Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Sumber daya tekstur adalah struktur data untuk menyimpan texel, yang merupakan unit terkecil dari tekstur yang dapat dibaca atau ditulis. Saat tekstur dibaca oleh shader, tekstur dapat difilter oleh penyaring tekstur.
Sumber daya tekstur adalah kumpulan data terstruktur yang dirancang untuk menyimpan texel. Texel mewakili unit terkecil dari tekstur yang dapat dibaca atau ditulis oleh jalur pemrosesan. Tidak seperti buffer, tekstur dapat difilter oleh penyampel tekstur saat dibaca oleh unit shader. Jenis tekstur memengaruhi bagaimana tekstur difilter. Setiap texel berisi 1 hingga 4 komponen, disusun dalam salah satu format DXGI yang ditentukan oleh enumerasi DXGI_FORMAT.
Tekstur dibuat sebagai sumber daya terstruktur dengan ukuran yang diketahui. Namun, setiap tekstur dapat bertipe atau tanpa tipe ketika sumber daya dibuat selama tipe sepenuhnya ditentukan melalui tampilan ketika tekstur dihubungkan ke jalur.
Jenis Tekstur
Direct3D mendukung beberapa representasi floating-point. Semua komputasi floating-point dilakukan sesuai dengan subset yang telah ditentukan oleh aturan floating-point presisi tunggal 32-bit IEEE 754.
Ada beberapa jenis tekstur: 1D, 2D, 3D, yang masing-masing dapat dibuat dengan atau tanpa mipmaps. Direct3D juga mendukung larik tekstur dan tekstur multisampel.
Tekstur 1D
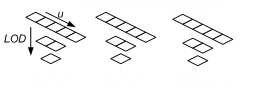
Tekstur 1D dalam bentuk paling sederhana berisi data tekstur yang dapat ditangani dengan satu koordinat tekstur; ini dapat divisualisasikan sebagai array texel, seperti yang ditunjukkan dalam ilustrasi berikut.
Ilustrasi berikut menunjukkan tekstur 1D:

Setiap texel berisi sejumlah komponen warna tergantung pada format data yang disimpan. Untuk menambah kompleksitas, Anda dapat membuat tekstur 1D dengan beberapa tingkat mipmap, seperti yang ditunjukkan dalam ilustrasi berikut.

Tingkat mipmap adalah tekstur yang ukurannya pangkat dua lebih kecil daripada tingkat di atasnya. Tingkat paling atas berisi detail terperinci, setiap tingkat berikutnya lebih kecil. Untuk mipmap 1D, tingkat terkecil berisi satu texel. Selain itu, tingkat MIP selalu berkurang menjadi 1:1.
Ketika mipmap dihasilkan untuk tekstur berukuran ganjil, tingkat bawah berikutnya selalu berukuran genap (kecuali ketika tingkat terendah mencapai 1). Misalnya, diagram mengilustrasikan tekstur 5x1 yang tingkat terendah berikutnya adalah tekstur 2x1, yang tingkat mip berikutnya (dan terakhir) adalah tekstur berukuran 1x1. Tingkat diidentifikasi oleh indeks yang disebut LOD (tingkat detail) yang digunakan untuk mengakses tekstur yang lebih kecil saat merender geometri yang tidak sedekat kamera.
Array Tekstur 1D
Direct3D juga mendukung array tekstur. Sebaris tekstur 1D secara konseptual terlihat seperti ilustrasi berikut.

Array tekstur ini berisi tiga tekstur. Masing-masing dari tiga tekstur memiliki lebar tekstur 5 (yang merupakan jumlah elemen di lapisan pertama). Setiap tekstur juga berisi mipmap tiga lapis.
Semua array tekstur di Direct3D adalah array tekstur yang homogen; ini berarti bahwa setiap tekstur dalam array tekstur harus memiliki format dan ukuran data yang sama (termasuk lebar tekstur dan jumlah tingkat mipmap). Anda dapat membuat array tekstur dengan ukuran yang berbeda, selama semua tekstur dalam setiap array cocok dalam ukuran.
Tekstur 2D dan Array Tekstur 2D
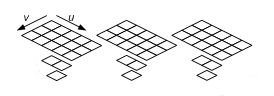
Sumber daya Texture2D mengandung bujur sangkar texel 2D. Setiap texel dapat diakses melalui vektor u, v. Karena ini adalah sumber daya tekstur, mungkin berisi tingkat mipmap dan subsumber daya. Sumber daya tekstur 2D yang diisi sepenuhnya terlihat seperti ilustrasi berikut.
 sumber daya tekstur 2d
sumber daya tekstur 2d
Sumber daya tekstur ini berisi tekstur 3x5 tunggal dengan tiga tingkat mipmap.
Sumber daya array tekstur 2D adalah array tekstur 2D yang homogen; artinya, setiap tekstur memiliki format data dan dimensi yang sama (termasuk tingkat mipmap). Ini memiliki tata letak yang sama dengan array tekstur 1D kecuali bahwa tekstur sekarang berisi data 2D, seperti yang ditunjukkan dalam ilustrasi berikut.

Array tekstur ini berisi tiga tekstur; setiap tekstur berukuran 3x5 dengan dua tingkat mipmap.
Menggunakan Array Tekstur 2D sebagai Kubus Tekstur
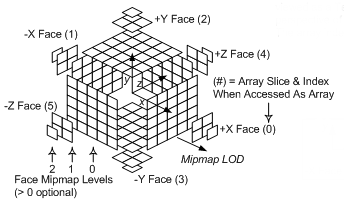
Kubus tekstur adalah array tekstur 2D yang berisi 6 tekstur, satu untuk setiap wajah kubus. Kubus tekstur yang diisi sepenuhnya terlihat seperti ilustrasi berikut.

Array tekstur 2D yang berisi 6 tekstur dapat dibaca dari dalam shader dengan fungsi intrinsik peta kubus, setelah terikat ke alur dengan tampilan tekstur kubus. Kubus tekstur diakses dari shader dengan vektor 3D yang menunjuk keluar dari tengah kubus tekstur.
Tekstur 3D
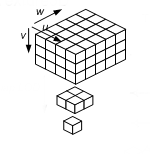
Sumber daya tekstur 3D (juga dikenal sebagai tekstur volume) berisi volume tiga dimensi yang terdiri dari texel. Karena merupakan sumber daya tekstur, sumber daya tersebut mungkin berisi tingkat mipmap. Tekstur 3D yang diisi sepenuhnya terlihat seperti ilustrasi berikut.

Ketika irisan mipmap tekstur 3D terikat sebagai output target render (dengan tampilan target render), tekstur 3D berperilaku identik dengan array tekstur 2D dengan n irisan. Potongan render tertentu dipilih dari tahap shader geometri.
Tidak ada konsep array tekstur 3D; jadi, subsumber daya tekstur 3D adalah tingkat mipmap tunggal.
Sistem koordinat untuk Direct3D didefinisikan untuk piksel dan texel.
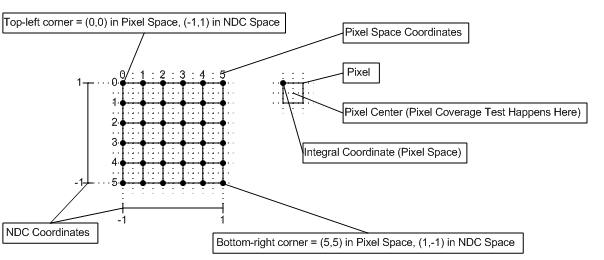
Sistem Koordinat Piksel
Sistem koordinat piksel di Direct3D menentukan asal target render di sudut kiri atas, seperti yang ditunjukkan pada diagram berikut. Pusat piksel digeser sebesar (0,5f; 0,5f) dari lokasi bilangan bulat.
diagram 
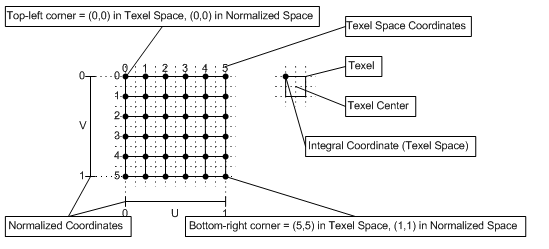
Sistem Koordinat Texel
Sistem koordinat texel memiliki asalnya di sudut kiri atas tekstur, seperti yang ditunjukkan pada diagram berikut. Ini membuat penyajian tekstur yang disesuaikan dengan layar menjadi mudah, karena sistem koordinat piksel selaras dengan sistem koordinat texel.

Koordinat tekstur diwakili dengan angka yang dinormalisasi atau diskalakan; setiap koordinat tekstur dipetakan ke texel tertentu sebagai berikut:
Untuk koordinat yang dinormalisasi:
- Pengambilan sampel titik: Texel # = lantai(U * Lebar)
- Pengambilan sampel linier: Texel Kiri # = lantai(U * Lebar), Texel Kanan # = Texel Kiri # + 1
Untuk koordinat berskala:
- Pengambilan sampel titik: Texel # = floor(U)
- Pengambilan sampel linier: Texel Kiri # = lantai(U - 0,5), Texel Kanan # = Texel Kiri # + 1
Lebar tersebut adalah lebar tekstur (dalam texel).
Pembungkusan alamat tekstur dilakukan setelah lokasi texel dihitung.