Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tutorial ini menunjukkan cara menyiapkan server IIS, memverifikasi bahwa aplikasi web Anda dapat menghosting paket aplikasi, dan memanggil dan menggunakan Penginstal Aplikasi secara efektif.
Aplikasi Penginstal Aplikasi memungkinkan pengembang dan PROFESIONAL TI untuk mendistribusikan aplikasi Windows 10 dengan menghostingnya di Content Delivery Network (CDN) mereka sendiri. Ini berguna untuk perusahaan yang tidak ingin atau perlu menerbitkan aplikasi mereka ke Microsoft Store, tetapi masih ingin memanfaatkan platform pengemasan dan penyebaran Windows 10.
Pengaturan
Agar berhasil melalui tutorial ini, Anda akan memerlukan hal berikut:
- Visual Studio 2017
- Alat pengembangan web dan IIS
- Paket aplikasi Windows 10 - Paket aplikasi yang akan Anda distribusikan
Opsional: Proyek Starter di GitHub. Ini berguna jika Anda tidak memiliki paket aplikasi untuk dikerjakan, tetapi masih ingin mempelajari cara menggunakan fitur ini.
Langkah 1 - Menginstal IIS dan ASP.NET
Layanan Informasi Internet adalah fitur Windows yang dapat diinstal melalui menu Mulai. Di menu Mulai cari Aktifkan atau nonaktifkan fitur Windows.
Temukan dan pilih Layanan Informasi Internet untuk menginstal IIS.
Nota
Anda tidak perlu memilih semua kotak centang di bawah Layanan Informasi Internet. Hanya pilihan yang dipilih ketika Anda mengaktifkan Layanan Informasi Internet sudah cukup.
Anda juga perlu menginstal ASP.NET 4.5 atau yang lebih tinggi. Untuk menginstalnya, temukan Layanan Informasi Internet -> World Wide Web Services -> Fitur Pengembangan Aplikasi. Pilih versi ASP.NET yang lebih besar dari atau sama dengan ASP.NET 4.5.

Langkah 2 - Menginstal alat Visual Studio 2017 dan Pengembangan Web
Instal Visual Studio 2017 jika Anda belum menginstalnya. Jika Anda sudah memiliki Visual Studio 2017, pastikan bahwa beban kerja berikut diinstal. Jika beban kerja tidak ada di penginstalan Anda, ikuti menggunakan Penginstal Visual Studio (ditemukan dari menu Mulai).
Selama penginstalan, pilih ASP.NET dan Pengembangan web dan beban kerja lain yang Anda minati.
Setelah penginstalan selesai, luncurkan Visual Studio dan buat proyek baru (File ->Proyek Baru).
Langkah 3 - Membangun Aplikasi Web
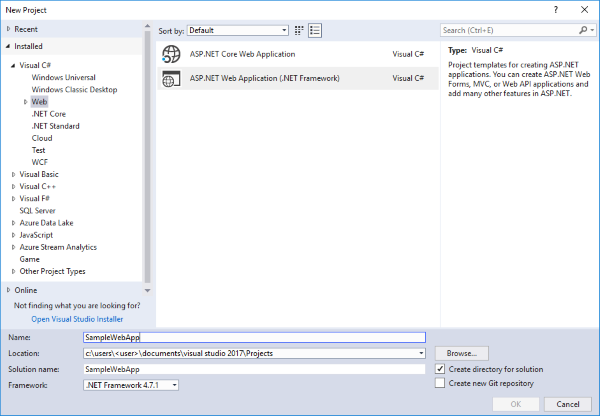
Luncurkan Visual Studio 2017 sebagai Administrator dan buat proyek Aplikasi Web Visual C# baru dengan templat proyek kosong .

Langkah 4 - Mengonfigurasi IIS dengan Aplikasi Web kami
Dari Penjelajah Solusi, klik kanan pada proyek akar dan pilih Properti.
Di properti aplikasi web, pilih tab Web . Di bagian Server , pilih IIS Lokal dari menu drop-down dan klik Buat Direktori Virtual.

Langkah 5 - Menambahkan paket aplikasi ke aplikasi web
Tambahkan paket aplikasi yang akan Anda distribusikan ke dalam aplikasi web. Anda dapat menggunakan paket aplikasi yang merupakan bagian dari paket proyek pemula yang disediakan di GitHub jika Anda tidak memiliki paket aplikasi yang tersedia. Sertifikat (MySampleApp.cer) yang digunakan untuk menandatangani paket tersebut juga disertakan dengan contoh di GitHub. Anda harus menginstal sertifikat ke perangkat Anda sebelum menginstal aplikasi (Langkah 9).
Di aplikasi web proyek pemula, folder baru ditambahkan ke aplikasi web yang disebut paket yang berisi paket aplikasi yang akan didistribusikan. Untuk membuat folder di Visual Studio, klik kanan pada simpul proyek di Penjelajah Solusi, pilih Tambahkan ->Folder Baru dan beri nama paket. Untuk menambahkan paket aplikasi ke folder, klik kanan folder paket dan pilih Tambahkan ->Item yang Ada... dan telusuri ke lokasi paket aplikasi.

Langkah 6 - Membuat Halaman Web
Contoh aplikasi web ini menggunakan HTML sederhana. Anda bebas membuat aplikasi web sesuai kebutuhan Anda.
Klik kanan pada proyek akar penjelajah Solusi, pilih Tambahkan ->Item Baru, dan tambahkan Halaman HTML baru dari bagian Web .
Setelah halaman HTML dibuat, klik kanan pada halaman HTML di Penjelajah Solusi dan pilih Atur Sebagai Halaman Mulai.
Klik dua kali file HTML untuk membukanya di jendela editor kode. Dalam tutorial ini, hanya elemen di halaman web yang diperlukan untuk memanggil aplikasi Penginstal Aplikasi yang berhasil menginstal aplikasi Windows 10 yang akan digunakan.
Sertakan kode HTML berikut di halaman web Anda. Kunci untuk berhasil memanggil Penginstal Aplikasi adalah menggunakan skema kustom yang didaftarkan Penginstal Aplikasi dengan OS: ms-appinstaller:?source=. Lihat contoh kode di bawah ini untuk detail selengkapnya.
Nota
Pastikan bahwa jalur URL yang ditentukan setelah skema kustom cocok dengan Url Proyek di tab web solusi VS Anda.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Langkah 7 - Mengonfigurasi aplikasi web untuk jenis MIME paket aplikasi
Buka file Web.config dari penjelajah solusi dan tambahkan baris berikut dalam <configuration> elemen .
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Nota
Pada teknologi web Microsoft terbaru .NET Core. Membangun situs web menggunakan .NET Core ASP.NET mengabaikan web.config konten statis mimeMap. Akibatnya, Anda harus mengonfigurasi situs web .NET Core yang tepat yang akan menghosting penginstalan MSIX Anda, Anda perlu mengubah metode Konfigurasi dalam file Startup.cs. Kunjungi dokumentasi .NET Core untuk informasi selengkapnya.
Langkah 8 - Tambahkan pengecualian loopback untuk Penginstal Aplikasi
Karena isolasi jaringan, aplikasi Windows 10 seperti Penginstal Aplikasi dibatasi untuk menggunakan alamat loopback IP seperti http://localhost/. Saat menggunakan Server IIS lokal, Penginstal Aplikasi harus ditambahkan ke daftar pengecualian loopback.
Untuk melakukan ini, buka Prompt Perintah sebagai Administrator dan masukkan yang berikut ini:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Untuk memverifikasi bahwa aplikasi ditambahkan ke daftar pengecualian, gunakan perintah berikut untuk menampilkan aplikasi dalam daftar pengecualian loopback:
CheckNetIsolation.exe LoopbackExempt -s
Anda harus menemukan microsoft.desktopappinstaller_8wekyb3d8bbwe dalam daftar.
Setelah validasi lokal penginstalan aplikasi melalui Penginstal Aplikasi selesai, Anda dapat menghapus pengecualian loopback yang Anda tambahkan di langkah ini dengan:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Langkah 9 - Jalankan Aplikasi Web
Buat dan jalankan aplikasi web dengan mengklik tombol jalankan pada Pita VS seperti yang ditunjukkan pada gambar di bawah ini:

Halaman web akan terbuka di browser Anda:

Klik tautan di halaman web untuk meluncurkan aplikasi Penginstal Aplikasi dan menginstal paket aplikasi Windows 10 Anda.
Pemecahan masalah
Hak istimewa tidak memadai
Jika menjalankan aplikasi web di Visual Studio menampilkan kesalahan seperti "Anda tidak memiliki hak istimewa yang memadai untuk mengakses situs web IIS di komputer Anda", Anda harus menjalankan Visual Studio sebagai administrator. Tutup instans Visual Studio saat ini dan buka kembali sebagai admin.
Atur halaman mulai
Jika menjalankan aplikasi web menyebabkan browser dimuat dengan kesalahan HTTP 403.14 - Terlarang, itu karena aplikasi web tidak memiliki halaman mulai yang ditentukan. Lihat Langkah 6 dalam tutorial ini untuk mempelajari cara menentukan halaman mulai.