Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tutorial ini membuat aplikasi sederhana untuk mengelola daftar pelanggan. Dalam melakukannya, ini memperkenalkan pilihan konsep dasar untuk aplikasi perusahaan di UWP. Anda akan mempelajari cara:
- Terapkan operasi Buat, Baca, Perbarui, dan Hapus terhadap database SQL lokal.
- Tambahkan kisi data, untuk menampilkan dan mengedit data pelanggan di UI Anda.
- Susun elemen UI bersama-sama dalam tata letak formulir dasar.
Titik awal untuk tutorial ini adalah aplikasi satu halaman dengan UI dan fungsionalitas minimal, berdasarkan versi yang disederhanakan dari aplikasi sampel Database Customer Orders. Ini ditulis dalam C# dan XAML, dan kami berharap bahwa Anda memiliki keakraban dasar dengan kedua bahasa tersebut.

Prasyarat
- Pastikan Anda memiliki versi terbaru Visual Studio dan windows SDK
- Mengkloning atau mengunduh sampel Tutorial Database Pelanggan
Setelah mengkloning/mengunduh repositori, Anda dapat mengedit proyek dengan membuka CustomerDatabaseTutorial.sln dengan Visual Studio.
Nota
Tutorial ini didasarkan pada sampel Database Pesanan Pelanggan yang baru-baru ini diperbarui untuk menggunakan WinUI dan Windows App SDK. Hingga tutorial dan kode ini diperbarui, akan ada perbedaan antara dua sampel.
Bagian 1: Kode Kepentingan
Jika Anda menjalankan aplikasi segera setelah membukanya, Anda akan melihat beberapa tombol di bagian atas layar kosong. Meskipun tidak terlihat oleh Anda, aplikasi sudah memiliki database SQLite lokal yang telah dilengkapi dengan beberapa data pelanggan untuk pengujian. Dari sini, Anda akan mulai dengan menerapkan kontrol UI untuk menampilkan pelanggan tersebut, lalu melanjutkan untuk menambahkan operasi terhadap database. Sebelum memulai, di sinilah Anda akan bekerja.
Pandangan
CustomerListPage.xaml adalah Tampilan aplikasi, yang menentukan UI untuk satu halaman dalam tutorial ini. Setiap kali Anda perlu menambahkan atau mengubah elemen visual di UI, Anda akan melakukannya dalam file ini. Tutorial ini akan memandu Anda menambahkan elemen-elemen ini:
-
RadDataGrid untuk menampilkan dan mengedit pelanggan Anda. - Sebuah StackPanel untuk mengatur nilai awal bagi pelanggan baru.
ViewModels
ViewModels\CustomerListPageViewModel.cs adalah tempat logika dasar aplikasi berada. Setiap tindakan pengguna yang diambil dalam tampilan akan diteruskan ke file ini untuk diproses. Dalam tutorial ini, Anda akan menambahkan beberapa kode baru, dan menerapkan metode berikut:
- CreateNewCustomerAsync, yang menginisialisasi objek CustomerViewModel baru.
- DeleteNewCustomerAsync, yang menghapus pelanggan baru sebelum ditampilkan di UI.
- DeleteAndUpdateAsync, yang menangani logika tombol hapus.
- GetCustomerListAsync, yang mengambil daftar pelanggan dari database.
- SaveInitialChangesAsync, yang menambahkan informasi pelanggan baru ke database.
- UpdateCustomersAsync, yang me-refresh UI untuk mencerminkan setiap pelanggan yang ditambahkan atau dihapus.
CustomerViewModel adalah pembungkus untuk informasi pelanggan, yang melacak apakah itu baru saja dimodifikasi atau tidak. Anda tidak perlu menambahkan apa pun ke kelas ini, tetapi beberapa kode yang akan Anda tambahkan di tempat lain akan mereferensikannya.
Untuk informasi selengkapnya tentang bagaimana sampel dibuat, lihat gambaran umum struktur aplikasi .
Bagian 2: Tambahkan DataGrid
Sebelum mulai beroperasi pada data pelanggan, Anda harus menambahkan kontrol UI untuk menampilkan pelanggan tersebut. Untuk melakukan ini, kita akan menggunakan kontrol RadDataGrid pihak ketiga yang telah dibuat sebelumnya. Paket Telerik.UI.for.UniversalWindowsPlatform NuGet telah disertakan dalam proyek ini. Mari kita tambahkan kisi-kisi ke proyek kita.
Buka Views\CustomerListPage.xaml dari Penjelajah Solusi. Tambahkan baris kode berikut dalam tag Halaman untuk mendeklarasikan pemetaan ke namespace Telerik yang berisi kisi data.
xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid"Di bawah CommandBar dalam RelativePanel utama View, tambahkan kontrol RadDataGrid, dengan beberapa opsi konfigurasi dasar.
<Grid x:Name="CustomerListRoot" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <RelativePanel> <CommandBar x:Name="mainCommandBar" HorizontalAlignment="Stretch" Background="AliceBlue"> <!--CommandBar content--> </CommandBar> <telerikGrid:RadDataGrid x:Name="DataGrid" BorderThickness="0" ColumnDataOperationsMode="Flyout" GridLinesVisibility="None" GroupPanelPosition="Left" RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignRightWithPanel="True" RelativePanel.Below="mainCommandBar" /> </RelativePanel> </Grid>Anda telah menambahkan kisi data, namun ia memerlukan data untuk ditampilkan. Tambahkan baris kode berikut ke dalamnya:
ItemsSource="{x:Bind ViewModel.Customers}" UserEditMode="Inline"Sekarang setelah Anda menentukan sumber data yang akan ditampilkan, RadDataGrid akan menangani sebagian besar logika UI untuk Anda. Namun, jika Anda menjalankan proyek, Anda masih tidak akan melihat data apa pun yang ditampilkan. Itu karena ViewModel belum memuatnya.
aplikasi 
Bagian 3: Memahami pelanggan
Saat diinisialisasi,
Di
ViewModels\CustomerListPageViewModel.cs , perbarui metode GetCustomerListAsyncAnda dengan kode ini: public async Task GetCustomerListAsync() { var customers = await App.Repository.Customers.GetAsync(); if (customers == null) { return; } await DispatcherHelper.ExecuteOnUIThreadAsync(() => { Customers.Clear(); foreach (var c in customers) { Customers.Add(new CustomerViewModel(c)); } }); }Metode GetCustomerListAsync dipanggil ketika ViewModel dimuat, tetapi sebelum langkah ini, itu tidak melakukan apa pun. Di sini, kami telah menambahkan panggilan ke metode
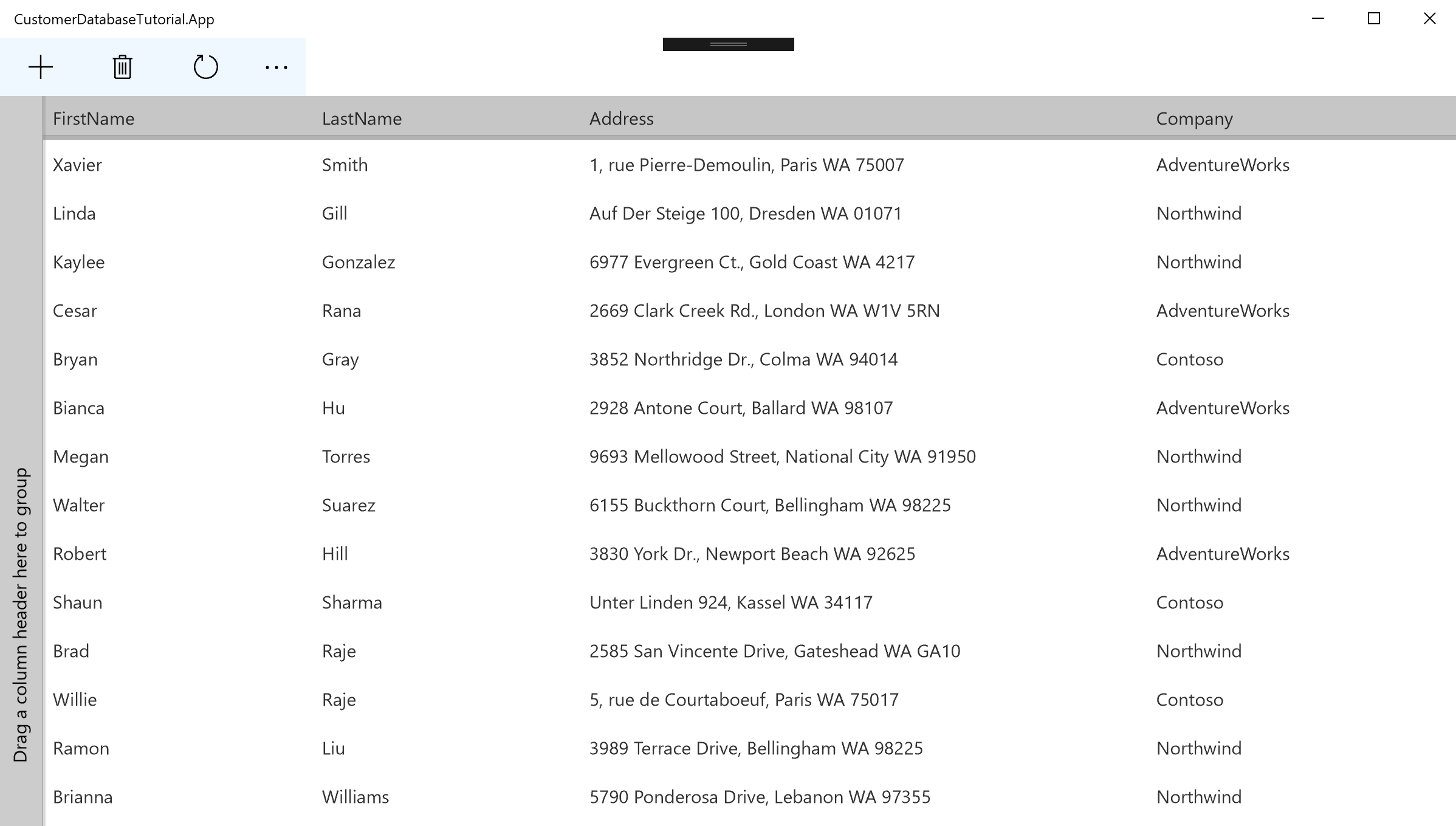
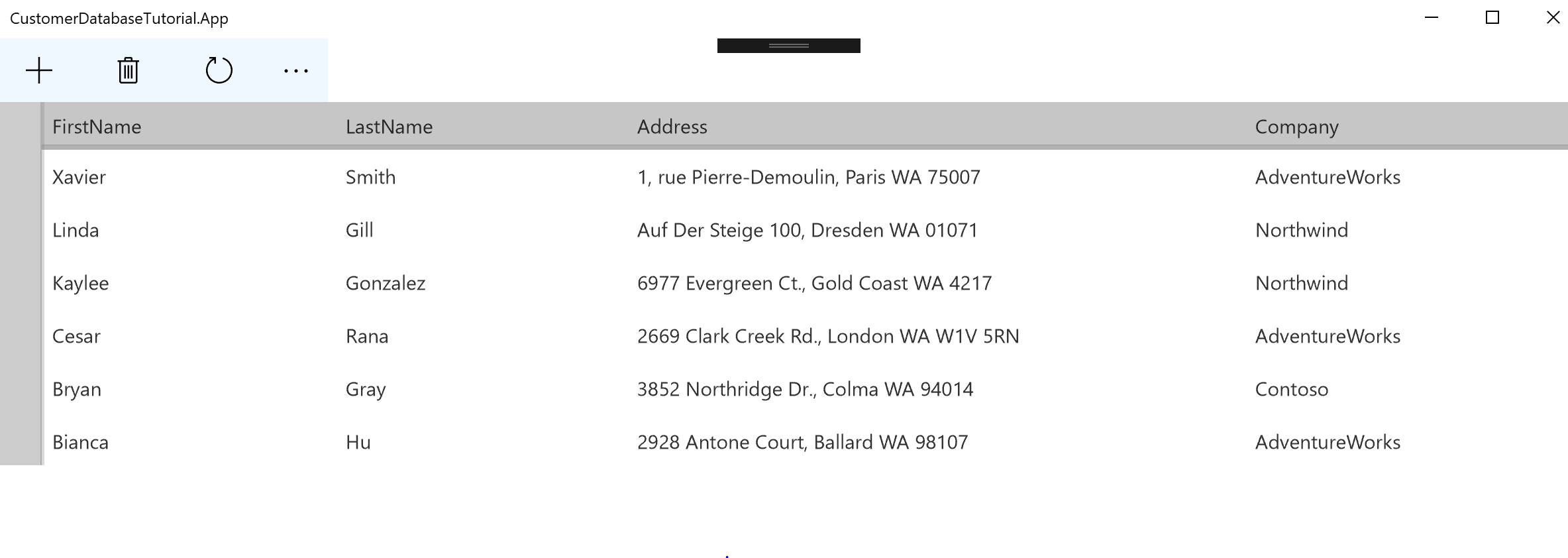
GetAsync diRepositori/SqlCustomerRepository. Ini memungkinkannya untuk menghubungi repositori untuk mengambil koleksi objek Pelanggan yang dapat dijumlahkan. Kemudian menguraikannya menjadi objek individu, sebelum menambahkannya ke dalam ObservableCollection internalnya sehingga dapat ditampilkan dan diedit. Jalankan aplikasi - Sekarang Anda akan melihat kisi data yang menampilkan daftar pelanggan.

Bagian 4: Edit pelanggan
Anda dapat mengedit entri di grid data dengan mengklik dua kali, tetapi Anda perlu memastikan bahwa perubahan apa pun yang Anda buat dalam UI juga dibuat untuk koleksi pelanggan Anda di kode belakang. Ini berarti Anda harus menerapkan pengikatan data dua arah. Jika Anda ingin informasi lebih lanjut tentang ini, lihat pengenalan kami tentang pengikatan data.
Pertama, nyatakan bahwa
ViewModels\CustomerListPageViewModel.cs mengimplementasikan antarmukaINotifyPropertyChanged: public class CustomerListPageViewModel : INotifyPropertyChangedKemudian, dalam isi utama kelas, tambahkan peristiwa dan metode berikut:
public event PropertyChangedEventHandler PropertyChanged; public void OnPropertyChanged([CallerMemberName] string propertyName = null) => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));Metode
OnPropertyChanged memudahkan setter Anda untuk menaikkan peristiwa PropertyChanged, yang diperlukan untuk pengikatan data dua arah. Perbarui setter untuk SelectedCustomer dengan panggilan fungsi ini:
public CustomerViewModel SelectedCustomer { get => _selectedCustomer; set { if (_selectedCustomer != value) { _selectedCustomer = value; OnPropertyChanged(); } } }Di
Views\CustomerListPage.xaml , tambahkan propertiSelectedCustomer ke kisi data Anda. SelectedItem="{x:Bind ViewModel.SelectedCustomer, Mode=TwoWay}"Ini mengaitkan pilihan pengguna di grid data dengan objek Pelanggan yang sesuai di code-behind. Mode pengikatan TwoWay memungkinkan perubahan yang dibuat di UI tercermin pada objek tersebut.
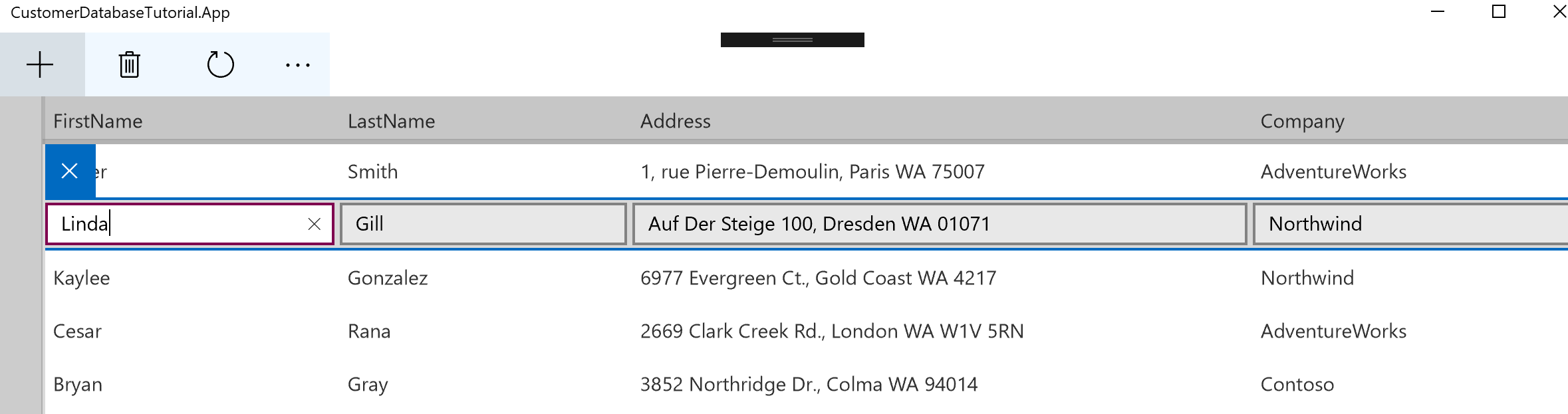
Jalankan aplikasi Anda. Anda sekarang dapat melihat pelanggan yang ditampilkan di kisi, dan membuat perubahan pada data dasar melalui antarmuka pengguna Anda.

Bagian 5: Memperbarui pelanggan
Sekarang, setelah Anda dapat melihat dan mengedit pelanggan, Anda harus dapat mengunggah perubahan Anda ke database, dan mengunduh pembaruan apa pun yang dilakukan oleh orang lain.
Kembali ke ViewModels\CustomerListPageViewModel.cs, dan navigasikan ke metode UpdateCustomersAsync. Perbarui dengan kode ini, untuk menerapkan perubahan ke database dan untuk mengambil informasi baru.
public async Task UpdateCustomersAsync() { foreach (var modifiedCustomer in Customers .Where(x => x.IsModified).Select(x => x.Model)) { await App.Repository.Customers.UpsertAsync(modifiedCustomer); } await GetCustomerListAsync(); }Kode ini menggunakan properti
IsModified dari ViewModels\CustomerViewModel.cs , yang secara otomatis diperbarui setiap kali pelanggan diubah. Ini memungkinkan Anda untuk menghindari pemanggilan yang tidak perlu, dan hanya mendorong perubahan dari pelanggan terbaru ke dalam database.
Bagian 6: Buat pelanggan baru
Menambahkan pelanggan baru memberikan tantangan, karena pelanggan akan muncul sebagai baris kosong jika Anda menambahkannya ke UI sebelum memberikan nilai untuk propertinya. Itu bukan masalah, tetapi di sini kita akan mempermudah untuk mengatur nilai awal pelanggan. Dalam tutorial ini, kita akan menambahkan panel sederhana yang dapat diciutkan, tetapi jika Anda memiliki lebih banyak informasi untuk ditambahkan, Anda dapat membuat halaman terpisah untuk tujuan ini.
Memperbarui kode-belakang
Tambahkan bidang privat baru dan properti publik ke ViewModels\CustomerListPageViewModel.cs. Ini akan digunakan untuk mengontrol apakah panel terlihat atau tidak.
private bool _addingNewCustomer = false; public bool AddingNewCustomer { get => _addingNewCustomer; set { if (_addingNewCustomer != value) { _addingNewCustomer = value; OnPropertyChanged(); } } }Tambahkan properti publik baru ke ViewModel, kebalikan dari nilai MenambahkanPelangganBaru. Ini akan digunakan untuk menonaktifkan tombol bilah perintah reguler saat panel terlihat.
public bool EnableCommandBar => !AddingNewCustomer;Anda sekarang memerlukan cara untuk menampilkan panel yang dapat diciutkan, dan untuk membuat pelanggan untuk mengedit di dalamnya.
Tambahkan fiend privat dan properti publik baru ke ViewModel, untuk menahan pelanggan yang baru dibuat.
private CustomerViewModel _newCustomer; public CustomerViewModel NewCustomer { get => _newCustomer; set { if (_newCustomer != value) { _newCustomer = value; OnPropertyChanged(); } } }Perbarui metode
CreateNewCustomerAsync untuk membuat pelanggan baru, menambahkannya ke repositori, dan mengaturnya sebagai pelanggan yang dipilih: public async Task CreateNewCustomerAsync() { CustomerViewModel newCustomer = new CustomerViewModel(new Models.Customer()); NewCustomer = newCustomer; await App.Repository.Customers.UpsertAsync(NewCustomer.Model); AddingNewCustomer = true; }Perbarui metode SaveInitialChangesAsync
untuk menambahkan pelanggan yang baru dibuat ke repositori, memperbarui UI, dan menutup panel. public async Task SaveInitialChangesAsync() { await App.Repository.Customers.UpsertAsync(NewCustomer.Model); await UpdateCustomersAsync(); AddingNewCustomer = false; }Tambahkan baris kode berikut sebagai baris akhir di setter untuk MenambahkanPelangganBaru:
OnPropertyChanged(nameof(EnableCommandBar));Ini akan memastikan bahwa EnableCommandBar akan diperbarui secara otomatis setiap kali PenambahanPelangganBaru diubah.
Memperbarui UI
Navigasikan kembali ke Views\CustomerListPage.xaml, dan tambahkan StackPanel dengan properti berikut di antara CommandBar Anda dan kisi data Anda:
<StackPanel x:Name="newCustomerPanel" Orientation="Horizontal" x:Load="{x:Bind ViewModel.AddingNewCustomer, Mode=OneWay}" RelativePanel.Below="mainCommandBar"> </StackPanel>Atribut x:Load memastikan bahwa panel ini hanya muncul saat Anda menambahkan pelanggan baru.
Lakukan perubahan berikut pada posisi kisi data Anda, untuk memastikan bahwa kisi tersebut bergerak ke bawah saat panel baru muncul:
RelativePanel.Below="newCustomerPanel"Perbarui panel tumpukan Anda dengan empat kontrol TextBox . Mereka akan mengaitkan ke properti individual pelanggan baru, dan memungkinkan Anda mengubah nilainya sebelum Anda menambahkannya ke tabel data.
<StackPanel x:Name="newCustomerPanel" Orientation="Horizontal" x:Load="{x:Bind ViewModel.AddingNewCustomer, Mode=OneWay}" RelativePanel.Below="mainCommandBar"> <TextBox Header="First name" PlaceholderText="First" Margin="8,8,16,8" MinWidth="120" Text="{x:Bind ViewModel.NewCustomer.FirstName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> <TextBox Header="Last name" PlaceholderText="Last" Margin="0,8,16,8" MinWidth="120" Text="{x:Bind ViewModel.NewCustomer.LastName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> <TextBox Header="Address" PlaceholderText="1234 Address St, Redmond WA 00000" Margin="0,8,16,8" MinWidth="280" Text="{x:Bind ViewModel.NewCustomer.Address, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> <TextBox Header="Company" PlaceholderText="Company" Margin="0,8,16,8" MinWidth="120" Text="{x:Bind ViewModel.NewCustomer.Company, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> </StackPanel>Tambahkan tombol sederhana ke panel tumpukan baru Anda untuk menyimpan pelanggan yang baru dibuat:
<StackPanel> <!--Text boxes from step 3--> <AppBarButton x:Name="SaveNewCustomer" Click="{x:Bind ViewModel.SaveInitialChangesAsync}" Icon="Save"/> </StackPanel>Perbarui CommandBar, sehingga tombol buat, hapus, dan perbarui reguler dinonaktifkan saat panel tumpukan terlihat:
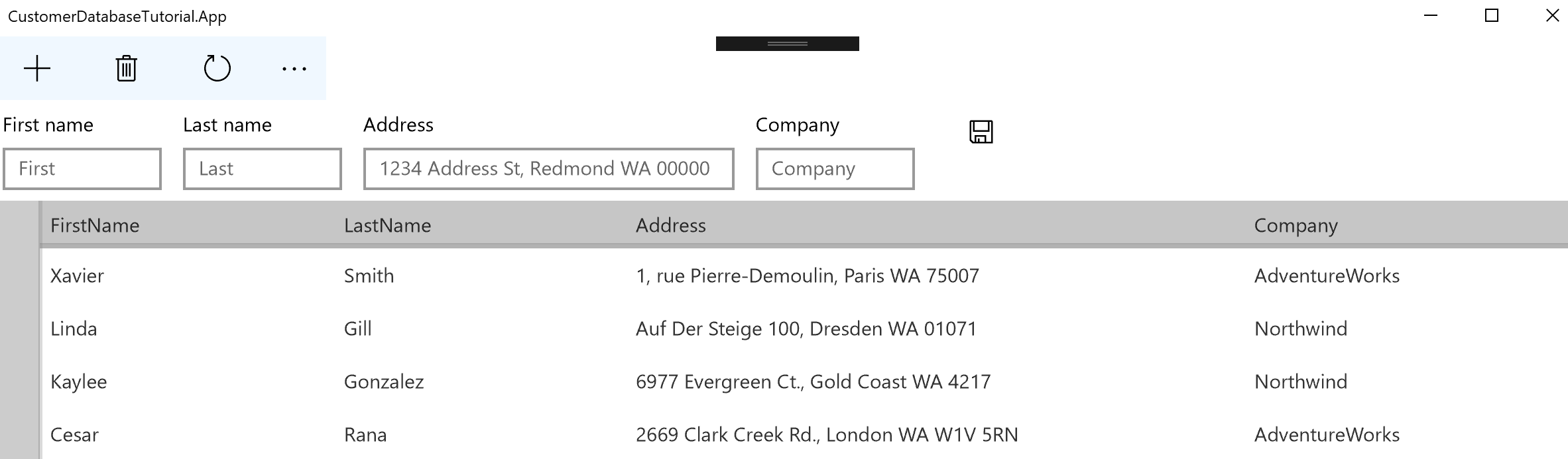
<CommandBar x:Name="mainCommandBar" HorizontalAlignment="Stretch" IsEnabled="{x:Bind ViewModel.EnableCommandBar, Mode=OneWay}" Background="AliceBlue"> <!--App bar buttons--> </CommandBar>Jalankan aplikasi Anda. Kini, Anda bisa membuat pelanggan dan memasukkan datanya ke dalam panel stack.

Bagian 7: Menghapus pelanggan
Menghapus pelanggan adalah operasi dasar akhir yang perlu Anda terapkan. Saat anda menghapus pelanggan yang anda pilih dalam kisi data, anda akan ingin segera memanggil UpdateCustomersAsync untuk memperbarui UI. Namun, Anda tidak perlu memanggil metode tersebut jika Anda menghapus pelanggan yang baru saja Anda buat.
Navigasi ke
ViewModels\CustomerListPageViewModel.cs , dan perbarui metodeDeleteAndUpdateAsync: public async void DeleteAndUpdateAsync() { if (SelectedCustomer != null) { await App.Repository.Customers.DeleteAsync(_selectedCustomer.Model.Id); } await UpdateCustomersAsync(); }Di Views\CustomerListPage.xaml, perbarui panel tumpukan untuk menambahkan pelanggan baru sehingga berisi tombol kedua:
<StackPanel> <!--Text boxes for adding a new customer--> <AppBarButton x:Name="DeleteNewCustomer" Click="{x:Bind ViewModel.DeleteNewCustomerAsync}" Icon="Cancel"/> <AppBarButton x:Name="SaveNewCustomer" Click="{x:Bind ViewModel.SaveInitialChangesAsync}" Icon="Save"/> </StackPanel>Dalam ViewModels\CustomerListPageViewModel.cs, perbarui metode DeleteNewCustomerAsync untuk menghapus pelanggan baru:
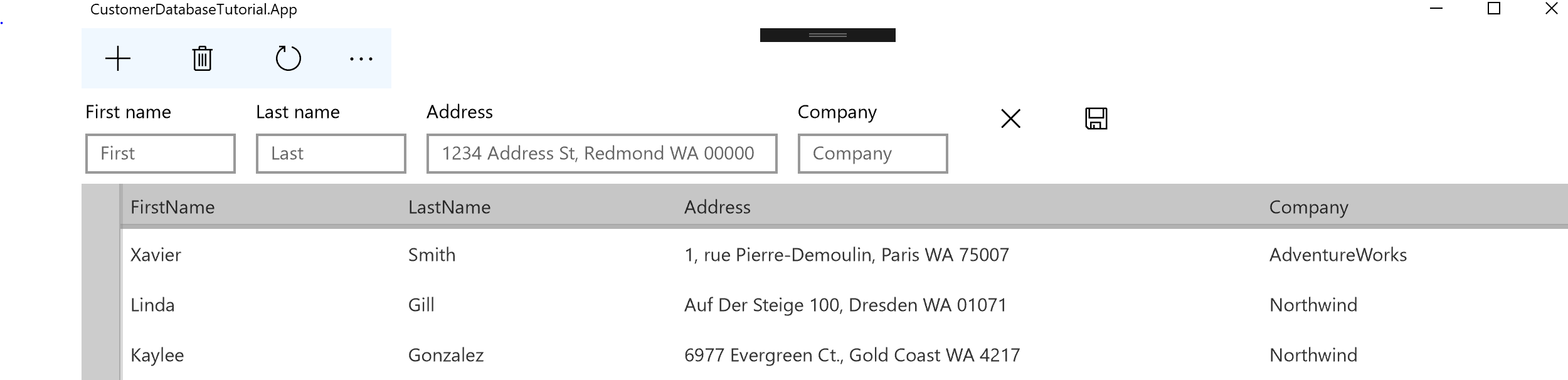
public async Task DeleteNewCustomerAsync() { if (NewCustomer != null) { await App.Repository.Customers.DeleteAsync(_newCustomer.Model.Id); AddingNewCustomer = false; } }Jalankan aplikasi Anda. Anda sekarang dapat menghapus pelanggan, baik di dalam kisi data atau di panel tumpukan.
 pelanggan baru
pelanggan baru
Kesimpulan
Selamat! Dengan semua ini selesai, aplikasi Anda sekarang memiliki berbagai operasi database lokal. Anda dapat membuat, membaca, memperbarui, dan menghapus pelanggan dalam UI Anda, dan perubahan ini disimpan ke database Anda dan akan bertahan di berbagai peluncuran aplikasi Anda.
Sekarang setelah Anda selesai, pertimbangkan hal berikut:
- Jika Anda belum melakukannya, lihat gambaran umum struktur aplikasi untuk informasi selengkapnya tentang mengapa aplikasi dibangun seperti apa adanya.
- Jelajahi sampel Database Pesanan Pelanggan lengkap untuk melihat aplikasi yang didasarkan pada tutorial ini.
Atau jika Anda siap untuk tantangan, Anda dapat melanjutkan dan seterusnya...
Melaju lebih jauh: Menyambungkan ke database jarak jauh
Kami telah memberikan panduan langkah demi langkah tentang cara menerapkan panggilan ini terhadap database SQLite lokal. Tetapi bagaimana jika Anda ingin menggunakan database jarak jauh, sebagai gantinya?
Jika Anda ingin mencobanya, Anda memerlukan akun Azure Active Directory (AAD) Anda sendiri dan kemampuan untuk menghosting sumber data Anda sendiri.
Anda harus menambahkan autentikasi, fungsi untuk menangani panggilan REST, lalu membuat database jarak jauh untuk berinteraksi. Ada kode dalam sampel Database Pesanan Pelanggan lengkap yang dapat Anda referensikan untuk setiap operasi yang diperlukan.
Pengaturan dan konfigurasi
Langkah-langkah yang diperlukan untuk menyambungkan ke database jarak jauh Anda sendiri dijelaskan dalam readme sampel . Anda harus melakukan hal berikut:
- Berikan Id klien akun Azure Anda untuk Constants.cs.
- Berikan URL database jarak jauh ke Constants.cs.
- Berikan string koneksi untuk database ke Constants.cs.
- Kaitkan aplikasi Anda dengan Microsoft Store.
- Salin proyek Service ke aplikasi Anda, dan sebarkan ke Azure.
Otentikasi
Anda harus membuat tombol untuk memulai urutan autentikasi, dan popup atau halaman terpisah untuk mengumpulkan informasi pengguna. Setelah membuatnya, Anda harus memberikan kode yang meminta informasi pengguna dan menggunakannya untuk memperoleh token akses. Sampel Customer Orders Database membungkus panggilan Microsoft Graph dengan pustaka WebAccountManager untuk memperoleh token dan menangani autentikasi ke akun AAD.
- Logika autentikasi diimplementasikan dalam AuthenticationViewModel.cs.
- Proses autentikasi ditampilkan dalam kontrol kustom AuthenticationControl.xaml.
Panggilan REST
Anda tidak perlu memodifikasi kode apa pun yang kami tambahkan dalam tutorial ini untuk menerapkan panggilan REST. Sebagai gantinya, Anda harus melakukan hal berikut:
- Buat implementasi baru ICustomerRepository dan antarmuka ITutorialRepository, menerapkan serangkaian fungsi yang sama melalui REST alih-alih SQLite. Anda harus menserialisasikan dan mendeserialisasi JSON, dan dapat membungkus panggilan REST Anda dalam kelas HttpHelper terpisah jika perlu. Lihat sampel lengkap untuk detail.
- Di App.xaml.cs, buat fungsi baru untuk menginisialisasi repositori REST, dan panggil alih-alih SqliteDatabase saat aplikasi diinisialisasi. Silakan lihat kembali sampel lengkap.
Setelah ketiga langkah ini selesai, Anda harus dapat mengautentikasi ke akun AAD melalui aplikasi Anda. Panggilan REST ke database jarak jauh akan menggantikan panggilan SQLite lokal, tetapi pengalaman pengguna harus sama. Jika Anda merasa lebih ambisius, Anda dapat menambahkan halaman pengaturan untuk memungkinkan pengguna beralih secara dinamis di antara keduanya.