Pemfilteran Tekstur Bilinear (Direct3D 9)
Tekstur selalu ditangani secara linear dari (0,0, 0,0) di sudut kiri atas hingga (1,0, 1,0) di sudut kanan bawah, seperti yang ditunjukkan dalam ilustrasi berikut.

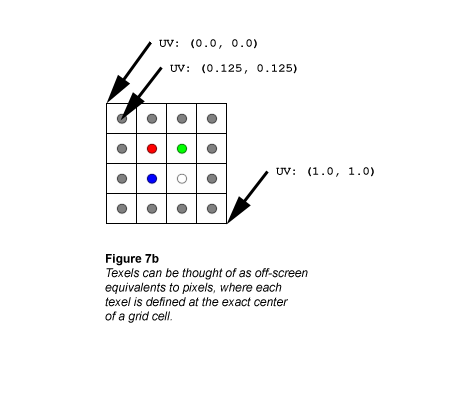
Tekstur biasanya direpresentasikan seolah-olah terdiri dari blok warna padat, tetapi sebenarnya lebih benar untuk memikirkan tekstur dengan cara yang sama seperti yang harus Anda pikirkan tentang tampilan raster: Setiap texel didefinisikan di pusat sel kisi yang tepat, seperti yang ditunjukkan dalam ilustrasi berikut.

Jika Anda meminta sampler tekstur untuk warna tekstur ini pada koordinat UV (0,375, 0,375) Anda akan mendapatkan merah solid (255, 0, 0). Itu masuk akal sempurna karena pusat sel texel merah yang tepat berada di UV (0,375, 0,375). Bagaimana jika Anda meminta sampler untuk warna tekstur di UV (0,25, 0,25)? Itu tidak cukup mudah, karena titik di UV (0,25, 0,25) terletak di sudut tepat 4 texel.
Skema yang paling sederhana adalah hanya agar sampler mengembalikan warna texel terdekat; ini disebut Pemfilteran titik (lihat Pengambilan Sampel Titik Terdekat (Direct3D 9)), dan biasanya tidak diinginkan karena hasil yang beruban atau blokir. Point-sampling tekstur kami di UV (0,25, 0,25) menunjukkan masalah halus lainnya dengan pemfilteran titik terdekat: ada empat texel equidistant dari titik pengambilan sampel, sehingga tidak ada satu texel terdekat. Salah satu dari empat texel tersebut akan dipilih sebagai warna yang dikembalikan, tetapi pemilihan tergantung pada bagaimana koordinat dibulatkan, yang dapat memperkenalkan artefak yang merobek (lihat artikel Nearest-Point Pengambilan Sampel di SDK).
Skema pemfilteran yang sedikit lebih akurat dan lebih umum adalah menghitung rata-rata tertimbang dari 4 texel yang paling dekat dengan titik pengambilan sampel; ini disebut pemfilteran Bilinear, dan biaya komputasi tambahan biasanya dapat diabaikan karena rutinitas ini diterapkan dalam perangkat keras grafis modern. Berikut adalah warna yang kita dapatkan di beberapa titik sampel yang berbeda menggunakan pemfilteran bilinear:
UV: (0.5, 0.5)
Titik ini berada di perbatasan yang tepat antara texel merah, hijau, biru, dan putih. Warna yang dikembalikan sampler berwarna abu-abu:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Titik ini berada di titik tengah perbatasan antara texel merah dan hijau. Warna yang dikembalikan sampler berwarna kuning keabu-abuan (perhatikan bahwa kontribusi texel biru dan putih diskalakan ke 0):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Ini adalah alamat texel merah, yang merupakan warna yang dikembalikan (semua texel lainnya dalam perhitungan pemfilteran ditimbang menjadi 0):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Bandingkan perhitungan ini dengan ilustrasi berikut, yang menunjukkan apa yang terjadi jika perhitungan pemfilteran bilinear dilakukan di setiap alamat tekstur di seluruh tekstur 4x4.

Topik terkait