HoloLens (generasi ke-1) dan Azure 306: Streaming video
Catatan
Tutorial Mixed Reality Academy dirancang dengan HoloLens (generasi ke-1) dan Mixed Reality Immersive Headsets dalam pikiran. Dengan demikian, kami merasa penting untuk meninggalkan tutorial ini di tempat bagi pengembang yang masih mencari panduan dalam mengembangkan untuk perangkat tersebut. Tutorial ini tidak akan diperbarui dengan toolset atau interaksi terbaru yang digunakan untuk HoloLens 2. Mereka akan dipertahankan untuk terus bekerja pada perangkat yang didukung. Akan ada serangkaian tutorial baru yang akan diposting di masa depan yang akan menunjukkan cara mengembangkan untuk HoloLens 2. Pemberitahuan ini akan diperbarui dengan tautan ke tutorial tersebut ketika diposting.


Dalam kursus ini Anda akan mempelajari bagaimana menghubungkan Azure Media Services Anda ke pengalaman Windows Mixed Reality VR untuk memungkinkan streaming pemutaran video 360 derajat pada headset imersif.
Azure Media Services adalah kumpulan layanan yang memberi Anda layanan streaming video berkualitas siaran untuk menjangkau audiens yang lebih besar di perangkat seluler paling populer saat ini. Untuk informasi selengkapnya, kunjungi halaman Azure Media Services.
Setelah menyelesaikan kursus ini, Anda akan memiliki aplikasi headset imersif realitas campuran, yang akan dapat melakukan hal berikut:
Ambil video 360 derajat dari Azure Storage, melalui Azure Media Service.
Tampilkan video 360 derajat yang diambil dalam adegan Unity.
Navigasikan antara dua adegan, dengan dua video yang berbeda.
Dalam aplikasi Anda, terserah Anda tentang bagaimana Anda akan mengintegrasikan hasilnya dengan desain Anda. Kursus ini dirancang untuk mengajari Anda cara mengintegrasikan Layanan Azure dengan Proyek Unity Anda. Ini adalah tugas Anda untuk menggunakan pengetahuan yang Anda peroleh dari kursus ini untuk meningkatkan aplikasi realitas campuran Anda.
Dukungan perangkat
| Kursus | HoloLens | Headset imersif |
|---|---|---|
| MR dan Azure 306: Streaming video | ✔️ |
Prasyarat
Catatan
Tutorial ini dirancang untuk pengembang yang memiliki pengalaman dasar dengan Unity dan C#. Perlu diketahui juga bahwa prasyarat dan instruksi tertulis dalam dokumen ini mewakili apa yang telah diuji dan diverifikasi pada saat penulisan (Mei 2018). Anda bebas menggunakan perangkat lunak terbaru, seperti yang tercantum dalam artikel instal alat, meskipun tidak boleh diasumsikan bahwa informasi dalam kursus ini akan sangat cocok dengan apa yang akan Anda temukan di perangkat lunak yang lebih baru daripada apa yang tercantum di bawah ini.
Kami merekomendasikan perangkat keras dan perangkat lunak berikut untuk kursus ini:
- PC pengembangan, kompatibel dengan Windows Mixed Reality untuk pengembangan headset imersif (VR)
- Pembaruan Windows 10 Fall Creators (atau yang lebih baru) dengan mode Pengembang diaktifkan
- Windows 10 SDK terbaru
- Unity 2017.4
- Visual Studio 2017
- Headset Windows Mixed Reality immersive (VR)
- Akses internet untuk penyiapan Azure dan pengambilan data
- Dua video 360 derajat dalam format mp4 (Anda dapat menemukan beberapa video bebas royalti di halaman unduhan ini)
Sebelum memulai
Untuk menghindari masalah saat membangun proyek ini, sangat disarankan agar Anda membuat proyek yang disebutkan dalam tutorial ini di folder root atau near-root (jalur folder panjang dapat menyebabkan masalah pada build-time).
Siapkan dan uji Mixed Reality Immersive Headset Anda.
Catatan
Anda tidak akan memerlukan Pengontrol Gerakan untuk kursus ini. Jika Anda memerlukan dukungan untuk menyiapkan Immersive Headset, silakan klik tautan tentang cara menyiapkan Windows Mixed Reality.
Bab 1 - Portal Microsoft Azure: membuat Akun Azure Storage
Untuk menggunakan Azure Storage Service, Anda harus membuat dan mengonfigurasi Akun Penyimpanan di portal Azure.
Masuk ke Portal Microsoft Azure.
Catatan
Jika Anda belum memiliki akun Azure, Anda harus membuatnya. Jika Anda mengikuti tutorial ini dalam situasi ruang kelas atau lab, mintalah instruktur atau salah satu proktor untuk membantu menyiapkan akun baru Anda.
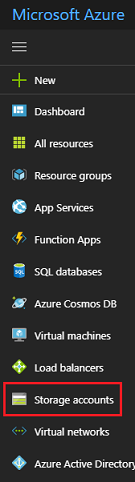
Setelah Anda masuk, klik Akun penyimpanan di menu sebelah kiri.

Pada tab Akun Penyimpanan, klik Tambahkan.

Di tab Buat akun penyimpanan:
Sisipkan Nama untuk akun Anda, ketahuilah bidang ini hanya menerima angka, dan huruf kecil.
Untuk Model penyebaran, pilih Resource manager.
Untuk Jenis akun, pilih Penyimpanan (tujuan umum v1).
Untuk Performa, pilih Standar.*
Untuk Replikasi pilih Penyimpanan redundan lokal (LRS).
Biarkan Transfer aman diperlukan sebagai Dinonaktifkan.
Pilih Langganan.
Pilih Grup sumber daya atau buat yang baru. Grup sumber daya menyediakan cara untuk memantau, mengontrol akses, menyediakan, dan mengelola penagihan untuk kumpulan aset Azure.
Tentukan Lokasi untuk grup sumber daya Anda (jika Anda membuat Grup Sumber Daya baru). Lokasi idealnya akan berada di wilayah tempat aplikasi akan berjalan. Beberapa aset Azure hanya tersedia di wilayah tertentu.
Anda perlu mengonfirmasi bahwa Anda telah memahami Syarat dan Ketentuan yang diterapkan pada Layanan ini.

Setelah mengklik Buat, Anda harus menunggu layanan dibuat, ini mungkin memakan waktu satu menit.
Pemberitahuan akan muncul di portal setelah instans Layanan dibuat.

Pada titik ini Anda tidak perlu mengikuti sumber daya, cukup pindah ke Bab berikutnya.
Bab 2 - Portal Microsoft Azure: membuat Media Service
Untuk menggunakan Azure Media Service, Anda harus mengonfigurasi instans layanan agar tersedia untuk aplikasi Anda (di mana pemegang akun harus menjadi Admin).
Di Portal Microsoft Azure, klik Buat sumber daya di sudut kiri atas, dan cari Media Service, tekan Enter. Sumber daya yang Anda inginkan saat ini memiliki ikon merah muda; klik ini, untuk menampilkan halaman baru.

Halaman baru akan memberikan deskripsi Media Service. Di kiri bawah perintah ini, klik tombol Buat , untuk membuat asosiasi dengan layanan ini.

Setelah Anda mengklik Buat panel akan muncul di mana Anda perlu memberikan beberapa detail tentang Media Service baru Anda:
Masukkan Nama Akun yang Anda inginkan untuk instans layanan ini.
Pilih Langganan.
Pilih Grup Sumber Daya atau buat yang baru. Grup sumber daya menyediakan cara untuk memantau, mengontrol akses, menyediakan, dan mengelola penagihan untuk kumpulan aset Azure. Disarankan untuk menyimpan semua layanan Azure yang terkait dengan satu proyek (misalnya seperti lab ini) di bawah grup sumber daya umum).
Jika Anda ingin membaca selengkapnya tentang Grup Sumber Daya Azure, ikuti tautan ini tentang cara mengelola Grup Sumber Daya Azure.
Tentukan Lokasi untuk grup sumber daya Anda (jika Anda membuat Grup Sumber Daya baru). Lokasi idealnya akan berada di wilayah tempat aplikasi akan berjalan. Beberapa aset Azure hanya tersedia di wilayah tertentu.
Untuk bagian Akun Penyimpanan, klik bagian Silakan pilih... , lalu klik Akun Penyimpanan yang Anda buat di Bab terakhir.
Anda juga perlu mengonfirmasi bahwa Anda telah memahami Syarat dan Ketentuan yang diterapkan pada Layanan ini.
Klik Buat.

Setelah mengklik Buat, Anda harus menunggu layanan dibuat, ini mungkin memakan waktu satu menit.
Pemberitahuan akan muncul di portal setelah instans Layanan dibuat.

Klik pemberitahuan untuk menjelajahi instans Layanan baru Anda.

Klik tombol Buka sumber daya di pemberitahuan untuk menjelajahi instans Layanan baru Anda.
Dalam halaman layanan Media baru, di dalam panel di sebelah kiri, klik tautan Aset , yang sekitar setengah ke bawah.
Pada halaman berikutnya, di sudut kiri atas halaman, klik Unggah.

Klik ikon Folder untuk menelusuri file Anda dan pilih Video 360 pertama yang ingin Anda streaming.
Anda dapat mengikuti tautan ini untuk mengunduh video sampel.

Peringatan
Nama file panjang dapat menyebabkan masalah dengan encoder: jadi untuk memastikan video tidak memiliki masalah, pertimbangkan untuk mempersingkat panjang nama file video Anda.
Bilah kemajuan akan berubah menjadi hijau ketika video selesai diunggah.

Klik teks di atas (yourservicename - Aset) untuk kembali ke halaman Aset .
Anda akan melihat bahwa video Anda telah berhasil diunggah. Klik di atasnya.

Halaman yang Anda alihkan akan menampilkan informasi terperinci tentang video Anda. Untuk dapat menggunakan video, Anda perlu mengodekannya, dengan mengklik tombol Enkode di kiri atas halaman.

Panel baru akan muncul di sebelah kanan, di mana Anda akan dapat mengatur opsi pengodean untuk file Anda. Atur properti berikut (beberapa akan sudah diatur secara default):
Nama penyandi media Media Encoder Standard
Pengodean prasetel Konten Adaptif Beberapa Laju Bit MP4
Pemrosesan Media Encoder Standard nama pekerjaan Video1.mp4
Nama aset media output Video1.mp4 -- Media Encoder Standard yang dikodekan

Klik tombol Buat.
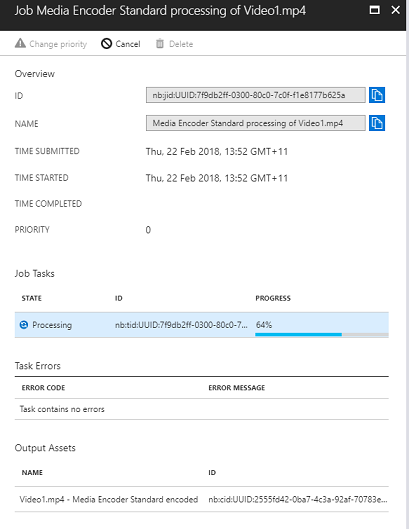
Anda akan melihat bilah dengan pekerjaan Pengodean ditambahkan, klik bilah itu dan panel akan muncul dengan kemajuan Pengodean yang ditampilkan di dalamnya.


Tunggu hingga Pekerjaan selesai. Setelah selesai, jangan ragu untuk menutup panel dengan 'X' di kanan atas panel tersebut.


Penting
Waktu yang diperlukan, tergantung pada ukuran file video Anda. Proses ini dapat memakan waktu cukup lama.
Sekarang setelah versi video yang dikodekan telah dibuat, Anda dapat menerbitkannya untuk membuatnya dapat diakses. Untuk melakukannya, klik tautan biru Aset untuk kembali ke halaman aset.

Anda akan melihat video Anda bersama dengan yang lain, yang merupakan Jenis Aset Multi-Laju Bit MP4.

Catatan
Anda mungkin melihat bahwa aset baru, bersama video awal Anda, Tidak Diketahui, dan memiliki '0' byte untuk Ukurannya, cukup refresh jendela Anda untuk diperbarui.
Klik aset baru ini.

Anda akan melihat panel serupa dengan yang Anda gunakan sebelumnya, hanya ini adalah aset yang berbeda. Klik tombol Terbitkan yang terletak di tengah atas halaman.

Anda akan diminta untuk mengatur Pencari Lokasi, yang merupakan titik masuk, ke file di Aset Anda. Untuk skenario Anda, atur properti berikut:
Jenis pencari>lokasi Progresif.
Tanggal dan waktu akan ditetapkan untuk Anda, dari tanggal Anda saat ini, hingga waktu di masa mendatang (seratus tahun dalam kasus ini). Biarkan apa adanya atau ubah sesuai keinginan.
Catatan
Untuk informasi selengkapnya tentang Pencari Lokasi, dan apa yang bisa Anda pilih, kunjungi Dokumentasi Azure Media Services.
Di bagian bawah panel tersebut, klik tombol Tambahkan .

Video Anda sekarang diterbitkan dan dapat di-streaming dengan menggunakan titik akhirnya. Lebih jauh ke bawah halaman adalah bagian File . Di sinilah berbagai versi video Anda yang dikodekan. Pilih resolusi setinggi mungkin satu (pada gambar di bawahnya adalah file 1920x960), lalu panel di sebelah kanan akan muncul. Di sana Anda akan menemukan URL Unduhan. Salin Titik Akhir ini karena Anda akan menggunakannya nanti dalam kode Anda.


Catatan
Anda juga dapat menekan tombol Putar untuk memutar video dan mengujinya.
Anda sekarang perlu mengunggah video kedua yang akan Anda gunakan di Lab ini. Ikuti langkah-langkah di atas, ulangi proses yang sama untuk video kedua. Pastikan Anda menyalin Titik Akhir kedua juga. Gunakan tautan berikut untuk mengunduh video kedua.
Setelah kedua video dipublikasikan, Anda siap untuk pindah ke Bab berikutnya.
Bab 3 - Menyiapkan Proyek Unity
Berikut ini adalah pengaturan khas untuk mengembangkan dengan Mixed Reality, dan dengan demikian, adalah templat yang baik untuk proyek lain.
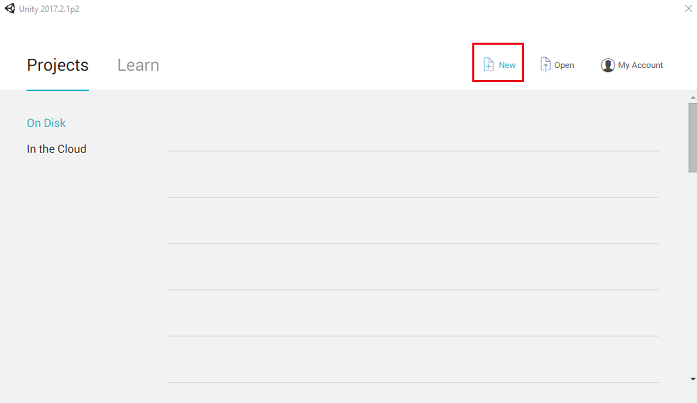
Buka Unity dan klik Baru.

Anda sekarang perlu memberikan nama Proyek Unity, menyisipkan MR_360VideoStreaming.. Pastikan jenis proyek diatur ke 3D. Atur Lokasi ke tempat yang sesuai untuk Anda (ingat, lebih dekat ke direktori akar lebih baik). Lalu, klik Buat proyek.

Dengan Unity terbuka, ada baiknya memeriksa Editor Skrip default diatur ke Visual Studio. Buka EditPreferensi lalu dari jendela baru, navigasikan ke Alat Eksternal. Ubah Editor Skrip Eksternal ke Visual Studio 2017. Tutup jendela Preferensi .

Selanjutnya, buka Pengaturan Build Filedan alihkan platform ke Platform Windows Universal, dengan mengklik tombol Beralih Platform.
Pastikan juga bahwa:
Perangkat Target diatur ke Perangkat Apa Pun.
Jenis Build diatur ke D3D.
SDK diatur ke Terbaru diinstal.
Versi Visual Studio diatur ke Terbaru yang terinstal.
Build and Run diatur ke Komputer Lokal.
Jangan khawatir tentang menyiapkan Adegan sekarang, karena Anda akan menyiapkannya nanti.
Pengaturan yang tersisa harus dibiarkan sebagai default untuk saat ini.

Di jendela Pengaturan Build, klik tombol Pengaturan Pemutar, ini akan membuka panel terkait di ruang tempat Pemeriksa berada.
Di panel ini, beberapa pengaturan perlu diverifikasi:
Di tab Pengaturan Lainnya:
Versi Runtime Pembuatan Skrip harus Stabil (Setara.NET 3.5).
Backend Scripting harus .NET.
Tingkat Kompatibilitas API harus .NET 4.6.

Selanjutnya di bawah panel, di Pengaturan XR (ditemukan di bawah Pengaturan Penerbitan), centang Realitas Virtual yang Didukung, pastikan Windows Mixed Reality SDK ditambahkan.

Dalam tab Pengaturan Penerbitan, di bawah Kemampuan, periksa:
InternetClient

Setelah Anda membuat perubahan tersebut, tutup jendela Pengaturan Build.
Simpan Proyek Simpan FileProyek Anda.
Bab 4 - Mengimpor paket InsideOutSphere Unity
Penting
Jika Anda ingin melewati komponen Unity Siapkan kursus ini, dan lanjutkan langsung ke kode, jangan ragu untuk mengunduh .unitypackage ini, impor ke proyek Anda sebagai Paket Kustom, dan kemudian lanjutkan dari Bab 5. Anda masih perlu membuat Proyek Unity.
Untuk kursus ini, Anda harus mengunduh Paket Aset Unity yang disebut InsideOutSphere.unitypackage.
Cara mengimpor unitypackage:
Dengan dasbor Unity di depan Anda, klik Aset di menu di bagian atas layar, lalu klik Impor Paket Kustom Paket > Kustom.

Gunakan pemilih file untuk memilih paket InsideOutSphere.unitypackage dan klik Buka. Daftar komponen untuk aset ini akan ditampilkan kepada Anda. Konfirmasi impor dengan mengklik Impor.

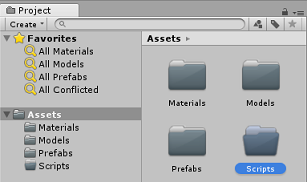
Setelah selesai mengimpor, Anda akan melihat tiga folder baru, Materi, Model, dan Prefabs, telah ditambahkan ke folder Aset Anda. Struktur folder semacam ini khas untuk proyek Unity.

Buka folder Model, dan Anda akan melihat bahwa model InsideOutSphere telah diimpor.
Dalam folder Materials Anda akan menemukan bahan InsideOutSpheres lambert1, bersama dengan materi yang disebut ButtonMaterial, yang digunakan oleh GazeButton, yang akan Anda lihat segera.
Folder Prefabs berisi prefab InsideOutSphere yang berisi model InsideOutSphere dan GazeButton.
Tidak ada kode yang disertakan, Anda akan menulis kode dengan mengikuti kursus ini.
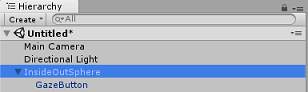
Dalam Hierarki, pilih objek Kamera Utama, dan perbarui komponen berikut:
Mengubah
Posisi = X: 0, Y: 0, Z: 0.
Rotasi = X: 0, Y: 0, Z: 0.
Skala X: 1, Y: 1, Z: 1.
Kamera
Bendera Bersih: Warna Solid.
Clipping Planes: Dekat: 0.1, Jauh: 6.

Navigasi ke folder Prefab, lalu seret prefab InsideOutSphere ke panel Hierarki.

Perluas objek InsideOutSphere di dalam Hierarki dengan mengklik panah kecil di sampingnya. Anda akan melihat objek anak di bawahnya yang disebut GazeButton. Ini akan digunakan untuk mengubah adegan dan dengan demikian video.

Di Jendela Pemeriksa klik komponen Transformasi InsideOutSphere, pastikan bahwa properti berikut diatur:
Transformasi - Posisi
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformasi - Rotasi
| X | Y | Z |
|---|---|---|
| 0 | 50- | 0 |
Transformasi - Skala
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Klik objek anak GazeButton, dan atur Transformasinya sebagai berikut:
Transformasi - Posisi
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
Transformasi - Rotasi
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformasi - Skala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Bab 5 - Buat kelas VideoController
Kelas VideoController menghosting dua titik akhir video yang akan digunakan untuk melakukan streaming konten dari Azure Media Service.
Untuk membuat kelas ini:
Klik kanan di Folder Aset, yang terletak di Panel Proyek , dan klik Buat > Folder. Beri nama folder Skrip.


Klik dua kali pada folder Skrip untuk membukanya.
Klik kanan di dalam folder, lalu klik Buat > Skrip C#. Beri nama skrip VideoController.

Klik dua kali pada skrip VideoController baru untuk membukanya dengan Visual Studio 2017.

Perbarui namespace layanan di bagian atas file kode sebagai berikut:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Masukkan variabel berikut di kelas VideoController, bersama dengan metode Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Sekarang saatnya untuk memasukkan titik akhir dari video Azure Media Service Anda:
Yang pertama ke dalam variabel video1endpoint .
Yang kedua ke dalam variabel video2endpoint .
Peringatan
Ada masalah yang diketahui dengan menggunakan https dalam Unity, dengan versi 2017.4.1f1. Jika video memberikan kesalahan saat diputar, coba gunakan 'http' sebagai gantinya.
Selanjutnya, metode Start() perlu diedit. Metode ini akan dipicu setiap kali pengguna beralih adegan (akibatnya mengalihkan video) dengan melihat Tombol Tatapan.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Mengikuti metode Start(), masukkan metode IEnumerator PlayVideo(), yang akan digunakan untuk memulai video dengan mulus (sehingga tidak ada gagap yang terlihat).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }Metode terakhir yang Anda butuhkan untuk kelas ini adalah metode ChangeScene(), yang akan digunakan untuk bertukar antar adegan.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Tip
Metode ChangeScene() menggunakan fitur C# yang berguna yang disebut Operator Kondisional. Ini memungkinkan kondisi untuk diperiksa, dan kemudian nilai yang dikembalikan berdasarkan hasil pemeriksaan, semuanya dalam satu pernyataan. Ikuti tautan ini untuk mempelajari selengkapnya tentang Operator Bersyarah.
Simpan perubahan Anda di Visual Studio sebelum kembali ke Unity.
Kembali ke Editor Unity, klik dan seret kelas VideoController [dari]{.underline} folder Skrip ke objek Kamera Utama di Panel Hierarki .
Klik Kamera Utama dan lihat Panel Inspektur. Anda akan melihat bahwa dalam komponen Skrip yang baru ditambahkan, ada bidang dengan nilai kosong. Ini adalah bidang referensi, yang menargetkan variabel publik dalam kode Anda.
Seret objek InsideOutSphere dari Panel Hierarki ke slot Sphere, seperti yang ditunjukkan pada gambar di bawah ini.


Bab 6 - Buat kelas Tatap
Kelas ini bertanggung jawab untuk membuat Raycast yang akan diproyeksikan ke depan dari Kamera Utama, untuk mendeteksi objek mana yang dilihat pengguna. Dalam hal ini, Raycast perlu mengidentifikasi apakah pengguna melihat objek GazeButton di adegan dan memicu perilaku.
Untuk membuat Kelas ini:
Buka folder Skrip yang Anda buat sebelumnya.
Klik kanan di Panel Proyek , BuatSkrip C#. Beri nama tataian skrip.
Klik dua kali pada skrip Tatap baru untuk membukanya dengan Visual Studio 2017.
Pastikan namespace berikut berada di bagian atas skrip, dan hapus yang lain:
using UnityEngine;Kemudian tambahkan variabel berikut di dalam kelas Tatap:
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Kode untuk metode Awake() dan Start() sekarang perlu ditambahkan.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Tambahkan kode berikut dalam metode Update() untuk memproyeksikan Raycast dan mendeteksi hit target:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Simpan perubahan Anda di Visual Studio sebelum kembali ke Unity.
Klik dan seret kelas Tatap dari folder Skrip ke objek Kamera Utama di Panel Hierarki .
Bab 7 - Menyiapkan dua Adegan Unity
Tujuan dari Bab ini adalah untuk mengatur dua adegan, masing-masing menghosting video untuk di-streaming. Anda akan menduplikasi adegan yang telah Anda buat, sehingga Anda tidak perlu mengaturnya lagi, meskipun Anda kemudian akan mengedit adegan baru, sehingga objek GazeButton berada di lokasi yang berbeda dan memiliki penampilan yang berbeda. Ini untuk menunjukkan cara mengubah antar adegan.
Lakukan ini dengan masuk ke File > Simpan Adegan sebagai.... Jendela penyimpanan akan muncul. Klik tombol Folder baru.

Beri nama folder Adegan.
Jendela Simpan Adegan masih akan terbuka. Buka folder Adegan yang baru dibuat.
Di bidang Nama file: teks, ketik VideoScene1, lalu tekan Simpan.
Kembali ke Unity, buka folder Adegan Anda, dan klik kiri file VideoScene1 Anda. Gunakan keyboard Anda, dan tekan Ctrl + D Anda akan menduplikasi adegan tersebut
Tip
Perintah Duplikat juga dapat dilakukan dengan menavigasi ke Edit > Duplikat.
Unity akan secara otomatis menambahkan nomor nama adegan, tetapi tetap periksa, untuk memastikannya cocok dengan kode yang disisipkan sebelumnya.
Anda harus memiliki VideoScene1 dan VideoScene2.
Dengan dua adegan Anda, buka Pengaturan Build File>. Dengan jendela Pengaturan Build terbuka, seret adegan Anda ke bagian Adegan di Build .

Tip
Anda dapat memilih kedua adegan dari folder Adegan Anda melalui penahanan tombol Ctrl, lalu mengklik kiri setiap adegan, dan akhirnya menyeret keduanya ke seberang.
Tutup jendela Pengaturan Build, dan klik dua kali pada VideoScene2.
Dengan adegan kedua terbuka, klik objek anak GazeButton dari InsideOutSphere, dan atur Transformasinya sebagai berikut:
Transformasi - Posisi
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
Transformasi - Rotasi
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformasi - Skala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
Dengan anak GazeButton masih dipilih, lihat Inspektur dan di Filter Mesh. Klik target kecil di samping bidang referensi Mesh :

Jendela popup Pilih Jala akan muncul. Klik dua kali jala Kubus dari daftar Aset.

Filter Mesh akan diperbarui, dan sekarang menjadi Kubus. Sekarang, klik ikon Roda Gigi di samping Sphere Collider dan klik Hapus Komponen, untuk menghapus collider dari objek ini.

Dengan GazeButton masih dipilih, klik tombol Tambahkan Komponen di bagian bawah Pemeriksa. Di bidang pencarian, kotak jenis, dan Box Collider akan menjadi opsi -- klik itu, untuk menambahkan Box Collider ke objek GazeButton Anda.

GazeButton sekarang sebagian diperbarui, untuk terlihat berbeda, namun, Anda sekarang akan membuat Bahan baru, sehingga terlihat benar-benar berbeda, dan lebih mudah dikenali sebagai objek yang berbeda, daripada objek di adegan pertama.
Navigasikan ke folder Materi Anda, di dalam Panel Proyek. Duplikat Materi ButtonMaterial (tekan Ctrl + D pada keyboard, atau klik kiri Materi, lalu dari opsi menu Edit file, pilih Duplikat).


Pilih Materi ButtonMaterial baru (di sini bernama ButtonMaterial 1), dan di dalam Pemeriksa, klik jendela warna Albedo. Popup akan muncul, di mana Anda dapat memilih warna lain (pilih mana pun yang Anda suka), lalu tutup popup. Materi akan menjadi instansnya sendiri, dan berbeda dengan aslinya.

Seret Materi baru ke anak GazeButton, untuk memperbarui tampilannya sepenuhnya, sehingga mudah dibedakan dari tombol adegan pertama.

Pada titik ini Anda dapat menguji proyek di Editor sebelum membangun proyek UWP.
Tekan tombol Putar di Editor dan kenakan headset Anda.

Lihatlah dua objek GazeButton untuk beralih antara video pertama dan kedua.
Bab 8 - Bangun Solusi UWP
Setelah Anda memastikan bahwa editor tidak memiliki kesalahan, Anda siap untuk Membangun.
Untuk Membangun:
Simpan adegan saat ini dengan mengklik Simpan File>.
Centang kotak yang disebut Unity C# Projects (ini penting karena akan memungkinkan Anda mengedit kelas setelah build selesai).
Buka Pengaturan Build File>, klik Build.
Anda akan diminta untuk memilih folder tempat Anda ingin membangun Solusi.
Buat folder BUILDS dan di dalam folder tersebut buat folder lain dengan nama pilihan Anda yang sesuai.
Klik folder baru Anda lalu klik Pilih Folder, jadi untuk memilih folder tersebut, untuk memulai build di lokasi tersebut.


Setelah Unity selesai membangun (mungkin perlu waktu), Unity akan membuka jendela File Explorer di lokasi build Anda.
Bab 9 - Sebarkan di Komputer Lokal
Setelah build selesai, jendela File Explorer akan muncul di lokasi build Anda. Buka Folder yang Anda beri nama dan buat, lalu klik dua kali pada file solusi (.sln) dalam folder tersebut, untuk membuka solusi Anda dengan Visual Studio 2017.
Satu-satunya hal yang tersisa untuk dilakukan adalah menyebarkan aplikasi Anda ke komputer Anda (atau Komputer Lokal).
Untuk menyebarkan ke Komputer Lokal:
Di Visual Studio 2017, buka file solusi yang baru saja dibuat.
Di Platform Solusi, pilih x86, Komputer Lokal.
Di Konfigurasi Solusi pilih Debug.

Anda sekarang perlu memulihkan paket apa pun ke solusi Anda. Klik kanan pada Solusi Anda, dan klik Pulihkan Paket NuGet untuk Solusi...
Catatan
Ini dilakukan karena paket yang dibangun Unity perlu ditargetkan untuk bekerja dengan referensi komputer lokal Anda.
Buka menu Build dan klik Sebarkan Solusi untuk memuat samping aplikasi ke komputer Anda. Visual Studio akan terlebih dahulu membangun lalu menyebarkan aplikasi Anda.
Aplikasi Anda sekarang akan muncul dalam daftar aplikasi yang diinstal, siap untuk diluncurkan.

Saat menjalankan aplikasi Mixed Reality, Anda akan berada dalam model InsideOutSphere yang Anda gunakan dalam aplikasi Anda. Bola ini akan menjadi tempat video akan dialirkan, memberikan tampilan 360 derajat, dari video masuk (yang difilmkan untuk perspektif semacam ini). Jangan terkejut jika video membutuhkan waktu beberapa detik untuk dimuat, aplikasi Anda tunduk pada kecepatan Internet yang tersedia, karena video perlu diambil dan kemudian diunduh, jadi untuk melakukan streaming ke aplikasi Anda. Ketika Anda siap, ubah adegan dan buka video kedua Anda, dengan menatap bola merah! Kemudian jangan ragu untuk kembali, menggunakan kubus biru di adegan kedua!
Aplikasi Azure Media Service Anda yang sudah selesai
Selamat, Anda membuat aplikasi realitas campuran yang memanfaatkan Azure Media Service untuk melakukan streaming video 360.


Latihan Bonus
Latihan 1
Sangat mungkin untuk hanya menggunakan satu adegan untuk mengubah video dalam tutorial ini. Bereksperimen dengan aplikasi Anda dan membuatnya menjadi satu adegan! Mungkin bahkan menambahkan video lain ke dalam campuran.
Latihan 2
Bereksperimenlah dengan Azure dan Unity, dan coba terapkan kemampuan aplikasi untuk secara otomatis memilih video dengan ukuran file yang berbeda, tergantung pada kekuatan koneksi Internet.