Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
WINDOWS.UI.Composition API memungkinkan Anda membuat, menganimasikan, mengubah, dan memanipulasi objek komposit dalam lapisan API terpadu. Animasi komposisi menyediakan cara yang kuat dan efisien untuk menjalankan animasi di antarmuka pengguna aplikasi Anda. Mereka telah dirancang dari bawah ke atas untuk memastikan bahwa animasi Anda berjalan pada 60 FPS independen dari utas UI dan untuk memberi Anda fleksibilitas untuk membangun pengalaman luar biasa tidak hanya menggunakan waktu, tetapi input dan properti lainnya, untuk mendorong animasi.
Gerakan di Windows
Pikirkan desain gerakan seperti film. Transisi yang mulus membuat Anda tetap fokus pada cerita, dan menghadirkan pengalaman dalam kehidupan. Kita dapat mengundang perasaan itu ke dalam desain kita, memimpin orang-orang dari satu tugas ke tugas berikutnya dengan mudah sinematik. Gerakan sering menjadi faktor pembferensi antara Antarmuka Pengguna dan Pengalaman Pengguna.
Sebagai blok penyusun dasar Platform UI Windows, CompositionAnimations menyediakan cara yang kuat dan efisien untuk menciptakan pengalaman gerakan di UI aplikasi Anda. Mesin animasi telah dirancang dari bawah ke atas untuk memastikan bahwa gerakan Anda berjalan pada 60 FPS, terlepas dari utas UI. Animasi ini dirancang untuk memberikan fleksibilitas untuk membangun pengalaman gerakan inovatif berdasarkan waktu, input, dan properti lainnya.
Contoh gerakan
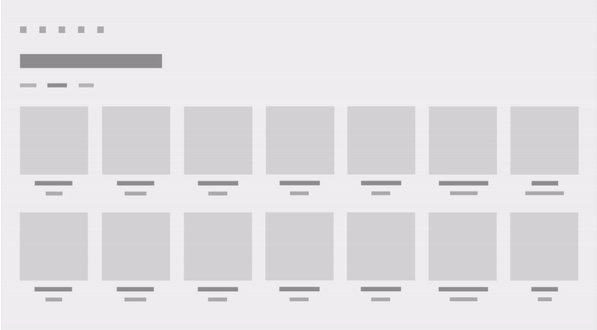
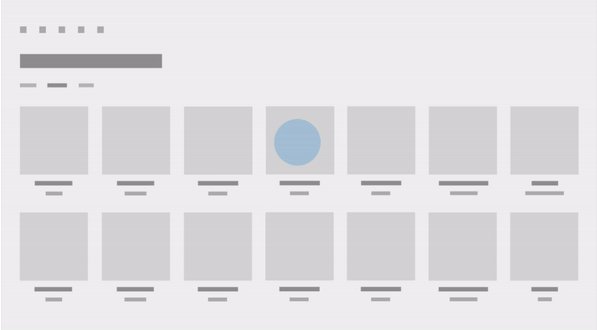
Berikut adalah beberapa contoh gerakan dalam aplikasi.
Di sini, aplikasi menggunakan animasi yang terhubung untuk menganimasikan gambar item saat "berlanjut" untuk menjadi bagian dari header halaman berikutnya. Efek ini membantu mempertahankan konteks pengguna di seluruh transisi.

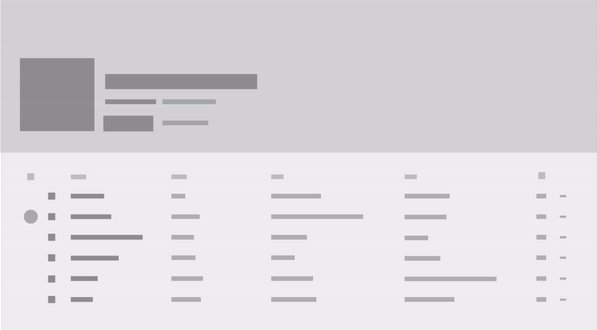
Di sini, efek paralaks visual memindahkan objek yang berbeda pada tingkat yang berbeda ketika UI menggulir atau menggeser untuk menciptakan perasaan kedalaman, perspektif, dan gerakan.

Menggunakan CompositionAnimations untuk membuat Gerakan
Untuk menghasilkan gerakan di UI, pengembang dapat mengakses animasi di XAML atau Visual Layer. Animasi di Lapisan Visual memberi pengembang serangkaian manfaat:
- Performa – alih-alih animasi terikat UI tradisional, animasi pada platform UI Windows beroperasi pada utas independen pada 60 FPS, memungkinkan pengalaman gerakan yang lancar.
- Model Templat – animasi di lapisan UI Windows adalah templat, yang berarti dapat menggunakan animasi tunggal pada beberapa objek dan mengubah properti atau parameter tanpa khawatir menghalangi penggunaan sebelumnya.
- Kustomisasi – lapisan UI Windows tidak hanya memudahkan untuk membuat UI yang indah, tetapi dengan berbagai jenis animasi, mungkin untuk menciptakan pengalaman baru dan menakjubkan dengan gradien kustomisasi
Sebagai pengembang yang menciptakan pengalaman di lapisan UI Windows, Anda memiliki akses ke berbagai konsep animasi untuk menghidapkan desain Anda. Anda dapat menggunakan salah satu konsep ini untuk menganimasikan properti atau komponen subsaluran (jika berlaku) dari KomposisiObject apa pun.
Catatan
Tidak semua properti Dari CompositionObject dapat dianimasikan. Lihat dokumentasi individual CompositionObject untuk menentukan apakah properti dapat dianimasikan.
Catatan
Istilah subsaluran mengacu pada bentuk komponen properti. Misalnya, subsaluran X, atau XY dari properti Offset Vector3.
| Konsep animasi | Deskripsi |
|---|---|
| Gerakan berbasis waktu dengan KeyFrameAnimations | KeyFrameAnimations digunakan untuk mengontrol secara langsung keseluruhan pengalaman gerakan selama periode waktu tertentu. Pengembang yang menjelaskan awal, akhir, interpolasi gerakan di antaranya, dan durasi dengan cara keyframed tradisional. |
| Gerakan relatif dengan ExpressionAnimations | ExpressionAnimations digunakan untuk menjelaskan bagaimana gerakan properti satu objek harus didorong relatif terhadap properti objek lain. Pengembang menentukan persamaan matematika yang menentukan hubungan berbasis referensi. |
| ImplicitAnimations | Animasi ini berbasis pemicu dan didefinisikan secara terpisah dari logika aplikasi inti. ImplicitAnimations digunakan untuk menjelaskan bagaimana dan kapan animasi terjadi sebagai respons terhadap perubahan properti langsung. |
| Gerakan berbasis input dengan Animasi Input | Animasi Input mencakup serangkaian skenario yang memungkinkan pengembang untuk menjelaskan gerakan berbasis manipulasi melalui sentuhan atau modalitas input lainnya. Animasi ini didorong berdasarkan input atau gerakan pengguna aktif. |
| Gerakan berbasis fisika dengan NaturalMotionAnimations | NaturalMotionAnimations digunakan untuk menggambarkan pengalaman gerakan alami dan akrab berdasarkan gerakan yang didorong oleh kekuatan dunia nyata. Daripada menentukan waktu, pengembang mendefinisikan karakteristik gerakan (misalnya, rasio peredaman untuk Springs) |