Interaksi sentuh
Topik ini menyediakan panduan desain untuk membangun pengalaman kustom yang dioptimalkan untuk sentuhan di aplikasi Windows.
Gambaran Umum
Sentuhan adalah bentuk utama input di seluruh aplikasi Windows dan Windows yang melibatkan penggunaan satu atau beberapa jari (atau kontak sentuh). Kontak sentuh ini, dan gerakannya, ditafsirkan sebagai gerakan sentuh dan manipulasi yang mendukung berbagai interaksi pengguna.
SDK Windows dan SDK Aplikasi Windows mencakup koleksi komprehensif kontrol yang dioptimalkan sentuhan yang memberikan pengalaman yang kuat dan konsisten di seluruh aplikasi Windows.
Gunakan panduan ini saat membuat kontrol, pengalaman, dan kerangka kerja kustom untuk aplikasi Windows Anda.
Prinsip desain
Pertimbangkan hal berikut saat Anda merancang pengalaman sentuh di aplikasi Windows Anda.
Sentuhan Dioptimalkan
Pengalaman aplikasi Windows harus merasa mengundang untuk menyentuh, memungkinkan manipulasi langsung, dan mengakomodasi interaksi yang kurang tepat. Pertimbangkan akselerator sentuh termasuk gerakan dan integrasi pena dan suara.
Konsisten di Seluruh Postur
Aplikasi Anda harus memiliki pengalaman yang konsisten terlepas dari metode input atau postur pengguna. Perubahan dari postur desktop tradisional ke postur tablet (lihat Pengaturan yang direkomendasikan untuk pengalaman tablet yang lebih baik), serta perubahan orientasi, tidak boleh memisahkan, tetapi agak halus dan hanya seperlunya. Aplikasi Anda harus me-reflow UI dengan cara yang halus untuk menciptakan pengalaman kohesif yang akrab yang memenuhi pengguna di mana mereka berada.
Responsif
Aplikasi dan interaksi harus memberi pengguna umpan balik di setiap fase (Sentuh ke bawah, tindakan, sentuhan) interaksi menggunakan animasi yang merespons status pengguna yang ada sambil menunjukkan kemungkinan tindakan. Animasi juga harus mempertahankan setidaknya 60 fps agar terasa halus dan modern.
Menghormati Konvensi Sentuhan
Umpan Balik Responsif
Umpan balik visual yang sesuai selama interaksi dengan aplikasi Anda membantu pengguna mengenali, mempelajari, dan beradaptasi dengan bagaimana interaksi mereka ditafsirkan oleh aplikasi dan platform Windows. Berikan umpan balik langsung dan berkelanjutan sebagai respons terhadap sentuhan pengguna, yang terlihat, dapat dipahami, dan tidak hilang oleh gangguan. Umpan balik langsung ini adalah bagaimana pengguna akan mempelajari dan menjelajahi elemen interaktif aplikasi Anda.
- Umpan balik harus segera disentuh dan objek bergerak harus menempel di jari pengguna.
- UI harus merespons gerakan dengan mencocokkan kecepatan dan gerakan pengguna, hindari menggunakan animasi keyframe.
- Umpan balik visual harus menyampaikan kemungkinan hasil sebelum pengguna berkomitmen pada tindakan.
Lakukan
Jangan


Untuk informasi selengkapnya, lihat Panduan untuk umpan balik visual dan Gerakan di Windows 11
Pola Interaksi Sentuh
Hormati pola interaksi dan gerakan umum ini untuk menghadirkan konsistensi dan dapat diprediksi untuk pengalaman Anda.
Interaksi Umum
Ada serangkaian perilaku dan gerakan sentuh umum yang terbiasa dengan pengguna dan berharap untuk bekerja secara konsisten di semua pengalaman Windows.
- Ketuk untuk mengaktifkan atau memilih item
- Tekan pendek dan seret untuk memindahkan objek
- Tekan dan tahan untuk mengakses menu perintah sekunder dan kontekstual
- Gesek (atau seret dan lepaskan) untuk perintah kontekstual
- Putar searah jaring jam atau berlawanan arah jajaran jajarannya ke pivot
Interaksi
 Keran
Keran
 Gesek (atau seret dan lepaskan)
Gesek (atau seret dan lepaskan)
 Tekan dan seret pendek
Tekan dan seret pendek
 Memutar
Memutar
 Tekan dan tahan
Tekan dan tahan
Untuk informasi selengkapnya, lihat Panduan untuk umpan balik visual dan Gerakan di Windows 11
Gestur
Gerakan menurunkan upaya yang diperlukan oleh pengguna untuk menavigasi dan bertindak atas interaksi umum. Jika memungkinkan, dukung UI dengan gerakan sentuh untuk memudahkan pengguna menavigasi dan bertindak dalam aplikasi.
Jika menavigasi antar tampilan, gunakan animasi yang tersambung sehingga status yang sudah ada dan status baru keduanya terlihat di tengah seret. Jika berinteraksi dengan UI, item harus mengikuti pergerakan pengguna, memberikan umpan balik dan, pada rilis, bereaksi dengan tindakan tambahan berdasarkan ambang posisi seret.
Gerakan juga harus dapat ditindak dengan jentikkan dan gesek berdasarkan inertia dan berada dalam rentang gerakan yang nyaman.
- Seret atau jenuhkan untuk bolak-balik
- Seret untuk menutup
- Tarik untuk menyegarkan
Gestur
 Seret atau jenuhkan untuk bolak-balik
Seret atau jenuhkan untuk bolak-balik
![GIF animasi pengguna menarik ke bawah pada kumpulan objek untuk di-refresh [2].](images/touch/touch-pull-to-refresh.gif) Tarik untuk menyegarkan
Tarik untuk menyegarkan
 Seret untuk menutup
Seret untuk menutup
Untuk informasi selengkapnya, lihat Transisi halaman dan Tarik untuk merefresh.
Gerakan kustom
Gunakan gerakan kustom untuk membawa tombol pintasan keyboard frekuensi tinggi dan gerakan trackpad ke interaksi sentuh. Membantu penemuan dan respons melalui keterlibatan khusus dengan animasi dan status visual (misalnya, menempatkan tiga jari di layar menyebabkan jendela menyusut untuk umpan balik visual).
- Jangan mengesampingkan gerakan umum karena ini dapat menyebabkan kebingungan bagi pengguna.
- Pertimbangkan untuk menggunakan gerakan multi-jari untuk tindakan kustom tetapi ketahuilah bahwa sistem telah mencadangkan beberapa gerakan multi-jari untuk beralih cepat antara aplikasi dan desktop.
- Perhatikan gerakan kustom yang berasal dari dekat tepi layar karena gerakan tepi dicadangkan untuk perilaku tingkat OS, yang dapat dipanggil secara tidak sengaja.
Hindari navigasi yang tidak disengaja
Jika aplikasi atau game Anda mungkin sering melibatkan interaksi di dekat tepi layar, pertimbangkan untuk menyajikan pengalaman Anda dalam mode Fullscreen Exclusive (FSE) untuk menghindari aktivasi flyout sistem yang tidak disengaja (pengguna harus menggesek langsung pada tab sementara untuk menarik flyout sistem terkait).
Catatan
Hindari menggunakan ini kecuali benar-benar diperlukan karena akan menyulitkan pengguna untuk menavigasi jauh dari aplikasi Anda atau menggunakannya bersama dengan orang lain.
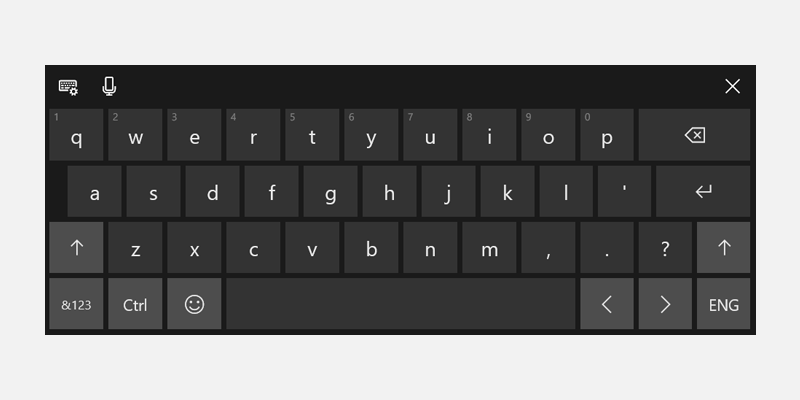
Pengalaman keyboard sentuh
Keyboard sentuh memungkinkan entri teks untuk perangkat yang mendukung sentuhan. Kontrol input teks aplikasi Windows memanggil keyboard sentuh secara default saat pengguna mengetuk bidang input yang dapat diedit.

Panggil pada ketuk bidang teks
Papan ketik sentuh harus muncul ketika pengguna mengetuk bidang input teks - ini akan berfungsi secara otomatis dengan menggunakan API sistem kami untuk menampilkan dan menyembunyikan keyboard. Lihat Merespons keberadaan keyboard sentuh.
Menggunakan kontrol input teks standar
Menggunakan kontrol umum memberikan perilaku yang diharapkan dan meminimalkan kejutan bagi pengguna.
Kontrol teks yang mendukung Text Services Framework (TSF) menyediakan kemampuan penulisan bentuk (keyboard gesek).
Sinyal keyboard sentuh
Akun untuk input, postur, sinyal perangkat keras yang membuat keyboard sentuh mode utama input (keyboard perangkat keras dilepaskan, titik masuk dipanggil dengan sentuhan, jelas niat pengguna untuk mengetik).
Reflow dengan tepat
- Ketahuilah bahwa keyboard dapat mengambil 50% layar pada perangkat yang lebih kecil.
- Jangan mengaburkan bidang teks aktif dengan keyboard sentuh.
- Jika keyboard sentuh mengaburkan bidang teks aktif, gulir konten aplikasi ke atas (dengan animasi) hingga bidang terlihat.
- Jika keyboard sentuh mengaburkan bidang teks aktif tetapi konten aplikasi tidak dapat menggulir ke atas, coba pindahkan kontainer aplikasi (dengan animasi).

Target Temuan
Pastikan target hit nyaman dan mengundang untuk disentuh. Jika target hit terlalu kecil atau ramai, pengguna harus lebih tepat, yang sulit disentuh dan dapat mengakibatkan pengalaman yang buruk.
Terjamah
Kami mendefinisikan dapat disentuh sebagai minimal 40 x 40 epx, bahkan jika visual lebih kecil, atau tinggi 32 epx jika lebarnya setidaknya 120 epx.
Kontrol umum kami sesuai dengan standar ini (dioptimalkan untuk pengguna mouse dan sentuh).
Dioptimalkan sentuhan
Untuk UI yang dioptimalkan sentuhan, pertimbangkan untuk meningkatkan ukuran target menjadi 44 x 44 epx dengan setidaknya 4 epx ruang yang terlihat di antara target.
Kami merekomendasikan dua perilaku default: Selalu sentuh dioptimalkan atau transisi berdasarkan sinyal perangkat.
Ketika aplikasi dapat dioptimalkan untuk disentuh tanpa mengorbankan pengguna mouse, terutama jika aplikasi digunakan terutama dengan sentuhan, maka selalu sentuh pengoptimalan.
Jika Anda mentransisikan UI berdasarkan sinyal perangkat untuk postur perangkat, selalu berikan pengalaman yang konsisten di seluruh postur.
Mencocokkan visual untuk menyentuh target
Pertimbangkan untuk memperbarui visual saat dimensi target sentuh berubah. Misalnya, jika target temuan meningkat ketika pengguna memasukkan postur tablet, UI yang mewakili target hit juga harus diperbarui untuk membantu pengguna memahami perubahan status dan ketersediaan yang diperbarui. Untuk informasi selengkapnya, lihat Dasar-dasar desain konten untuk aplikasi Windows, Panduan untuk target sentuh, Ukuran kontrol, dan kepadatan.
Pengoptimalan Potret
Mendukung tata letak responsif yang memperhitungkan jendela tinggi dan lebar untuk memastikan aplikasi dioptimalkan untuk orientasi lanskap dan potret.
Ini juga akan memastikan visual UI inti tampilan jendela aplikasi dengan benar dalam skenario multitugas (aplikasi diciutkan berdampingan dengan rasio aspek potret) terlepas dari orientasi dan ukuran layar.
Windows developer
