Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Sebagian besar aplikasi memanipulasi dan menampilkan kumpulan data, seperti galeri gambar atau sekumpulan pesan email. Kerangka kerja UI XAML menyediakan kontrol ListView dan GridView yang memudahkan untuk menampilkan dan memanipulasi data di aplikasi Anda.
Nota
ListView dan GridView keduanya berasal dari kelas ListViewBase , sehingga mereka memiliki fungsionalitas yang sama tetapi menampilkan data secara berbeda. Dalam artikel ini, diskusi tentang tampilan daftar berlaku untuk kontrol ListView dan GridView, kecuali ditentukan lain. Kami dapat merujuk ke kelas seperti ListView atau ListViewItem, tetapi awalan Daftar dapat diganti dengan Grid untuk kisi yang sesuai yang setara (GridView atau GridViewItem).
Kontrol ListView dan GridView memberikan banyak manfaat saat Anda bekerja dengan koleksi. Keduanya mudah diimplementasikan dan menyediakan antarmuka pengguna dasar, interaksi, dan pengguliran sambil mudah disesuaikan. Dan keduanya dapat terikat ke sumber data dinamis yang ada atau ke data yang dikodekan secara permanen yang disediakan di XAML itu sendiri atau kode di belakang.
Kedua kontrol fleksibel untuk digunakan dalam berbagai skenario tetapi, secara keseluruhan, mereka bekerja paling baik dengan koleksi di mana semua item memiliki struktur dan penampilan dasar yang sama, serta perilaku interaksi yang sama. Artinya, mereka semua harus melakukan tindakan yang sama saat diklik (misalnya, untuk membuka tautan atau menelusuri).
Membandingkan ListView dan GridView
TampilanDaftar (ListView)
Kontrol ListView menampilkan data yang ditumpuk secara vertikal dalam satu kolom. ListView berfungsi lebih baik untuk item yang memiliki teks sebagai titik fokus, dan untuk koleksi yang dimaksudkan untuk dibaca dari atas ke bawah (misalnya, diurutkan menurut abjad). Beberapa kasus penggunaan umum untuk ListView mencakup daftar pesan dan hasil pencarian. Jika Anda perlu menampilkan koleksi dalam beberapa kolom atau dalam format seperti tabel, Anda tidak boleh menggunakan ListView. Sebagai gantinya, pertimbangkan untuk menggunakan kontrol DataGrid .

Tampilan Grid (GridView)
Kontrol GridView menyajikan kumpulan item dalam baris dan kolom yang dapat digulir secara vertikal. Data ditumpuk secara horizontal hingga mengisi kolom, lalu dilanjutkan dengan baris berikutnya dalam kolom. GridView berfungsi lebih baik untuk koleksi yang memiliki gambar sebagai titik fokusnya atau yang itemnya dapat dibaca dari sisi ke sisi atau tidak diurutkan dalam urutan tertentu. Kasus penggunaan umum untuk GridView adalah foto atau galeri produk.

Kontrol koleksi mana yang harus Anda gunakan? Perbandingan dengan ItemsRepeater
Penting untuk memahami perbedaan antara jenis kontrol ini sebelum Anda memutuskan mana yang akan digunakan.
ListView dan GridView
Kontrol ListView dan GridView yang kaya fitur berfungsi di luar kotak. Mereka tidak memerlukan penyesuaian, tetapi dapat disesuaikan dengan mudah. Masing-masing memiliki UI dan UX bawaannya sendiri dan dirancang untuk menampilkan hampir semua jenis koleksi apa adanya.
ItemsRepeater
Kontrol ItemsRepeater juga digunakan untuk menampilkan koleksi, tetapi dirancang sebagai blok penyusun untuk membuat kontrol kustom agar sesuai dengan persyaratan UI tertentu Anda. Ini tidak memiliki fitur dan fungsionalitas bawaan yang sama dengan ListView dan GridView, jadi Anda harus menerapkan fitur atau interaksi yang diperlukan. Gunakan ItemsRepeater jika Anda memiliki UI yang sangat disesuaikan yang tidak dapat Anda buat dengan menggunakan ListView atau GridView, atau jika sumber data Anda memerlukan perilaku yang berbeda untuk setiap item.
Pelajari selengkapnya tentang ItemsRepeater dengan membaca dokumentasi Panduan dan API-nya.
Membuat tampilan daftar atau tampilan kisi
- API Penting: kelas ListView, kelas GridView, properti ItemsSource, properti Item
Aplikasi Galeri WinUI 3 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 3. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub
ListView dan GridView adalah jenis ItemsControl , sehingga dapat berisi kumpulan item dengan jenis apa pun. Kontrol ListView atau GridView harus memiliki item dalam koleksi Itemnya sebelum dapat menampilkan apa pun di layar. Untuk mengisi tampilan, Anda bisa menambahkan item langsung ke koleksi atau mengatur properti ItemsSource ke sumber data.
Perhatian
Anda bisa menggunakan properti Item atau ItemsSource untuk mengisi daftar, tetapi Anda tidak dapat menggunakan keduanya secara bersamaan. Jika Anda mengatur properti ItemsSource dan Anda menambahkan item di XAML, item yang ditambahkan diabaikan. Jika Anda mengatur properti ItemsSource dan Anda menambahkan item ke kumpulan Item dalam kode, pengecualian akan dilemparkan.
Banyak contoh dalam artikel ini mengisi koleksi Item secara langsung demi kesederhanaan. Namun, lebih umum bagi item dalam daftar berasal dari sumber dinamis, seperti daftar buku dari database online. Anda menggunakan properti ItemsSource untuk tujuan ini.
Menambahkan item ke kontrol ListView atau GridView
Anda dapat menambahkan item ke kumpulan Item ListView atau GridView dengan menggunakan XAML atau kode untuk menghasilkan hasil yang sama. Anda biasanya akan menambahkan item melalui XAML jika Anda memiliki sejumlah kecil item yang tidak berubah dan mudah ditentukan, atau jika Anda menghasilkan item dalam kode saat runtime.
Metode 1: Tambahkan item ke koleksi Item
Opsi 1: Tambahkan item melalui XAML
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>Opsi 2: Menambahkan item melalui kode
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
Kedua opsi ini menghasilkan tampilan daftar yang sama, seperti yang ditunjukkan di sini:

Metode 2: Tambahkan item dengan mengatur properti ItemsSource
Anda biasanya akan menggunakan ListView atau GridView untuk menampilkan data dari sumber seperti database atau internet. Untuk mengisi kontrol ListView atau GridView dari sumber data, Anda mengatur properti ItemsSource-nya ke kumpulan item data. Metode ini berfungsi lebih baik jika ListView atau GridView akan menyimpan objek kelas kustom, seperti yang ditunjukkan dalam contoh berikut.
Opsi 1: Atur ItemsSource dalam kode
Di sini, properti ListView ItemsSource diatur dalam kode langsung ke instans koleksi.
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);Opsi 2: Atur ItemsSource di XAML
Anda juga dapat mengikat properti ItemsSource ke koleksi di XAML. Di sini, ItemsSource terikat ke properti publik bernama Kontak, yang mengekspos pengumpulan data privat halaman, bernama _contacts.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
Kedua opsi ini akan menghasilkan tampilan daftar yang sama, seperti yang ditunjukkan pada cuplikan layar berikut. (Tampilan daftar memperlihatkan representasi string dari setiap item, karena templat data tidak ditentukan untuk latihan ini.)

Penting
Tanpa templat data yang ditentukan, objek kelas kustom akan muncul dalam tampilan daftar dengan nilai string mereka hanya jika mereka memiliki metode ToString yang ditentukan.
Bagian berikutnya masuk ke detail yang lebih besar tentang cara mewakili item kelas sederhana dan kustom secara visual dengan benar dalam templat ListView atau GridView.
Untuk informasi selengkapnya tentang pengikatan data, lihat Gambaran umum pengikatan data.
Nota
Jika Anda perlu menampilkan data yang dikelompokkan dalam tampilan daftar, Anda harus mengikat kelas CollectionViewSource . CollectionViewSource bertindak sebagai proksi untuk kelas koleksi di XAML dan memungkinkan dukungan pengelompokan. Untuk informasi selengkapnya, lihat CollectionViewSource.
Mengkustomisasi tampilan dengan templat data
Dengan menggunakan templat data dalam kontrol ListView atau GridView, Anda dapat menentukan bagaimana item dan data akan divisualisasikan. Secara default, item data ditampilkan dalam tampilan daftar sebagai representasi string objek data yang terikat. Anda dapat menampilkan representasi string properti tertentu dari item data dengan mengatur DisplayMemberPath ke properti tersebut.
Namun, Anda mungkin biasanya ingin menampilkan presentasi data Anda yang lebih kaya. Untuk menentukan bagaimana item dalam tampilan daftar atau tampilan kisi akan ditampilkan, Anda membuat kelas DataTemplate . XAML di DataTemplate menentukan tata letak dan tampilan kontrol yang digunakan untuk menampilkan item individual. Kontrol dalam tata letak dapat terikat ke properti objek data, atau kontrol dapat memiliki konten statis yang ditentukan sebaris.
Penting
Saat Anda menggunakan ekstensi markup x:Bind di DataTemplate, Anda harus menentukan jenis data (x:DataType) pada templat data.
Templat data ListView sederhana
Dalam contoh ini, item data adalah string sederhana. Untuk menambahkan gambar di sebelah kiri string, dan untuk menampilkan string secara teal, Anda menentukan DataTemplate sebaris dalam definisi ListView. Ini adalah kontrol ListView yang sama dengan yang Anda buat sebelumnya dengan menggunakan opsi 1 di bawah metode 1.
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Berikut adalah cara item data ditampilkan saat Anda menerapkan templat data ListView sederhana:

Templat data ListView untuk objek kelas kustom
Dalam contoh berikut, item data adalah objek Kontak. Untuk menambahkan gambar kontak di sebelah kiri Nama kontak dan perusahaan, Anda menentukan DataTemplate sebaris dalam definisi ListView. Templat data ListView ini dibuat di opsi 2 di bawah metode 2, seperti yang ditunjukkan sebelumnya.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
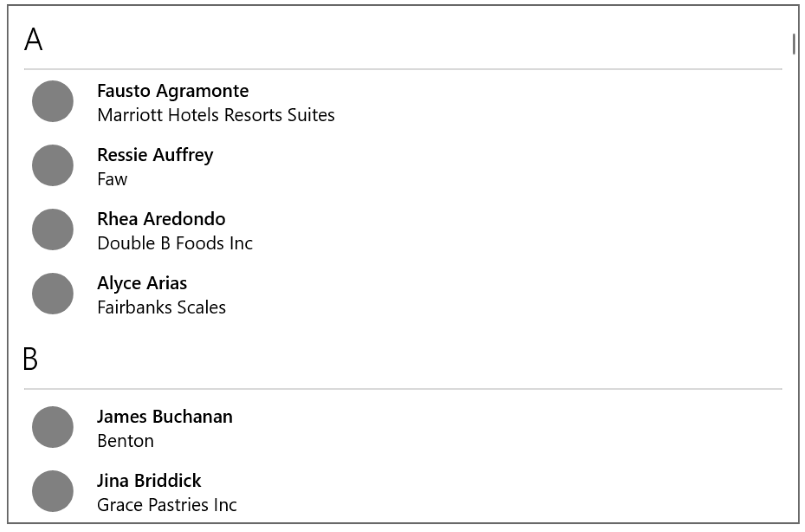
Berikut adalah cara item data ditampilkan saat Anda menerapkan templat data ListView untuk objek kelas kustom:

Templat data adalah cara utama Anda menentukan tampilan ListView Anda. Mereka juga dapat secara signifikan memengaruhi performa jika daftar Anda menyimpan sejumlah besar item.
Anda dapat menentukan templat data sebaris dalam definisi ListView atau GridView, seperti yang ditunjukkan dalam kode sebelumnya, atau secara terpisah di bagian Sumber Daya. Jika Anda menentukannya di luar definisi ListView atau GridView, Anda harus memberi templat data atribut x:Key dan menetapkannya ke properti ItemTemplate dari ListView atau GridView dengan menggunakan kunci tersebut.
Untuk informasi selengkapnya dan contoh cara menggunakan templat data dan kontainer item untuk menentukan tampilan item dalam daftar atau kisi Anda, lihat Kontainer dan templat item.
Mengubah tata letak item
Saat Anda menambahkan item ke kontrol ListView atau GridView, item secara otomatis membungkus setiap item dalam kontainer item lalu menjabarkan semua kontainer item. Bagaimana kontainer item ini ditata tergantung pada properti ItemsPanel kontrol.
ListView, secara default, menggunakan ItemsStackPanel, yang menghasilkan daftar vertikal:

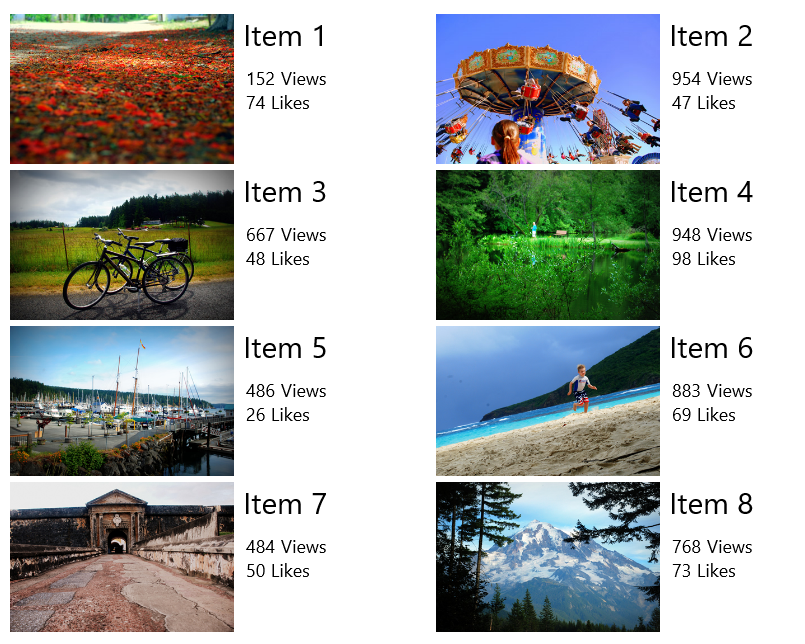
GridView menggunakan ItemsWrapGrid, yang menambahkan item secara horizontal, dan membungkus dan menggulir secara vertikal:

Anda dapat mengubah tata letak item dengan menyesuaikan properti pada panel item, atau Anda dapat mengganti panel default dengan panel lain.
Nota
Jika Anda mengubah ItemsPanel, jangan nonaktifkan virtualisasi. ItemStackPanel dan ItemsWrapGrid mendukung virtualisasi, sehingga kelas-kelas ini aman digunakan. Jika Anda menggunakan panel lain, Anda dapat menonaktifkan virtualisasi dan memperlambat performa tampilan daftar. Untuk informasi selengkapnya, lihat artikel tampilan daftar di bawah Performa.
Contoh ini menunjukkan cara membuat kontrol ListView menjabarkan kontainer itemnya dalam daftar horizontal dengan mengubah properti Orientasi ItemStackPanel.
Karena tampilan daftar menggulir secara vertikal, secara default, Anda juga perlu menyesuaikan beberapa properti pada ScrollViewer internal tampilan daftar untuk membuatnya menggulir secara horizontal.
- Ubah ScrollViewer.HorizontalScrollMode menjadi Diaktifkan atau Otomatis.
- Ubah ScrollViewer.HorizontalScrollBarVisibility menjadi Auto.
- Ubah ScrollViewer.VerticalScrollMode menjadi Dinonaktifkan.
- Ubah ScrollViewer.VerticalScrollBarVisibility menjadi Tersembunyi.
Penting
Contoh berikut diperlihatkan dengan lebar tampilan daftar tidak dibatasi, sehingga bilah gulir horizontal tidak ditampilkan. Jika Anda menjalankan kode ini, Anda dapat mengatur Width="180" listView untuk menampilkan bilah gulir.
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Berikut adalah cara daftar ditampilkan:

Dalam contoh berikutnya, ListView menjabarkan item dalam daftar pembungkusan vertikal dengan menggunakan ItemsWrapGrid alih-alih ItemsStackPanel.
Penting
Anda harus membatasi tinggi tampilan daftar untuk memaksa kontrol membungkus kontainer.
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Berikut adalah cara daftar ditampilkan:

Jika Anda memperlihatkan data yang dikelompokkan dalam tampilan daftar Anda, ItemsPanel menentukan bagaimana grup item ditata, bukan bagaimana item individual ditata. Misalnya, jika Anda menggunakan ItemStackPanel horizontal yang diperlihatkan sebelumnya untuk memperlihatkan data yang dikelompokkan, grup disusun secara horizontal, tetapi item di setiap grup masih ditumpuk secara vertikal, seperti yang ditunjukkan di sini:
 .
.
Pemilihan dan interaksi item
Anda dapat memilih dari berbagai cara untuk memungkinkan pengguna berinteraksi dengan tampilan daftar. Secara default, pengguna dapat memilih satu item. Anda dapat mengubah properti SelectionMode untuk mengaktifkan multi-pilihan atau menonaktifkan pilihan. Anda dapat mengatur properti IsItemClickEnabled sehingga pengguna mengklik item (misalnya, tombol) untuk memanggil tindakan alih-alih memilih item.
Nota
Baik ListView maupun GridView menggunakan enumerasi ListViewSelectionMode untuk properti SelectionMode mereka. IsItemClickEnabled diatur ke False secara default, jadi Anda hanya perlu mengaturnya untuk mengaktifkan mode klik.
Tabel ini memperlihatkan cara pengguna dapat berinteraksi dengan tampilan daftar, dan bagaimana Anda bisa merespons interaksi.
| Untuk mengaktifkan interaksi ini: | Gunakan pengaturan ini: | Tangani kejadian ini: | Gunakan properti ini untuk mendapatkan item yang dipilih: |
|---|---|---|---|
| Tidak ada interaksi |
SelectionMode="Tidak Ada" IsItemClickEnabled="Tidak" |
N/A | N/A |
| Pilihan tunggal | SelectionMode="Tunggal" IsItemClickEnabled="Salah" |
PemilihanBerubah |
ItemTerpilih IndeksTerpilih |
| Beberapa pilihan | SelectionMode="Multiple" (Mode Pemilihan="Banyak") IsItemClickEnabled="Salah" |
PemilihanBerubah | Item yang Dipilih |
| Pilihan yang diperluas | ModeSeleksi="Diperpanjang" IsItemClickEnabled="Salah" |
PemilihanBerubah | Item yang Dipilih |
| Click | SelectionMode="Tidak Ada" IsItemClickEnabled="Benar" |
ItemKlik | N/A |
Nota
Anda dapat mengaktifkan IsItemClickEnabled untuk menaikkan peristiwa ItemClick sementara SelectionMode juga diatur ke Tunggal, Beberapa, atau Diperluas. Jika Anda melakukan ini, peristiwa ItemClick dinaikkan terlebih dahulu, lalu peristiwa SelectionChanged dinaikkan. Dalam beberapa kasus (misalnya, jika Anda masuk ke halaman lain di penanganan aktivitas ItemClick), peristiwa SelectionChanged tidak dimunculkan dan item tidak dipilih.
Anda dapat mengatur properti ini di XAML atau dalam kode, seperti yang ditunjukkan di sini:
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
Baca-saja
Anda dapat mengatur properti SelectionMode ke ListViewSelectionMode.None untuk menonaktifkan pilihan item. Ini menempatkan kontrol dalam mode baca-saja, sehingga digunakan untuk menampilkan data, tetapi tidak untuk berinteraksi dengannya. Artinya, pilihan item dinonaktifkan, tetapi kontrol itu sendiri tidak.
Pilihan tunggal
Tabel ini menjelaskan interaksi keyboard, mouse, dan sentuhan saat SelectionMode diatur ke Tunggal.
| Kunci pengubah | Interaksi |
|---|---|
| None | |
| Ctrl |
Saat SelectionMode diatur ke Tunggal, Anda bisa mendapatkan item data yang dipilih dari properti SelectedItem . Anda bisa mendapatkan indeks dalam kumpulan item yang dipilih dengan menggunakan properti SelectedIndex . Jika tidak ada item yang dipilih, SelectedItem null, dan SelectedIndex adalah -1.
Jika Anda mencoba mengatur item yang tidak ada dalam koleksi Item sebagai SelectedItem, operasi diabaikan dan SelectedItem null. Namun, jika Anda mencoba mengatur SelectedIndex ke indeks yang berada di luar rentang item dalam daftar, pengecualian System.ArgumentException terjadi.
Beberapa pilihan
Tabel ini menjelaskan interaksi keyboard, mouse, dan sentuhan saat SelectionMode diatur ke Beberapa.
| Kunci pengubah | Interaksi |
|---|---|
| None | |
| Pergeseran |
Pilihan yang diperluas
Tabel ini menjelaskan interaksi keyboard, mouse, dan sentuhan saat SelectionMode diatur ke Diperluas.
| Kunci pengubah | Interaksi |
|---|---|
| None | |
| Ctrl | |
| Pergeseran |
Saat SelectionMode diatur ke Beberapa atau Diperluas, Anda bisa mendapatkan item data yang dipilih dari properti SelectedItems.
Properti SelectedIndex, SelectedItem, dan SelectedItems disinkronkan. Misalnya, jika Anda mengatur SelectedIndex ke -1, SelectedItem diatur ke null dan SelectedItems kosong. Dan jika Anda mengatur SelectedItem ke null, SelectedIndex diatur ke -1 dan SelectedItems kosong.
Dalam mode multi-pilih, SelectedItem berisi item yang dipilih terlebih dahulu, dan Selectedindex berisi indeks item yang dipilih terlebih dahulu.
Merespons perubahan pilihan
Untuk merespons perubahan pilihan dalam tampilan daftar, tangani peristiwa SelectionChanged . Dalam kode penanganan aktivitas, Anda bisa mendapatkan daftar item yang dipilih dari properti SelectionChangedEventArgs.AddedItems . Anda bisa mendapatkan item apa pun yang tidak dipilih dari properti SelectionChangedEventArgs.RemovedItems . Koleksi AddedItems dan RemovedItems berisi paling banyak satu item, kecuali pengguna memilih rentang item dengan menahan tombol Shift.
Contoh berikut menunjukkan cara menangani peristiwa SelectionChanged dan mengakses berbagai koleksi Item:
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
Mode klik
Anda bisa mengubah tampilan daftar sehingga pengguna mengklik tombol dan item lain alih-alih memilihnya. Misalnya, ini berguna jika aplikasi Anda membuka halaman baru saat pengguna mengklik item dalam daftar atau kisi.
Untuk mengaktifkan perilaku ini:
- Atur SelectionMode ke None.
- Atur IsItemClickEnabled ke True.
- Tangani peristiwa ItemClick untuk melakukan sesuatu saat pengguna mengklik item.
Berikut adalah tampilan daftar dengan item yang dapat diklik. Kode di penanganan aktivitas ItemClick membuka halaman baru di aplikasi.
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
Pilih rentang item secara terprogram
Terkadang, Anda mungkin perlu memanipulasi pilihan item ListView secara terprogram. Misalnya, Anda mungkin menampilkan tombol Pilih semua untuk memungkinkan pengguna memilih semua item dalam daftar. Dalam hal ini, biasanya tidak terlalu efisien untuk menambahkan dan menghapus item dari koleksi SelectedItems satu per satu. Setiap perubahan item menyebabkan peristiwa SelectionChanged, dan saat Anda bekerja dengan item secara langsung alih-alih bekerja dengan nilai indeks, item dide-virtualisasi.
Lebih efisien menggunakan metode SelectAll, SelectRange, dan DeselectRange untuk memodifikasi pilihan daripada menggunakan properti SelectedItems. Metode ini memilih (atau membatalkan pilihan) item dengan menggunakan rentang indeks item. Item yang divirtualisasi tetap divirtualisasi, karena hanya indeks yang digunakan. Semua item dalam rentang yang ditentukan dipilih (atau tidak dipilih), terlepas dari status pilihan aslinya. Peristiwa SelectionChanged hanya terjadi sekali untuk setiap panggilan ke metode ini.
Penting
Anda harus memanggil metode ini hanya ketika properti SelectionMode diatur ke Beberapa atau Diperluas. Jika Anda memanggil SelectRange saat SelectionMode adalah Tunggal atau Tidak Ada, pengecualian akan dilemparkan.
Saat Anda memilih item dengan menggunakan rentang indeks, gunakan properti SelectedRanges untuk mendapatkan semua rentang yang dipilih dalam daftar.
Jika properti ItemsSource mengimplementasikan IItemsRangeInfo, dan Anda menggunakan metode ini untuk mengubah pilihan, properti AddedItems dan RemovedItems tidak diatur di SelectionChangedEventArgs. Mengatur properti ini memerlukan de-virtualisasi objek item. Gunakan properti SelectedRanges untuk mendapatkan item sebagai gantinya.
Anda dapat memilih semua item dalam koleksi dengan memanggil metode SelectAll. Namun, tidak ada metode yang sesuai untuk membatalkan pilihan semua item. Anda dapat membatalkan pilihan semua item dengan memanggil DeselectRange dan meneruskan ItemIndexRange dengan nilai FirstIndex 0 dan nilai Panjang sama dengan jumlah item dalam koleksi. Ini diperlihatkan dalam contoh berikut, bersama dengan opsi untuk memilih semua item.
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
Untuk informasi tentang cara mengubah tampilan item yang dipilih, lihat Kontainer dan templat item.
Seret dan letakkan
Kontrol ListView dan GridView mendukung penyeretan dan penghapusan item dalam kontrol mereka sendiri, dan antara kontrol ListView dan GridView lainnya. Untuk informasi selengkapnya tentang menerapkan fungsionalitas seret dan letakkan, lihat Seret dan letakkan.
UWP dan WinUI 2
Penting
Informasi dan contoh dalam artikel ini dioptimalkan untuk aplikasi yang menggunakan Windows App SDK dan WinUI 3, tetapi umumnya berlaku untuk aplikasi UWP yang menggunakan WinUI 2. Lihat referensi API UWP untuk informasi dan contoh spesifik platform.
Bagian ini berisi informasi yang Anda butuhkan untuk menggunakan kontrol di aplikasi UWP atau WinUI 2.
API untuk kontrol ini ada di namespace Windows.UI.Xaml.Controls .
- API UWP:kelas ListView, kelas GridView, properti ItemsSource, properti Item
- Buka aplikasi Galeri WinUI 2 dan lihat ListView atau GridView beraksi. Aplikasi Galeri WinUI 2 mencakup contoh interaktif dari sebagian besar kontrol, fitur, dan fungsi WinUI 2. Dapatkan aplikasi dari Microsoft Store atau dapatkan kode sumber di GitHub.
Dapatkan kode contoh
- Sampel XAML ListView dan GridView: Menunjukkan kontrol ListView dan GridView.
- Sampel seret dan letakkan XAML: Menunjukkan seret dan letakkan dengan kontrol ListView.
Sebaiknya gunakan WinUI 2 terbaru untuk mendapatkan gaya dan templat terbaru untuk semua kontrol.
Artikel terkait
Windows developer
