Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
GDI+ menyediakan gradien linier horizontal, vertikal, dan diagonal. Secara default, warna dalam gradien linier berubah seragam. Namun, Anda dapat menyesuaikan gradien linier sehingga warna berubah dengan cara yang tidak seragam.
Gradien Linier Horizontal
Contoh berikut menggunakan kuas gradien linier horizontal untuk mengisi garis, elips, dan persegi panjang:
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // opaque red
Color(255, 0, 0, 255)); // opaque blue
Pen pen(&linGrBrush);
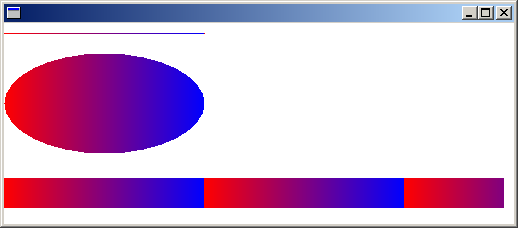
graphics.DrawLine(&pen, 0, 10, 200, 10);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
Konstruktor LinearGradientBrush menerima empat argumen: dua titik dan dua warna. Poin pertama (0, 10) dikaitkan dengan warna pertama (merah), dan titik kedua (200, 10) dikaitkan dengan warna kedua (biru). Seperti yang Anda harapkan, garis yang ditarik dari (0, 10) ke (200, 10) berubah secara bertahap dari merah ke biru.
Angka 10-an dalam poin (50, 10) dan (200, 10) tidak penting. Yang penting adalah bahwa dua titik memiliki koordinat kedua yang sama - garis yang menghubungkannya adalah horizontal. Elips dan persegi panjang juga berubah secara bertahap dari merah ke biru saat koordinat horizontal berubah dari 0 ke 200.
Ilustrasi berikut menunjukkan garis, elips, dan persegi panjang. Perhatikan bahwa gradien warna berulang saat koordinat horizontal meningkat melebihi 200.

Menyesuaikan Gradien Linier
Dalam contoh sebelumnya, komponen warna berubah secara linear saat Anda berpindah dari koordinat horizontal 0 ke koordinat horizontal 200. Misalnya, titik yang koordinat pertamanya setengah jalan antara 0 dan 200 akan memiliki komponen biru yang setengahnya antara 0 dan 255.
GDI+ memungkinkan Anda menyesuaikan cara warna bervariasi dari satu tepi gradien ke tepi lainnya. Misalkan Anda ingin membuat sikat gradien yang berubah dari hitam ke merah sesuai dengan tabel berikut.
| Koordinat horizontal | Komponen RGB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Perhatikan bahwa komponen merah berada pada intensitas setengah ketika koordinat horizontal hanya 20 persen dari jalan dari 0 hingga 200.
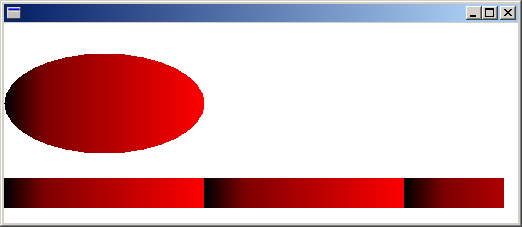
Contoh berikut memanggil metode LinearGradientBrush::SetBlend dari objek LinearGradientBrush untuk mengaitkan tiga intensitas relatif dengan tiga posisi relatif. Seperti pada tabel sebelumnya, intensitas relatif 0,5 dikaitkan dengan posisi relatif 0,2. Kode mengisi elips dan persegi panjang dengan sikat gradien.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 0, 0, 0), // opaque black
Color(255, 255, 0, 0)); // opaque red
REAL relativeIntensities[] = {0.0f, 0.5f, 1.0f};
REAL relativePositions[] = {0.0f, 0.2f, 1.0f};
linGrBrush.SetBlend(relativeIntensities, relativePositions, 3);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
Ilustrasi berikut menunjukkan elips dan persegi panjang yang dihasilkan.

Gradien Linier Diagonal
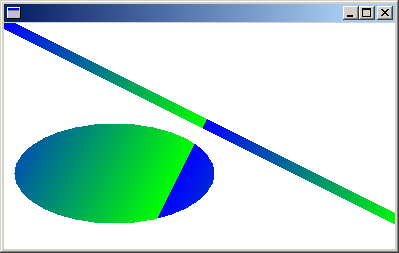
Gradien dalam contoh sebelumnya telah horizontal; artinya, warna berubah secara bertahap saat Anda bergerak di sepanjang garis horizontal apa pun. Anda juga dapat menentukan gradien vertikal dan gradien diagonal. Kode berikut meneruskan poin (0, 0) dan (200, 100) ke konstruktor LinearGradientBrush . Warna biru dikaitkan dengan (0, 0), dan warna hijau dikaitkan dengan (200, 100). Garis (dengan lebar pena 10) dan elips diisi dengan sikat gradien linier.
LinearGradientBrush linGrBrush(
Point(0, 0),
Point(200, 100),
Color(255, 0, 0, 255), // opaque blue
Color(255, 0, 255, 0)); // opaque green
Pen pen(&linGrBrush, 10);
graphics.DrawLine(&pen, 0, 0, 600, 300);
graphics.FillEllipse(&linGrBrush, 10, 100, 200, 100);
Ilustrasi berikut menunjukkan garis dan elips. Perhatikan bahwa warna dalam elips berubah secara bertahap saat Anda bergerak di sepanjang garis apa pun yang sejajar dengan garis yang melewati (0, 0) dan (200, 100).