Tampilan dua panel
TwoPaneView adalah kontrol tata letak yang membantu Anda mengelola tampilan aplikasi yang memiliki 2 area konten yang berbeda, seperti tampilan daftar/detail.
Penting
Artikel ini menjelaskan fungsionalitas dan panduan yang ada di pratinjau publik dan dapat dimodifikasi secara substansial sebelum tersedia secara umum. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Meskipun berfungsi pada semua perangkat Windows, kontrol TwoPaneView dirancang untuk membantu Anda memanfaatkan sepenuhnya perangkat layar ganda secara otomatis, tanpa perlu pengkodean khusus. Pada perangkat layar ganda, tampilan dua panel memastikan bahwa antarmuka pengguna (UI) dipisahkan dengan bersih saat membentang kesenjangan antar layar, sehingga konten Anda disajikan di kedua sisi kesenjangan.
Catatan
Perangkat layar ganda adalah jenis perangkat khusus dengan kemampuan unik. Ini tidak setara dengan perangkat desktop dengan beberapa monitor. Untuk informasi selengkapnya tentang perangkat layar ganda, lihat Pengenalan perangkat layar ganda. (Lihat Tampilkan beberapa tampilan untuk informasi selengkapnya tentang cara mengoptimalkan aplikasi untuk beberapa monitor.)
Dapatkan WinUI

Kontrol TwoPaneView disertakan sebagai bagian dari WinUI, paket NuGet yang berisi kontrol baru dan fitur UI untuk aplikasi Windows. Untuk informasi selengkapnya, termasuk instruksi penginstalan, lihat WinUI.
API WinUI: Kelas TwoPaneView
Tip
Di seluruh dokumen ini, kami menggunakan alias muxc di XAML untuk mewakili API WinUI yang telah kami sertakan dalam proyek kami. Kami telah menambahkan ini ke elemen Halaman kami:xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
Di belakang kode, kami juga menggunakan alias muxc di C# untuk mewakili API WinUI yang telah kami sertakan dalam proyek kami. Kami telah menambahkan pernyataan penggunaan ini di bagian atas file:using muxc = Microsoft.UI.Xaml.Controls;
Apakah ini kontrol yang tepat?
Gunakan tampilan dua panel saat Anda memiliki 2 area konten yang berbeda dan:
- Konten harus secara otomatis mengatur ulang dan mengubah ukuran agar paling sesuai dengan jendela.
- Area sekunder konten harus ditampilkan/disembunyikan berdasarkan ruang yang tersedia.
- Konten harus dibagi dengan bersih antara 2 layar perangkat layar ganda.
Contoh
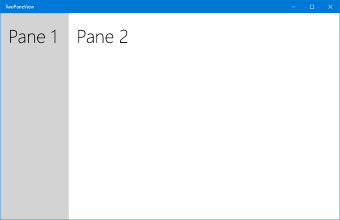
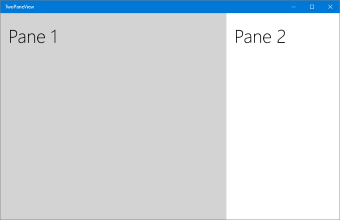
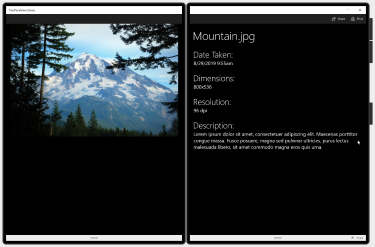
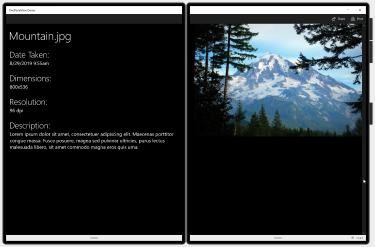
Gambar-gambar ini menunjukkan aplikasi yang berjalan pada satu layar dan terbenam di seluruh layar ganda. Tampilan dua panel mengadaptasi UI aplikasi ke berbagai konfigurasi layar.

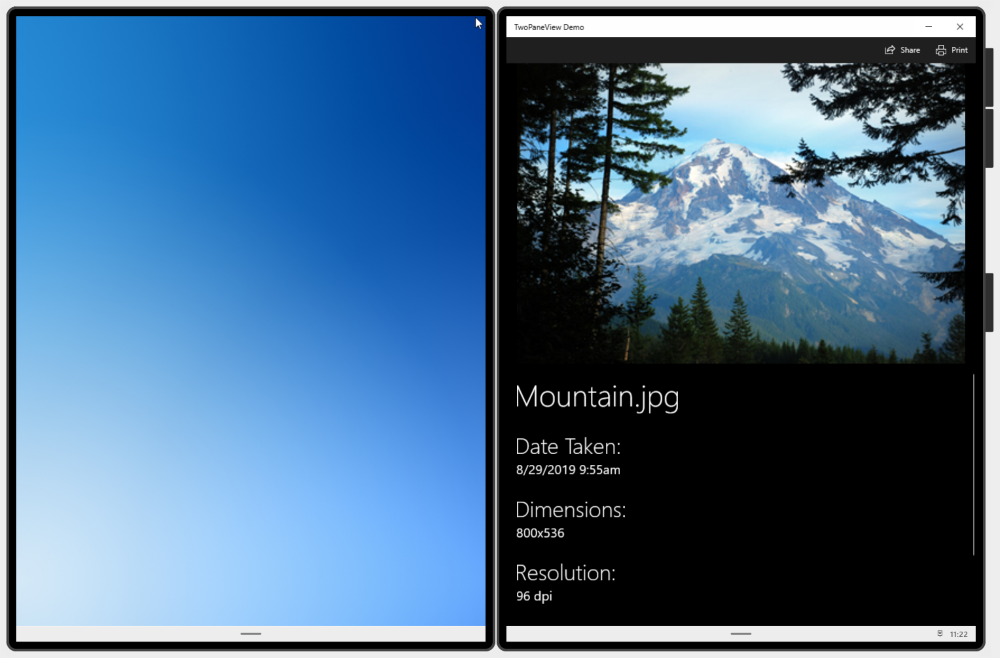
Aplikasi pada satu layar.

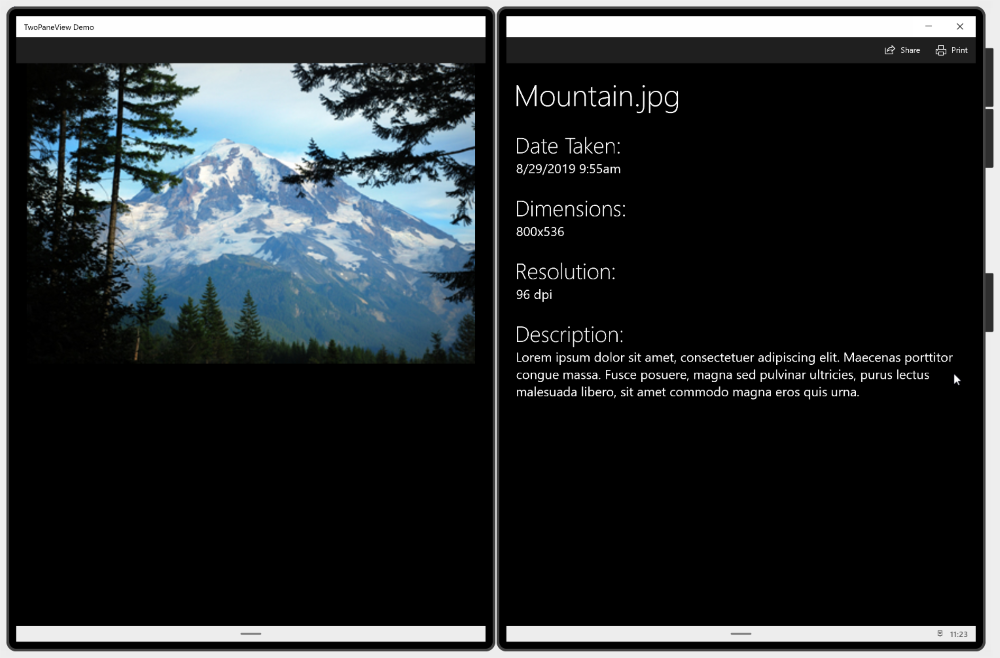
Aplikasi yang mencakup perangkat layar ganda dalam mode lebar.

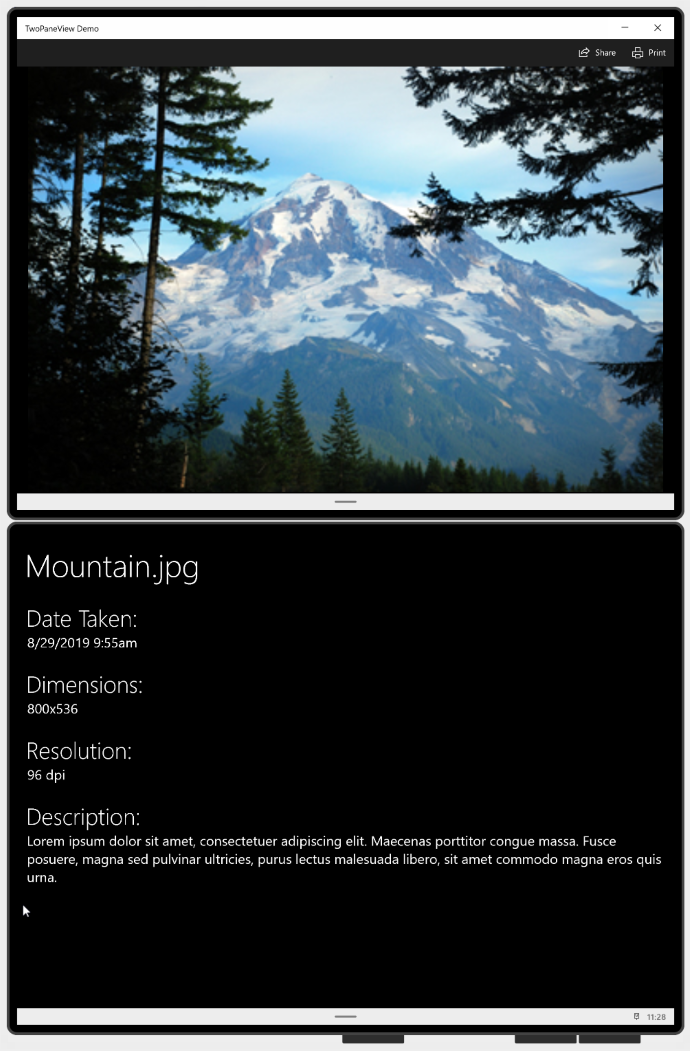
Aplikasi yang mencakup perangkat layar ganda dalam mode tinggi.
Cara kerjanya
Tampilan dua panel memiliki dua panel tempat Anda menempatkan konten Anda. Ini menyesuaikan ukuran dan pengaturan panel tergantung pada ruang yang tersedia untuk jendela. Tata letak panel yang mungkin ditentukan oleh enumerasi TwoPaneViewMode :
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Hanya satu panel yang diperlihatkan, seperti yang ditentukan oleh properti PanePriority . |
Wide |
Panel diperlihatkan berdampingan, atau satu panel diperlihatkan, seperti yang ditentukan oleh properti WideModeConfiguration . |
Tall |
Panel diperlihatkan di bagian atas bawah, atau satu panel diperlihatkan, seperti yang ditentukan oleh properti TallModeConfiguration . |
Anda mengonfigurasi tampilan dua panel dengan mengatur PanePriority untuk menentukan panel mana yang diperlihatkan saat hanya ada ruang untuk satu panel. Kemudian, Anda menentukan apakah Pane1 ditampilkan di bagian atas atau bawah untuk jendela tinggi, atau di sebelah kiri atau kanan untuk jendela lebar.
Tampilan dua panel menangani ukuran dan susunan panel, tetapi Anda masih perlu membuat konten di dalam panel beradaptasi dengan perubahan ukuran dan orientasi. Lihat Tata letak responsif dengan panel XAML dan Tata Letak untuk informasi selengkapnya tentang membuat antarmuka pengguna adaptif.
TwoPaneView mengelola tampilan panel berdasarkan status rentang aplikasi.
Pada satu layar
Saat aplikasi Anda hanya berada di satu layar,
TwoPaneViewmenyesuaikan ukuran dan posisi panelnya berdasarkan pengaturan properti yang Anda tentukan. Kami menjelaskan properti ini secara lebih rinci di bagian berikutnya. Satu-satunya perbedaan antara perangkat adalah bahwa beberapa perangkat, seperti PC desktop, memungkinkan jendela yang dapat diukur ulang, sementara perangkat lain tidak.Terbenam di seluruh layar ganda
dirancang
TwoPaneViewuntuk memudahkan mengoptimalkan UI Anda untuk mencakup perangkat layar ganda. Ukuran jendela itu sendiri untuk menggunakan semua ruang yang tersedia di layar. Saat aplikasi Anda mencakup kedua layar perangkat layar ganda, setiap layar menampilkan konten salah satu panel dan menjangkau konten dengan benar di seluruh celah. Spanning-awareness adalah bawaan saat Anda menggunakan tampilan dua panel. Anda hanya perlu mengatur konfigurasi tinggi/lebar untuk menentukan panel mana yang ditampilkan di layar mana. Tampilan dua panel mengurus sisanya.
Cara menggunakan kontrol tampilan dua panel
TwoPaneView tidak harus menjadi elemen akar tata letak halaman Anda. Bahkan, Anda akan sering menggunakannya di dalam kontrol NavigationView yang menyediakan navigasi keseluruhan untuk aplikasi Anda. Adaptasi TwoPaneView dengan tepat terlepas dari di mana berada di pohon XAML; namun, kami sarankan Anda tidak menumpuk TwoPaneView di dalam pohon lain TwoPaneView. (Jika Anda melakukannya, hanya bagian luar TwoPaneView yang mencakup-sadar.)
Menambahkan konten ke panel
Setiap panel tampilan dua panel dapat menampung satu XAML UIElement. Untuk menambahkan konten, Anda biasanya menempatkan panel tata letak XAML di setiap panel, lalu menambahkan kontrol dan konten lain ke panel. Panel dapat mengubah ukuran dan beralih antara mode lebar dan tinggi, jadi Anda perlu memastikan konten di setiap panel dapat beradaptasi dengan perubahan ini. Lihat Tata letak responsif dengan panel XAML dan Tata Letak untuk informasi selengkapnya tentang membuat antarmuka pengguna adaptif.
Contoh ini membuat UI aplikasi gambar/info sederhana yang ditampilkan sebelumnya di bagian Contoh . Saat aplikasi terbenam di seluruh layar ganda, gambar dan info ditampilkan di layar terpisah. Pada satu layar, konten dapat ditampilkan dalam dua panel, atau digabungkan ke dalam satu panel, tergantung pada berapa banyak ruang yang tersedia. (Saat hanya ada ruang untuk satu panel, Anda memindahkan konten Panel2 ke Panel1, dan membiarkan pengguna menggulir untuk melihat konten tersembunyi apa pun. Anda akan melihat kode untuk ini nanti di bagian Merespons perubahan mode.)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<muxc:TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<muxc:TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane1>
<muxc:TwoPaneView.Pane2>
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane2>
</muxc:TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Tentukan panel mana yang akan ditampilkan
Saat tampilan dua panel hanya bisa menampilkan satu panel, tampilan tersebut menggunakan properti PanePriority untuk menentukan panel mana yang akan ditampilkan. Secara default, PanePriority diatur ke Panel1. Berikut adalah cara Anda dapat mengatur properti ini di XAML atau dalam kode.
<muxc:TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = Microsoft.UI.Xaml.Controls.TwoPaneViewPriority.Pane2;
Ukuran panel
Pada satu layar, ukuran panel ditentukan oleh properti Pane1Length dan Pane2Length . Ini menggunakan nilai GridLength yang mendukung ukuran otomatis dan bintang(*). Lihat bagian Properti tata letak tata letak responsif dengan XAML untuk penjelasan tentang ukuran otomatis dan bintang.
Secara default, Pane1Length diatur ke Auto dan ukurannya sendiri agar sesuai dengan kontennya. Pane2Length diatur ke * dan menggunakan semua ruang yang tersisa.

Panel dengan ukuran default
Nilai default berguna untuk tata letak daftar/detail umum, di mana Anda memiliki daftar item di Pane1, dan banyak detail di Pane2. Namun, tergantung pada konten Anda, Anda mungkin lebih suka membagi ruang secara berbeda. Di sini, Pane1Length diatur ke 2* sehingga mendapatkan dua kali lebih banyak ruang seperti Pane2.
<muxc:TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Panel berukuran 2* dan *
Catatan
Seperti disebutkan sebelumnya, ketika aplikasi terbenam di seluruh layar ganda, properti ini diabaikan dan setiap panel mengisi salah satu layar.
Jika Anda mengatur panel untuk menggunakan ukuran otomatis, Anda dapat mengontrol ukuran dengan mengatur tinggi dan lebar Panel yang menyimpan konten panel. Dalam hal ini, Anda mungkin perlu menangani peristiwa ModeChanged dan mengatur batasan tinggi dan lebar konten yang sesuai untuk mode saat ini.
Tampilkan dalam mode lebar atau tinggi
Pada satu layar, Mode tampilan dua panel ditentukan oleh properti MinWideModeWidth dan MinTallModeHeight. Kedua properti memiliki nilai default 641px, sama dengan NavigationView.CompactThresholdWidth.
Tabel ini memperlihatkan bagaimana Tinggi dan Lebar TwoPaneView menentukan mode tampilan mana yang digunakan.
| Kondisi TwoPaneView | Mode |
|---|---|
Width > MinWideModeWidth |
Wide mode digunakan |
Width<= MinWideModeWidth, dan Height>MinTallModeHeight |
Tall mode digunakan |
Width<= MinWideModeWidth, dan Height<= MinTallModeHeight |
SinglePane mode digunakan |
Catatan
Seperti disebutkan sebelumnya, ketika aplikasi terbenam di seluruh layar ganda, properti ini diabaikan dan mode tampilan ditentukan berdasarkan postur perangkat.
Opsi konfigurasi lebar
Tampilan dua panel memasuki Wide mode saat ada satu tampilan yang lebih lebar dari MinWideModeWidth properti . MinWideModeWidth mengontrol saat tampilan dua panel memasuki mode lebar. Nilai defaultnya adalah 641px, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Secara umum, Anda harus mengatur properti ini ke apa pun yang Anda inginkan untuk lebar minimum panel Anda.
Saat tampilan dua panel dalam mode lebar, properti WideModeConfiguration menentukan apa yang harus ditampilkan:
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Satu panel (sebagaimana ditentukan oleh PanePriority). Panel mengambil ukuran TwoPaneView penuh (yaitu, ukuran bintang di kedua arah). |
LeftRight |
Pane1 di sebelah kiri/Pane2 di sebelah kanan. Kedua panel berukuran bintang secara vertikal, Pane1lebarnya diotomatiskan, dan Pane2lebarnya berukuran bintang. |
RightLeft |
Pane1 di sebelah kanan/Pane2 di sebelah kiri. Kedua panel berukuran bintang secara vertikal, Pane2lebarnya diotomatiskan, dan Pane1lebarnya berukuran bintang. |
Pengaturan default-nya LeftRight.
| KiriRight | RightLeft |
|---|---|
 |
 |
TIPS: Saat perangkat menggunakan bahasa kanan-ke-kiri (RTL), tampilan dua panel secara otomatis menukar urutan:
RightLeftmerender sebagaiLeftRight, danLeftRightdirender sebagaiRightLeft.
Opsi konfigurasi tinggi
Tampilan dua panel memasuki Tall mode saat ada satu tampilan yang lebih sempit dari MinWideModeWidth, dan lebih tinggi dari MinTallModeHeight. Nilai defaultnya adalah 641px, tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan. Secara umum, Anda harus mengatur properti ini ke apa pun yang Anda inginkan untuk tinggi minimum panel Anda.
Saat tampilan dua panel dalam mode tinggi, properti TallModeConfiguration menentukan apa yang harus ditampilkan:
| Nilai enum | Deskripsi |
|---|---|
SinglePane |
Satu panel (sebagaimana ditentukan oleh PanePriority). Panel mengambil ukuran TwoPaneView penuh (yaitu, ukuran bintang di kedua arah). |
TopBottom |
Pane1 di bagian atas/Pane2 di bagian bawah. Kedua panel berukuran bintang secara horizontal, Pane1tingginya diotomatiskan, dan Pane2tingginya berukuran bintang. |
BottomTop |
Pane1 di bagian bawah/Pane2 di bagian atas. Kedua panel berukuran bintang secara horizontal, Pane2tingginya diotomatiskan, dan Pane1tingginya berukuran bintang. |
Default adalah TopBottom.
| TopBottom | Bawah Atas |
|---|---|
 |
 |
Nilai khusus untuk MinWideModeWidth dan MinTallModeHeight
Anda dapat menggunakan MinWideModeWidth properti untuk mencegah tampilan dua panel memasuki mode Lebar - cukup atur MinWideModeWidth ke Double.PositiveInfinity.
Jika Anda mengatur MinTallModeHeight ke Double.PositiveInfinity, itu mencegah tampilan dua panel memasuki mode Tinggi.
Jika Anda mengatur MinTallModeHeight ke 0, itu mencegah tampilan dua panel memasuki SinglePane mode.
Merespons perubahan mode
Anda dapat menggunakan properti Mode baca-saja untuk mendapatkan mode tampilan saat ini. Setiap kali tampilan dua panel berubah panel atau panel mana yang ditampilkannya, peristiwa ModeChanged terjadi sebelum merender konten yang diperbarui. Anda dapat menangani peristiwa untuk merespons perubahan dalam mode tampilan.
Tip
Peristiwa ModeChanged tidak terjadi ketika halaman awalnya dimuat, sehingga XAML default Anda harus mewakili UI seperti yang akan muncul ketika pertama kali dimuat.
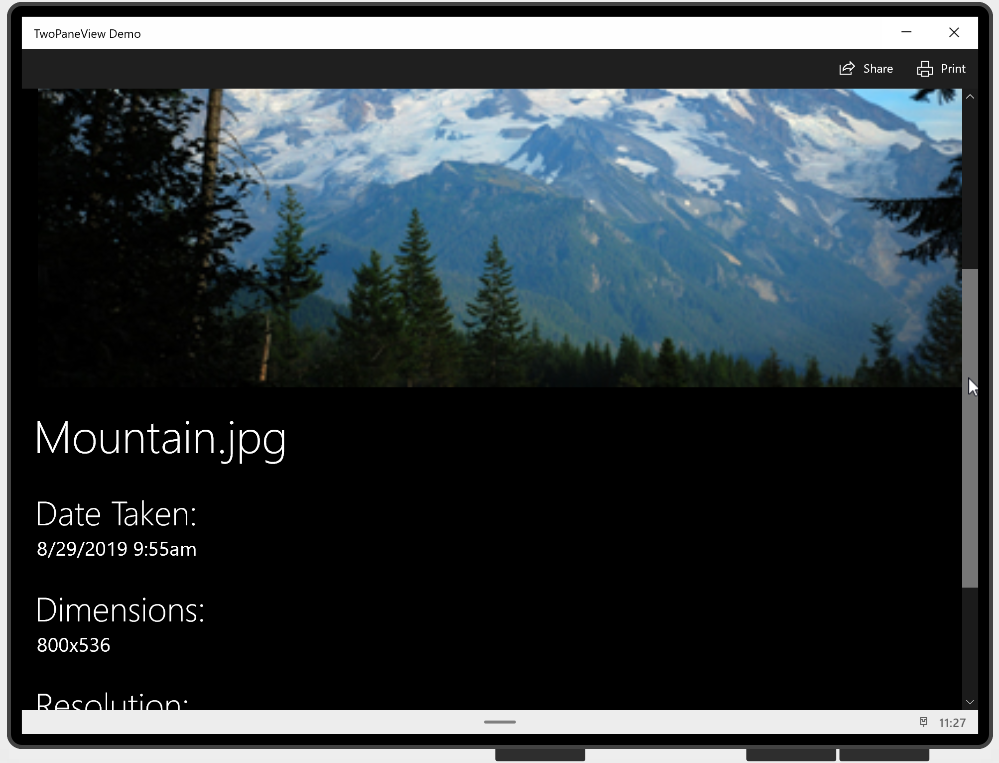
Salah satu cara anda dapat menggunakan peristiwa ini adalah untuk memperbarui UI aplikasi anda sehingga pengguna dapat melihat semua konten dalam SinglePane mode. Misalnya, contoh aplikasi memiliki panel utama (gambar) dan panel info.

Mode tinggi
Saat hanya ada cukup ruang untuk menampilkan satu panel, Anda dapat memindahkan konten Pane2 ke dalamnya Pane1 sehingga pengguna dapat menggulir untuk melihat semua konten. Kelihatannya seperti ini.

Mode SinglePane
Ingatlah bahwa MinWideModeWidth properti dan MinTallModeHeight menentukan kapan mode tampilan berubah, sehingga Anda bisa mengubah kapan konten dipindahkan di antara panel dengan menyesuaikan nilai properti ini.
Berikut adalah ModeChanged kode penanganan aktivitas yang memindahkan konten antara Pane1 dan Pane2. Ini juga mengatur VisualState untuk membatasi lebar gambar dalam mode Lebar.
private void TwoPaneView_ModeChanged(Microsoft.UI.Xaml.Controls.TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.Wide)
{
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Wide", true);
}
}
}
Lakukan dan jangan lakukan
- Gunakan tampilan dua panel kapan pun Anda bisa sehingga aplikasi Anda dapat memanfaatkan layar ganda dan layar besar.
- Jangan letakkan tampilan dua panel di dalam tampilan dua panel lainnya.
Artikel terkait
Windows developer
