RadioButtons.Header Properti
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mendapatkan atau mengatur konten untuk header grup.
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }var object = radioButtons.header;
radioButtons.header = object;Public Property Header As ObjectNilai Properti
Konten header grup. Default adalah null.
Contoh
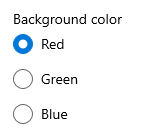
Contoh ini menunjukkan RadioButtons grup dengan Header diatur ke "Warna latar belakang".
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</muxc:RadioButtons>

Contoh ini memperlihatkan RadioButtons grup dengan header kompleks dengan ikon dan teks.
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons>
<muxc:RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</muxc:RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</muxc:RadioButtons>
![]()
Keterangan
Untuk informasi selengkapnya, panduan desain, dan contoh kode, lihat Tombol radio.
Anda biasanya menggunakan string untuk header , yang ditampilkan sebagai label teks di atas grup tombol radio. Objek lain juga dapat digunakan alih-alih string.
Anda dapat mengatur templat data untuk header dengan menggunakan properti HeaderTemplate . HeaderTemplate Jika properti diatur, properti digunakan untuk header dan Header properti diabaikan.
Berlaku untuk
Lihat juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk