Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.

Selama beberapa tahun terakhir, kami telah mengirimkan berbagai perangkat dan faktor bentuk dengan berbagai jenis tampilan, resolusi, dan pengalaman pengguna. Kami telah mengembangkan serangkaian praktik terbaik untuk merancang pengalaman hebat dalam realitas campuran, tetapi praktik terbaik ini terus berkembang saat kami menguji dan mengevaluasi desain di berbagai produk dan perangkat.
Kami sangat senang memperkenalkan Mixed Reality Design Language terbaru--pertama yang dipamerkan di aplikasi Mesh untuk HoloLens--kepada publik melalui blok penyusun MRTK. Perubahan desain baru bertujuan untuk memberdayakan pengembang untuk membangun aplikasi siap produksi yang lebih indah, dapat digunakan, dan portabel.
Perbaikan
 Geometri yang diperbarui dengan sudut bulat untuk pengalaman yang lebih mudah didekati dan ramah
Geometri yang diperbarui dengan sudut bulat untuk pengalaman yang lebih mudah didekati dan ramah
 Umpan balik visual yang ditingkatkan untuk input multi-modal yang ditingkatkan seperti tatapan mata dikombinasikan dengan gerakan mencubit
Umpan balik visual yang ditingkatkan untuk input multi-modal yang ditingkatkan seperti tatapan mata dikombinasikan dengan gerakan mencubit
 Unit modular yang ditingkatkan yang mendukung berbagai skenario UI dengan permutasi
Unit modular yang ditingkatkan yang mendukung berbagai skenario UI dengan permutasi
 Sistem backplate modular untuk membangun tata letak kompleks yang tetap jelas dan dapat digunakan
Sistem backplate modular untuk membangun tata letak kompleks yang tetap jelas dan dapat digunakan
 Visual kotak pembatas yang didesain ulang untuk mengurangi kebisingan visual dan mengaktifkan interaksi yang didukung tatapan cairan
Visual kotak pembatas yang didesain ulang untuk mengurangi kebisingan visual dan mengaktifkan interaksi yang didukung tatapan cairan
 Integrasi dengan RectTransform dan Unity Canvas yang mendukung tata letak dinamis dan fleksibel
Integrasi dengan RectTransform dan Unity Canvas yang mendukung tata letak dinamis dan fleksibel
Elemen kunci

Geometri
Bahasa desain baru memperkenalkan geometri dengan sudut bulat yang menciptakan pengalaman yang lebih mudah didekati, menarik, dan modern. Geometri juga sepenuhnya tiga dimensi, dengan ketebalan nyata yang membantu membumikan desain pada kenyataannya. Ini juga mengingatkan pengguna bahwa elemen-elemen ini adalah objek fisik nyata yang ada dalam ruang 3D mereka, dan dapat dilampirkan ke objek dan diambil, dipindahkan, atau dimanipulasi.

Warna
Warna membantu pengguna fokus pada tugas mereka dengan menunjukkan hierarki visual dan struktur antara elemen antarmuka pengguna. Skema warna bahasa desain baru meminimalkan kelelahan mata sambil tetap cerah dan buram cukup pada tampilan aditif untuk memperkuat kepercayaan pengguna ketika mereka membuat interaksi tangan langsung. Elemen terperinci seperti efek iridescent adalah hasil dari desain dan iterasi penelitian pengguna untuk memberikan pengalaman terbaik dalam tampilan aditif HoloLens dan perangkat Mixed Reality lainnya.

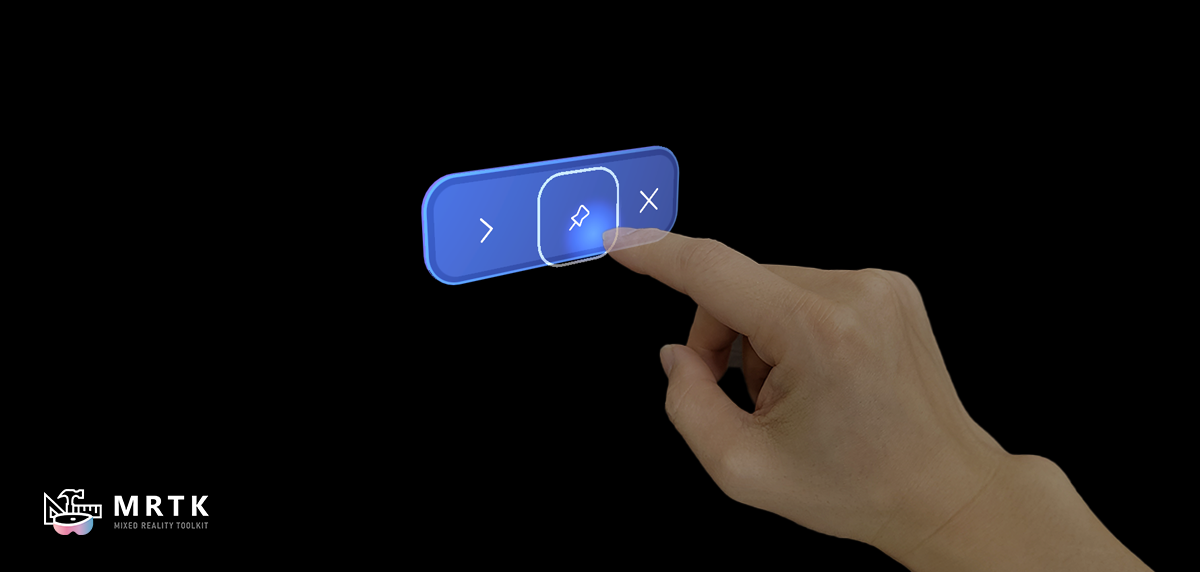
Cahaya dan bahan
Cahaya dan bahan memainkan peran penting dalam memberikan umpan balik visual dalam interaksi spasial. Menggunakan iluminasi 3D kontekstual membantu pengguna melihat kedalaman dan status interaksi, terutama ketika tampilan aditif perangkat dapat menyebabkan kebingungan kedalaman. Misalnya, ujung jari pengguna melemparkan cahaya halus pada permukaan tombol yang dapat ditekan, meningkatkan persepsi pengguna tentang jarak jari mereka dari hologram.

Lapisan
Lapisan adalah konsep tumpang tindih satu permukaan dengan permukaan lain. Bahasa Desain Mixed Reality menggunakan lapisan dan elevasi untuk membuat UI volumetrik yang meningkatkan kualitas interaksi dan kegunaan dalam interaksi spasial, dan menyenangkan pengguna dengan respons yang indah dan intuitif terhadap input mereka.
![]()
Ikonografi
Ikonografi adalah sekumpulan gambar visual dan simbol yang membantu pengguna memahami dan menavigasi aplikasi Anda. Bahasa Desain Mixed Reality menggunakan Ikon Sistem Fasih Microsoft. Setiap glyph dalam font ikon sistem kami telah dirancang ulang untuk merangkul geometri yang lebih lembut dan metafora yang lebih modern.

Tipografi
Sebagai representasi visual bahasa, tugas utama tipografi adalah mengomunikasikan informasi. Ramp jenis Bahasa Desain membantu Anda membuat struktur dan hierarki dalam konten Anda untuk memaksimalkan legibilitas dan keterbacaan di UI Anda.
Bahasa Desain Mixed Reality di MRTK3
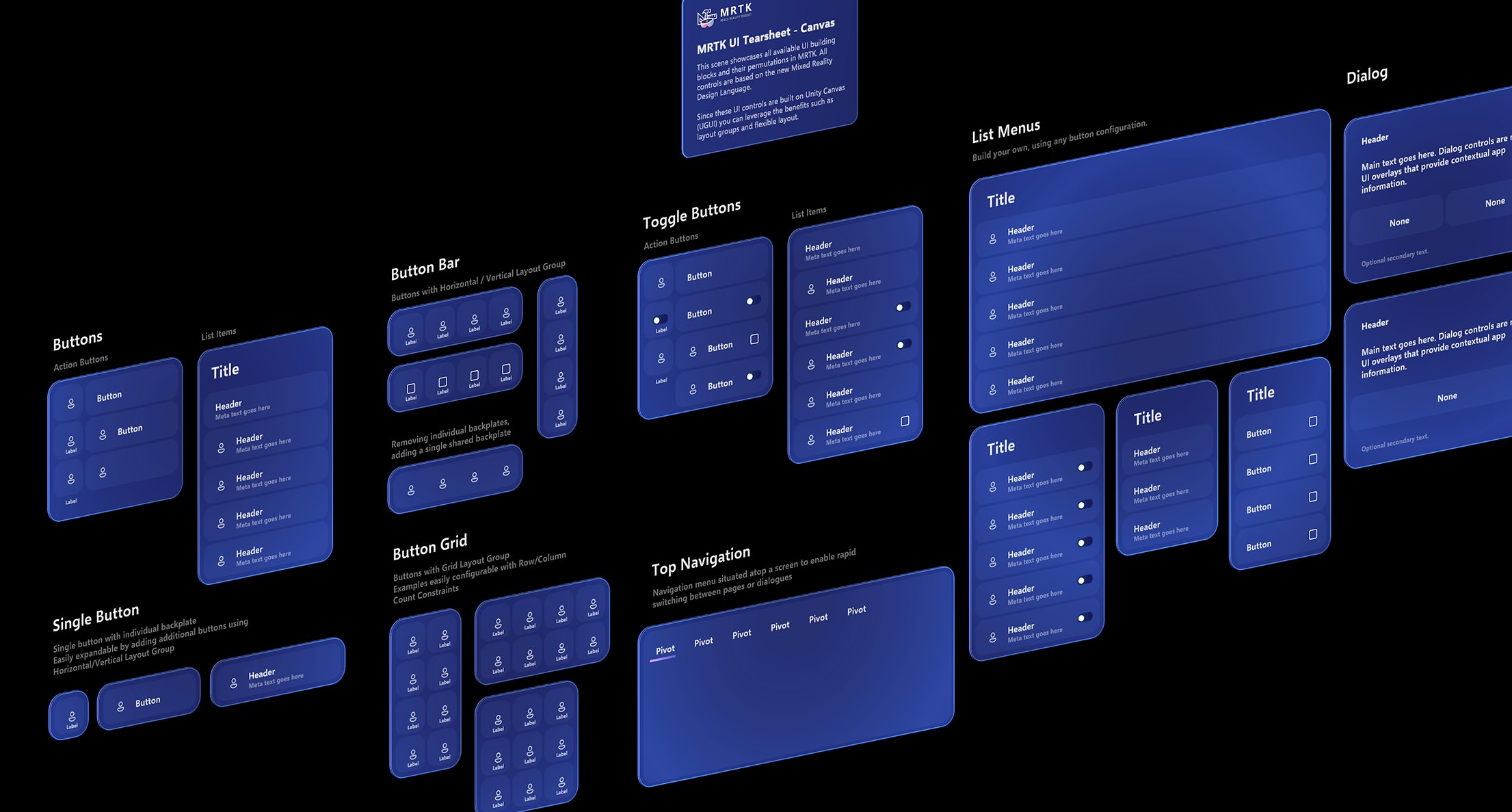
Anda dapat memeriksa contoh adegan ini untuk berbagai elemen UI dengan bahasa desain Mixed Reality.
- CanvasUITearSheet.unity: Menampilkan semua varian prefab tombol berbasis Kanvas yang tersedia di MRTK.
- CanvasExample.unity: Contoh membangun tata letak yang lebih besar menggunakan komponen berbasis Kanvas.
- UITearSheet.unity: Menampilkan semua varian prefab tombol berbasis non-Kanvas yang tersedia di MRTK.

Contoh penggunaan Bahasa Desain Mixed Reality
Jelajahi dan pelajari tentang contoh Bahasa Desain Mixed Reality yang sedang beraksi.