Slider — MRTK2

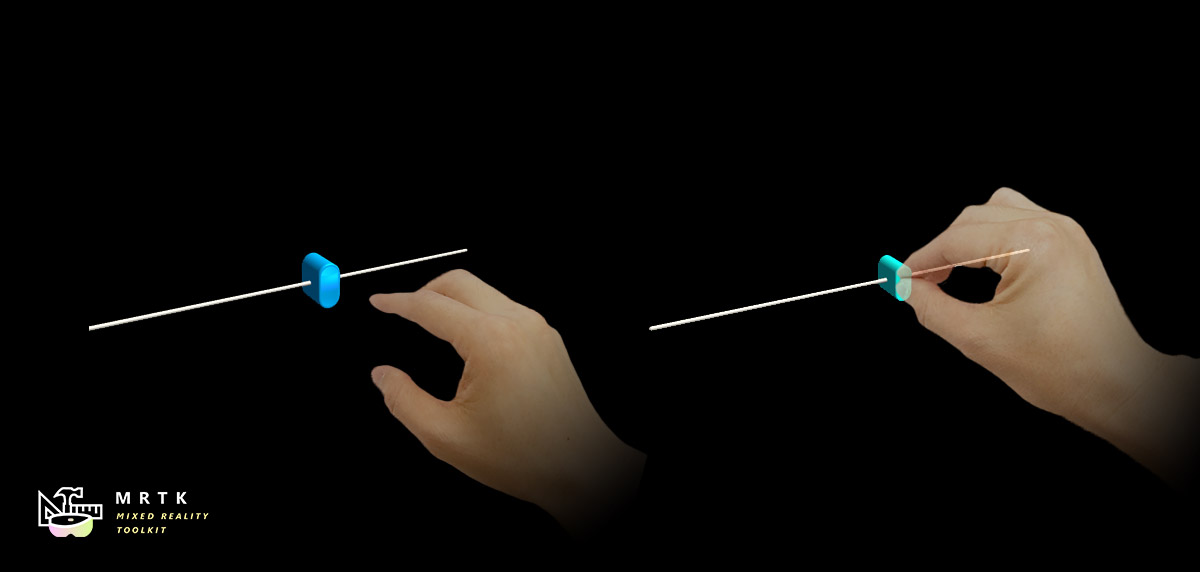
Slider adalah komponen UI yang memungkinkan Anda untuk terus mengubah nilai dengan memindahkan slider di trek. Saat ini Slider Pinch dapat dipindahkan dengan langsung mengambil pengguncing, baik secara langsung maupun pada jarak tertentu. Slider bekerja pada AR dan VR, menggunakan pengontrol gerakan, tangan, atau Gerakan + Suara.
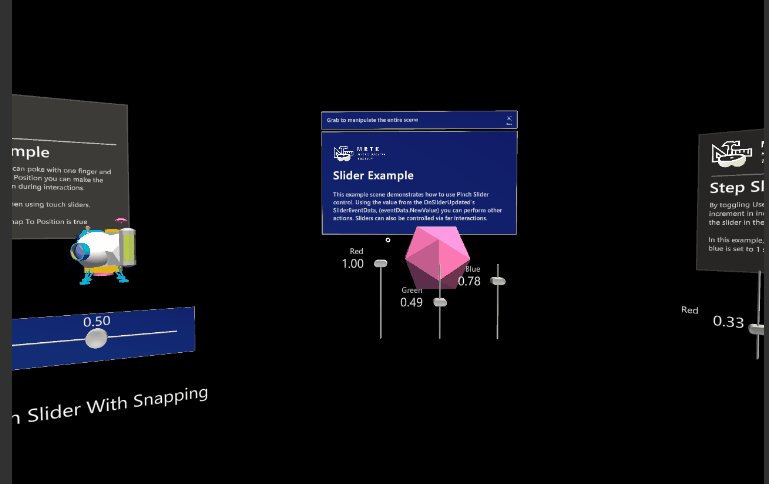
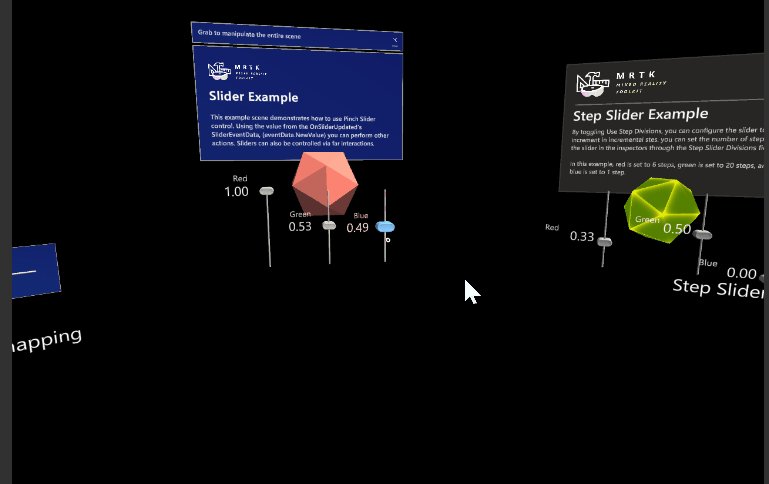
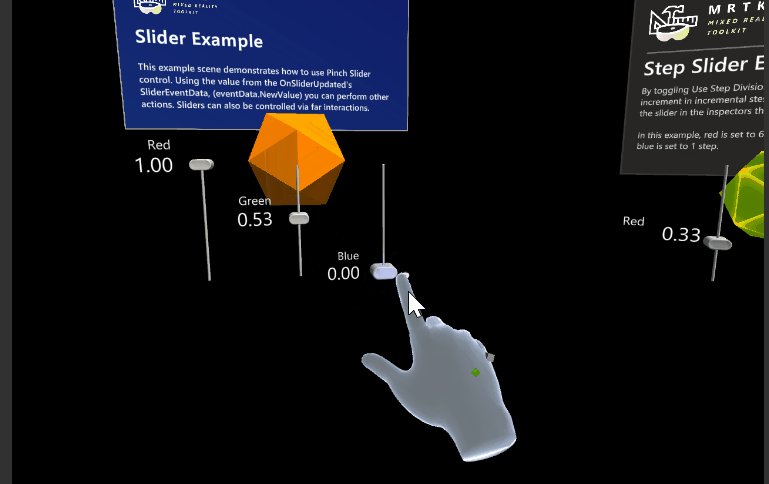
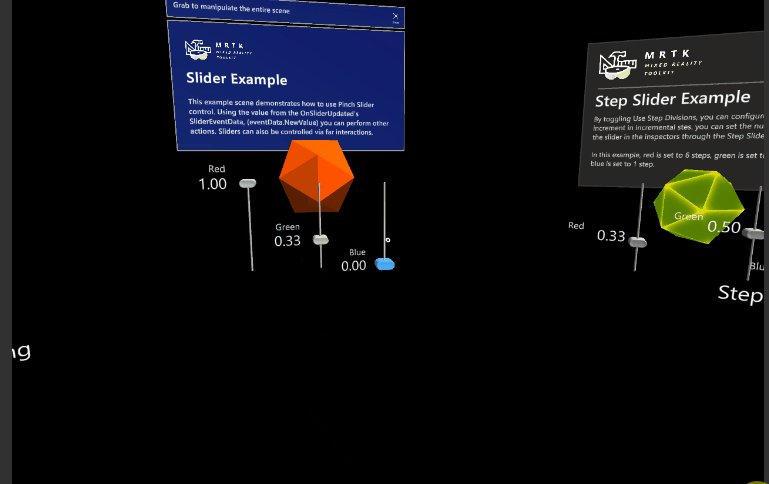
Contoh adegan
Anda dapat menemukan contoh di adegan SliderExample di bawah MRTK/Examples/Demos/UX/Slider/Scenes/.
Cara menggunakan penggerak
Seret dan letakkan prefab PinchSlider ke hierarki adegan. Jika Anda ingin mengubah atau membuat penggeser Anda sendiri, ingatlah untuk melakukan hal berikut:
- Pastikan objek jempol Anda memiliki collider di atasnya. Di prefab PinchSlider, collider aktif
SliderThumb/Button_AnimationContainer/Slider_Button - Pastikan bahwa objek yang berisi collider juga memiliki komponen Near Interaction Grabbable di dalamnya, jika Anda ingin dapat mengambil slider di dekatnya.
Sebaiknya gunakan hierarki berikut
- PinchSlider - Berisi sliderComponent
- TouchCollider - Collider yang berisi seluruh area slider yang dapat dipilih. Mengaktifkan perilaku Posisikan Ke Posisi.
- SliderThumb - Berisi ibu jari yang dapat diubah
- TrackVisuals - Berisi trek dan visual lainnya
- OtherVisuals - Berisi visual lainnya
Peristiwa penggerak
Penggeser mengekspos peristiwa berikut:
- OnValueUpdated - Dipanggil setiap kali nilai slider berubah
- OnInteractionStarted - Dipanggil saat pengguna mengambil slider
- OnInteractionEnded - Dipanggil saat pengguna merilis slider
- OnHoverEntered - Dipanggil saat tangan/pengontrol pengguna mengarahkan kuotasi ke slider, menggunakan interaksi dekat atau jauh.
- OnHoverExited - Dipanggil ketika tangan/pengontrol pengguna tidak lagi berada di dekat slider.
Mengonfigurasi batas penggerak dan sumbu
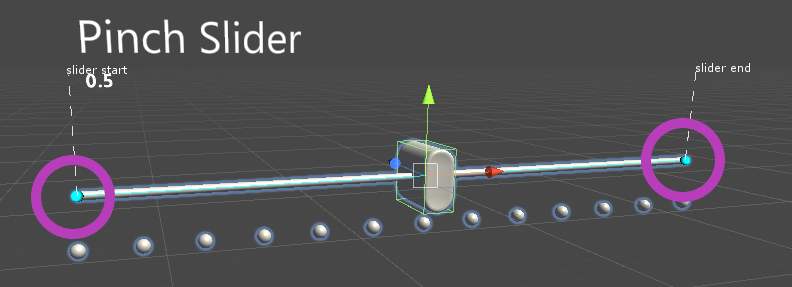
Anda dapat langsung memindahkan titik awal dan akhir penggeling dengan memindahkan handel di Adegan:

Anda juga dapat menentukan sumbu (di ruang lokal) penggeler melalui bidang Sumbu Penggelis
Jika Anda tidak dapat menggunakan gagang, Anda bisa menentukan titik awal dan akhir penggelis melalui bidang Jarak Mulai Slider dan Jarak Akhir Penggiser . Ini menentukan posisi awal/akhir penggeser sebagai jarak dari tengah penggeser, dalam koordinat lokal. Ini berarti bahwa setelah Anda mengatur jarak mulai dan akhir slider seperti yang Anda inginkan, Anda dapat menskalakan slider menjadi lebih kecil atau lebih besar tanpa perlu memperbarui jarak mulai dan akhir.
Properti pemeriksa
Akar Jempol Gameobject yang berisi jempol penggerak.
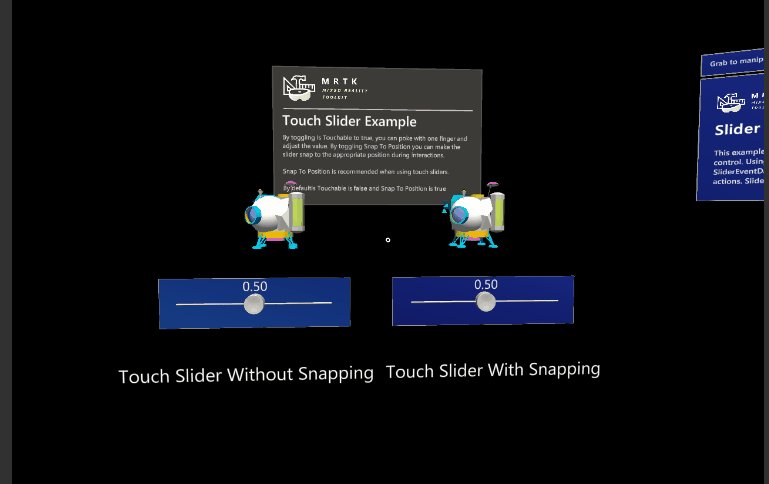
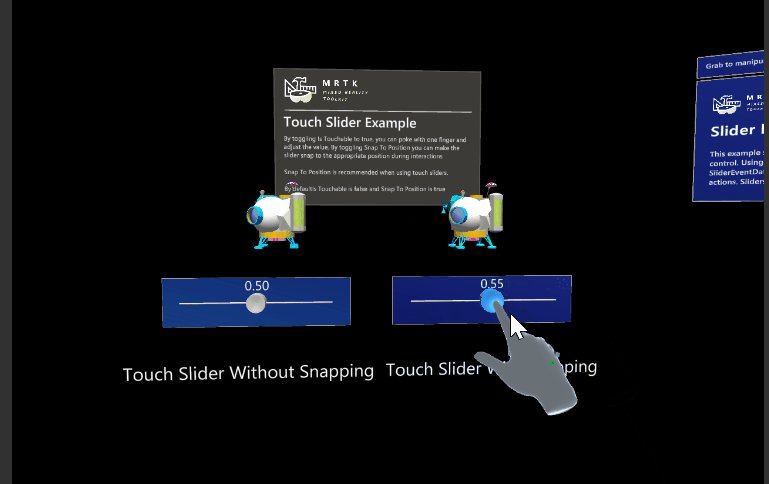
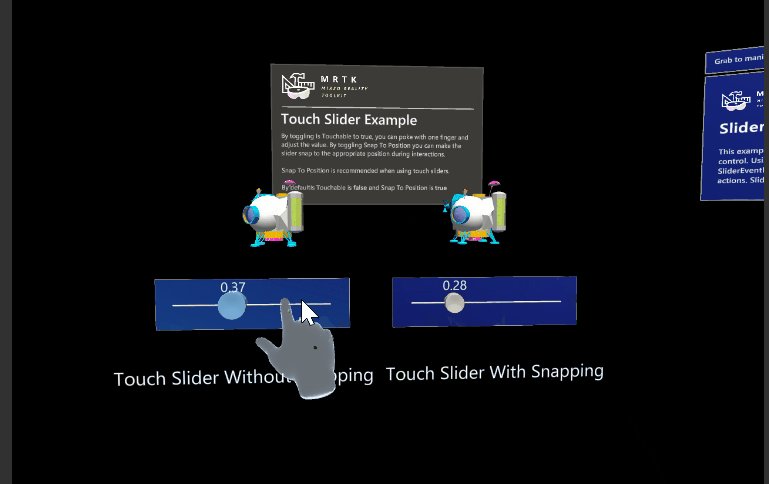
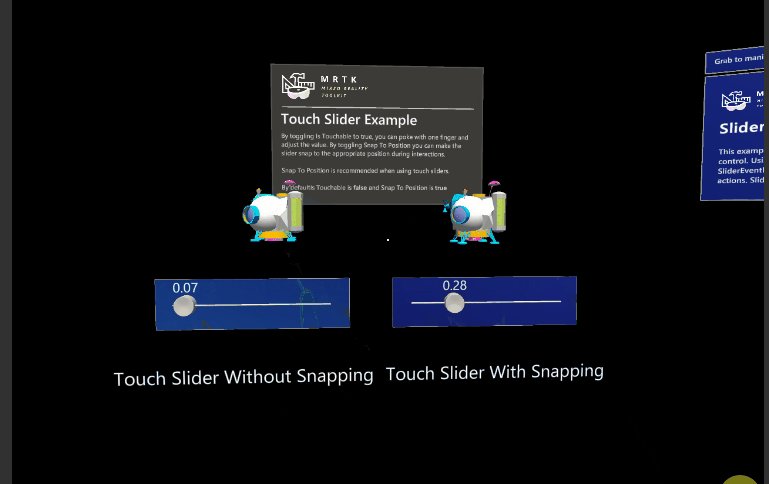
Posisikan ke Posisi Apakah pengguncang ini diposisikan ke posisi yang ditentukan pada penggerak atau tidak
Dapat Disentuh Apakah slider ini dapat dikontrol atau tidak melalui kejadian sentuhan
Penghubung Jempol Pengtabrak yang mengontrol jempol penggerak
Collider yang Dapat Disentuh Area slider yang dapat disentuh atau dipilih saat PosisiKan Ke benar.
Nilai Penggerak Nilai penggerak.
Menggunakan Pembagian Langkah Slider Mengontrol apakah penggerak ini tahapan dalam langkah-langkah atau terus menerus.
Pembagian Langkah Penggerak Jumlah subdivisi yang dipisahkan slider saat Gunakan Pembagian Langkah Slider diaktifkan.
Lacak Visual Gameobject yang berisi visual trek yang diinginkan yang berjalan di sepanjang slider.
Tanda Centang Gameobject yang berisi tanda centang yang diinginkan yang berjalan di sepanjang slider.
Visual Jempol Gameobject yang berisi visual jempol yang diinginkan yang berjalan di sepanjang slider.
Sumbu Penggerak Sumbu penggunjur bergerak bersama.
Jarak Mulai Penggerak Di mana trek pengguncur dimulai, sebagai jarak dari tengah sepanjang sumbu penggunjur, di unit ruang lokal.
Jarak Akhir Penggiser Di mana trek slider berakhir, sebagai jarak dari tengah sepanjang sumbu penggunjung, di unit ruang lokal.
Saat pengguna memperbarui nilai sumbu slider di editor, maka jika Lacak Visual atau Visual Tick ditentukan maka transformasinya diperbarui. Secara khusus, posisi lokal mereka diatur ulang dan rotasi lokalnya diatur agar sesuai dengan orientasi Sumbu Slider. Skalanya tidak dimodifikasi. Jika Tanda Centang memiliki komponen Kumpulan Objek Kisi, maka Tata Letak dan CellWidth atau CellHeight diperbarui agar sesuai dengan Sumbu Slider.
Contoh Konfigurasi Slider
Slider Berkelanjutan dengan  Posisikan Ke Posisi
Posisikan Ke Posisi
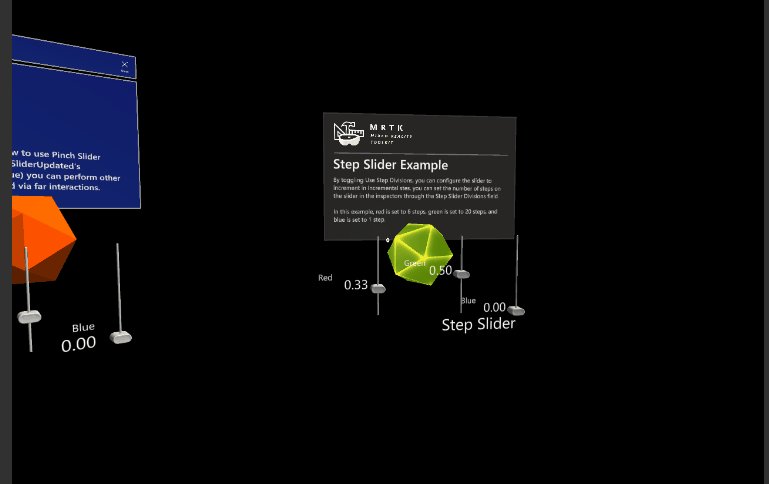
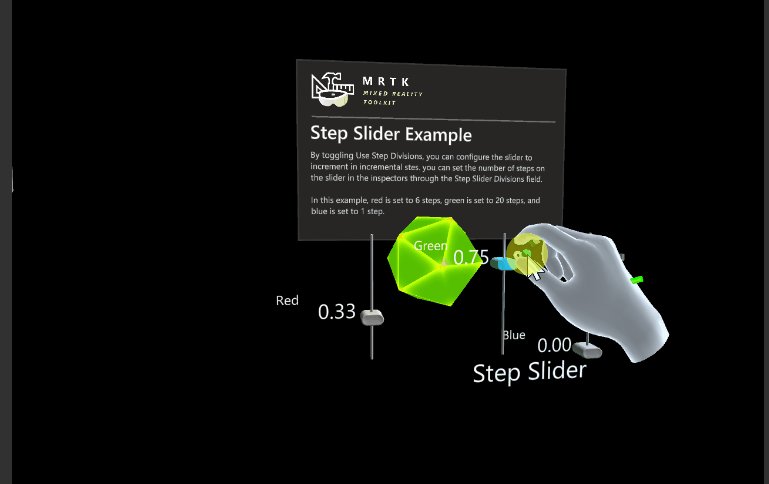
Slider Langkah dengan PosisiKan Ke

Slider Sentuh