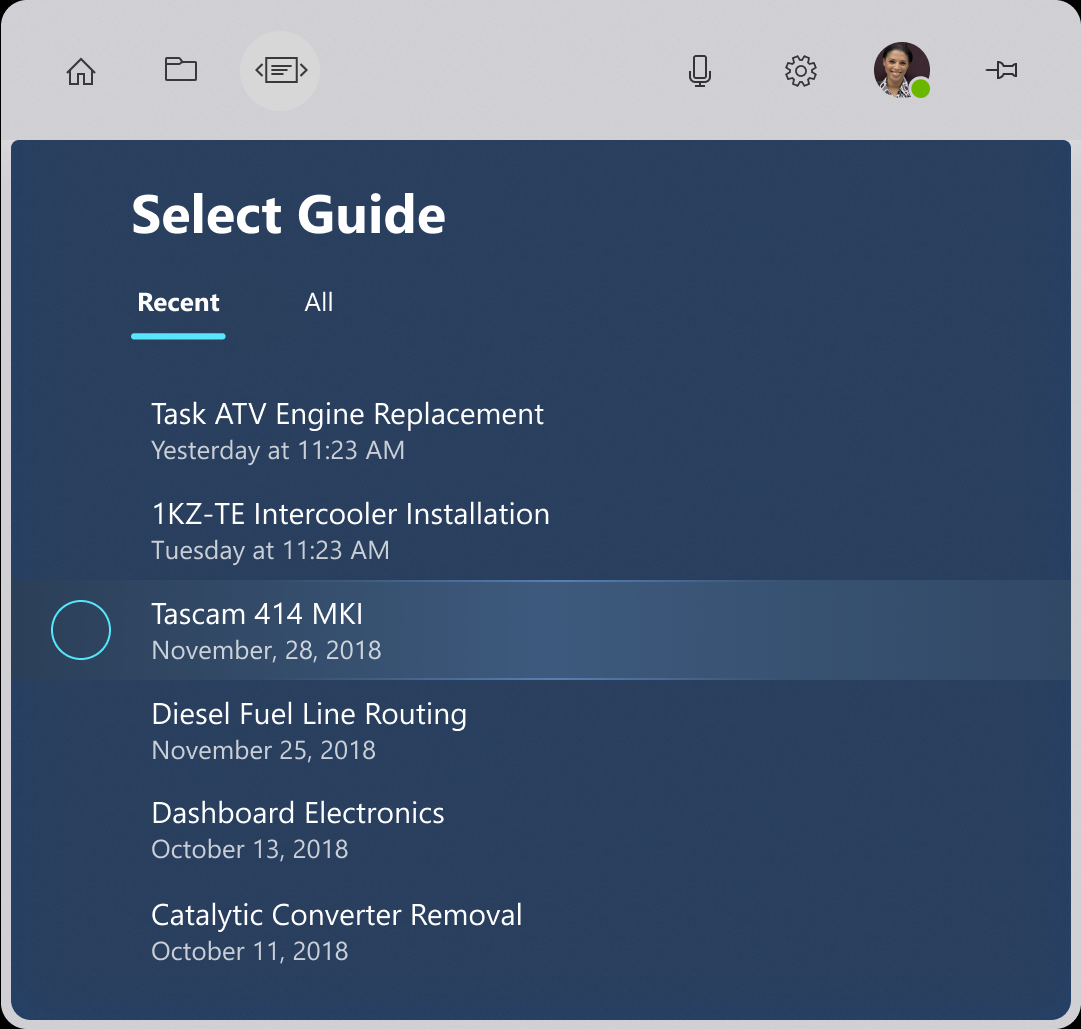
Tampilan daftar menyajikan tantangan tertentu untuk tatapan kepala dan input tetap. Orang dapat memindai konten tanpa merasa harus berjinjing di sekitar target tempat tinggal.
Rekomendasi
- Memiliki seluruh baris sorotan ketika kepala-menatap tetapi tidak mulai tinggal kecuali tatapan kepala berada pada target tempat tinggal tertentu.
- Hanya tampilkan target tetap saat baris disorot untuk mengurangi kebisingan visual.
- Jadilah jelas dan konsisten dengan posisi target tinggal.
- Jangan tampilkan semua target tetap sekaligus untuk menghindari UI berulang.
- Gunakan kembali pola yang sama sesering mungkin untuk membangun keakraban UX.
Gambar: Daftar Panduan microsoft Dynamics 365