Menampilkan peta dengan tampilan 2D, 3D, dan Streetside
Penting
Penghentian layanan Bing Maps for Enterprise
Layanan UWP MapControl dan peta dari namespace Windows.Services.Maps mengandalkan Bing Maps. Bing Maps for Enterprise tidak digunakan lagi dan akan dihentikan, di mana MapControl dan layanan tidak akan lagi menerima data.
Untuk informasi selengkapnya, lihat dokumentasi Pusat Pengembang Bing Maps dan Bing Maps. Anda dapat menampilkan peta di jendela yang dapat dihentikan cahaya yang disebut kartu tempat peta atau dalam kontrol peta berfitur lengkap.
Unduh sampel peta untuk mencoba beberapa fitur yang dijelaskan dalam panduan ini.
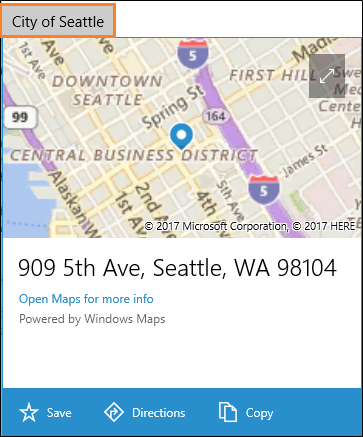
Menampilkan peta dalam kartu tempat
Anda dapat menampilkan peta kepada pengguna di dalam jendela pop-up ringan di atas, di bawah atau ke sisi elemen UI atau area aplikasi tempat pengguna menyentuh. Peta dapat menampilkan kota atau alamat yang berkaitan dengan informasi di aplikasi Anda.
Kartu tempat ini menunjukkan kota Seattle.

Berikut adalah kode yang membuat Seattle muncul di placecard di bawah tombol.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
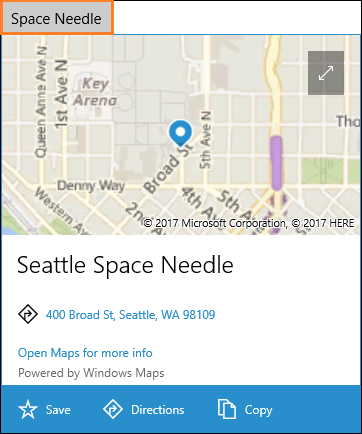
Kartu tempat ini menunjukkan lokasi Space Needle di Seattle.

Berikut adalah kode yang membuat Space Needle muncul di placecard di bawah tombol.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Menampilkan peta dalam kontrol
Gunakan kontrol peta untuk menampilkan data peta yang kaya dan dapat disesuaikan di aplikasi Anda. Kontrol peta dapat menampilkan peta jalan, udara, 3D, tampilan, arah, hasil pencarian, dan lalu lintas. Di peta, Anda dapat menampilkan lokasi, petunjuk arah, dan tempat menarik pengguna. Peta juga dapat menampilkan tampilan 3D udara, tampilan Streetside, lalu lintas, transit, dan bisnis lokal.
Gunakan kontrol peta saat Anda menginginkan peta dalam aplikasi yang memungkinkan pengguna melihat informasi geografis khusus aplikasi atau umum. Memiliki kontrol peta di aplikasi Anda berarti pengguna tidak perlu keluar aplikasi untuk mendapatkan informasi tersebut.
Catatan
Jika Anda tidak keberatan pengguna keluar aplikasi, pertimbangkan untuk menggunakan aplikasi Peta Windows untuk memberikan informasi tersebut. Aplikasi Anda dapat meluncurkan aplikasi Peta Windows untuk menampilkan peta, petunjuk arah, dan hasil pencarian tertentu. Untuk informasi selengkapnya, lihat Meluncurkan aplikasi Peta Windows.
Menambahkan kontrol peta ke aplikasi Anda
Tampilkan peta di halaman XAML dengan menambahkan MapControl. Untuk menggunakan MapControl, Anda harus mendeklarasikan namespace Layanan Windows.UI.Xaml.Controls.Maps di halaman XAML atau dalam kode Anda. Jika Anda menyeret kontrol dari Kotak Alat, deklarasi namespace ini ditambahkan secara otomatis. Jika Anda menambahkan MapControl ke halaman XAML secara manual, Anda harus menambahkan deklarasi namespace secara manual di bagian atas halaman.
Contoh berikut menampilkan kontrol peta dasar dan mengonfigurasi peta untuk menampilkan kontrol zoom dan tilt selain menerima input sentuhan.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Jika Anda menambahkan kontrol peta dalam kode, Anda harus mendeklarasikan namespace secara manual di bagian atas file kode.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Mendapatkan dan mengatur kunci autentikasi peta
Sebelum dapat menggunakan layanan MapControl dan peta, Anda harus menentukan kunci autentikasi peta sebagai nilai properti MapServiceToken. Dalam contoh sebelumnya, ganti EnterYourAuthenticationKeyHere dengan kunci yang Anda dapatkan dari Pusat Pengembang Bing Maps. Teks Peringatan: MapServiceToken tidak ditentukan terus muncul di bawah kontrol hingga Anda menentukan kunci autentikasi peta. Untuk informasi selengkapnya tentang mendapatkan dan mengatur kunci autentikasi peta, lihat Meminta kunci autentikasi peta.
Mengatur lokasi peta
Arahkan peta ke lokasi mana pun yang Anda inginkan atau gunakan lokasi pengguna saat ini.
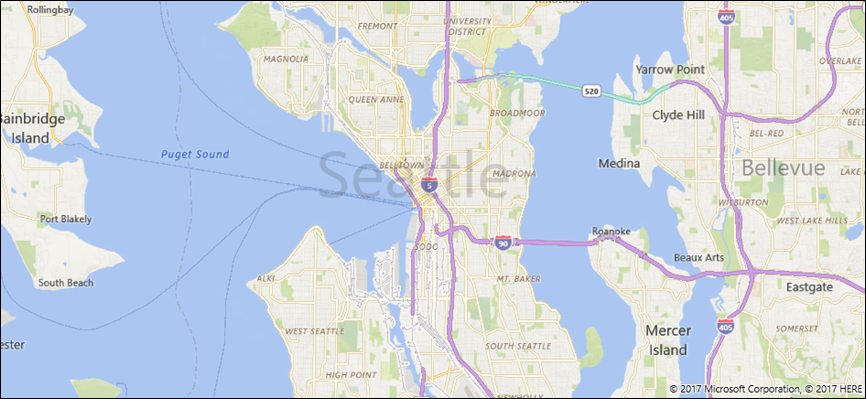
Mengatur lokasi awal untuk peta
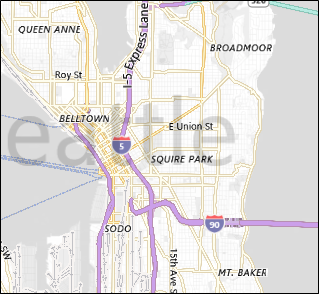
Atur lokasi untuk ditampilkan di peta dengan menentukan properti Pusat MapControl dalam kode Anda atau dengan mengikat properti di markup XAML Anda. Contoh berikut menampilkan peta dengan kota Seattle sebagai pusatnya.
Catatan
Karena string tidak dapat dikonversi ke Geopoint, Anda tidak dapat menentukan nilai untuk properti Tengah dalam markup XAML kecuali Anda menggunakan pengikatan data. (Batasan ini juga berlaku untuk Properti terlampir MapControl.Location .)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Mengatur lokasi peta saat ini
Sebelum aplikasi Anda dapat mengakses lokasi pengguna, aplikasi Anda harus memanggil metode RequestAccessAsync. Pada saat itu, aplikasi Anda harus berada di latar depan dan RequestAccessAsync harus dipanggil dari utas UI. Hingga pengguna memberikan izin aplikasi Anda ke lokasi mereka, aplikasi Anda tidak dapat mengakses data lokasi.
Dapatkan lokasi perangkat saat ini (jika lokasi tersedia) dengan menggunakan metode GetGeopositionAsync dari kelas Geolocator. Untuk mendapatkan Geopoint yang sesuai, gunakan properti Titik geocoordinate geoposisi. Untuk informasi selengkapnya, lihat Mendapatkan lokasi saat ini.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Saat Anda menampilkan lokasi perangkat di peta, pertimbangkan untuk menampilkan grafik dan mengatur tingkat pembesaran berdasarkan akurasi data lokasi. Untuk informasi selengkapnya, lihat Panduan untuk aplikasi yang mengetahui lokasi.
Mengubah lokasi peta
Untuk mengubah lokasi yang muncul di peta 2D, panggil salah satu kelebihan metode TrySetViewAsync. Gunakan metode tersebut untuk menentukan nilai baru untuk Center, ZoomLevel, Heading, dan Pitch. Anda juga dapat menentukan animasi opsional untuk digunakan saat tampilan berubah dengan menyediakan konstanta dari enumerasi MapAnimationKind.
Untuk mengubah lokasi peta 3D, gunakan metode TrySetSceneAsync sebagai gantinya. Untuk informasi selengkapnya, lihat Menampilkan tampilan 3D udara.
Panggil metode TrySetViewBoundsAsync untuk menampilkan konten GeoboundingBox di peta. Gunakan metode ini, misalnya, untuk menampilkan rute atau sebagian rute di peta. Untuk informasi selengkapnya, lihat Menampilkan rute dan petunjuk arah di peta.
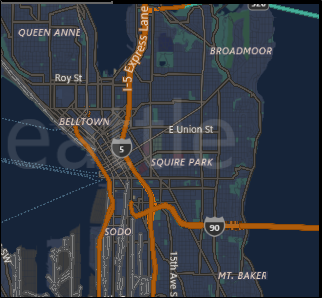
Mengubah tampilan peta
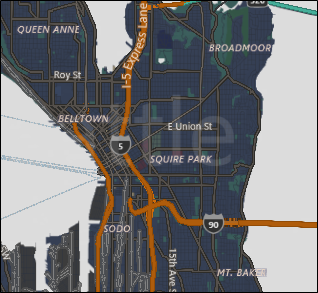
Untuk menyesuaikan tampilan dan nuansa peta, atur properti StyleSheet kontrol peta ke salah satu objek MapStyleSheet yang ada.
myMap.StyleSheet = MapStyleSheet.RoadDark();

Anda juga dapat menggunakan JSON untuk menentukan gaya kustom lalu menggunakan JSON tersebut untuk membuat objek MapStyleSheet.
Lembar gaya JSON dapat dibuat secara interaktif menggunakan aplikasi Editor Lembar Gaya Peta.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Untuk referensi entri JSON lengkap, lihat Referensi lembar gaya peta.
Anda dapat memulai dengan lembar yang sudah ada lalu menggunakan JSON untuk mengambil alih elemen apa pun yang Anda inginkan. Contoh ini, dimulai dengan gaya yang ada dan menggunakan JSON untuk hanya mengubah warna area air.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Catatan
Gaya yang Anda tentukan dalam lembar gaya kedua mengambil alih gaya di yang pertama.
Mengatur orientasi dan perspektif
Perbesar, perkecil, putar, dan miringkan kamera peta untuk mendapatkan sudut yang tepat untuk efek yang Anda inginkan. Coba properti ini.
- Atur pusat peta ke titik geografis dengan mengatur properti Tengah.
- Atur tingkat pembesaran peta dengan mengatur properti ZoomLevel ke nilai antara 1 dan 20.
- Atur rotasi peta dengan mengatur properti Judul, di mana 0 atau 360 derajat = Utara, 90 = Timur, 180 = Selatan, dan 270 = Barat.
- Atur tilt peta dengan mengatur properti DesiredPitch ke nilai antara 0 dan 65 derajat.
Perlihatkan dan sembunyikan fitur peta
Tampilkan atau sembunyikan fitur peta seperti jalan dan landmark dengan mengatur nilai properti MapControl berikut.
Tampilkan bangunan dan landmark di peta dengan mengaktifkan atau menonaktifkan properti LandmarksVisible .
Catatan
Anda dapat menampilkan atau menyembunyikan bangunan, tetapi Anda tidak dapat mencegahnya muncul 3 dimensi.
Tampilkan fitur pedestrian seperti tangga publik di peta dengan mengaktifkan atau menonaktifkan properti PedestrianFeaturesVisible.
Tampilkan lalu lintas di peta dengan mengaktifkan atau menonaktifkan properti TrafficFlowVisible .
Tentukan apakah marka air ditampilkan di peta dengan mengatur properti WatermarkMode ke salah satu konstanta MapWatermarkMode.
Tampilkan rute mengemudi atau berjalan di peta dengan menambahkan MapRouteView ke koleksi Rute kontrol Peta. Untuk informasi selengkapnya dan contohnya, lihat Menampilkan rute dan petunjuk arah di peta.
Untuk informasi tentang cara menampilkan pushpin, bentuk, dan kontrol XAML di MapControl, lihat Menampilkan titik menarik (POI) di peta.
Tampilkan tampilan Pinggir Jalan
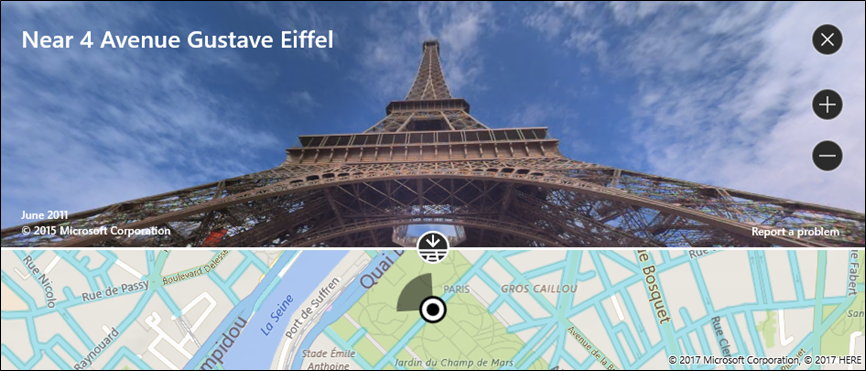
Tampilan Streetside adalah perspektif tingkat jalan dari lokasi yang muncul di atas kontrol peta.

Pertimbangkan pengalaman "di dalam" tampilan Streetside yang terpisah dari peta yang awalnya ditampilkan dalam kontrol peta. Misalnya, mengubah lokasi dalam tampilan Streetside tidak mengubah lokasi atau tampilan peta "di bawah" tampilan Streetside. Setelah Anda menutup tampilan Streetside (dengan mengklik X di sudut kanan atas kontrol), peta asli tetap tidak berubah.
Untuk menampilkan tampilan Streetside
- Tentukan apakah tampilan Streetside didukung pada perangkat dengan memeriksa IsStreetsideSupported.
- Jika tampilan Streetside didukung, buat StreetsidePanorama di dekat lokasi yang ditentukan dengan memanggil FindNearbyAsync.
- Tentukan apakah panorama terdekat ditemukan dengan memeriksa apakah StreetsidePanorama tidak null
- Jika panorama terdekat ditemukan, buat StreetsideExperience untuk properti CustomExperience kontrol peta.
Contoh ini menunjukkan cara menampilkan tampilan Streetside yang mirip dengan gambar sebelumnya.
Catatan
Peta gambaran umum tidak akan muncul jika kontrol peta berukuran terlalu kecil.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Menampilkan tampilan 3D udara
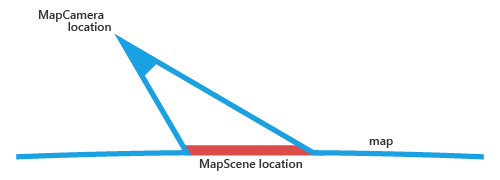
Tentukan perspektif peta 3D dengan menggunakan kelas MapScene. Adegan peta mewakili tampilan 3D yang muncul di peta. Kelas MapCamera mewakili posisi kamera yang akan menampilkan tampilan seperti itu.

Untuk membuat bangunan dan fitur lain di permukaan peta muncul dalam 3D, atur properti Gaya kontrol peta ke MapStyle.Aerial3DWithRoads. Ini adalah contoh tampilan 3D dengan gaya Aerial3DWithRoads .

Untuk menampilkan tampilan 3D
- Tentukan apakah tampilan 3D didukung pada perangkat dengan memeriksa Is3DSupported.
- Jika tampilan 3D didukung, atur properti Gaya kontrol peta ke MapStyle.Aerial3DWithRoads.
- Buat objek MapScene menggunakan salah satu dari banyak metode CreateFrom, seperti CreateFromLocationAndRadius dan CreateFromCamera.
- Panggil TrySetSceneAsync untuk menampilkan tampilan 3D. Anda juga dapat menentukan animasi opsional untuk digunakan saat tampilan berubah dengan menyediakan konstanta dari enumerasi MapAnimationKind.
Contoh ini menunjukkan cara menampilkan tampilan 3D.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Mendapatkan info tentang lokasi
Dapatkan info tentang lokasi di peta dengan memanggil metode MapControl berikut.
- Metode TryGetLocationFromOffset - Dapatkan lokasi geografis yang sesuai dengan titik yang ditentukan dalam viewport kontrol Peta.
- Metode GetOffsetFromLocation - Dapatkan titik dalam viewport kontrol Peta yang sesuai dengan lokasi geografis yang ditentukan.
- Metode IsLocationInView - Tentukan apakah lokasi geografis yang ditentukan saat ini terlihat di viewport kontrol Peta.
- Metode FindMapElementsAtOffset - Dapatkan elemen pada peta yang terletak di titik yang ditentukan dalam viewport kontrol Peta.
Menangani interaksi dan perubahan
Tangani gerakan input pengguna di peta dengan menangani peristiwa MapControl berikut. Dapatkan info tentang lokasi geografis di peta dan posisi fisik di viewport tempat gerakan terjadi dengan memeriksa nilai properti Lokasi dan Posisi MapInputEventArgs.
Tentukan apakah peta dimuat atau dimuat sepenuhnya dengan menangani peristiwa LoadingStatusChanged kontrol.
Tangani perubahan yang terjadi saat pengguna atau aplikasi mengubah pengaturan peta dengan menangani peristiwa MapControl berikut.
Rekomendasi praktik terbaik
Gunakan ruang layar yang cukup (atau seluruh layar) untuk menampilkan peta sehingga pengguna tidak perlu menggeser dan memperbesar tampilan informasi geografis secara berlebihan.
Jika peta hanya digunakan untuk menyajikan tampilan informasi statis, maka menggunakan peta yang lebih kecil mungkin lebih tepat. Jika Anda pergi dengan peta statis yang lebih kecil, mendasarkan dimensinya pada kegunaan —cukup kecil untuk menghemat real estat layar yang cukup, tetapi cukup besar untuk tetap dapat terbaca.
Sematkan tempat-tempat menarik dalam adegan peta menggunakan elemen peta; informasi tambahan apa pun dapat ditampilkan sebagai UI sementara yang melapisi adegan peta.