Pengelola Akun Web
Artikel ini menjelaskan cara menggunakan AccountsSettingsPane untuk menyambungkan aplikasi Platform Windows Universal (UWP) Anda ke penyedia identitas eksternal, seperti Microsoft atau Facebook, menggunakan API Windows 10 dan Windows 11 Web Account Manager. Anda akan mempelajari cara meminta izin pengguna untuk menggunakan akun Microsoft mereka, mendapatkan token akses, dan menggunakannya untuk melakukan operasi dasar (seperti mendapatkan data profil atau mengunggah file ke akun OneDrive mereka). Langkah-langkahnya mirip untuk mendapatkan izin pengguna dan akses dengan penyedia identitas apa pun yang mendukung Pengelola Akun Web.
Catatan
Untuk sampel kode lengkap, lihat sampel WebAccountManagement di GitHub.
Mari kita siapkan
Pertama, buat aplikasi kosong baru di Visual Studio.
Kedua, untuk terhubung ke penyedia identitas, Anda harus mengaitkan aplikasi anda dengan Store. Untuk melakukan ini, klik kanan proyek Anda, pilih Simpan/Terbitkan>Aplikasi Kaitkan dengan penyimpanan, dan ikuti instruksi wizard.
Ketiga, buat UI yang sangat dasar yang terdiri dari tombol XAML sederhana dan dua kotak teks.
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="LoginButton" Content="Log in" Click="LoginButton_Click" />
<TextBlock x:Name="UserIdTextBlock"/>
<TextBlock x:Name="UserNameTextBlock"/>
</StackPanel>
Dan penanganan aktivitas yang dilampirkan ke tombol Anda di code-behind:
private void LoginButton_Click(object sender, RoutedEventArgs e)
{
}
Terakhir, tambahkan namespace berikut sehingga Anda tidak perlu khawatir tentang masalah referensi apa pun nanti:
using System;
using Windows.Security.Authentication.Web.Core;
using Windows.System;
using Windows.UI.ApplicationSettings;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.Data.Json;
using Windows.UI.Xaml.Navigation;
using Windows.Web.Http;
Perlihatkan panel pengaturan akun
Sistem ini menyediakan antarmuka pengguna bawaan untuk mengelola penyedia identitas dan akun web yang disebut AccountsSettingsPane. Anda dapat menunjukkannya seperti ini:
private void LoginButton_Click(object sender, RoutedEventArgs e)
{
AccountsSettingsPane.Show();
}
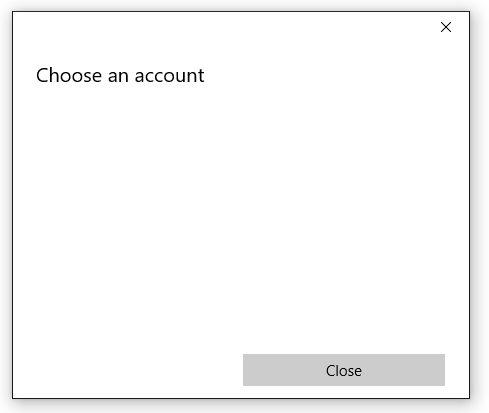
Jika Anda menjalankan aplikasi dan mengklik tombol "Masuk", aplikasi akan menampilkan jendela kosong.

Panel kosong karena sistem hanya menyediakan shell UI - terserah pengembang untuk mengisi panel secara terprogram dengan idP.
Tip
Secara opsional, Anda dapat menggunakan ShowAddAccountAsync alih-alih Tampilkan, yang akan mengembalikan IAsyncAction, untuk mengkueri status operasi.
Daftar untuk AccountCommandsRequested
Untuk menambahkan perintah ke panel, kita mulai dengan mendaftar untuk penanganan aktivitas AccountCommandsRequested. Ini memberi tahu sistem untuk menjalankan logika build kami ketika pengguna meminta untuk melihat panel (misalnya, mengklik tombol XAML kami).
Di belakang kode Anda, ambil alih peristiwa OnNavigatedTo dan OnNavigatedFrom dan tambahkan kode berikut ke dalamnya:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested += BuildPaneAsync;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested -= BuildPaneAsync;
}
Pengguna tidak sering berinteraksi dengan akun, jadi mendaftarkan dan membatalkan pendaftaran penanganan aktivitas Anda dengan cara ini membantu mencegah kebocoran memori. Dengan cara ini, panel yang disesuaikan hanya dalam memori ketika ada kemungkinan besar pengguna akan memintanya (karena mereka berada di halaman "pengaturan" atau "masuk", misalnya).
Membuat panel pengaturan akun
Metode BuildPaneAsync dipanggil setiap kali AccountsSettingsPane ditampilkan. Di sinilah kita akan menempatkan kode untuk mengkustomisasi perintah yang diperlihatkan di panel.
Mulailah dengan mendapatkan penangguhan. Ini memberi tahu sistem untuk menunda menampilkan AccountsSettingsPane sampai kami selesai membangunnya.
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
deferral.Complete();
}
Selanjutnya, dapatkan penyedia menggunakan metode WebAuthenticationCoreManager.FindAccountProviderAsync. URL untuk penyedia bervariasi berdasarkan penyedia dan dapat ditemukan dalam dokumentasi penyedia. Untuk Akun Microsoft dan Azure Active Directory, ini adalah "https://login.microsoft.com".
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
var msaProvider = await WebAuthenticationCoreManager.FindAccountProviderAsync(
"https://login.microsoft.com", "consumers");
deferral.Complete();
}
Perhatikan bahwa kami juga meneruskan string "konsumen" ke parameter otoritas opsional. Ini karena Microsoft menyediakan dua jenis autentikasi yang berbeda - Akun Microsoft (MSA) untuk "konsumen", dan Azure Active Directory (AAD) untuk "organisasi". Otoritas "konsumen" menunjukkan bahwa kami menginginkan opsi MSA. Jika Anda mengembangkan aplikasi perusahaan, gunakan string "organisasi" sebagai gantinya.
Terakhir, tambahkan penyedia ke AccountsSettingsPane dengan membuat WebAccountProviderCommand baru seperti ini:
private async void BuildPaneAsync(AccountsSettingsPane s,
AccountsSettingsPaneCommandsRequestedEventArgs e)
{
var deferral = e.GetDeferral();
var msaProvider = await WebAuthenticationCoreManager.FindAccountProviderAsync(
"https://login.microsoft.com", "consumers");
var command = new WebAccountProviderCommand(msaProvider, GetMsaTokenAsync);
e.WebAccountProviderCommands.Add(command);
deferral.Complete();
}
Metode GetMsaToken yang kami teruskan ke WebAccountProviderCommand baru kami belum ada (kami akan membangunnya di langkah berikutnya), jadi jangan ragu untuk menambahkannya sebagai metode kosong untuk saat ini.
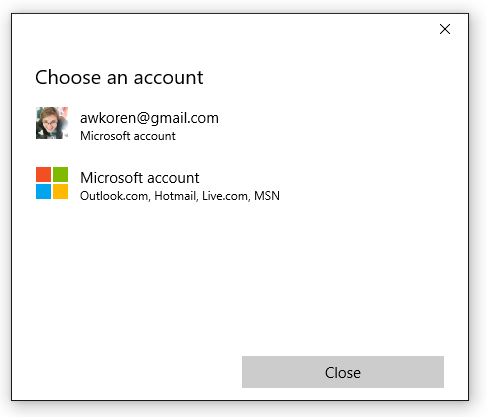
Jalankan kode di atas dan panel Anda akan terlihat seperti ini:

Meminta token
Setelah kami memiliki opsi Akun Microsoft yang ditampilkan di AccountsSettingsPane, kita perlu menangani apa yang terjadi ketika pengguna memilihnya. Kami mendaftarkan metode GetMsaToken kami untuk diaktifkan ketika pengguna memilih untuk masuk dengan Akun Microsoft mereka, jadi kami akan mendapatkan token di sana.
Untuk mendapatkan token, gunakan metode RequestTokenAsync seperti ini:
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
}
Dalam contoh ini, kami meneruskan string "wl.basic" ke parameter cakupan . Cakupan mewakili jenis informasi yang Anda minta dari layanan penyediaan pada pengguna tertentu. Cakupan tertentu hanya menyediakan akses ke informasi dasar pengguna, seperti nama dan alamat email, sementara cakupan lain mungkin memberikan akses ke informasi sensitif seperti foto pengguna atau kotak masuk email. Umumnya, aplikasi Anda harus menggunakan cakupan paling tidak permisif yang diperlukan untuk mencapai fungsinya. Penyedia layanan akan memberikan dokumentasi tentang cakupan mana yang diperlukan untuk mendapatkan token untuk digunakan dengan layanan mereka.
- Untuk cakupan Microsoft 365 dan Outlook.com, lihat Menggunakan REST API Outlook (versi 2.0).
- Untuk cakupan OneDrive, lihat Autentikasi dan masuk OneDrive.
Tip
Secara opsional, jika aplikasi Anda menggunakan petunjuk masuk (untuk mengisi bidang pengguna dengan alamat email default) atau properti khusus lainnya yang terkait dengan pengalaman masuk, cantumkan di properti WebTokenRequest.AppProperties. Ini akan menyebabkan sistem mengabaikan properti saat penembolokan akun web, yang mencegah ketidakcocokan akun dalam cache.
Jika Mengembangkan aplikasi perusahaan, Anda mungkin ingin tersambung ke instans Azure Active Directory (AAD) dan menggunakan Microsoft Graph API alih-alih layanan MSA reguler. Dalam skenario ini, gunakan kode berikut sebagai gantinya:
private async void GetAadTokenAsync(WebAccountProviderCommand command)
{
string clientId = "your_guid_here"; // Obtain your clientId from the Azure Portal
WebTokenRequest request = new WebTokenRequest(provider, "User.Read", clientId);
request.Properties.Add("resource", "https://graph.microsoft.com");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
}
Sisa artikel ini terus menjelaskan skenario MSA, tetapi kode untuk AAD sangat mirip. Untuk informasi selengkapnya tentang AAD/Graph, termasuk sampel lengkap di GitHub, lihat dokumentasi Microsoft Graph.
Menggunakan token
Metode RequestTokenAsync mengembalikan objek WebTokenRequestResult, yang berisi hasil permintaan Anda. Jika permintaan Anda berhasil, permintaan tersebut akan berisi token.
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
string token = result.ResponseData[0].Token;
}
}
Catatan
Jika Anda menerima kesalahan saat meminta token, pastikan Anda telah mengaitkan aplikasi dengan Toko seperti yang dijelaskan di langkah pertama. Aplikasi Anda tidak akan bisa mendapatkan token jika Anda melewati langkah ini.
Setelah memiliki token, Anda dapat menggunakannya untuk memanggil API penyedia Anda. Dalam kode di bawah ini, kami akan memanggil info pengguna Microsoft Live API untuk mendapatkan informasi dasar tentang pengguna dan menampilkannya di antarmuka pengguna kami. Namun perhatikan bahwa dalam banyak kasus disarankan agar Anda menyimpan token setelah diperoleh dan kemudian menggunakannya dalam metode terpisah.
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
string token = result.ResponseData[0].Token;
var restApi = new Uri(@"https://apis.live.net/v5.0/me?access_token=" + token);
using (var client = new HttpClient())
{
var infoResult = await client.GetAsync(restApi);
string content = await infoResult.Content.ReadAsStringAsync();
var jsonObject = JsonObject.Parse(content);
string id = jsonObject["id"].GetString();
string name = jsonObject["name"].GetString();
UserIdTextBlock.Text = "Id: " + id;
UserNameTextBlock.Text = "Name: " + name;
}
}
}
Cara Anda memanggil berbagai REST API bervariasi di antara penyedia; lihat dokumentasi API penyedia untuk informasi tentang cara menggunakan token Anda.
Menyimpan akun untuk digunakan di masa mendatang
Token berguna untuk segera mendapatkan informasi tentang pengguna, tetapi mereka biasanya memiliki rentang hidup yang bervariasi - token MSA, misalnya, hanya berlaku selama beberapa jam. Untungnya, Anda tidak perlu menampilkan kembali AccountsSettingsPane setiap kali token kedaluwarsa. Setelah pengguna mengizinkan aplikasi Anda sekali, Anda dapat menyimpan informasi akun pengguna untuk digunakan di masa mendatang.
Untuk melakukan ini, gunakan kelas WebAccount. WebAccount dikembalikan dengan metode yang sama dengan yang Anda gunakan untuk meminta token:
private async void GetMsaTokenAsync(WebAccountProviderCommand command)
{
WebTokenRequest request = new WebTokenRequest(command.WebAccountProvider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.RequestTokenAsync(request);
if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
WebAccount account = result.ResponseData[0].WebAccount;
}
}
Setelah Anda memiliki instans WebAccount , Anda dapat dengan mudah menyimpannya. Dalam contoh berikut, kami menggunakan LocalSettings. Untuk informasi selengkapnya tentang menggunakan LocalSettings dan metode lain untuk menyimpan data pengguna, lihat Menyimpan dan mengambil pengaturan dan data aplikasi.
private async void StoreWebAccount(WebAccount account)
{
ApplicationData.Current.LocalSettings.Values["CurrentUserProviderId"] = account.WebAccountProvider.Id;
ApplicationData.Current.LocalSettings.Values["CurrentUserId"] = account.Id;
}
Kemudian, kita dapat menggunakan metode asinkron seperti berikut untuk mencoba mendapatkan token di latar belakang dengan WebAccount yang disimpan.
private async Task<string> GetTokenSilentlyAsync()
{
string providerId = ApplicationData.Current.LocalSettings.Values["CurrentUserProviderId"]?.ToString();
string accountId = ApplicationData.Current.LocalSettings.Values["CurrentUserId"]?.ToString();
if (null == providerId || null == accountId)
{
return null;
}
WebAccountProvider provider = await WebAuthenticationCoreManager.FindAccountProviderAsync(providerId);
WebAccount account = await WebAuthenticationCoreManager.FindAccountAsync(provider, accountId);
WebTokenRequest request = new WebTokenRequest(provider, "wl.basic");
WebTokenRequestResult result = await WebAuthenticationCoreManager.GetTokenSilentlyAsync(request, account);
if (result.ResponseStatus == WebTokenRequestStatus.UserInteractionRequired)
{
// Unable to get a token silently - you'll need to show the UI
return null;
}
else if (result.ResponseStatus == WebTokenRequestStatus.Success)
{
// Success
return result.ResponseData[0].Token;
}
else
{
// Other error
return null;
}
}
Tempatkan metode di atas tepat sebelum kode yang membangun AccountsSettingsPane. Jika token diperoleh di latar belakang, tidak perlu menampilkan panel.
private void LoginButton_Click(object sender, RoutedEventArgs e)
{
string silentToken = await GetMsaTokenSilentlyAsync();
if (silentToken != null)
{
// the token was obtained. store a reference to it or do something with it here.
}
else
{
// the token could not be obtained silently. Show the AccountsSettingsPane
AccountsSettingsPane.Show();
}
}
Karena mendapatkan token secara diam-diam sangat sederhana, Anda harus menggunakan proses ini untuk menyegarkan token Anda di antara sesi daripada menyimpan token yang ada (karena token tersebut mungkin kedaluwarsa kapan saja).
Catatan
Contoh di atas hanya mencakup kasus keberhasilan dasar dan kegagalan. Aplikasi Anda juga harus memperhitungkan skenario yang tidak biasa (seperti pengguna yang mencabut izin aplikasi Anda atau menghapus akun mereka dari Windows, misalnya) dan menanganinya dengan baik.
Menghapus akun tersimpan
Jika Anda mempertahankan akun web, Anda mungkin ingin memberi pengguna Anda kemampuan untuk memisahkan akun mereka dengan aplikasi Anda. Dengan cara ini, mereka dapat secara efektif "keluar" dari aplikasi: informasi akun mereka tidak akan lagi dimuat secara otomatis setelah diluncurkan. Untuk melakukan ini, pertama-tama hapus informasi akun dan penyedia yang disimpan dari penyimpanan. Kemudian panggil SignOutAsync untuk menghapus cache dan membatalkan token yang ada yang mungkin dimiliki aplikasi Anda.
private async Task SignOutAccountAsync(WebAccount account)
{
ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserProviderId");
ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserId");
account.SignOutAsync();
}
Menambahkan penyedia yang tidak mendukung WebAccountManager
Jika Anda ingin mengintegrasikan autentikasi dari layanan ke aplikasi Anda tetapi layanan tersebut tidak mendukung WebAccountManager - Google+ atau Twitter, misalnya - Anda masih dapat menambahkan penyedia tersebut secara manual ke AccountsSettingsPane. Untuk melakukannya, buat objek WebAccountProvider baru dan berikan nama dan ikon .png Anda sendiri, lalu tambahkan ke daftar WebAccountProviderCommands. Berikut adalah beberapa kode stub:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
var twitterProvider = new WebAccountProvider("twitter", "Twitter", new Uri(@"ms-appx:///Assets/twitter-auth-icon.png"));
var twitterCmd = new WebAccountProviderCommand(twitterProvider, GetTwitterTokenAsync);
e.WebAccountProviderCommands.Add(twitterCmd);
// other code here
}
private async void GetTwitterTokenAsync(WebAccountProviderCommand command)
{
// Manually handle Twitter login here
}
Catatan
Ini hanya menambahkan ikon ke AccountsSettingsPane dan menjalankan metode yang Anda tentukan ketika ikon diklik (GetTwitterTokenAsync, dalam hal ini). Anda harus menyediakan kode yang menangani autentikasi aktual. Untuk informasi selengkapnya, lihat Broker autentikasi web, yang menyediakan metode pembantu untuk mengautentikasi menggunakan layanan REST.
Menambahkan header kustom
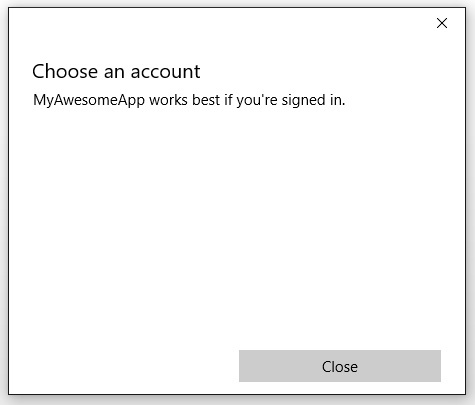
Anda bisa mengkustomisasi panel pengaturan akun menggunakan properti HeaderText, seperti ini:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
args.HeaderText = "MyAwesomeApp works best if you're signed in.";
// other code here
}

Jangan berlebihan dengan teks header; tetap pendek dan manis. Jika proses masuk Anda rumit dan Anda perlu menampilkan informasi selengkapnya, tautkan pengguna ke halaman terpisah menggunakan tautan kustom.
Menambahkan tautan kustom
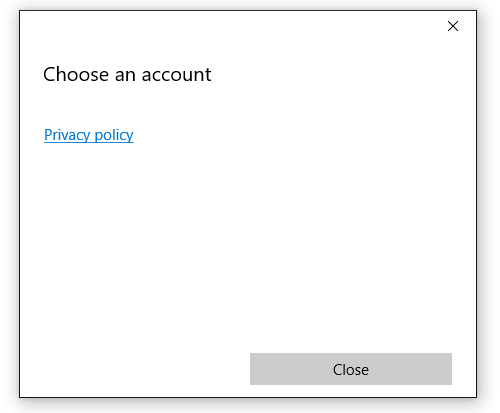
Anda dapat menambahkan perintah kustom ke AccountsSettingsPane, yang muncul sebagai tautan di bawah WebAccountProviders yang didukung. Perintah kustom sangat bagus untuk tugas sederhana yang terkait dengan akun pengguna, seperti menampilkan kebijakan privasi atau meluncurkan halaman dukungan untuk pengguna yang mengalami masalah.
Berikut contohnya:
private async void BuildPaneAsync(AccountsSettingsPane s, AccountsSettingsPaneCommandsRequestedEventArgs e)
{
// other code here
var settingsCmd = new SettingsCommand(
"settings_privacy",
"Privacy policy",
async (x) => await Launcher.LaunchUriAsync(new Uri(@"https://privacy.microsoft.com/en-US/")));
e.Commands.Add(settingsCmd);
// other code here
}

Secara teoritis, Anda dapat menggunakan perintah pengaturan untuk apa pun. Namun, sebaiknya batasi penggunaannya pada skenario intuitif terkait akun seperti yang dijelaskan di atas.
Lihat juga
Namespace Layanan Windows.Security.Authentication.Web.Core