Tombol — MRTK2

Tombol memberi pengguna cara untuk memicu tindakan segera. Ini adalah salah satu komponen paling dasar dalam realitas campuran. MRTK menyediakan berbagai jenis prefab tombol.
Prefab tombol di MRTK
Contoh prefab tombol di bawah MRTK/SDK/Features/UX/Interactable/Prefabs folder
Tombol berbasis Gambar/Grafis Unity UI
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Tombol berbasis collider
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
Tombol gaya shell HoloLens 2 dengan backplate yang mendukung berbagai umpan balik visual seperti lampu batas, cahaya kedekatan, dan pelat depan terkompresi
Tombol gaya shell HoloLens 2 tanpa backplate
Tombol gaya shell HoloLens 2 dengan bentuk melingkar
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Tombol gaya shell Wide HoloLens 2 32x96mm
Bilah tombol Horizontal HoloLens 2 dengan backplate bersama
Bilah tombol Vertikal HoloLens 2 dengan backplate bersama
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Kotak centang gaya shell HoloLens 2 32x32mm
Sakelar gaya shell HoloLens 2 32x32mm
Radio bergaya shell HoloLens 2 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Kotak centang gaya shell HoloLens 2 32x96mm
Sakelar gaya shell HoloLens 2 32x96mm
Radio bergaya shell HoloLens 2 32x96mm
 Radial
Radial
 Kotak centang
Kotak centang
 BeralihSwitch
BeralihSwitch
Tombol radial
Kotak centang
Alihkan tombol
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Kancing
Kancing
Tombol gaya shell generasi ke-1 HoloLens
Tombol tekan bentuk bulat
Tombol Dasar
Button (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) didasarkan pada konsep Interactable untuk menyediakan kontrol UI yang mudah untuk tombol atau jenis permukaan interaktif lainnya. Tombol garis besar mendukung semua metode input yang tersedia, termasuk input tangan artikulasi untuk interaksi dekat serta tatapan + ketukan udara untuk interaksi jauh. Anda juga dapat menggunakan perintah suara untuk memicu tombol.
PressableButtonHoloLens2 (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) adalah tombol gaya shell HoloLens 2 yang mendukung pergerakan tombol yang tepat untuk input pelacakan tangan langsung. Ini menggabungkan Interactable skrip dengan PressableButton skrip.
Untuk HoloLens 2, disarankan untuk menggunakan tombol dengan backplate buram. Tombol transparan tidak disarankan karena masalah kegunaan dan stabilitas ini:
- Ikon dan teks sulit dibaca dengan lingkungan fisik
- Sulit untuk memahami kapan peristiwa memicu
- Hologram yang ditampilkan melalui bidang transparan dapat tidak stabil dengan stabilisasi LSR Kedalaman HoloLens 2

Cara menggunakan tombol yang dapat ditekan
Tombol berbasis Antarmuka Pengguna Unity
Buat Canvas di adegan Anda (GameObject -> UI -> Canvas). Di panel Inspektur untuk Kanvas Anda:
- Klik "Konversi ke Kanvas MRTK"
- Klik "Tambahkan NearInteractionTouchableUnityUI"
- Atur skala X, Y, dan Z komponen Rect Transform ke 0,001
Kemudian, seret PressableButtonUnityUI (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab), atau PressableButtonHoloLens2UnityUI (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) ke Kanvas.
Tombol berbasis collider
Cukup seret PressableButtonHoloLens2 (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) atau PressableButtonHoloLens2Unplated (Aset/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) ke adegan. Prefab tombol ini sudah dikonfigurasi untuk memiliki umpan balik audio-visual untuk berbagai jenis input, termasuk input dan tatapan tangan artikulasi.
Peristiwa yang diekspos dalam prefab itu sendiri serta komponen Yang Dapat Berinteraksi dapat digunakan untuk memicu tindakan tambahan. Tombol yang dapat ditekan di adegan HandInteractionExample menggunakan peristiwa OnClick Interactable untuk memicu perubahan warna kubus. Kejadian ini dipicu untuk berbagai jenis metode input seperti tatapan, keran udara, sinar tangan, serta tombol fisik yang ditekan melalui skrip tombol yang dapat ditekan.

Anda dapat mengonfigurasi ketika tombol yang dapat ditekan mengaktifkan peristiwa OnClick melalui tombol PhysicalPressEventRouter pada tombol . Misalnya, Anda dapat mengatur OnClick untuk menembak saat tombol pertama kali ditekan, dibandingkan dengan ditekan dan dirilis, dengan mengatur Interactable On Click to Event On Press.

Untuk memanfaatkan informasi status input tangan artikulasi tertentu, Anda dapat menggunakan peristiwa tombol yang dapat ditekan - Touch Begin, Touch End, Tombol Ditekan, Tombol Dilepaskan. Namun, peristiwa ini tidak akan diaktifkan sebagai respons terhadap input air-tap, sinar tangan, atau mata. Untuk mendukung interaksi dekat dan jauh, disarankan untuk menggunakan peristiwa OnClick Interactable.

Status interaksi
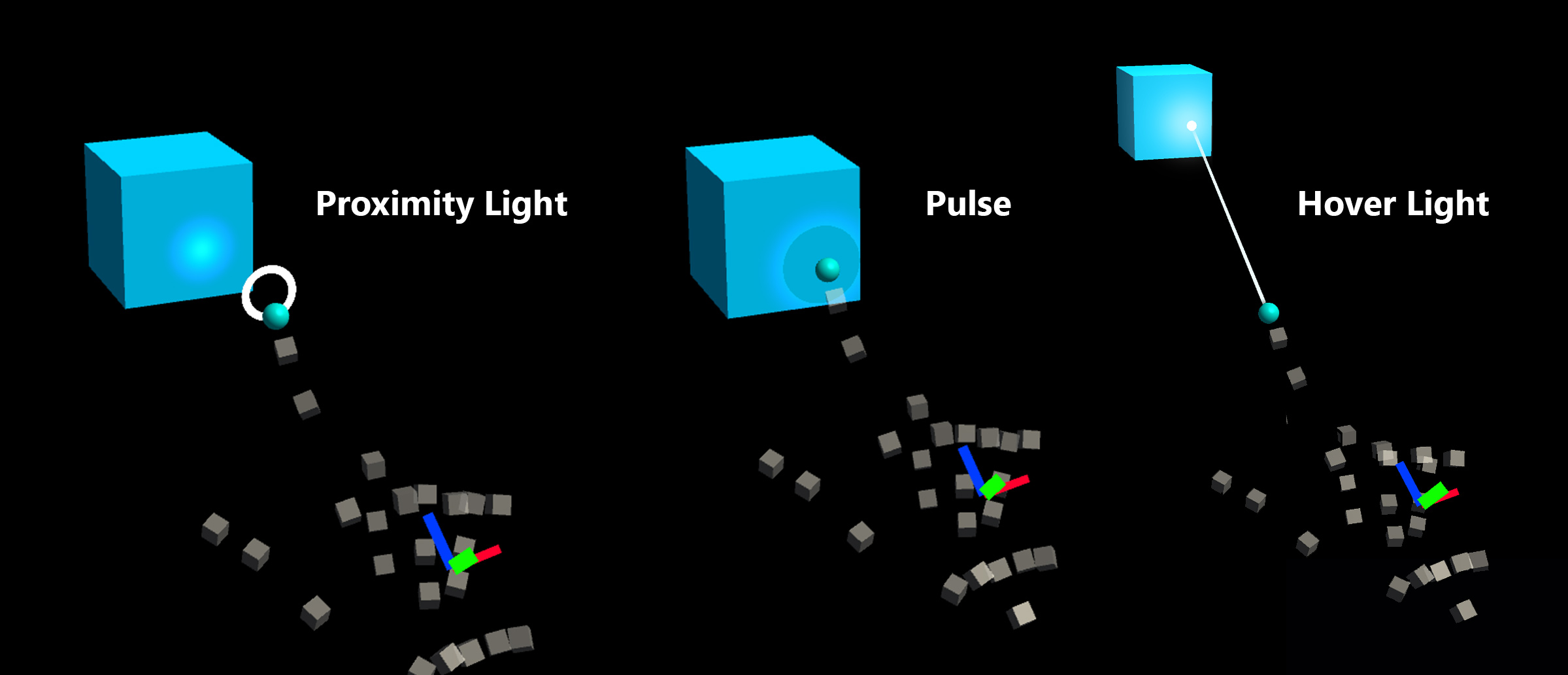
Dalam keadaan menganggur, pelat depan tombol tidak terlihat. Saat jari mendekati atau kursor dari input tatapan menargetkan permukaan, batas bersinar pelat depan menjadi terlihat. Ada penyorotan tambahan dari posisi ujung jari pada permukaan pelat depan. Ketika didorong dengan jari, pelat depan bergerak dengan ujung jari. Ketika ujung jari menyentuh permukaan pelat depan, itu menunjukkan efek pulsa halang untuk memberikan umpan balik visual dari titik sentuhan.
Dalam tombol gaya shell HoloLens 2, ada banyak isyarat visual dan keterjenjangan untuk meningkatkan kepercayaan diri pengguna pada interaksi.
 |
 |
 |
 |
|---|---|---|---|
| Cahaya kedekatan | Sorotan fokus | Mengompresi kandang | Pulsa pada pemicu |
Efek pulsa halus dipicu oleh tombol yang dapat ditekan, yang mencari ProximityLight yang hidup di penunjuk yang saat ini berinteraksi. Jika ada lampu kedekatan yang ditemukan, ProximityLight.Pulse metode dipanggil, yang secara otomatis menganimasikan parameter shader untuk menampilkan pulsa.
Properti pemeriksa

Box ColliderBox Collider untuk pelat depan tombol.
Tombol Dapat Ditekan Logika untuk gerakan tombol dengan interaksi tekan tangan.
Router Peristiwa Tekan Fisik Skrip ini mengirimkan peristiwa dari interaksi tekan tangan ke Dapat Berinteraksi.
Interactable Interactable menangani berbagai jenis status interaksi dan peristiwa. Tatapan HoloLens, gerakan, dan input suara dan input pengontrol gerakan headset imersif langsung ditangani oleh skrip ini.
Sumber audio Unity Sumber Audio untuk klip umpan balik audio.
NearInteractionTouchable.cs Diperlukan untuk membuat objek apa pun dapat disentuh dengan input tangan artikulasi.
Tata letak prefab
Objek ButtonContent berisi pelat depan, label teks, dan ikon. FrontPlate merespons kedekatan ujung jari indeks menggunakan shader Button_Box. Ini menunjukkan batas bersinar, cahaya kedekatan, dan efek pulsa saat disentuh. Label teks dibuat dengan TextMesh Pro. Lihat VisibilitasItSayItLabel dikendalikan oleh tema Interactable.

Cara mengubah ikon dan teks
Tombol MRTK menggunakan ButtonConfigHelper komponen untuk membantu Anda mengubah ikon, teks, dan label tombol. (Perhatikan bahwa beberapa bidang mungkin tidak ada jika elemen tidak ada pada tombol yang dipilih.)

Membuat dan Memodifikasi Set Ikon
Set Ikon adalah sekumpulan aset ikon bersama yang digunakan oleh ButtonConfigHelper komponen. Tiga gaya ikon didukung.
- Ikon quad dirender pada quad menggunakan
MeshRenderer. Ini adalah gaya ikon default. - Ikon sprite dirender menggunakan
SpriteRenderer. Ini berguna jika Anda lebih suka mengimpor ikon Anda sebagai lembar sprite, atau jika Anda ingin aset ikon Anda dibagikan dengan komponen UI Unity. Untuk menggunakan gaya ini, Anda harus menginstal paket Editor Sprite (Windows -> Package Manager -> 2D Sprite) - Ikon karakter dirender menggunakan
TextMeshProkomponen. Ini berguna jika Anda lebih suka menggunakan font ikon. Untuk menggunakan font ikon HoloLens, Anda harus membuat asetTextMeshProfont.
Untuk mengubah gaya yang digunakan tombol Anda, perluas menu dropdown Ikon di ButtonConfigHelper dan pilih dari menu dropdown Gaya Ikon.
Untuk membuat ikon tombol baru:
Di jendela Proyek , klik kanan Aset untuk membuka menu konteks. (Anda juga dapat mengklik kanan ruang kosong apa pun di dalamFolder aset atau salah satu subfoldernya.)
Pilih Buat > Kumpulan Ikon Kotak Alat > Mixed Reality>.

Untuk menambahkan ikon quad dan sprite, cukup seret ke array masing-masing. Untuk menambahkan ikon Karakter, Anda harus terlebih dahulu membuat dan menetapkan aset font.
Di MRTK 2.4 dan seterusnya, kami sarankan tekstur ikon kustom dipindahkan ke dalam IconSet. Untuk meningkatkan aset pada semua tombol dalam proyek ke format baru yang direkomendasikan, gunakan ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit -> Utilitas -> Jendela Migrasi -> Pemilihan Handler Migrasi -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Mengimpor paket Microsoft.MixedRealityToolkit.Unity.Tools yang diperlukan untuk meningkatkan tombol.

Jika ikon tidak ditemukan di kumpulan ikon default selama migrasi, kumpulan ikon kustom akan dibuat di MixedRealityToolkit.Generated/CustomIconSets. Dialog akan menunjukkan bahwa ini telah terjadi.
Membuat Aset Font Ikon HoloLens
Pertama, impor font ikon ke Unity. Pada komputer Windows Anda dapat menemukan font HoloLens default di Windows/Fonts/holomdl2.ttf. Salin dan tempel file ini ke folder Aset Anda.
Selanjutnya, buka Pembuat Aset Font TextMeshPro melalui Pembuat Aset Font Window > TextMeshPro > . Berikut adalah pengaturan yang direkomendasikan untuk menghasilkan atlas font HoloLens. Untuk menyertakan semua ikon, tempelkan rentang Unicode berikut ke dalam bidang Urutan Karakter:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

Setelah aset font dihasilkan, simpan ke proyek Anda dan tetapkan ke bidang Font Ikon Karakter Set Ikon Anda. Dropdown Ikon yang Tersedia sekarang akan diisi. Untuk membuat ikon tersedia untuk digunakan oleh tombol, klik ikon tersebut. Ini akan ditambahkan ke menu dropdown Ikon Yang Dipilih dan sekarang akan muncul di ButtonConfigHelper. tag Anda dapat secara opsional memberi ikon. Ini memungkinkan pengaturan ikon pada runtime.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Untuk menggunakan Set Ikon Anda pilih tombol, perluas menu dropdown Ikon di ButtonConfigHelper dan tetapkan ke bidang Set Ikon.
![]()
Cara mengubah ukuran tombol
Ukuran tombol gaya shell HoloLens 2 adalah 32x32mm. Untuk menyesuaikan dimensi, ubah ukuran objek ini di prefab tombol:
- FrontPlate
- Quad di bawah BackPlate
- Box Collider pada root
Kemudian, klik tombol Perbaiki Batas di skrip NearInteractionTouchable yang berada di akar tombol.
Memperbarui ukuran FrontPlate 
Memperbarui ukuran Quad 
Memperbarui ukuran Box Collider 
Klik 'Perbaiki Batas' 
Perintah suara ('lihat-itu, katakan-itu')
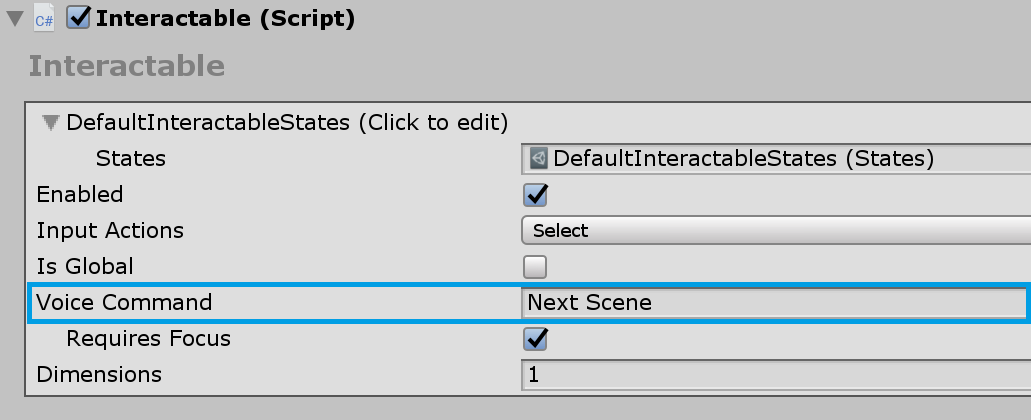
Handler Input Ucapan Skrip yang Dapat Berinteraksi di Tombol Dapat Ditekan sudah mengimplementasikan IMixedRealitySpeechHandler. Kata kunci perintah suara dapat diatur di sini.

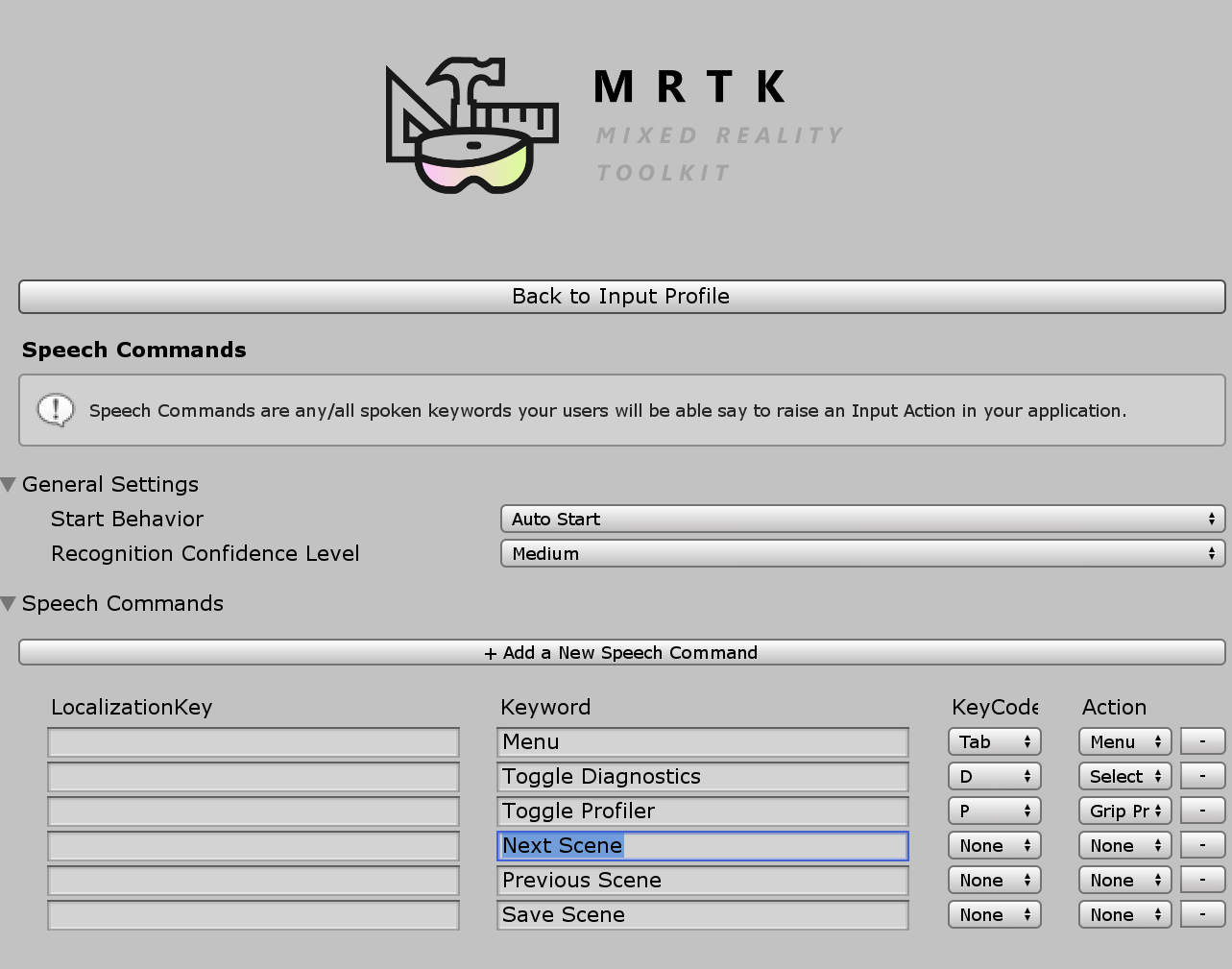
Profil Input Ucapan Selain itu, Anda perlu mendaftarkan kata kunci perintah suara di Profil Perintah Ucapan global.

Lihat-itu, Label Say-it Prefab tombol yang dapat ditekan memiliki label TextMesh Pro tempat penampung di bawah objek SeeItSayItLabel . Anda dapat menggunakan label ini untuk mengomunikasikan kata kunci perintah suara untuk tombol kepada pengguna.

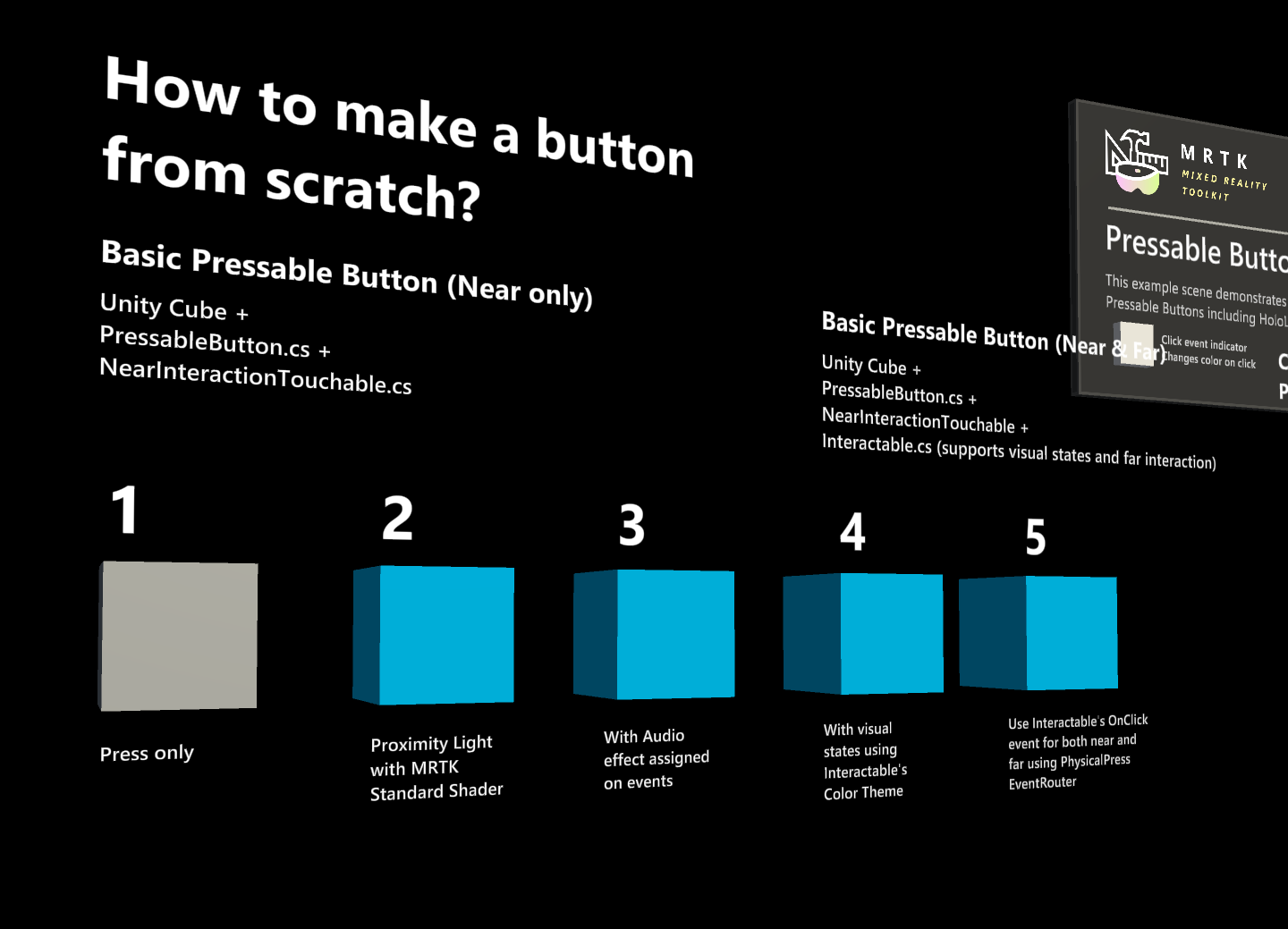
Cara membuat tombol dari awal
Anda dapat menemukan contoh tombol ini di adegan PressableButtonExample .

1. Membuat tombol yang dapat ditekan dengan kubus (hanya interaksi dekat)
- Membuat Unity Cube (GameObject > 3D Object > Cube)
- Tambahkan
PressableButton.csskrip - Tambahkan
NearInteractionTouchable.csskrip
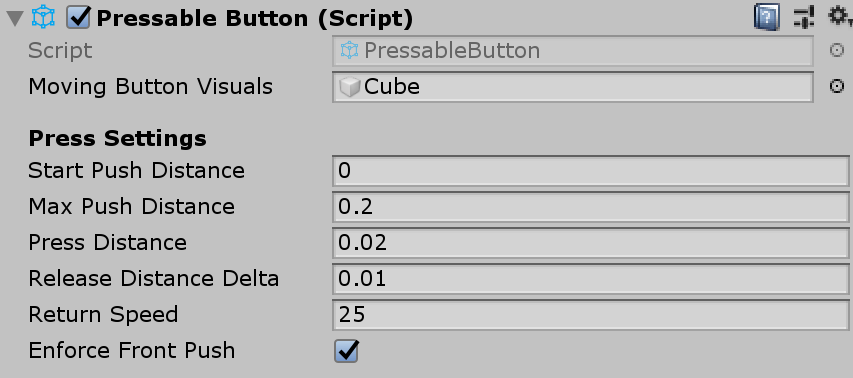
PressableButtonDi panel Pemeriksa, tetapkan objek kubus ke Visual Tombol Bergerak.

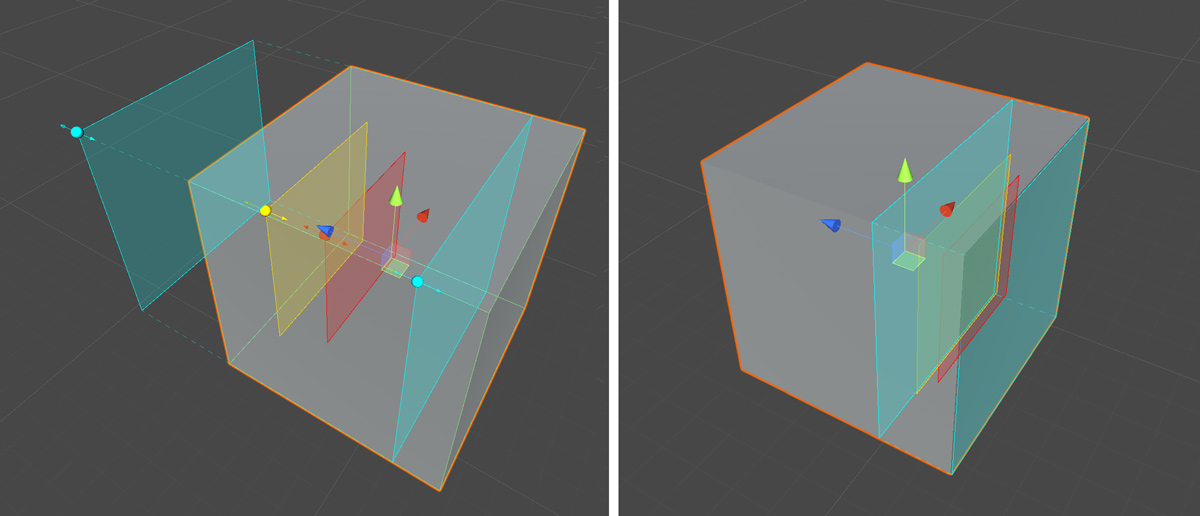
Ketika Anda memilih kubus, Anda akan melihat beberapa lapisan berwarna pada objek. Ini memvisualisasikan nilai jarak di bawah Pengaturan Tekan. Dengan menggunakan handel, Anda dapat mengonfigurasi kapan harus mulai menekan (memindahkan objek) dan kapan harus memicu peristiwa.


Ketika Anda menekan tombol , itu akan memindahkan dan menghasilkan peristiwa yang tepat yang diekspos dalam PressableButton.cs skrip seperti TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Pemecahan Masalah
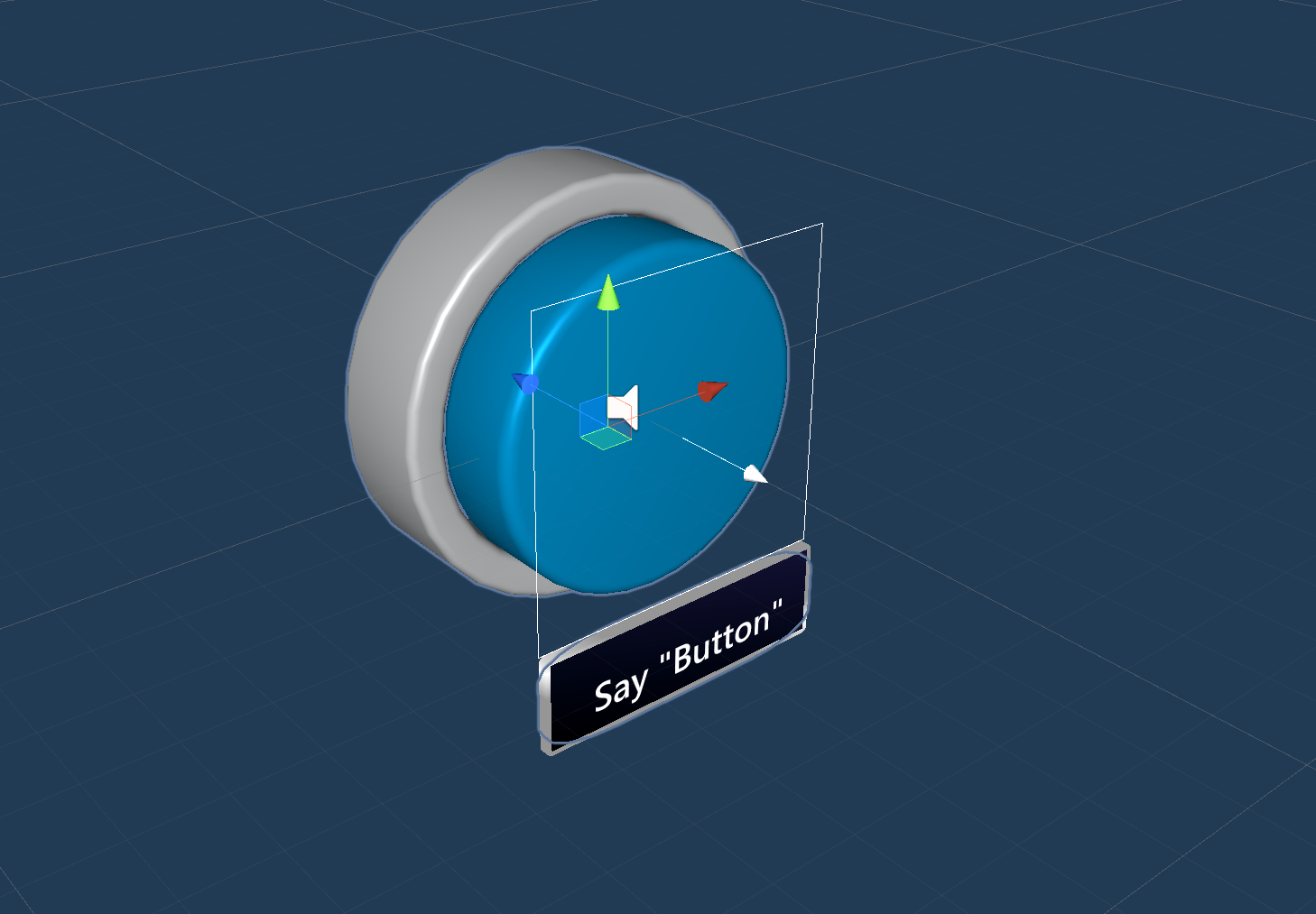
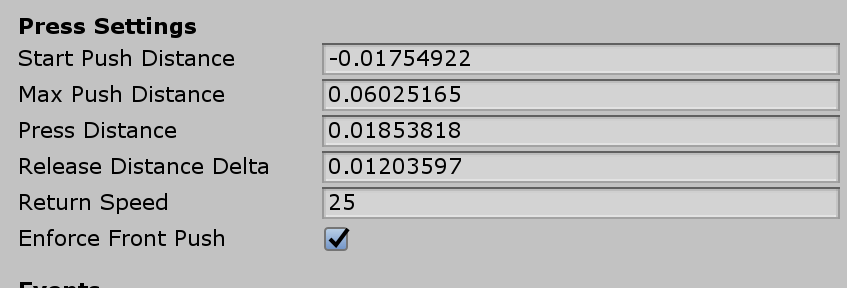
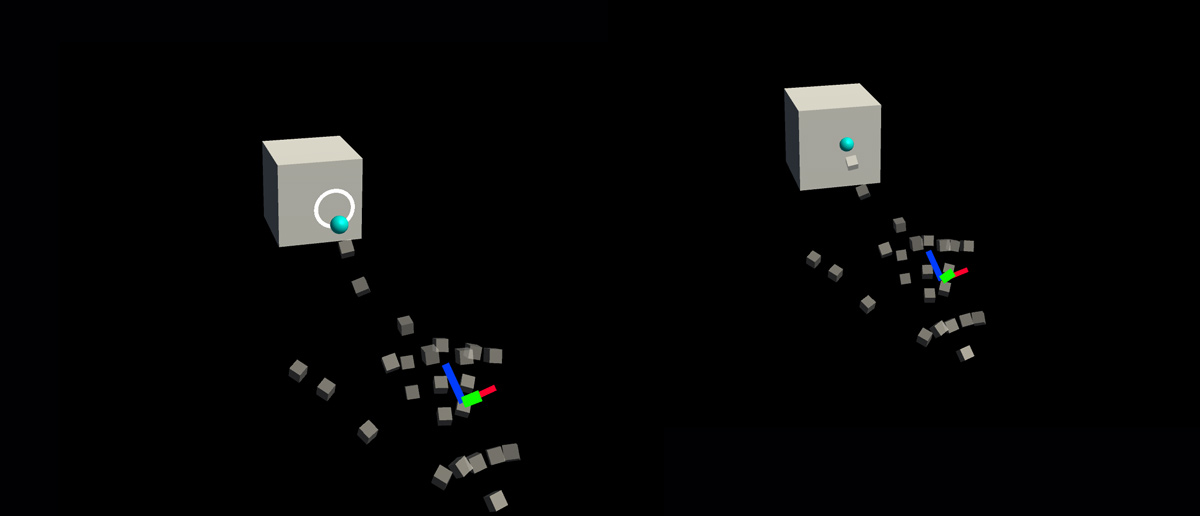
Jika tombol Anda menjalankan tekan ganda, pastikan properti Terlaksana Pendorongan Depan aktif dan bidang Mulai Jarak Dorong ditempatkan di depan bidang Near Interaction Touchable . Bidang Near Interaction Touchable ditunjukkan oleh bidang biru yang ditempatkan di depan asal panah putih di gif di bawah ini:


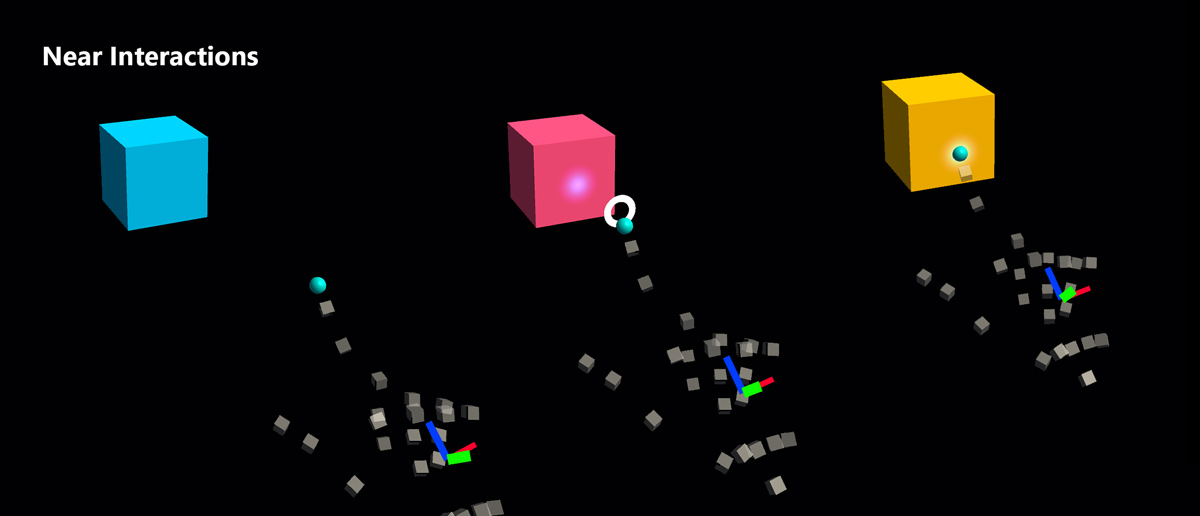
2. Menambahkan umpan balik visual ke tombol kubus dasar
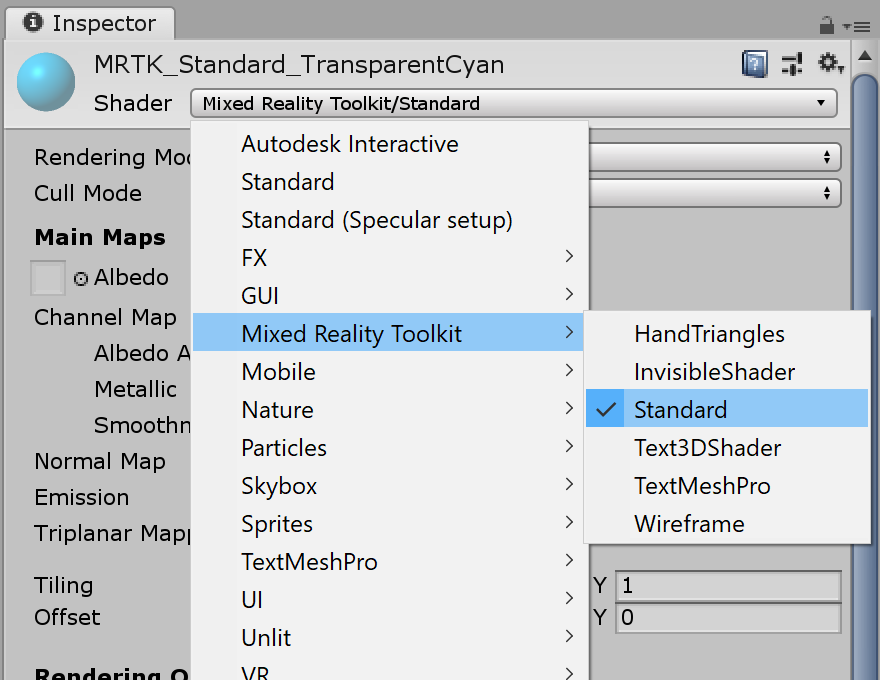
MRTK Standard Shader menyediakan berbagai fitur yang memudahkan untuk menambahkan umpan balik visual. Buat bahan dan pilih shader Mixed Reality Toolkit/Standard. Atau Anda dapat menggunakan atau menduplikasi salah satu bahan yang ada di bawah /SDK/StandardAssets/Materials/ yang menggunakan MRTK Standard Shader.

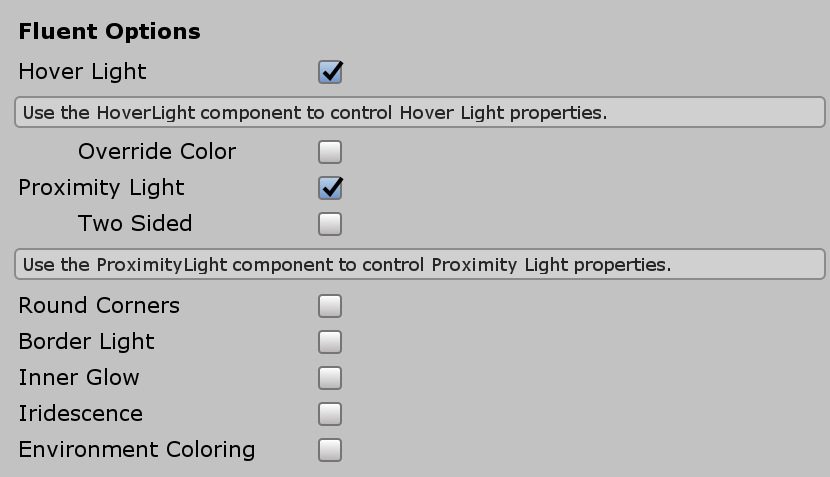
Periksa Hover Light dan Proximity Light di bawah Opsi Fasih. Ini memungkinkan umpan balik visual untuk interaksi tangan dekat (Cahaya Kedekatan) dan penunjuk jauh (Hover Light).


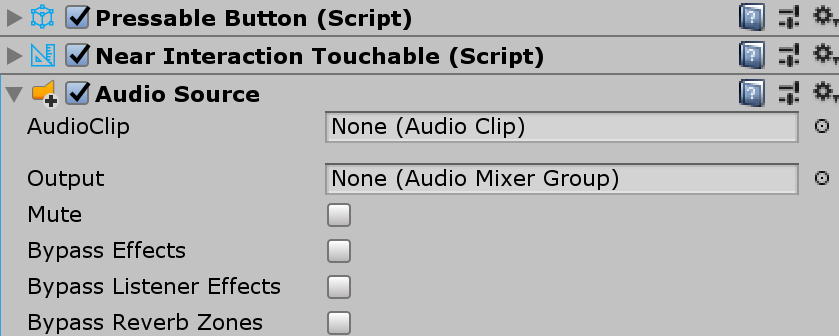
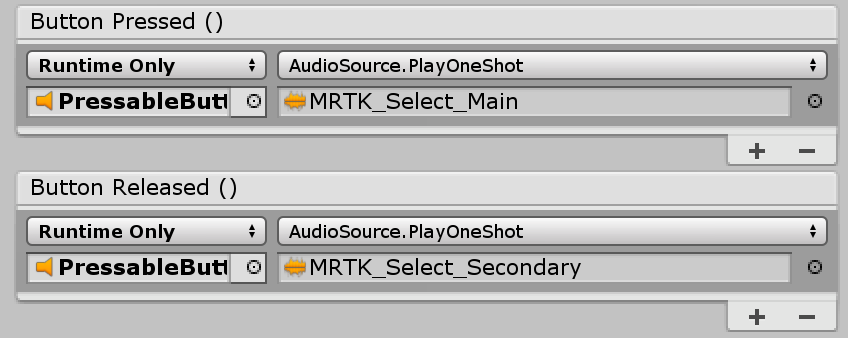
3. Menambahkan umpan balik audio ke tombol kubus dasar
Karena PressableButton.cs skrip mengekspos peristiwa seperti TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), kita dapat dengan mudah menetapkan umpan balik audio. Cukup tambahkan Unity Audio Source ke objek kubus lalu tetapkan klip audio dengan memilih AudioSource.PlayOneShot(). Anda dapat menggunakan MRTK_Select_Main dan MRTK_Select_Secondary klip audio di bawah /SDK/StandardAssets/Audio/ folder.


4. Menambahkan status visual dan menangani peristiwa interaksi jauh
Interactable adalah skrip yang memudahkan untuk membuat status visual untuk berbagai jenis interaksi input. Ini juga menangani peristiwa interaksi jauh. Tambahkan Interactable.cs dan seret dan letakkan objek kubus ke bidang Target di bawah Profil. Kemudian, buat Tema baru dengan jenis ScaleOffsetColorTheme. Di bawah tema ini, Anda dapat menentukan warna objek untuk status interaksi tertentu, seperti Fokus dan Ditekan. Anda juga dapat mengontrol Skala dan Offset juga. Periksa Pelunasan dan atur durasi untuk membuat transisi visual lancar.

Anda akan melihat objek merespons baik jauh (kursor sinar tangan atau tatapan) dan interaksi dekat(tangan).


Contoh tombol kustom
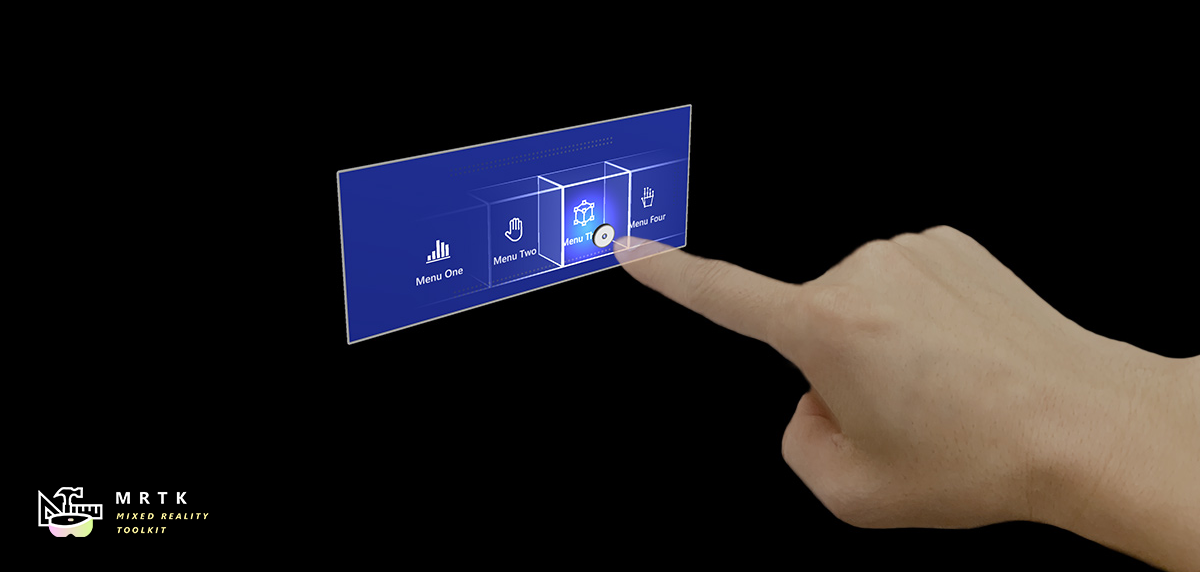
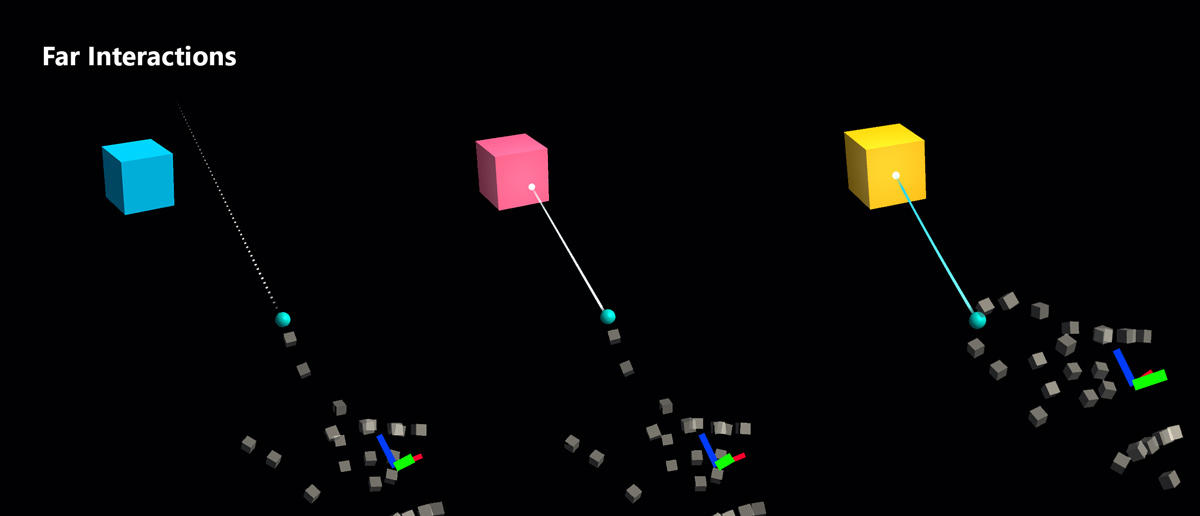
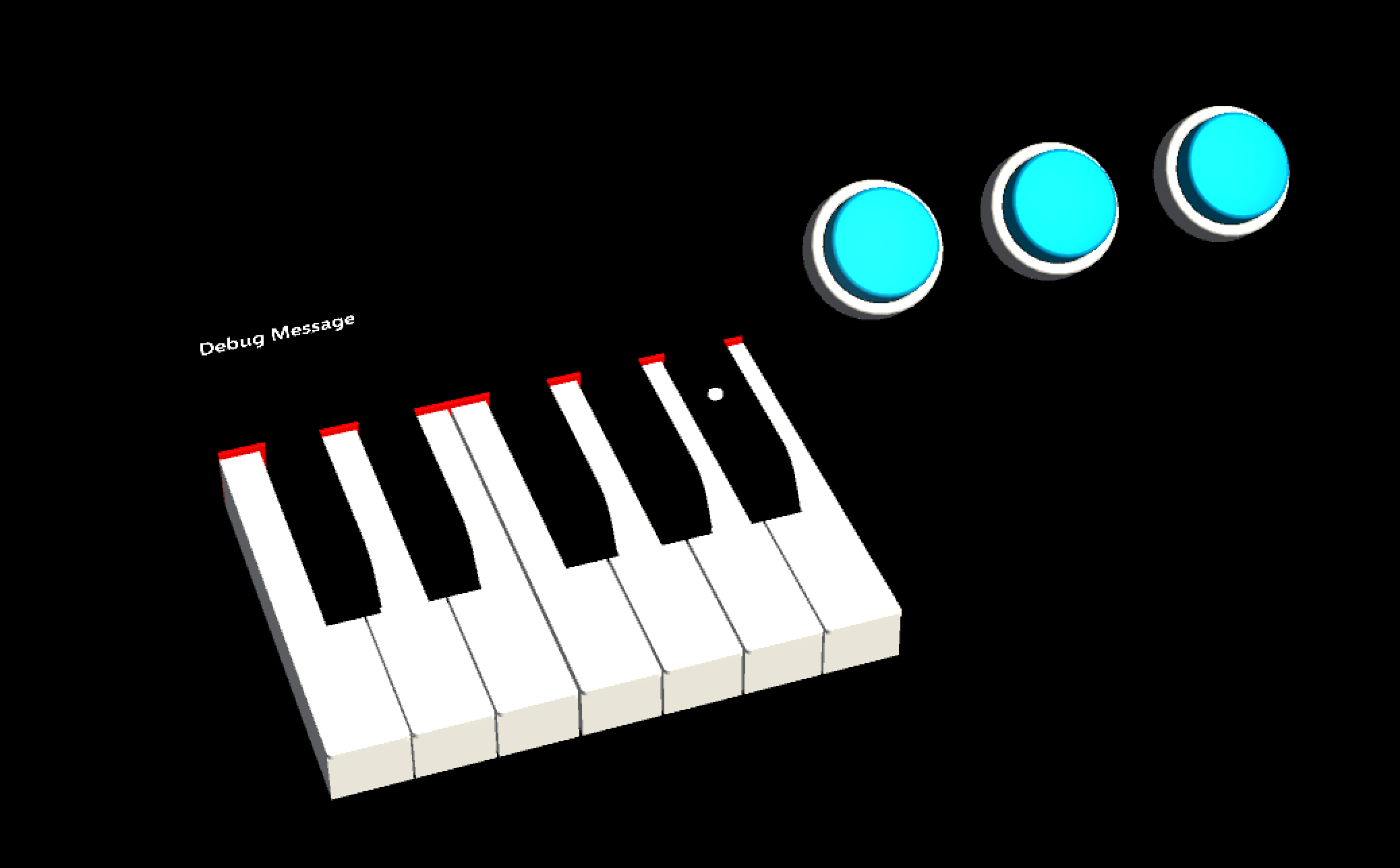
Dalam adegan HandInteractionExample, lihat contoh tombol piano dan bulat yang keduanya menggunakan PressableButton.


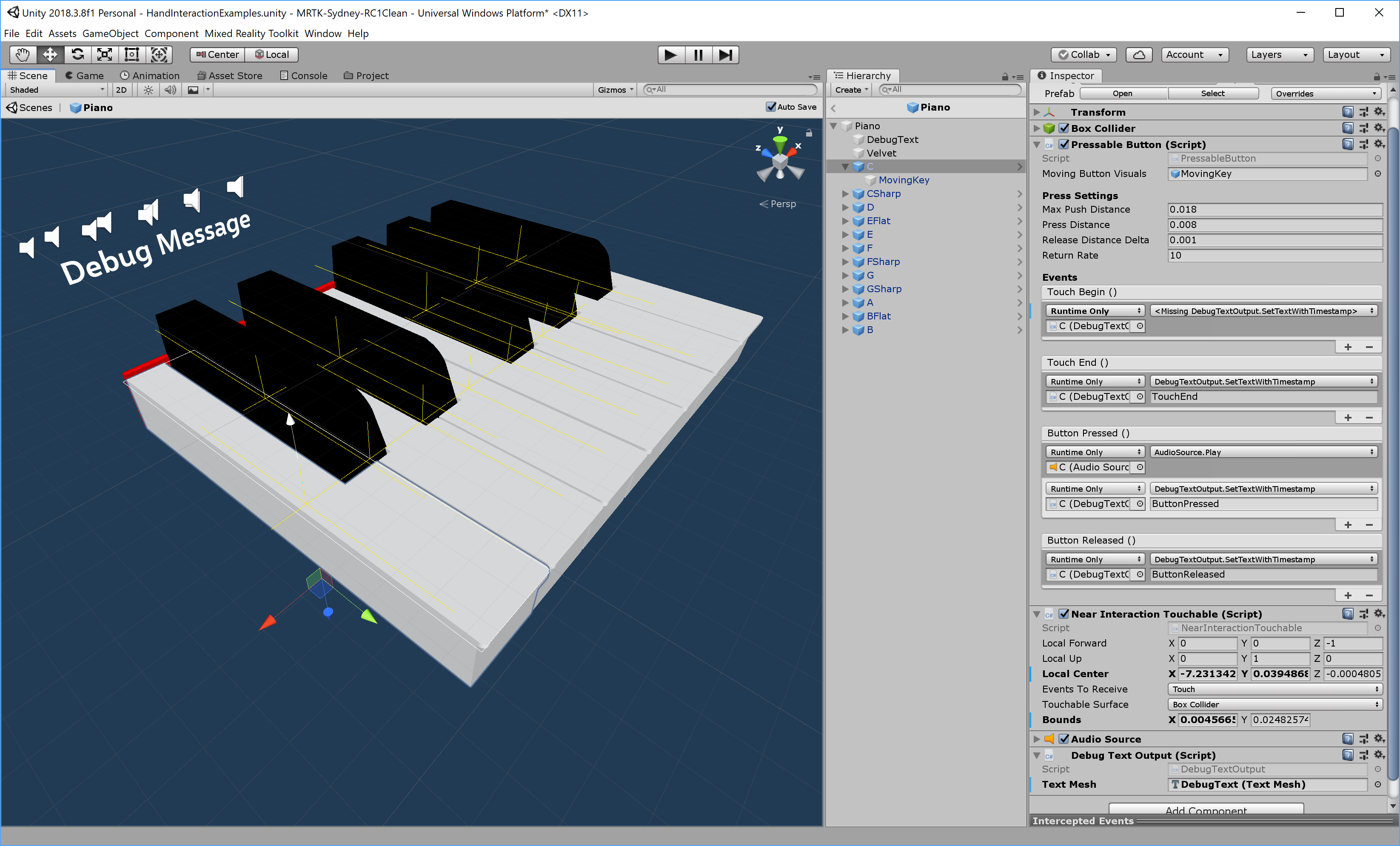
Setiap kunci piano memiliki PressableButton dan skrip yang NearInteractionTouchable ditetapkan. Penting untuk memverifikasi bahwa arah Penerusan NearInteractionTouchable Lokal sudah benar. Ini diwakili oleh panah putih di editor. Pastikan panah menunjuk menjauh dari wajah depan tombol: