Pola daftar/detail
Pola daftar/detail memiliki panel daftar (biasanya dengan tampilan daftar) dan panel detail untuk konten. Saat item dalam daftar dipilih, panel detail diperbarui. Pola ini sering digunakan untuk email dan buku alamat.
API Penting: Kelas ListView, kelas SplitView

Tip
Jika Anda ingin menggunakan kontrol XAML yang mengimplementasikan pola ini untuk Anda, kami merekomendasikan ListDetailsView XAML Control dari Windows Community Toolkit.
Apakah ini pola yang tepat?
Pola daftar/detail berfungsi dengan baik jika Anda ingin:
- Buat aplikasi email, buku alamat, atau aplikasi apa pun yang didasarkan pada tata letak detail daftar.
- Temukan dan prioritaskan kumpulan konten yang besar.
- Izinkan penambahan cepat dan penghapusan item dari daftar saat bekerja bolak-balik antar konteks.
Pilih gaya yang tepat
Saat menerapkan pola daftar/detail, kami sarankan Anda menggunakan gaya bertumpuk atau gaya berdampingan, berdasarkan jumlah ruang layar yang tersedia.
| Lebar jendela yang tersedia | Gaya yang direkomendasikan |
|---|---|
| 320 epx-640 epx | Tumpukan |
| 641 epx atau lebih lebar | Berdampingan |
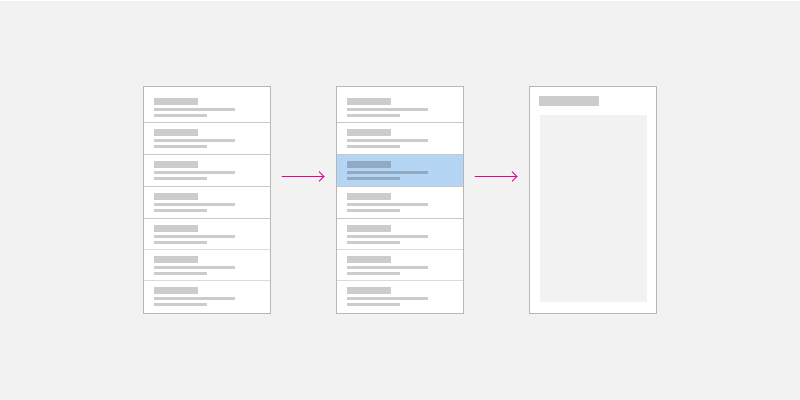
Gaya bertumpuk
Dalam gaya bertumpuk, hanya satu panel yang terlihat pada satu waktu: daftar atau detailnya.

Pengguna dimulai di panel daftar dan "menelusuri paling detail" ke panel detail dengan memilih item dalam daftar. Bagi pengguna, tampilan daftar dan detail muncul di dua halaman terpisah.
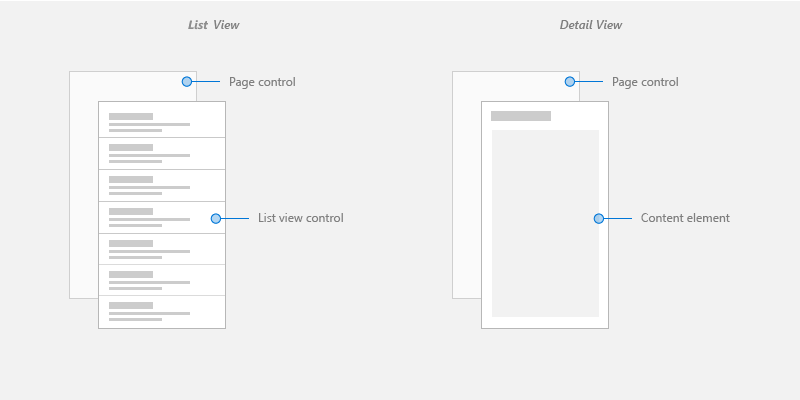
Membuat pola daftar/detail bertumpuk
Salah satu cara untuk membuat pola daftar/detail bertumpuk adalah dengan menggunakan halaman terpisah untuk panel daftar dan panel detail. Tempatkan tampilan daftar pada satu halaman, dan panel detail di halaman terpisah.

Untuk halaman tampilan daftar, kontrol tampilan daftar berfungsi dengan baik untuk menyajikan daftar yang bisa berisi gambar dan teks.
Untuk halaman tampilan detail, gunakan elemen konten yang paling masuk akal. Jika Anda memiliki banyak bidang terpisah, pertimbangkan untuk menggunakan tata letak Kisi untuk menyusun elemen ke dalam formulir.
Untuk navigasi antar halaman, lihat riwayat navigasi dan navigasi mundur untuk aplikasi Windows.
Gaya berdampingan
Dalam gaya berdampingan, panel daftar dan panel detail terlihat secara bersamaan.

Daftar di panel daftar memiliki visual pilihan untuk menunjukkan item yang saat ini dipilih. Memilih item baru dalam daftar memperbarui panel detail.
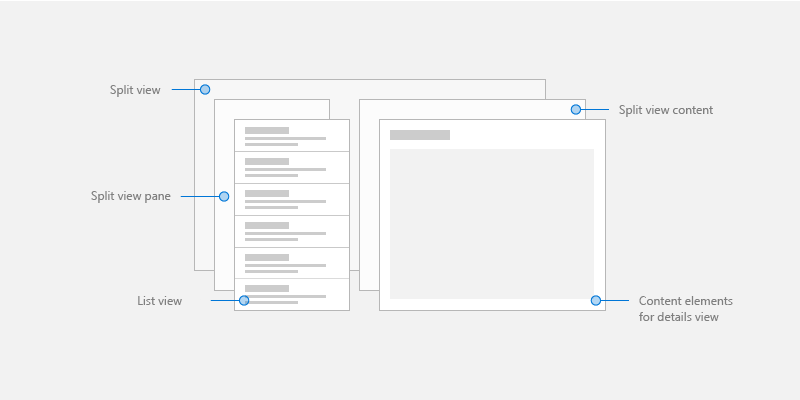
Membuat pola daftar/detail berdampingan
Salah satu cara untuk membuat pola daftar/detail berdampingan adalah dengan menggunakan kontrol tampilan terpisah. Tempatkan tampilan daftar di panel tampilan terpisah, dan tampilan detail dalam konten tampilan terpisah.

Untuk panel daftar, kontrol tampilan daftar berfungsi dengan baik untuk menyajikan daftar yang bisa berisi gambar dan teks.
Untuk konten detail, gunakan elemen konten yang paling masuk akal. Jika Anda memiliki banyak bidang terpisah, pertimbangkan untuk menggunakan tata letak Kisi untuk menyusun elemen ke dalam formulir.
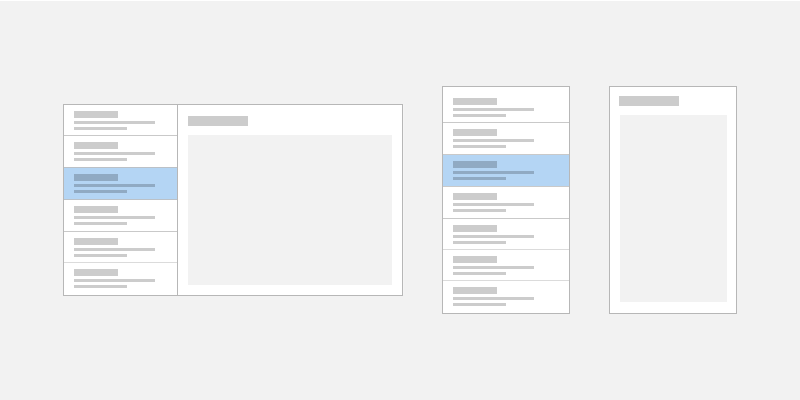
Tata letak adaptif
Untuk menerapkan pola daftar/detail untuk ukuran layar apa pun, buat UI responsif dengan tata letak adaptif.

Membuat pola daftar/detail adaptif
Untuk membuat tata letak adaptif, tentukan VisualStates yang berbeda untuk UI Anda, dan deklarasikan titik henti untuk berbagai status dengan AdaptiveTriggers.
Mendapatkan kode sampel
Sampel berikut menerapkan pola daftar/detail dengan tata letak adaptif dan menunjukkan pengikatan data ke sumber daya statis, database, dan online:
- Sampel master/detail
- Sampel ListView dan GridView
- Sampel database pesanan pelanggan
- Sampel Pembaca RSS
Tip
Jika Anda ingin menggunakan kontrol XAML yang mengimplementasikan pola ini untuk Anda, kami merekomendasikan ListDetailsView XAML Control dari Windows Community Toolkit.
Artikel terkait
Windows developer
