Pemilihan target yang didukung mata — MRTK2
![]()
Halaman ini membahas berbagai opsi untuk mengakses data tatapan mata dan melihat peristiwa tertentu untuk memilih target di MRTK. Pelacakan mata memungkinkan pemilihan target yang cepat dan mudah menggunakan kombinasi informasi tentang apa yang dilihat pengguna dengan input tambahan seperti pelacakan tangan dan perintah suara:
- Lihat & Katakan "Pilih" (perintah suara default)
- Lihat & Katakan "Meledak" atau "Pop" (perintah suara kustom)
- Tombol Lihat & Bluetooth
- Lihatlah & Mencubit (yaitu, pegang tangan Anda di depan Anda dan satukan jempol dan telunjuk jari Anda bersama-sama)
- Harap dicatat bahwa agar ini berfungsi, sinar tangan perlu dinonaktifkan
Untuk memilih konten holografik menggunakan tatapan mata, ada beberapa opsi:
1. Gunakan penunjuk fokus utama:
Ini dapat dipahami sebagai kursor yang Diprioritaskan. Secara default, jika tangan terlihat, maka ini akan menjadi sinar tangan. Jika tidak ada tangan yang melihat, maka penunjuk yang diprioritaskan adalah tatapan kepala atau mata. Dengan demikian, harap dicatat bahwa berdasarkan desain saat ini kepala atau tatapan mata ditekan sebagai input kursor jika sinar tangan digunakan.
Contohnya:
Pengguna ingin memilih tombol holografik yang jauh. Sebagai pengembang, Anda ingin memberikan solusi fleksibel yang memungkinkan pengguna untuk mencapai tugas ini dalam berbagai kondisi:
- Berjalan ke tombol dan menytoknya
- Lihat dari kejauhan dan katakan "pilih"
- Targetkan tombol menggunakan sinar tangan dan lakukan jepitan Dalam hal ini, solusi yang paling fleksibel adalah menggunakan penangan fokus utama karena akan memberi tahu Anda setiap kali penunjuk fokus utama yang saat ini diprioritaskan memicu peristiwa. Harap dicatat bahwa jika sinar tangan diaktifkan, penunjuk fokus tatapan kepala atau mata dinonaktifkan segera setelah tangan terlihat.
Penting
Harap dicatat bahwa jika sinar tangan diaktifkan, penunjuk fokus tatapan kepala atau mata dinonaktifkan segera setelah tangan terlihat. Jika Anda ingin mendukung interaksi 'lihat dan mencubit', Anda perlu menonaktifkan sinar tangan. Dalam adegan sampel pelacakan mata kami, kami telah menonaktifkan sinar tangan untuk memungkinkan menampilkan interaksi yang lebih kaya menggunakan mata + gerakan tangan - lihat misalnya Pemosisian yang Didukung Mata.
2. Gunakan fokus mata dan sinar tangan secara bersamaan:
Mungkin ada instans di mana Anda ingin lebih spesifik jenis penunjuk fokus mana yang dapat memicu peristiwa tertentu dan memungkinkan untuk secara bersamaan menggunakan beberapa teknik interaksi jauh.
Misalnya: Di aplikasi Anda, pengguna dapat menggunakan sinar tangan jauh untuk memanipulasi beberapa pengaturan mekanis holografik - misalnya, mengambil dan menahan beberapa bagian mesin holografik yang jauh dan menahannya di tempat. Saat melakukannya, pengguna harus melalui sejumlah instruksi dan merekam kemajuannya dengan menandai beberapa kotak centang. Jika pengguna memiliki tangannya tidak sibuk, itu akan menjadi insting untuk hanya menyentuh kotak centang atau memilihnya menggunakan sinar tangan. Namun, jika pengguna sibuk, seperti dalam kasus kami memegang beberapa bagian mesin holografik, Anda ingin memungkinkan pengguna untuk menggulir instruksi dengan lancar menggunakan tatapan mata mereka dan hanya melihat kotak centang dan mengatakan "periksa!".
Untuk mengaktifkan ini, Anda perlu menggunakan skrip EyeTrackingTarget khusus mata yang independen dari inti MRTK FocusHandlers dan akan dibahas lebih lanjut di bawah ini.
1. Gunakan fokus generik dan penangan penunjuk
Jika pelacakan mata disiapkan dengan benar (lihat Pengaturan MRTK dasar untuk menggunakan pelacakan mata), memungkinkan pengguna untuk memilih hologram menggunakan mata mereka sama dengan input fokus lainnya (misalnya, tatapan kepala atau sinar tangan). Ini memberikan keuntungan besar dari cara yang fleksibel untuk berinteraksi dengan hologram Anda dengan menentukan jenis fokus utama di Profil Pointer Input MRTK Anda tergantung pada kebutuhan pengguna Anda, sambil membiarkan kode Anda tidak tersentuh. Ini memungkinkan peralihan antara tatapan kepala atau mata tanpa mengubah garis kode atau mengganti sinar tangan dengan penargetan mata untuk interaksi jauh.
Berfokus pada hologram
Untuk mendeteksi kapan hologram difokuskan, gunakan antarmuka 'IMixedRealityFocusHandler' yang memberi Anda dua anggota antarmuka: OnFocusEnter dan OnFocusExit.
Berikut adalah contoh sederhana dari ColorTap.cs untuk mengubah warna hologram saat dilihat.
public class ColorTap : MonoBehaviour, IMixedRealityFocusHandler
{
void IMixedRealityFocusHandler.OnFocusEnter(FocusEventData eventData)
{
material.color = color_OnHover;
}
void IMixedRealityFocusHandler.OnFocusExit(FocusEventData eventData)
{
material.color = color_IdleState;
}
...
}
Memilih hologram terfokus
Untuk memilih hologram terfokus, gunakan PointerHandler untuk mendengarkan peristiwa input untuk mengonfirmasi pilihan. Misalnya, menambahkan IMixedRealityPointerHandler akan membuatnya bereaksi terhadap input pointer sederhana. Antarmuka IMixedRealityPointerHandler memerlukan penerapan tiga anggota antarmuka berikut: OnPointerUp, OnPointerDown, dan OnPointerClicked.
Dalam contoh di bawah ini, kami mengubah warna hologram dengan melihatnya dan mencubit atau mengatakan "pilih".
Tindakan yang diperlukan untuk memicu peristiwa ditentukan dengan eventData.MixedRealityInputAction == selectAction di mana kita dapat mengatur jenis selectAction di Editor Unity - secara default adalah tindakan "Pilih". Jenis MixedRealityInputActions yang tersedia dapat dikonfigurasi di Profil MRTK melalui Profil Konfigurasi MRTK ->Input ->Input Actions.
public class ColorTap : MonoBehaviour, IMixedRealityFocusHandler, IMixedRealityPointerHandler
{
// Allow for editing the type of select action in the Unity Editor.
[SerializeField]
private MixedRealityInputAction selectAction = MixedRealityInputAction.None;
...
void IMixedRealityPointerHandler.OnPointerUp(MixedRealityPointerEventData eventData)
{
if (eventData.MixedRealityInputAction == selectAction)
{
material.color = color_OnHover;
}
}
void IMixedRealityPointerHandler.OnPointerDown(MixedRealityPointerEventData eventData)
{
if (eventData.MixedRealityInputAction == selectAction)
{
material.color = color_OnSelect;
}
}
void IMixedRealityPointerHandler.OnPointerClicked(MixedRealityPointerEventData eventData) { }
}
BaseEyeFocusHandler khusus tatapan mata
Mengingat bahwa tatapan mata bisa sangat berbeda dengan input pointer lainnya, Anda mungkin ingin memastikan untuk hanya bereaksi terhadap input fokus jika tatapan mata dan saat ini adalah penunjuk input utama.
Untuk tujuan ini, Anda akan menggunakan BaseEyeFocusHandler yang khusus untuk pelacakan mata dan yang berasal dari BaseFocusHandler.
Seperti disebutkan sebelumnya, itu hanya akan memicu jika penargetan tatapan mata saat ini adalah input pointer utama (yaitu, tidak ada sinar tangan yang aktif). Untuk informasi selengkapnya, lihat Cara mendukung tatapan mata + gerakan tangan.
Berikut adalah contoh dari EyeTrackingDemo-03-Navigation (Aset/MRTK/Contoh/Demo/EyeTracking/Adegan).
Dalam demo ini, ada dua hologram 3D yang akan berubah tergantung pada bagian objek mana yang dilihat: Jika pengguna melihat sisi kiri hologram, maka bagian itu akan perlahan bergerak ke arah depan yang menghadap pengguna.
Jika sisi kanan dipandang, maka bagian itu perlahan-lahan akan bergerak ke depan.
Ini adalah perilaku yang mungkin tidak ingin Anda aktifkan setiap saat dan juga sesuatu yang mungkin tidak ingin Anda picu secara tidak sengaja oleh sinar tangan atau tatapan kepala.
OnLookAtRotateByEyeGaze Memiliki terpasang, GameObject akan berputar saat dilihat.
public class OnLookAtRotateByEyeGaze : BaseEyeFocusHandler
{
...
protected override void OnEyeFocusStay()
{
// Update target rotation
RotateHitTarget();
}
...
///
/// This function computes the rotation of the target to move the currently
/// looked at aspect slowly to the front.
///
private void RotateHitTarget()
{
// Example for querying the hit position of the eye gaze ray using EyeGazeProvider
Vector3 TargetToHit = (this.gameObject.transform.position - InputSystem.EyeGazeProvider.HitPosition).normalized;
...
}
}
Periksa dokumentasi API untuk daftar lengkap peristiwa yang BaseEyeFocusHandlertersedia dari :
- OnEyeFocusStart: Dipicu setelah sinar tatapan mata mulai bersinggungan dengan tabrakan target ini.
- OnEyeFocusStay: Dipicu saat sinar tatapan mata bersinggungan dengan tabrakan target ini.
- OnEyeFocusStop: Dipicu setelah sinar tatapan mata berhenti bersinggungan dengan tabrakan target ini.
- OnEyeFocusDwell: Dipicu setelah sinar tatapan mata bersinggungan dengan tabrakan target ini untuk jumlah waktu yang ditentukan.
2. EyeTrackingTarget khusus tatapan mata independen
Terakhir, kami memberi Anda solusi yang memungkinkan Anda memperlakukan input berbasis mata sepenuhnya independen dari penunjuk fokus lainnya melalui EyeTrackingTarget skrip.
Ini memiliki tiga keuntungan:
- Anda dapat memastikan bahwa hologram hanya bereaksi terhadap tatapan mata pengguna.
- Ini independen dari input utama yang saat ini aktif. Oleh karena itu, Anda dapat memproses beberapa input sekaligus - misalnya, menggabungkan penargetan mata cepat dengan gerakan tangan.
- Beberapa peristiwa Unity telah disiapkan untuk membuatnya cepat dan nyaman untuk menangani dan menggunakan kembali perilaku yang ada dari dalam Editor Unity atau melalui kode.
Ada juga beberapa kerugian :
- Lebih banyak upaya untuk menangani input terpisah satu per satu.
- Tidak ada degradasi yang elegan: Ini hanya mendukung penargetan mata. Jika pelacakan mata tidak berfungsi, Anda memerlukan beberapa fallback tambahan.
Mirip dengan BaseFocusHandler, EyeTrackingTarget dilengkapi dengan beberapa peristiwa Unity khusus tatapan mata yang dapat Anda dengarkan dengan mudah baik melalui Unity Editor (lihat contoh di bawah) atau dengan menggunakan AddListener() dalam kode:
- OnLookAtStart()
- WhileLookingAtTarget()
- OnLookAway()
- OnDwell()
- OnSelected()
Dalam hal berikut, kami memanding Anda melalui beberapa contoh cara menggunakan EyeTrackingTarget.
Contoh #1: Pemberitahuan pintar yang didukung mata
Di EyeTrackingDemo-02-TargetSelection (Aset/MRTK/Contoh/Demo/EyeTracking/Adegan), Anda dapat menemukan contoh untuk 'pemberitahuan penuh perhatian cerdas' yang bereaksi terhadap tatapan mata Anda.
Ini adalah kotak teks 3D yang dapat ditempatkan di adegan dan yang akan memperbesar dan beralih dengan lancar ke arah pengguna saat dilihat untuk memudahkan legibilitas. Saat pengguna membaca pemberitahuan, informasi terus ditampilkan renyah dan jelas. Setelah membacanya dan menjauh dari pemberitahuan, pemberitahuan akan secara otomatis dimatikan dan memudar. Untuk mencapai semua ini, ada beberapa skrip perilaku generik yang tidak spesifik untuk pelacakan mata sama sekali, seperti:
Keuntungan dari pendekatan ini adalah bahwa skrip yang sama dapat digunakan kembali oleh berbagai peristiwa. Misalnya, hologram dapat mulai menghadap pengguna berdasarkan perintah suara atau setelah menekan tombol virtual. Untuk memicu peristiwa ini, Anda cukup mereferensikan metode yang harus dijalankan dalam EyeTrackingTarget skrip yang dilampirkan ke GameObject Anda.
Untuk contoh 'pemberitahuan penuh perhatian cerdas', hal berikut ini terjadi:
OnLookAtStart(): Pemberitahuan mulai...
- FaceUser.Engage: ... beralih ke pengguna.
- ChangeSize.Engage: ... peningkatan ukuran (hingga skala maksimum yang ditentukan).
- BlendOut.Engage: ... mulai berbaur lebih banyak (setelah berada pada status menganggur yang lebih halus).
OnDwell(): Menginformasikan skrip BlendOut bahwa pemberitahuan telah dilihat dengan cukup.
OnLookAway(): Pemberitahuan mulai...
- FaceUser.Disengage: ... kembali ke orientasi aslinya.
- ChangeSize.Disengage: ... kurangi kembali ke ukuran aslinya.
- BlendOut.Disengage: ... mulai menyatu - Jika OnDwell() dipicu, padukan sepenuhnya dan hancurkan, jika tidak kembali ke status menganggur.
Pertimbangan desain: Kunci untuk pengalaman yang menyenangkan di sini adalah dengan hati-hati menyetel kecepatan salah satu perilaku ini untuk menghindari menyebabkan ketidaknyamanan dengan bereaksi terhadap tatapan mata pengguna terlalu cepat sepanjang waktu. Jika tidak, ini bisa dengan cepat terasa sangat luar biasa.
Contoh #2: Permata Holografik berputar perlahan saat melihatnya
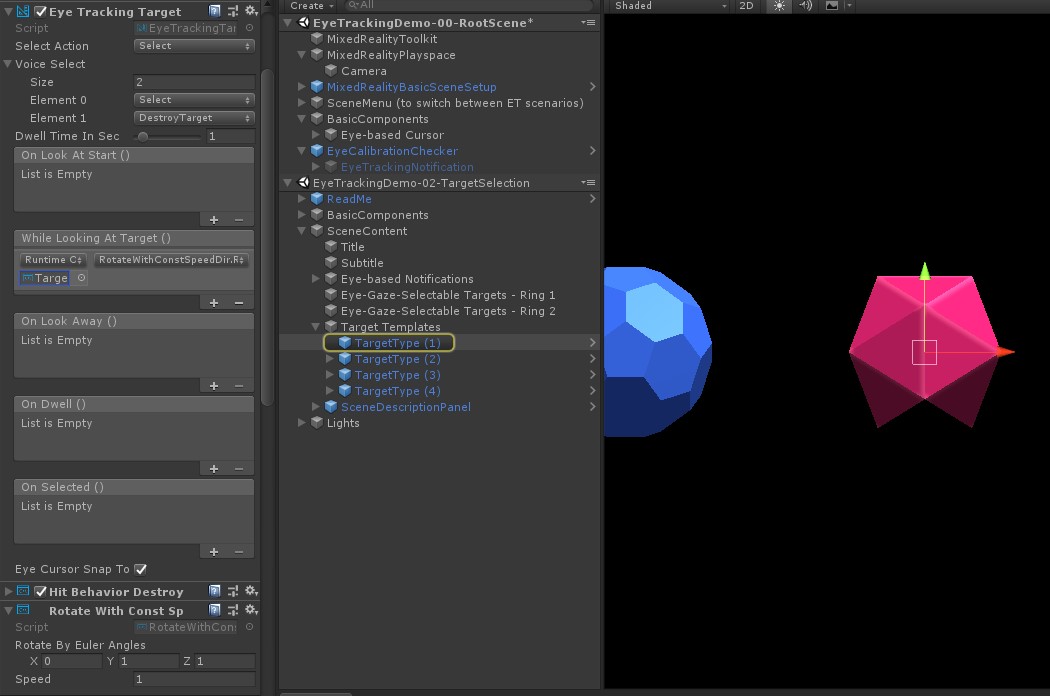
Mirip dengan Contoh #1, kita dapat dengan mudah membuat umpan balik hover untuk permata holografik kita di EyeTrackingDemo-02-TargetSelection adegan (Aset/MRTK/Contoh/Demo/EyeTracking/Adegan) yang perlahan-lahan akan berputar ke arah yang konstan dan dengan kecepatan konstan (berbeda dengan contoh rotasi dari atas) saat dilihat. Yang Anda butuhkan adalah memicu rotasi permata holografik dari peristiwa WhileLookingAtTarget()EyeTrackingTarget. Berikut adalah beberapa detail lainnya:
Buat skrip generik yang menyertakan fungsi publik untuk memutar GameObject yang dilampirkan. Di bawah ini adalah contoh dari RotateWithConstSpeedDir.cs di mana kita dapat mengubah arah rotasi dan kecepatan dari Unity Editor.
using UnityEngine; namespace Microsoft.MixedReality.Toolkit.Examples.Demos.EyeTracking { /// <summary> /// The associated GameObject will rotate when RotateTarget() is called based on a given direction and speed. /// </summary> public class RotateWithConstSpeedDir : MonoBehaviour { [Tooltip("Euler angles by which the object should be rotated by.")] [SerializeField] private Vector3 RotateByEulerAngles = Vector3.zero; [Tooltip("Rotation speed factor.")] [SerializeField] private float speed = 1f; /// <summary> /// Rotate game object based on specified rotation speed and Euler angles. /// </summary> public void RotateTarget() { transform.eulerAngles = transform.eulerAngles + RotateByEulerAngles * speed; } } }EyeTrackingTargetTambahkan skrip ke GameObject target Anda dan referensikan fungsi RotateTarget() di pemicu UnityEvent seperti yang ditunjukkan cuplikan layar di bawah ini:
Contoh #3: Memunculkan permata tersebut alias pemilihan target yang didukung tatapan mata multi-modal
Dalam contoh sebelumnya, kami telah menunjukkan betapa mudahnya mendeteksi apakah target dilihat dan cara memicu reaksi terhadap itu. Selanjutnya, mari kita buat gem meledak menggunakan peristiwa OnSelected() dari EyeTrackingTarget. Bagian yang menarik adalah bagaimana pemilihan dipicu.
EyeTrackingTarget memungkinkan untuk dengan cepat menetapkan berbagai cara untuk memanggil pilihan:
Mencubit gerakan: Mengatur 'Pilih Tindakan' ke 'Pilih' menggunakan gerakan tangan default untuk memicu pilihan. Ini berarti bahwa pengguna cukup mengangkat tangan mereka dan mencubit jempol dan jari telunjuk mereka bersama-sama untuk mengonfirmasi pemilihan.
Ucapkan "Pilih": Gunakan perintah suara default "Pilih" untuk memilih hologram.
Ucapkan "Explode" atau "Pop": Untuk menggunakan perintah suara kustom, Anda harus mengikuti dua langkah:
Menyiapkan tindakan kustom seperti "DestroyTarget"
- Navigasi ke MRTK -> Input -> Tindakan Input
- Klik "Tambahkan tindakan baru"
Siapkan perintah suara yang memicu tindakan ini seperti "Meledak" atau "Pop"
- Menavigasi ke MRTK -> Input -> Ucapan
- Klik "Tambahkan perintah ucapan baru"
- Mengaitkan tindakan yang baru saja Anda buat
- Tetapkan KeyCode untuk memungkinkan pemicu tindakan melalui tombol tekan
![]()
Ketika permata dipilih, itu akan meledak, membuat suara dan menghilang. Ini ditangani oleh HitBehaviorDestroyOnSelect skrip. Anda memiliki dua opsi:
- Di Editor Unity: Anda cukup menautkan skrip yang dilampirkan ke setiap templat gem kami ke peristiwa Unity OnSelected() di Unity Editor.
-
Dalam kode: Jika Anda tidak ingin menyeret dan meletakkan GameObjects di sekitar, Anda juga dapat menambahkan pendengar peristiwa langsung ke skrip Anda.
Berikut adalah contoh dari cara kami melakukannya dalamHitBehaviorDestroyOnSelectskrip:
/// <summary>
/// Destroys the game object when selected and optionally plays a sound or animation when destroyed.
/// </summary>
[RequireComponent(typeof(EyeTrackingTarget))] // This helps to ensure that the EyeTrackingTarget is attached
public class HitBehaviorDestroyOnSelect : MonoBehaviour
{
...
private EyeTrackingTarget myEyeTrackingTarget = null;
private void Start()
{
myEyeTrackingTarget = this.GetComponent<EyeTrackingTarget>();
if (myEyeTrackingTarget != null)
{
myEyeTrackingTarget.OnSelected.AddListener(TargetSelected);
}
}
...
///
/// This is called once the EyeTrackingTarget detected a selection.
///
public void TargetSelected()
{
// Play some animation
// Play some audio effect
// Handle destroying the target appropriately
}
}
Contoh #4: Gunakan sinar tangan dan input tatapan mata bersama-sama
Sinar tangan lebih diprioritaskan daripada penargetan tatapan kepala dan mata. Ini berarti, jika sinar tangan diaktifkan, saat tangan terlihat, sinar tangan akan bertindak sebagai penunjuk utama. Namun, mungkin ada situasi di mana Anda ingin menggunakan sinar tangan sambil tetap mendeteksi apakah pengguna melihat hologram tertentu. Mudah! Pada dasarnya Anda memerlukan dua langkah:
1. Aktifkan sinar tangan: Untuk mengaktifkan sinar tangan, buka Mixed Reality Toolkit -> Input -> Pointer. Dalam EyeTrackingDemo-00-RootScene di mana Mixed Reality Toolkit dikonfigurasi sekali untuk semua adegan demo pelacakan mata, Anda akan melihat EyeTrackingDemoPointerProfile. Anda dapat membuat Profil Input baru dari awal atau menyesuaikan pelacakan mata saat ini:
- Dari awal: Di tab Penunjuk , pilih DefaultMixedRealityInputPointerProfile dari menu konteks. Ini adalah profil pointer default yang sudah mengaktifkan sinar tangan! Untuk mengubah kursor default (titik putih buram), cukup kloning profil dan buat profil penunjuk kustom Anda sendiri. Kemudian ganti DefaultCursor dengan EyeGazeCursor di bawah Prefab Kursor Tatapan.
-
Berdasarkan EyeTrackingDemoPointerProfile yang ada: Klik dua kali EyeTrackingDemoPointerProfile dan tambahkan entri berikut di bawah Opsi Penunjuk:
- Tipe Pengontrol: 'Tangan Artikulasi', 'Windows Mixed Reality'
- Keserahan: Apa pun
- Prefab Penunjuk: DefaultControllerPointer
2. Deteksi bahwa hologram dilihat: Gunakan EyeTrackingTarget skrip untuk memungkinkan mendeteksi bahwa hologram dilihat seperti yang dijelaskan di atas. Anda juga dapat melihat FollowEyeGaze contoh skrip untuk inspirasi karena ini menunjukkan hologram mengikuti tatapan mata Anda (misalnya, kursor) apakah sinar tangan diaktifkan atau tidak.
Sekarang, ketika Anda memulai adegan demo pelacakan mata, Anda akan melihat sinar yang berasal dari tangan Anda. Misalnya, dalam demo pemilihan target pelacakan mata, lingkaran semi transparan masih mengikuti tatapan mata Anda dan permata merespons apakah mereka dilihat atau tidak, sementara tombol menu adegan atas menggunakan penunjuk input utama (tangan Anda) sebagai gantinya.