Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Titik masuk terpusat yang disederhanakan ke sistem input MRTK. Berisi metode manajemen status, manajemen peristiwa, dan logika pengaturan status untuk Status Interaksi Inti.
Interactive Element adalah fitur eksperimental yang didukung di Unity 2019.3 dan yang lebih baru karena menggunakan kemampuan baru untuk Unity 2019.3: Serialize Reference.
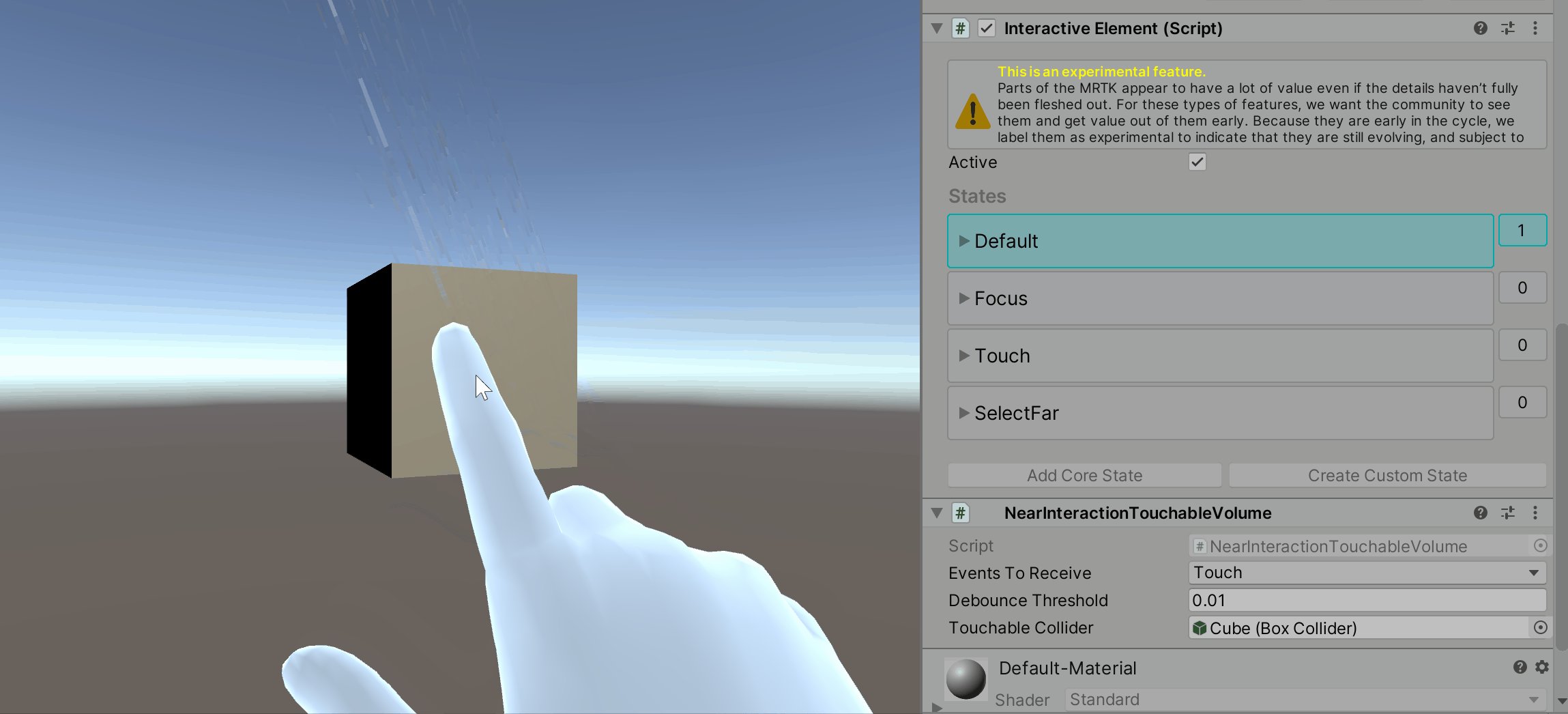
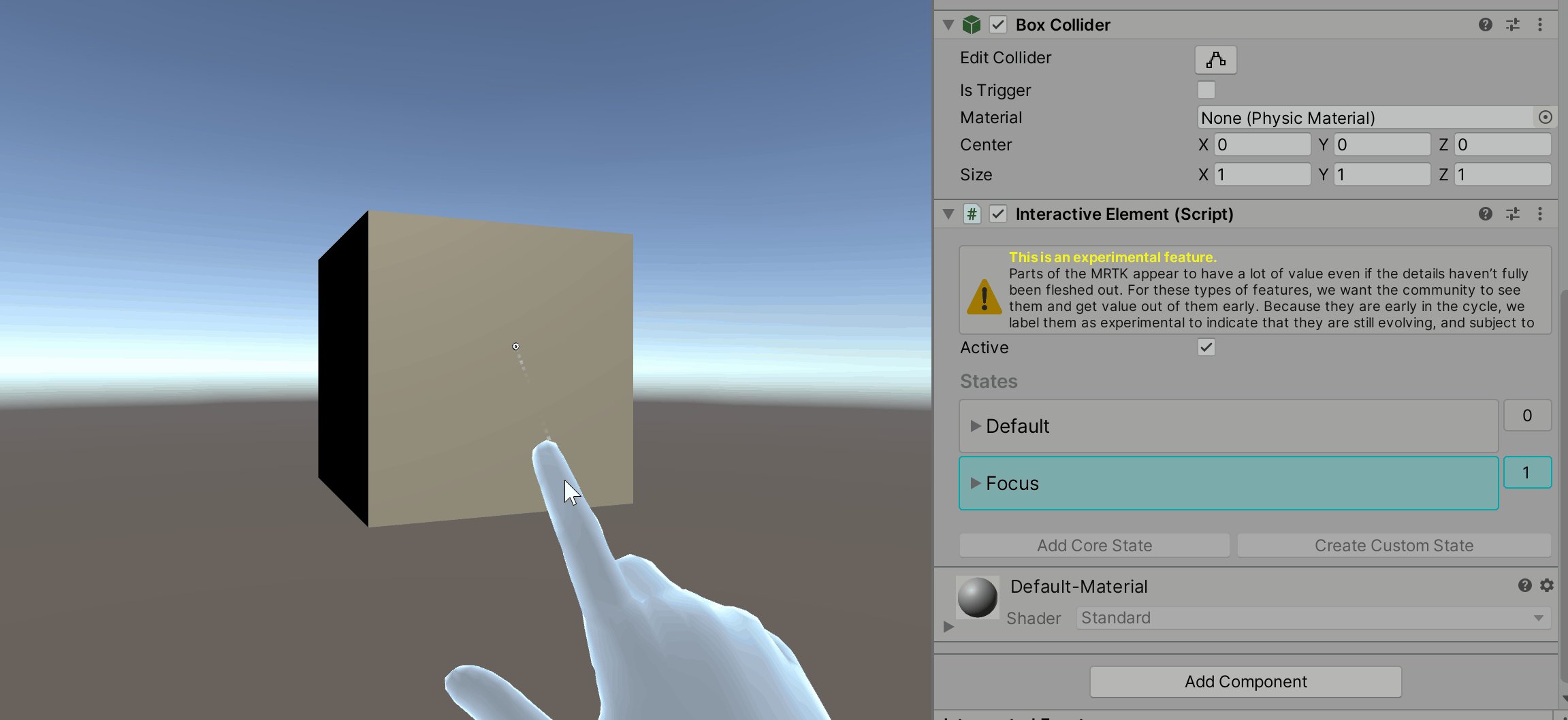
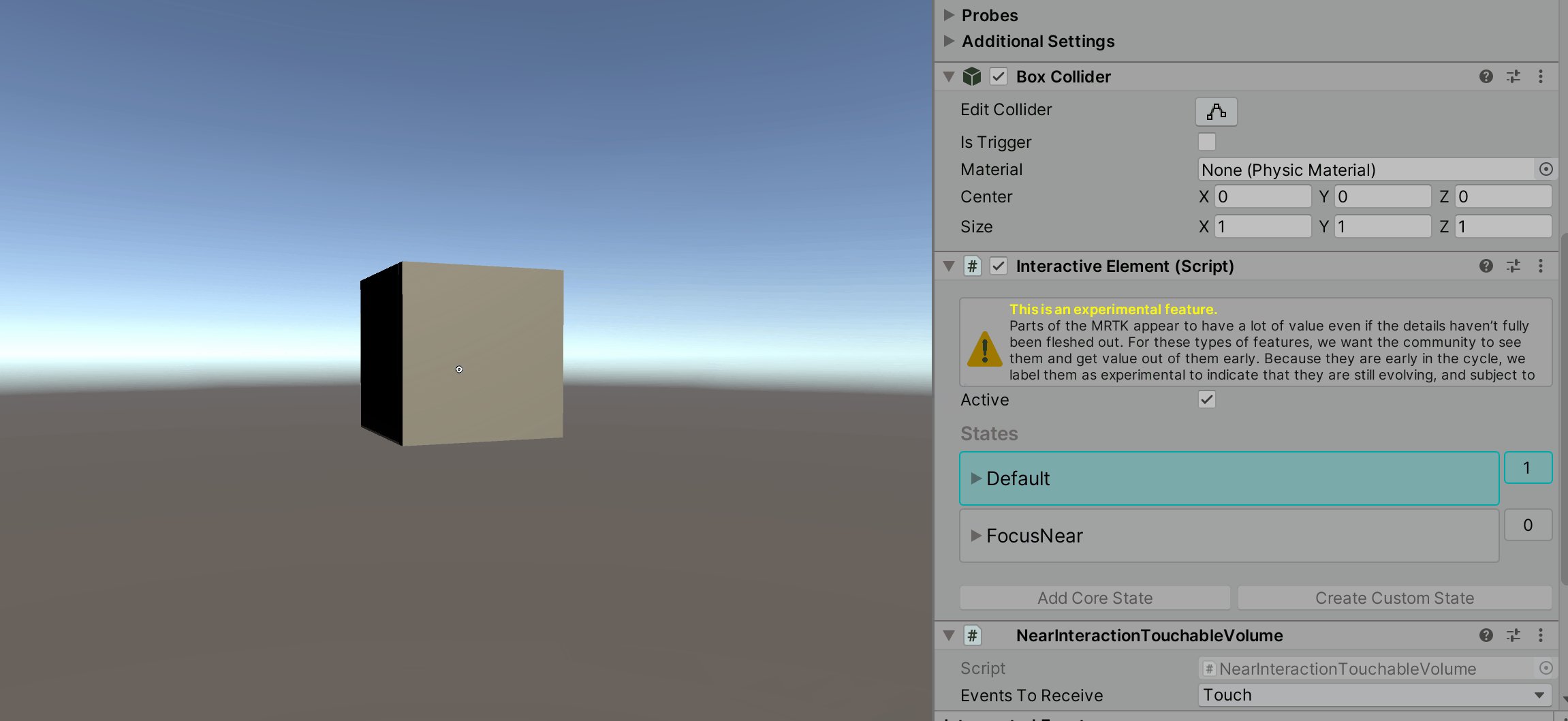
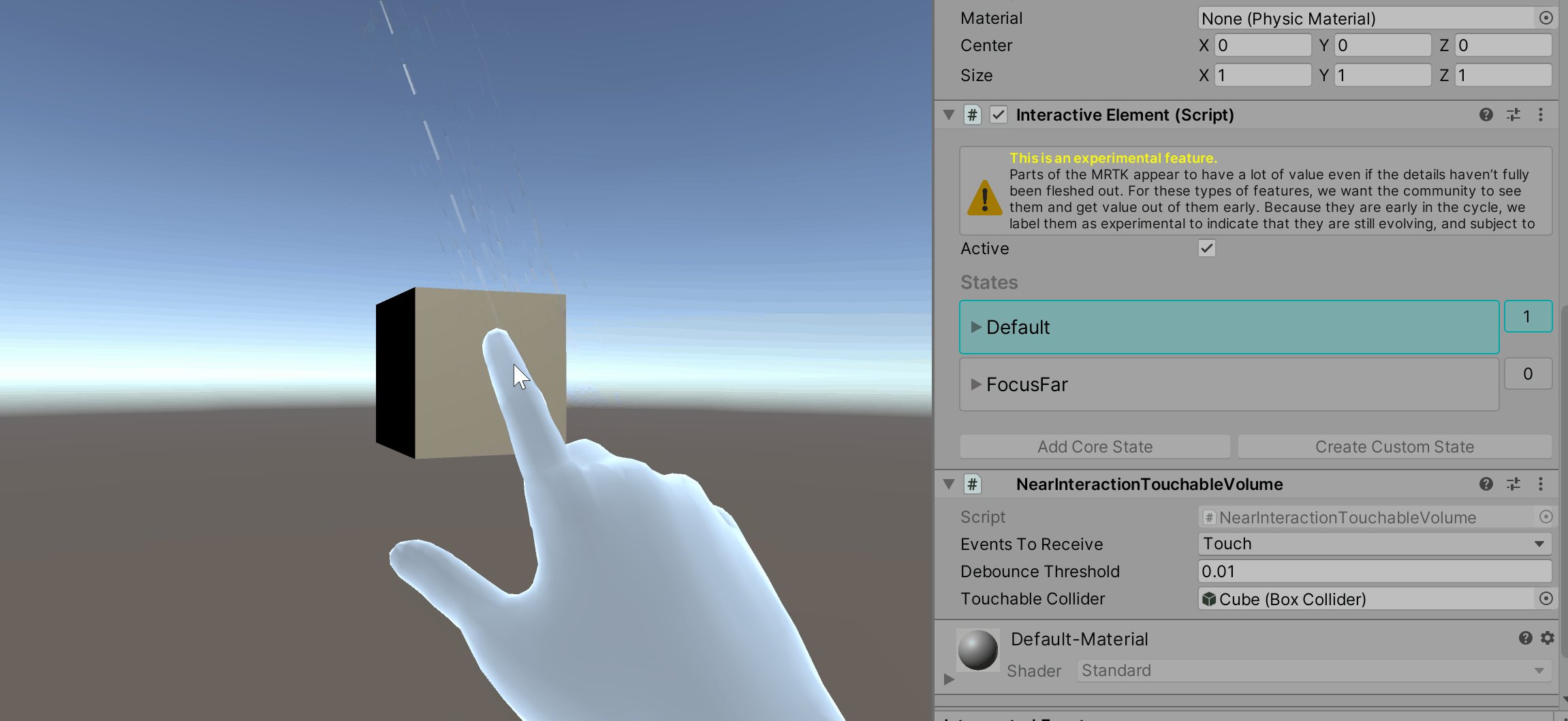
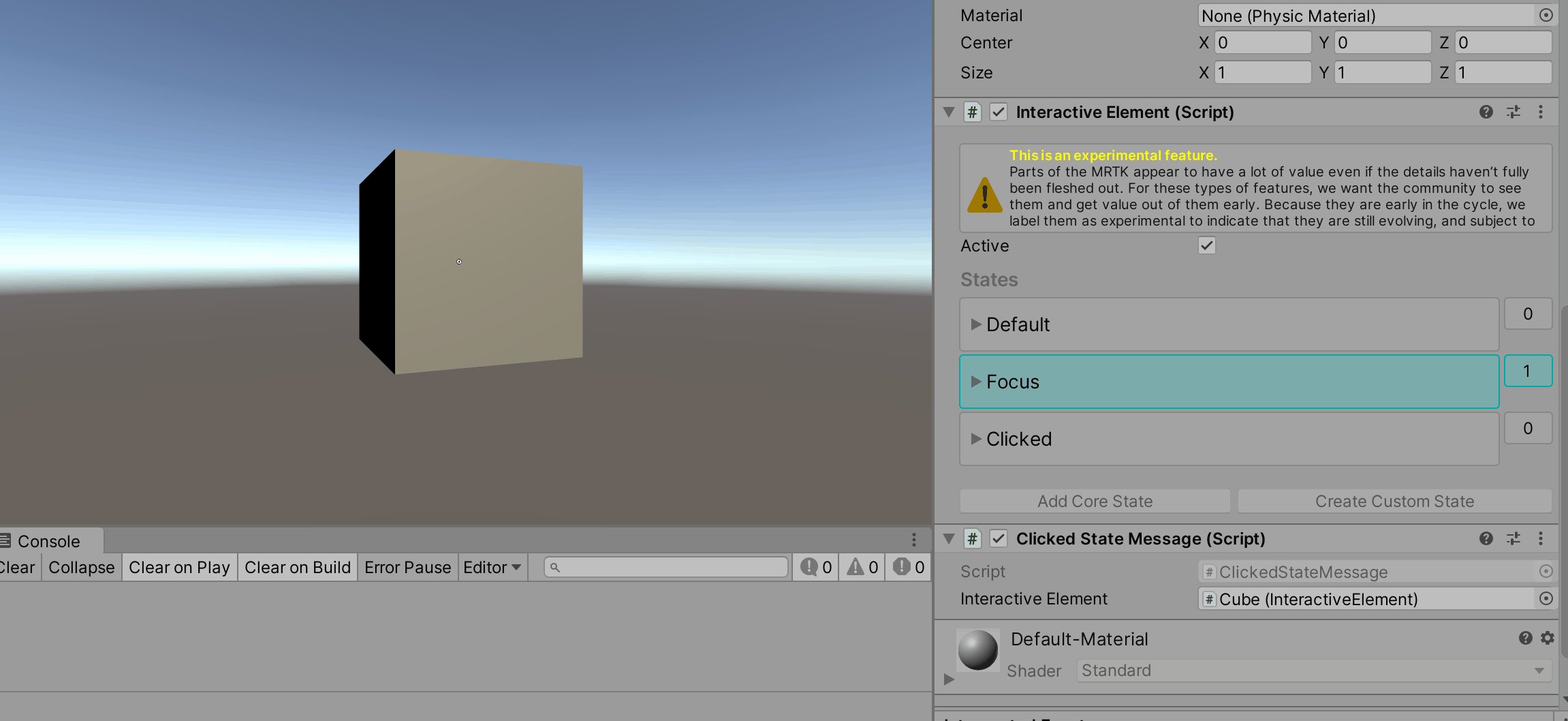
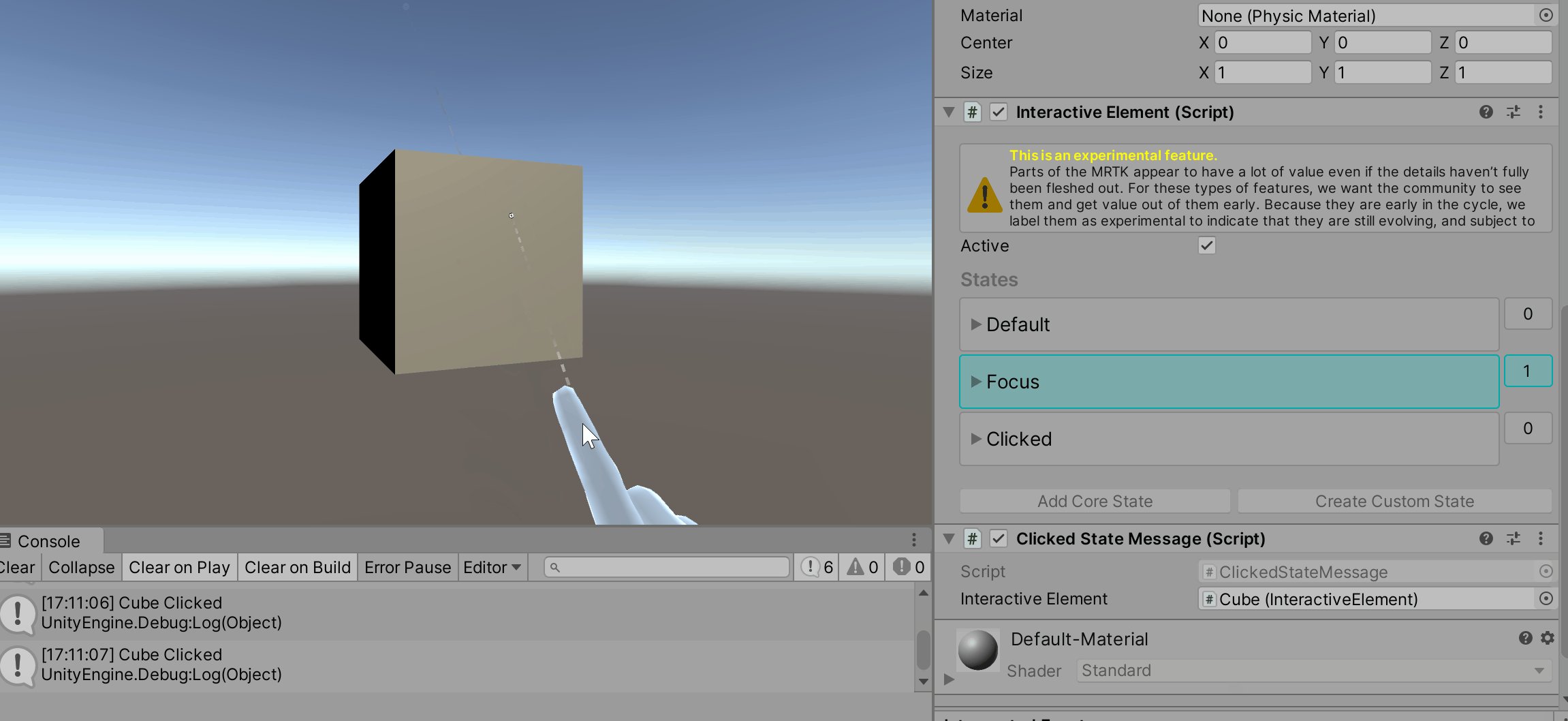
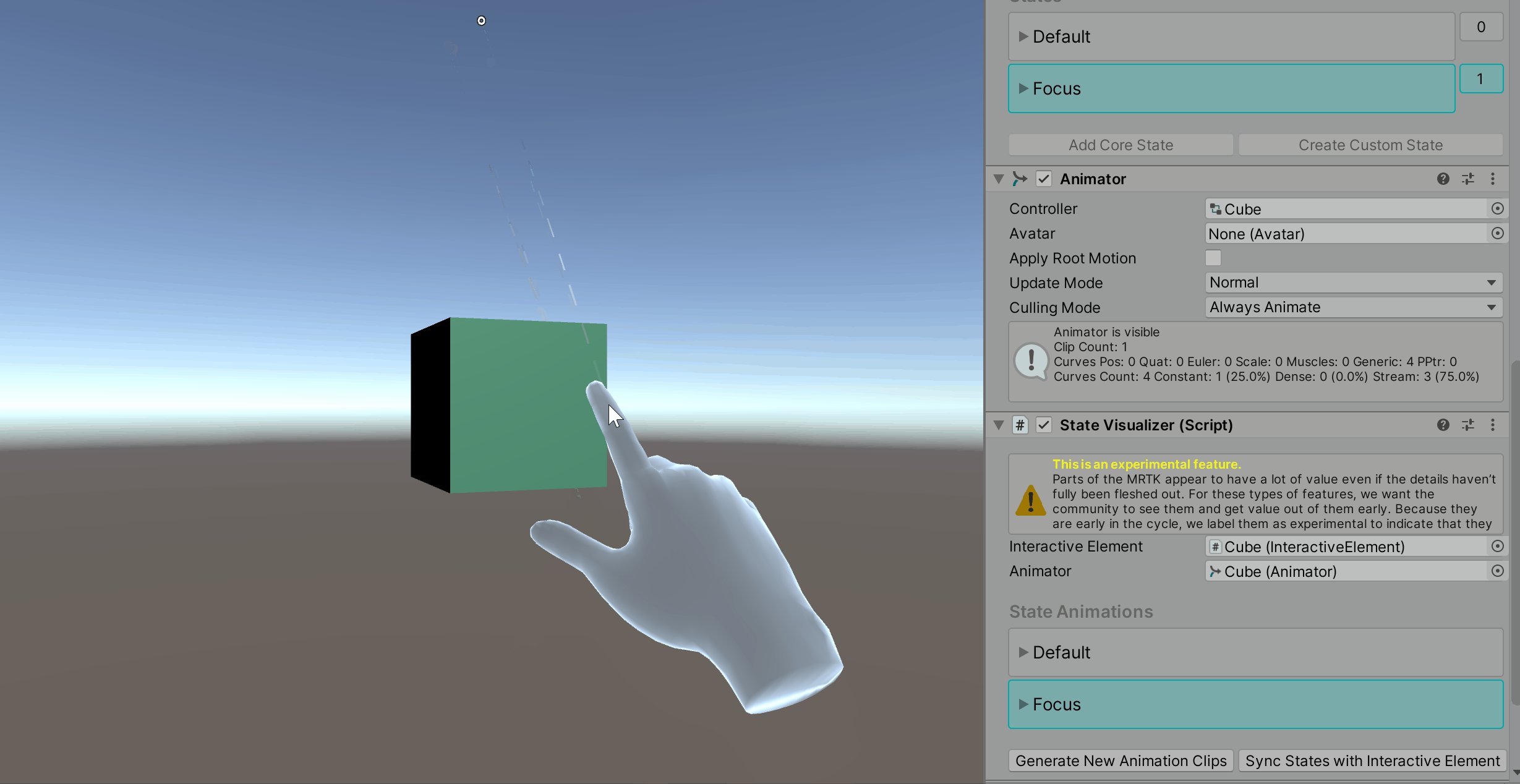
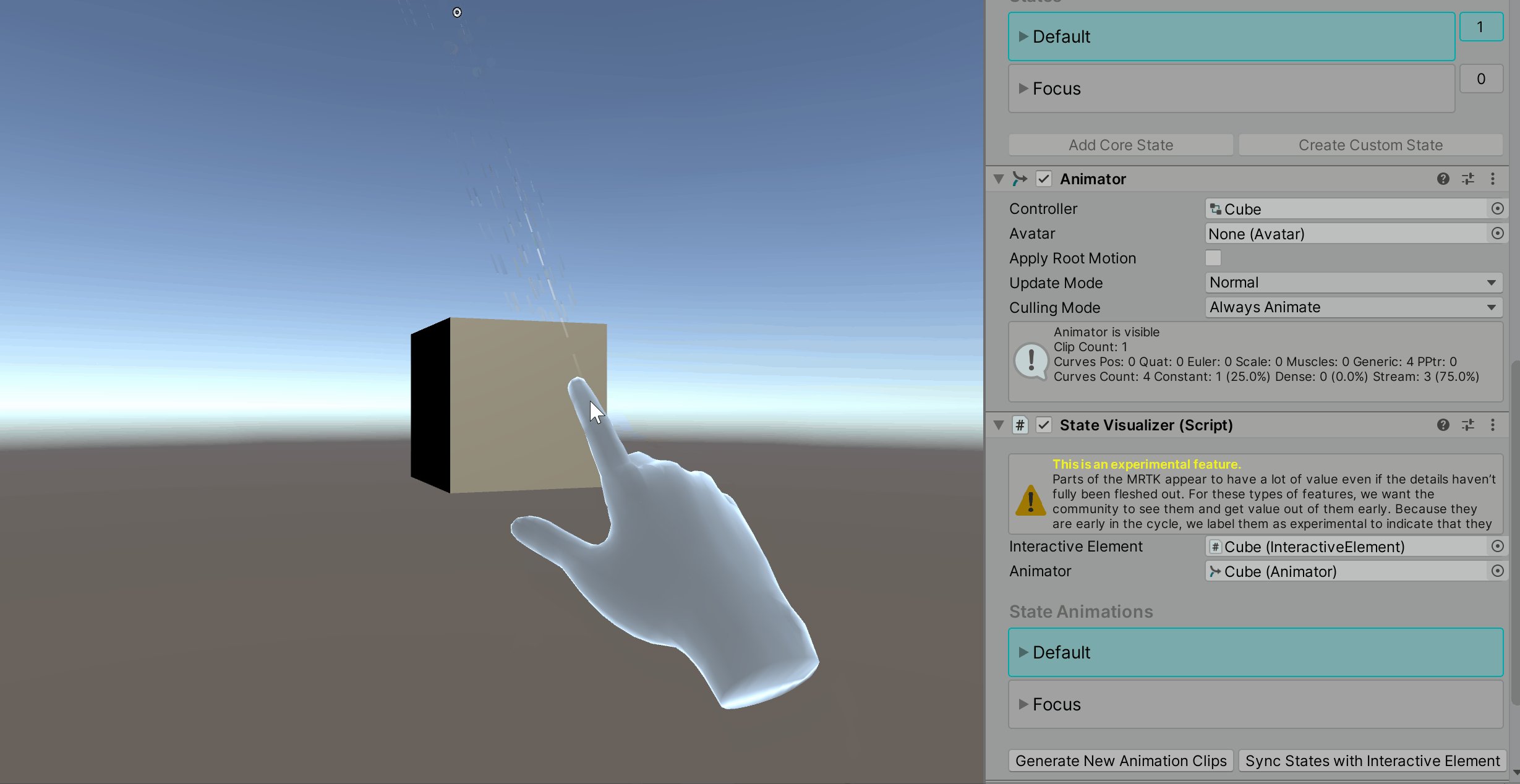
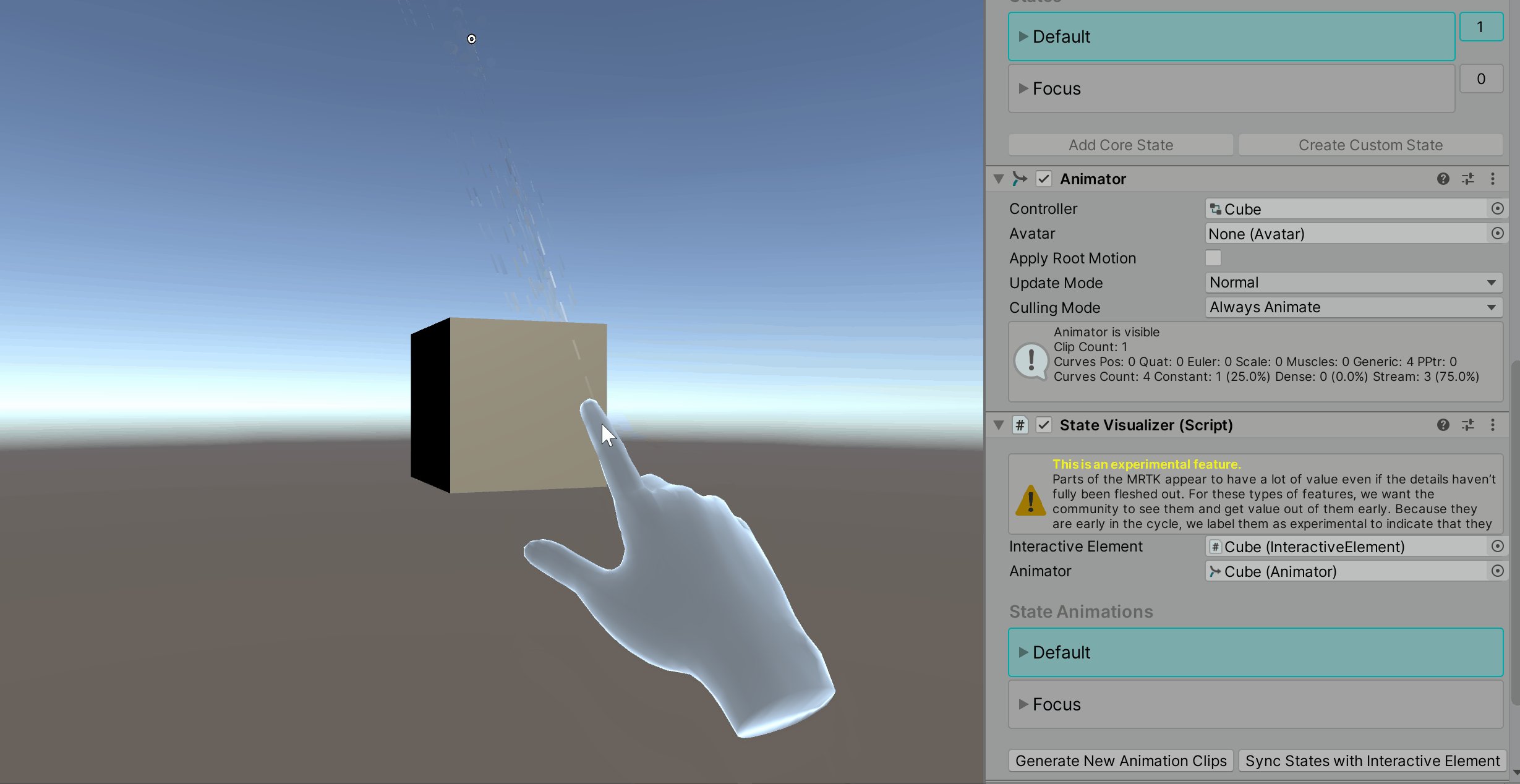
Pemeriksa Elemen Interaktif
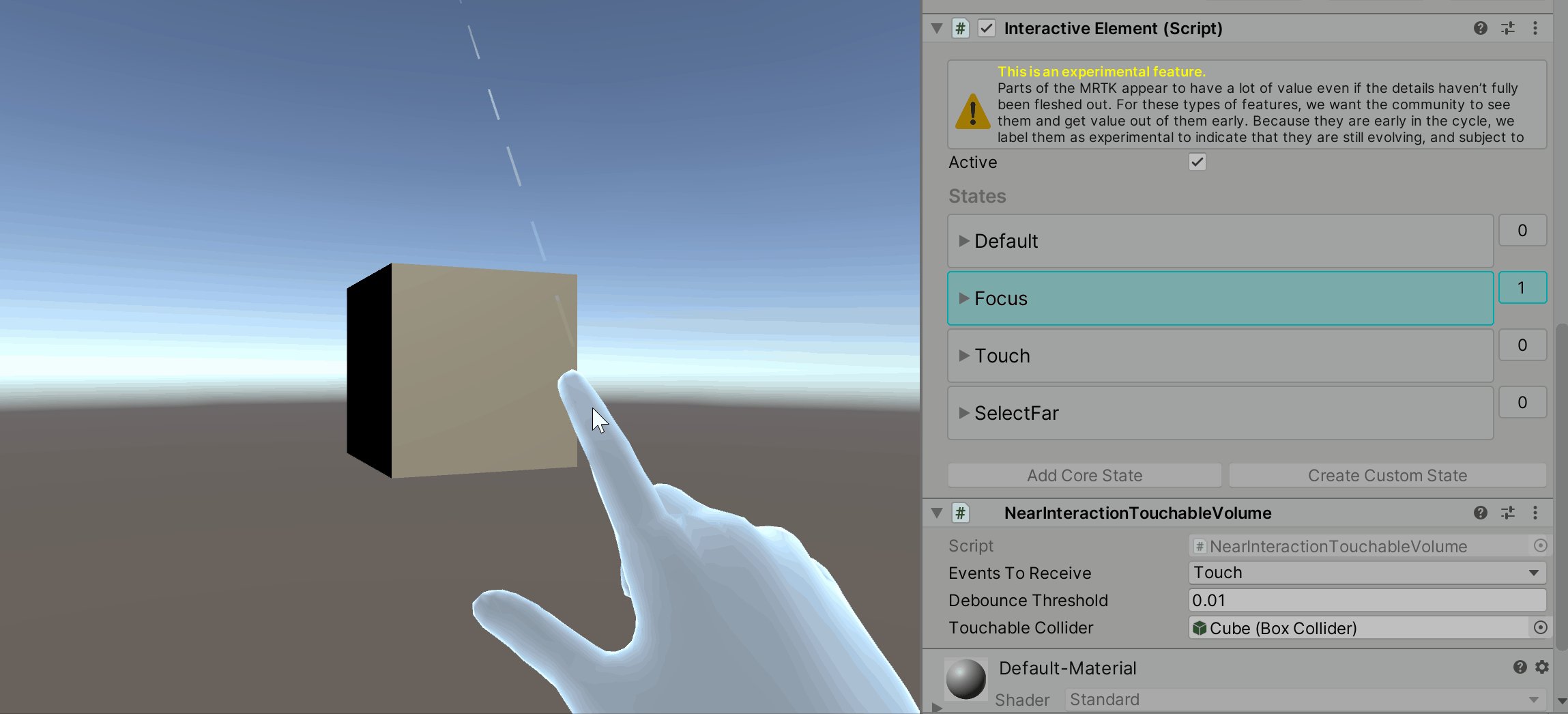
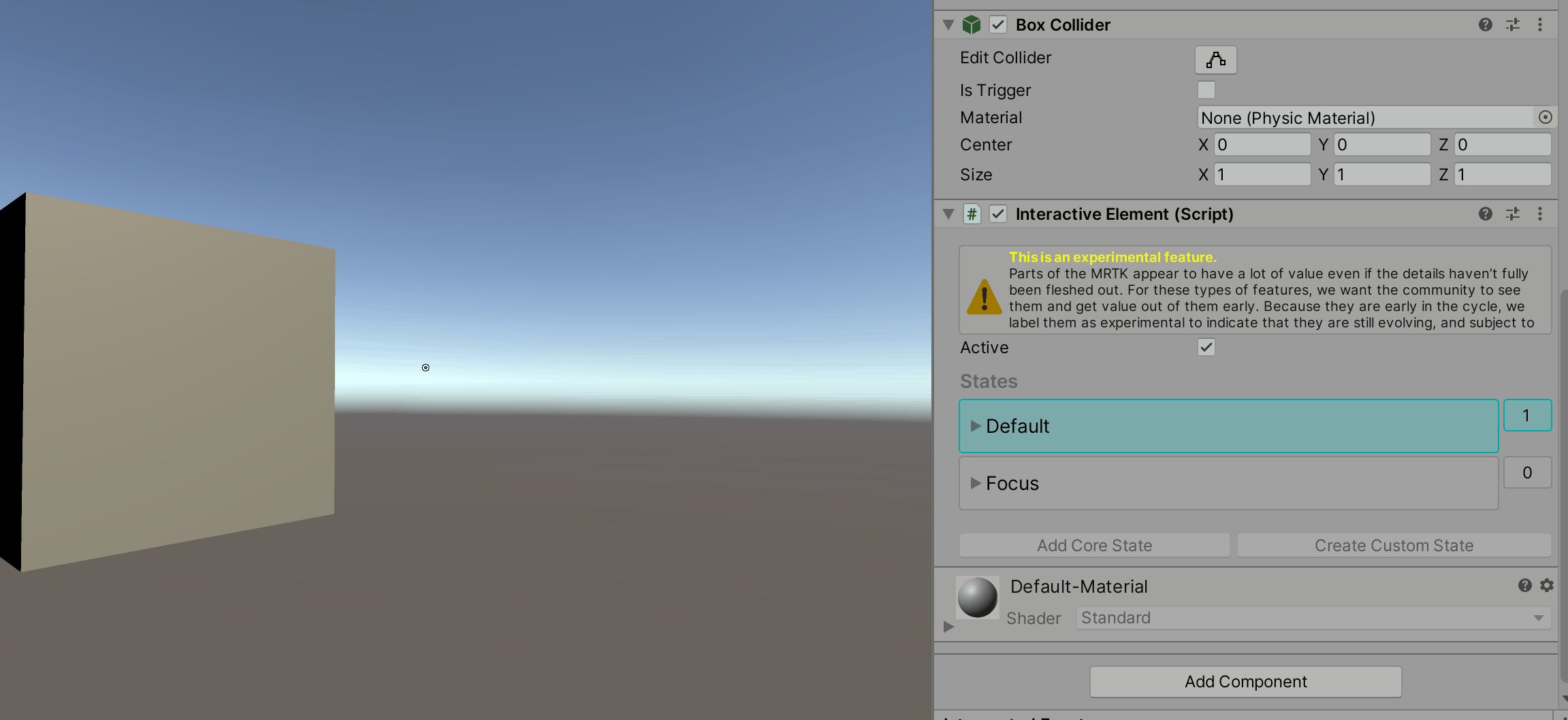
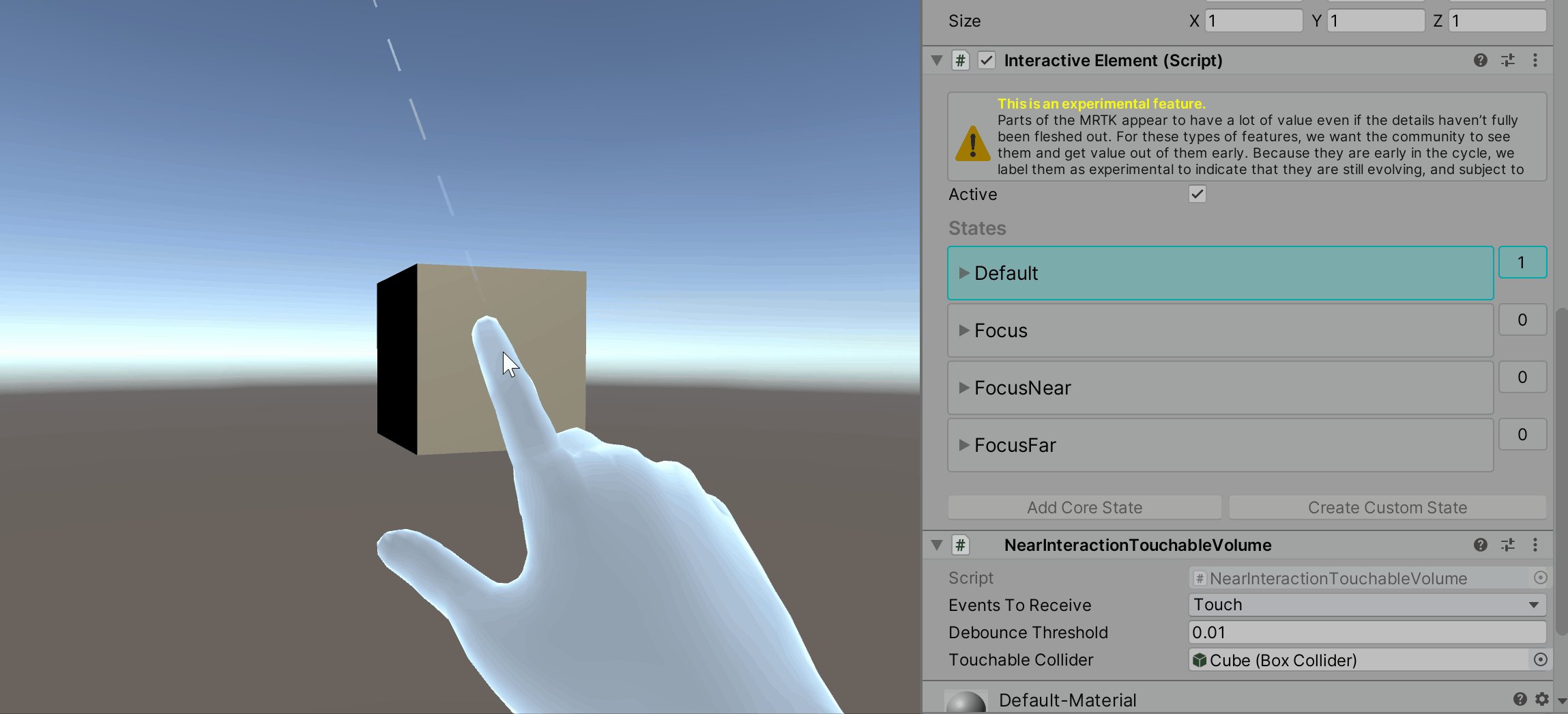
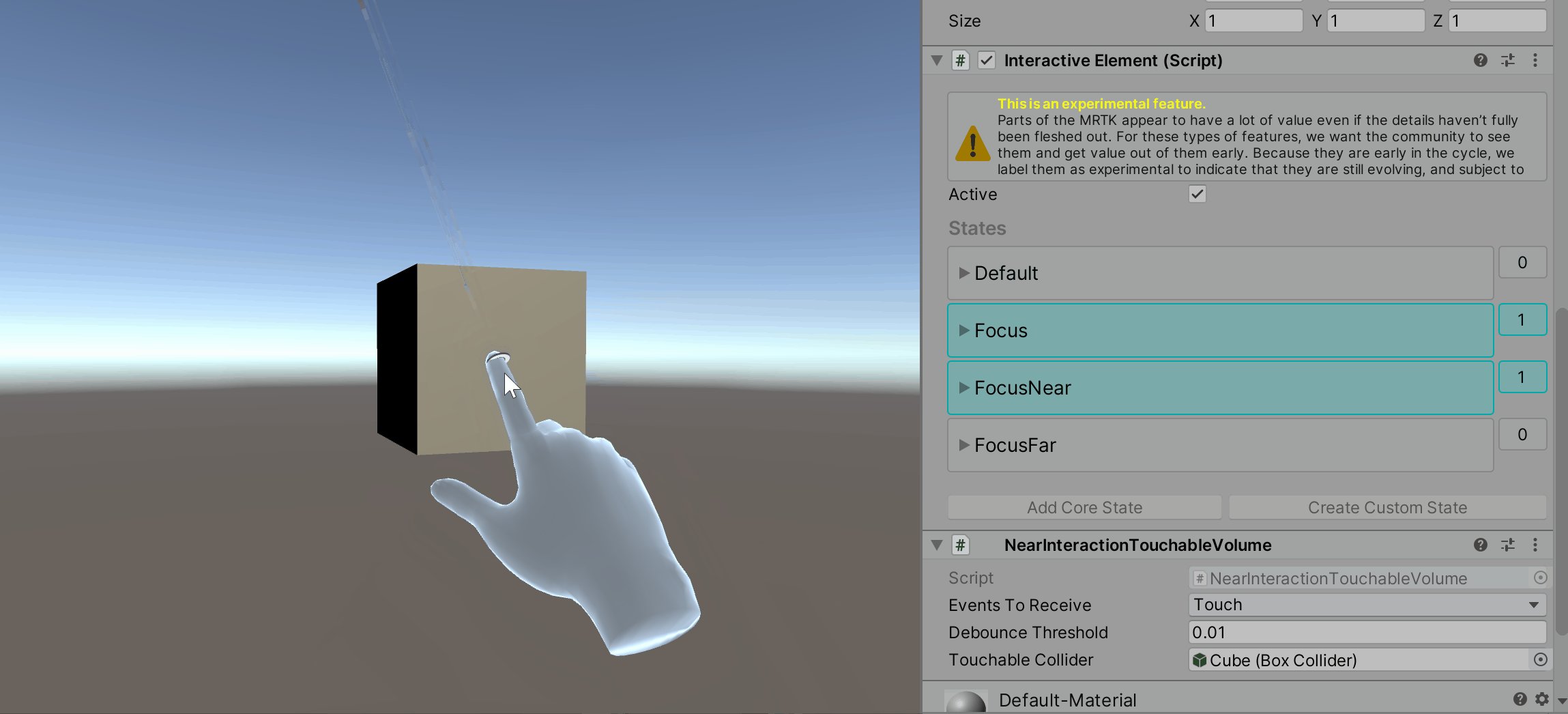
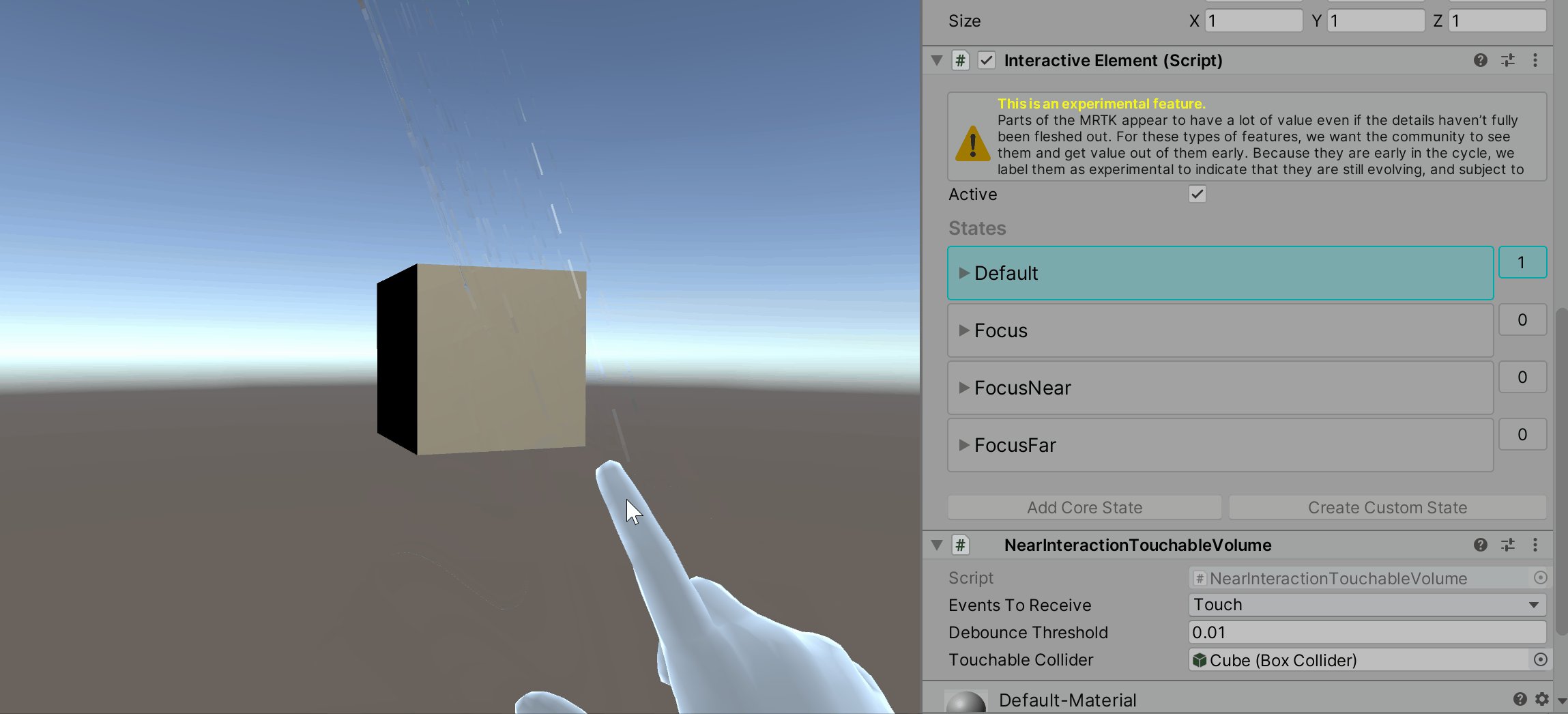
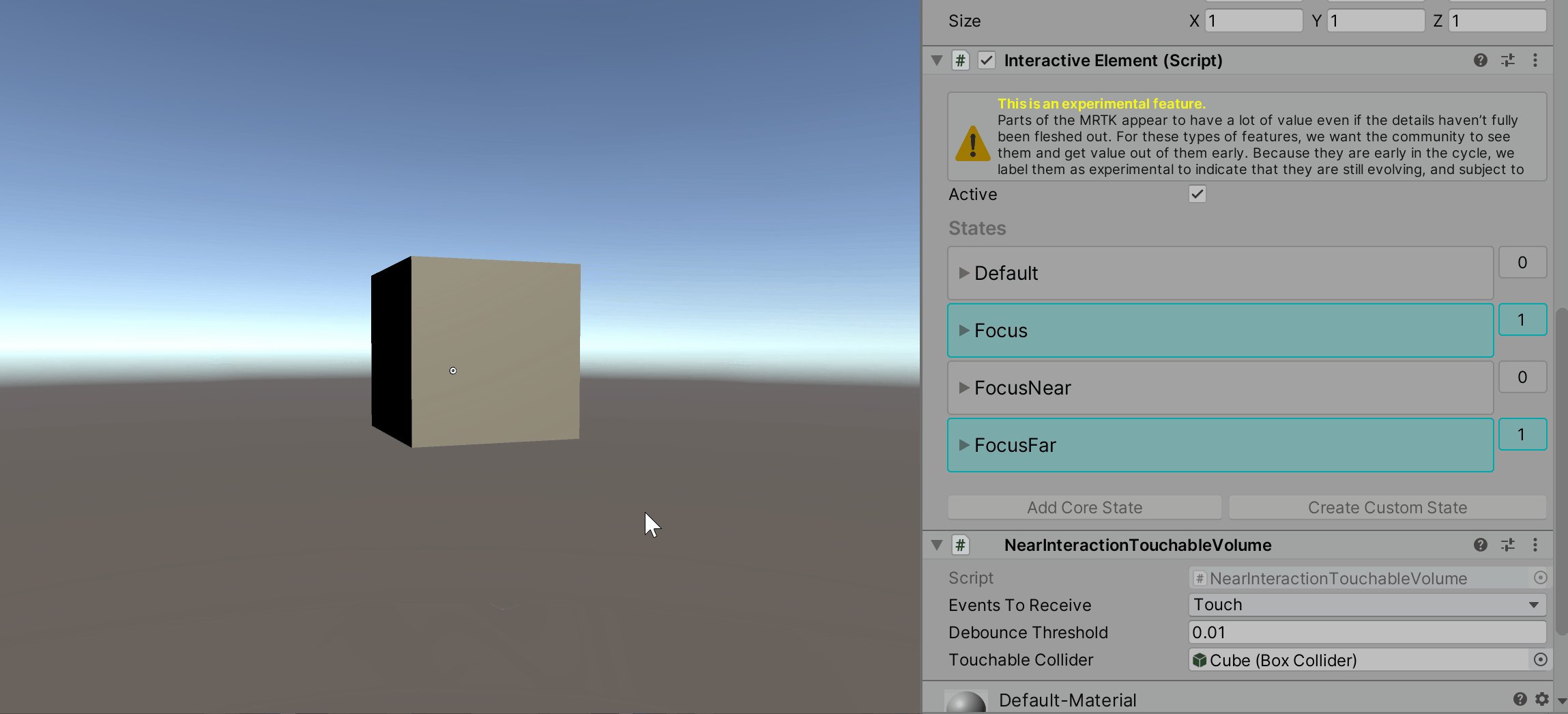
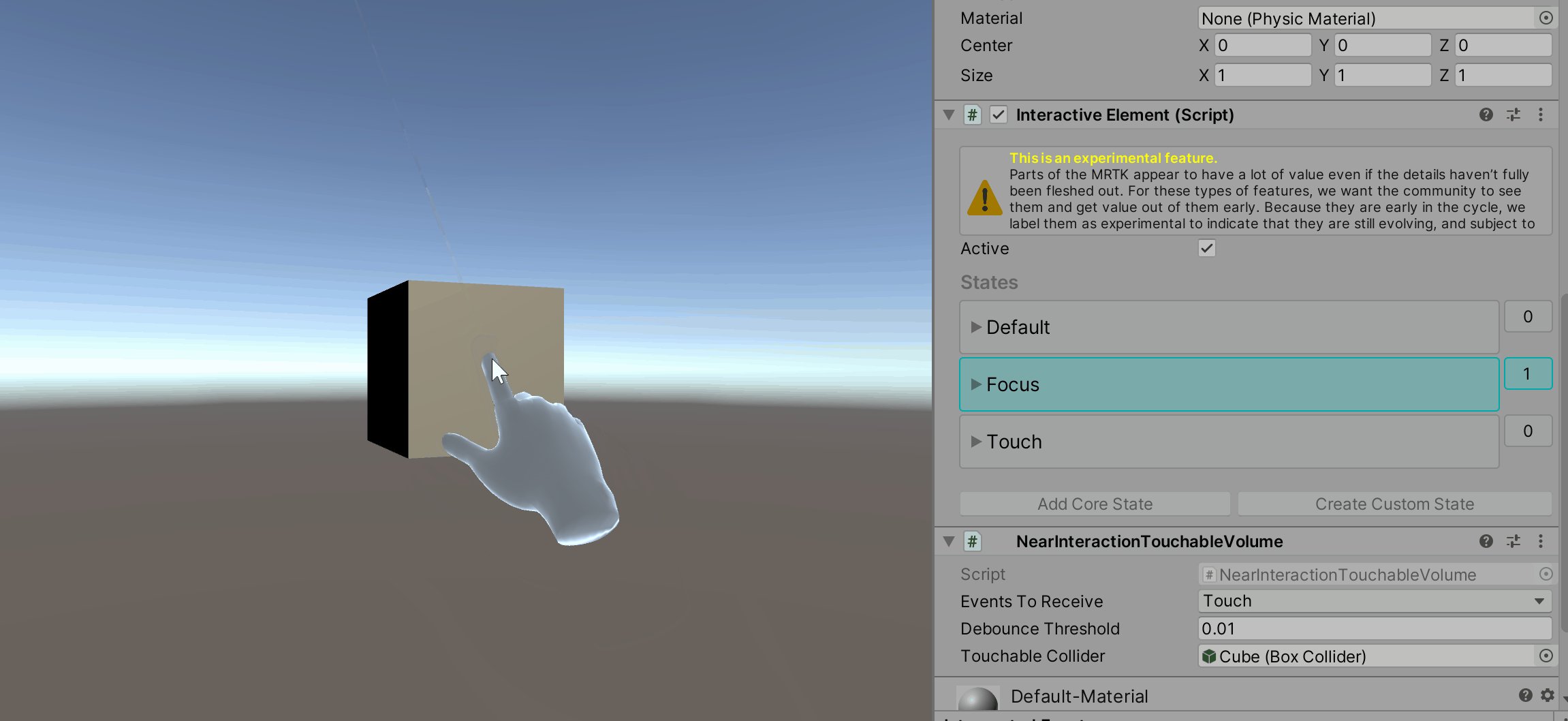
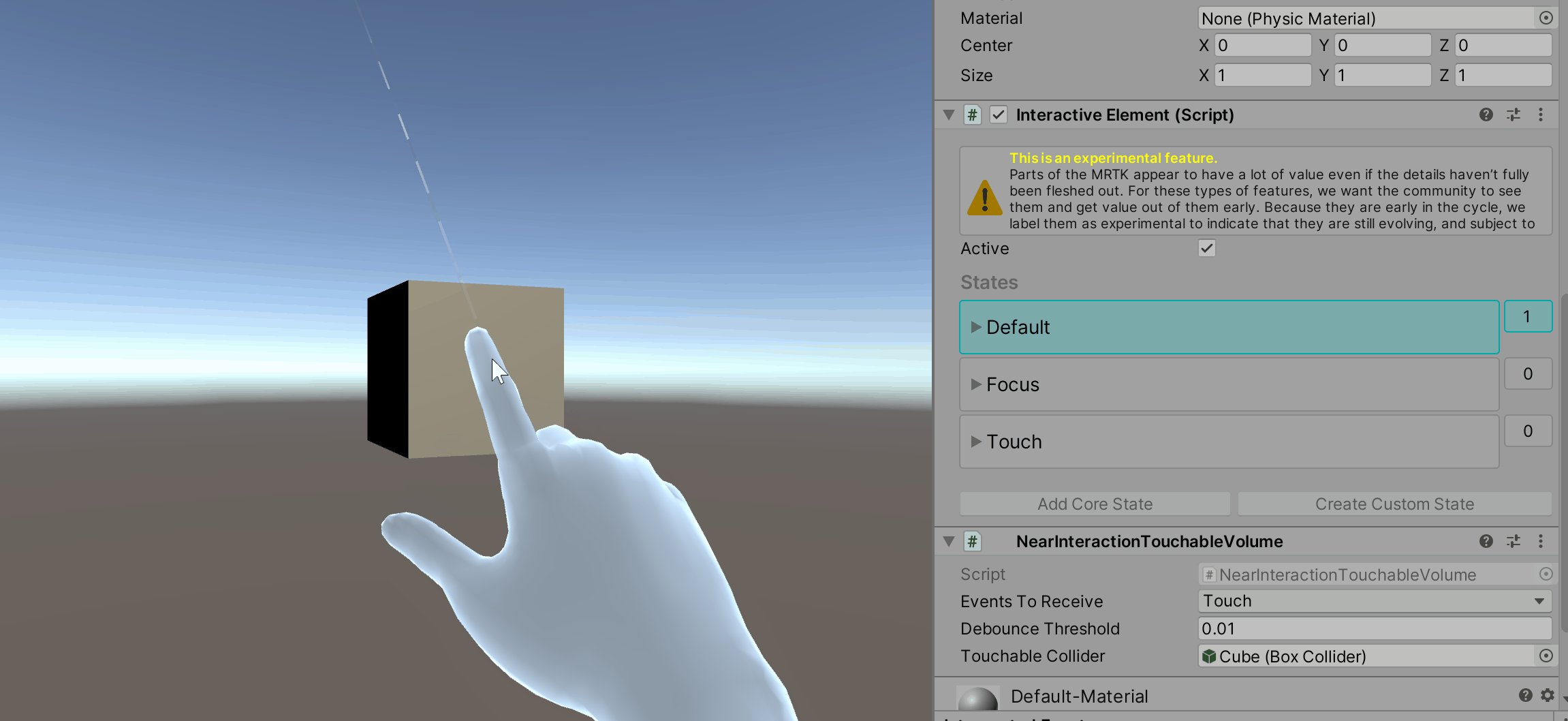
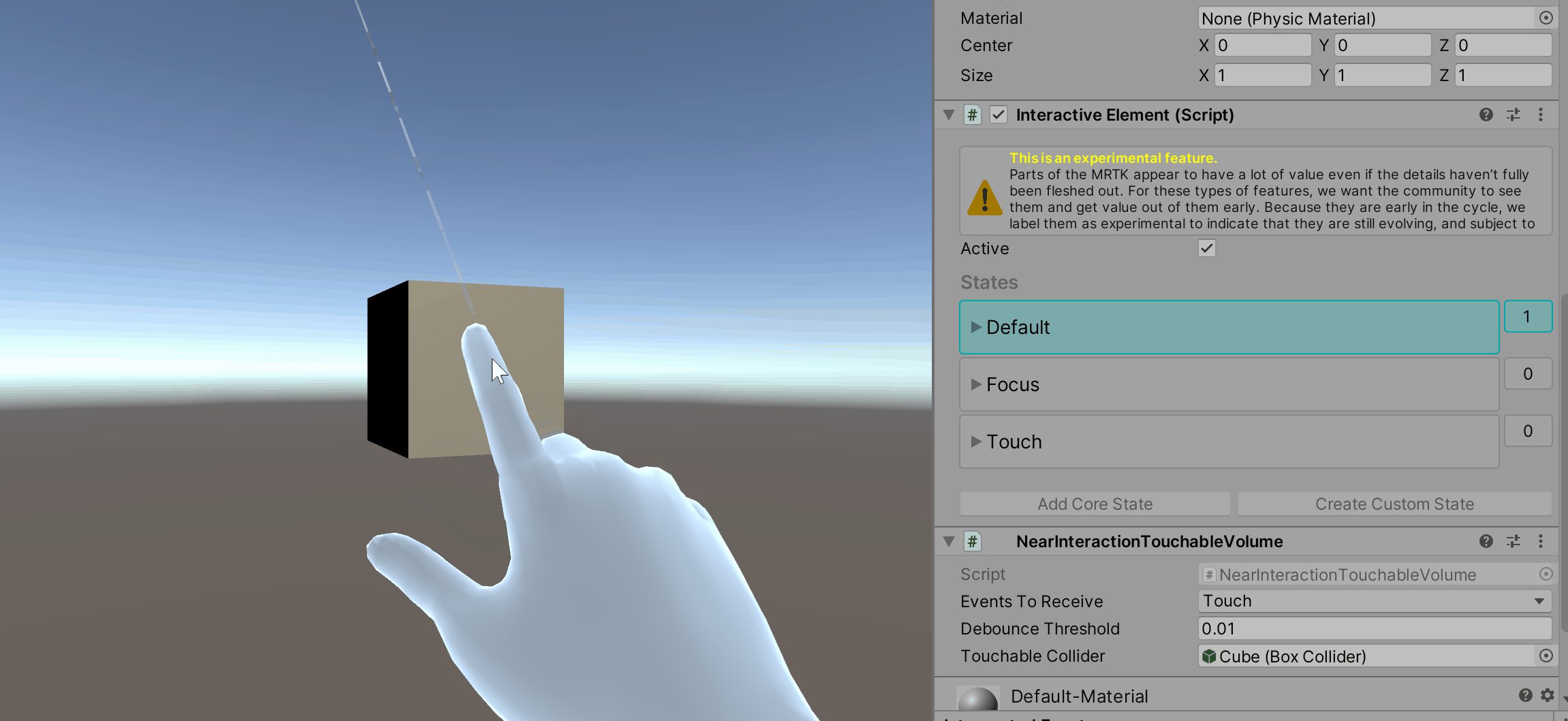
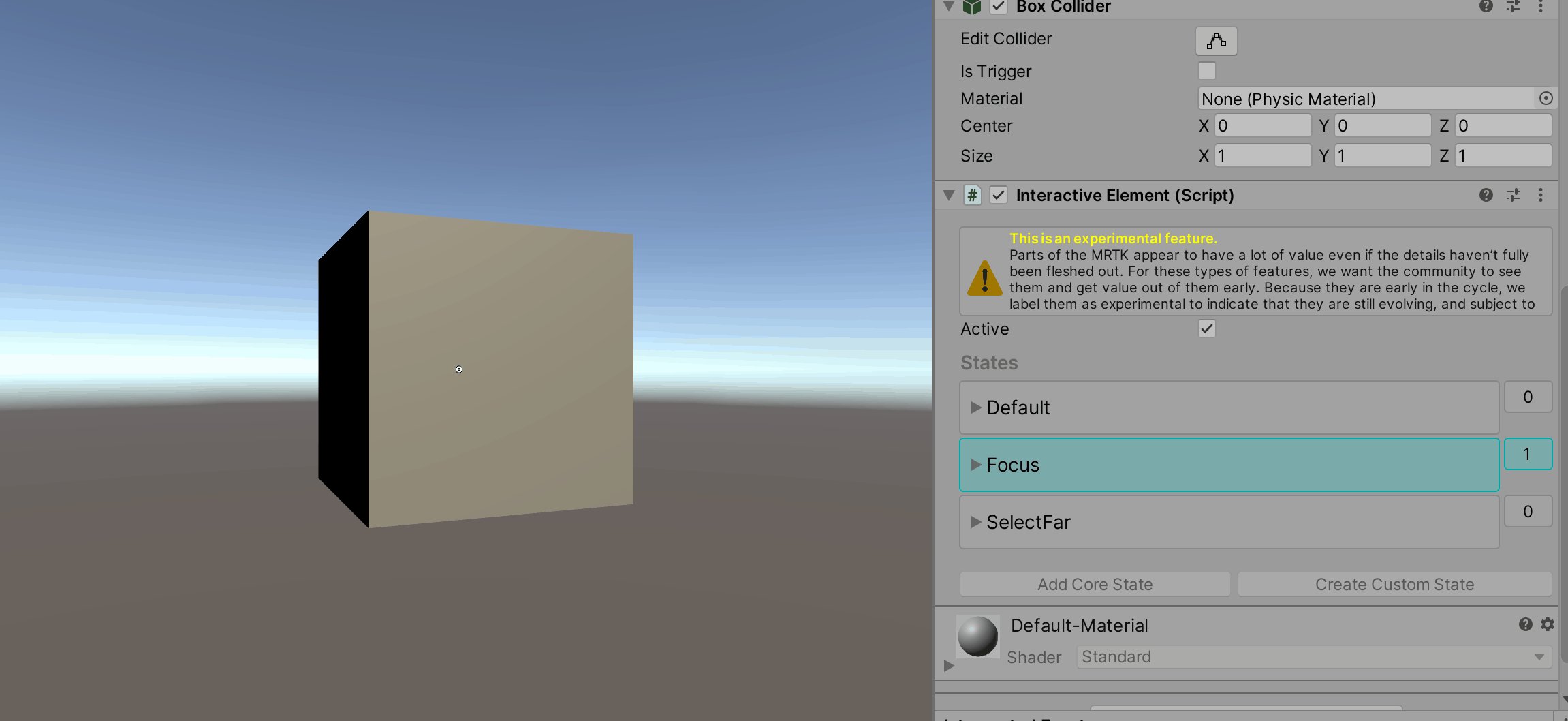
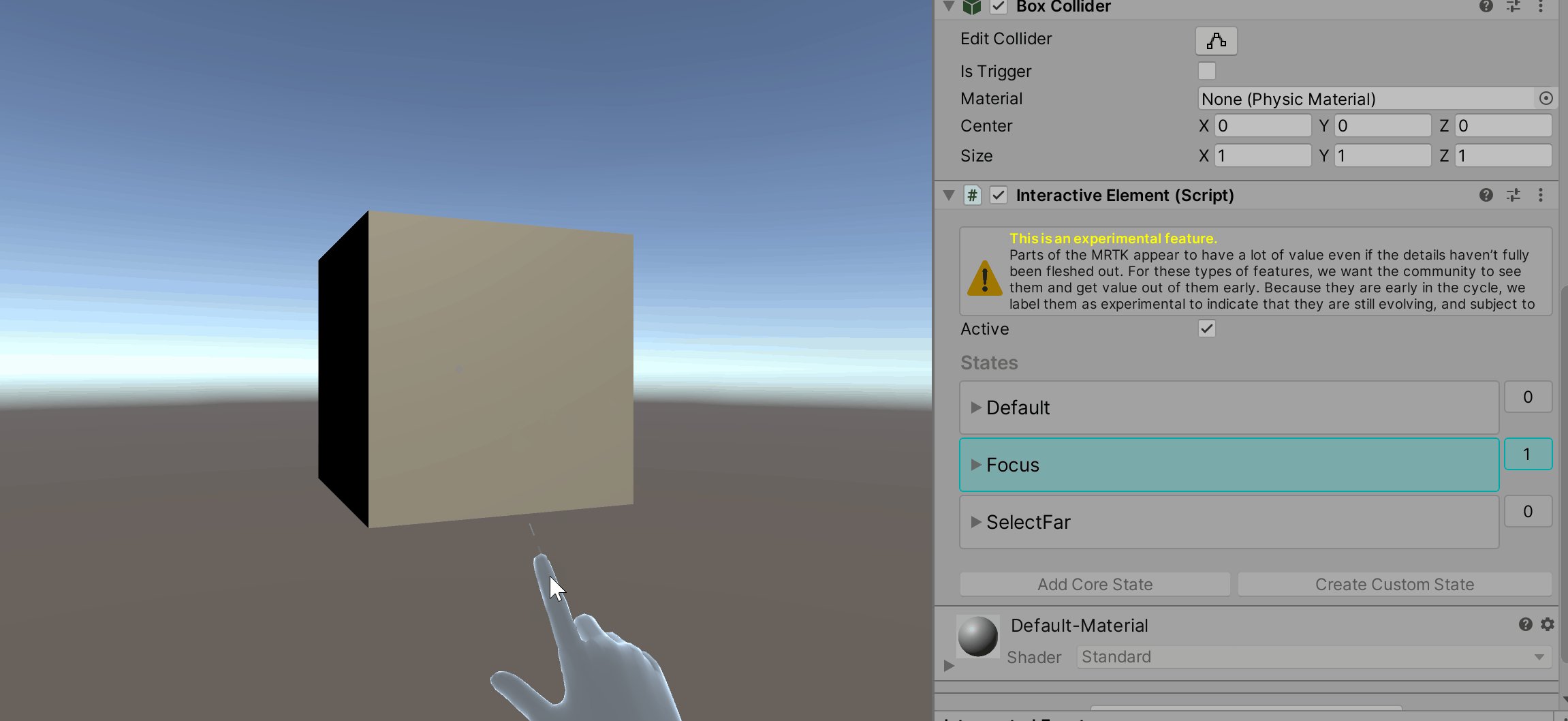
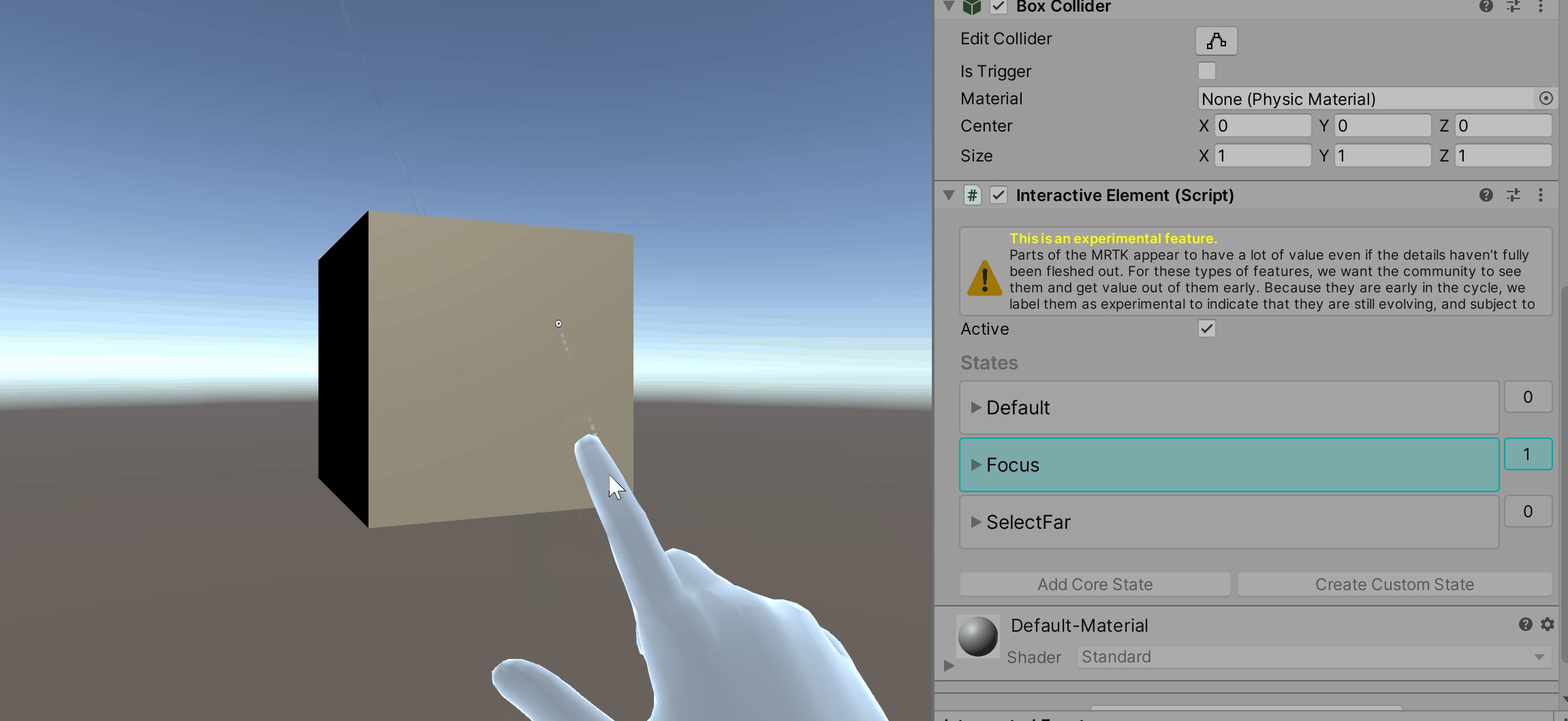
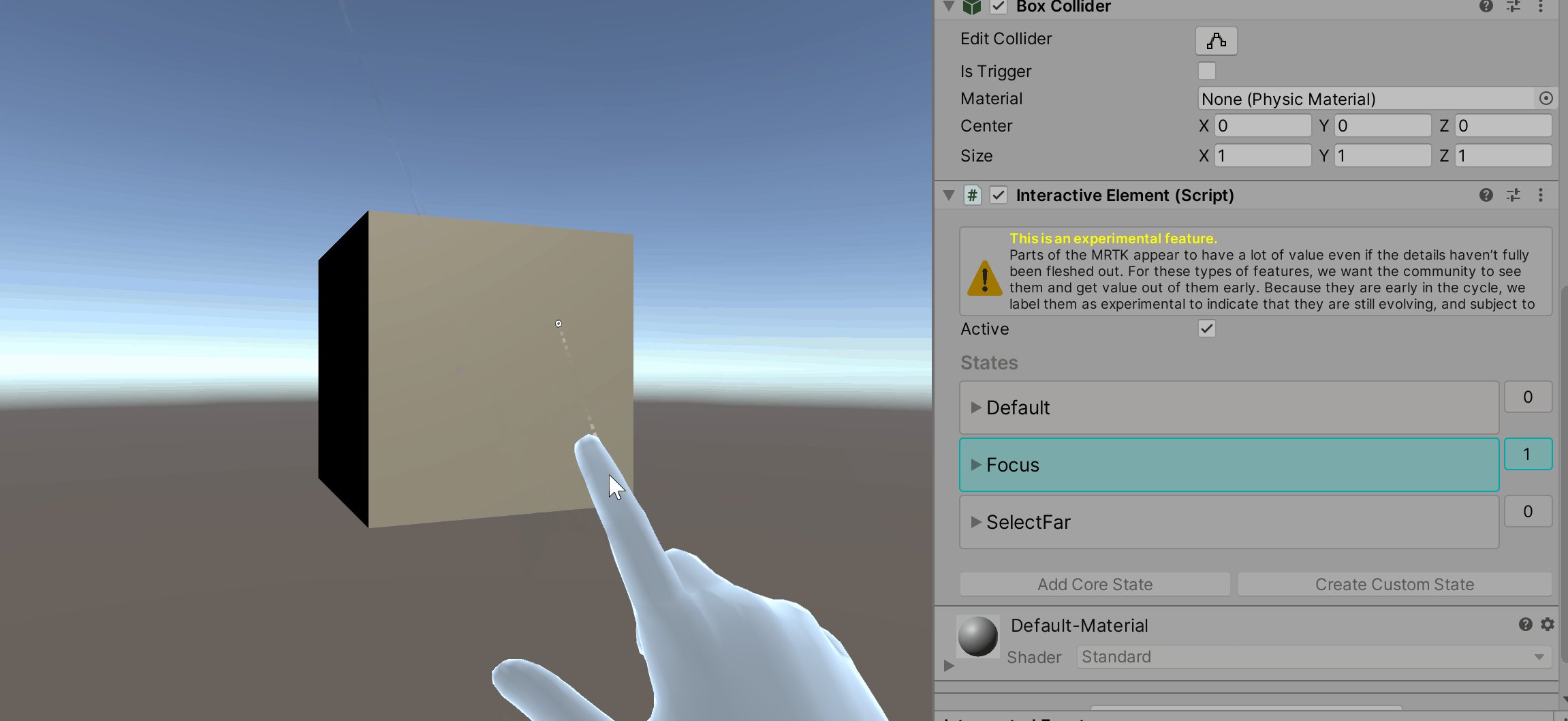
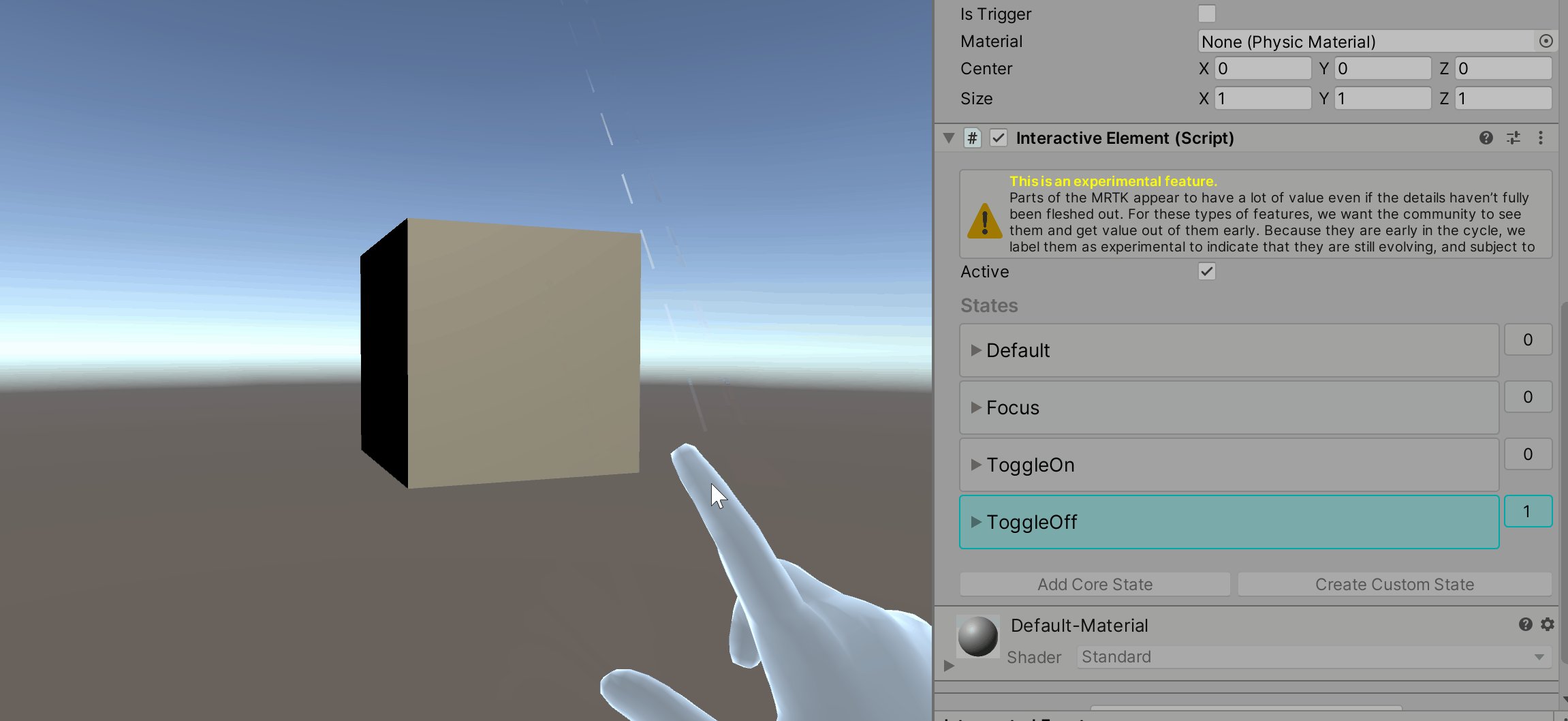
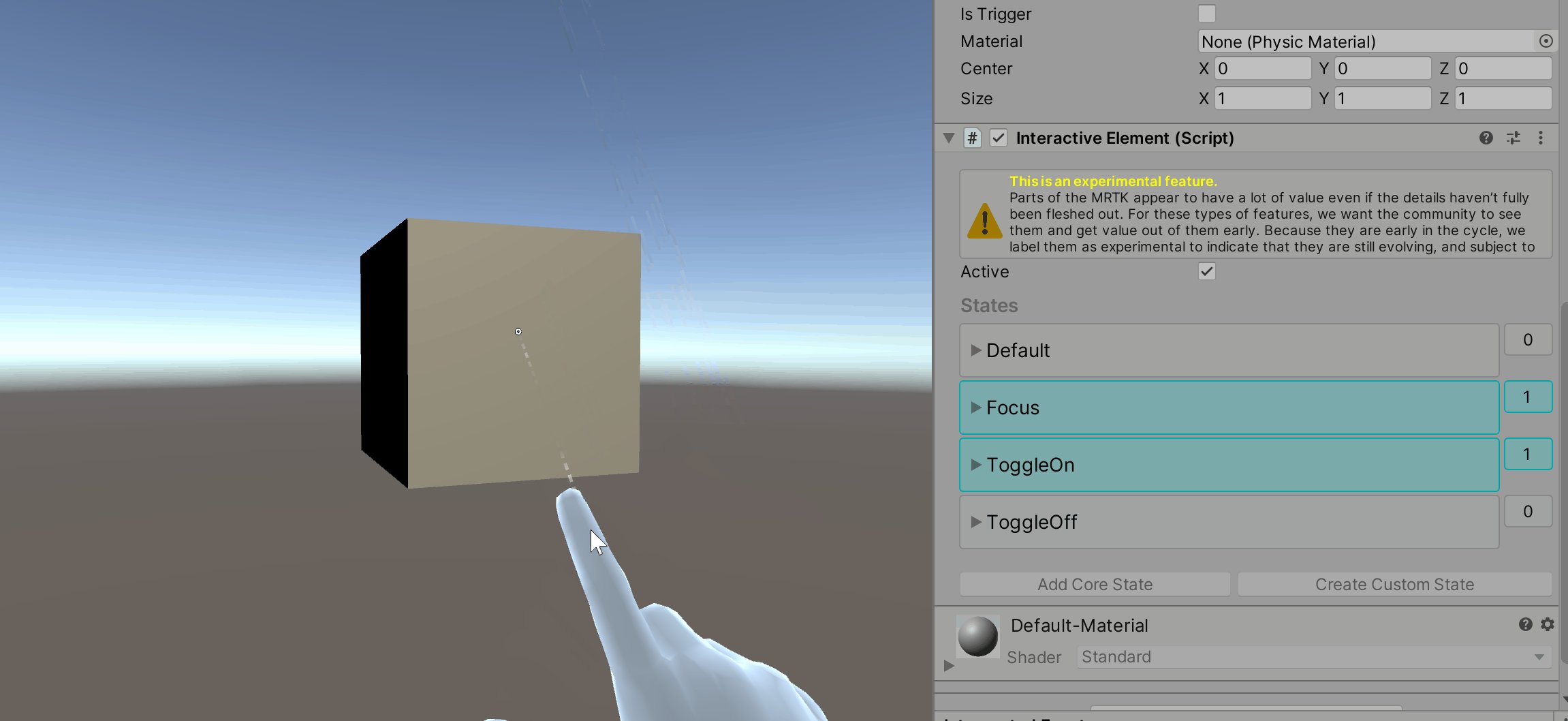
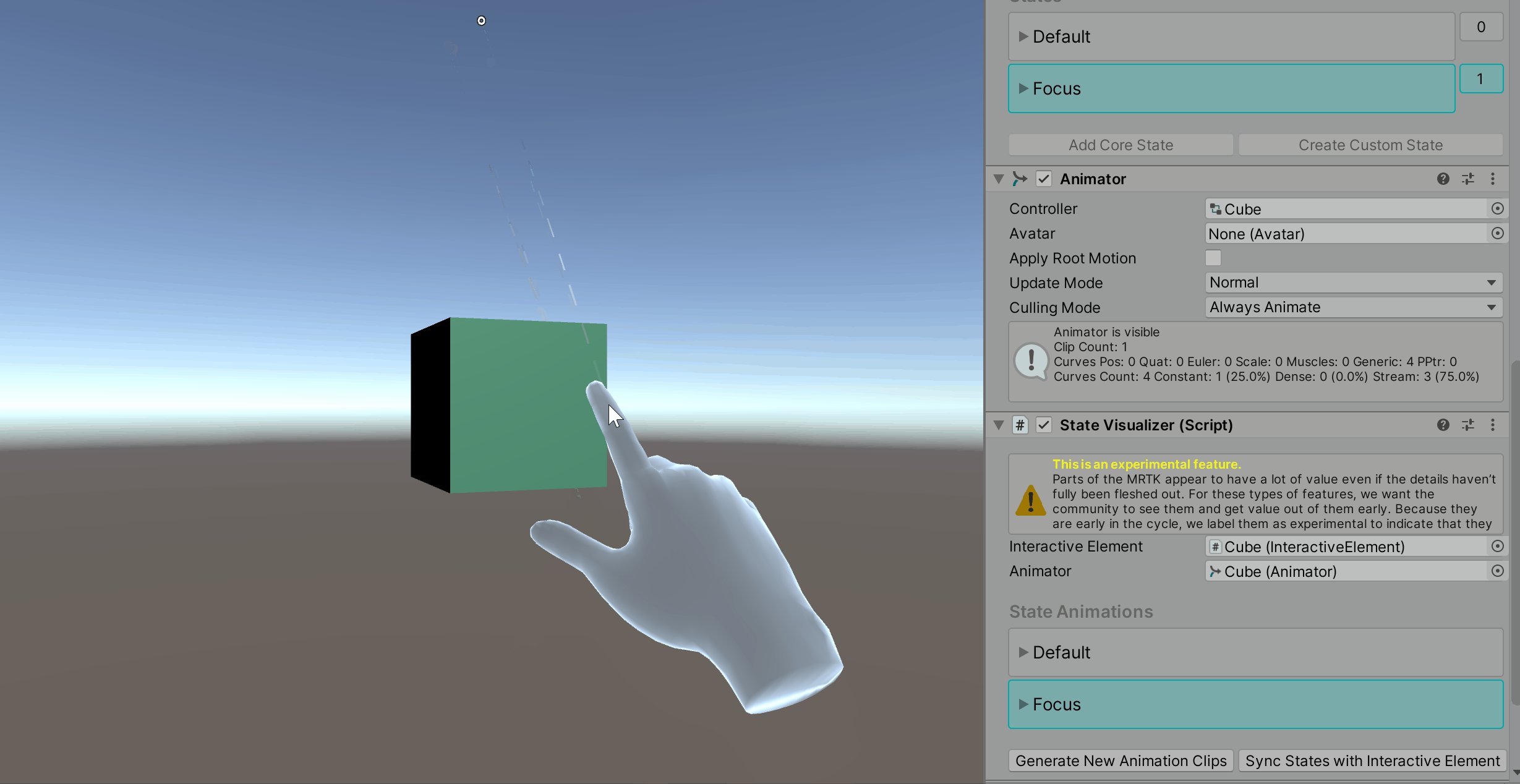
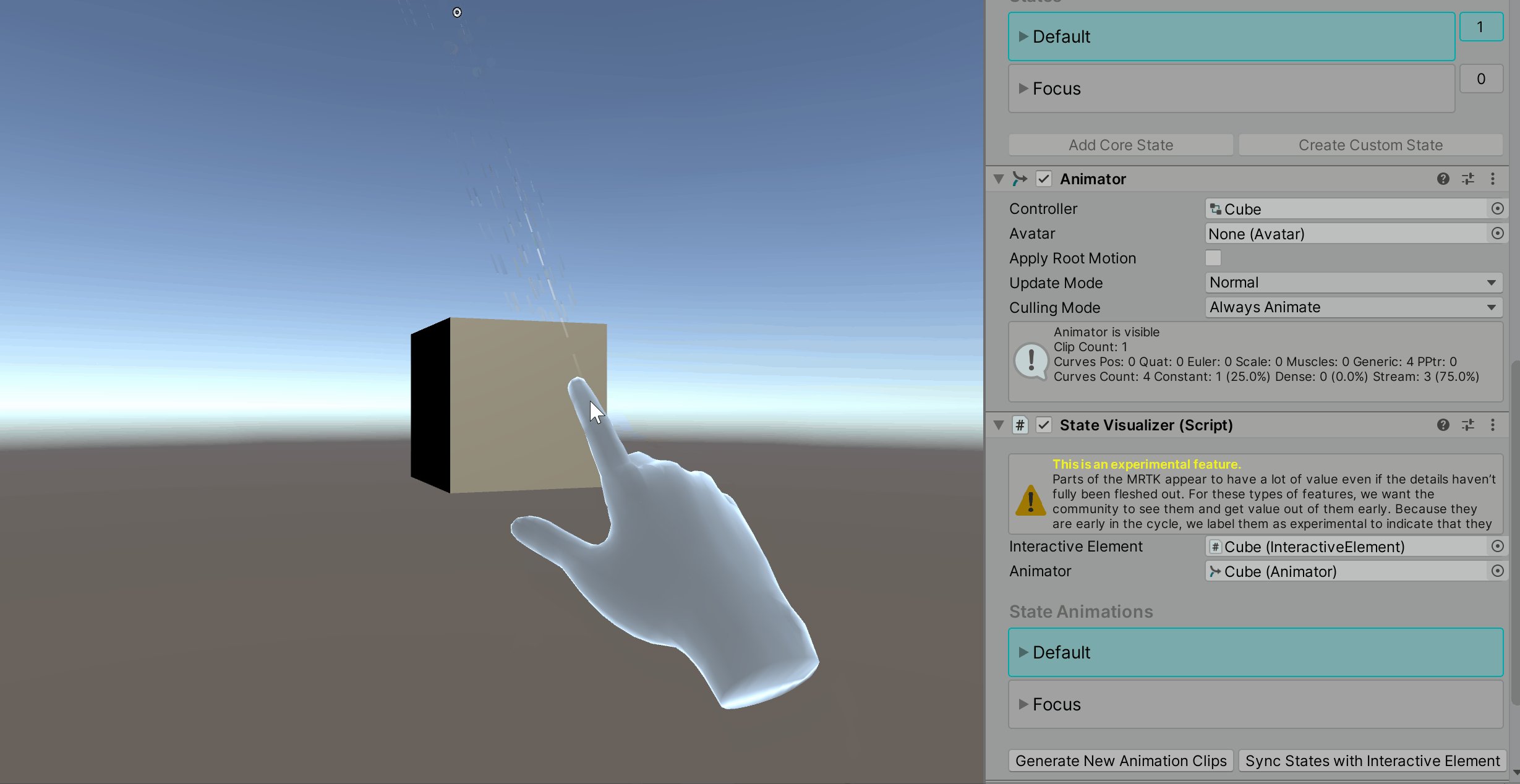
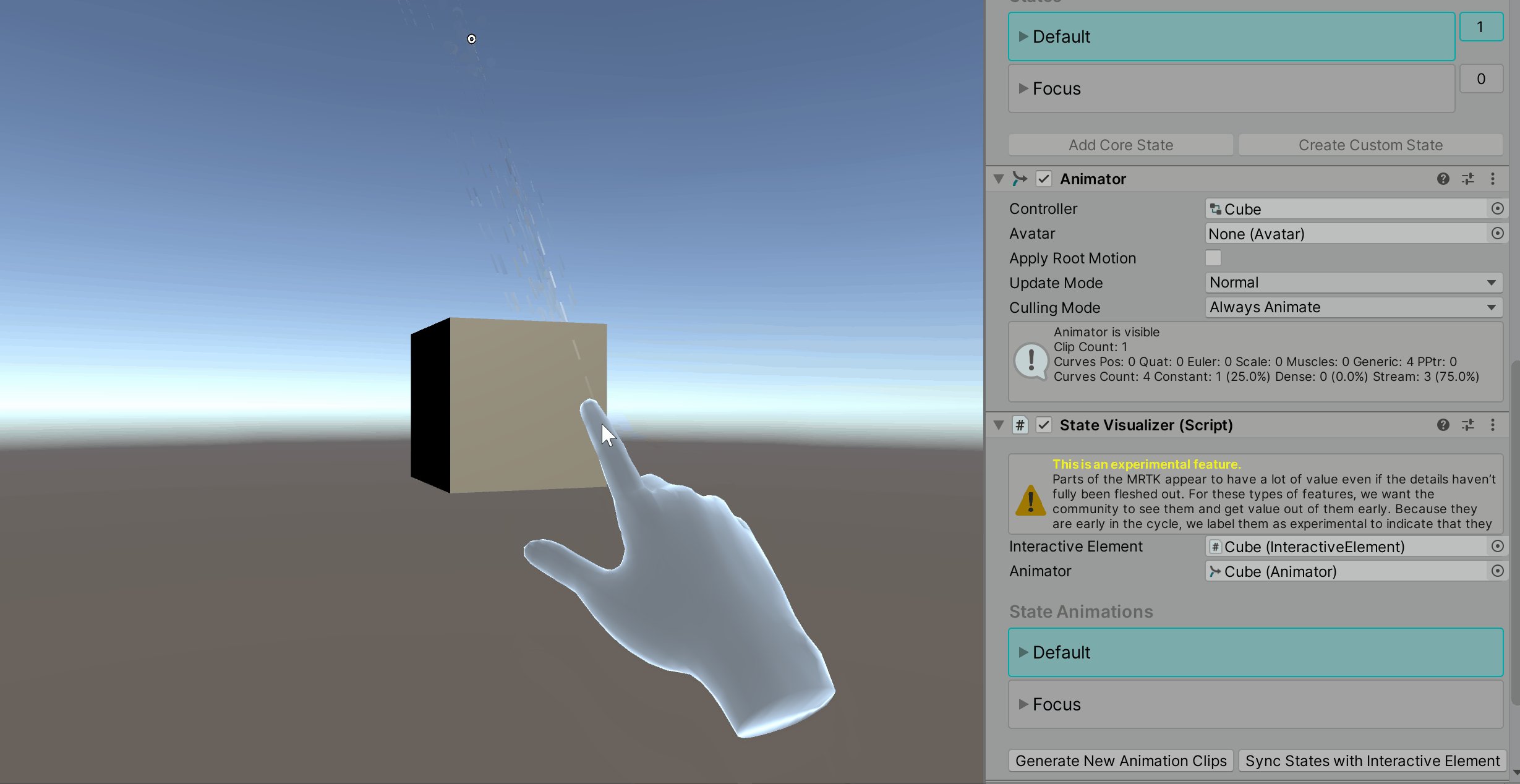
Selama mode putar, pemeriksa Interactive Element memberikan umpan balik visual yang menunjukkan apakah status saat ini aktif atau tidak. Jika status aktif, status akan disorot dengan warna sian. Jika status tidak aktif, warna tidak diubah. Angka di samping status dalam inspektur adalah nilai status, jika status aktif maka nilainya adalah 1, jika status tidak aktif, nilainya adalah 0.

Status Inti
Interactive Element berisi status inti dan mendukung penambahan status kustom. Status inti adalah status yang sudah memiliki logika pengaturan status yang ditentukan dalam BaseInteractiveElement. Berikut ini adalah daftar status inti berbasis input saat ini:
Status Inti Saat Ini
Status Inti Interaksi Dekat dan Jauh:
Status Inti Interaksi Dekat:
Status Inti Interaksi Jauh:
Status Inti Lainnya:
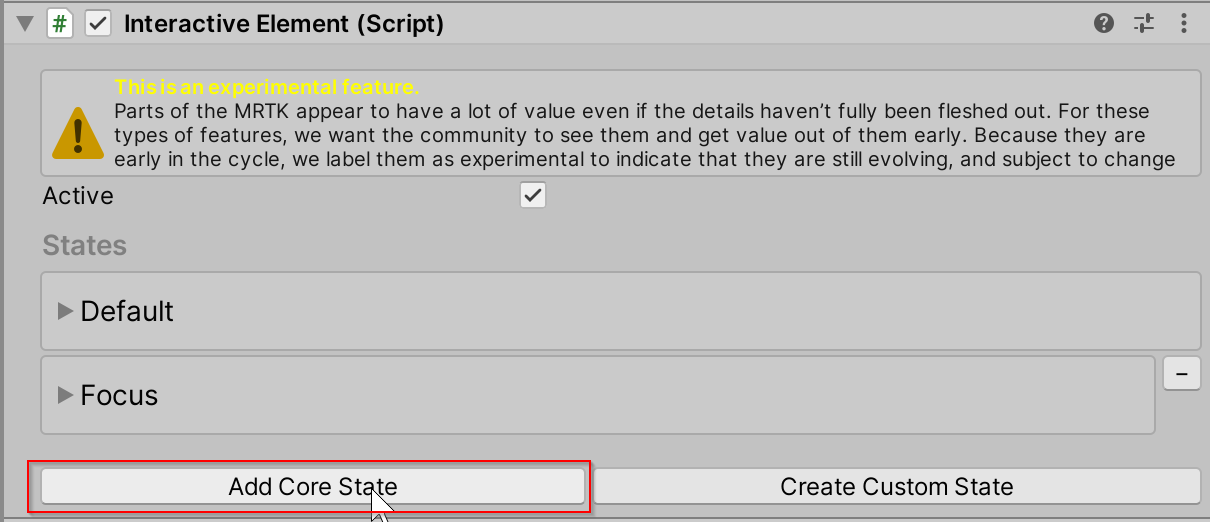
Cara Menambahkan Status Inti melalui Inspektur
Navigasi ke Tambahkan Status Inti di inspektur untuk Interactive Element.

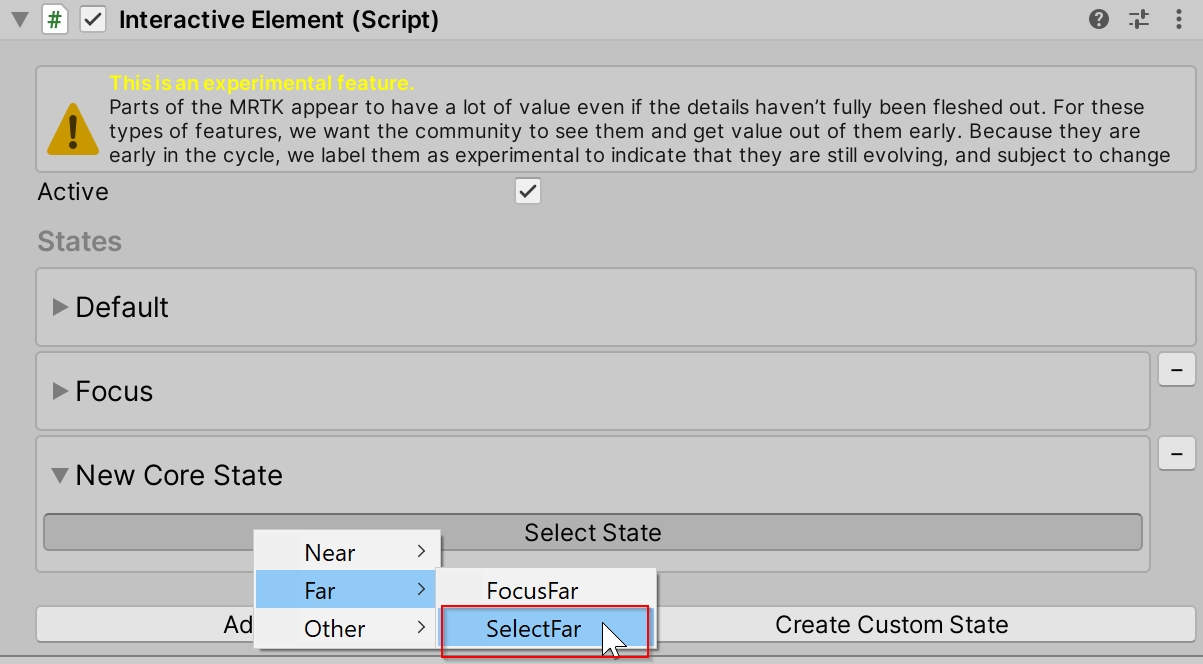
Pilih tombol Pilih Status untuk memilih status inti yang akan ditambahkan. Status dalam menu diurutkan menurut jenis interaksi.

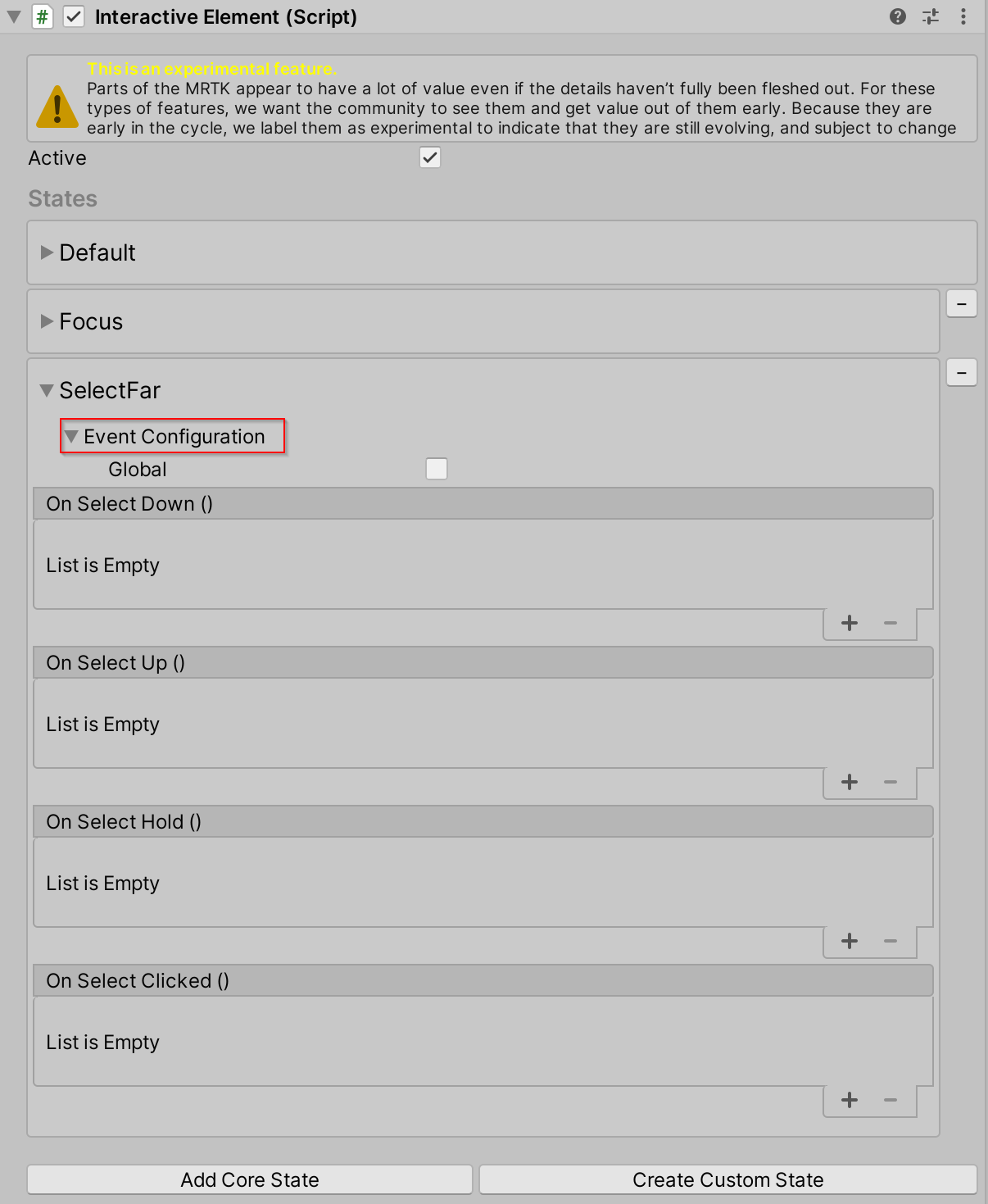
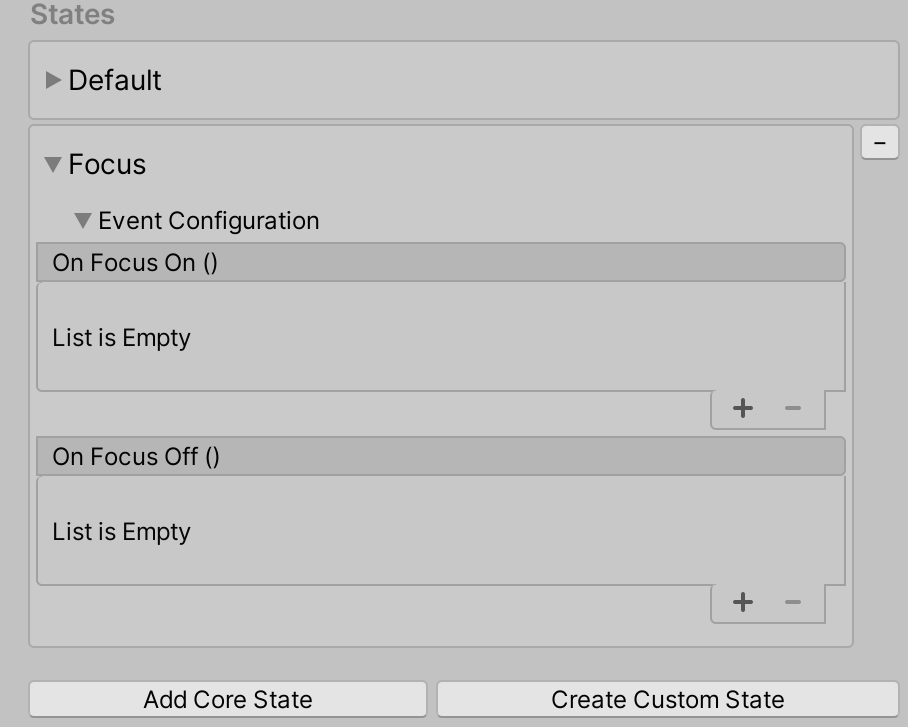
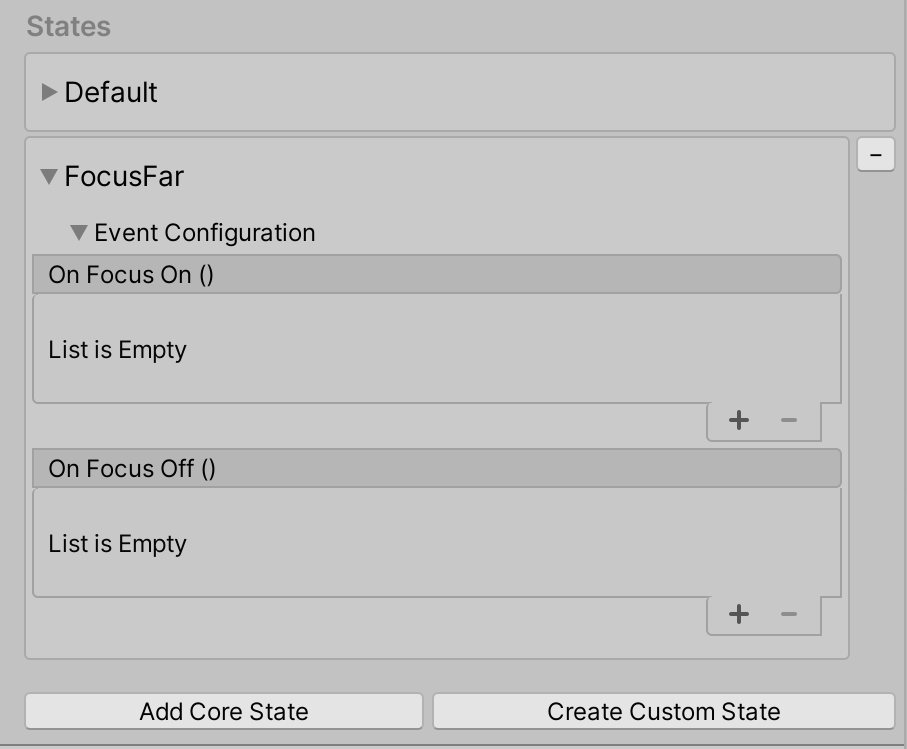
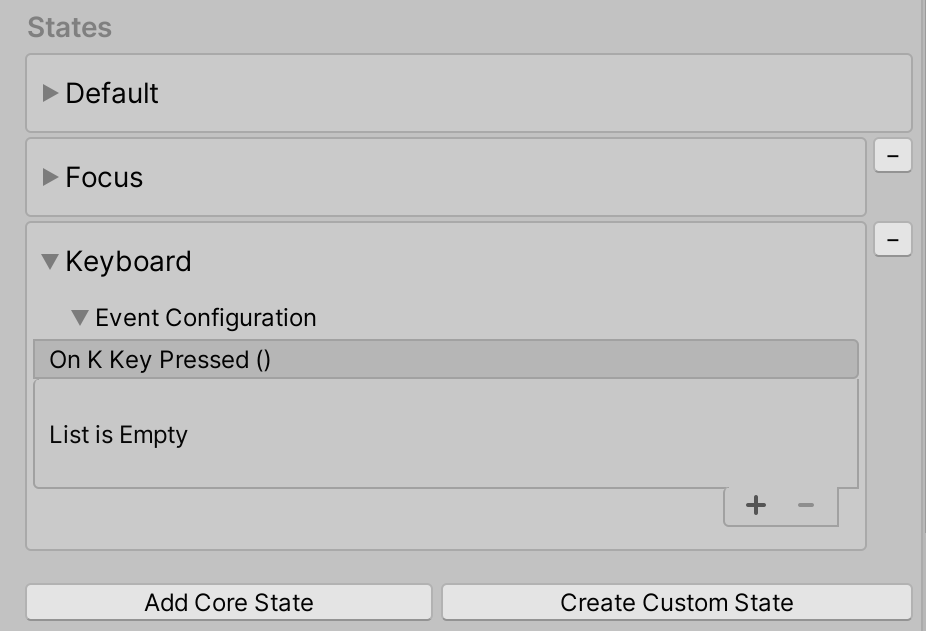
Buka foldout Konfigurasi Peristiwa untuk melihat peristiwa dan properti yang terkait dengan status.

Cara Menambahkan Status Inti melalui Skrip
AddNewState(stateName) Gunakan metode untuk menambahkan status inti. Untuk daftar nama status inti yang tersedia, gunakan CoreInteractionState enum.
// Add by name or add by CoreInteractionState enum to string
interactiveElement.AddNewState("SelectFar");
interactiveElement.AddNewState(CoreInteractionState.SelectFar.ToString());
Struktur Internal Status
Status dalam Interactive Element berjenis InteractionState. berisi InteractionState properti berikut:
- Nama: Nama status.
- Nilai: Nilai status. Jika status aktif, nilai statusnya adalah 1. Jika status nonaktif, nilai statusnya adalah 0.
- Aktif: Apakah status saat ini aktif atau tidak. Nilai untuk properti Aktif adalah true saat status aktif, false jika status nonaktif.
-
Jenis Interaksi: Jenis Interaksi status adalah jenis interaksi yang ditujukan untuk status.
-
None: Tidak mendukung segala bentuk interaksi input. -
Near: Dukungan interaksi dekat. Input dianggap dekat interaksi ketika tangan artikulasi memiliki kontak langsung dengan objek permainan lain, yaitu posisi tangan artikulasi dekat dengan posisi objek permainan di ruang dunia. -
Far: Dukungan interaksi yang jauh. Input dianggap interaksi jauh ketika kontak langsung dengan objek game tidak diperlukan. Misalnya, input melalui sinar pengontrol atau tatapan dianggap sebagai input interaksi yang jauh. -
NearAndFar: Mencakup dukungan interaksi dekat dan jauh. -
Other: Dukungan interaksi independen pointer.
-
- Konfigurasi Peristiwa: Konfigurasi peristiwa untuk status adalah titik masuk profil peristiwa berseri.
Semua properti ini diatur secara internal dalam State Manager yang terkandung dalam Interactive Element. Untuk modifikasi status, gunakan metode pembantu berikut:
Metode Pembantu Pengaturan Status
// Get the InteractionState
interactiveElement.GetState("StateName");
// Set a state value to 1/on
interactiveElement.SetStateOn("StateName");
// Set a state value to 0/off
interactiveElement.SetStateOff("StateName");
// Check if a state is present in the state list
interactiveElement.IsStatePresent("StateName");
// Check whether or not a state is active
interactiveElement.IsStateActive("StateName");
// Add a new state to the state list
interactiveElement.AddNewState("StateName");
// Remove a state from the state list
interactiveElement.RemoveState("StateName");
Mendapatkan konfigurasi peristiwa status khusus untuk status itu sendiri. Setiap status inti memiliki jenis konfigurasi peristiwa tertentu yang diuraikan di bawah ini di bawah bagian yang menjelaskan setiap status inti.
Berikut adalah contoh umum untuk mendapatkan konfigurasi peristiwa status:
// T varies depending on the core state - the specific T's are specified under each of the core state sections
T stateNameEvents = interactiveElement.GetStateEvents<T>("StateName");
Status Default
Status Default selalu ada pada Elemen Interaktif. Status ini hanya akan aktif ketika semua status lain tidak aktif. Jika status lain menjadi aktif, maka status Default akan diatur ke nonaktif secara internal.
Elemen Interaktif diinisialisasi dengan status Default dan Fokus yang ada dalam daftar status. Status Default selalu perlu ada dalam daftar status.
Mendapatkan Peristiwa Status Default
Jenis konfigurasi peristiwa untuk Status Default: StateEvents
StateEvents defaultEvents = interactiveElement.GetStateEvents<StateEvents>("Default");
defaultEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State On");
});
defaultEvents.OnStateOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State Off");
});
Status Fokus
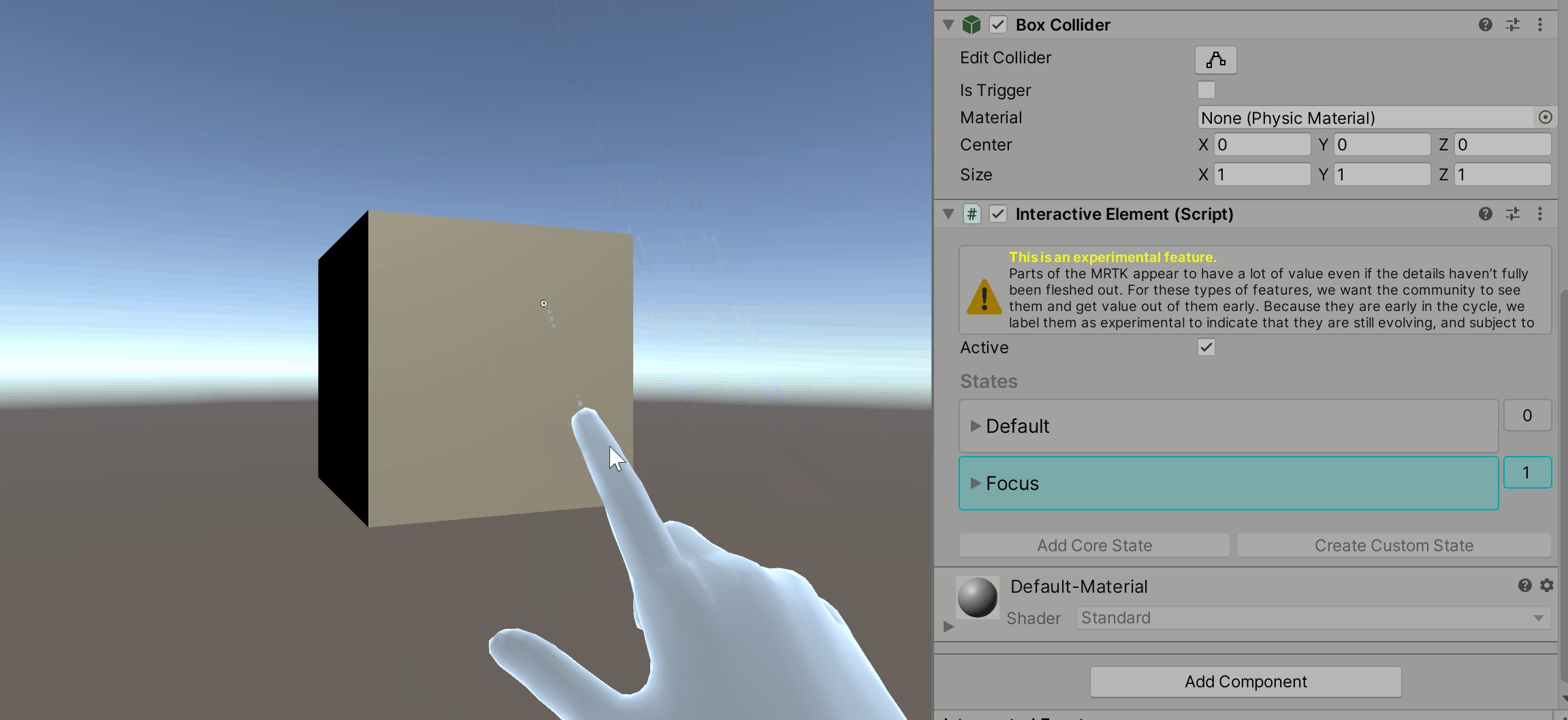
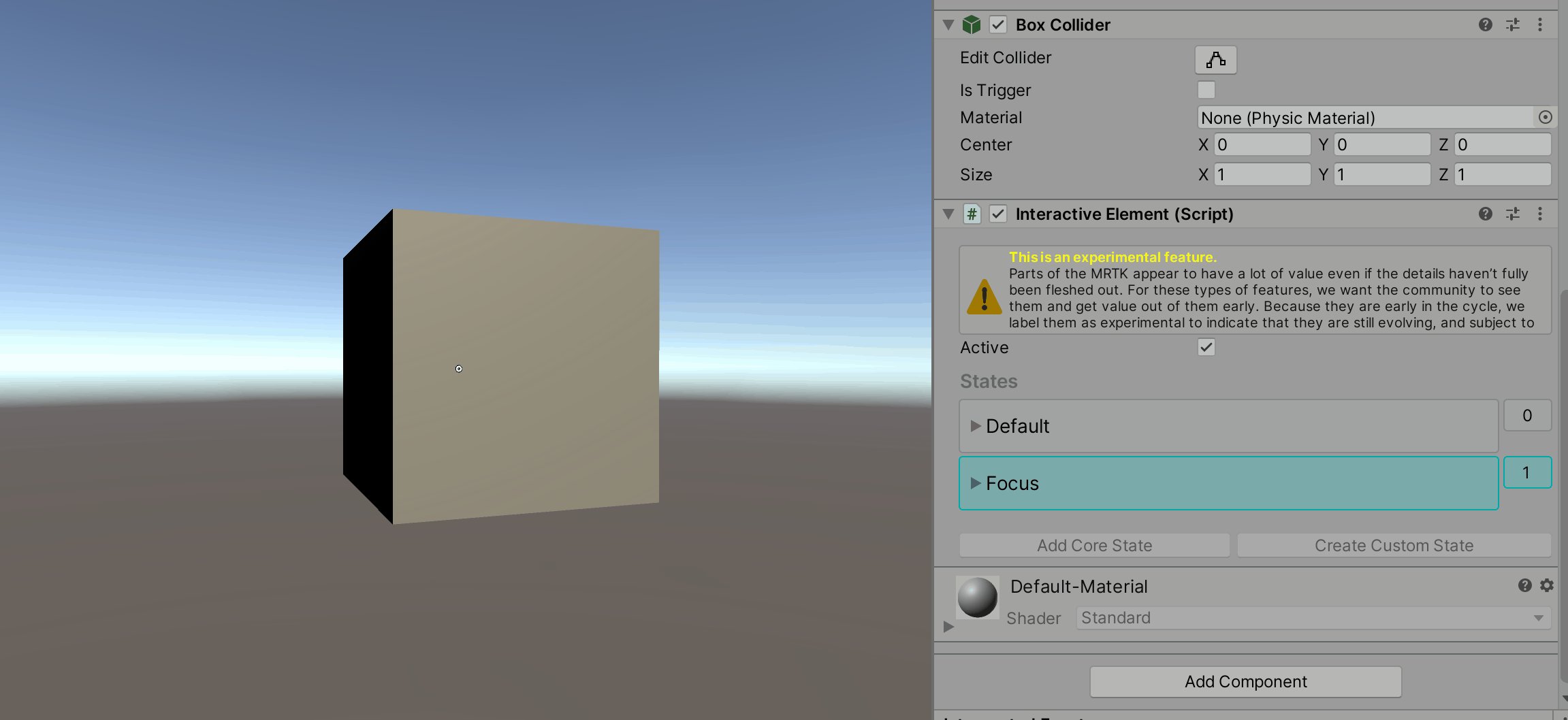
Status Fokus adalah status interaksi dekat dan jauh yang dapat dianggap sebagai realitas campuran yang setara dengan hover. Faktor pembeda antara interaksi dekat dan jauh untuk status Fokus adalah jenis penunjuk aktif saat ini. Jika jenis penunjuk untuk status Fokus adalah Penunjuk Poke, maka interaksi dianggap dekat interaksi. Jika penunjuk utama bukan Penunjuk Poke, maka interaksi dianggap interaksi jauh. Status Fokus ada di Interactive Element secara default.
Status Fokus Perilaku Status Fokus
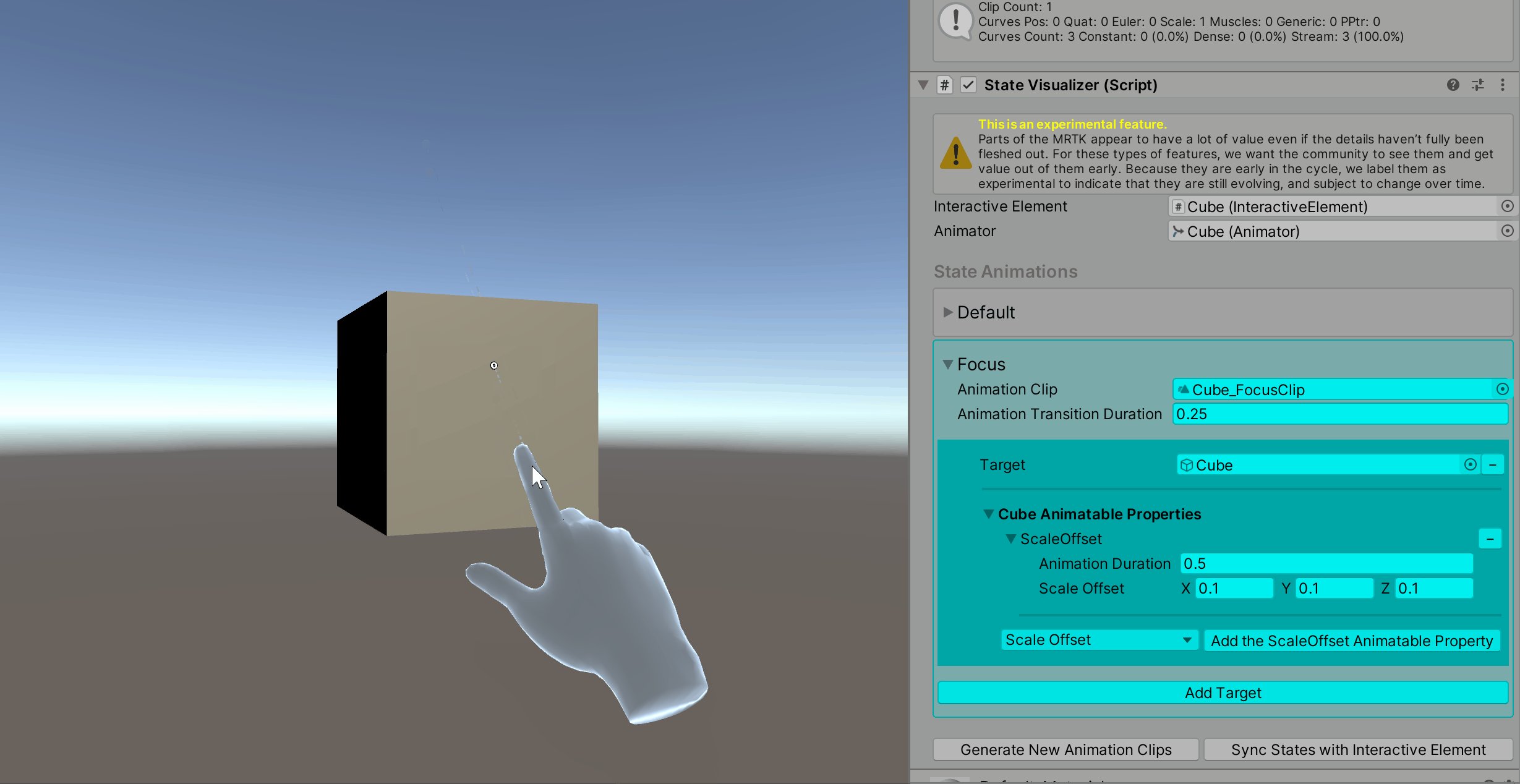
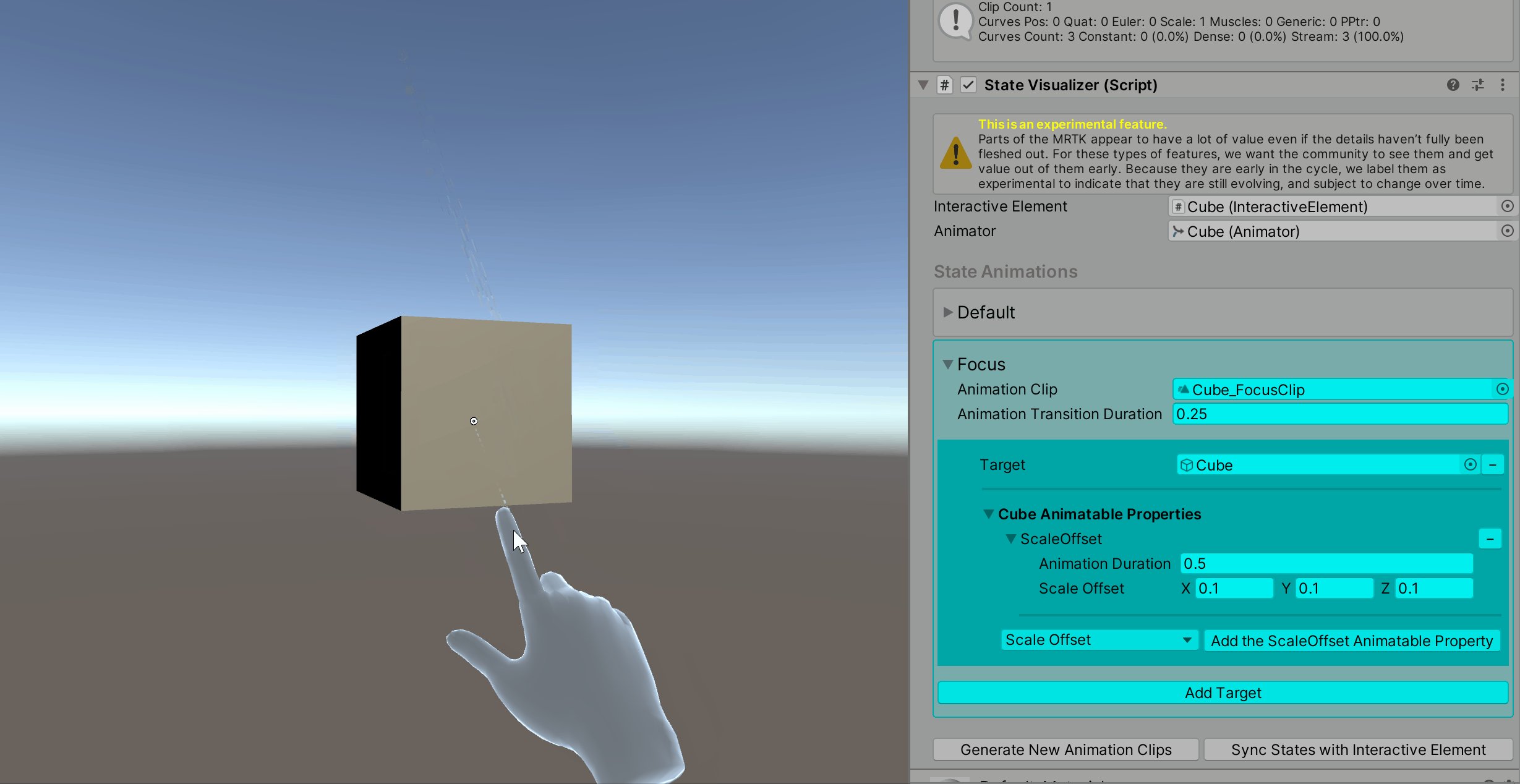
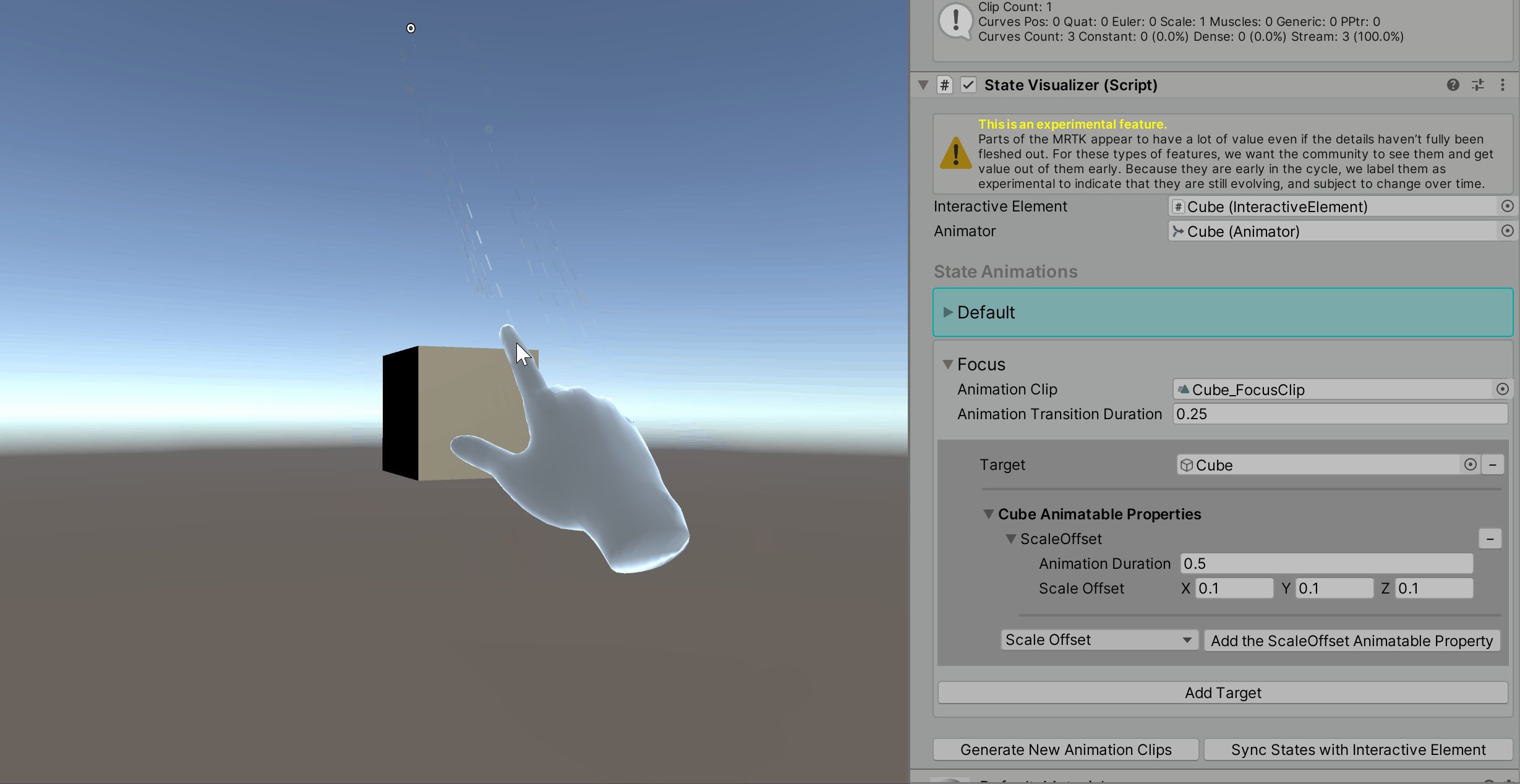
Status Fokus Pemeriksa Status Fokus
Mendapatkan Peristiwa Status Fokus
Jenis konfigurasi peristiwa untuk Status Fokus: FocusEvents
FocusEvents focusEvents = interactiveElement.GetStateEvents<FocusEvents>("Focus");
focusEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus On");
});
focusEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus Off");
});
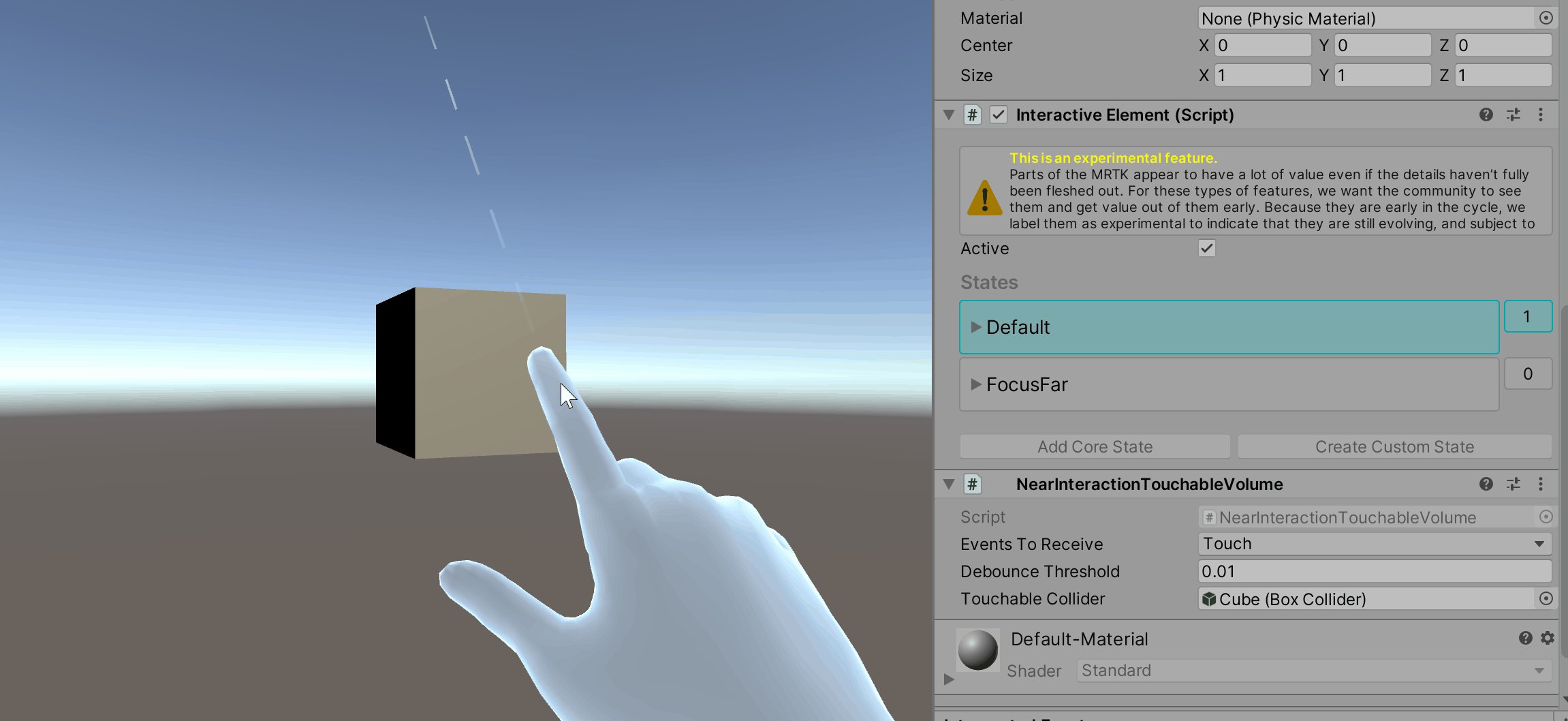
Fokus Dekat vs Fokus Perilaku Jauh

Fokus Dekat Status
Status Fokus Dekat diatur saat peristiwa fokus dinaikkan dan penunjuk utama adalah penunjuk Poke, indikasi interaksi dekat.
Fokus Fokus Perilaku Status Dekat
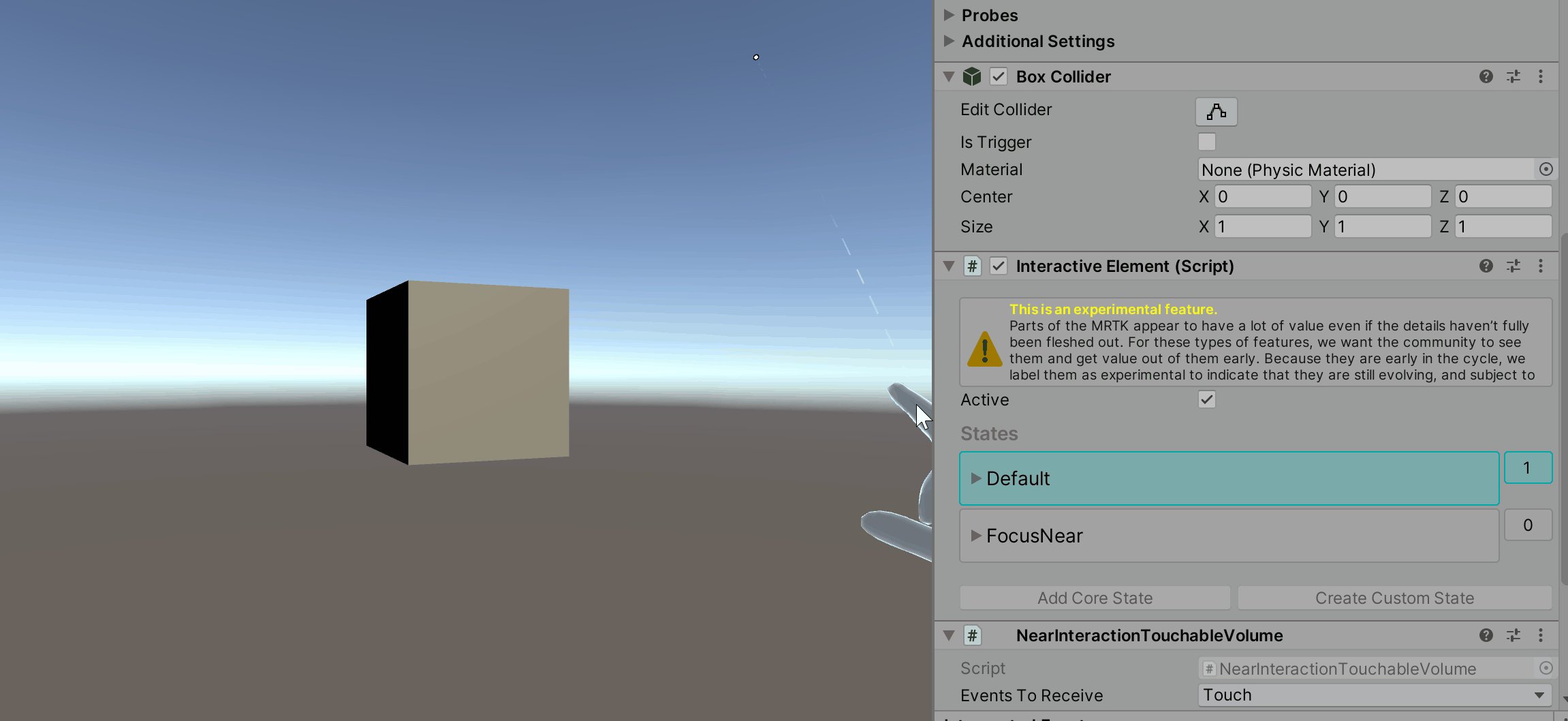
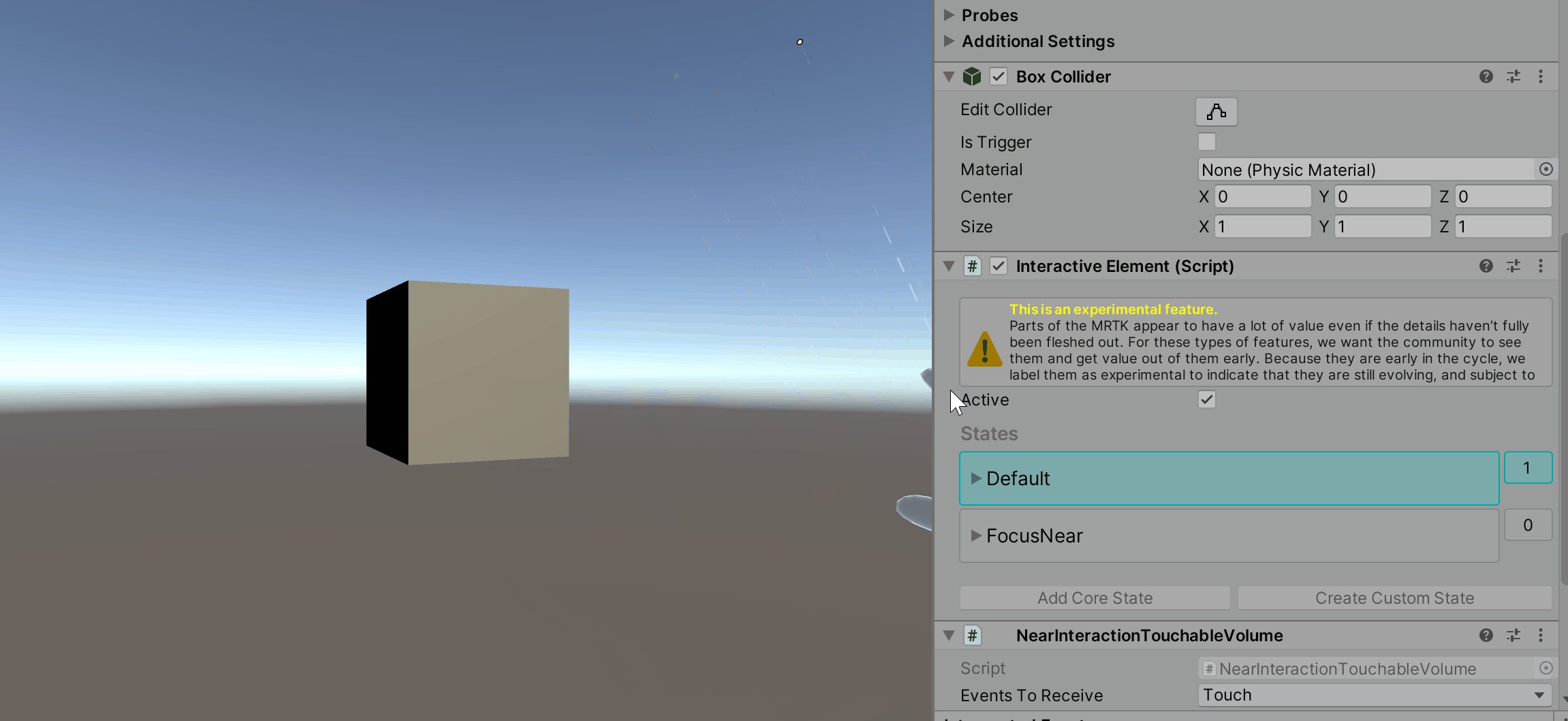
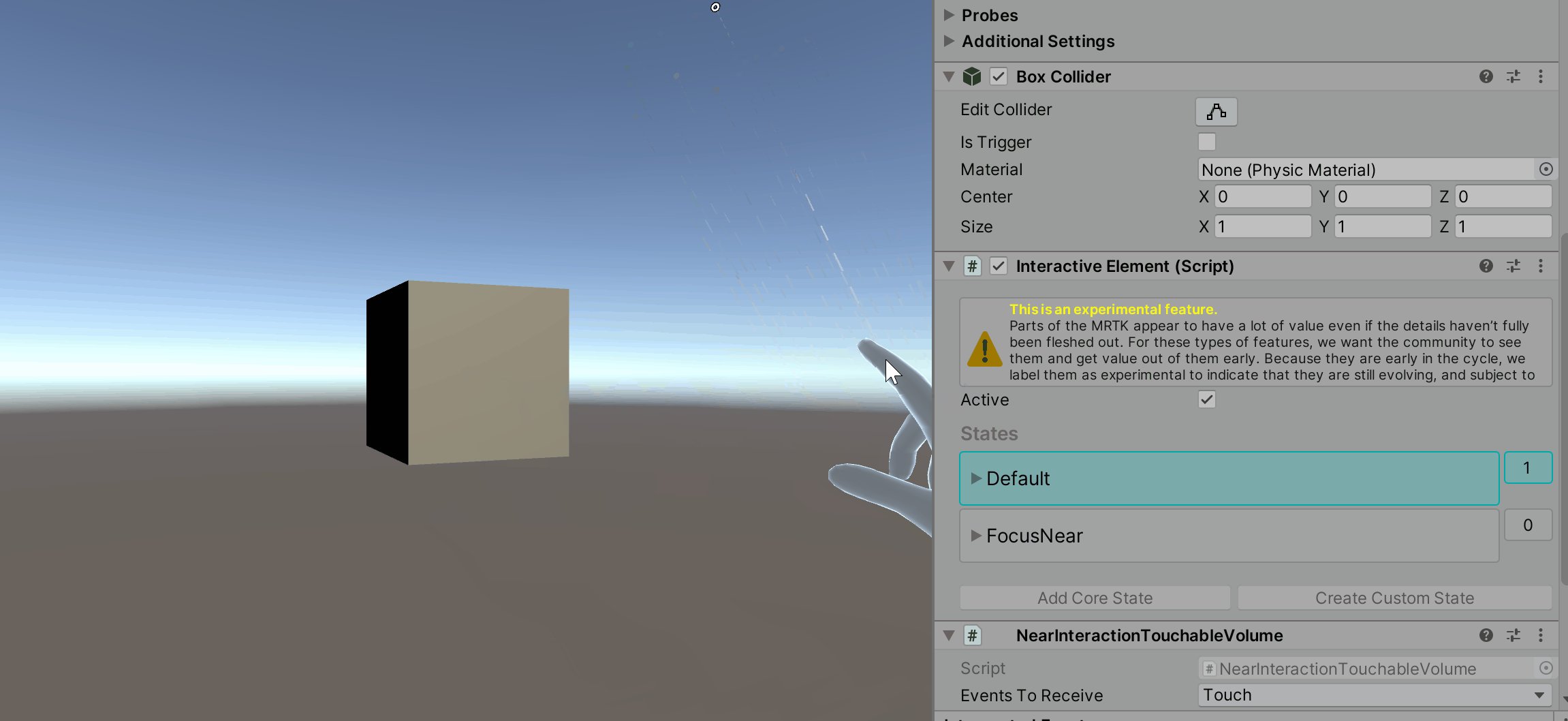
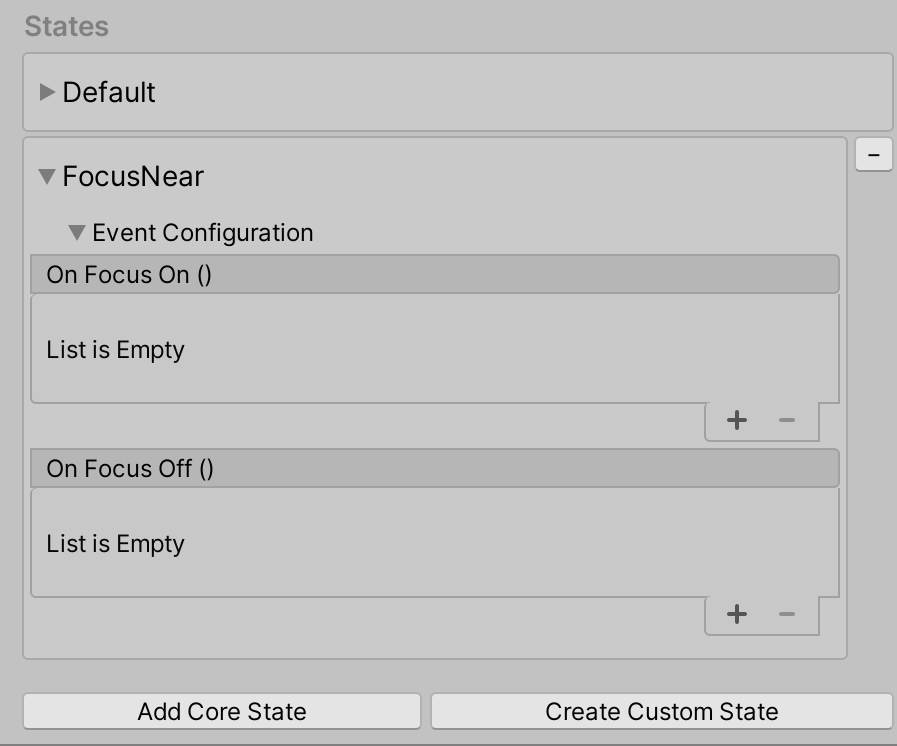
Fokus Near State Inspector
Mendapatkan Fokus Peristiwa Status Baru
Jenis konfigurasi peristiwa untuk Status FocusNear: FocusEvents
FocusEvents focusNearEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusNear");
focusNearEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus On");
});
focusNearEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus Off");
});
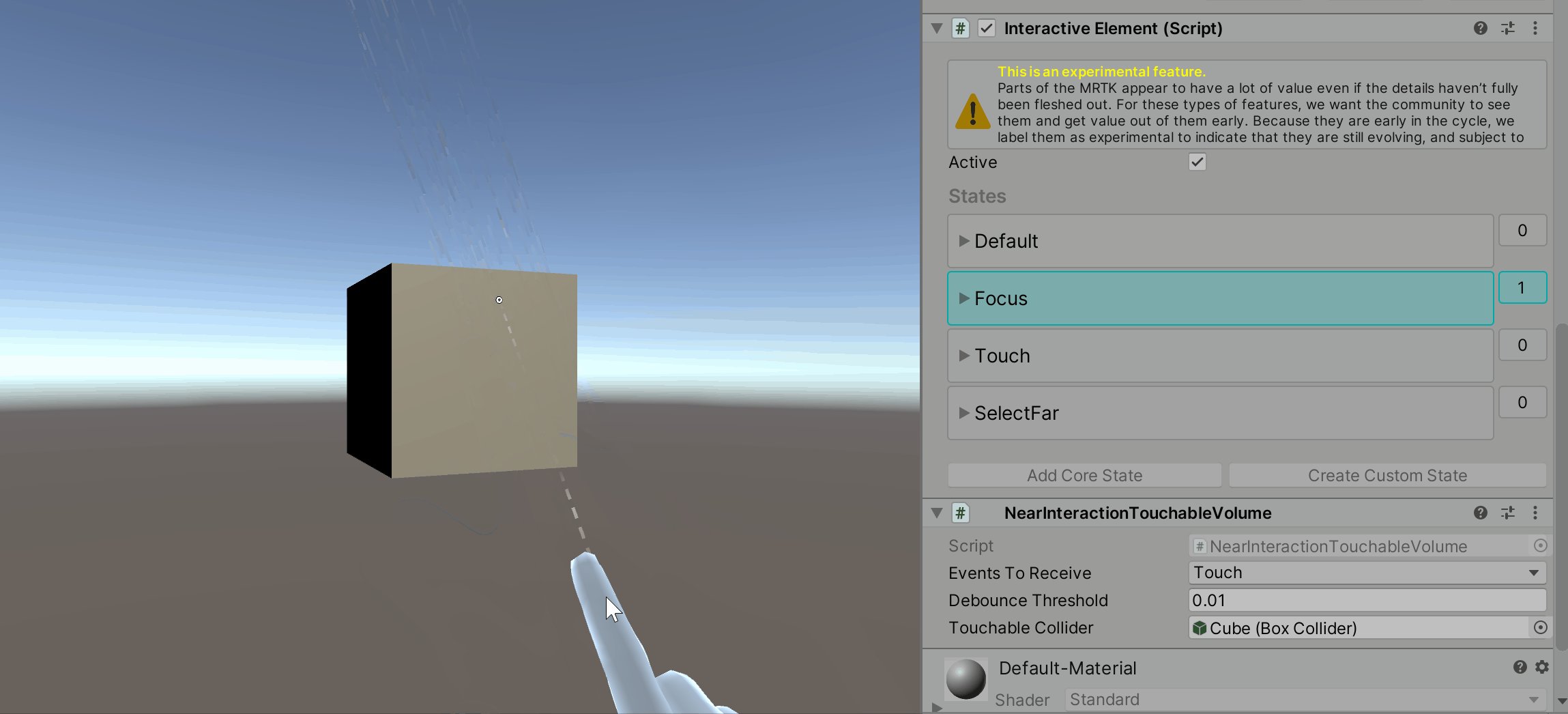
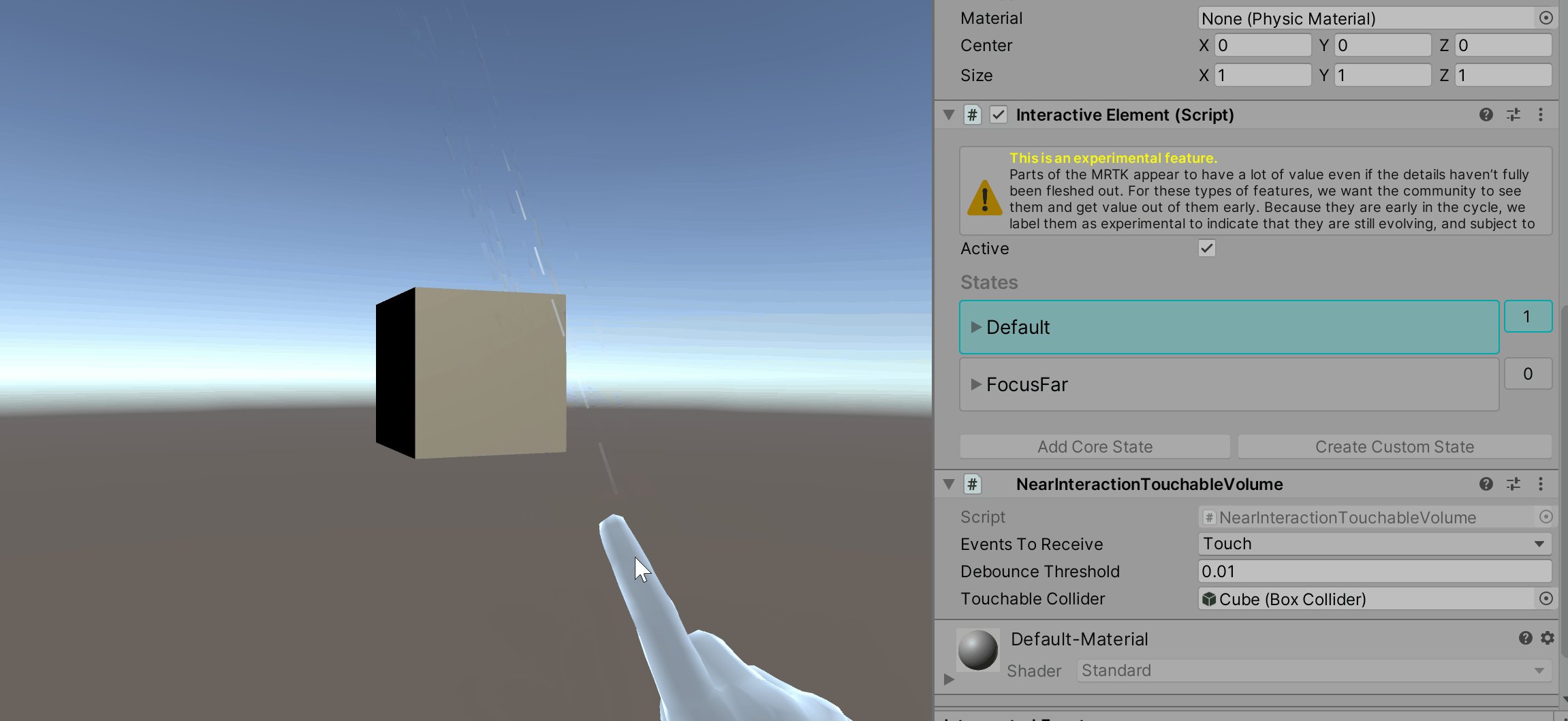
Status Jauh Fokus
Status Fokus Jauh diatur ketika penunjuk utama bukan penunjuk Poke. Misalnya, penunjuk sinar pengontrol default dan penunjuk GGV (Tatapan, Gerakan, Suara) dianggap sebagai penunjuk interaksi yang jauh.
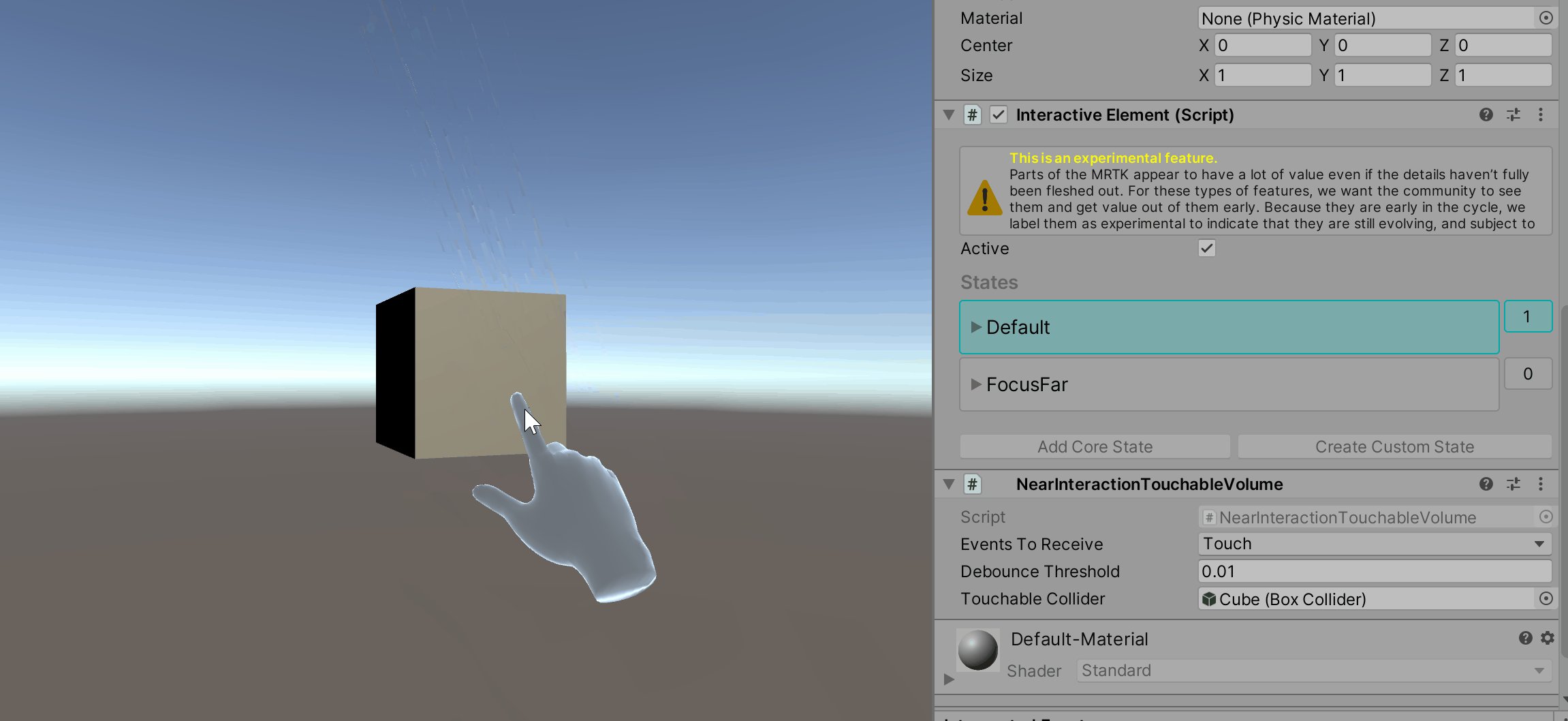
Fokus status Fokus Perilaku Status Jauh
FokusKan Fokus Pemeriksa Status
Mendapatkan Fokus Peristiwa Status Jauh
Jenis konfigurasi peristiwa untuk Status FocusFar: FocusEvents
FocusEvents focusFarEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusFar");
focusFarEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus On");
});
focusFarEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus Off");
});
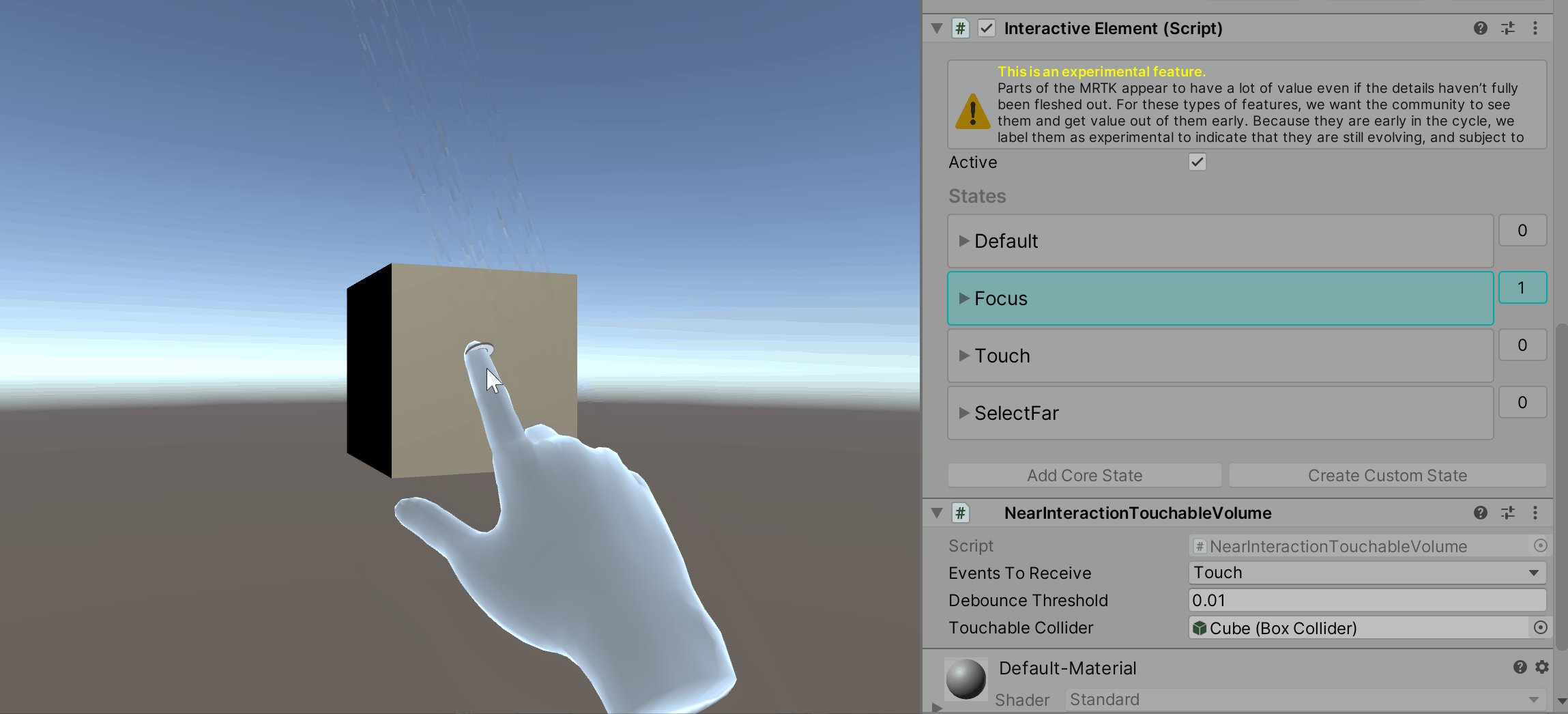
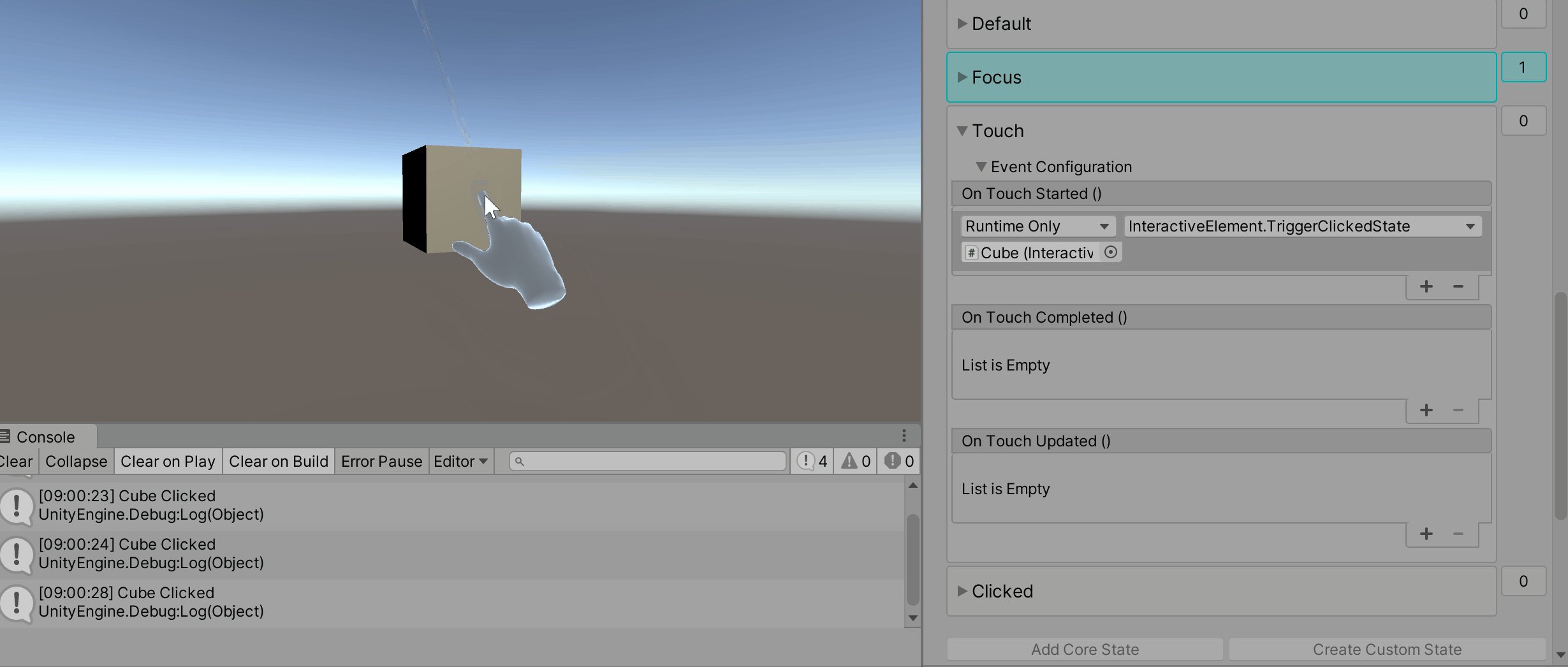
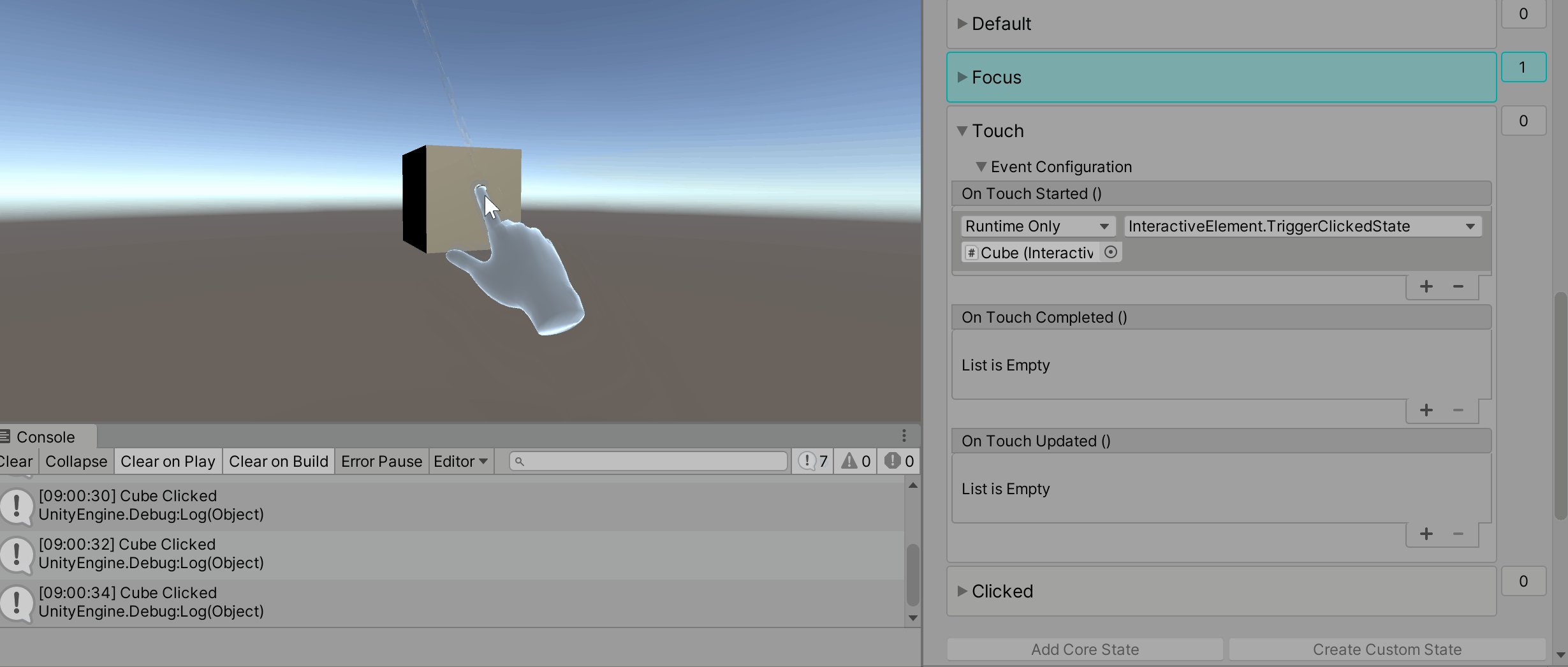
Touch State
Status Touch adalah status interaksi dekat yang diatur saat tangan artikulasi menyentuh objek secara langsung. Sentuhan langsung berarti bahwa jari telunjuk tangan artikulasi sangat dekat dengan posisi dunia objek. Secara default, NearInteractionTouchableVolume komponen dilampirkan ke objek jika status Touch ditambahkan ke daftar status. Kehadiran NearInteractionTouchableVolume komponen atau NearInteractionTouchable diperlukan untuk mendeteksi peristiwa Touch. Perbedaan antara NearInteractionTouchableVolume dan adalah yang NearInteractionTouchableVolume mendeteksi sentuhan berdasarkan collider objek dan NearInteractionTouchablemendeteksi sentuhan dalam area yang NearInteractionTouchable ditentukan dari bidang.
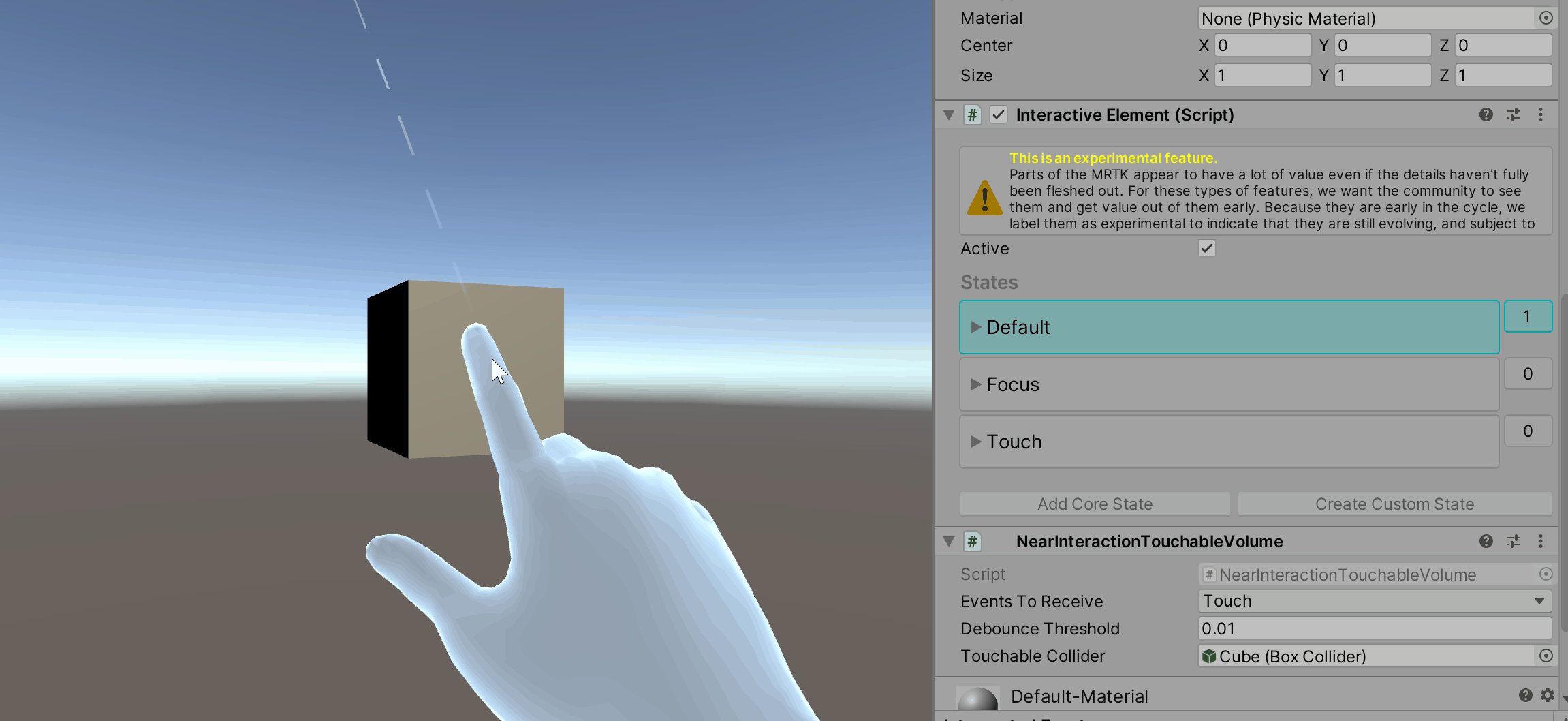
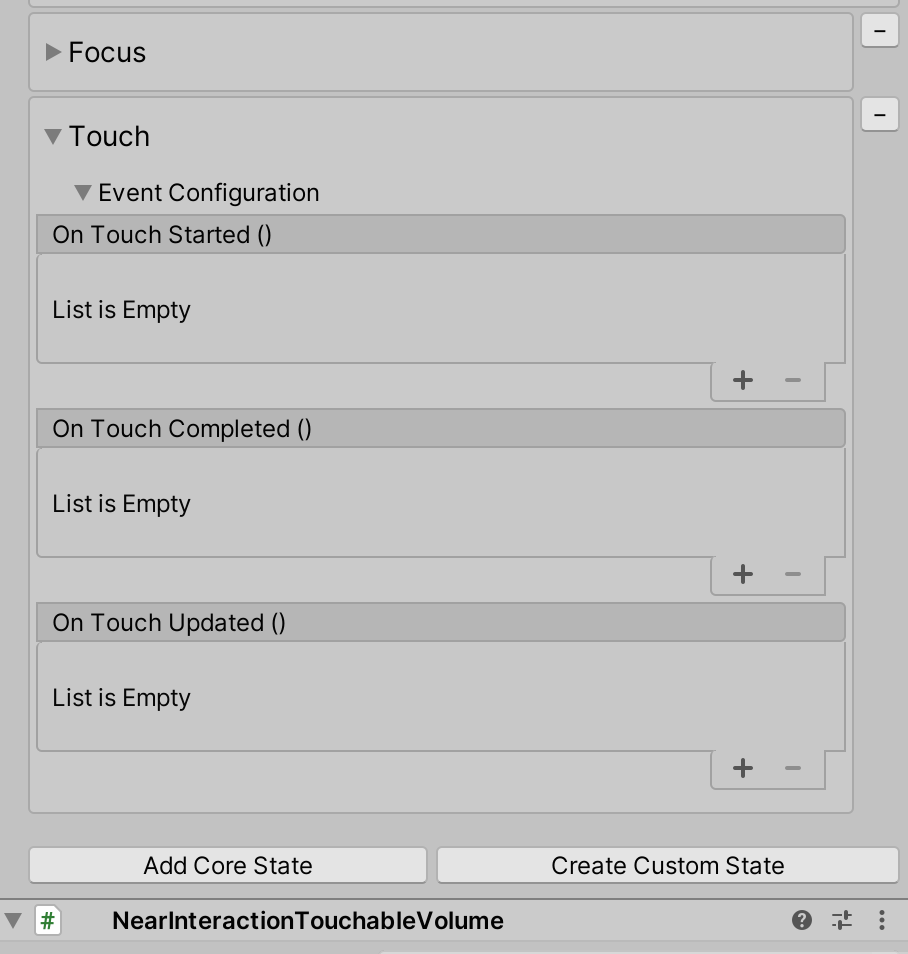
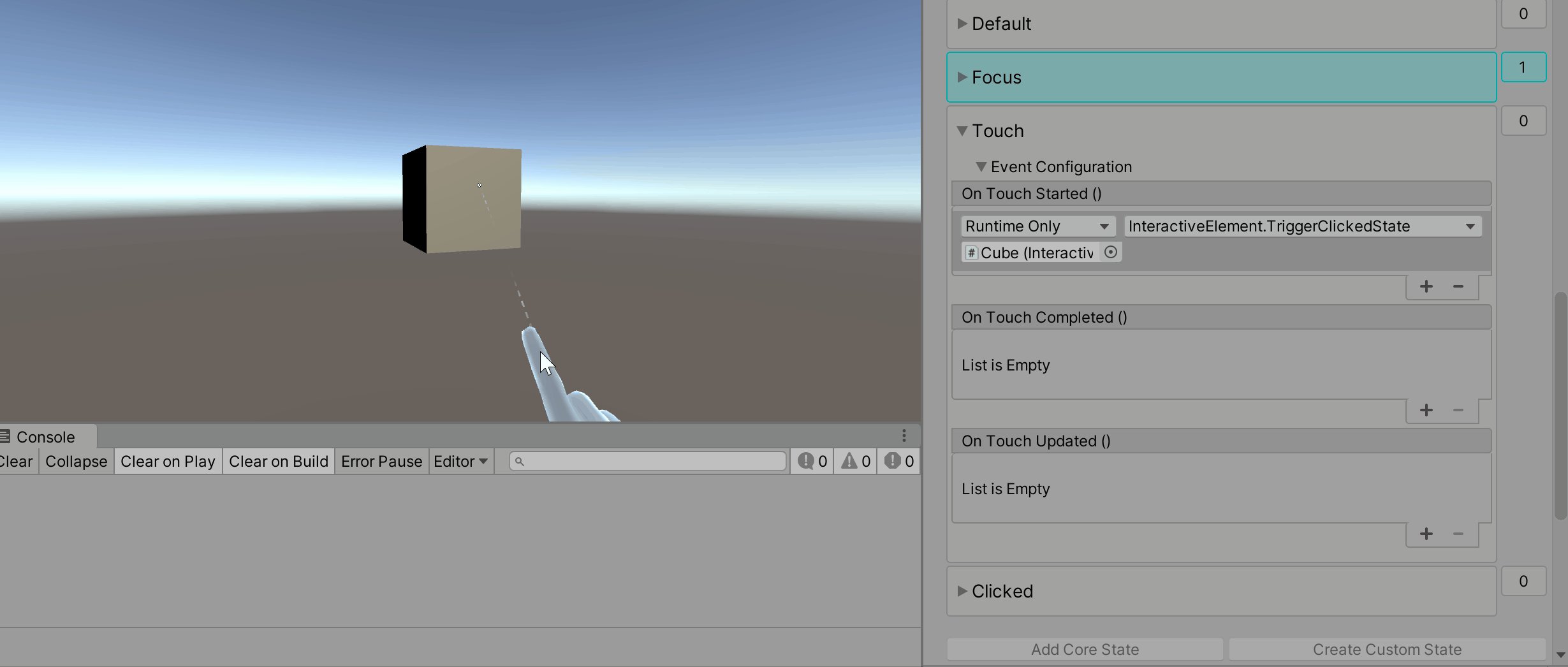
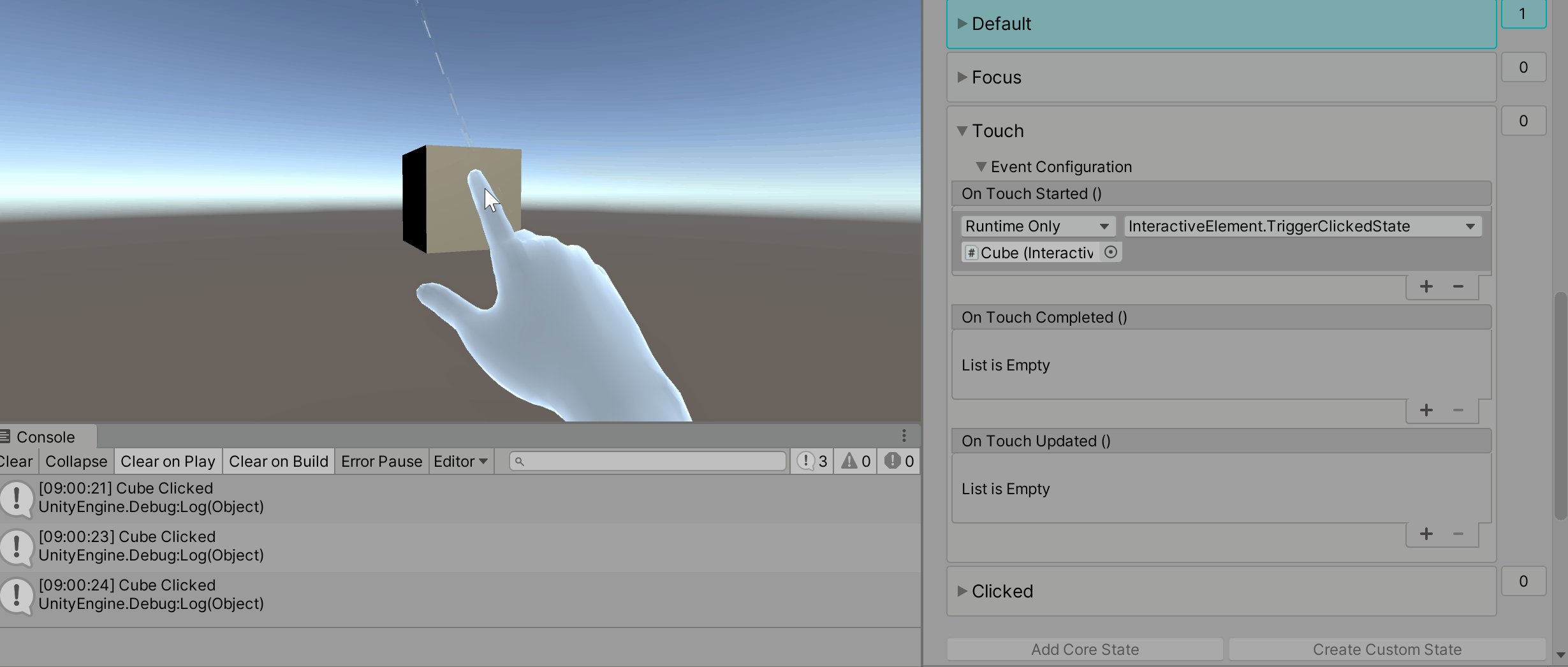
Touch State Behavior
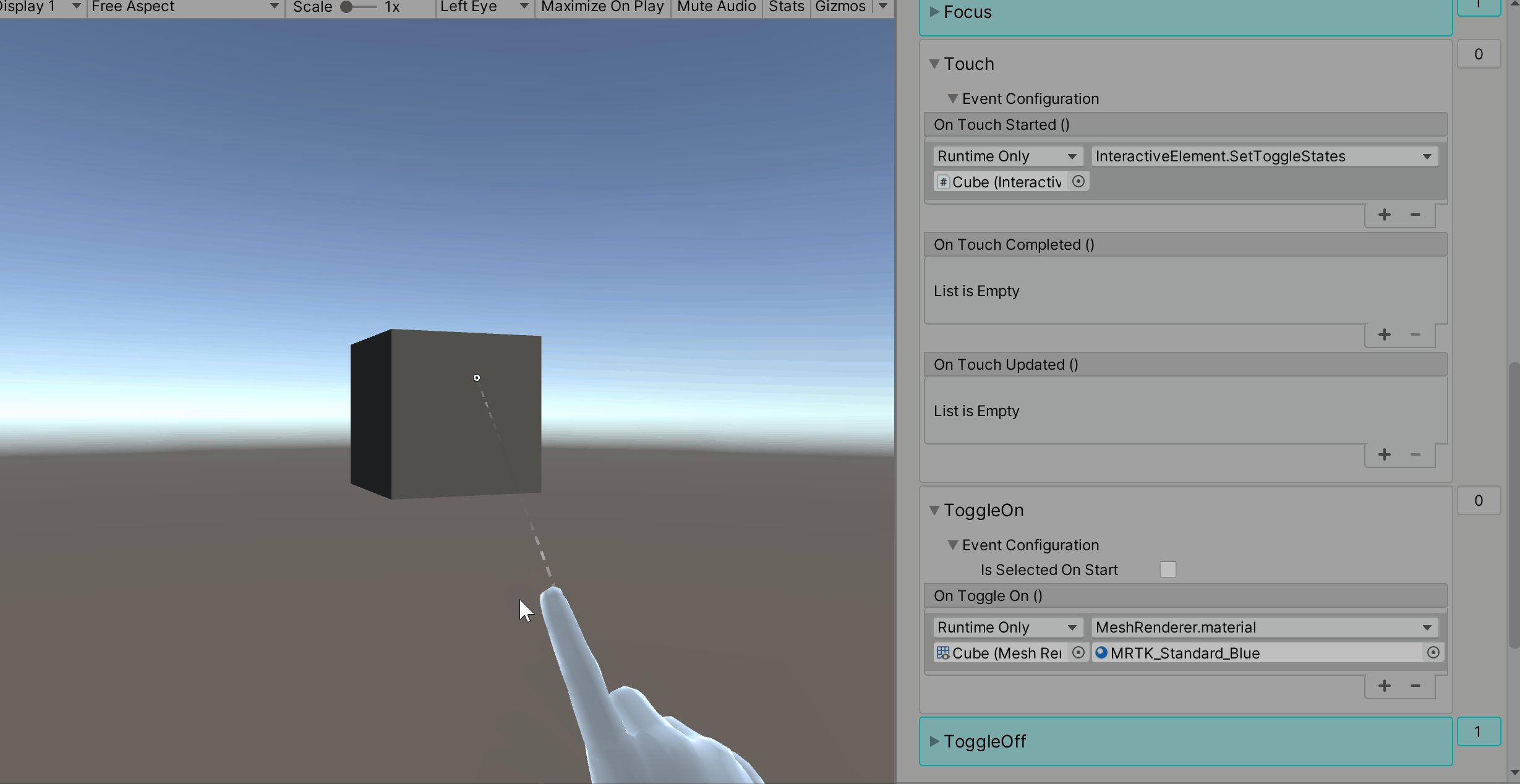
Komponen touch state Touch State Inspector
Mendapatkan Peristiwa Touch State
Jenis konfigurasi peristiwa untuk Touch State: TouchEvents
TouchEvents touchEvents = interactiveElement.GetStateEvents<TouchEvents>("Touch");
touchEvents.OnTouchStarted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Started");
});
touchEvents.OnTouchCompleted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Completed");
});
touchEvents.OnTouchUpdated.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Updated");
});
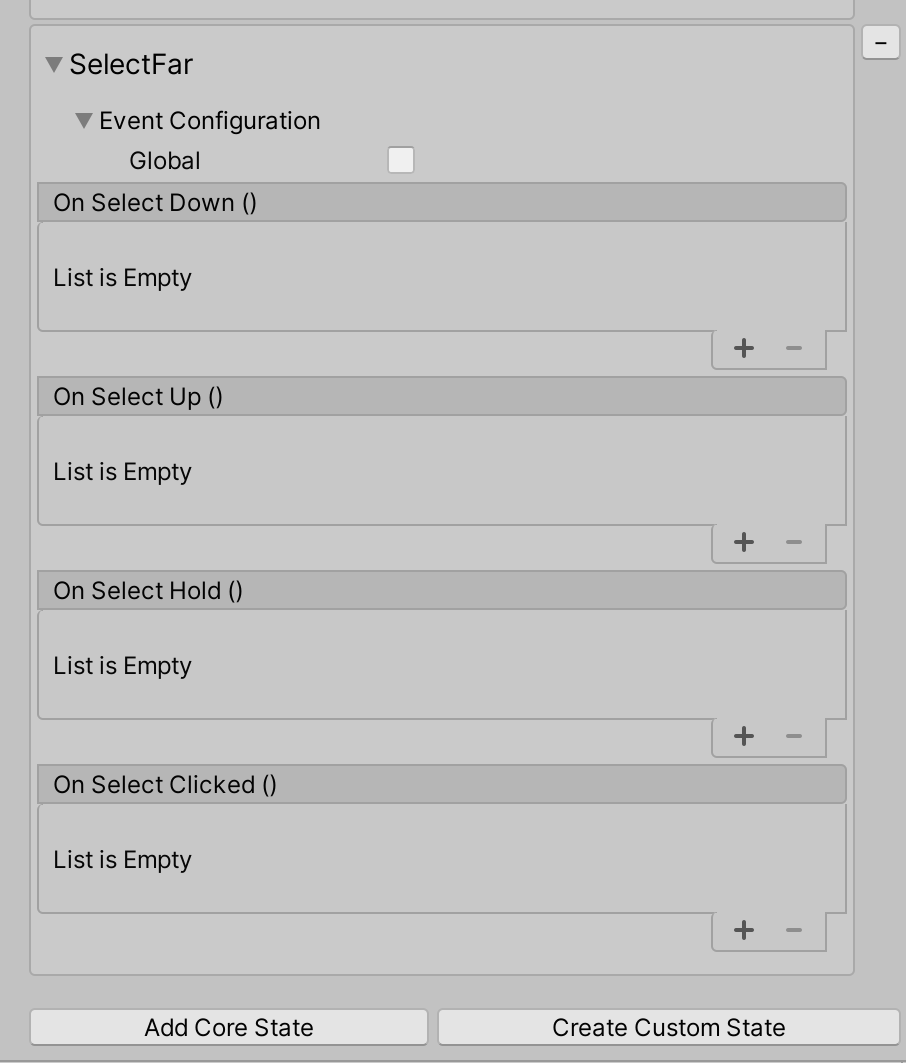
Pilih Status Jauh
Status Pilih Jauh muncul IMixedRealityPointerHandler . Status ini adalah status interaksi jauh yang mendeteksi klik interaksi jauh (ketukan udara) dan menahan penggunaan pointer interaksi jauh seperti penunjuk sinar pengontrol default atau penunjuk GGV. Status Pilih Jauh memiliki opsi di bawah foldout konfigurasi peristiwa bernama Global. Jika Global benar, maka IMixedRealityPointerHandler terdaftar sebagai handler input global. Fokus pada objek tidak diperlukan untuk memicu peristiwa sistem input jika handler terdaftar sebagai global. Misalnya, jika pengguna ingin mengetahui kapan saja gerakan ketuk udara/pilih dilakukan terlepas dari objek yang berfokus, atur Global ke true.
Pilih Perilaku Status Jauh
Pilih Pemeriksa Status Jauh
Mendapatkan Pilih Peristiwa Status Jauh
Jenis konfigurasi peristiwa untuk Status SelectFar: SelectFarEvents
SelectFarEvents selectFarEvents = interactiveElement.GetStateEvents<SelectFarEvents>("SelectFar");
selectFarEvents.OnSelectUp.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Up");
});
selectFarEvents.OnSelectDown.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Down");
});
selectFarEvents.OnSelectHold.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Hold");
});
selectFarEvents.OnSelectClicked.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Clicked");
});
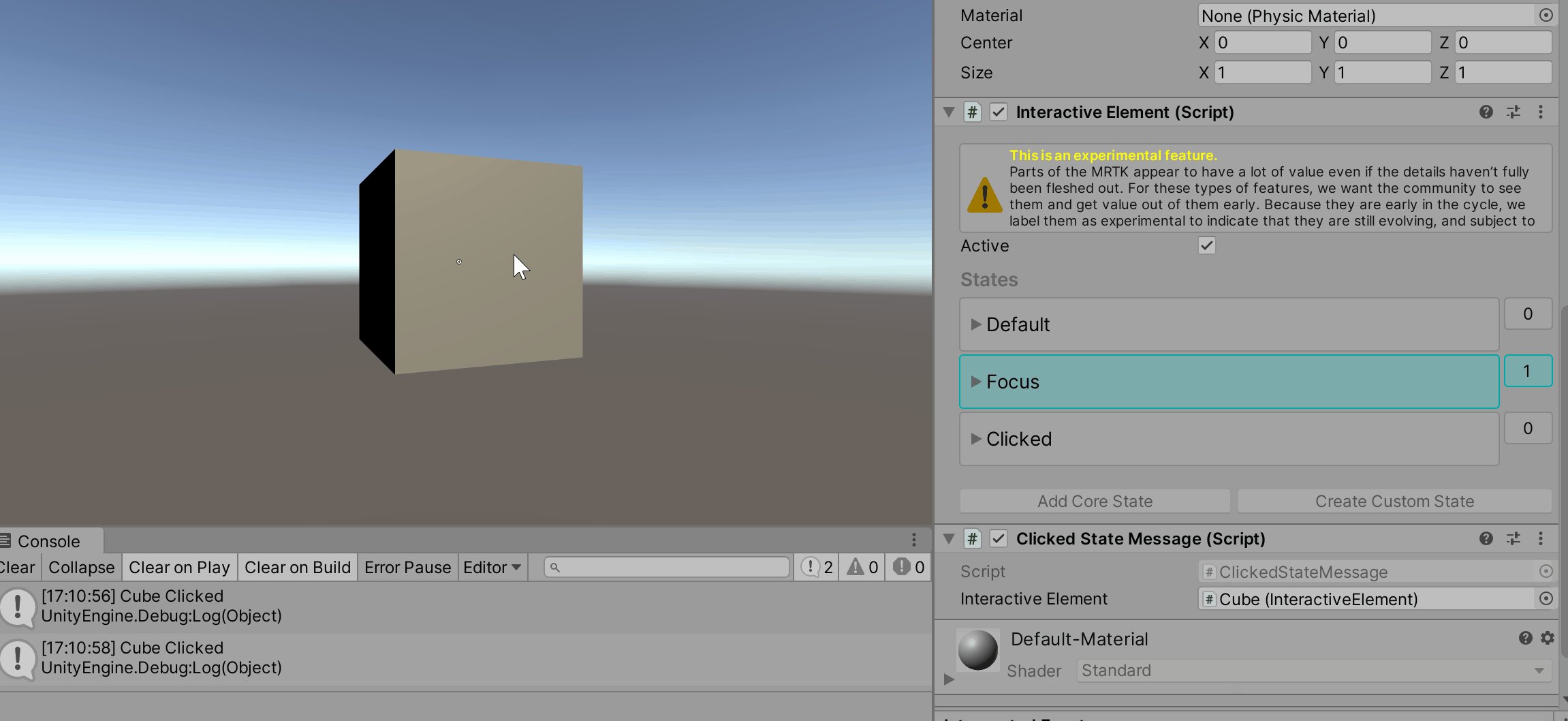
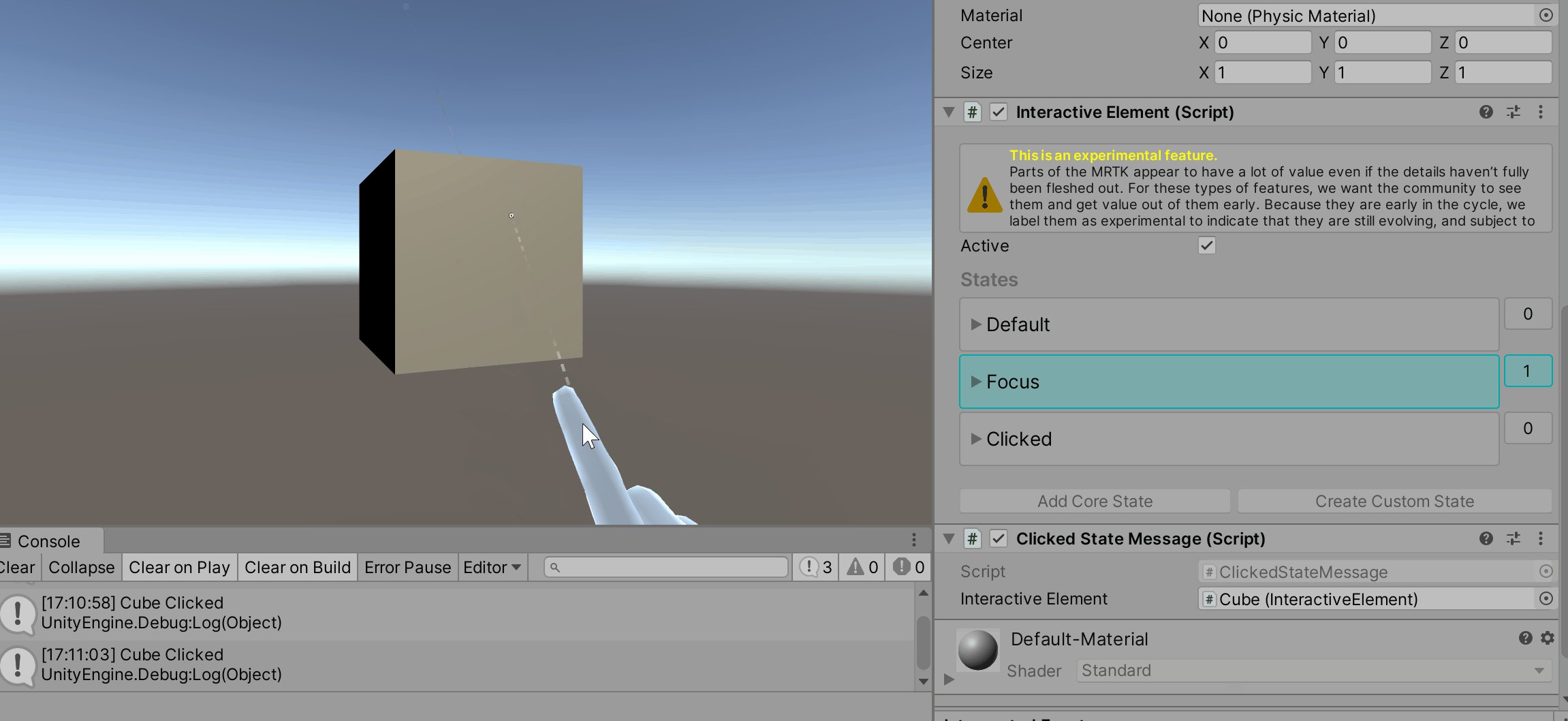
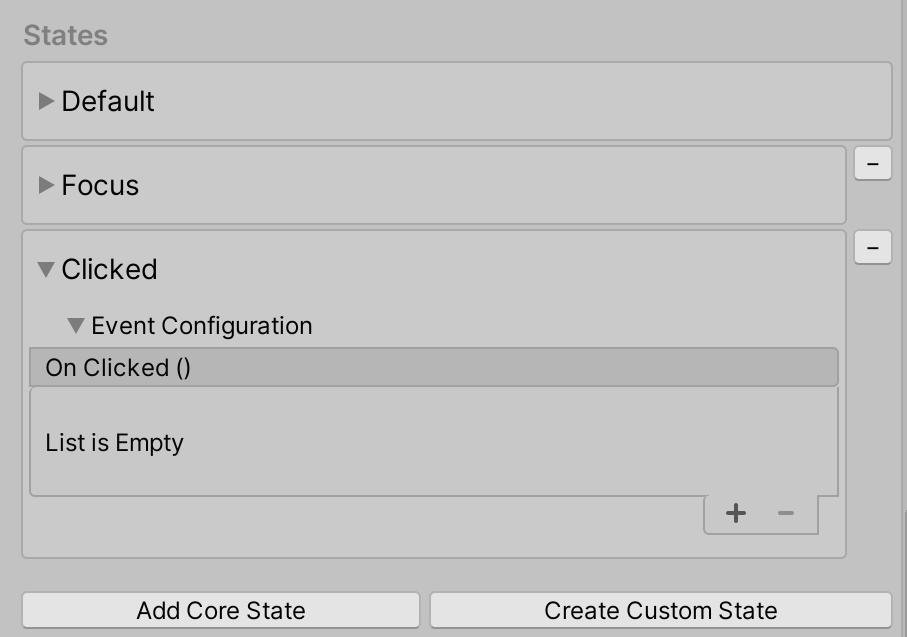
Status Diklik
Status Diklik dipicu oleh klik interaksi jauh (Pilih Status jauh) secara default. Status ini diaktifkan secara internal, memanggil peristiwa OnClicked dan kemudian segera dinonaktifkan.
Catatan
Umpan balik visual di inspektur berdasarkan aktivitas status tidak ada untuk status Diklik karena dinyalakan lalu segera dinonaktifkan.
Status Diklik Status
Komponen status Klik Pemeriksa Status yang
Contoh Status Dekat dan Diklik Jauh
Status yang diklik dapat dipicu melalui titik masuk tambahan menggunakan interactiveElement.TriggerClickedState() metode . Misalnya, jika pengguna menginginkan sentuhan interaksi dekat untuk memicu klik pada objek juga, maka mereka akan menambahkan TriggerClickedState() metode sebagai pendengar dalam status sentuhan.

Mendapatkan Peristiwa Status Yang Diklik
Jenis konfigurasi peristiwa untuk Status Diklik: ClickedEvents
ClickedEvents clickedEvent = interactiveElement.GetStateEvents<ClickedEvents>("Clicked");
clickedEvent.OnClicked.AddListener(() =>
{
Debug.Log($"{gameObject.name} Clicked");
});
Hidupkan dan Alihkan Status Nonaktif
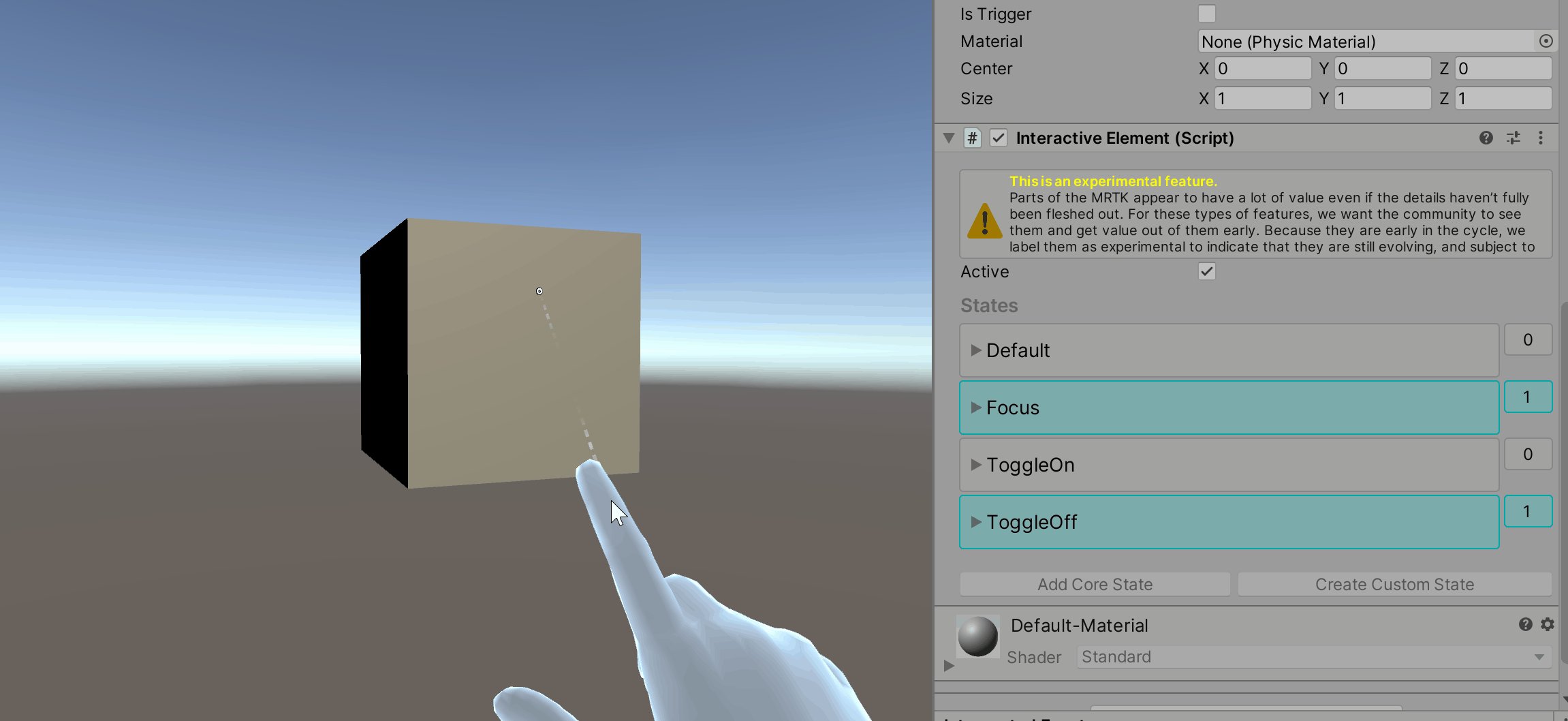
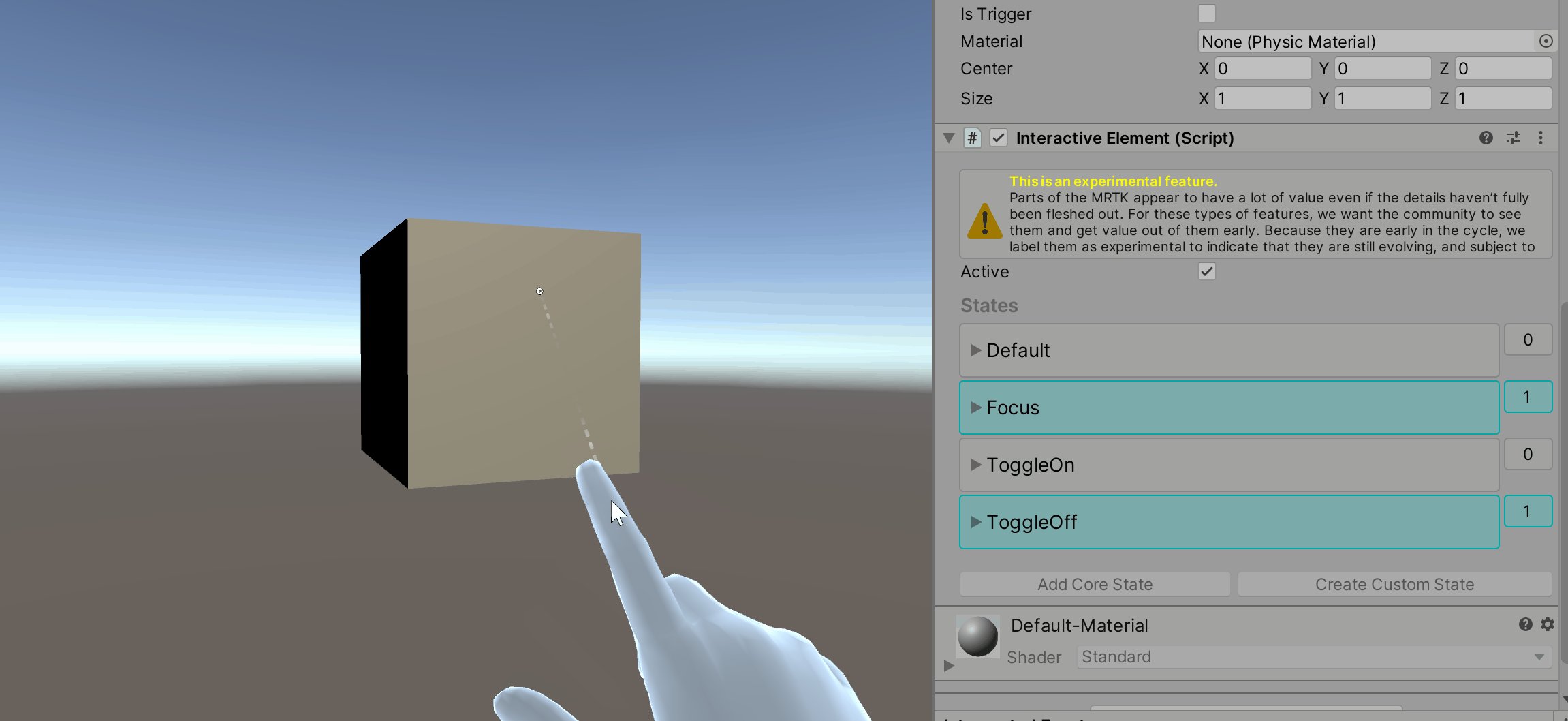
Status Hidupkan dan Alihkan Hidupkan dan Hidupkan/Matikan adalah sepasang dan keduanya perlu ada untuk perilaku hidupkan/matikan. Secara default, status Hidupkan dan Alihkan Nonaktif dipicu melalui klik interaksi jauh (Pilih Status jauh). Secara default, status Matikan Pengalih aktif pada awalnya, yang berarti bahwa pengalih akan diinisialisasi ke nonaktif. Jika pengguna ingin status Hidupkan/Matikan aktif pada awalnya, maka dalam status Hidupkan/Matikan diatur IsSelectedOnStart ke true.
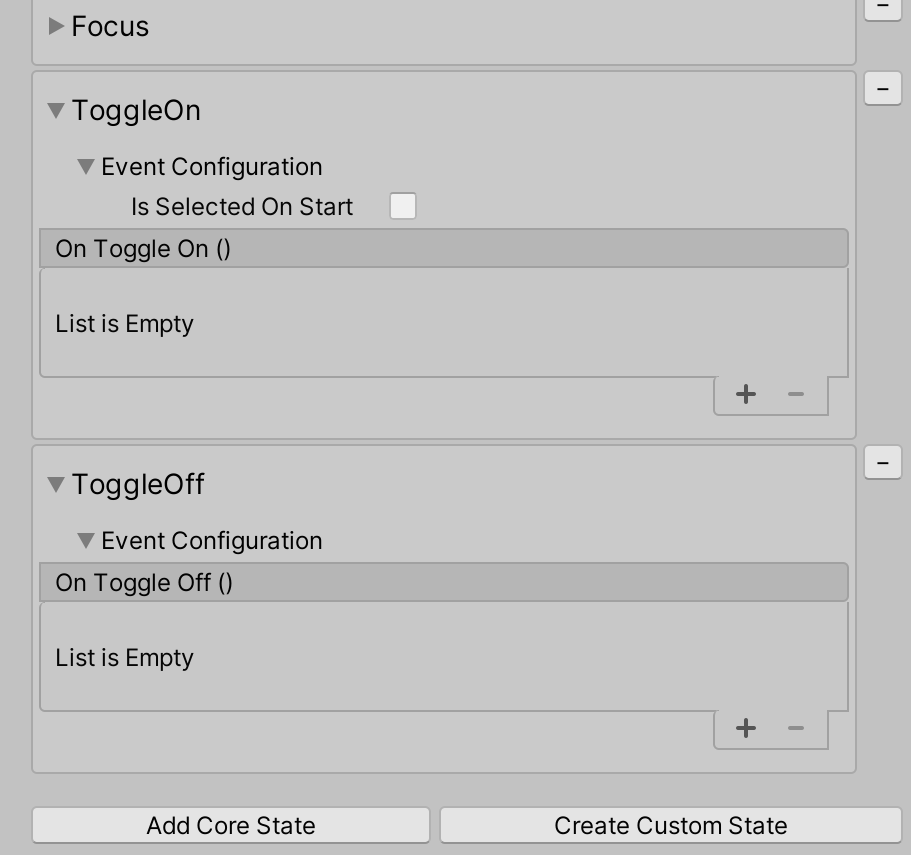
Hidupkan/Matikan Tombol AlihKan Perilaku Status
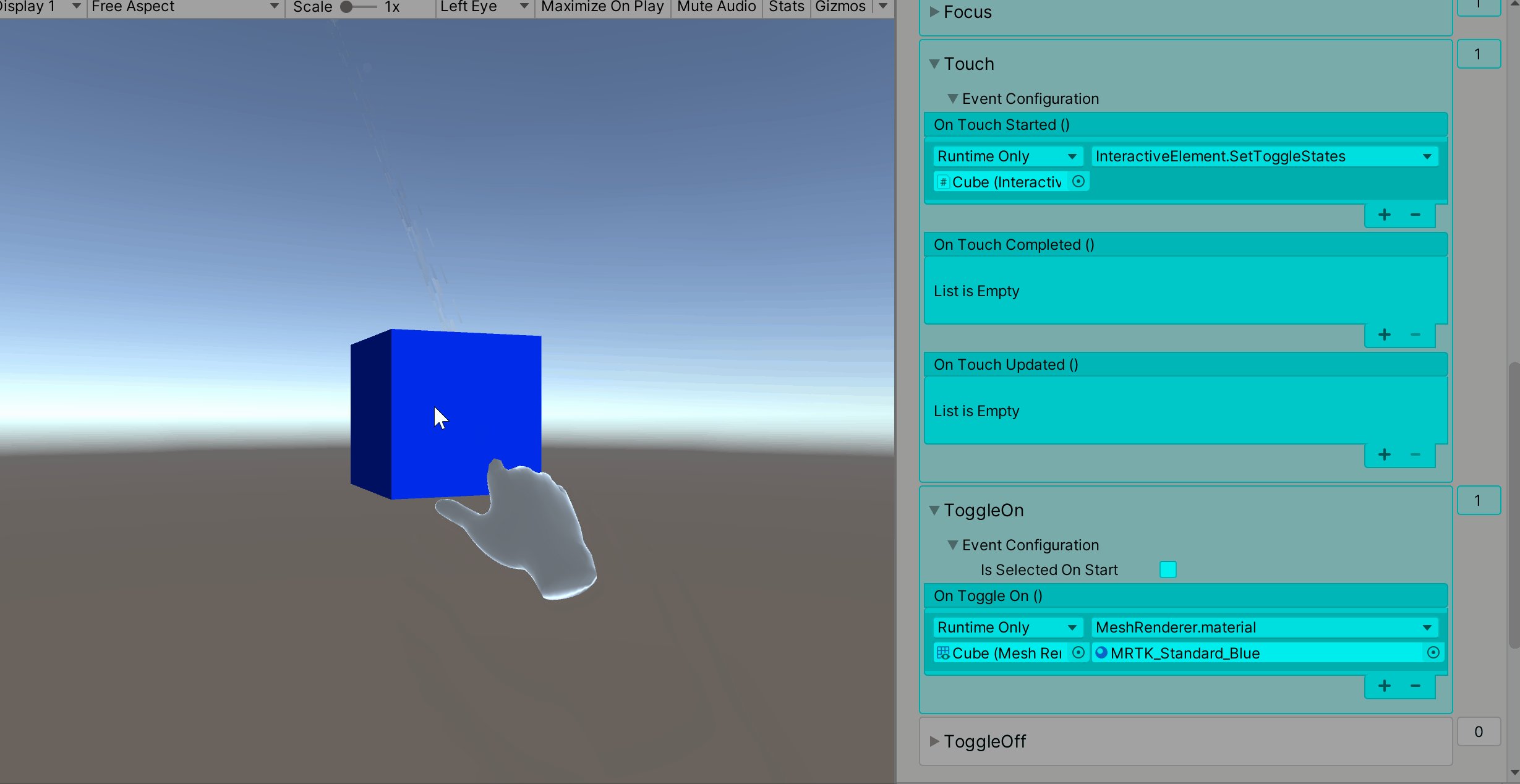
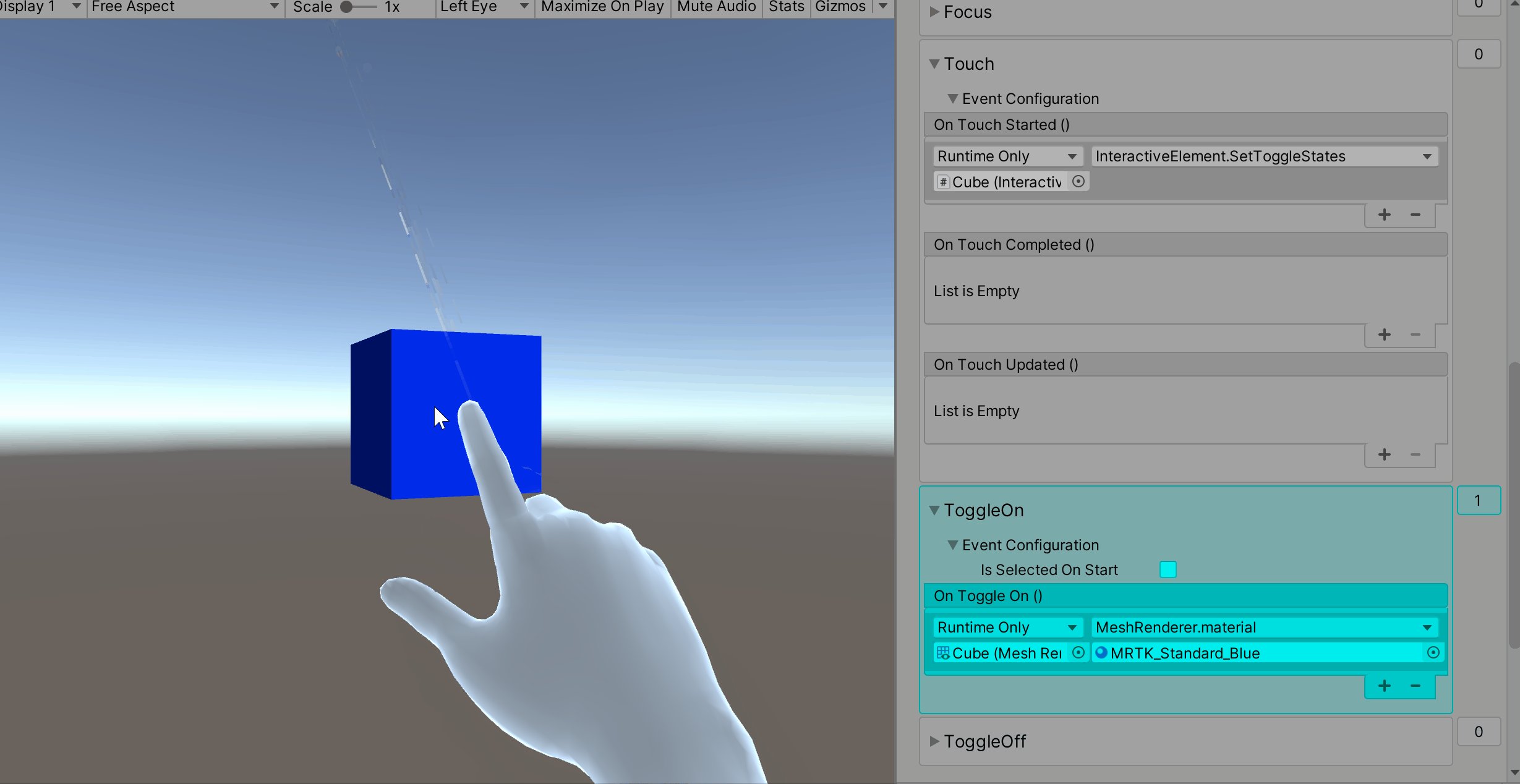
BeralihOn dan Matikan Komponen Pengalih Pemeriksa Status
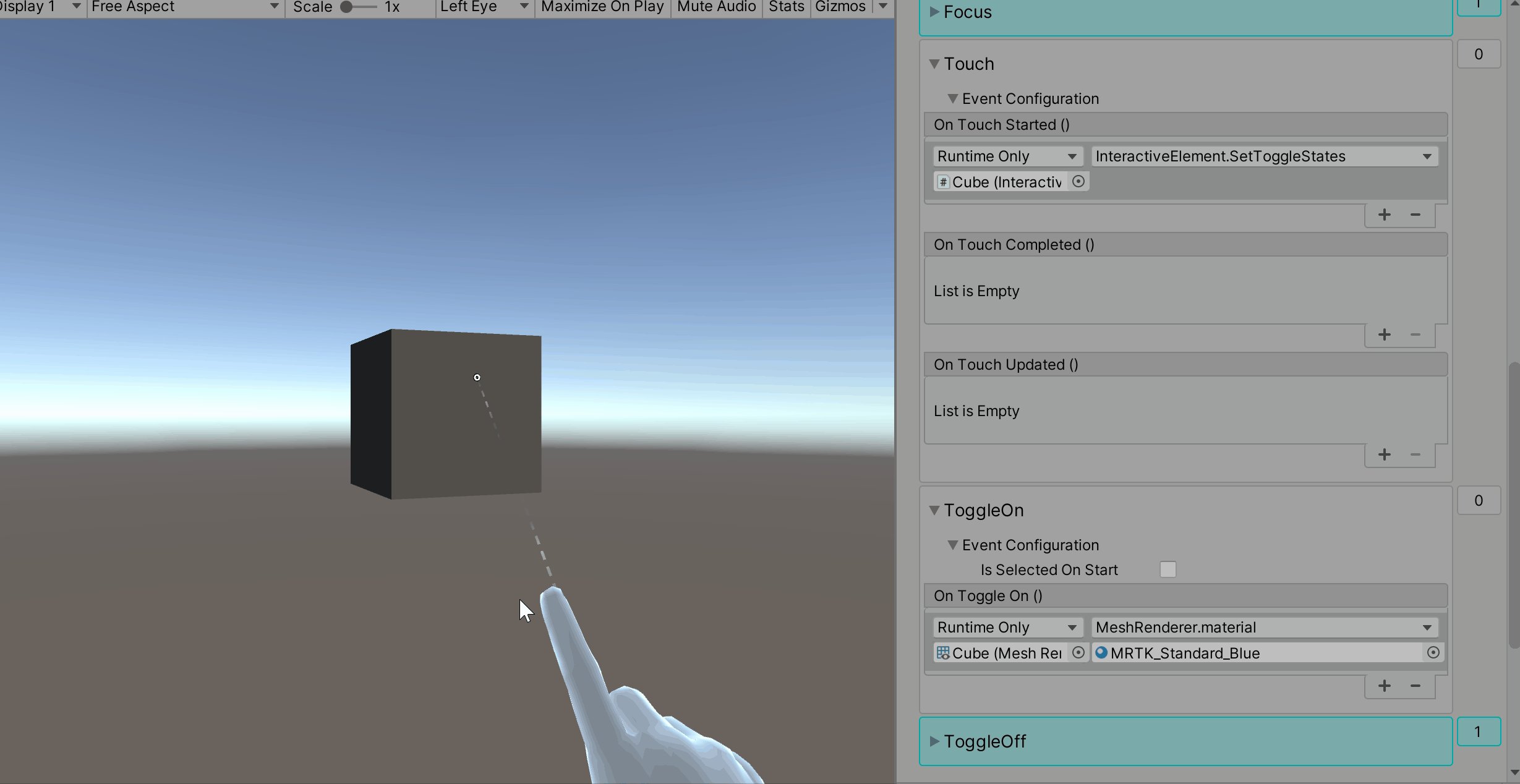
Contoh Status Tombol Dekat dan Jauh
Mirip dengan status Diklik, pengaturan status toggle dapat memiliki beberapa titik masuk menggunakan interactiveElement.SetToggleStates() metode . Misalnya, jika pengguna ingin menyentuh sebagai titik masuk tambahan untuk mengatur status pengalih, maka mereka menambahkan SetToggleStates() metode ke salah satu peristiwa dalam status Sentuhan.

Mengaktifkan dan Mengaktifkan dan Mengalihkan Dari Peristiwa Status
Jenis konfigurasi peristiwa untuk Status ToggleOn: ToggleOnEvents
Jenis konfigurasi peristiwa untuk Status ToggleOff: ToggleOffEvents
// Toggle On Events
ToggleOnEvents toggleOnEvent = interactiveElement.GetStateEvents<ToggleOnEvents>("ToggleOn");
toggleOnEvent.OnToggleOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled On");
});
// Toggle Off Events
ToggleOffEvents toggleOffEvent = interactiveElement.GetStateEvents<ToggleOffEvents>("ToggleOff");
toggleOffEvent.OnToggleOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled Off");
});
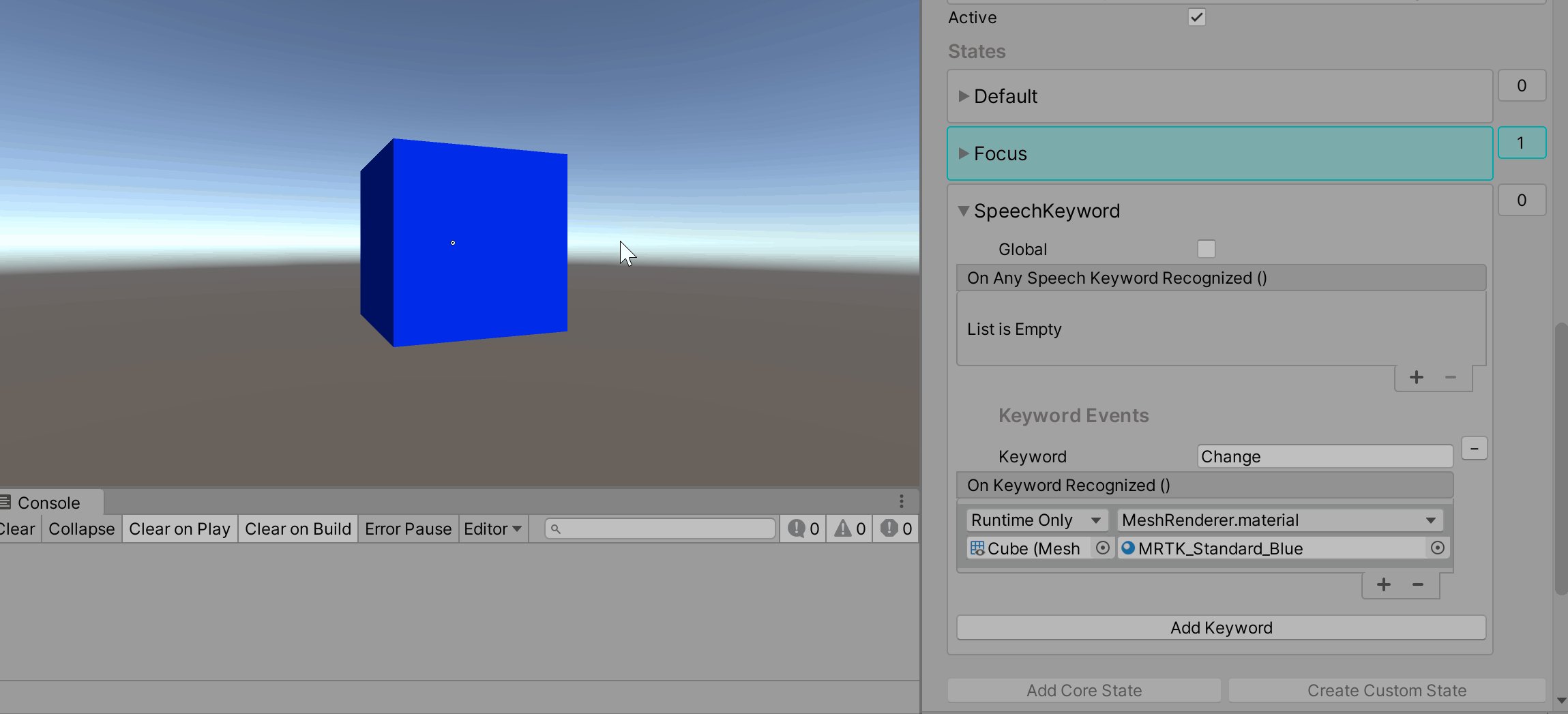
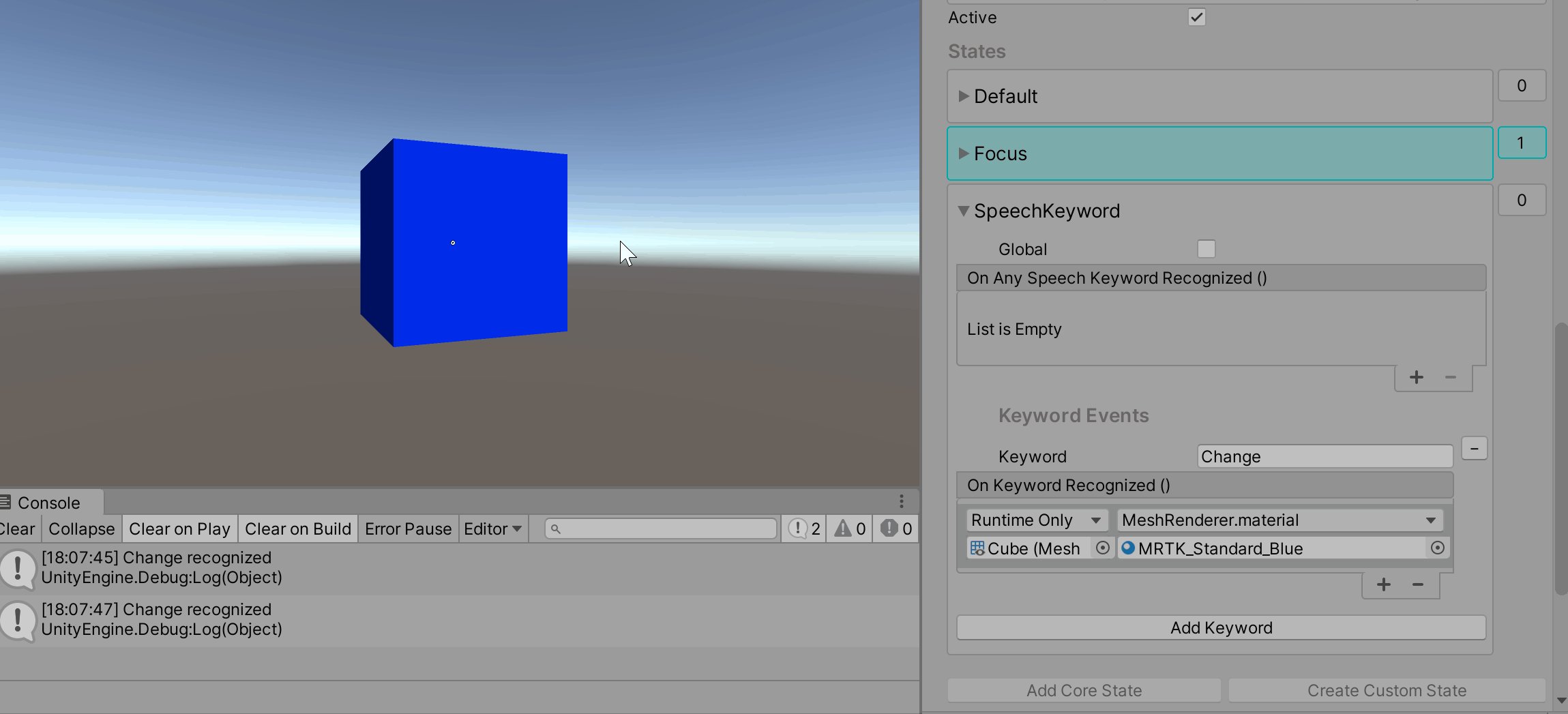
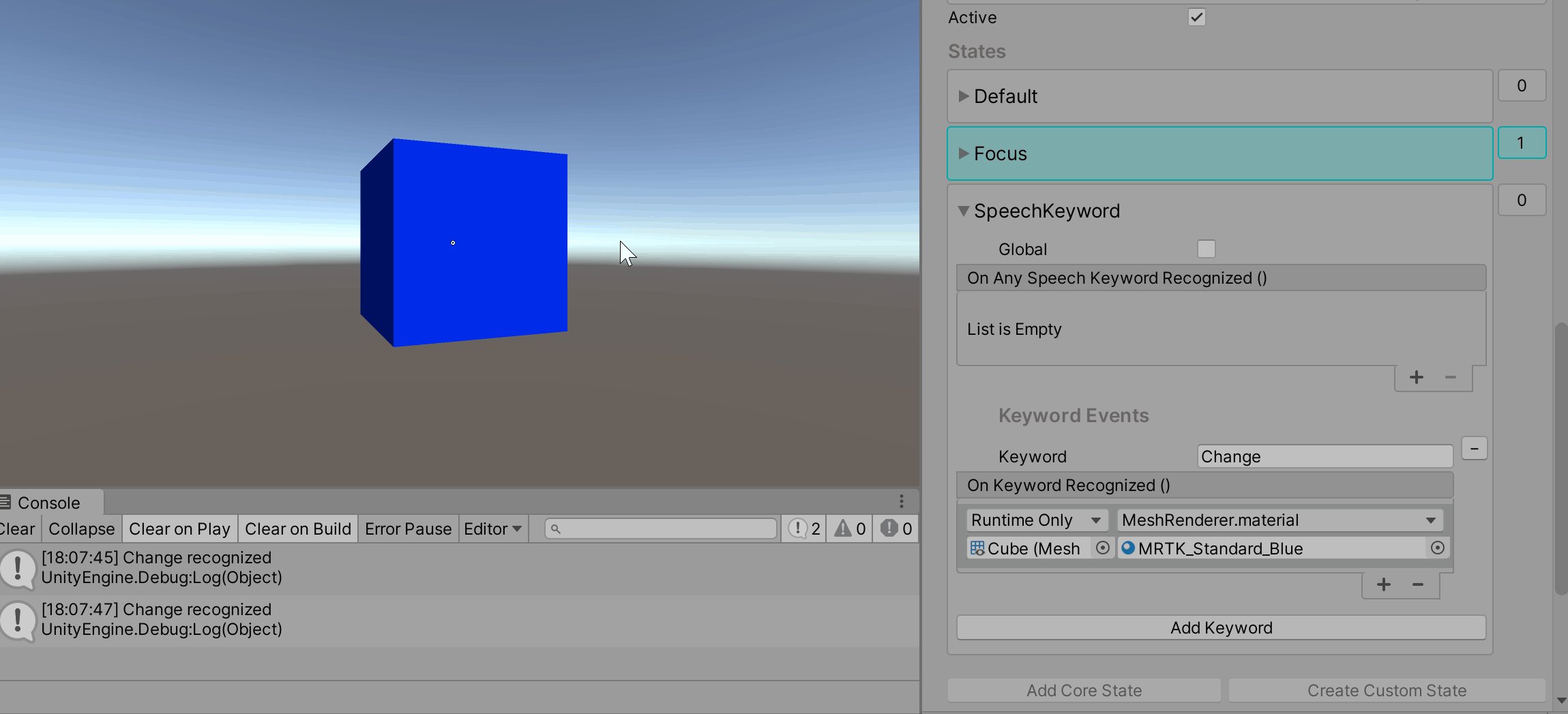
Status Kata Kunci Ucapan
Status Kata Kunci Ucapan mendengarkan kata kunci yang ditentukan dalam Profil Ucapan Mixed Reality. Setiap kata kunci baru HARUS didaftarkan di profil perintah ucapan sebelum runtime (langkah-langkah di bawah).
Kata kunci Ucapan Perilaku Status Kata Kunci Ucapan
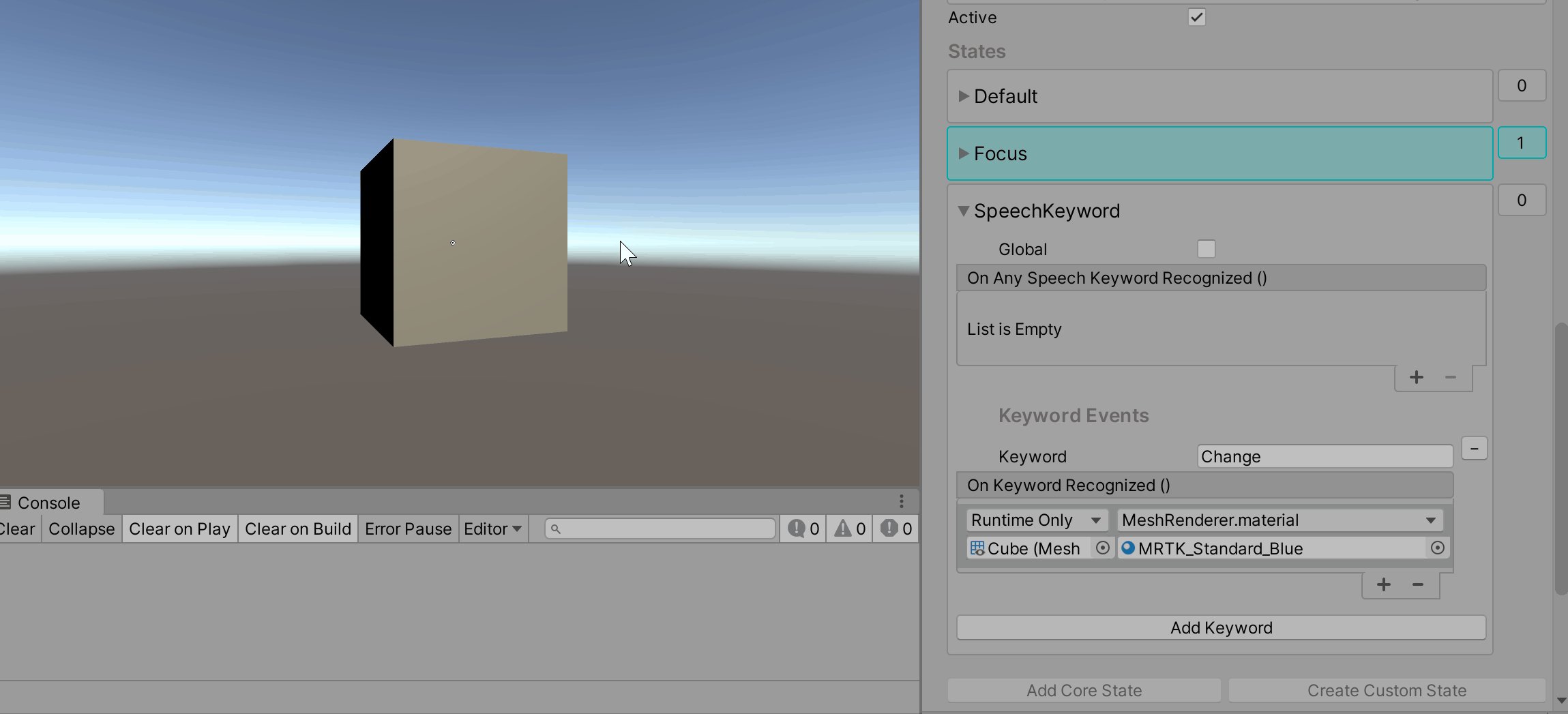
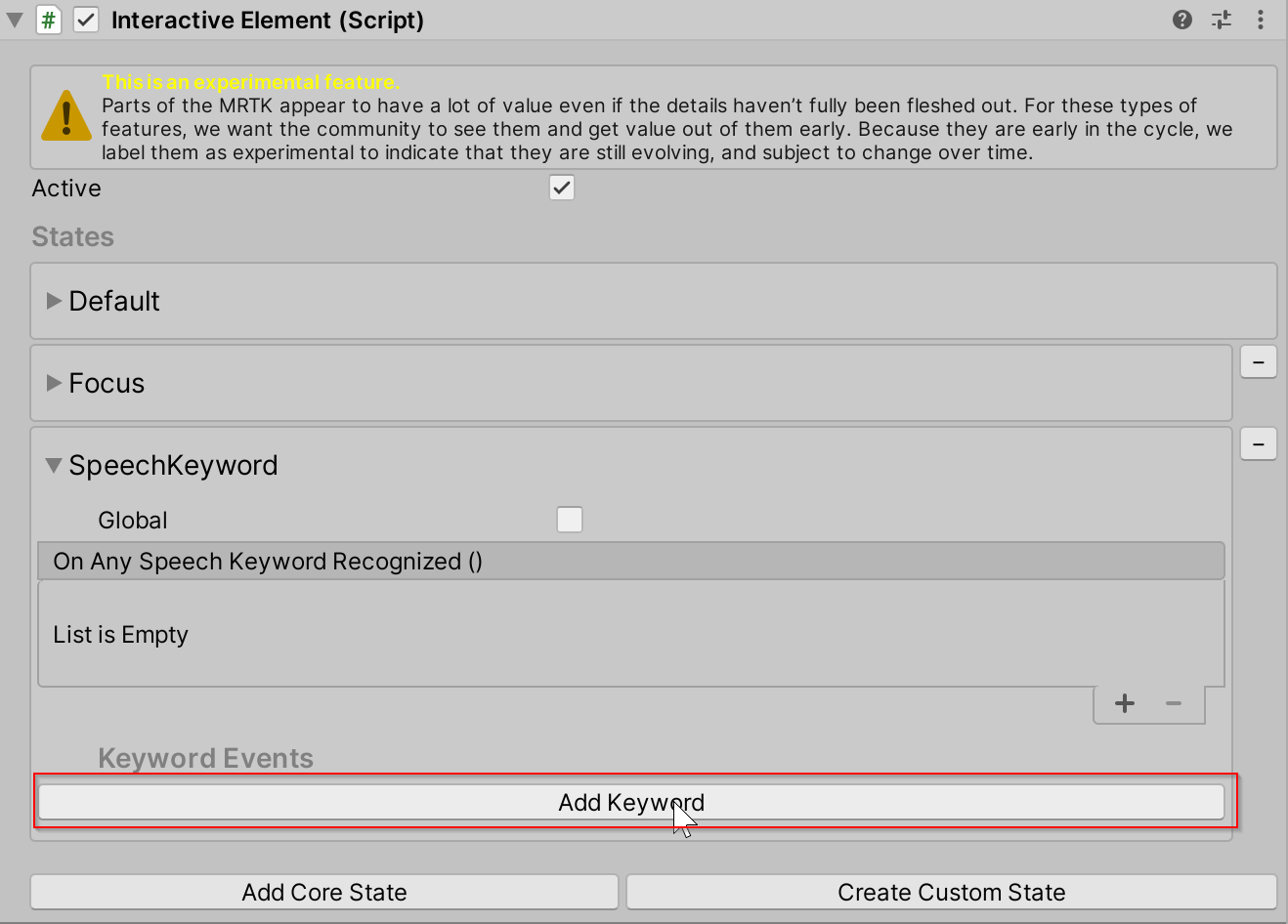
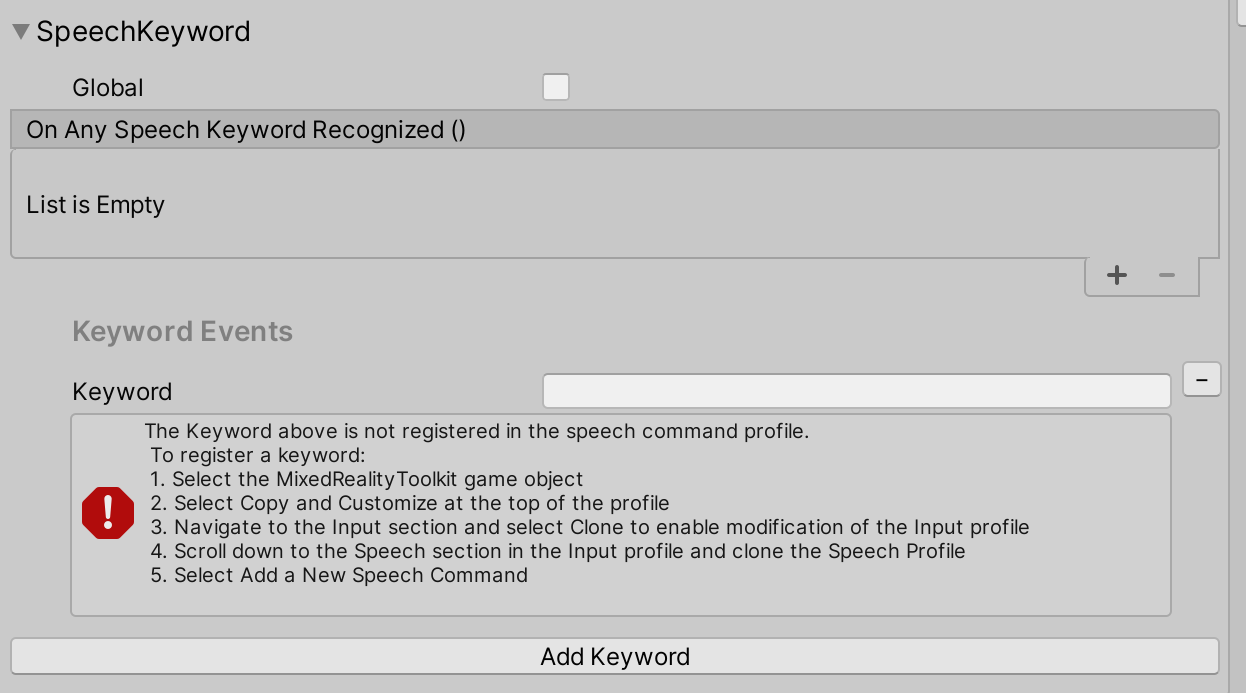
Komponen kata kunci Ucapan Pemeriksa Status Kata Kunci Ucapan
Catatan
Status Kata Kunci Ucapan dipicu di editor dengan menekan tombol F5 di gif di atas. Menyiapkan dalam pengujian editor untuk ucapan diuraikan langkah-langkah di bawah ini.
Cara Mendaftarkan Perintah Ucapan/Kata Kunci
Pilih objek game MixedRealityToolkit
Pilih Salin dan Sesuaikan profil saat ini
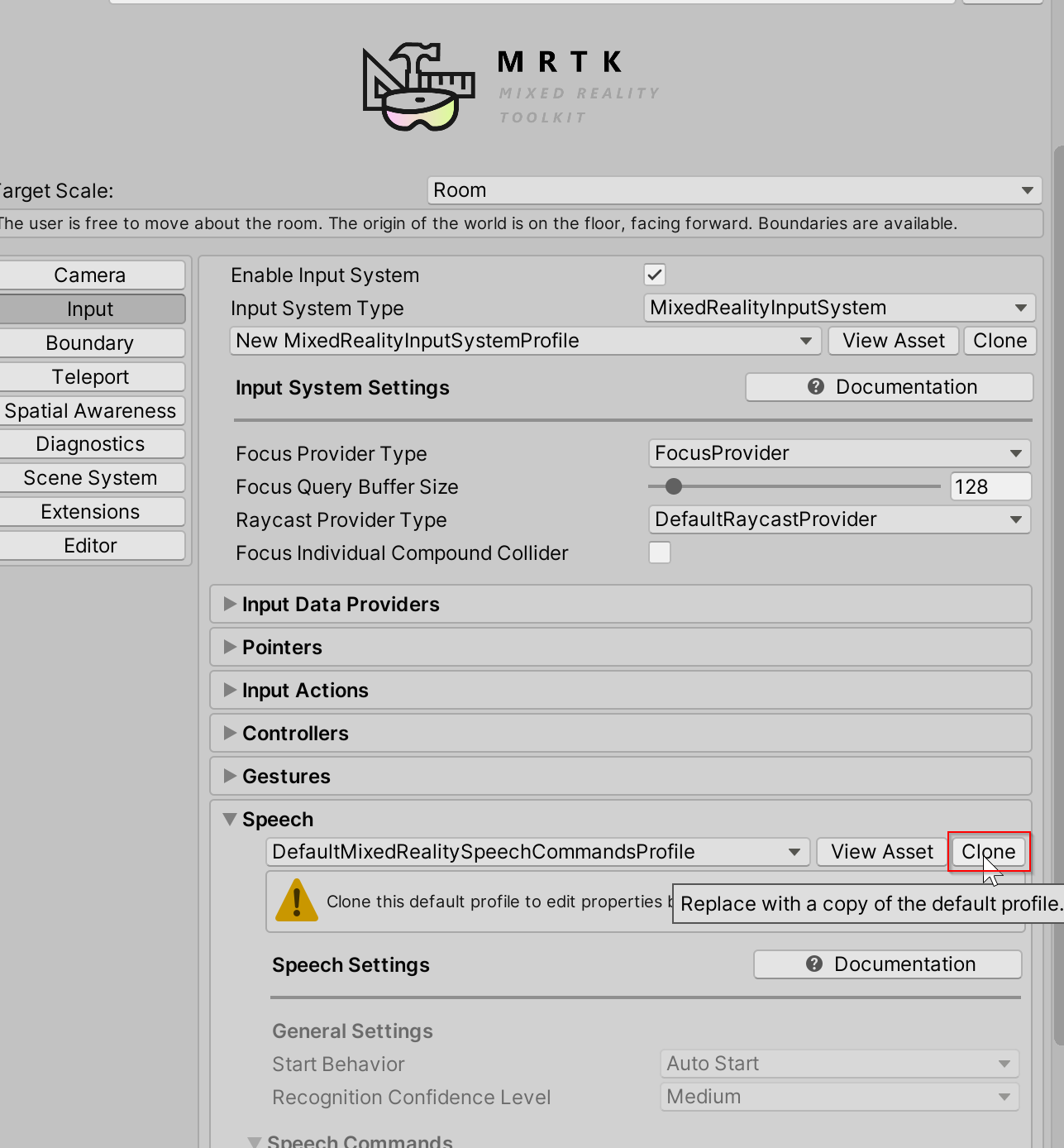
Navigasi ke bagian Input dan pilih Kloning untuk mengaktifkan modifikasi profil Input
Gulir ke bawah ke bagian Ucapan di profil Input dan kloning Profil Ucapan

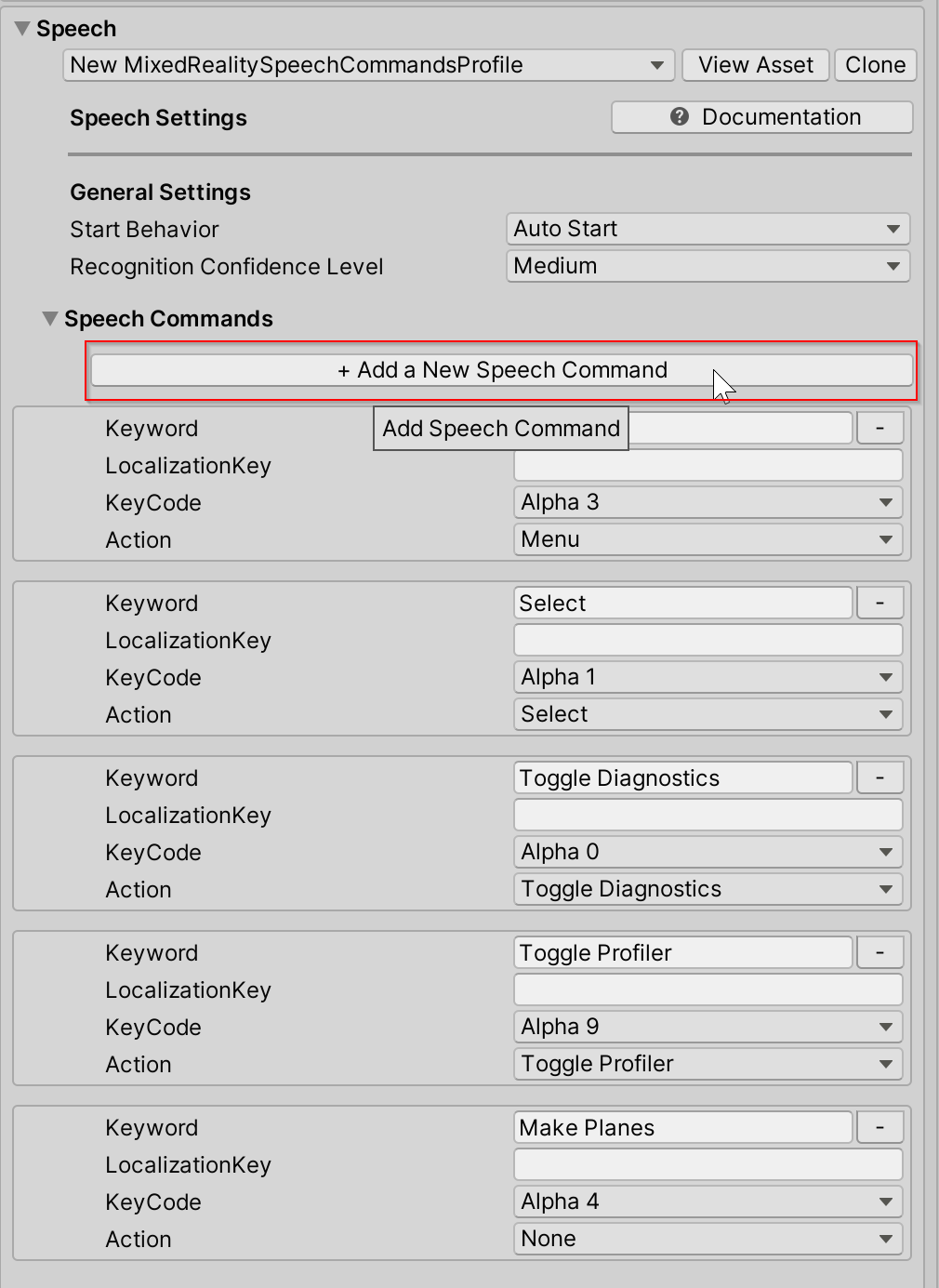
Pilih Tambahkan Perintah Ucapan Baru

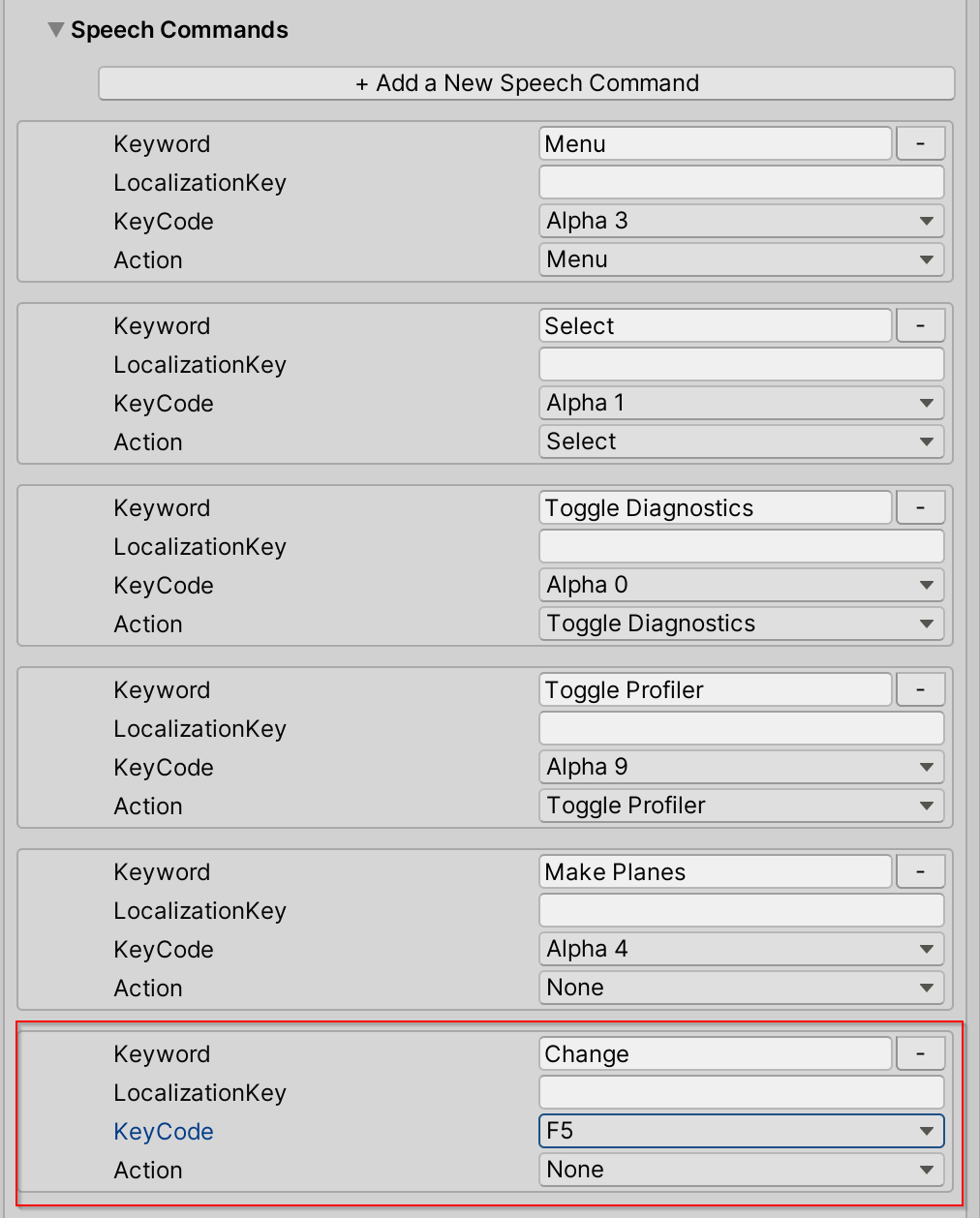
Masukkan kata kunci baru. Opsional: Ubah KeyCode ke F5 (atau KeyCode lain) untuk memungkinkan pengujian di editor.

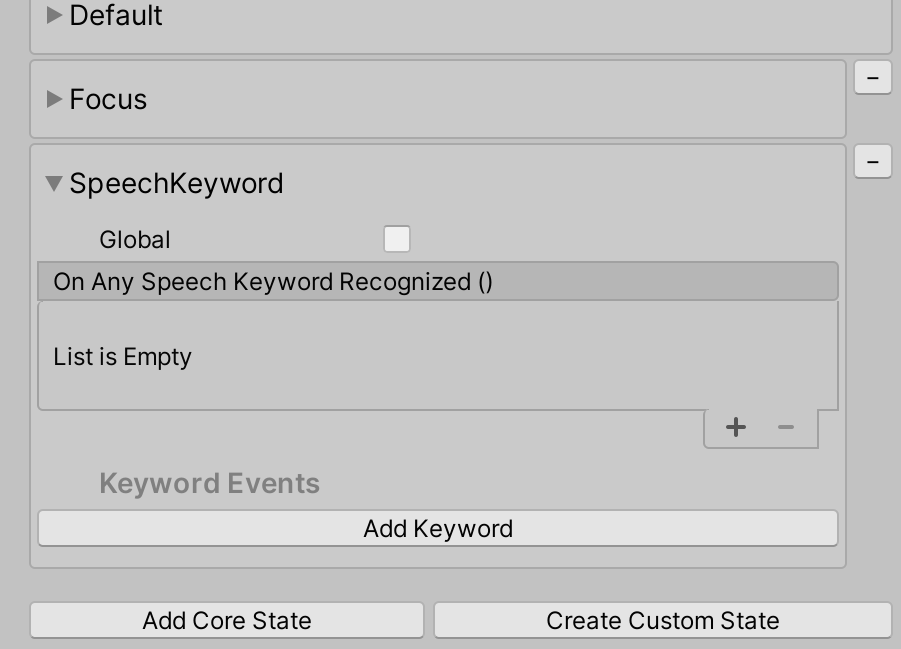
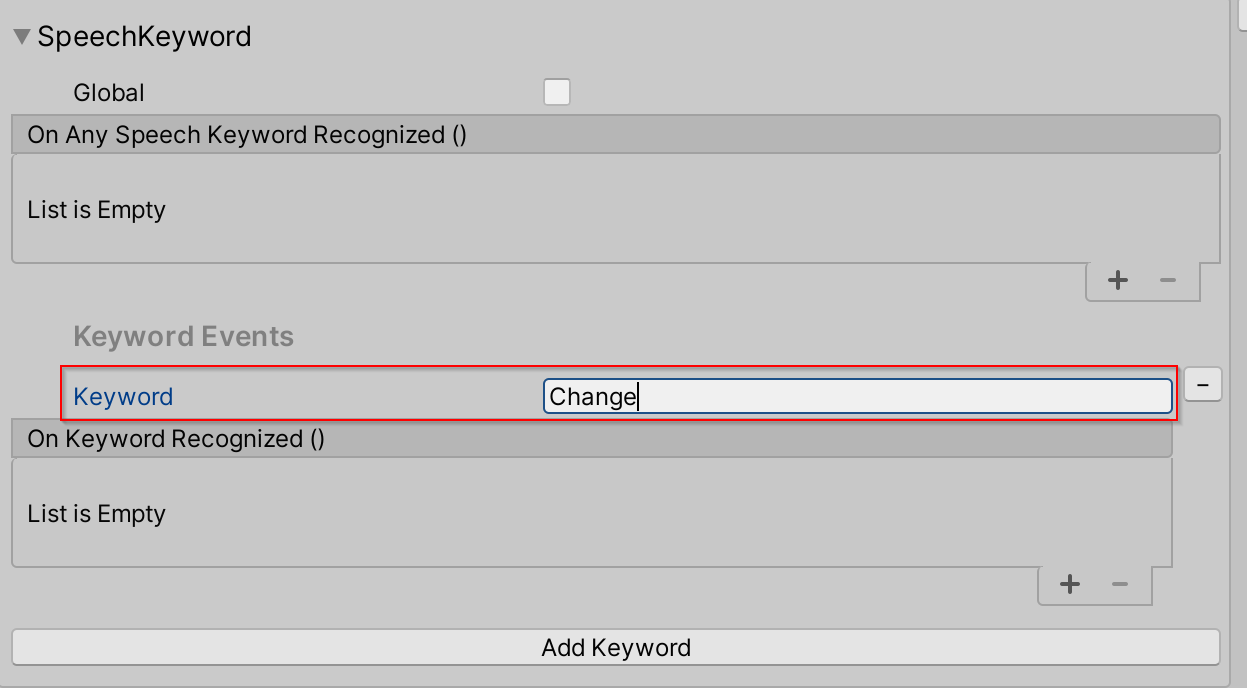
Kembali ke pemeriksa status Kata Kunci Ucapan Elemen Interaktif dan pilih Tambahkan Kata Kunci


Masukkan kata kunci baru yang baru saja terdaftar di Profil Ucapan

Untuk menguji status Kata Kunci Ucapan di editor, tekan KeyCode yang ditentukan di langkah 6 (F5) untuk mensimulasikan peristiwa yang dikenali kata kunci ucapan.
Mendapatkan Peristiwa Status Kata Kunci Ucapan
Jenis konfigurasi peristiwa untuk Status SpeechKeyword: SpeechKeywordEvents
SpeechKeywordEvents speechKeywordEvents = interactiveElement.GetStateEvents<SpeechKeywordEvents>("SpeechKeyword");
speechKeywordEvents.OnAnySpeechKeywordRecognized.AddListener((speechEventData) =>
{
Debug.Log($"{speechEventData.Command.Keyword} recognized");
});
// Get the "Change" Keyword event specifically
KeywordEvent keywordEvent = speechKeywordEvents.Keywords.Find((keyword) => keyword.Keyword == "Change");
keywordEvent.OnKeywordRecognized.AddListener(() =>
{
Debug.Log("Change Keyword Recognized");
});
Status Kustom
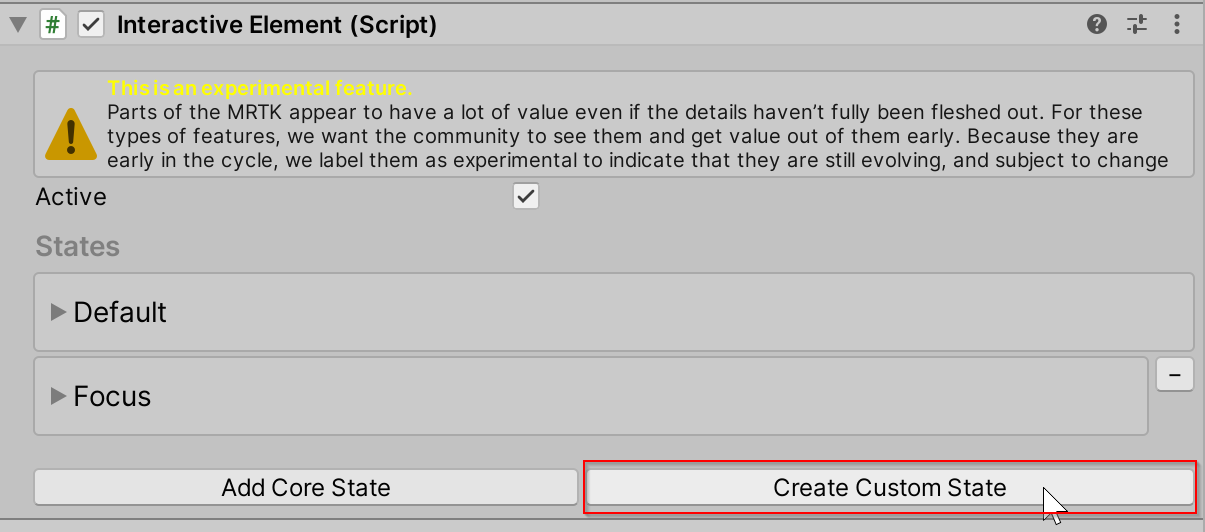
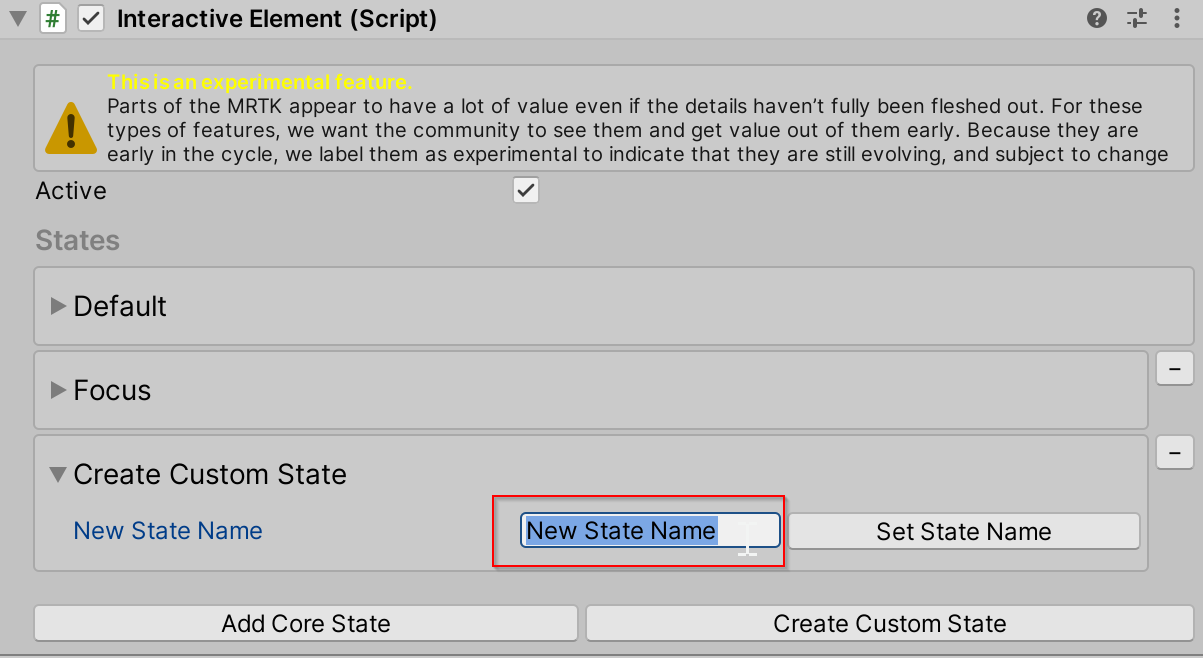
Cara Membuat Status Kustom melalui Inspektur
Status kustom yang dibuat melalui inspektur akan diinisialisasi dengan konfigurasi peristiwa status default. Konfigurasi peristiwa default untuk status kustom berjenis StateEvents dan berisi peristiwa OnStateOn dan OnStateOff.
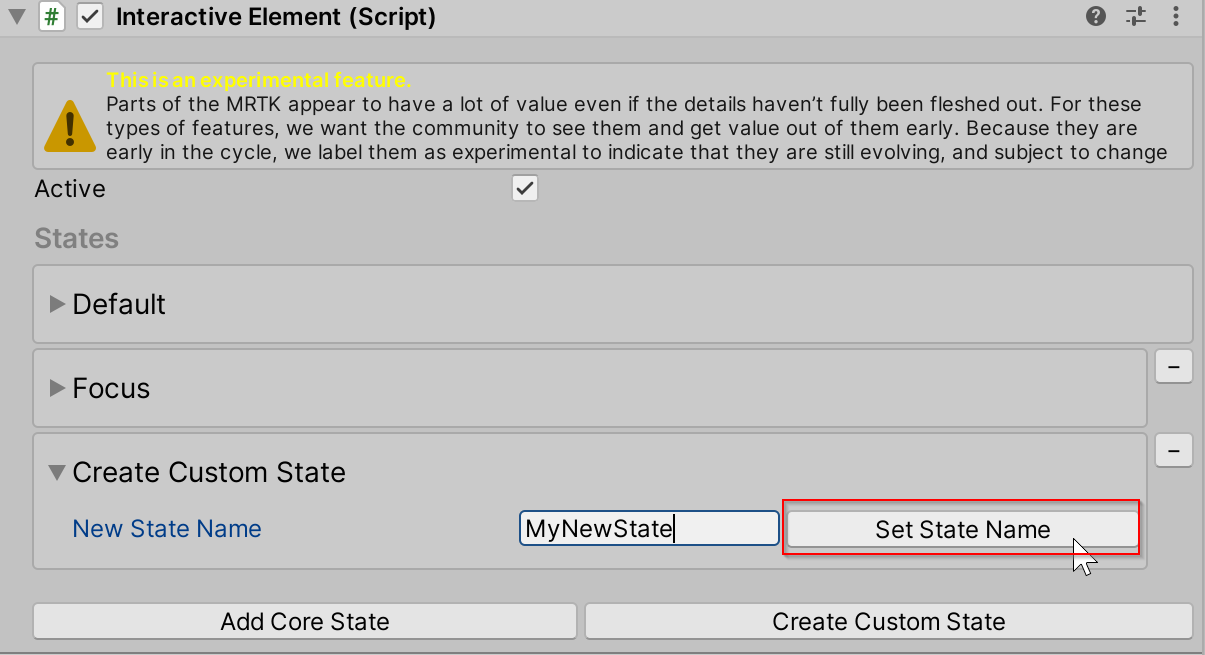
Navigasi ke Buat Status Kustom di inspektur untuk Interactive Element.

Masukkan nama status baru. Nama ini harus unik dan tidak boleh sama dengan status inti yang ada.

Pilih Atur Nama Status untuk ditambahkan ke daftar status.

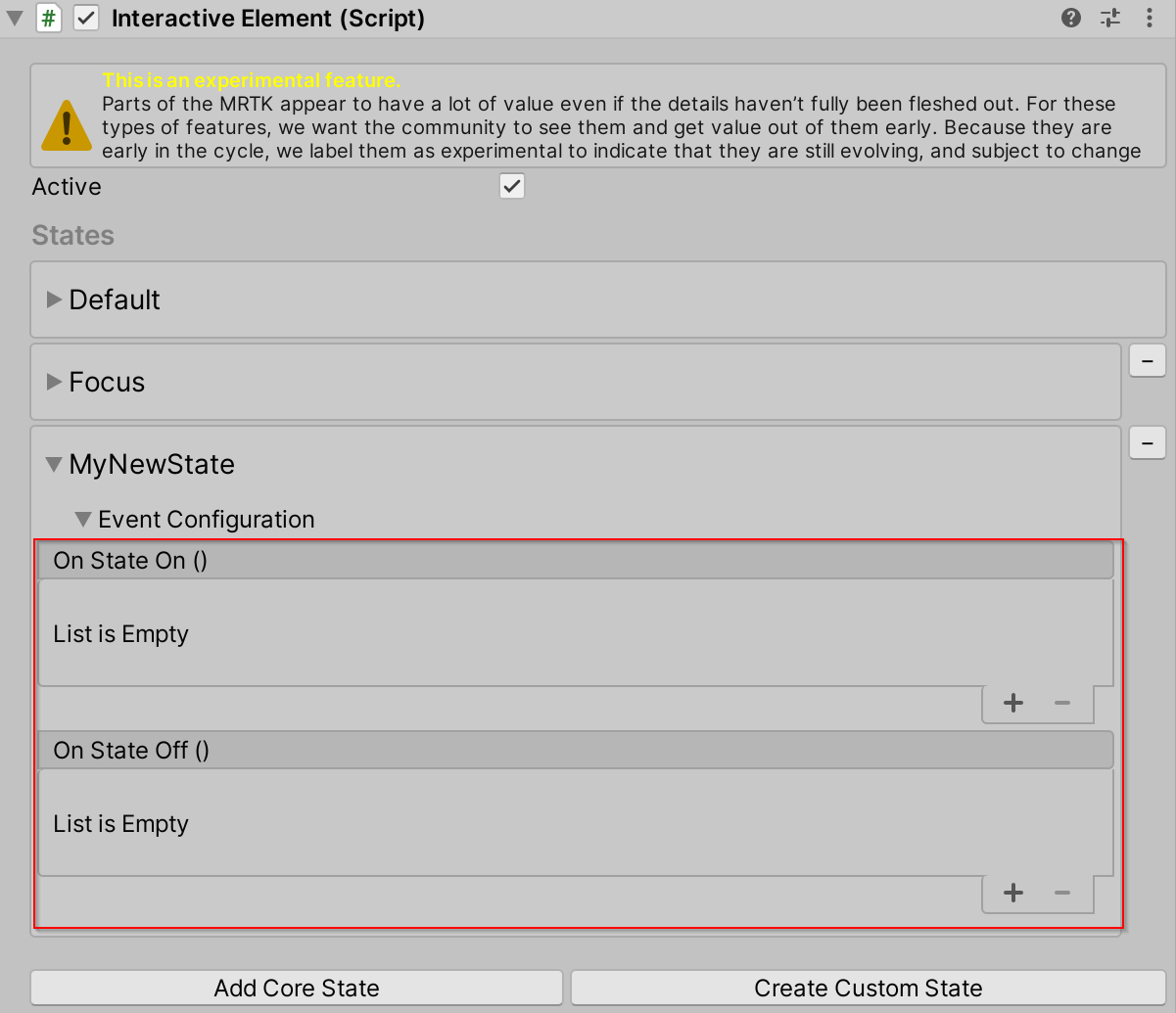
Status kustom ini diinisialisasi dengan konfigurasi peristiwa default
StateEventsyang berisiOnStateOnperistiwa danOnStateOff. Untuk membuat konfigurasi peristiwa kustom untuk status baru, lihat: Membuat Status Kustom dengan Konfigurasi Peristiwa Kustom.
Cara Membuat Status Kustom melalui Skrip
interactiveElement.AddNewState("MyNewState");
// A new state by default is initialized with a the default StateEvents configuration which contains the
// OnStateOn and OnStateOff events
StateEvents myNewStateEvents = interactiveElement.GetStateEvents<StateEvents>("MyNewState");
myNewStateEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"MyNewState is On");
});
Membuat Status Kustom dengan Konfigurasi Peristiwa Kustom
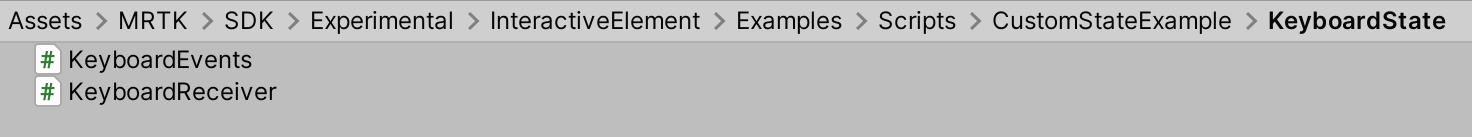
Contoh file untuk status kustom bernama Keyboard terletak di sini: MRTK\SDK\Experimental\InteractiveElement\Examples\Scripts\CustomStateExample
Langkah-langkah berikut menelusuri contoh pembuatan konfigurasi peristiwa status kustom dan file penerima.
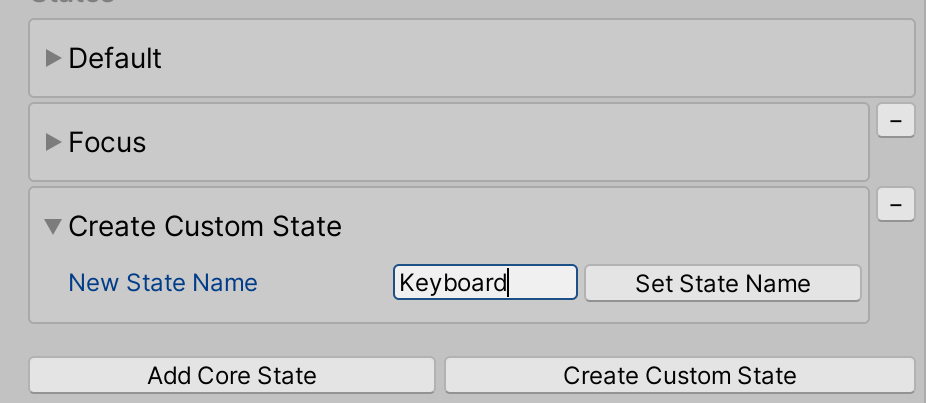
Pikirkan nama negara. Nama ini harus unik dan tidak boleh sama dengan status inti yang ada. Untuk tujuan contoh ini, nama status akan menjadi Keyboard.
Buat dua file .cs bernama nama status + "Penerima" dan nama status + "Peristiwa". Penamaan file-file ini dipertimbangkan secara internal dan harus mengikuti konvensi nama status + Peristiwa/Penerima.

Lihat file KeyboardEvents.cs dan KeyboardReceiver.cs untuk detail selengkapnya tentang konten file. Kelas konfigurasi peristiwa baru harus mewarisi dari
BaseInteractionEventConfigurationdan kelas penerima peristiwa baru harus mewarisi dariBaseEventReceiver. Contoh pengaturan status untuk status Keyboard terletak diCustomStateSettingExample.csfile.Tambahkan status ke Interactive Element menggunakan nama status, nama status akan dikenali jika konfigurasi peristiwa dan file penerima peristiwa ada. Properti dalam file konfigurasi peristiwa kustom akan muncul di inspektur.


Untuk contoh konfigurasi peristiwa dan file penerima peristiwa lainnya, lihat file di jalur ini:
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventConfigurations
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventReceivers
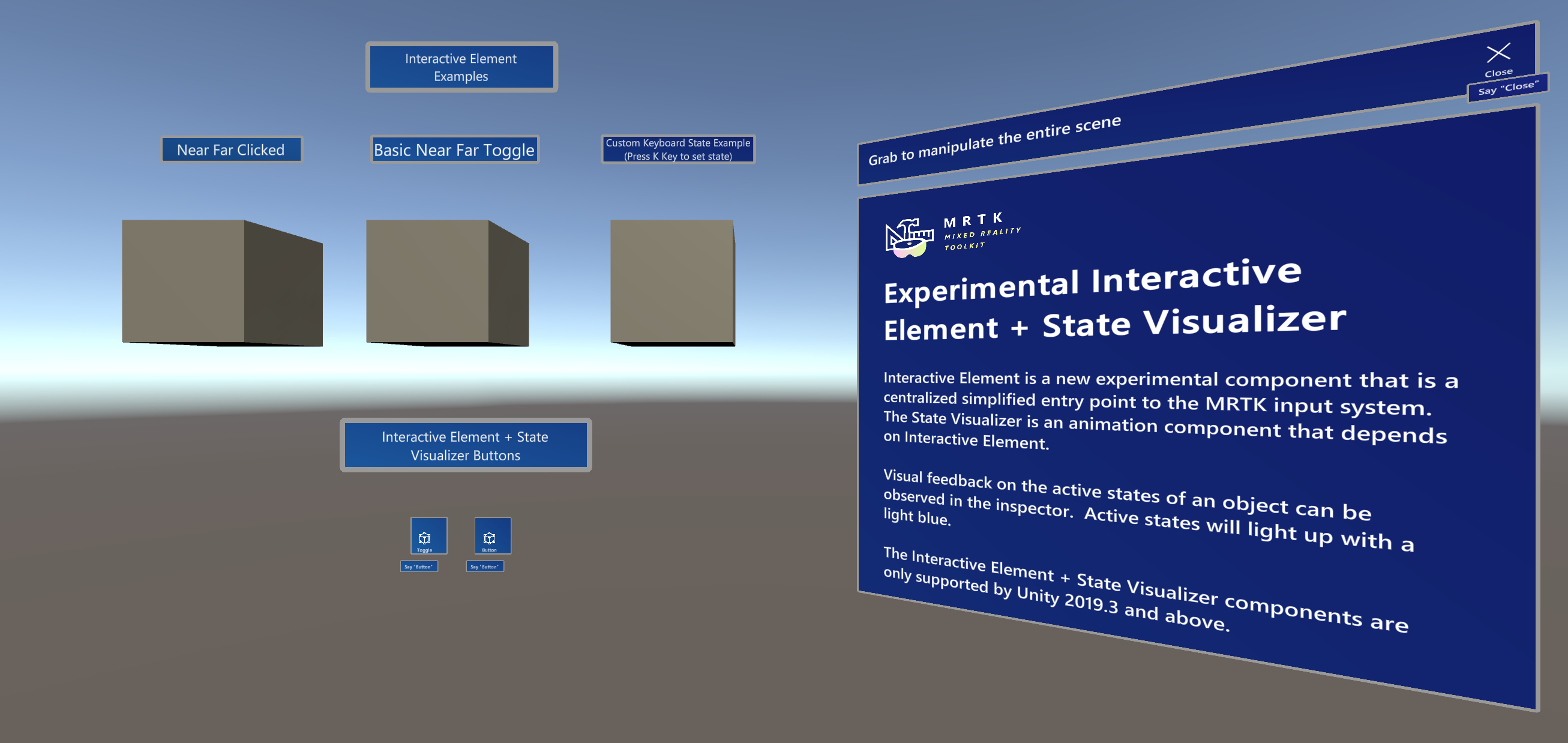
Contoh Adegan
Contoh adegan untuk Interactive Element + State Visualizer terletak di sini: MRTK\SDK\Experimental\InteractiveElement\Examples\InteractiveElementExampleScene.unity

Tombol Dapat Dikompresi
Contoh adegan berisi prefab bernama CompressableButton dan CompressableButtonToggle, prefab ini mencerminkan perilaku PressableButtonHoloLens2 tombol, yang dibangun menggunakan Interactive Element dan State Visualizer.
Komponen CompressableButton saat ini merupakan kombinasi denganPressableButtonHoloLens2PressableButton + BaseInteractiveElementsebagai kelas dasar.
State Visualizer [Eksperimental]
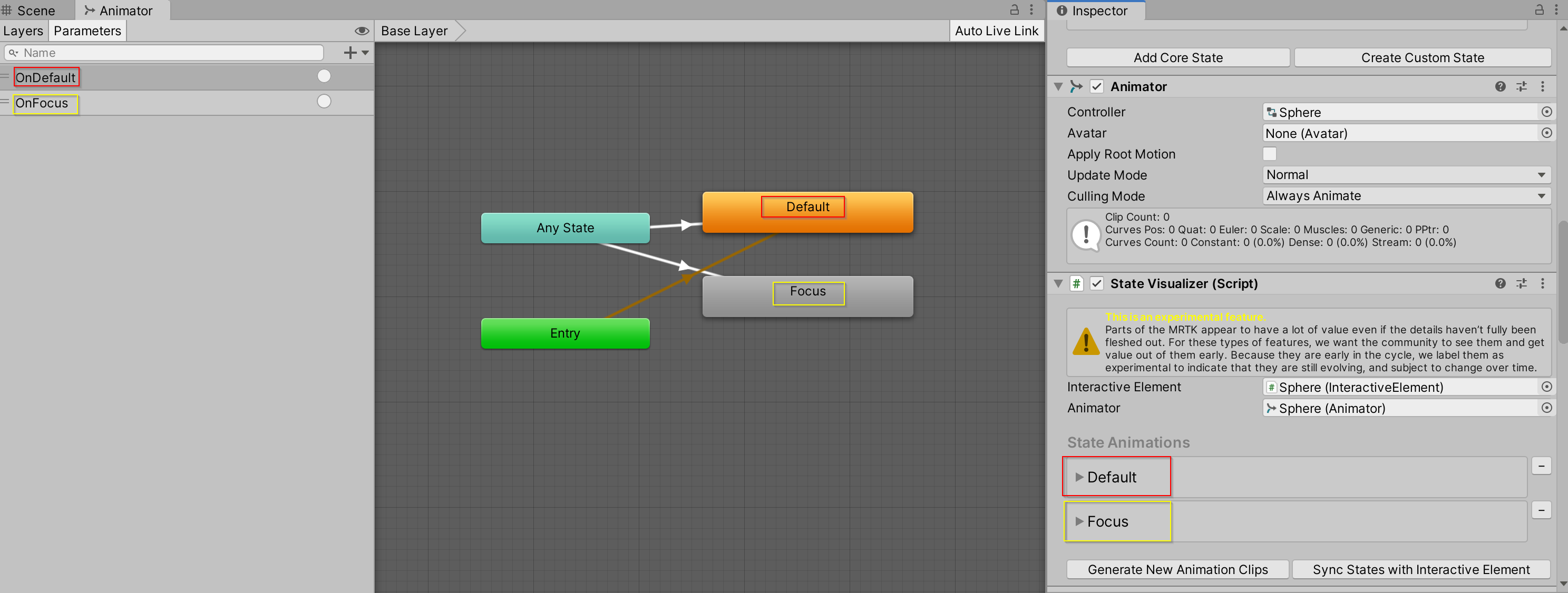
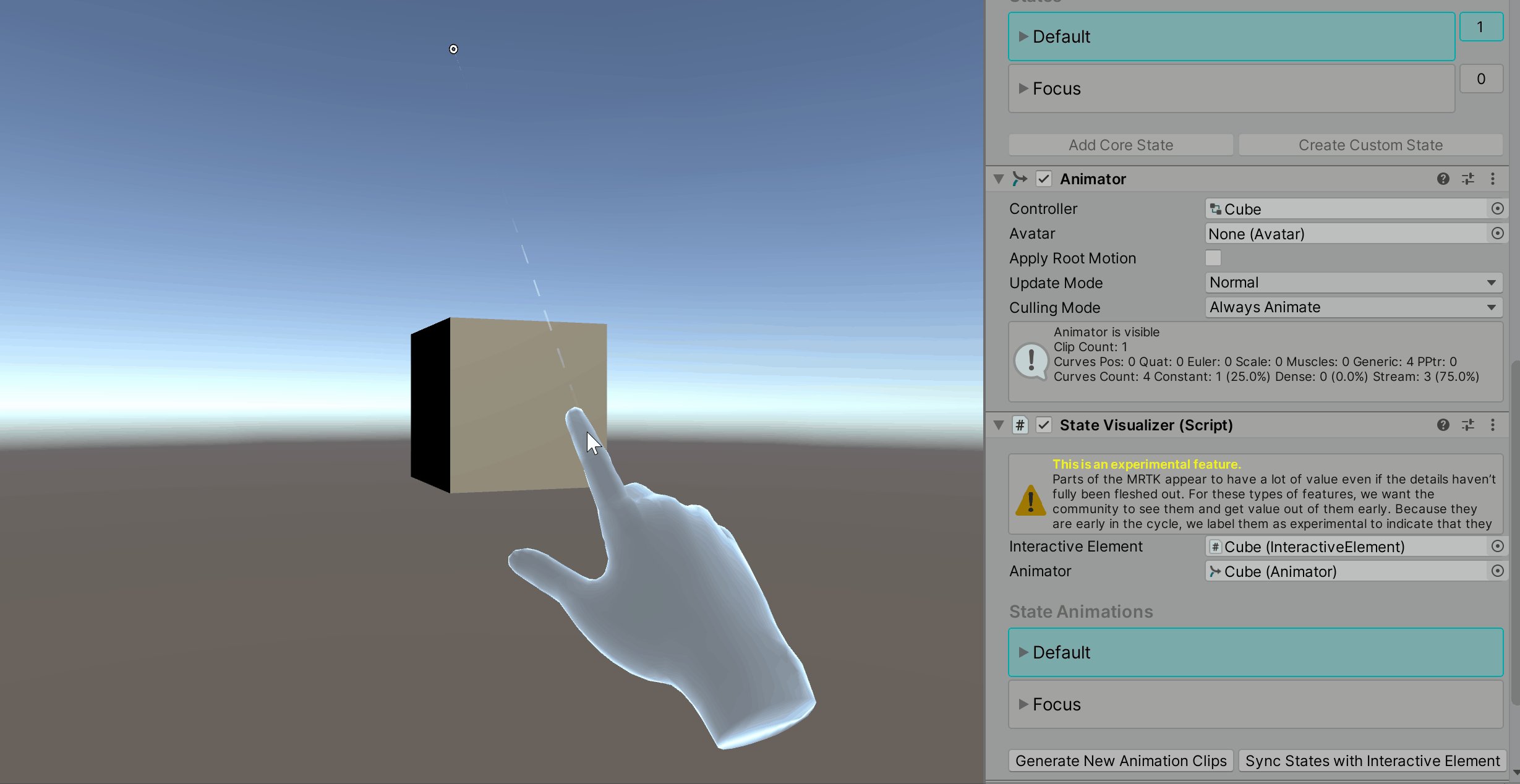
Komponen State Visualizer menambahkan animasi ke objek berdasarkan status yang ditentukan dalam komponen Interactive Element tertaut. Komponen ini membuat aset animasi, menempatkannya di folder MixedRealityToolkit.Generated dan memungkinkan pengaturan keyframe animasi yang disederhanakan melalui penambahan properti Animatable ke objek game target. Untuk mengaktifkan transisi animasi antar status, aset Pengontrol Animator dibuat dan komputer status default dihasilkan dengan parameter terkait dan transisi status apa pun. Mesin status dapat dilihat di jendela Animator Unity.
State Visualizer dan Unity Animation System
Visualizer Status saat ini memanfaatkan Sistem Animasi Unity.
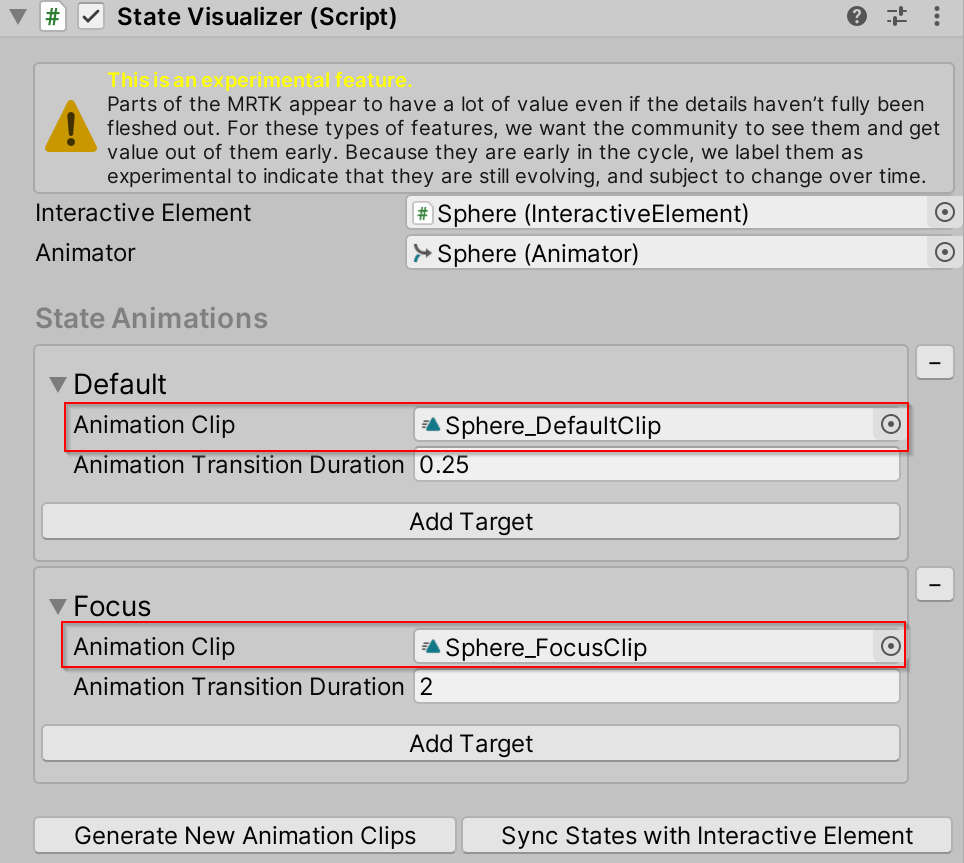
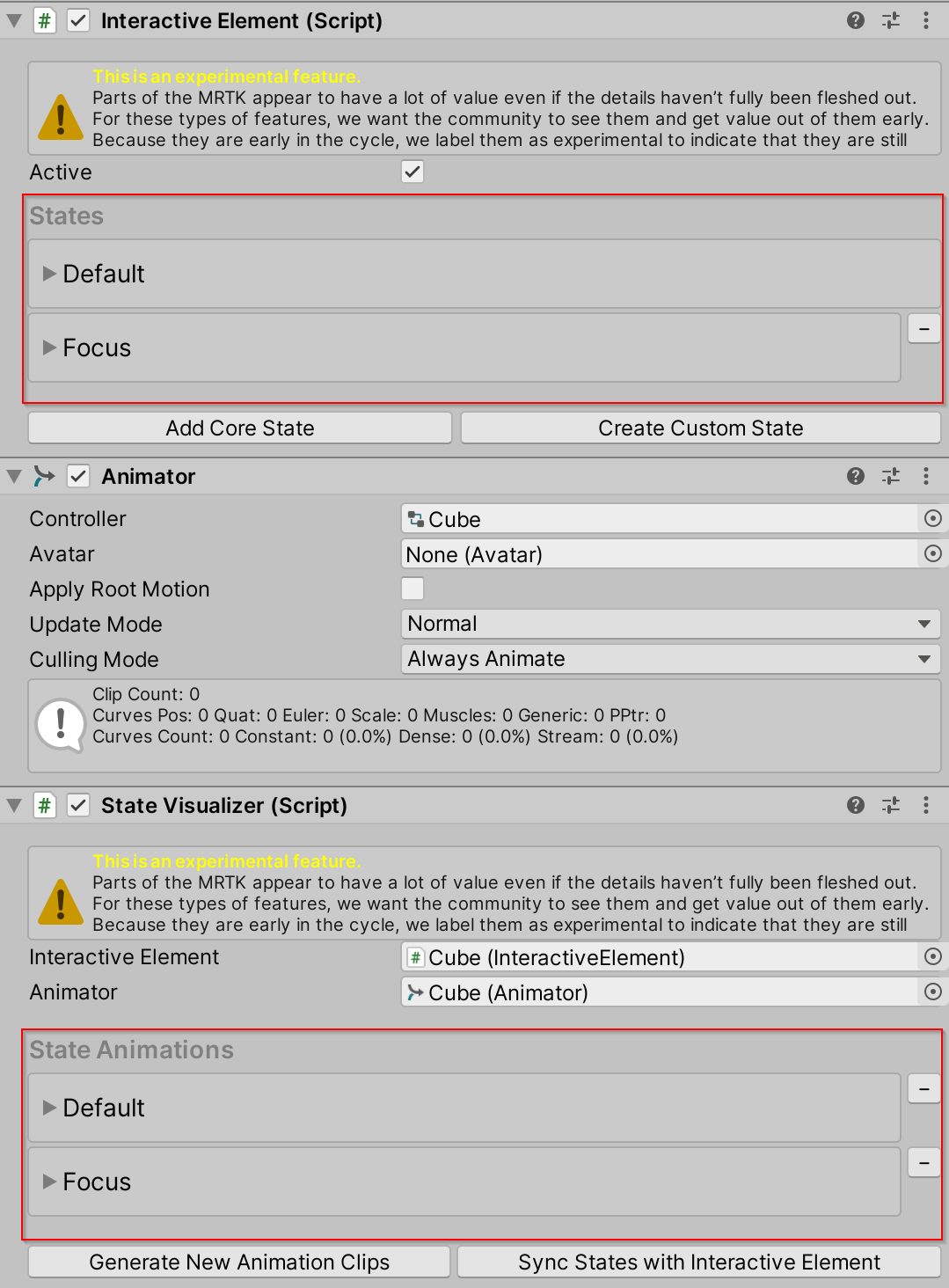
Saat tombol Hasilkan Klip Animasi Baru di Visualizer Status ditekan, aset klip animasi baru dihasilkan berdasarkan nama status di Interactive Element dan ditempatkan di folder MixedRealityToolkit.Generated. Properti Klip Animasi di setiap kontainer status diatur ke klip animasi terkait.

Animator State Machine juga dihasilkan untuk mengelola transisi yang lancar di antara klip animasi. Secara default, mesin status menggunakan Status Apa Pun untuk memungkinkan transisi antara status apa pun di Interactive Element.
Visualizer status yang dipicu dalam animator juga dihasilkan untuk setiap status, parameter pemicu digunakan dalam State Visualizer untuk memicu animasi.

Batasan Runtime
State Visualizer harus ditambahkan ke objek melalui Pemeriksa dan tidak dapat ditambahkan melalui skrip. Properti yang memodifikasi AnimatorStateMachine/AnimationController terkandung dalam namespace editor (UnityEditor.Animations) yang dihapus saat aplikasi dibuat.
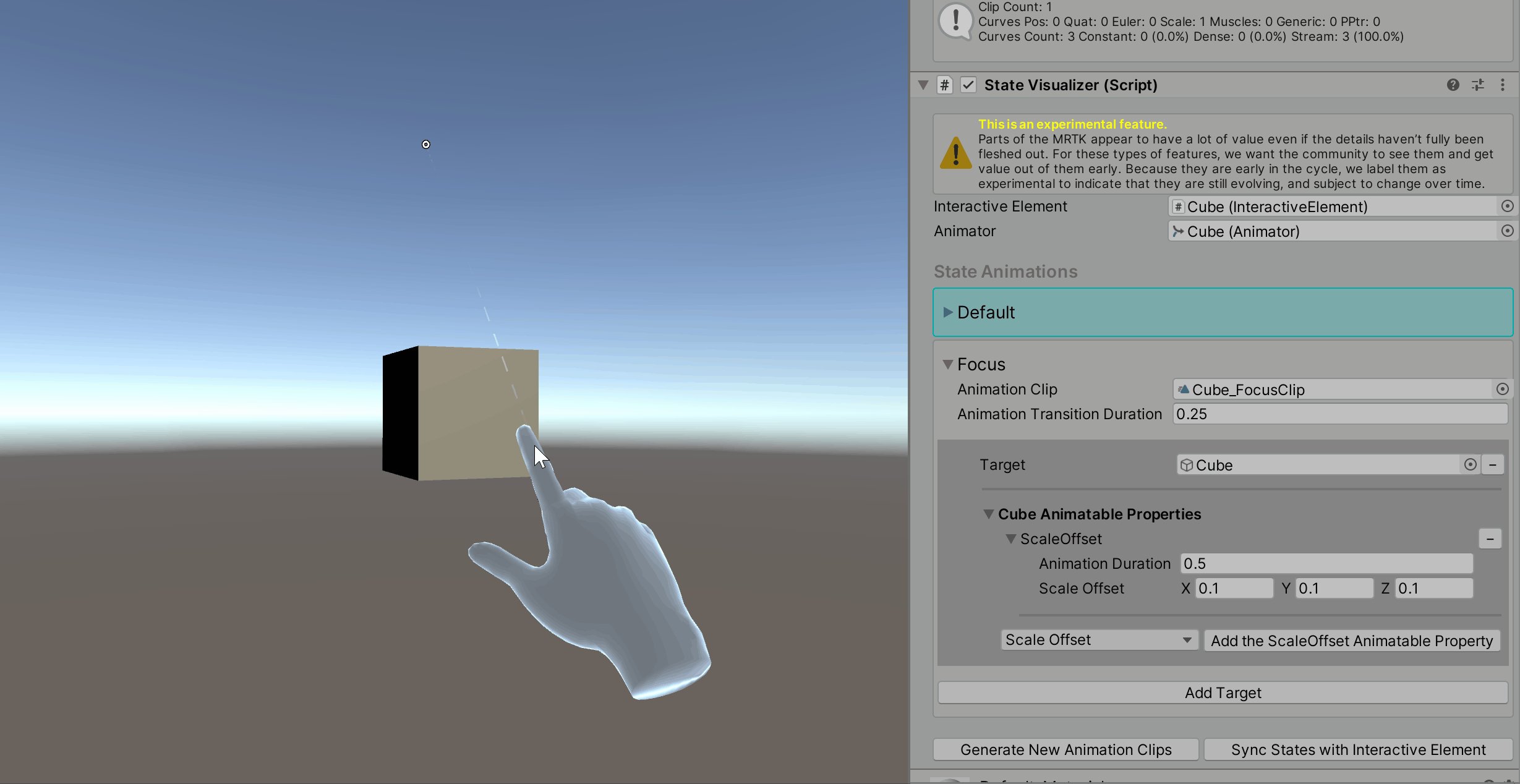
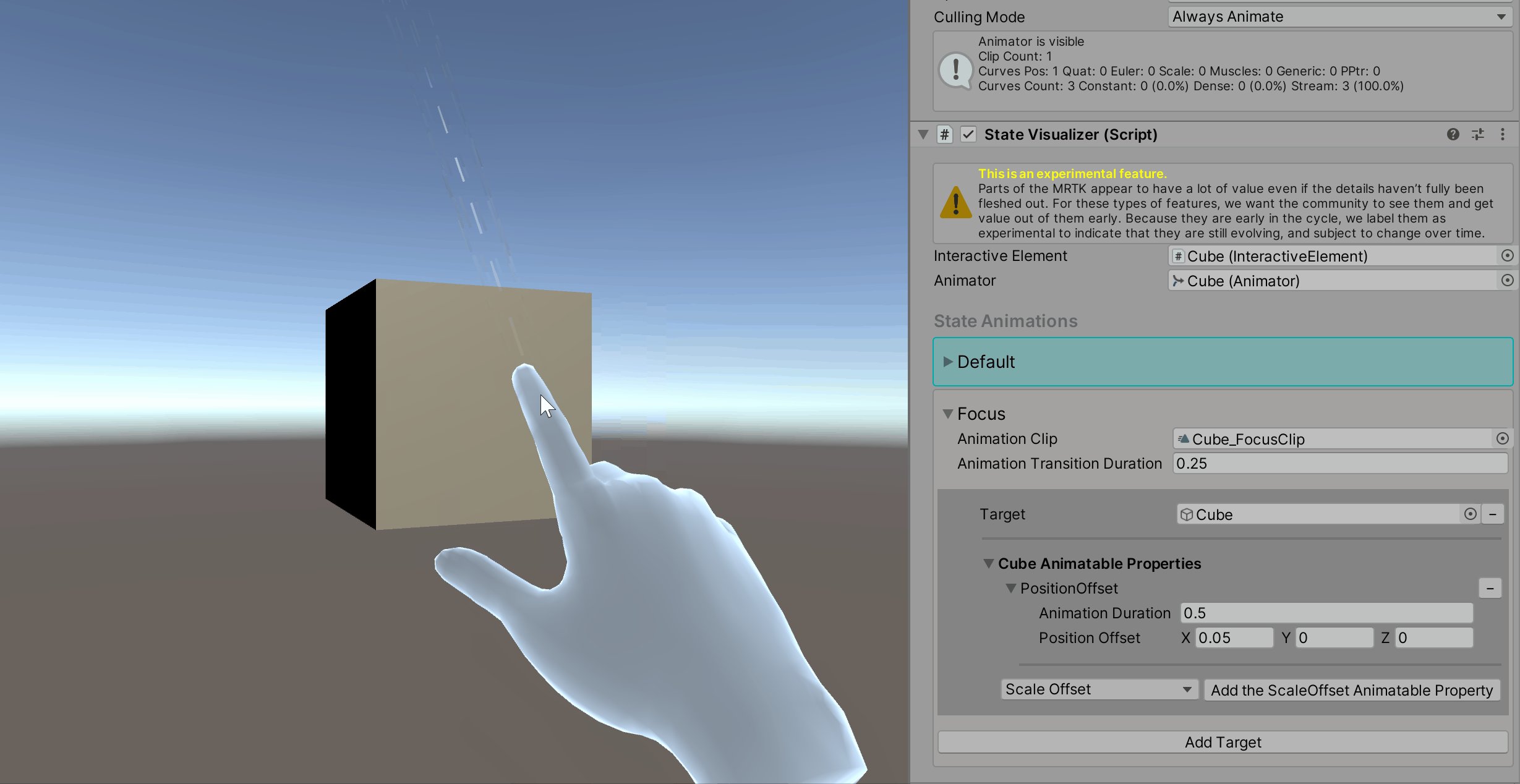
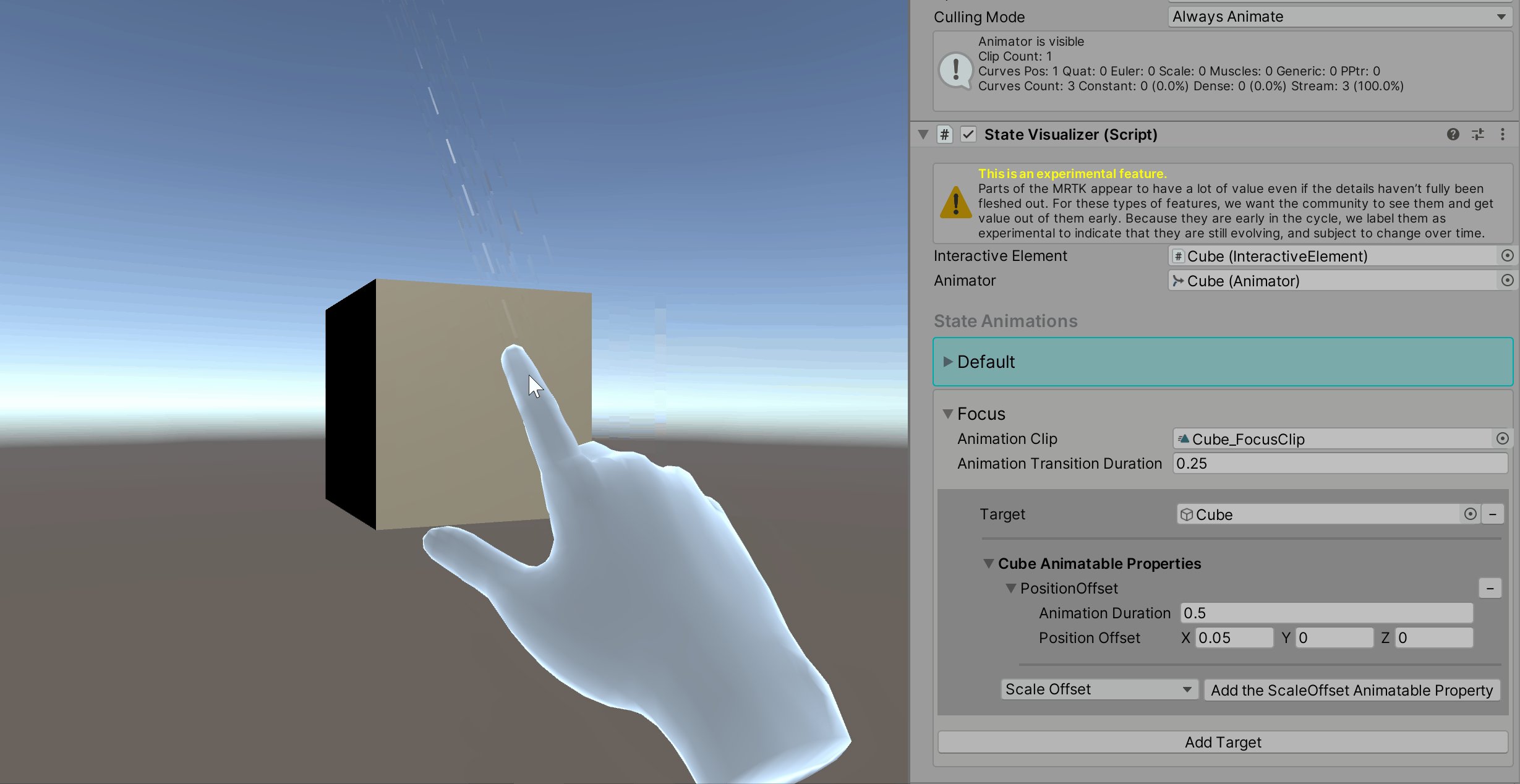
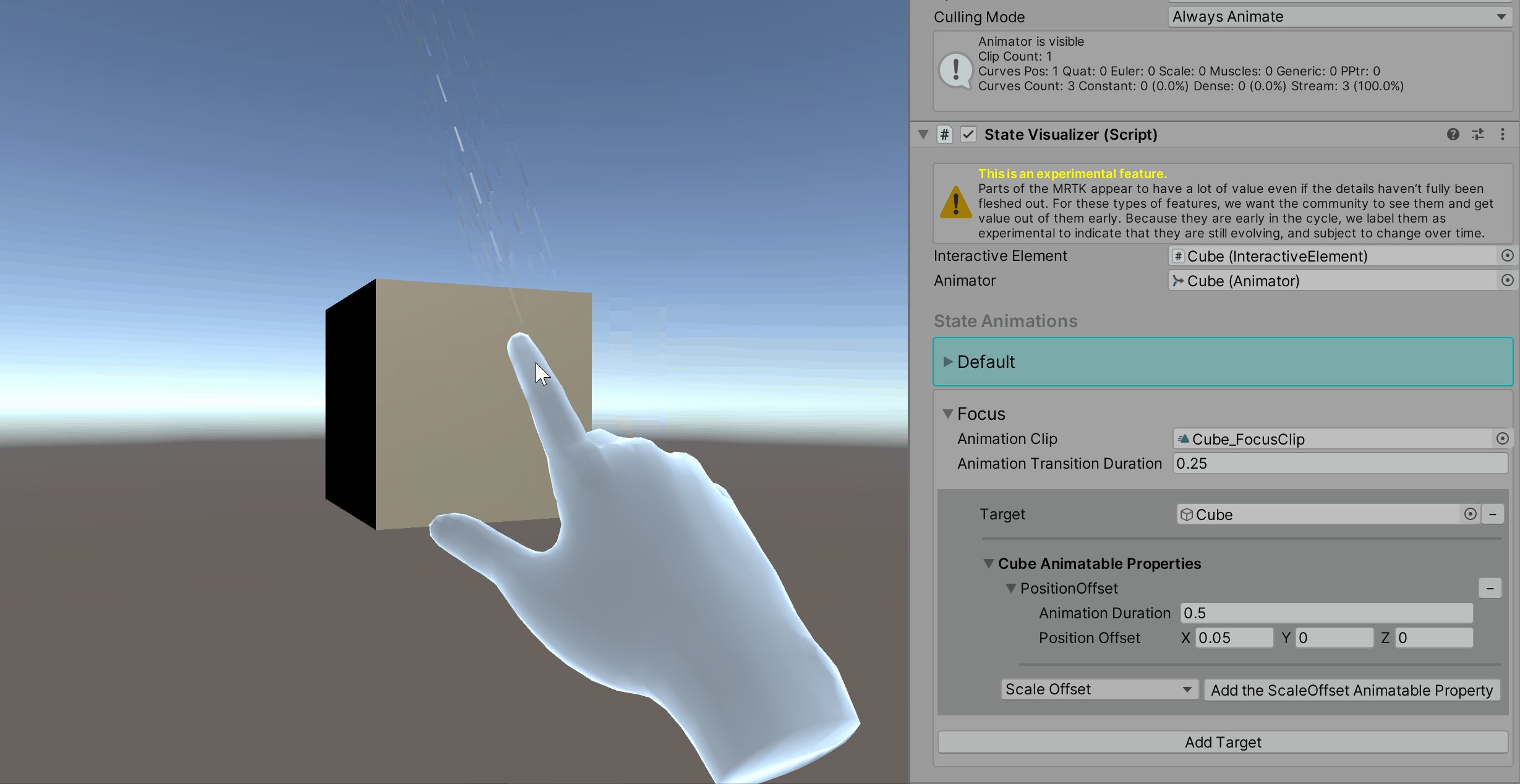
Cara menggunakan State Visualizer
Membuat Kubus
Lampirkan Elemen Interaktif
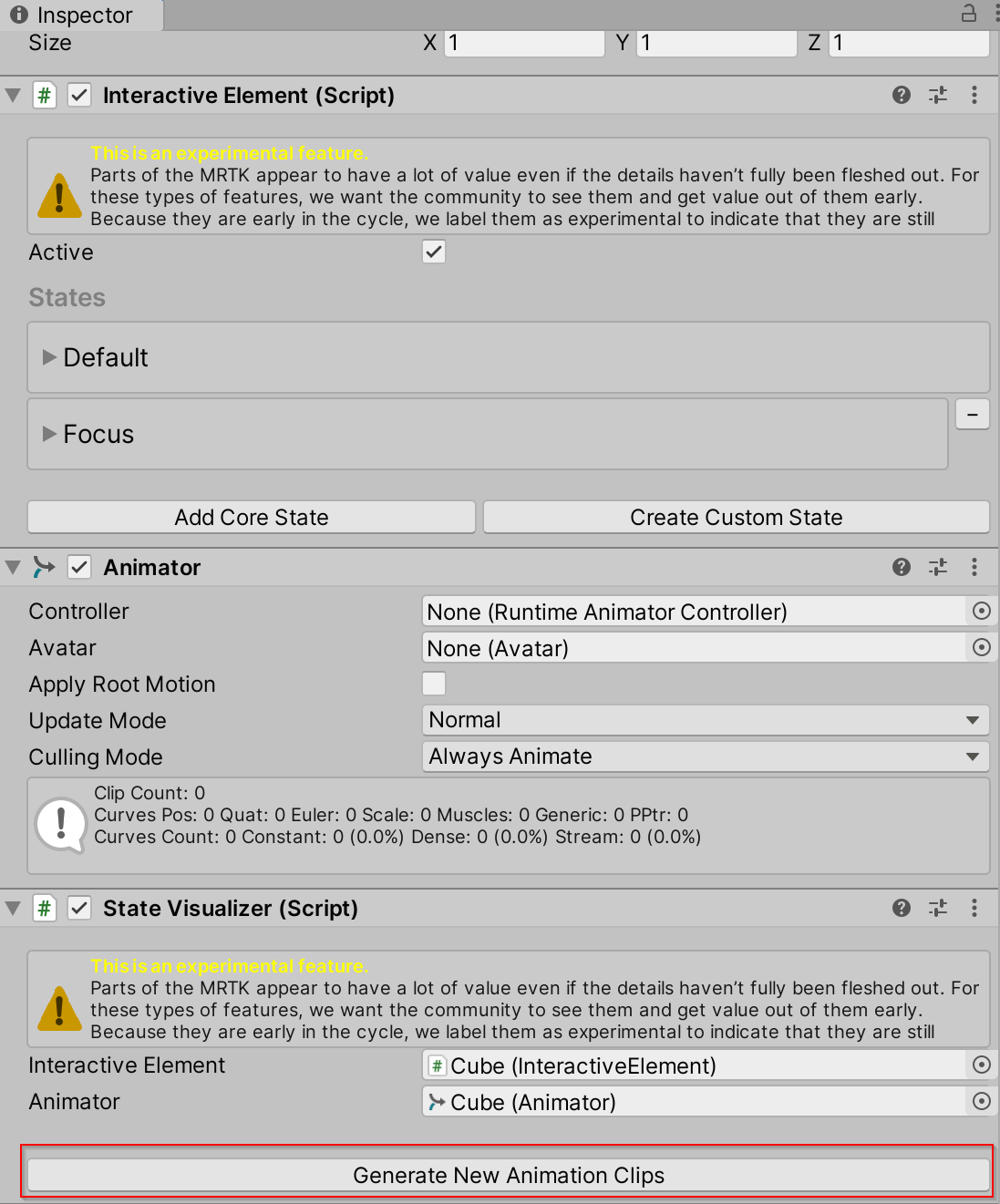
Lampirkan Visualizer Status
Pilih Hasilkan Klip Animasi Baru


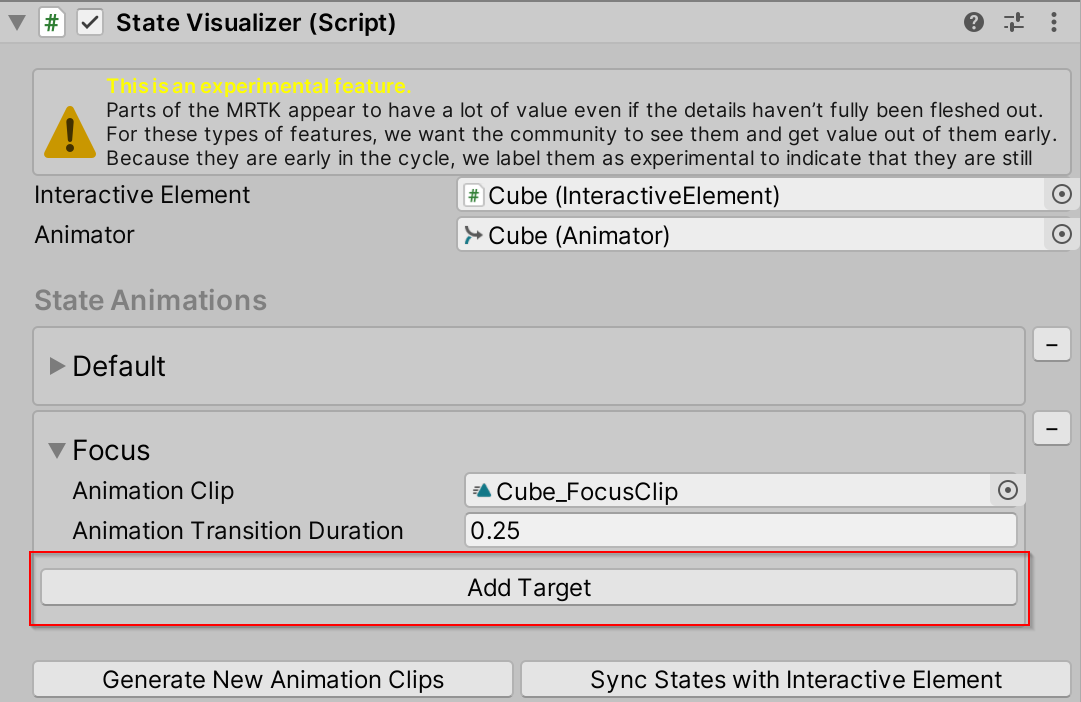
Di kontainer status Fokus, pilih Tambahkan Target

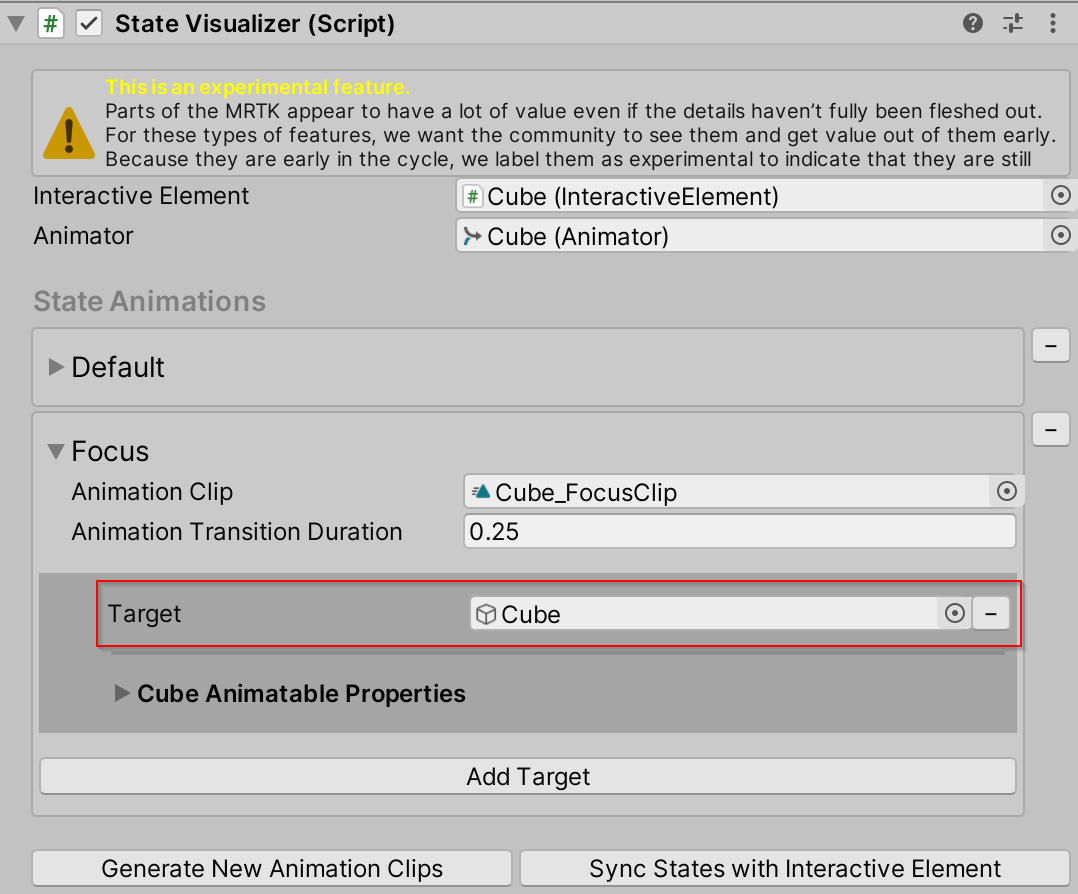
Seret objek permainan saat ini ke bidang target

Buka lipatan Properti Yang Dapat Diubah Kubus
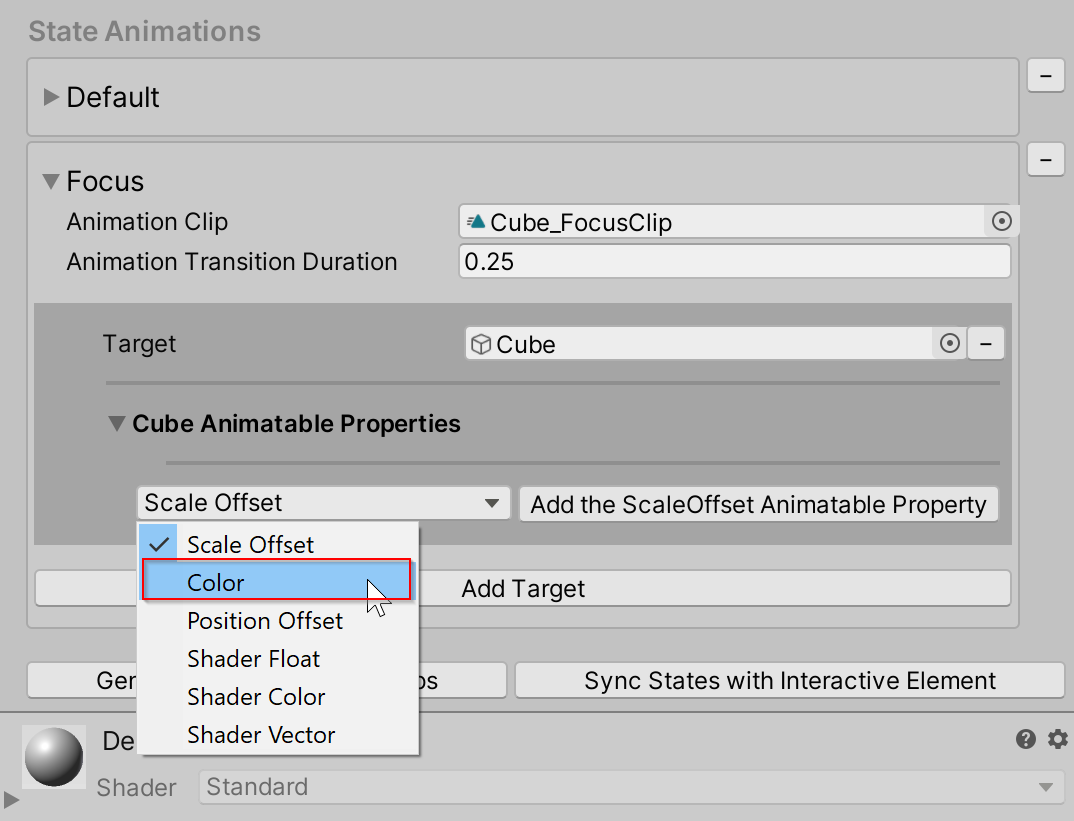
Pilih menu drop-down properti Animatable dan pilih Warna

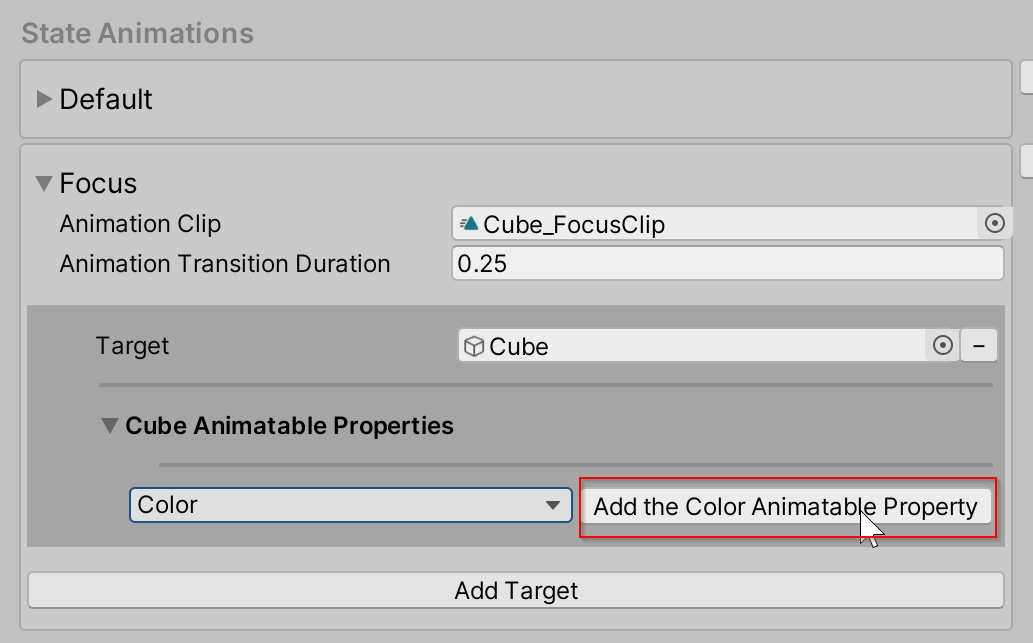
Pilih Tambahkan Properti Yang Dapat Diubah Warna

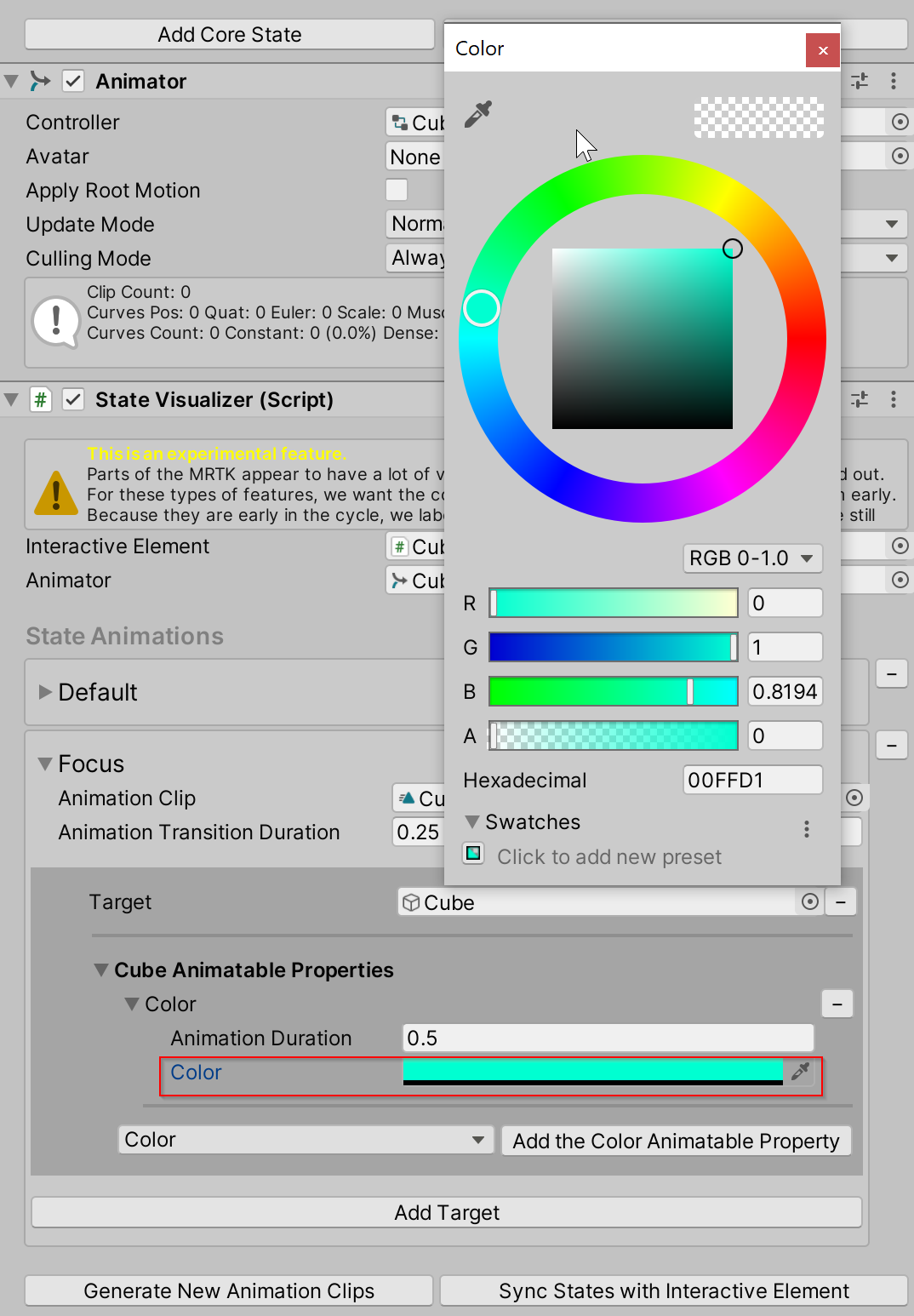
Pilih Warna

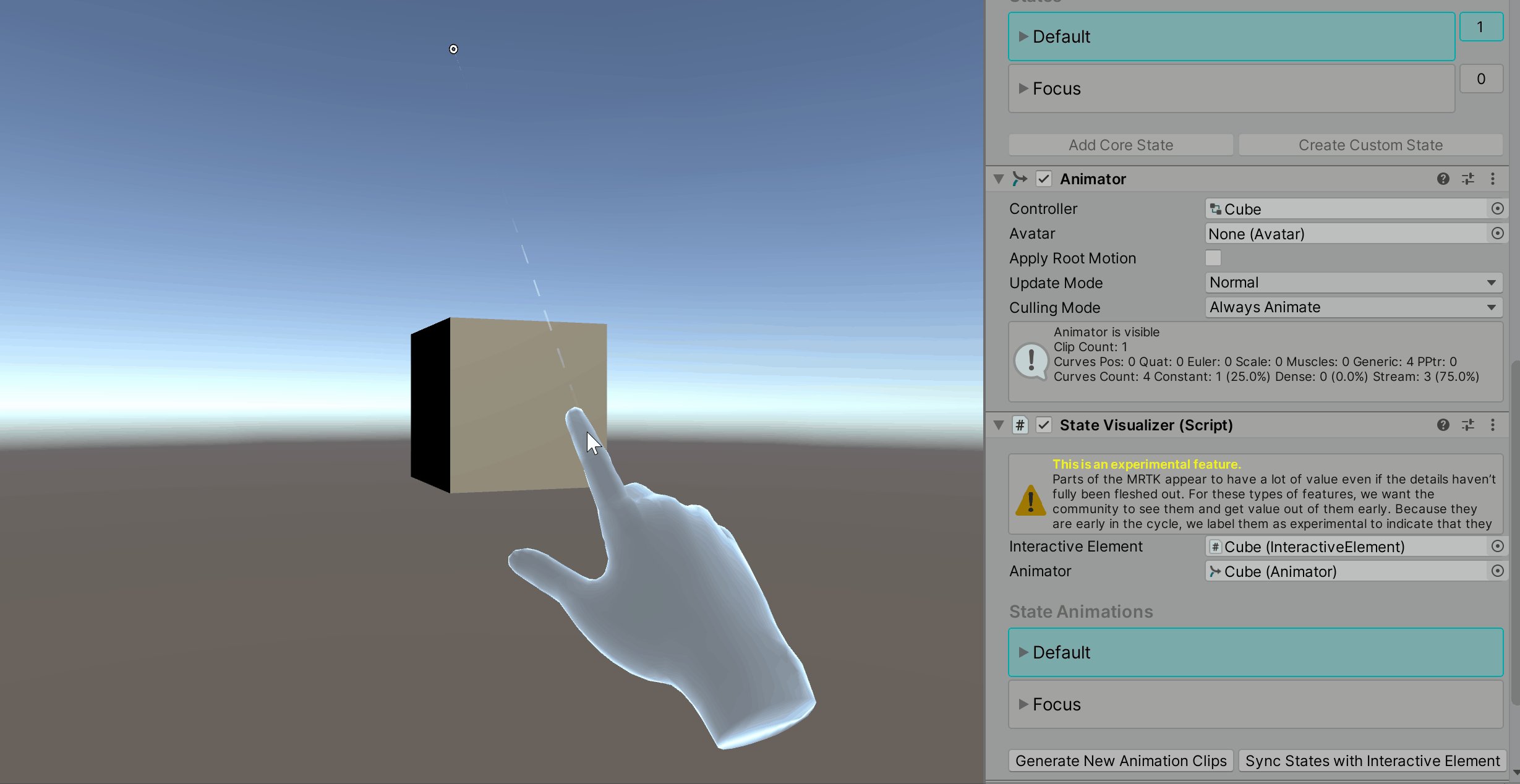
Tekan putar dan amati perubahan warna transisi

Properti yang Dapat Dianimasikan
Tujuan utama Animatable Properties adalah untuk menyederhanakan pengaturan keyframe klip animasi. Jika pengguna terbiasa dengan Unity Animation System dan lebih suka langsung mengatur keyframe pada klip animasi yang dihasilkan, maka mereka tidak bisa menambahkan properti Animatable ke objek target dan membuka klip di jendela Animasi Unity (Animasi Windows >> ).
Jika menggunakan properti Animatable untuk animasi, jenis kurva diatur ke EaseInOut.
Properti Yang Dapat Diubah Saat Ini:
Offset Skala
Properti Scale Offset Animatable mengambil skala objek saat ini dan menambahkan offset yang ditentukan.

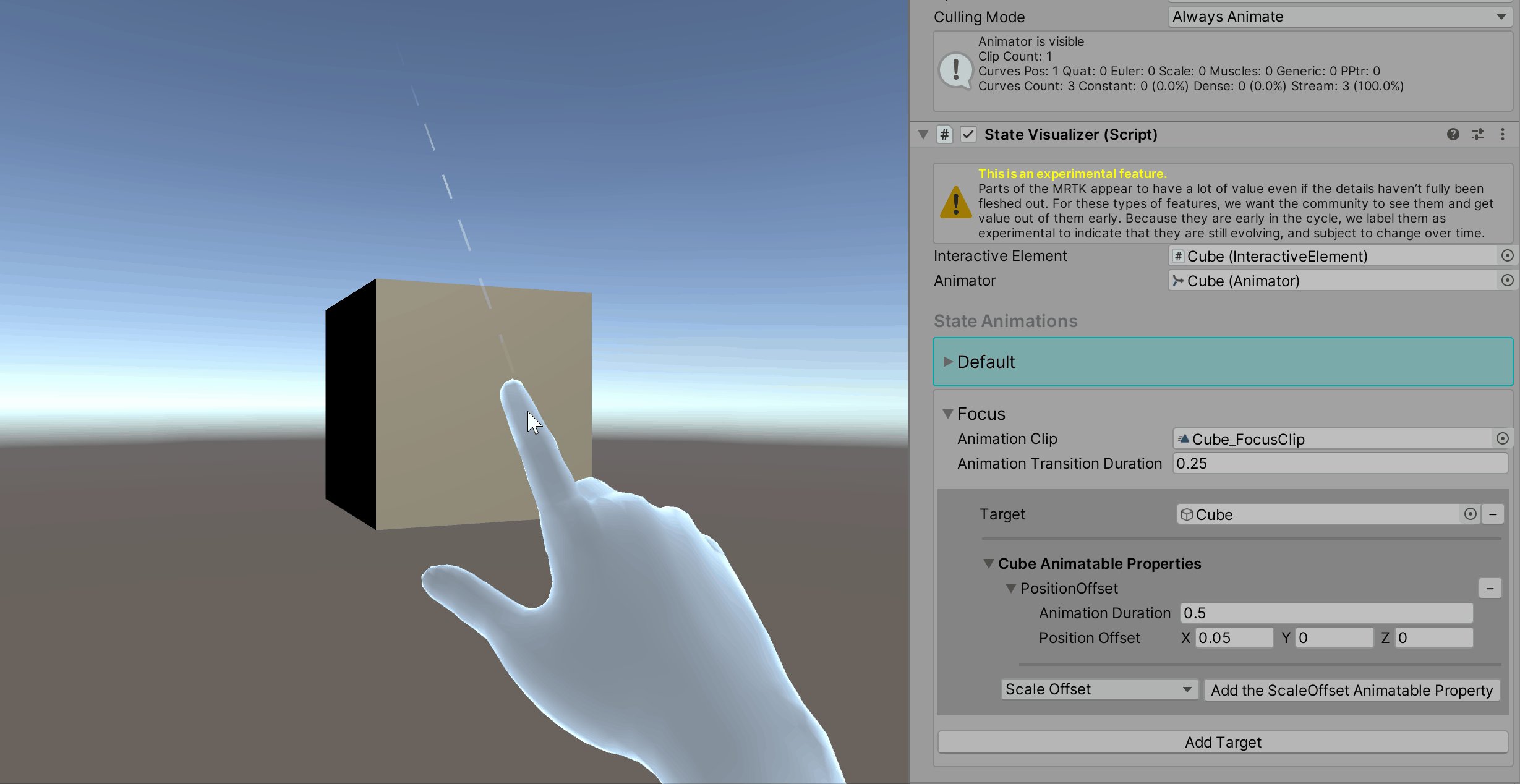
Offset Posisi
Properti Posisi Offset Animatable mengambil posisi objek saat ini dan menambahkan offset yang ditentukan.

Warna
Properti Color Animatable mewakili warna utama bahan jika bahan memiliki properti warna utama. Properti ini menganimasikan material._Color properti .

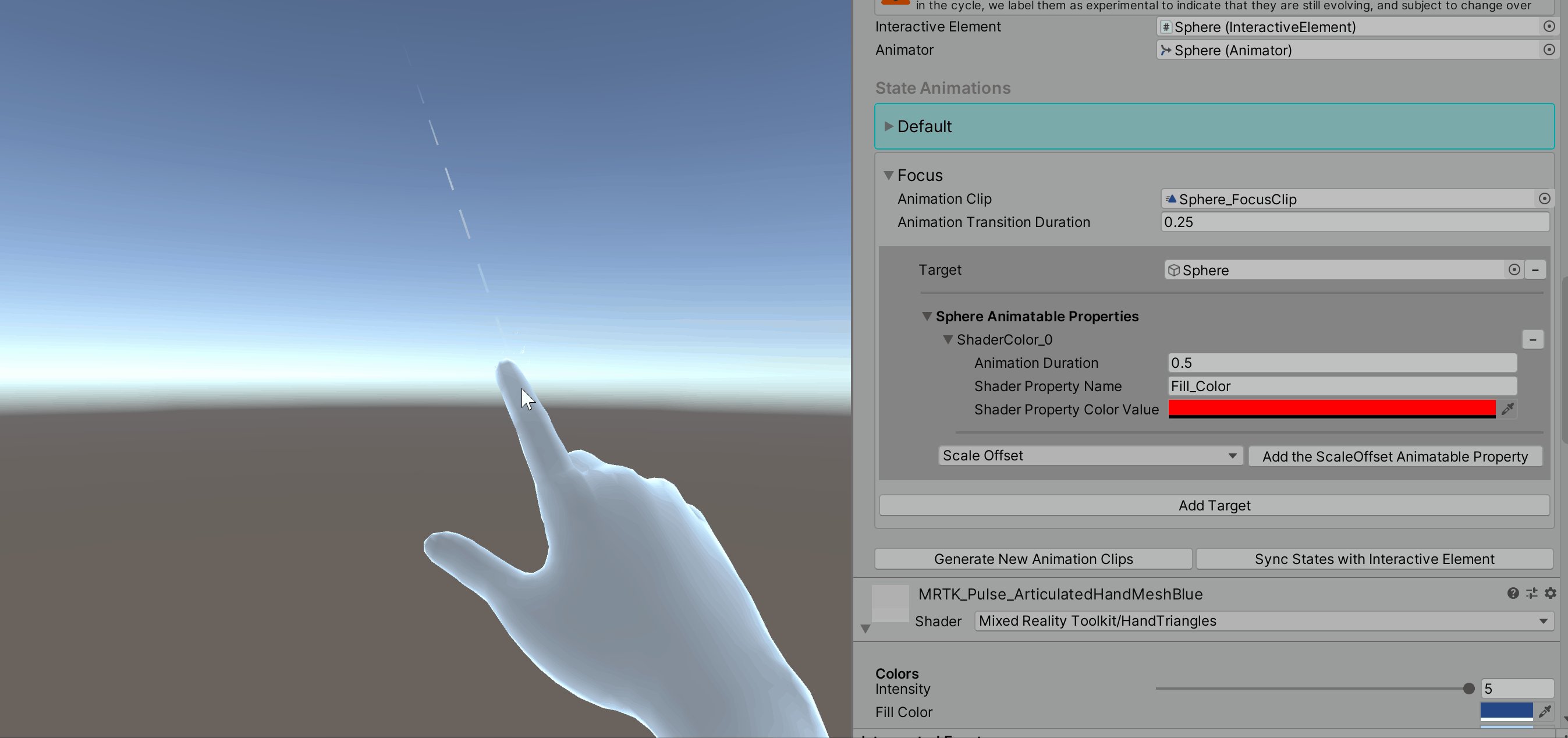
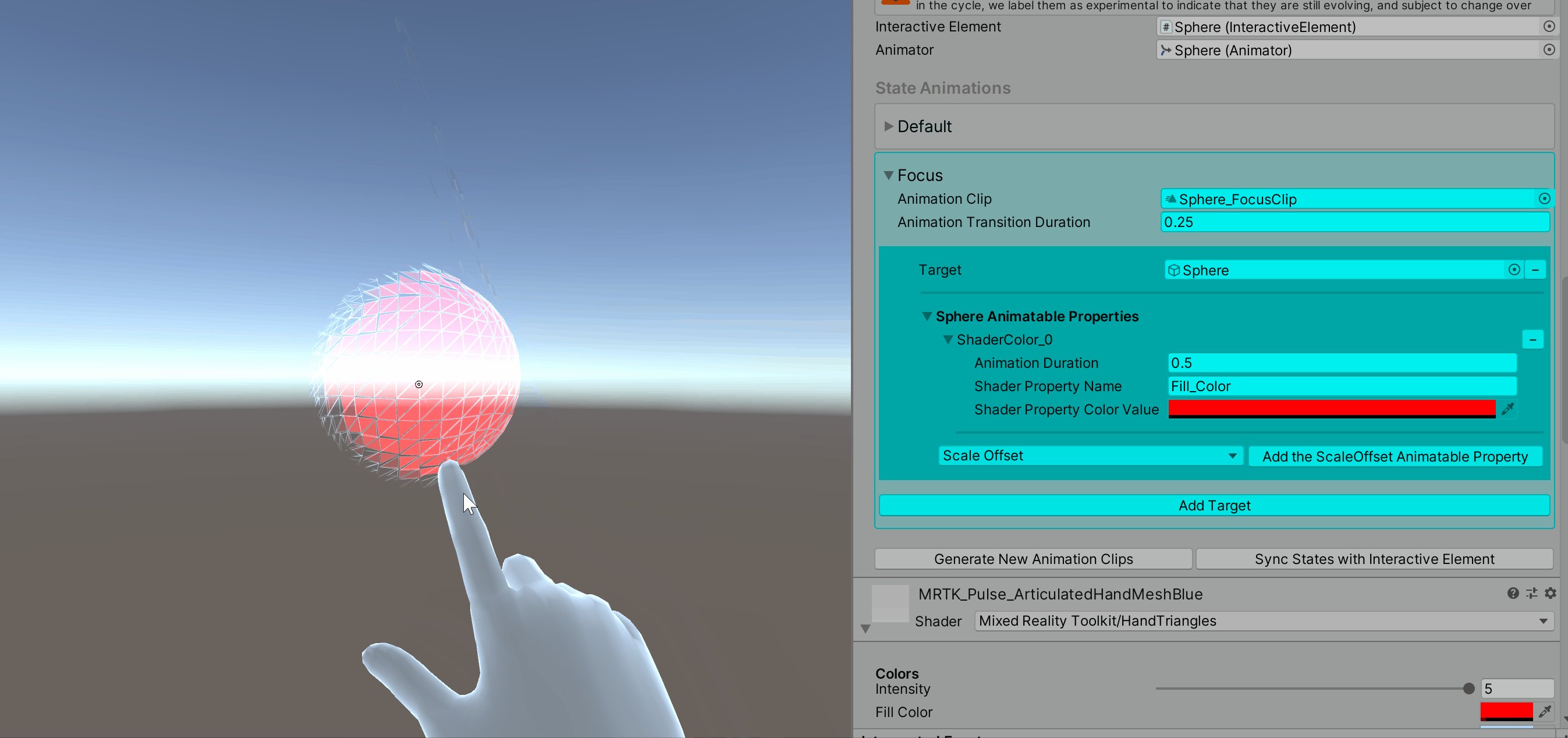
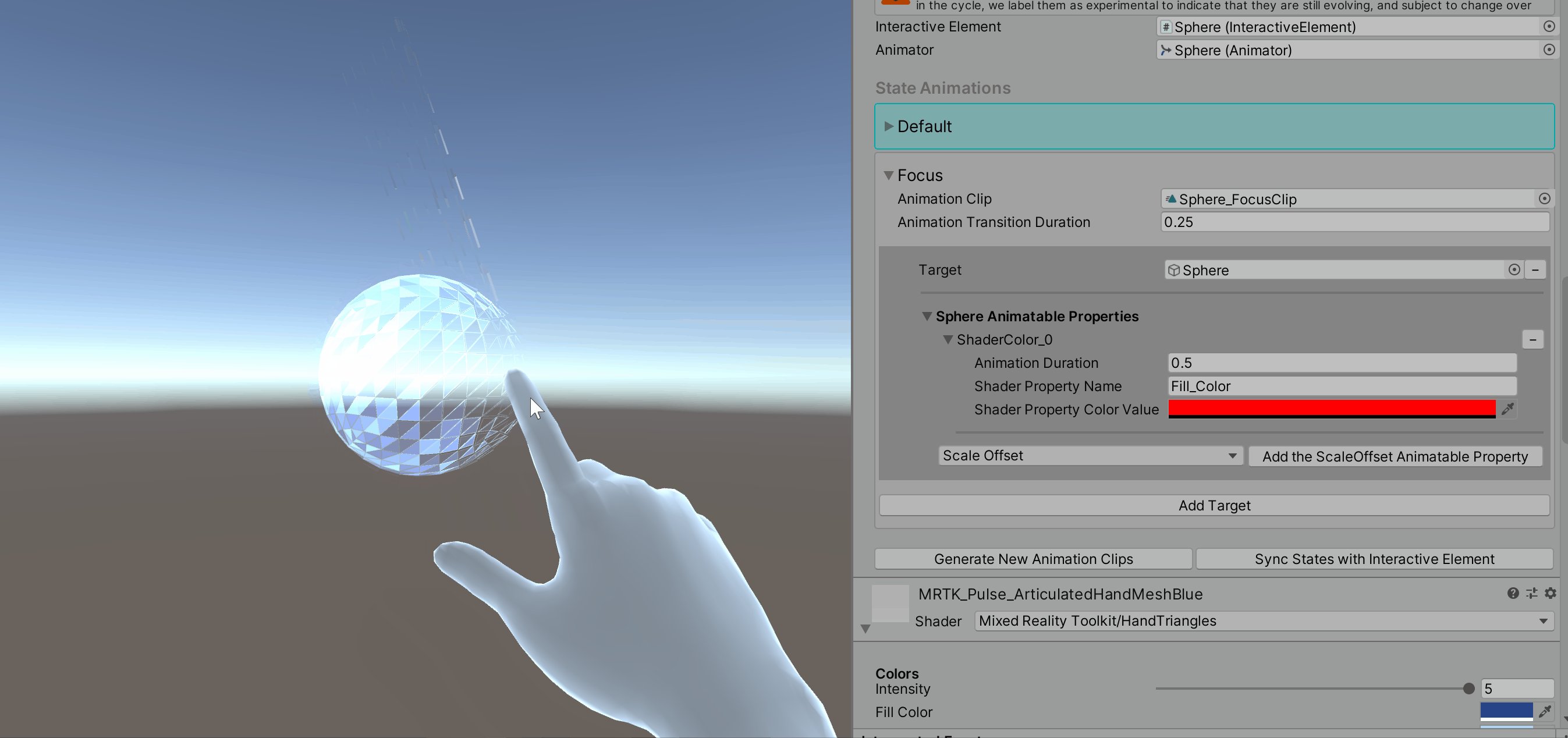
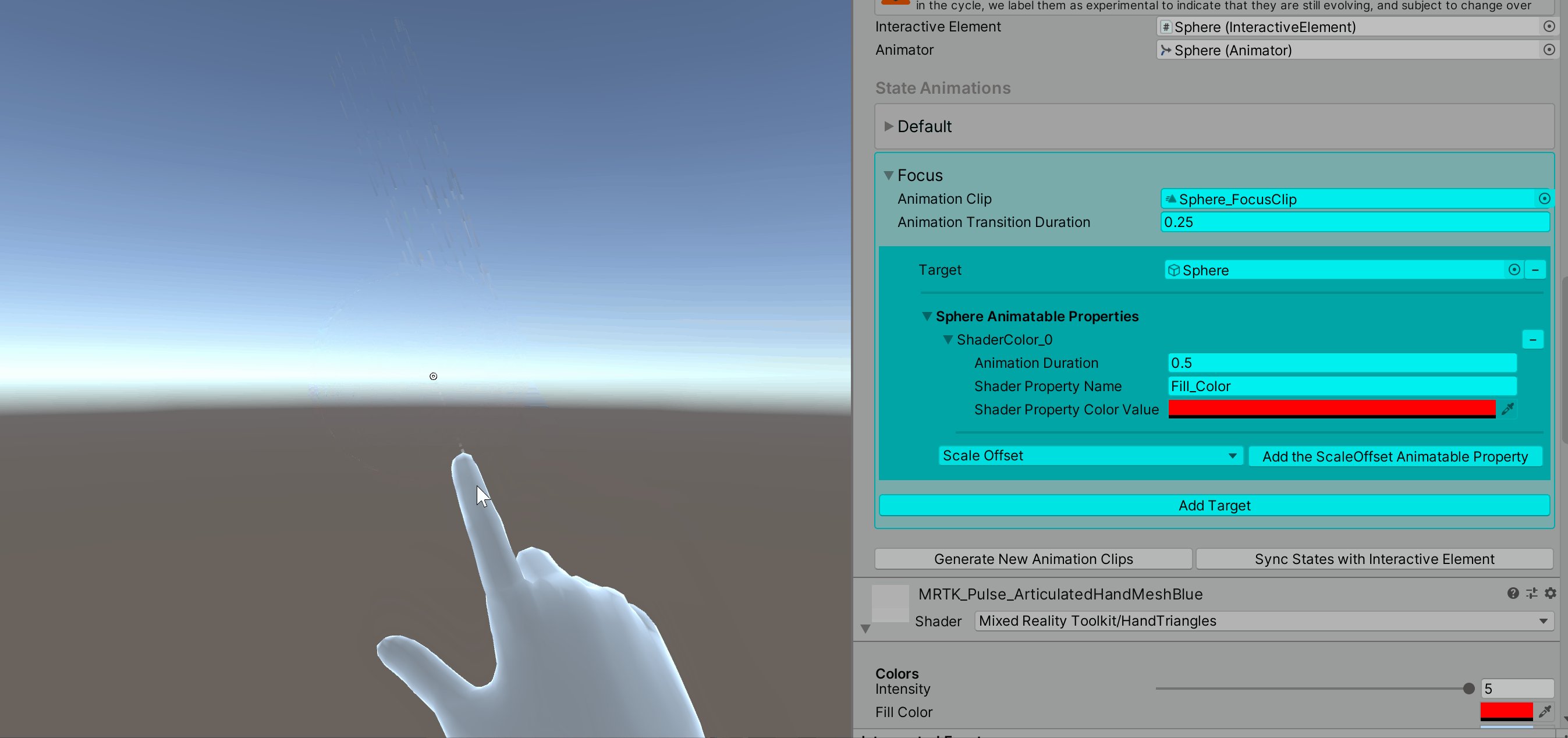
Warna Shader
Properti Shader Color Animatable mengacu pada properti shader dengan jenis warna. Nama properti diperlukan untuk semua properti shader. Gif di bawah ini menunjukkan animasi properti warna shader bernama Fill_Color yang bukan warna bahan utama. Amati perubahan nilai dalam pemeriksa materi.

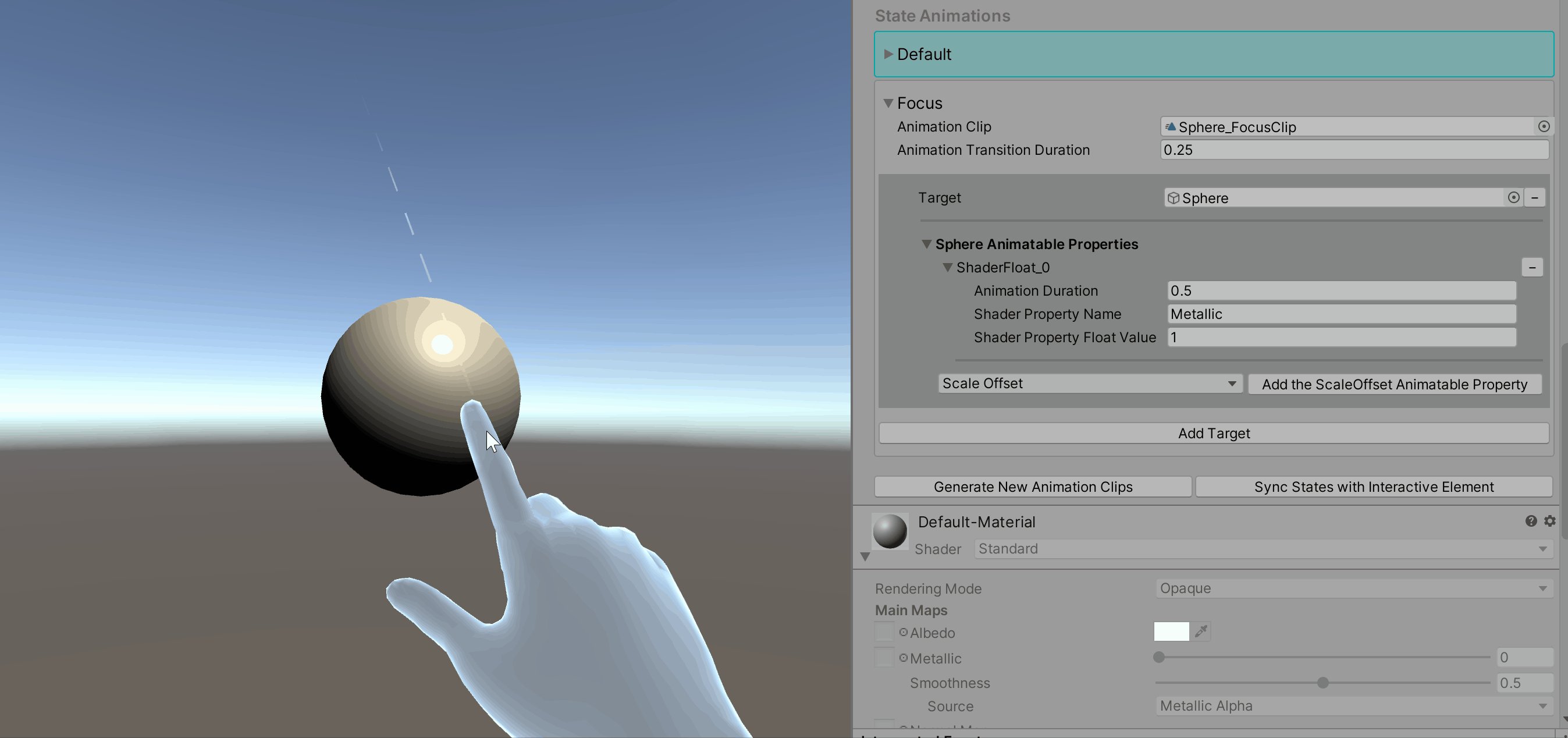
Shader Float
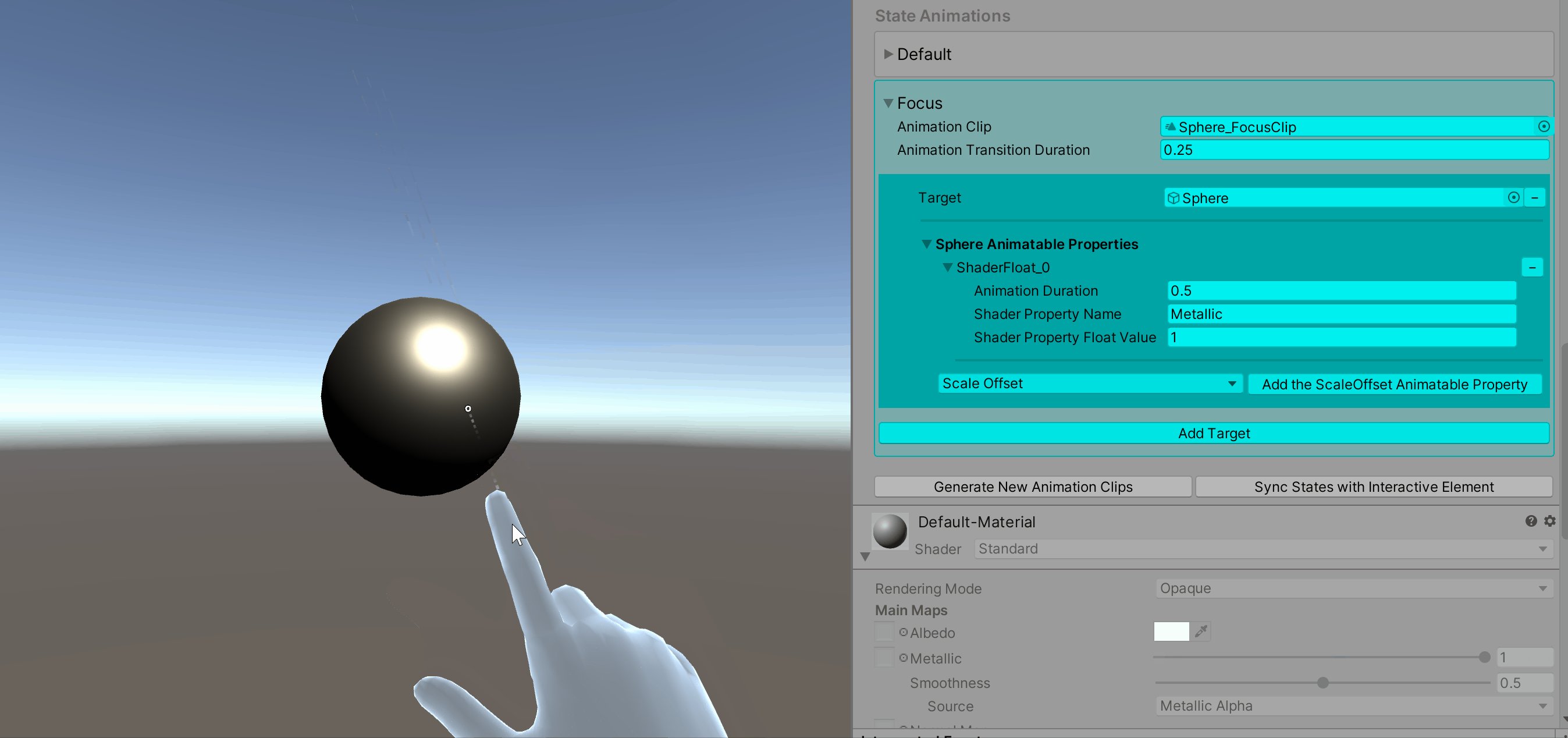
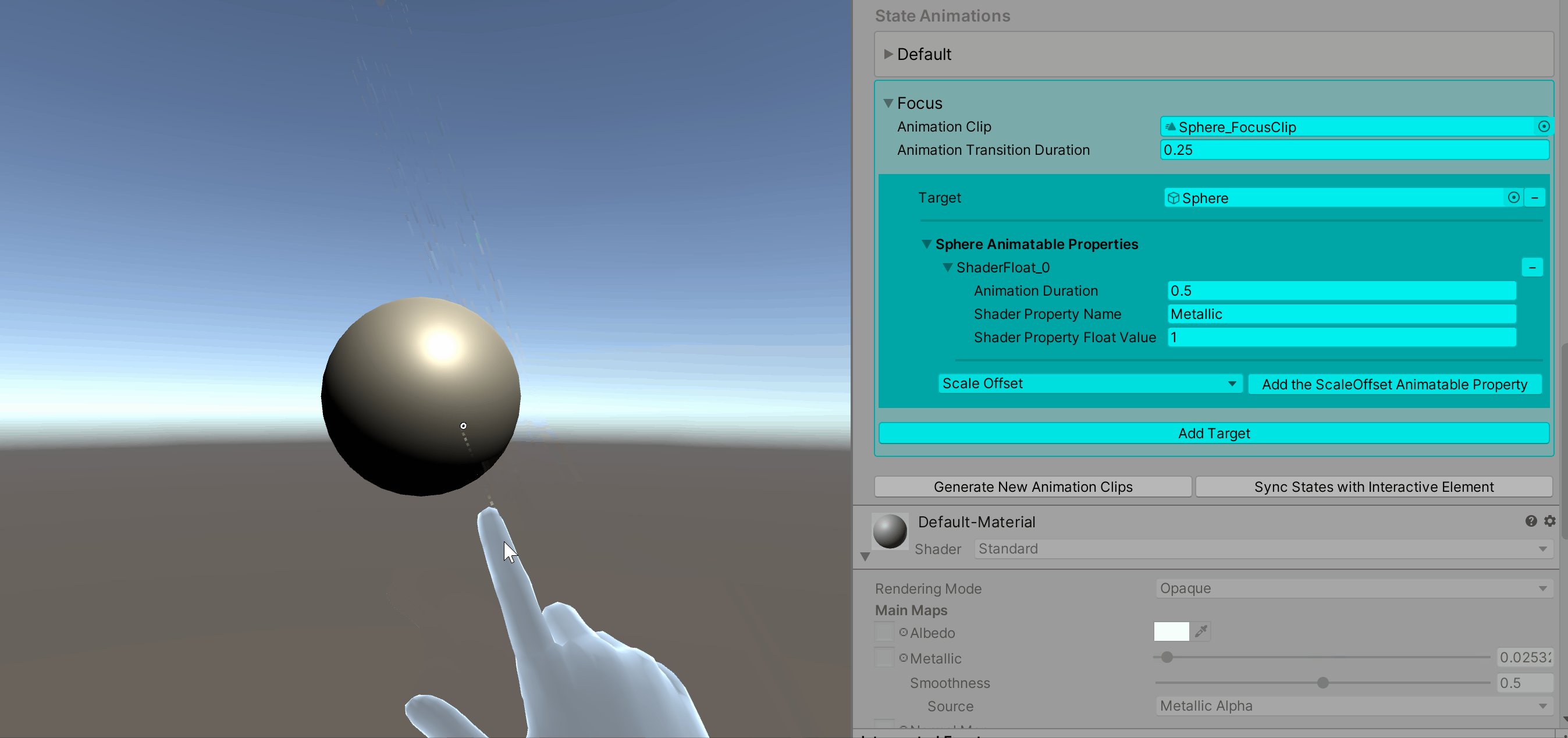
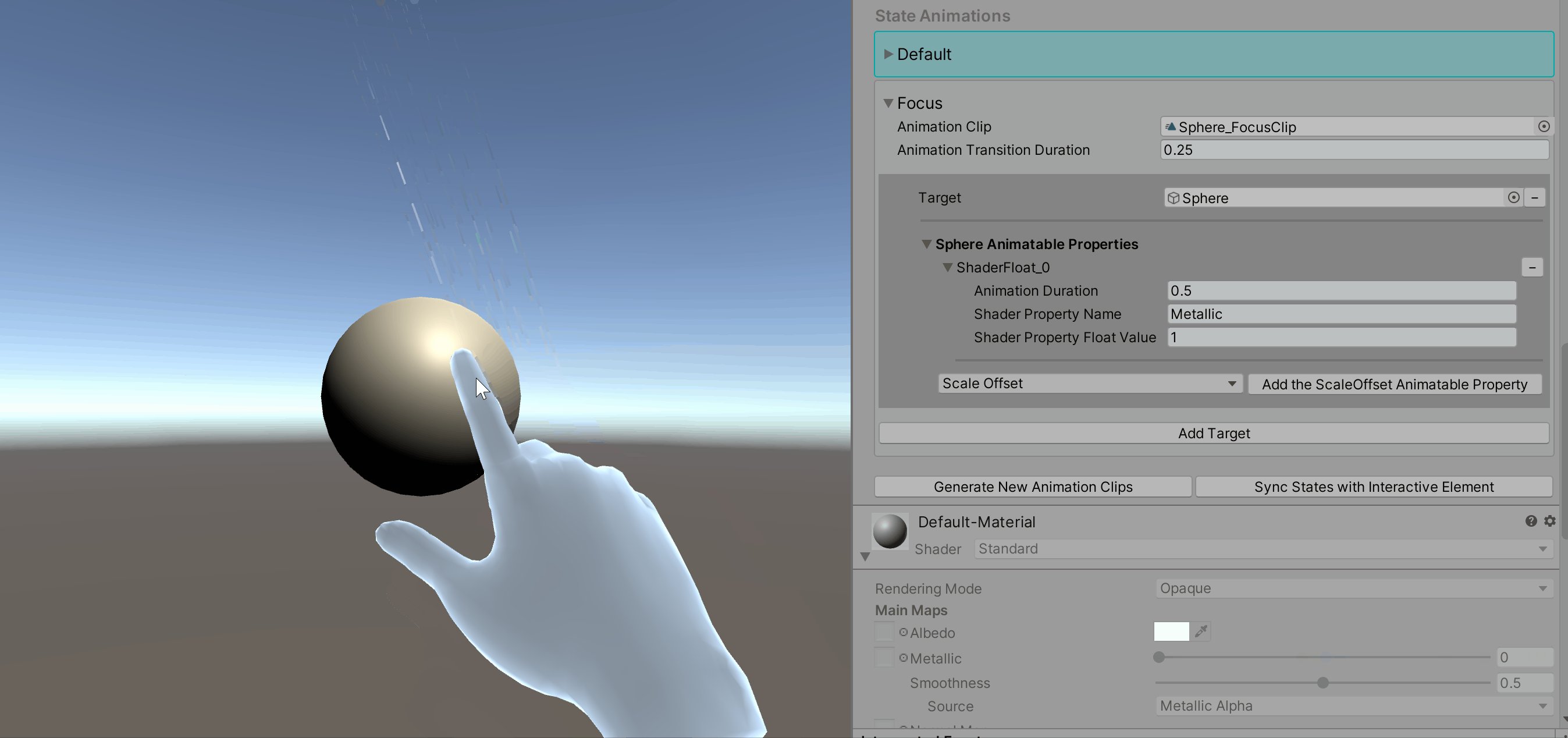
Properti Shader Float Animatable mengacu pada properti shader jenis float. Nama properti diperlukan untuk semua properti shader. Pada gif di bawah ini, amati perubahan nilai dalam pemeriksa bahan untuk properti Metallic.

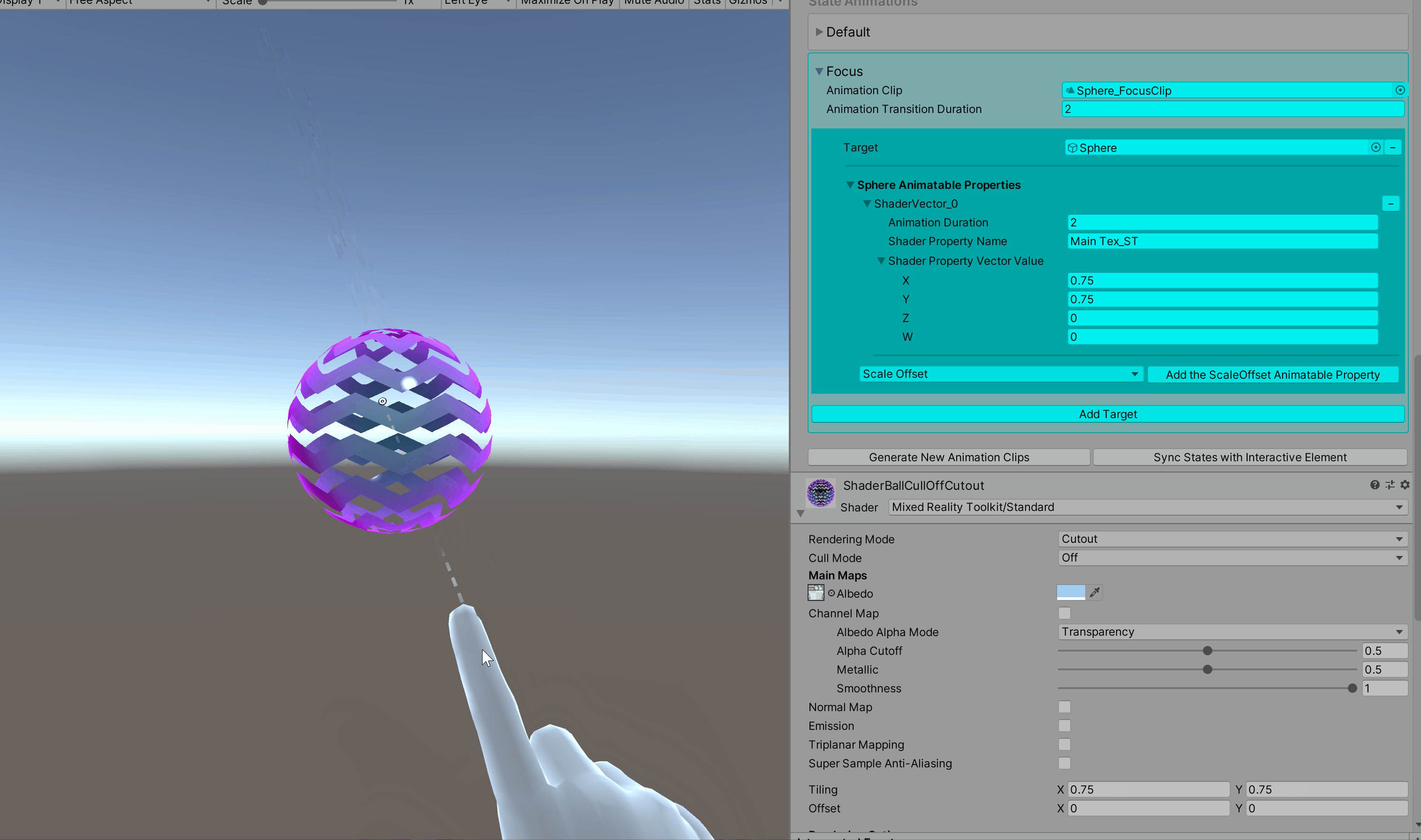
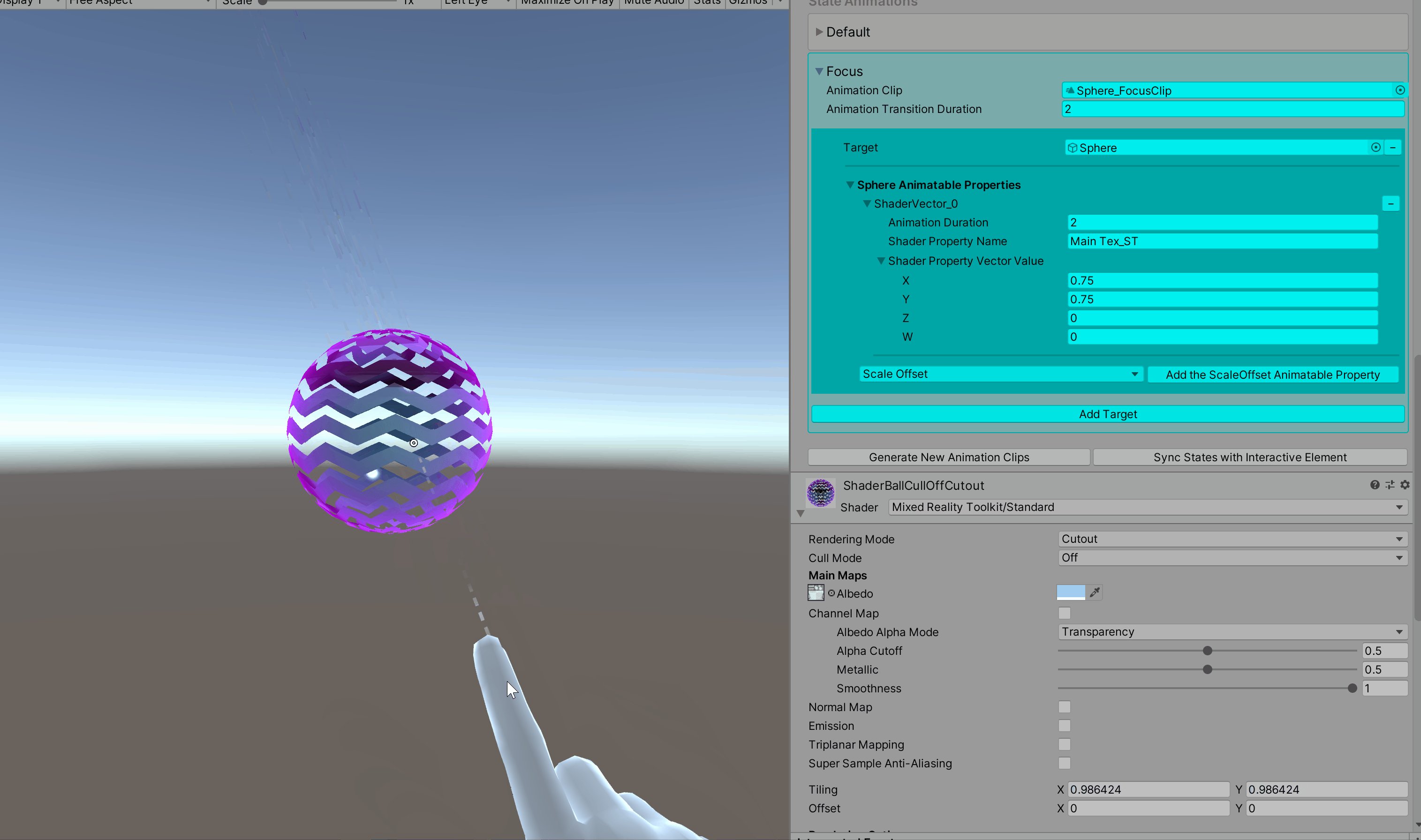
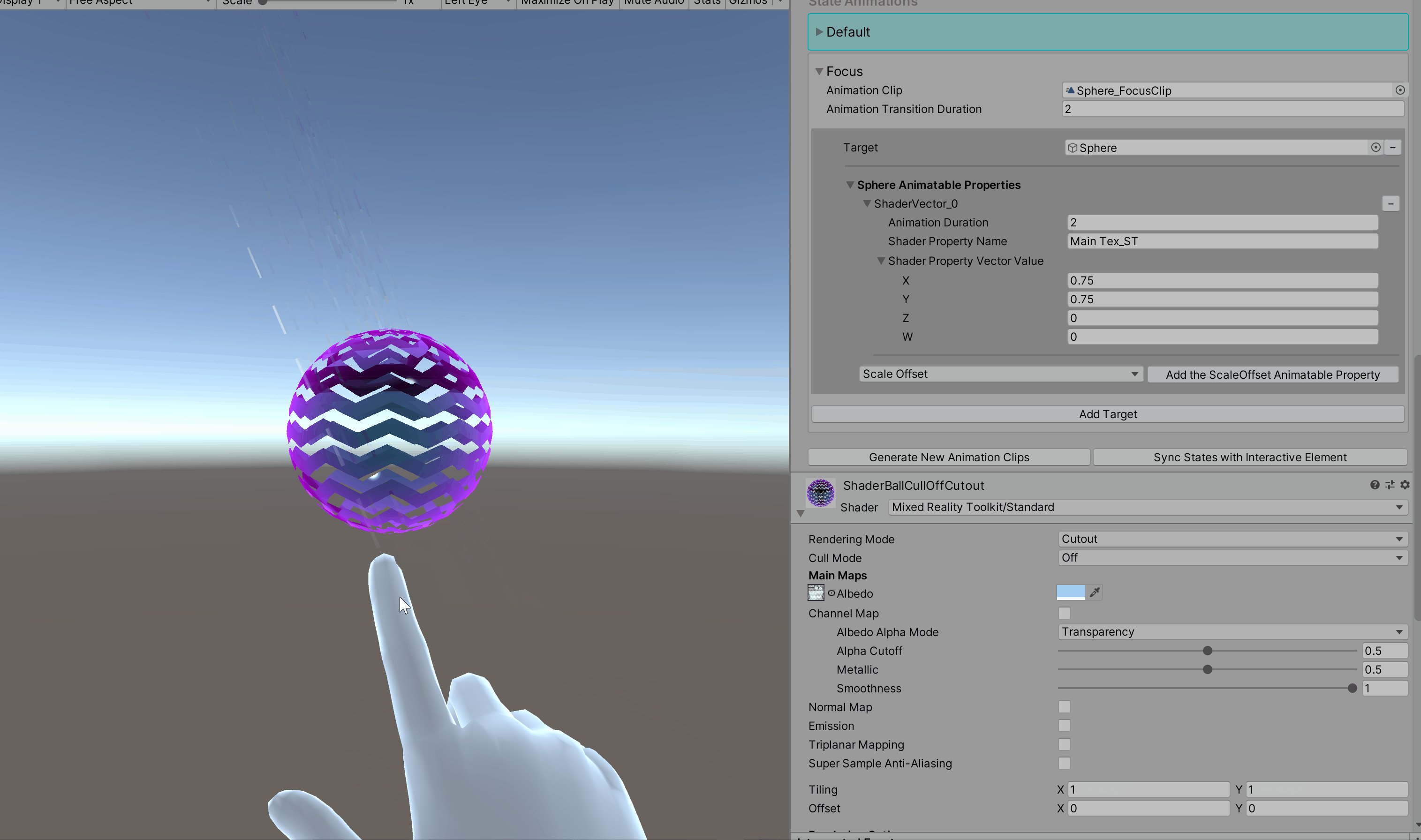
Shader Vector
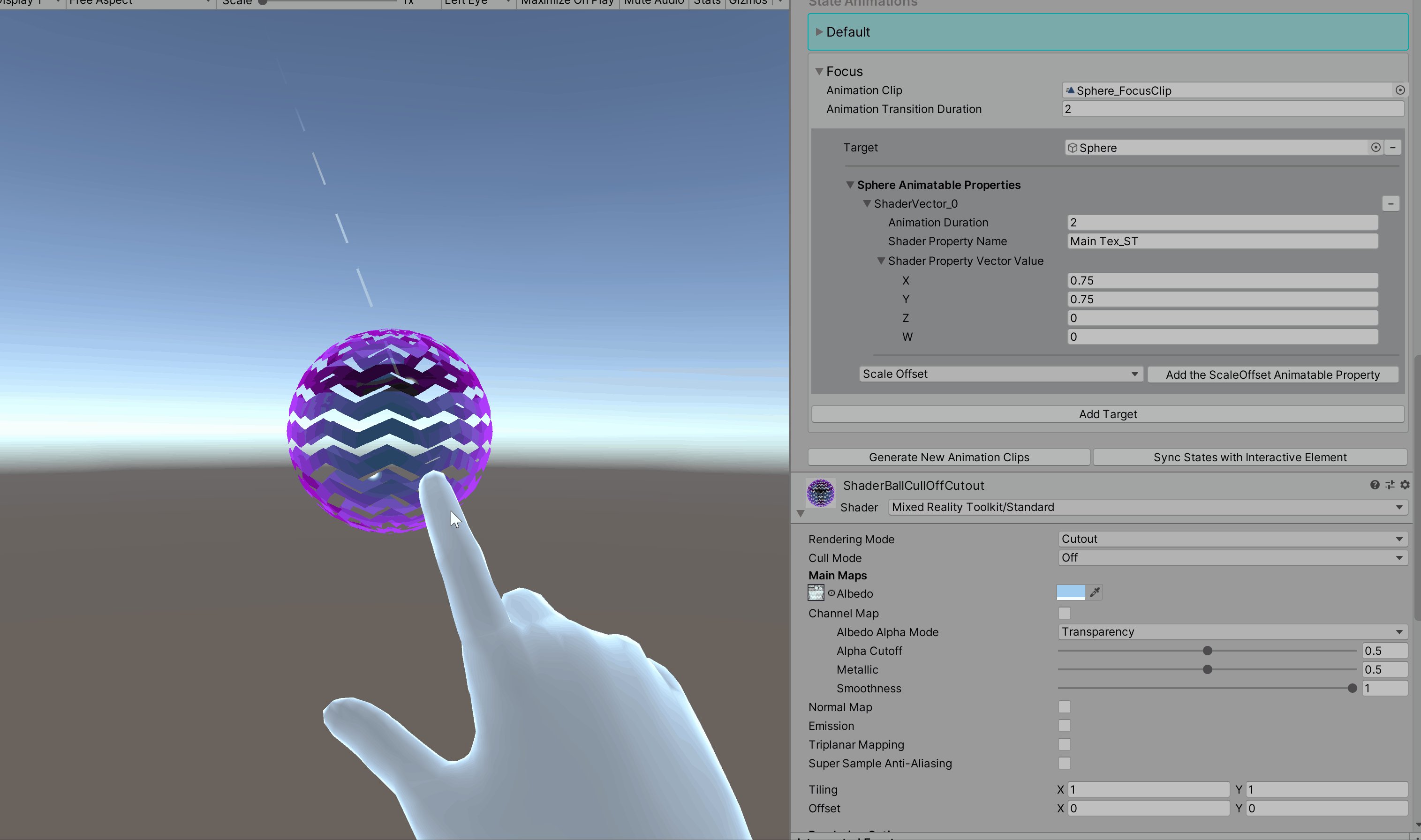
Properti Shader Vector Animatable mengacu pada properti shader jenis Vector4. Nama properti diperlukan untuk semua properti shader. Dalam gif di bawah ini, amati perubahan nilai dalam pemeriksa bahan untuk properti Petak (Tex_ST Utama).

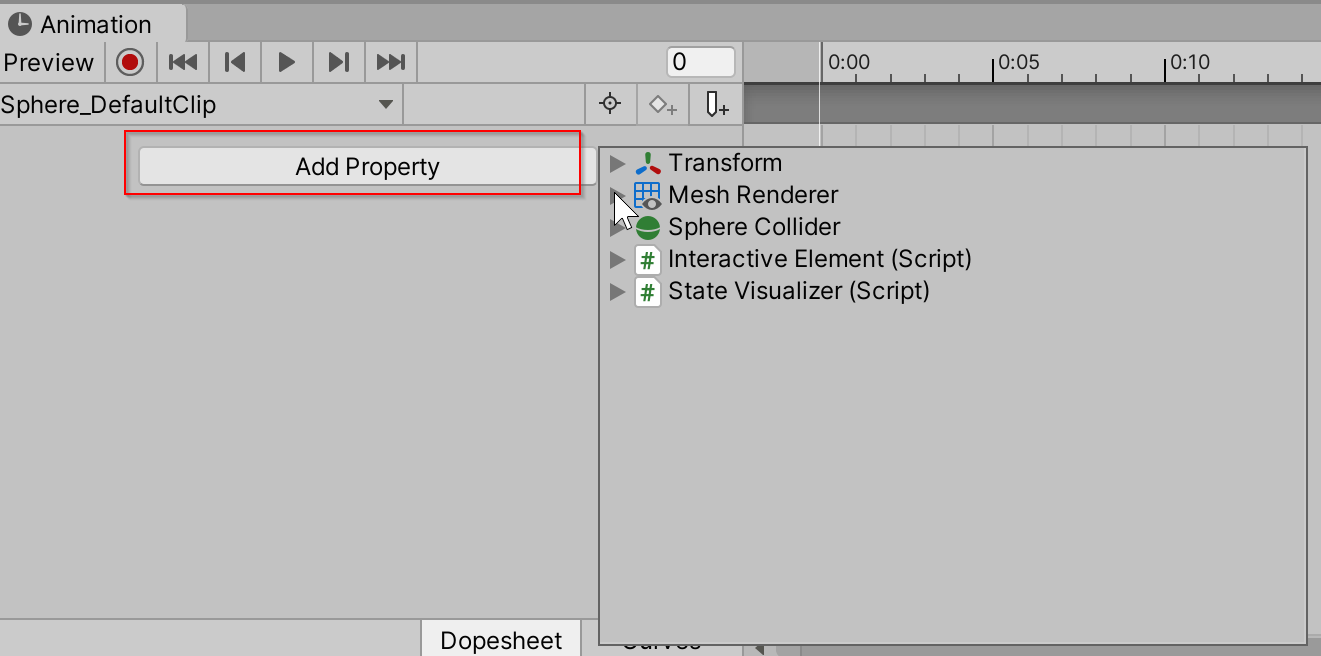
Cara Menemukan Nama Properti Shader yang Dapat Diubah
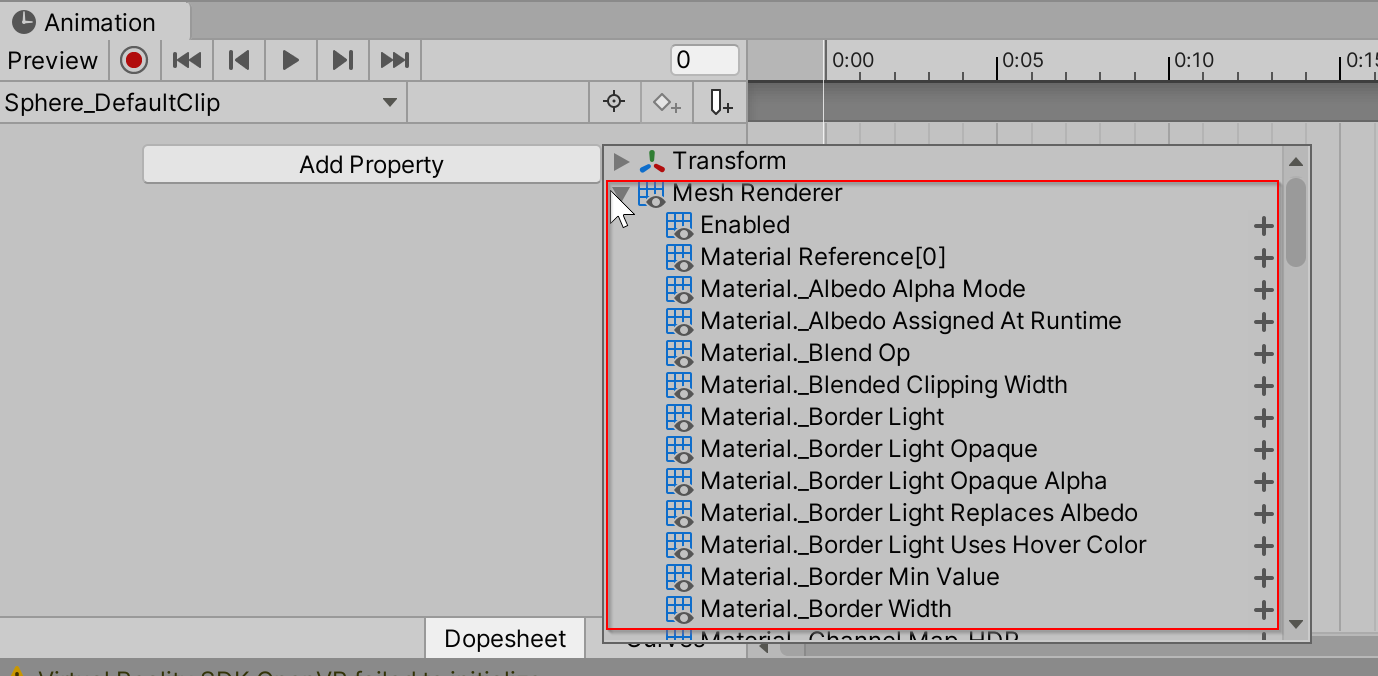
Navigasi ke Animasi Jendela >>
Pastikan bahwa objek dengan State Visualizer dipilih dalam hierarki
Pilih klip animasi apa pun di jendela Animasi
Pilih Tambahkan Properti, buka lipatan Mesh Renderer

Daftar ini berisi nama semua nama properti animatable