Antarmuka pengguna volumetrik dengan Canvas — MRTK3



Catatan
Ini adalah gambaran umum konseptual tentang bagaimana UI berbasis Kanvas hibrid dibangun. Untuk dokumentasi tentang prefab UX individual, lihat dokumentasi Komponen UX.
MRTK3 memperkenalkan UI volumetrik yang terintegrasi dengan sistem RectTransform dan Canvas Unity. Meskipun sistem ini secara historis telah digunakan untuk UI datar 2D, sistem ini mampu merender dan meletakkan antarmuka pengguna 3D volumetrik. Ini dapat mempercepat iterasi desain dan meningkatkan keakuratan desain yang dapat dibuat dengan antarmuka pengguna volumetrik.
Catatan
Pustaka komponen berbasis Canvas sedang dalam pengembangan aktif dan akan berubah dengan cepat dengan fitur, tampilan dan nuansa, tata letak, dan arsitektur baru.
Sistem UI non-Canvas MRTK 2.x sangat sulit didesain karena tidak memiliki banyak fitur dasar yang diharapkan dari sistem desain antarmuka.
- ✘ Kurangnya unit desain non-fisik
- ✘ Tidak ada perataan
- ✘ Tidak ada margin / padding
- ✘ Tidak ada tata letak yang fleksibel atau responsif
- ✘ Prefab berbeda untuk setiap permutasi tata letak, ukuran, dan konfigurasi tunggal
- ✘ Dukungan yang sangat terbatas untuk tata letak koleksi (tata letak horizontal / vertikal yang dapat disusun)
- ✘ Kurangnya fitur desain dasar seperti radii sudut bulat yang benar-benar berukuran atau lebar goresan
- ✘ Perlu menggunakan skala untuk menyesuaikan ukuran elemen UI, merusak anak-anak
- ✘ Dukungan terbatas untuk mouse dan keyboard
- ✘ Tidak ada dukungan untuk gamepad
Sebagai hasil dari keterbatasan ini, antarmuka pengguna volumetrik secara historis lebih primitif dalam desainnya dan membutuhkan banyak tenaga kerja manual dari desainer teknis untuk membuat tata letak yang indah.
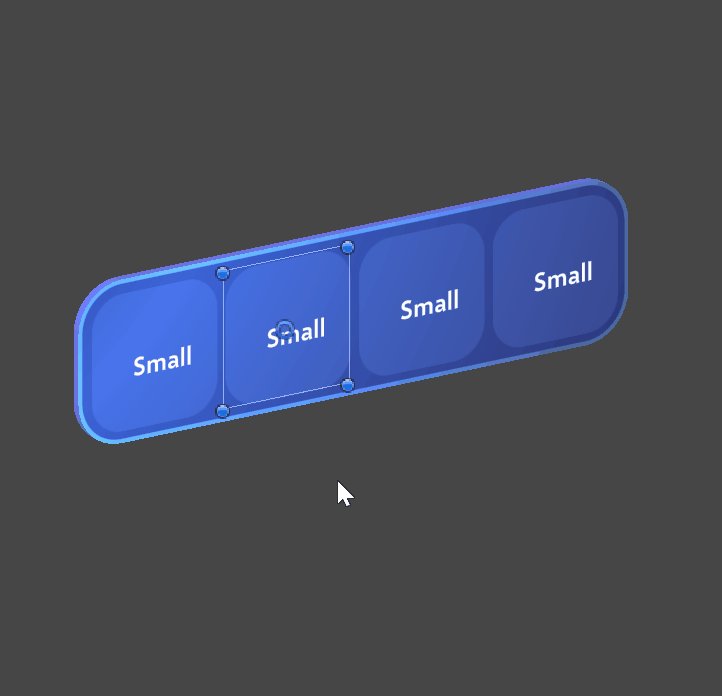
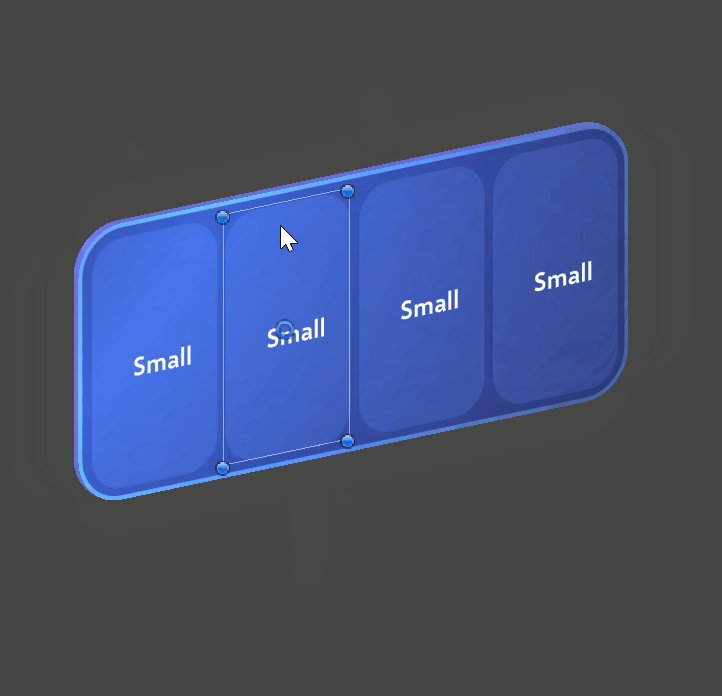
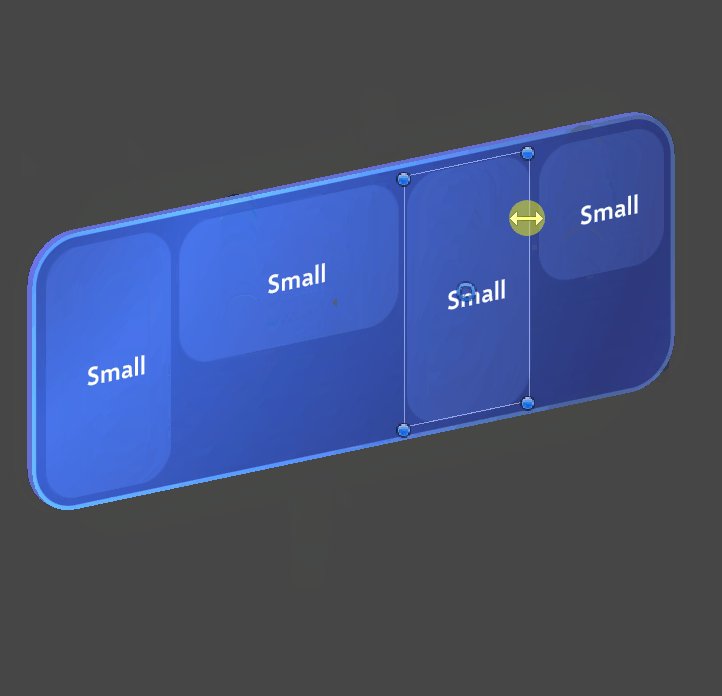
MRTK3 memperkenalkan pendekatan terpadu. Kontrol UI volumetrik indah yang mendukung semua interaksi XR (seperti penekanan pelacakan tangan artikulasi dan tatapan-pinch) dapat ditulis dalam konteks Canvas-RectTransform. Kontrol dapat secara otomatis ditata dengan margin, padding, flex responsif, dan semua fitur yang diharapkan desainer. Selain itu, kita dapat merutekan peristiwa UGUI ke XRI sehingga prefab UI yang sama persis bekerja dengan baik di seluruh konteks 2D serta 3D, termasuk input yang dapat diakses seperti gamepad.
Manfaatnya mencakup:
- ✔ Unit desain fleksibel yang memetakan ke berbagai konteks fisik (realitas 3D, layar 2D, TV/Desktop/Seluler/Web)
- ✔ Dukungan penyelarasan RectTransform penuh untuk tata letak responsif dengan hubungan induk/anak yang kohesif
- ✔ Margin RectTransform penuh dan dukungan padding melalui grup UnityUI AutoLayout
- ✔ Dukungan untuk tata letak fleksibel dengan prioritas dan margin melalui grup UnityUI AutoLayout
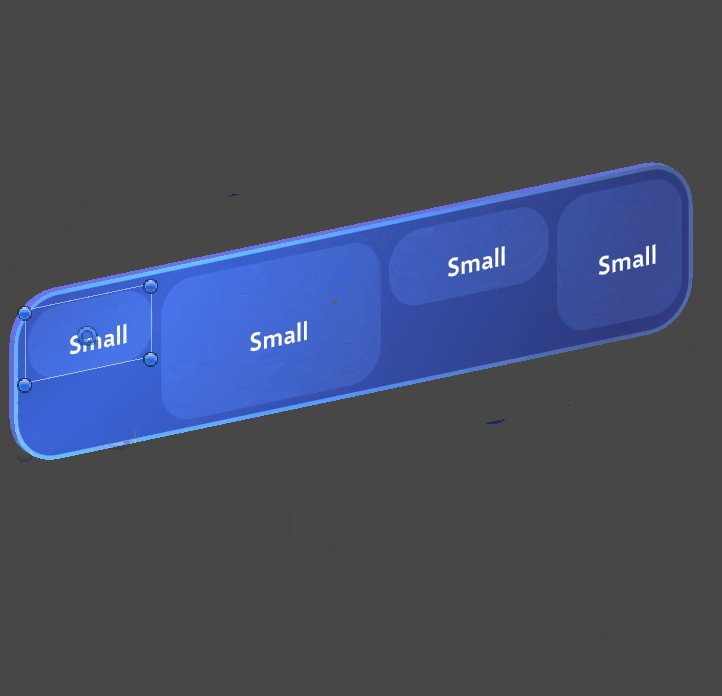
- ✔ Prefab tunggal untuk setiap jenis kontrol, yang dapat diubah ukurannya dan disesuaikan agar sesuai dengan konten atau konteks apa pun
- ✔ Tata letak horizontal, vertikal, dan kisi dari grup AutoLayout UnityUI. Tata letak kustom dimungkinkan melalui ekstensi antarmuka tata letak Unity.
- ✔ Berbagai fitur desain canggih seperti radii sudut bulat yang benar-benar berukuran besar, lebar goresan, dan margin, yang diaktifkan oleh fitur shader UI canggih dalam paket Mixed Reality Graphics Tools.
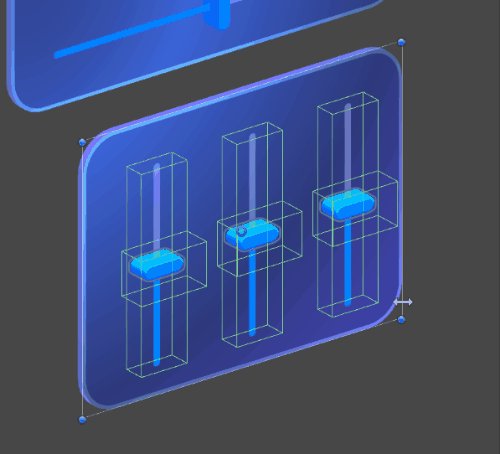
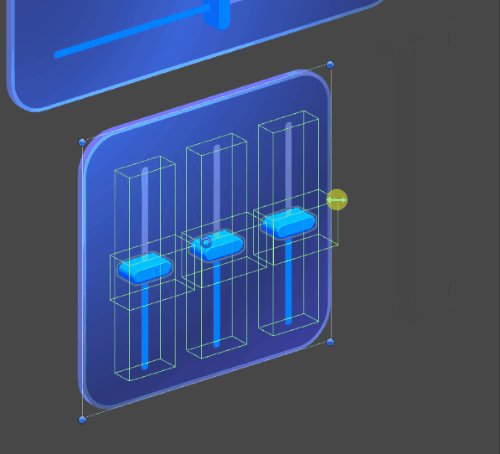
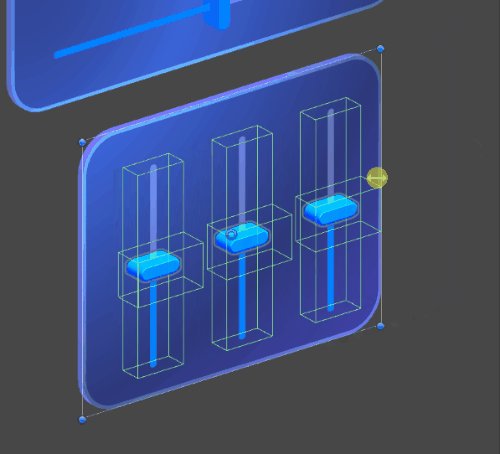
- ✔ Tidak ada penskalaan: semua ukuran dan tata letak dicapai melalui ukuran RectTransform dan metrik offset. Orang tua tidak menskalakan anak-anak.
- ✔ Dukungan penuh untuk mouse + keyboard, secara asli melalui peristiwa UGUI dan
UGUIInputAdapterdanCanvasProxyInteractor(lihat dokumentasi arsitektur yang dapat berinteraksi untuk informasi selengkapnya) - ✔ Dukungan untuk gamepad dan navigasi arah/relatif
Kekuatan dan fleksibilitas ini dapat dikenakan biaya, dan UI berbasis Kanvas memerlukan manajemen yang cermat untuk menghindari jebakan performa umum.
- Setiap "bagian bergerak" dari UI Anda harus menjadi simpul Canvas yang berbeda. Ada biaya yang
O(tree_height)terkait dengan mutasi hierarki Canvas; menggunakan beberapa kanvas untuk beberapa komponen yang bergerak/dapat digunakan kembali sangat disarankan. - Hindari menggunakan satu kanvas global untuk seluruh adegan Anda.
- Memindahkan dan memutar Kanvas dan RectTransforms dapat memiliki implikasi performa. Kami sangat menyarankan untuk menumpuk Kanvas Anda di bawah transformasi "sarung" non-RectTransform yang akan dipindahkan, alih-alih memindahkan Kanvas secara langsung.
- Kisah kami untuk masking dan kliping UI berbasis collider masih dalam pengembangan. Pertimbangkan untuk menghindari tampilan gulir yang berisi konten yang dapat diklik.
- Sistem navigasi arah Unity default dapat, dalam beberapa konteks 3D, bereaksi aneh. Kami sedang menyelidiki sistem navigasi kustom yang akan bereaksi lebih kuat dalam tata letak 3D yang tidak biasa.
Kami akan merilis panduan yang lebih spesifik untuk mengoptimalkan tata letak berbasis Canvas Anda karena kami melakukan pengujian performa yang lebih rinci di berbagai perangkat.
Siapkan
Komponen kami ditulis dengan unit desain 1: rasio 1mm untuk konteks fisik. Saat Anda menyiapkan Canvas untuk digunakan dengan UI volumetrik yang ditujukan untuk ditampilkan dalam aplikasi 3D imersif:
- Pastikan Kanvas Anda adalah ruang dunia
- Pastikan skala Canvas secara global 0,001 pada semua sumbu
Untuk aplikasi yang dirender ke tampilan 2D, skala dapat disesuaikan secara bebas agar sesuai dengan metrik kegunaan yang Anda tentukan dan ukuran target sentuh minimum.
Saat menggunakan dapat berinteraksi dengan UGUIInputAdapter (seperti UX berbasis Canvas kami), pastikan Anda memiliki CanvasProxyInteractor GameObject (sebaiknya kosong) di adegan Anda. Ini akan meneruskan peristiwa UGUI melalui XRI, memastikan bahwa hasil interaktif Anda berfungsi dengan baik.
Jika Anda ingin bereksperimen dengan input UGUI pada komponen non-UX, tambahkan UGUIInputAdapter ke XRI Anda yang dapat berinteraksi. Input UGUI pada interaktif terkait non-UX bersifat eksperimental dan mengalami beberapa bug terbuka.
Pengembangan yang sedang berlangsung
Kami masih membentuk cerita pengembangan untuk membangun UI yang indah di berbagai platform kami yang didukung. Saat ini, kami masih mengirimkan dua versi sebagian besar komponen UX: satu yang tidak menggunakan Canvas, dengan tata letak statis dan tidak responsif (seperti yang telah kami sediakan secara historis di MRTK 2.x), dan versi lain yang dibangun dengan pendekatan berbasis Kanvas terpadu kami. Saat kami membangun lebih banyak komponen dan memaksimalkan implementasi pustaka desain kami, kami berharap bahwa kami akan menghentikan komponen non-Kanvas untuk kepentingan konsistensi dan pemeliharaan.
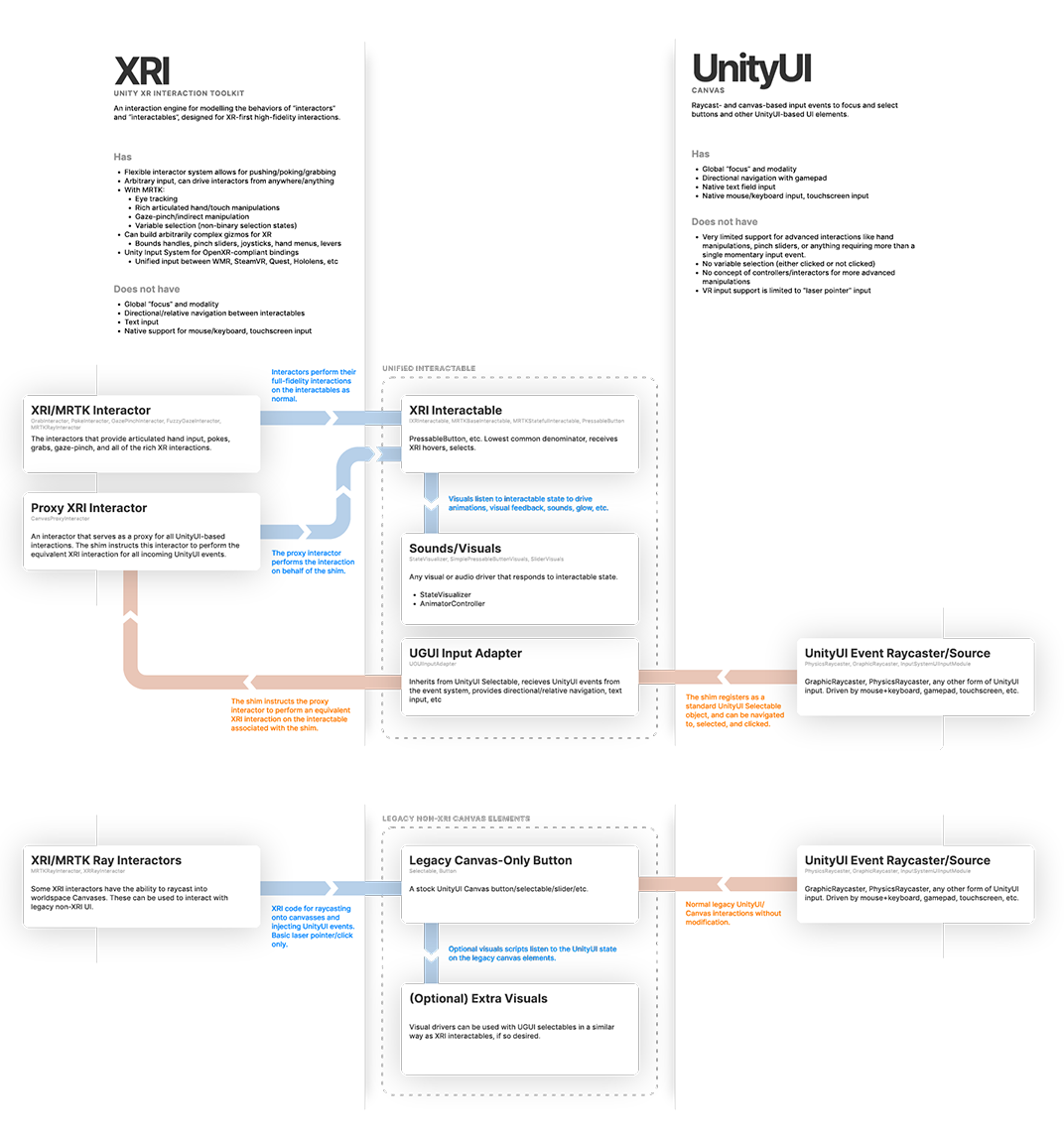
Manajemen status terpadu
Karena pemisahan status/interaksi dan visual yang ketat, Anda akan melihat bahwa status dan skrip interaksi yang sama dibagikan di seluruh konteks Kanvas dan non-Kanvas. Ini memang rancangannya; Skrip interaksi yang sama dapat digunakan kembali di seluruh konteks visual atau tata letak apa pun, mengurangi permukaan API dan meningkatkan konsistensi interaksi kami. Misalnya, Slider adalah komponen interaksi slider untuk pengguncing Kanvas dan non-Kanvas, dan PressableButton merupakan skrip yang sama di seluruh tombol Kanvas dan non-Kanvas. Di masa depan, jika kerangka kerja tata letak atau presentasi baru diadopsi, kita dapat membawa logika dan sistem interaksi yang sama untuk memastikan konsistensi dan pemeliharaan.
Diagram arsitektur di bawah ini merinci bagaimana berbagai peristiwa input dan jenis yang dapat berinteraksi bekerja sama untuk memberikan status interaksi terpadu. Klik diagram untuk melihat versi yang lebih besar.