Mengkustomisasi Pita Melalui Definisi Ukuran dan Kebijakan Penskalaan
Kontrol yang dihosting di bilah Perintah pita tunduk pada aturan tata letak yang diberlakukan oleh kerangka kerja Pita Windows dan berdasarkan kombinasi perilaku default dan templat tata letak (baik yang ditentukan kerangka kerja maupun kustom) seperti yang dinyatakan dalam markup Pita. Aturan ini menentukan perilaku tata letak adaptif dari kerangka kerja Pita yang memengaruhi bagaimana kontrol di bilah Perintah beradaptasi dengan berbagai ukuran pita pada waktu proses.
Pendahuluan
Tata letak adaptif, seperti yang didefinisikan oleh kerangka kerja Pita, adalah kemampuan semua kontrol dalam UI pita untuk menyesuaikan organisasi, ukuran, format, dan skala relatif secara dinamis berdasarkan perubahan ukuran pita pada waktu proses.
Kerangka kerja mengekspos fungsionalitas tata letak adaptif melalui serangkaian elemen markup yang didedikasikan untuk menentukan dan menyesuaikan berbagai perilaku tata letak. Kumpulan templat, yang disebut SizeDefinitions, didefinisikan oleh kerangka kerja, yang masing-masing mendukung berbagai skenario kontrol dan tata letak. Namun, kerangka kerja ini juga mendukung templat kustom jika templat yang telah ditentukan sebelumnya tidak memberikan pengalaman UI atau tata letak yang diperlukan oleh aplikasi.
Untuk menampilkan kontrol dalam tata letak pilihan pada ukuran pita tertentu, templat dan templat kustom yang telah ditentukan sebelumnya berfungsi bersama dengan elemen ScalingPolicy. Elemen ini berisi manifes preferensi ukuran yang digunakan kerangka kerja sebagai panduan saat merender pita.
Catatan
Kerangka kerja Pita menyediakan perilaku tata letak default berdasarkan sekumpulan heuristik bawaan untuk organisasi dan presentasi kontrol pada waktu proses tanpa perlu templat SizeDefinition yang telah ditentukan sebelumnya. Namun, kemampuan ini hanya ditujukan untuk tujuan prototipe.
Templat Ukuran PitaDefinisi
Kerangka kerja Pita menyediakan sekumpulan templat SizeDefinition komprehensif yang menentukan ukuran dan perilaku tata letak untuk kontrol Grup Pita. Templat ini mencakup skenario paling umum untuk mengatur kontrol dalam aplikasi Pita.
Untuk menerapkan pengalaman pengguna yang konsisten di seluruh aplikasi Pita, setiap templat SizeDefinition memberlakukan pembatasan pada kontrol atau keluarga kontrol yang didukungnya.
Misalnya, keluarga kontrol tombol meliputi:
- Kancing
- Tombol Alihkan
- Tombol Drop-Down
- Tombol Pisahkan
- Galeri Drop-Down
- Galeri Tombol Terpisah
- Pemilih Warna Turun Bawah
Sementara keluarga input kontrol meliputi:
Kotak Centang dan Galeri Di Pita bukan milik keluarga tombol atau keluarga input. Kedua kontrol ini hanya dapat digunakan di mana secara eksplisit ditunjukkan dalam templat SizeDefinition.
Berikut ini adalah daftar templat SizeDefinition dengan deskripsi tata letak dan kontrol yang diizinkan oleh setiap templat.
Penting
Jika kontrol yang dideklarasikan dalam markup tidak dipetakan persis ke jenis kontrol, urutan, dan kuantitas yang ditentukan dalam templat terkait, kesalahan validasi dicatat oleh kompilator markup dan kompilasi dihentikan.
OneButton
Satu kontrol keluarga tombol.
Hanya Ukuran grup besar yang didukung.

DuaButton
Dua kontrol keluarga tombol.
Hanya ukuran grup Besar dan Sedang yang didukung.


Tiga Tombol
Tiga kontrol keluarga tombol.
Hanya ukuran grup Besar dan Sedang yang didukung.


ThreeButtons-OneBigAndTwoSmall
Tiga kontrol keluarga tombol.
Tombol pertama disajikan secara menonjol dalam ketiga ukuran.



ThreeButtonsAndOneCheckBox
Tiga kontrol keluarga tombol disertai dengan satu kontrol CheckBox.
Hanya ukuran grup Besar dan Sedang yang didukung.


FourButtons
Empat kontrol keluarga tombol.



FiveButtons
Lima kontrol keluarga tombol.



FiveOrSixButtons
Lima kontrol keluarga tombol dan tombol keenam opsional.



SixButtons
Enam kontrol keluarga tombol.



SixButtons-TwoColumns
Enam kontrol keluarga tombol (presentasi alternatif).



SevenButtons
Tujuh kontrol keluarga tombol.



EightButtons
Delapan kontrol keluarga tombol.



EightButtons-LastThreeSmall
Delapan kontrol keluarga tombol (presentasi alternatif).
Catatan
Semua elemen kontrol yang dideklarasikan dengan templat ini harus dimuat dalam dua elemen ControlGroup : satu untuk lima elemen pertama dan satu untuk tiga elemen terakhir.
Contoh berikut menunjukkan markup yang diperlukan untuk templat ini.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Sembilan kontrol keluarga tombol.



TenButtons
Sepuluh kontrol keluarga tombol.



ElevenButtons
Sebelas kontrol keluarga tombol.



OneFontControl
Satu FontControl.
Hanya ukuran grup Besar dan Sedang yang didukung.
Penting
Menyertakan FontControl dalam definisi templat kustom tidak didukung oleh kerangka kerja.


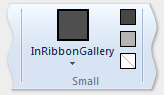
OneInRibbonGallery
Satu kontrol InRibbonGallery.
Hanya ukuran grup Besar dan Kecil yang didukung.


InRibbonGalleryAndBigButton
Satu kontrol InRibbonGallery dan kontrol keluarga tombol.
Hanya ukuran grup Besar dan Kecil yang didukung.


InRibbonGalleryAndButtons-GalleryScalesFirst
Satu kontrol Galeri Di Pita dan dua atau tiga kontrol keluarga tombol.
Galeri diciutkan ke representasi Popup dalam ukuran grup Sedang dan Kecil.



ButtonGroups
Pengaturan kompleks 32 kontrol keluarga tombol (sebagian besar bersifat opsional).
Catatan
Selain tombol berukuran penuh opsional dari templat ButtonGroups besar, semua elemen kontrol yang dideklarasikan dengan templat ini harus dimuat dalam elemen ControlGroup.
Contoh berikut menunjukkan markup yang diperlukan untuk menampilkan semua 32 elemen kontrol (diperlukan dan opsional) dengan templat ini.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Dua kontrol keluarga input (yang kedua bersifat opsional) diikuti oleh pengaturan kompleks 29 kontrol keluarga tombol (sebagian besar bersifat opsional).
Hanya ukuran grup Besar dan Sedang yang didukung.
Catatan
Semua elemen kontrol yang dideklarasikan dengan templat ini harus dimuat dalam elemen ControlGroup.
Contoh berikut menunjukkan markup yang diperlukan untuk menampilkan semua elemen kontrol (diperlukan dan opsional) dengan templat ini.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Dua kontrol keluarga tombol (keduanya opsional) diikuti oleh dua atau tiga tombol atau kontrol input-family.
Hanya ukuran grup Besar dan Sedang yang didukung.


Contoh Ukuran DasarDefinisi
Contoh kode berikut menyediakan demonstrasi dasar tentang cara mendeklarasikan templat SizeDefinition di Markup Pita.
OneInRibbonGallery SizeDefinition digunakan untuk contoh khusus ini, tetapi semua templat kerangka kerja ditentukan dengan cara yang sama.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Contoh Ukuran KompleksDefinisi dengan Kebijakan Penskalaan
Perilaku ciutkan templat SizeDefinition dapat dikontrol melalui penggunaan kebijakan penskalaan dalam markup Pita.
Elemen ScalingPolicy berisi manifes deklarasi ScalingPolicy.IdealSizes dan Scale yang menentukan preferensi tata letak adaptif untuk satu atau beberapa elemen Grup saat Pita diubah ukurannya.
Catatan
Sangat disarankan agar detail kebijakan penskalaan yang memadai ditentukan sederajat sehingga sebagian besar, jika tidak semua, elemen Grup dikaitkan dengan elemen Skala di mana atribut Ukuran sama dengan Popup. Melakukannya memungkinkan kerangka kerja untuk merender pita pada ukuran sekecil mungkin, dan mendukung rentang perangkat tampilan terluas, sebelum secara otomatis memperkenalkan mekanisme pengguliran.
Contoh kode berikut menunjukkan manifes ScalingPolicy yang menentukan preferensi ScalingPolicy.IdealSizes SizeDefinition untuk masing-masing dari empat grup kontrol pada tab Beranda. Selain itu, elemen Skala ditentukan untuk memengaruhi perilaku penciutan, dalam urutan ukuran menurun, dari setiap grup.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Templat Kustom
Jika perilaku tata letak default dan templat SizeDefinition yang telah ditentukan sebelumnya tidak menawarkan fleksibilitas atau dukungan untuk skenario tata letak tertentu, templat kustom didukung oleh kerangka kerja Pita melalui elemen Ribbon.SizeDefinitions.
Templat kustom dapat dideklarasikan dengan dua cara: metode mandiri menggunakan elemen Ribbon.SizeDefinitions untuk mendeklarasikan templat yang dapat digunakan kembali atau metode sebaris yang khusus untuk Grup.
Templat Mandiri
Contoh kode berikut mengilustrasikan templat kustom dasar yang dapat digunakan kembali.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Templat Sebaris
Contoh kode berikut mengilustrasikan templat kustom sebaris dasar untuk sekelompok empat tombol.
Bagian kode ini memperlihatkan Deklarasi perintah untuk sekelompok tombol. Sumber daya gambar besar dan kecil juga ditentukan di sini.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
Bagian kode ini menunjukkan cara menentukan templat GroupSizeDefinition besar, sedang, dan kecil untuk menampilkan empat tombol pada berbagai ukuran dan tata letak. Deklarasi ScalingPolicy untuk tab menentukan templat mana yang digunakan untuk grup kontrol berdasarkan ukuran pita dan ruang yang diperlukan oleh tab aktif.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
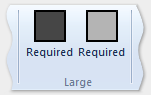
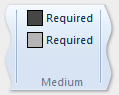
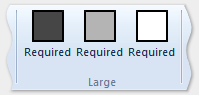
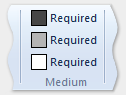
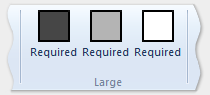
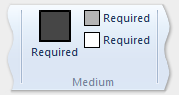
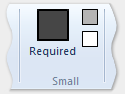
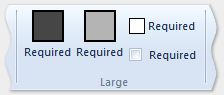
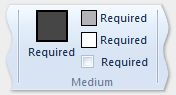
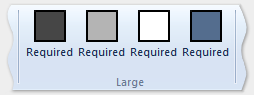
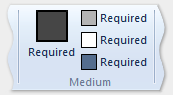
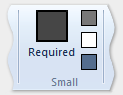
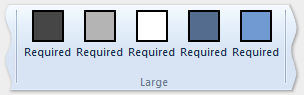
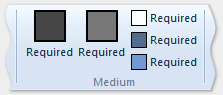
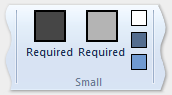
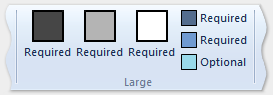
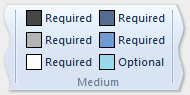
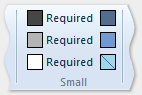
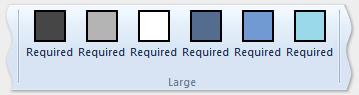
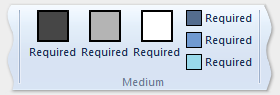
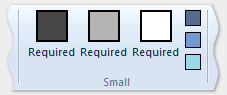
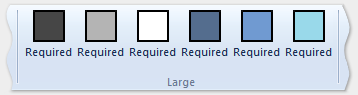
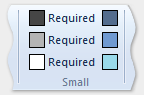
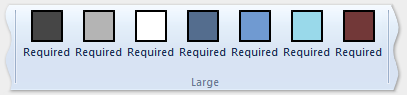
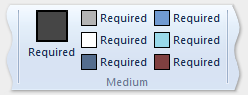
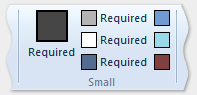
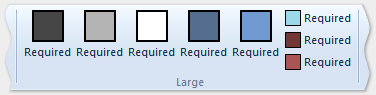
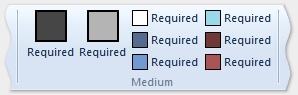
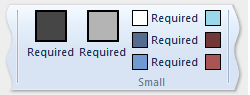
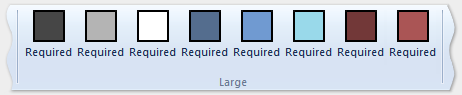
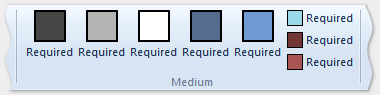
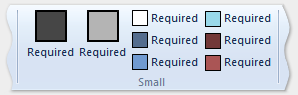
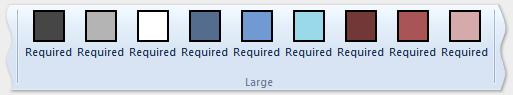
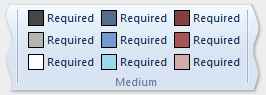
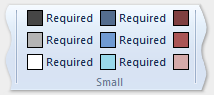
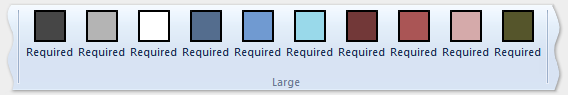
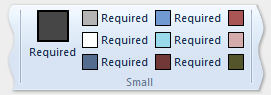
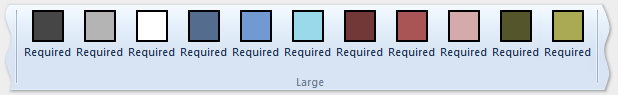
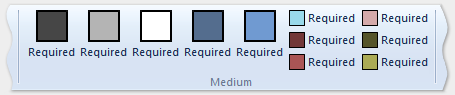
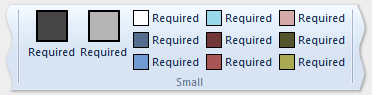
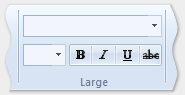
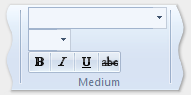
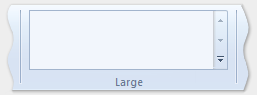
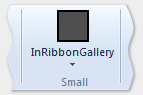
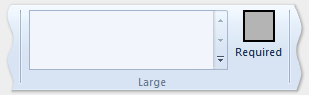
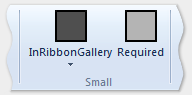
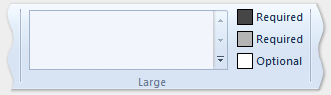
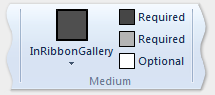
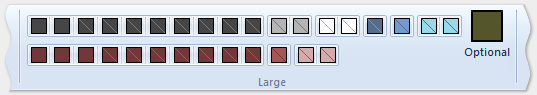
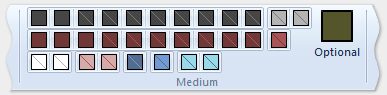
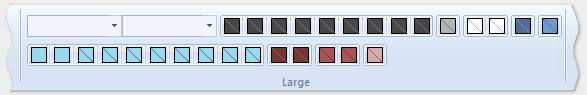
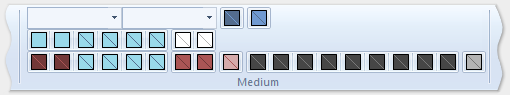
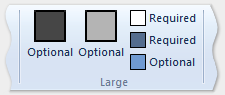
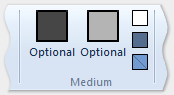
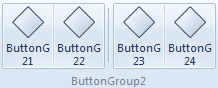
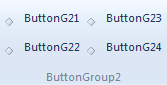
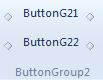
Gambar berikut menunjukkan bagaimana templat dari contoh sebelumnya diterapkan ke UI pita untuk mengakomodasi penurunan ukuran pita.
| Jenis | Gambar |
|---|---|
| Bentuk dan |  |
| Medium |  |
| Bentuk dan |  |
| Popup |  |