Salah satu fitur antarmuka pengguna utama Windows Internet Explorer adalah bilah alat. Ini tidak hanya memberi pengguna akses ke berbagai fitur, itu juga memungkinkan pengguna untuk menyesuaikan tata letaknya sesuai dengan preferensi pribadi mereka.
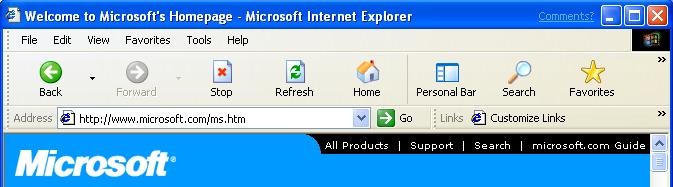
Cuplikan layar berikut ini memperlihatkan bilah alat Internet Explorer, dan menyoroti beberapa fitur utama.

Toolbar ini pada dasarnya terdiri dari kontrol rebar dengan empat pita: tiga toolbar dan bilah menu. Karena diimplementasikan dengan API kontrol umum, pengembang dapat membuat toolbar dengan salah satu atau semua fiturnya. Topik ini membahas fitur penting toolbar Internet Explorer dan cara mengimplementasikannya di aplikasi Anda.
Kontrol Bilah Ulang
Struktur yang mendasar bilah alat Internet Explorer disediakan oleh kontrol bilah-ulang. Kontrol ini menyediakan cara bagi pengguna untuk menyesuaikan pengaturan kumpulan alat. Setiap rebar berisi satu atau beberapa pita, yang biasanya panjang, persegi panjang sempit yang berisi jendela anak, biasanya kontrol toolbar.
Kontrol rebar menampilkan pitanya di area persegi panjang, biasanya di bagian atas jendela. Persegi panjang ini dibagi menjadi satu atau beberapa strip yang merupakan tinggi pita. Setiap pita dapat berada di strip terpisah, atau beberapa pita dapat ditempatkan pada strip yang sama.
Kontrol rebar memberi pengguna dua cara untuk mengatur alat mereka:
- Setiap pita biasanya memiliki gripper di tepi kirinya. Gripper digunakan ketika dua pita atau lebih pada satu strip melebihi lebar jendela. Dengan menyeret gripper ke kiri atau kanan, pengguna dapat mengontrol berapa banyak ruang yang dialokasikan untuk setiap pita.
- Pengguna dapat memindahkan pita dalam persegi panjang tampilan rebar dengan menyeret dan menjatuhkan. Kontrol rebar kemudian mengubah tampilan untuk mengakomodasi susunan pita baru. Jika semua pita dilepas dari strip, tinggi rebar akan berkurang, memperbesar area tampilan.
Aplikasi dapat menambahkan atau menghapus pita sesuai kebutuhan. Biasanya, aplikasi memungkinkan pengguna untuk memilih pita mana yang ingin mereka tampilkan melalui menu Tampilan atau menu pintasan.
Jika lebar gabungan pita pada strip melebihi lebar jendela, kontrol rebar akan menyesuaikan lebarnya sesuai kebutuhan. Beberapa alat mungkin dicakup oleh pita yang berdekatan.
Versi 5.80 dari kontrol umum menyediakan cara untuk membuat alat yang telah dicakup oleh pita lain yang dapat diakses oleh pengguna. Jika Anda mengatur bendera RBBS_USECHEVRON di anggota fStyle struktur REBARBANDINFO band, chevron akan ditampilkan untuk toolbar yang telah dicakup. Ketika pengguna mengklik chevron, menu ditampilkan yang memungkinkannya menggunakan alat tersembunyi. Cuplikan layar berikut dari Microsoft Internet Explorer 6 memperlihatkan menu yang ditampilkan saat bagian dari toolbar standar tercakup.

Karena setiap band berisi kontrol, Anda dapat memberikan fleksibilitas tambahan melalui API kontrol. Misalnya, Anda dapat menerapkan kustomisasi toolbar untuk memungkinkan pengguna menambahkan, memindahkan, atau menghapus tombol pada toolbar.
Menerapkan Kontrol Bilah Ulang
Sebagian besar fitur toolbar Internet Explorer benar-benar diimplementasikan dalam masing-masing pita. Implementasi kontrol rebar itu sendiri mudah dan tercantum di bawah ini.
Buat kontrol rebar dengan CreateWindowEx. Atur dwExStyle ke WS_EX_TOOLWINDOW dan lpClassName ke REBARCLASSNAME. Internet Explorer menggunakan gaya jendela berikut:
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
Atur parameter lain yang sesuai untuk aplikasi Anda.
Buat kontrol dengan CreateWindowEx atau fungsi pembuatan kontrol khusus seperti CreateToolbarEx.
Inisialisasi pita untuk kontrol dengan mengisi anggota REBARBANDINFO. Sertakan gaya RBBS_USECHEVRON dengan anggota fStyle untuk mengaktifkan chevron.
Tambahkan pita ke kontrol bilah ulang dengan pesan RB_INSERTBAND.
Ulangi langkah 2-4 untuk pita yang tersisa.
Terapkan handler untuk pemberitahuan rebar. Secara khusus, Anda harus menangani RBN_CHEVRONPUSHED untuk menampilkan menu drop-down saat chevron diklik. Untuk informasi lebih lanjut, lihat Menangani Chevron.
Gripper disertakan secara default. Untuk menghilangkan gripper untuk pita, atur bendera RBBS_NOGRIPPER di anggota fStyle struktur REBARBANDINFO band. Untuk informasi selengkapnya tentang menerapkan kontrol rebar, lihat Tentang Kontrol Bilah Ulang.
Menangani Chevron
Saat pengguna mengklik chevron, kontrol rebar mengirimkan pemberitahuan RBN_CHEVRONPUSHED kepada aplikasi Anda. Struktur NMREBARCHEVRON yang diteruskan dengan pemberitahuan berisi pengidentifikasi band dan struktur RECT dengan persegi panjang yang ditempati oleh chevron. Handler Anda harus menentukan tombol mana yang disembunyikan dan menampilkan perintah terkait pada menu pop-up.
Prosedur berikut menguraikan cara menangani pemberitahuan RBN_CHEVRONPUSHED :
- Ambil persegi panjang pembatas saat ini untuk pita yang dipilih dengan mengirim kontrol bilah ulang pesan RB_GETRECT .
- Ambil jumlah total tombol dengan mengirim toolbar band mengontrol pesan TB_BUTTONCOUNT.
- Mulai dari tombol paling kiri, ambil persegi panjang pembatas tombol dengan mengirim toolbar mengontrol pesan TB_GETITEMRECT.
- Teruskan persegi panjang pita dan tombol ke fungsi IntersectRect. Fungsi ini akan mengembalikan struktur RECT yang sesuai dengan bagian tombol yang terlihat.
- Teruskan persegi panjang tombol dan persegi panjang untuk bagian tombol yang terlihat ke fungsi EqualRect.
- Jika EqualRect mengembalikan TRUE, seluruh tombol akan terlihat. Ulangi langkah 3-5 untuk tombol berikutnya pada toolbar. Jika EqualRect mengembalikan FALSE, tombol setidaknya disembunyikan sebagian dan semua tombol yang tersisa akan sepenuhnya disembunyikan. Lanjutkan ke langkah berikutnya.
- Buat menu pop-up dengan item untuk setiap tombol tersembunyi.
- Tampilkan menu pop-up dengan menggunakan fungsi TrackPopupMenu. Gunakan persegi panjang chevron yang diteruskan dengan pemberitahuan RBN_CHEVRONPUSHED untuk memosisikan menu. Menu harus tepat di bawah chevron, dengan tepi kiri selaras.
- Menangani perintah menu.
Bilah Alat
Sebagian besar kompleksitas toolbar Internet Explorer terletak pada implementasi kontrol yang membentuk band rebar. Internet Explorer biasanya menampilkan empat pita:
- Bilah menu
- Bilah alat standar
- Toolbar tautan
- Bilah alat alamat
Semua pita ini, termasuk bilah menu, benar-benar memegang kontrol toolbar. Bagian ini membahas implementasi toolbar standar dan tautan. Bilah menu agak lebih rumit dan dibahas secara terpisah di Cara Membuat Bilah Menu Gaya Internet Explorer.
Prosedur dasar untuk menerapkan kontrol toolbar dibahas di Tentang Kontrol Toolbar. Bagian ini berfokus pada beberapa fitur toolbar yang lebih baru yang digunakan oleh Internet Explorer untuk meningkatkan kegunaan kontrol.
Tombol Drop-down
Tombol drop-down mendukung beberapa perintah. Saat pengguna mengklik tombol drop-down, tombol menampilkan menu pop-up alih-alih meluncurkan perintah. Pengguna meluncurkan perintah dengan memilihnya dari menu. Cuplikan layar berikut ini memperlihatkan tombol drop-down dan menu dari toolbar standar Internet Explorer.

Fungsionalitas drop-down dapat ditambahkan ke gaya tombol apa pun dengan menambahkan bendera gaya ke anggota fStyle struktur TBBUTTON tombol. Ada tiga gaya tombol drop-down, yang semuanya digunakan oleh Internet Explorer:
Tombol drop-down biasa memiliki gaya BTNS_DROPDOWN. Tombol terlihat seperti tombol normal, tetapi menampilkan menu saat diklik alih-alih meluncurkan perintah.
Tombol panah drop-down sederhana memiliki gaya BTNS_WHOLEDROPDOWN. Mereka memiliki panah yang ditampilkan di samping gambar atau teks tombol. Selain perbedaan penampilan, mereka identik dengan tombol drop-down biasa. Tombol Email yang digunakan sebagai contoh dalam ilustrasi sebelumnya adalah tombol panah turun bawah.
Tombol panah turun bawah yang menambahkan gaya TBSTYLE_EX_DRAWDDARROWS diperluas ke BTNS_DROPDOWN memiliki panah yang dipisahkan dari teks atau gambar. Gaya tombol ini menggabungkan fungsionalitas tombol drop-down dan standar. Jika pengguna mengklik panah, menu ditampilkan dan pengguna dapat memilih dari beberapa perintah. Jika pengguna mengklik tombol yang berdekatan, pengguna meluncurkan perintah default. Cuplikan layar berikut ini memperlihatkan tombol Kembali Internet Explorer, yang menggunakan panah yang dipisahkan.

Saat pengguna mengklik tombol drop-down dengan gaya panah biasa atau sederhana, kontrol toolbar mengirimkan pemberitahuan TBN_DROPDOWN kepada aplikasi Anda. Ketika aplikasi Anda menerima pesan ini, aplikasi bertanggung jawab untuk membuat dan menampilkan menu, dan untuk menangani perintah yang dipilih.
Saat pengguna mengklik panah yang dipisahkan, kontrol toolbar mengirimkan pemberitahuan TBN_DROPDOWN kepada aplikasi Anda. Aplikasi Anda harus menanganinya dengan cara yang sama seperti menangani dua jenis tombol drop-down lainnya. Jika pengguna mengklik tombol utama, aplikasi Anda menerima pesan WM_COMMAND dengan ID perintah tombol, seolah-olah itu adalah tombol standar. Aplikasi biasanya merespons dengan meluncurkan perintah teratas di menu drop-down, tetapi Anda bebas merespons dengan cara yang sesuai.
Tombol Gaya Daftar
Dengan tombol standar, jika Anda menambahkan teks, tombol tersebut ditampilkan di bawah bitmap. Cuplikan layar berikut menunjukkan tombol Pencariandan Favorit Internet Explorer dengan teks tombol standar.

Microsoft Internet Explorer 5 dan versi yang lebih baru menggunakan gaya TBSTYLE_LIST . Teks berada di sebelah kanan bitmap, mengurangi tinggi tombol dan memperbesar wilayah tampilan. Ilustrasi berikut ini memperlihatkan tombol Pencarian dan Favorit Internet Explorer 6 dengan gaya TBSTYLE_LIST.

Chevron
Saat pengguna mengatur ulang pita di kontrol bilah ulang, bagian dari toolbar mungkin ditutup-tutupi. Jika pita dibuat dengan gaya RBBS_USECHEVRON, kontrol rebar akan menampilkan chevron di tepi kanan toolbar. Pengguna mengklik chevron untuk menampilkan menu dengan alat tersembunyi.
Pelacakan Panas
Saat pelacakan panas diaktifkan, tombol menjadi panas saat kursor berada di atasnya. Tombol panas biasanya dibedakan dari tombol lain pada toolbar dengan gambar yang khas. Secara default, tombol panas tampaknya dinaikkan di atas toolbar lainnya. Saat tombol baru menjadi panas, aplikasi Anda menerima pemberitahuan TBN_HOTITEMCHANGE . Ilustrasi berikut ini memperlihatkan tombol Pencarian dan Favorit Internet Explorer 5, dengan tombol Pencarian panas. Selain memiliki penampilan yang dinaikkan, bitmap abu-abu tombol telah diganti dengan yang berwarna.

Untuk mengaktifkan pelacakan panas, buat kontrol toolbar dengan gaya TBSTYLE_FLAT atau TBSTYLE_LIST. Ini disebut sebagai toolbar datar karena tombol individual biasanya tidak disorot dengan cara apa pun. Bitmap hanya ditampilkan di samping satu sama lain. Mereka mengambil penampilan seperti tombol hanya ketika mereka panas. Kedua gaya ini juga transparan, yang berarti bahwa latar belakang ikon akan menjadi warna jendela klien yang mendasar.
Agar bitmap berbeda ditampilkan saat tombol panas, buat daftar gambar kedua yang berisi gambar panas untuk semua tombol pada toolbar. Ukuran dan urutan gambar ini harus sama seperti dalam daftar gambar default. Kirim toolbar mengontrol pesan TB_SETHOTIMAGELIST untuk mengatur daftar gambar panas.