BoundsControl — MRTK3

BoundsControl menyediakan kotak pembatas berukuran otomatis, bersama dengan keterlibatan manipulasi untuk rotasi dan skala.
Dalam MRTK 2.x, BoundsControl terutama dihasilkan runtime melalui penggunaan konfigurasi ScriptableObjects. Di MRTK3, penyiapan dan penyesuaian BoundsControl telah disederhanakan secara signifikan. Visual dan handel terikat hanyalah prefab yang dapat disesuaikan yang digunakan BoundsControl saat runtime. Pengembang dapat mengubah dan menyesuaikan prefab visual, atau bahkan membangun visual batas baru dari awal. Kami menyediakan implementasi visual batas standar, mengikuti Mixed Reality Design Language baru.
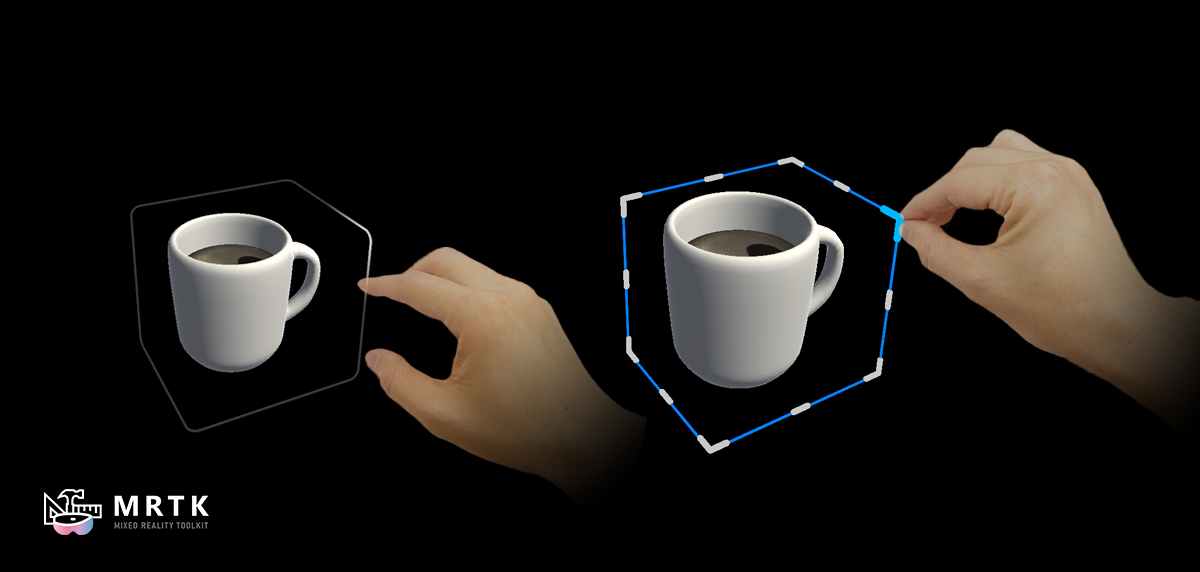
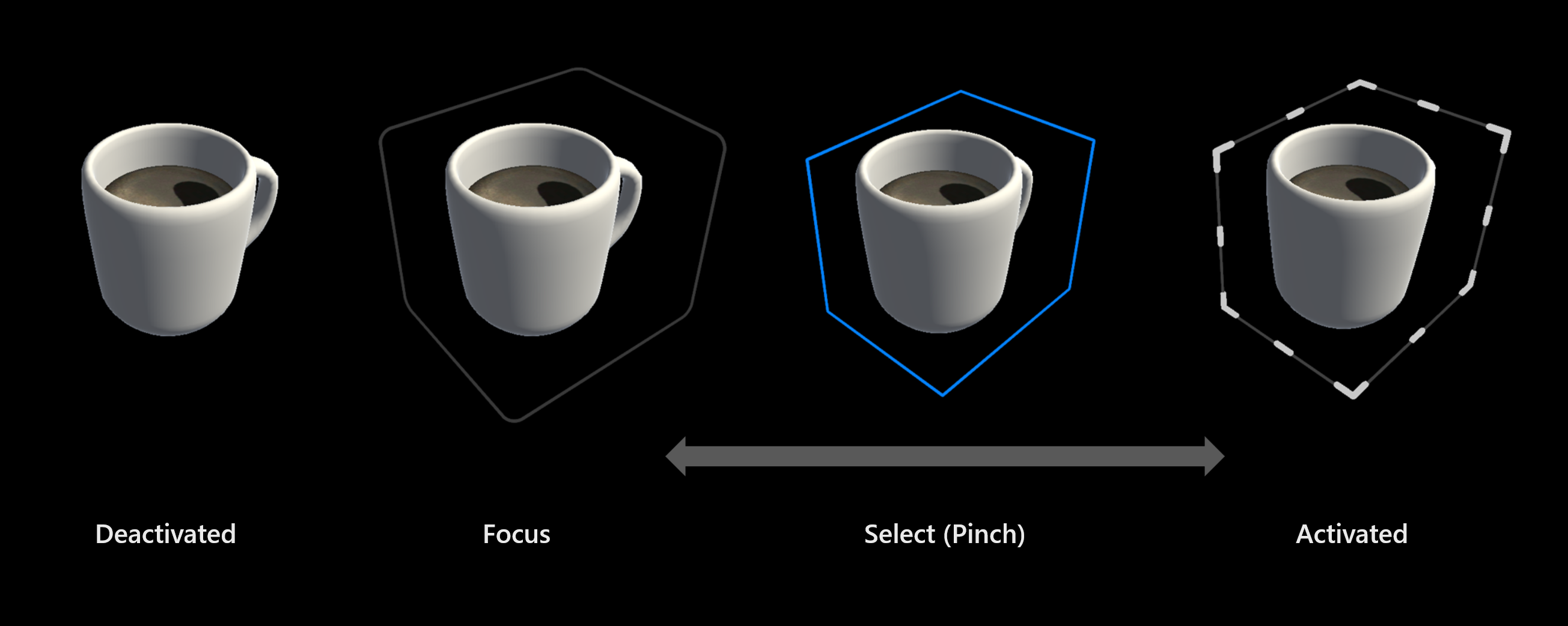
Visual baru menawarkan umpan balik visual yang disederhanakan yang menggambarkan niat dan manipulasi objek pengguna dengan kebisingan visual yang minimal mengganggu.
Siapkan
Cukup tambahkan BoundsControl ke objek yang ada dan isi BoundsVisualsPrefab referensi dengan visual batas yang ingin Anda gunakan. Kami menyediakan beberapa visual terikat bawaan yang berbeda untuk Anda gunakan.
Penting
Kami sangat menyarankan pengembang menambahkan MinMaxScaleConstraint untuk mencegah pengguna menskalakan objek ke ukuran yang sangat kecil atau besar.
Untuk menggunakan niat visual terikat dan efek fokus, Anda harus memiliki StatefulInteractable pada objek . Jika dapat berinteraksi tidak terdeteksi secara otomatis, Anda dapat menentukan koneksi di pemeriksa BoundsControl.
Catatan
Sebaiknya pengembang menggunakan ObjectManipulator bersama BoundsControl untuk menawarkan manipulasi langsung kepada pengguna selain manipulasi berbasis kepenuhan. ObjectManipulator dapat berfungsi sebagai StatefulInteractable untuk status hover/fokus yang direspons visual batas.
Prefab visual terikat
Kami menawarkan beberapa visual terikat bawaan untuk digunakan dengan BoundsControl. Pengembang didorong untuk membuat varian prefab dari visual ini dan menyesuaikannya agar sesuai dengan kebutuhan mereka. Animasi dan status handel didukung oleh StateVisualizer, memungkinkan pengembang untuk lebih menyesuaikan tampilan dan nuansa kesediaan.
Menangani gaya oklusi
Visual terikat ini menawarkan desain visual yang disederhanakan dengan lebih sedikit gangguan untuk pengguna. Hanya handel yang relevan di sepanjang tepi batas yang akan terlihat. Visual terikat mengontrak, memperluas, dan mengubah warna/ketebalan tergantung pada niat pengguna dan kemajuan pemilihan. Kami sangat menyarankan untuk menggunakan gaya visual terikat ini.

Niat saja
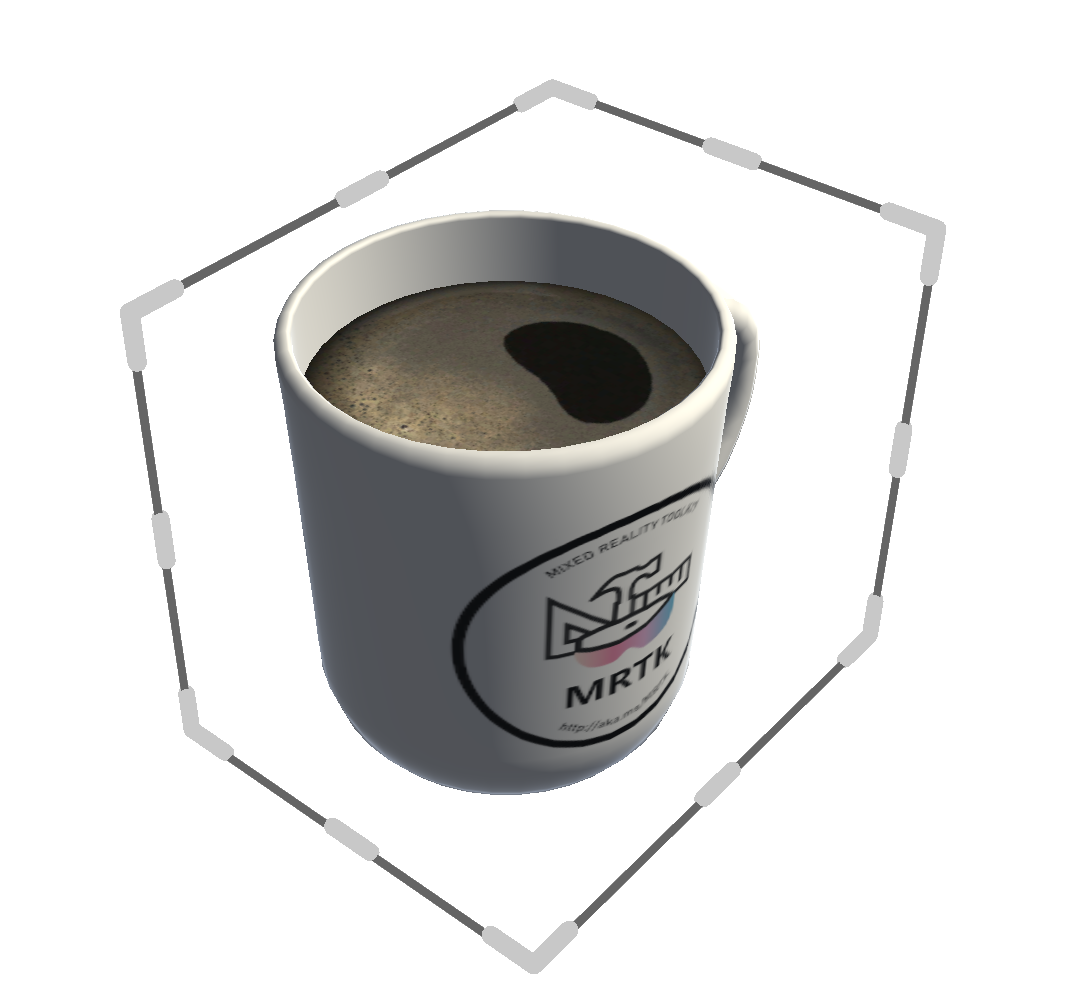
Dalam beberapa konteks, handel mungkin tidak diinginkan, dan pengembang mungkin ingin menggunakan visual batas saja sebagai indikator niat pengguna yang menyenangkan. Meskipun prefab ini melakukan pekerjaan, efek yang sama dapat dicapai dengan salah satu visual batas lainnya dengan memilih HandleType.None. Kami telah menemukan bahwa visual batas yang dapat diperas adalah elemen umpan balik visual yang memuaskan dan menyenangkan untuk banyak konteks yang berbeda, bukan hanya untuk manipulasi berbasis handel.

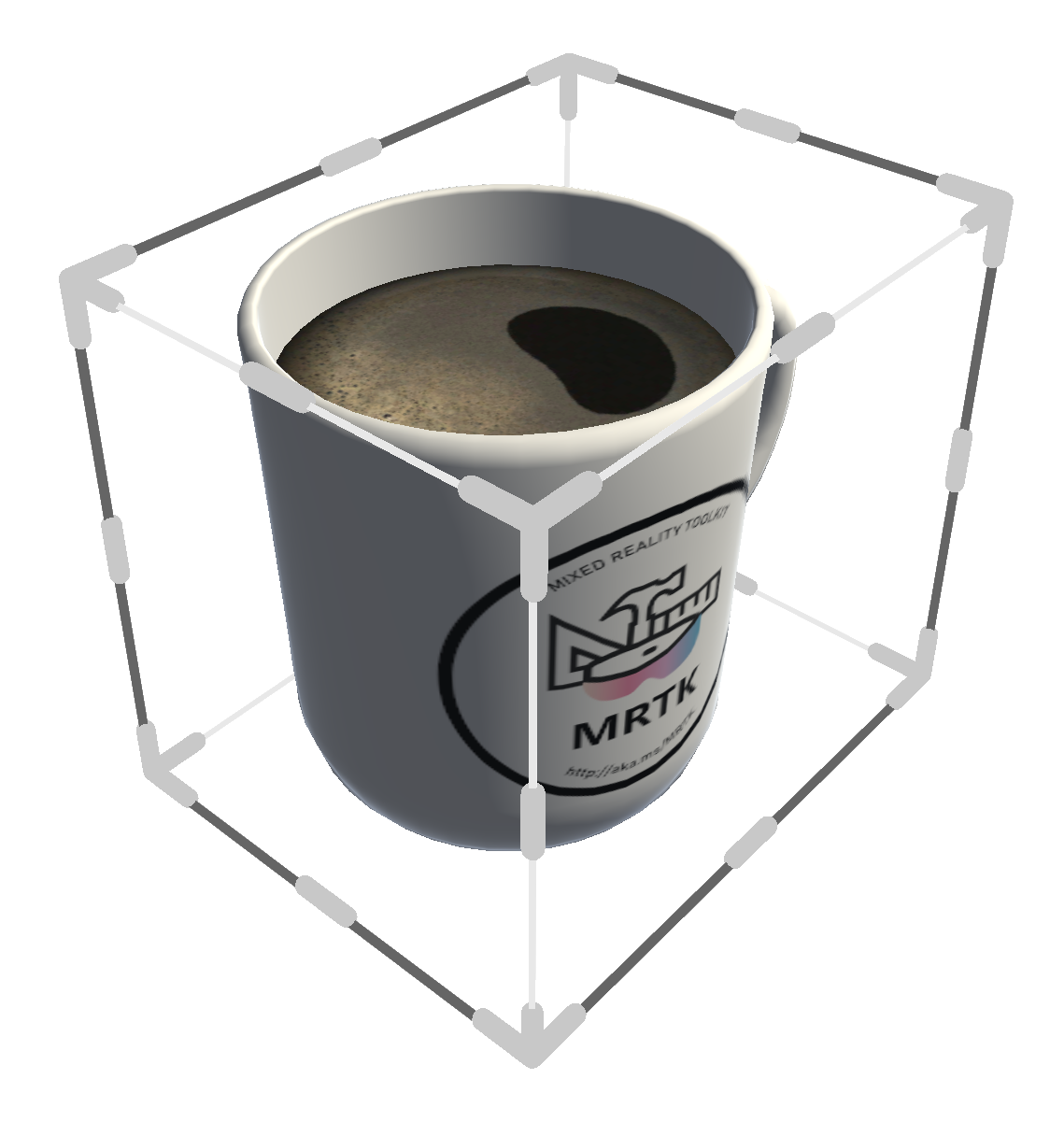
Gaya warisan
Visual batas ini memperlihatkan semua gagang dan tepi kotak. Ini lebih cocok dengan bahasa desain warisan dan perilaku sebelumnya yang terlihat di MRTK 2.x; namun, desain ini bisa lebih mengganggu pengguna karena kebisingan visual yang tidak perlu. Selain itu, keberadaan handel yang berada di depan objek (dan di belakang) dapat menyebabkan masalah dengan manipulasi tatapan-cubit tidak langsung. Kami tidak menyarankan penggunaan gaya ini untuk aplikasi baru, terutama yang memanfaatkan penargetan tatapan.

Desain interaksi
Dalam iterasi saat ini, kami menawarkan interaksi aktivasi/pennonaktifkan sederhana. Dengan mengklik batas di tempat (dengan kata lain, memilih objek, tidak memindahkannya, dan melepaskannya) handel dapat diaktifkan dan dinonaktifkan. Toleransi jarak untuk pemeriksaan ini dapat disesuaikan dengan DragToggleThreshold, dan perilaku aktivasi ini sendiri dapat diaktifkan/dinonaktifkan dengan ToggleHandlesOnClick properti .

Handel dapat diaktifkan atau dinonaktifkan secara manual dari kode kapan saja dengan mengatur HandlesActive.
Penghitungan batas otomatis
BoundsControl akan mencoba menghitung batas objek terkait secara otomatis. Jika bentuk batas tertentu diinginkan, centang OverrideBounds opsi dan tentukan objek batas secara langsung. Sistem penghitungan terikat hanya akan menghitung batas untuk objek penimpaan yang ditentukan.
Pengaruhnya BoundsCalculationMethod terhadap cara algoritma menghitung batas. Jika bentuk visual objek tertutup tidak selalu cocok dengan collider, atau sebaliknya benar, pengembang dapat menyesuaikan metode penghitungan untuk lebih memilih menggunakan batas perender atau collider, atau kombinasi keduanya.
Terlepas dari metode perhitungan, Padding opsi akan memenuhi batas secara seragam di unit dunia. Ketika batas diratakan, sumbu yang diratakan tidak dilapisi.
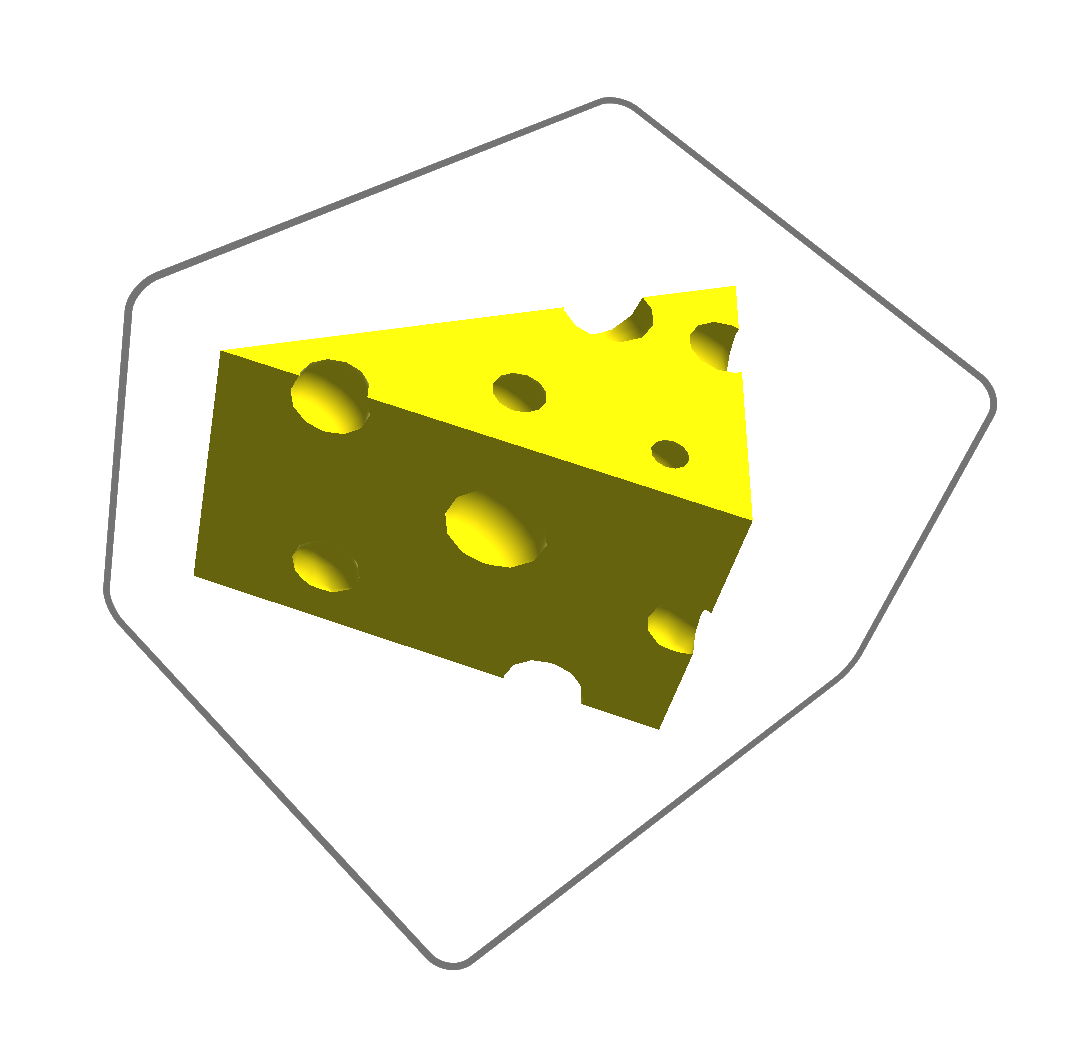
Merata

BoundsControl juga dapat digunakan untuk memanipulasi konten 2D. Jika FlattenMode diatur ke Auto, BoundsControl akan meratakan dirinya ke batas persegi panjang 2D jika objek cukup datar di sepanjang sumbu apa pun. Jika objek tidak cukup datar, tetapi Anda masih ingin keterbatasan batas persegi panjang, FlattenMode.Always akan selalu meratakan BoundsControl di sepanjang sumbu skinniest. Sebaliknya, FlattenMode.Never akan mencegah BoundsControl merata, bahkan ketika objek sangat tipis.
Opsi manipulasi
Perilaku manipulasi BoundsControl dapat disesuaikan dalam beberapa cara. Opsi RotateAnchor mengontrol titik pivot di mana BoundsControl diputar saat menggunakan ketahanan rotasi. Beberapa titik pivot objek jauh dari pusat visualnya, yang dapat menyebabkan ketidaknyamanan dan ketidaktepatan saat memanipulasi dengan handel rotasi. Menentukan BoundsCenter untuk RotateAnchor akan menyebabkan BoundsControl selalu berputar di sekitar pusat geometris batas komputasi daripada asal objek yang sebenarnya.
Perilaku penskalakan dapat diatur ke atau UniformNon Uniform. Dalam mode Seragam, semua sumbu objek diskalakan bersama-sama, mempertahankan rasio aspek dan penampilan. Penskalaan non-seragam memungkinkan setiap sumbu objek diskalakan secara independen.